交互控件科普系列!Snackbar 的常见样式和设计注意事项总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
相比于 Toast,Snackbar 的好处十分明显,可读性更强,还可以兼容 1-2 个次要操作,适用场景更加广泛。因此,我整理了 Snackbar 的常见样式以及设计注意事项。 在学习控件的设计方法之前,先来补充下基础 → 《这个控件叫什么?》 什么是Snackbar
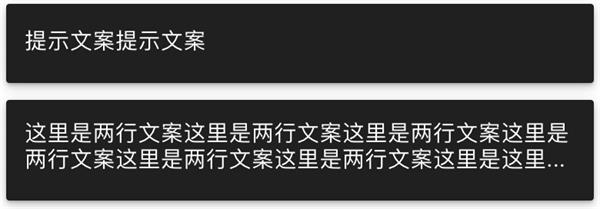
Snackbar 是 Google Material Design 中提供的一种兼容提示与操作的消息控件。这也就意味着所有 Android 开发都可以直接通过官方插件来调用此控件。 此控件与 Toast 比较相似,通常用于低干扰度的消息提示,该消息可被忽略且不会打断用户当前的操作。但相对 Toast 而言,Snackbar 的优势在于可读性更强,还可以兼容 1-2 个次要操作,适用场景会更加广泛,有兴趣的同学不妨可以在设计开发中尝试使用,你会发现确实比 Toast 好用太多了。 下面就详解 Snackbar 的一些特性和玩法。 Snackbar的常见样式Snackbar 的样式可以根据设备的宽度进行适配改变。 1. 窄屏:纯文案 通常用于移动设备竖屏。最多展示两行,每行最大展示字数可定义,超出两行信息展示为……
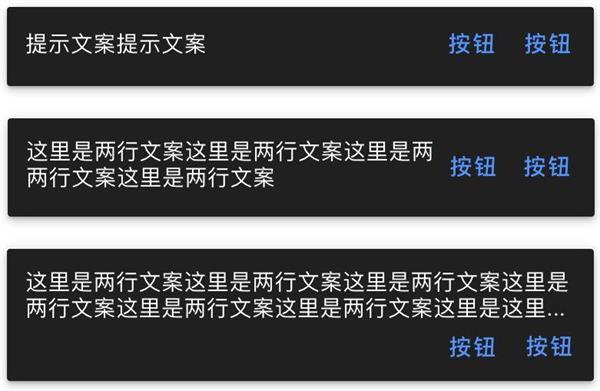
2. 窄屏:文案+按钮 通常用于移动设备竖屏。文案最多展示两行,每行最大展示字数可定义,超出两行信息展示为…… 支持展示 1-2 个操作按钮,按钮颜色需突出(可自定义),当按钮展示不下时(文案过长或按钮文本过长)允许折行显示。
3. 宽屏:纯文案 通常用于移动设备横屏。文案最多展示一行,最大展示字数可定义,超出的字数展示为……
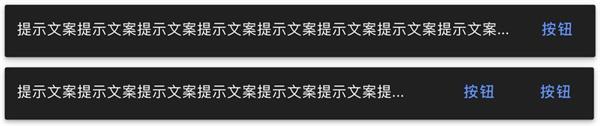
4. 宽屏:文案+按钮 通常用于移动设备横屏。文案最多展示一行,最大展示字数可定义,超出的字数展示为…...支持展示 1-2 个操作按钮,按钮颜色需突出(可自定义)。
Snackbar的显示与消失机制显示时不会打断用户操作,在以下情况下会消失:
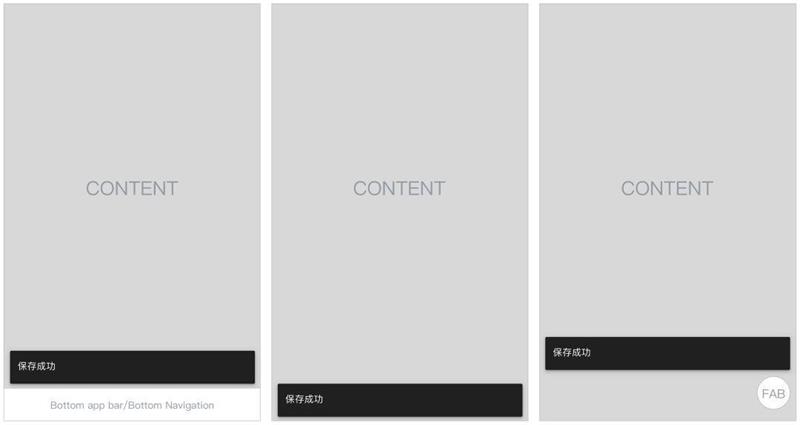
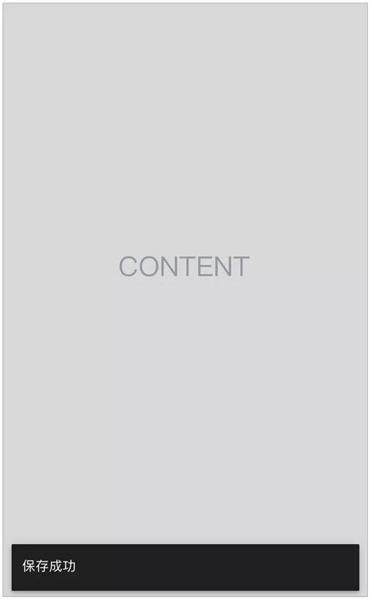
Snackbar的显示位置当页有 Bottom app bar 或 Bottom Navigation 时,显示在其上方(不可贴边或发生重叠)。
当页无 Bottom app bar 或 Bottom Navigation 时,显示在页面底部(不可贴边或发生重叠)。
当页底部有 Floating action button 时,显示在其上方(不可贴边或发生重叠)。
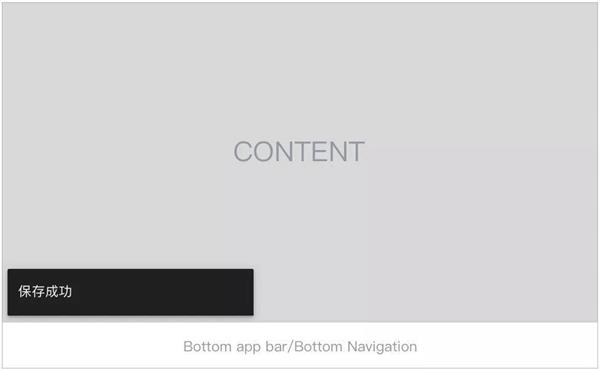
横屏时,显示在页面左下方(不可贴边)。
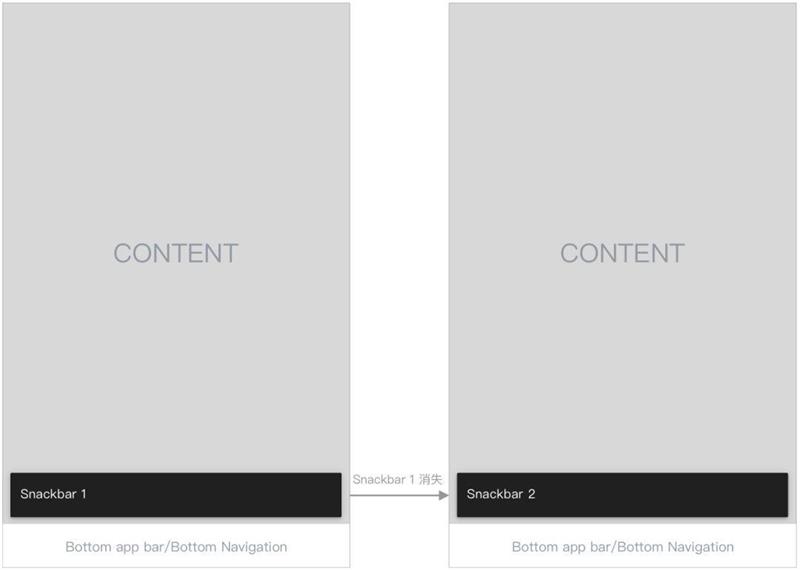
Snackbar的唯一性需展示多个 Snackbars 时,每次仅能显示 1 个,之后的 Snackbar 应在前一个消失后再显示。
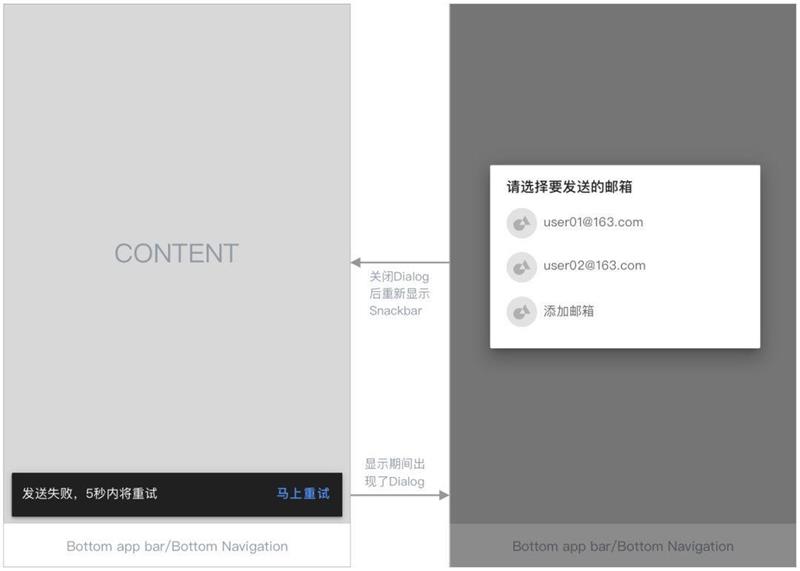
Snackbar的超时重置在 Snackbar 显示期间出现了 Dialogs,关闭 Dialog 后,重新显示该 Snackbar 并重置显示时长,以确保用户能读完 Snackbar 上的信息。
Snackbar的几点「不要」
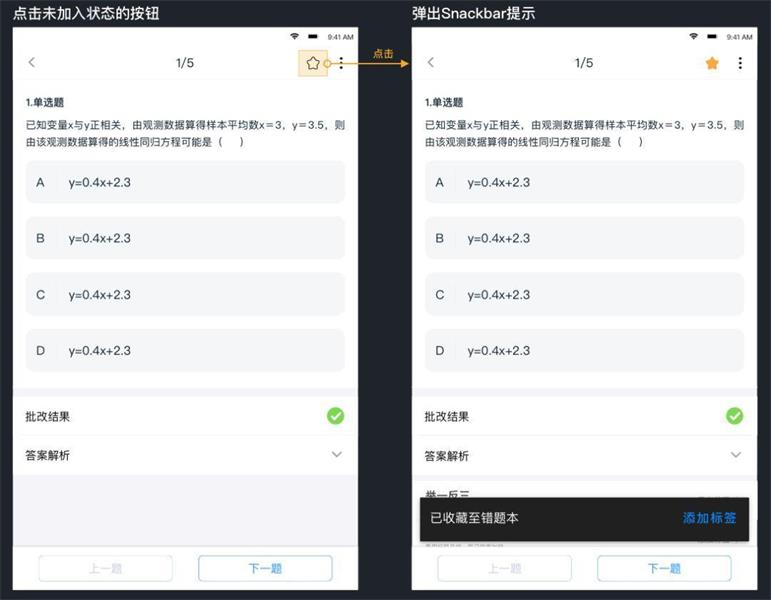
使用范例当用户手动将某道题目成功添加至错题本时,使用 snackbar 告知用户收藏是否成功并显示「添加标签」按钮引导,用户可选择点击按钮去添加标签,也可以选择置之不理。
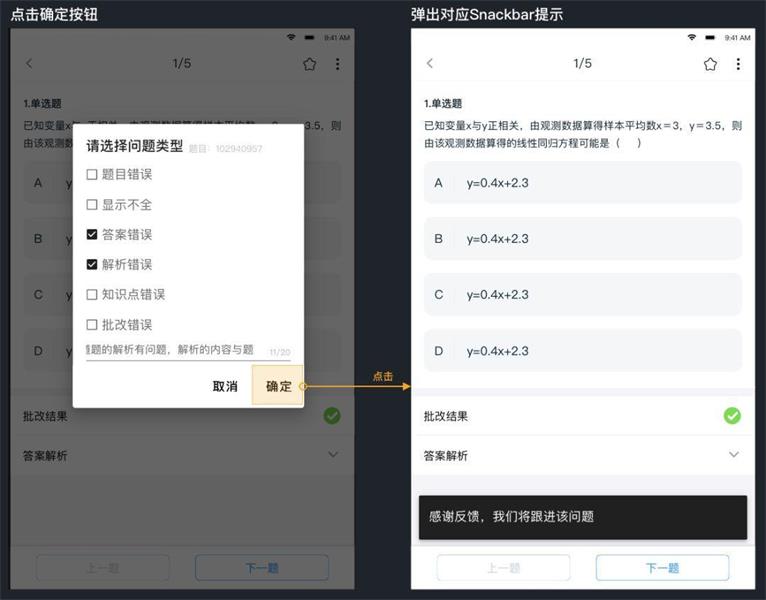
当用户成功提交问题反馈时,使用 snackbar 告知用户提交是否成功。
欢迎关注作者的微信公众号:「愚者笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论