声音是如何增强设计体验的层次与情绪感染力的?

扫一扫 
扫一扫 
扫一扫 
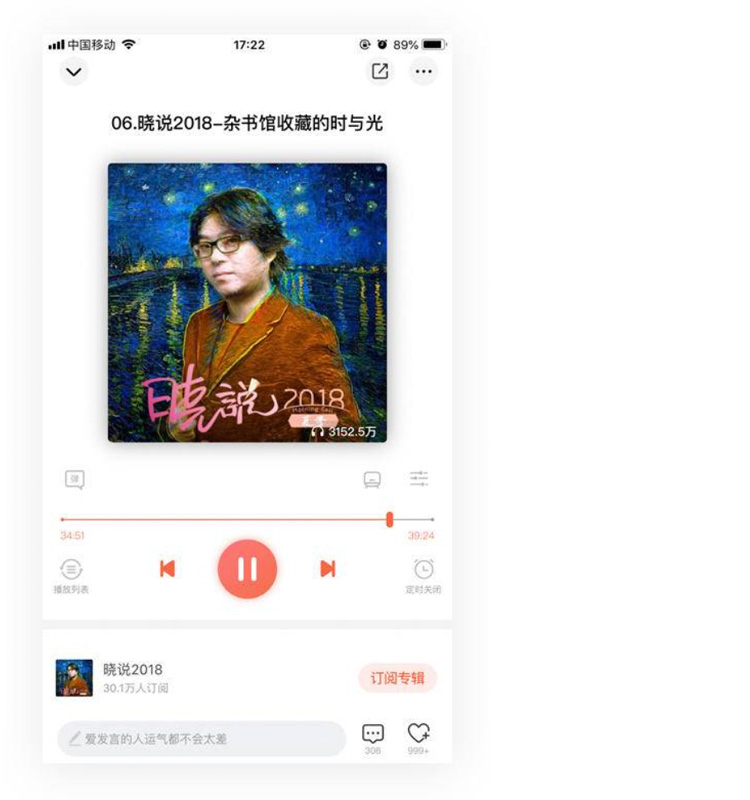
扫一扫 如今单一视觉感官的体验已很难满足大家日益增长的情绪感知阈值。越来越多的产品会在设计中加入触觉体验与声音元素。连Google都在今年5月的开发者大会公布的设计规范更新版增加了「声音设计语言指南」。通常UX设计里涉及「声音」「音乐」与「语音」三种类型的声音元素应用,它的应用场景多且灵活,我们可以通过以下的一些细节案例来对此做个粗略的归纳。 巧用声音提供多维度的感官反馈在产品里建立「反馈机制」的必要性不言而喻。只有清晰且及时的反馈设计,才能帮助用户随时感知系统的状态和动作执行的进度。只有减少不确定性体验,才能让用户的控制感得到满足从而消减负面情绪提升愉悦感。在合适使用场景的反馈设计里加入声音元素,能增添反馈动作的趣味性,让产品形象变得生动有温度。 比如「喜马拉雅FM」不仅会在App网络状态出现变更时暂停播放并呼出弹窗提醒,还会在WIFI断开时出现很温柔的女声提示「WIFI已断开」。 声音元素的加入不仅丰富了反馈体验,及时表明了系统的状态;还很好体现了产品的电台属性强化了平台特性。
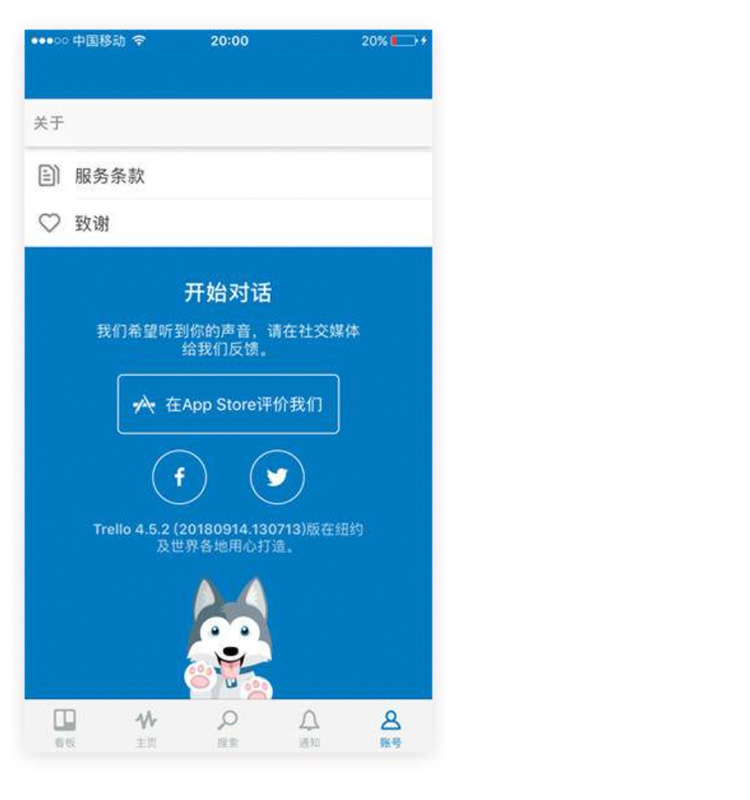
项目管理工具「Trello」则是将它的吉祥物哈士奇Taco的形象藏在了页面下方作为彩蛋。当用户滑动页面至底部看见Taco时,点击小哈士奇的形象就会听到汪汪的叫声。声音互动让交互体验变得有趣,发出叫声与用户互动的设计也恰好与其所在的「开始对话」这个版块功能属性相契合。
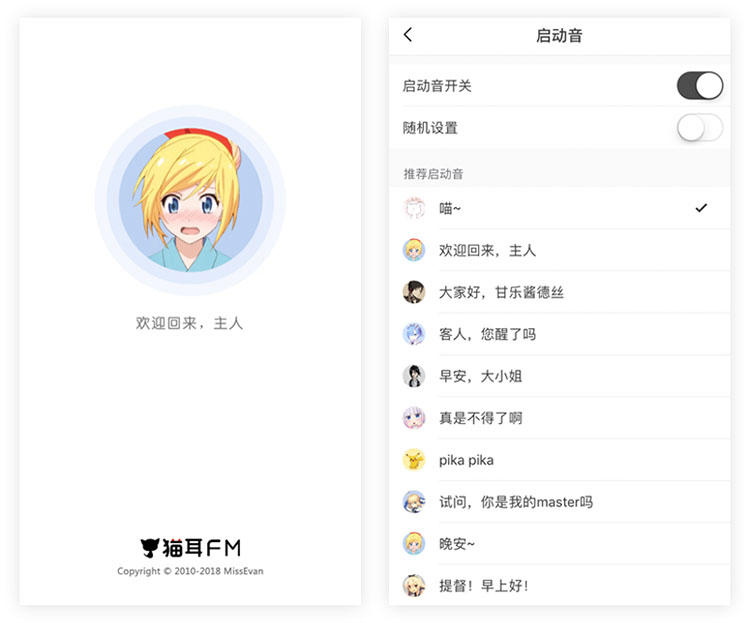
将声音与UI设计元素关联,为产品增添个性与特色记忆点声音特别是语音比文字内容的接收更加直观,对于人的感知和情绪刺激也更加强烈。因此,将声音素材与UI设计里的控件元素相关联,既能展示产品个性、强化品牌形象为其增加特色记忆点,还能通过情感化的设计为用户提供更加沉浸的使用体验。 「启屏音」 不同于一般App在启屏页的视觉方面大下功夫,身为声音平台的「猫耳FM」另辟蹊径将设计亮点放在了可个性化设置的启屏页声音上。在「我的」个人主页里可找到「启动音」的设置入口。可随机设置App启动音,也可以挑选自己喜爱的动漫CV做个性化启动音设置。十分具有二次元平台特色的功能设计,一下就能抓住该群体用户的心。
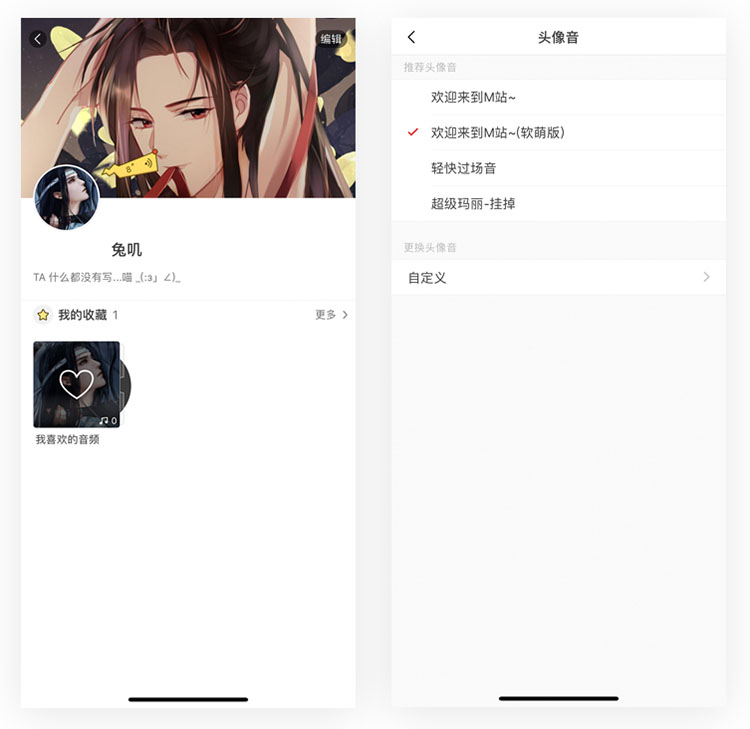
「头像音」 除了个性化的「启屏音」设计,「猫耳FM」还为用户提供自定义「个人中心」页的头像声音服务。个人中心的信息展示是我们在虚拟网络世界的第二张脸,习惯了从视觉层面展示自我形象,给自己的头像录制声音通过听觉表达个性也不失为一种新鲜有趣的与来访用户互动的方式。
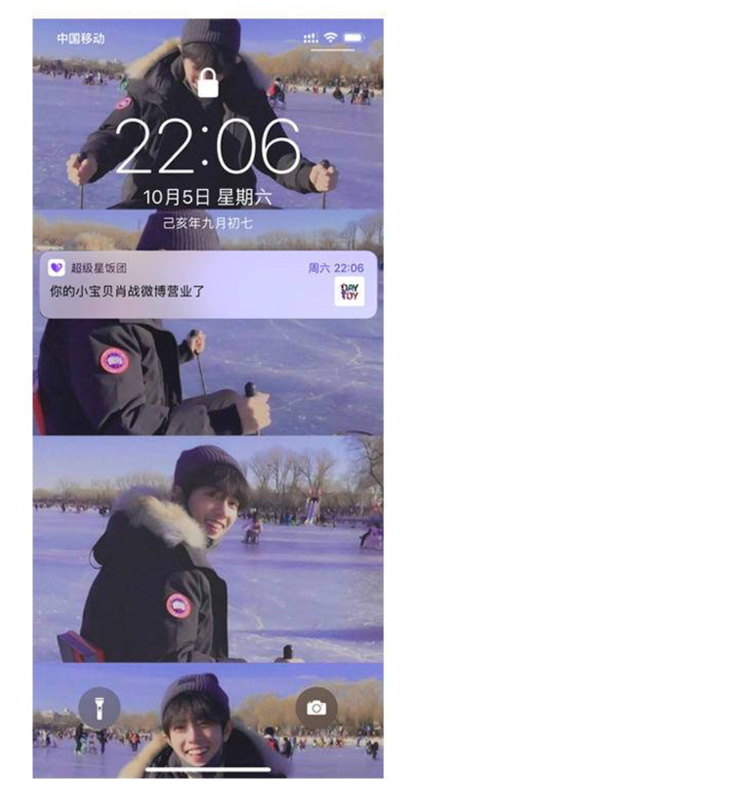
「动态语音消息推送」 「超级星饭团」作为一款专为粉丝打造的追星服务应用,设计了明星动态语音的功能,让粉丝用户在收到自己关注爱豆的动态消息推送时,伴随消息框的弹出还能听见该明星亲自录制的语音提示(如「hello~我来咯」)。此外,动态语音的消息推送还会结合早安、晚安等各类场景的植入,突出情感化的设计。让作为粉丝的用户能感受到与爱豆更加亲近的距离,体验感也更加沉浸。
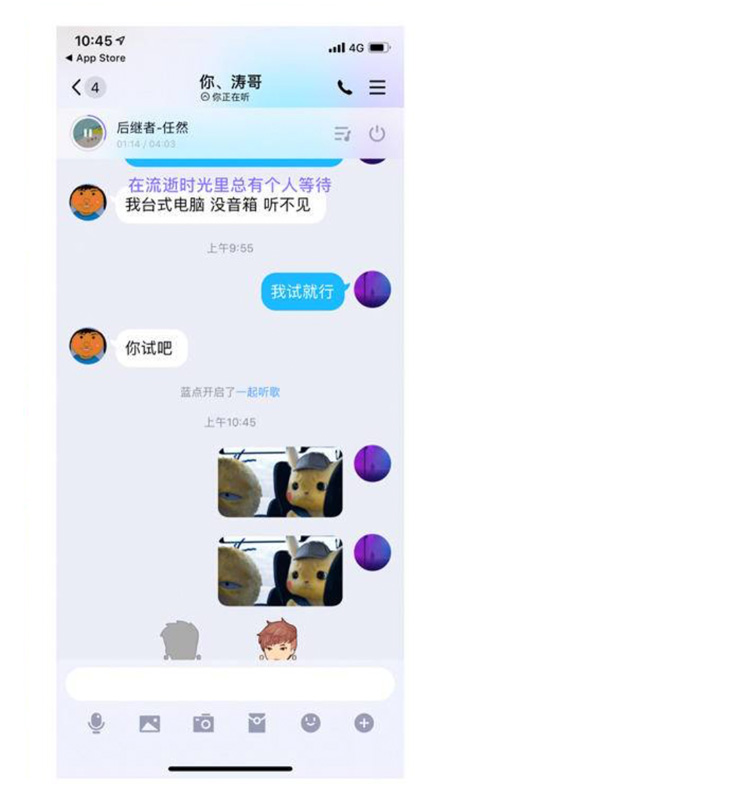
用音乐为产品制造情绪共鸣音乐在UX设计中的应用虽然没有单纯的声音和语音这么多,但也并非不常见。比如我们熟悉的Windows的开机音乐,还有iPhone的启动音等等。而在App的设计里,音乐的应用时常是用来制造情绪共鸣以及增添用户的愉悦感。 比如在QQ上与人聊天时,可开启「一起来听歌」的功能,实现在聊天中与对方共听一首同步播放歌曲的效果。营造与线下聊天场景一样的体验,在交流时共听一首歌曲当背景音乐不仅能避免冷场活跃气氛,还能通过制造情绪的共鸣拉近双方距离,甚至通过音乐分享传情达意。
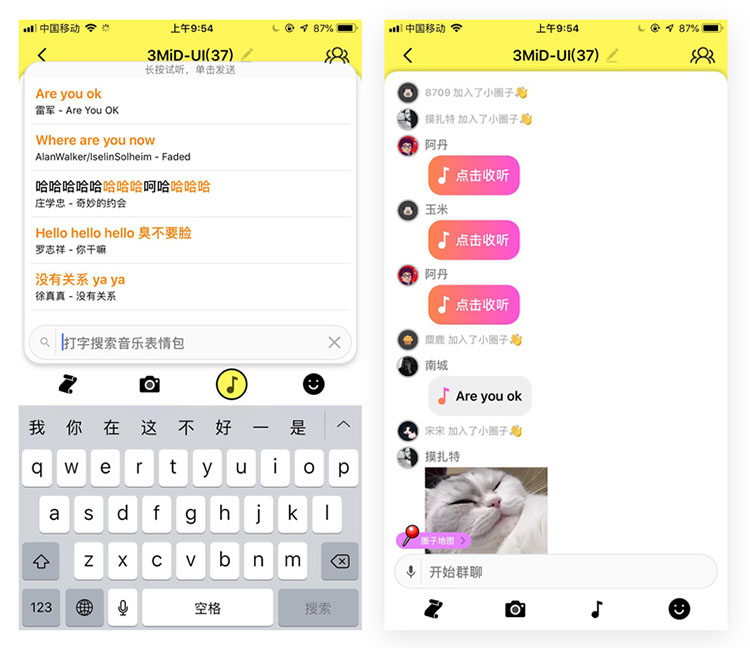
还有一个对音乐元素有趣的使用方向是类似「Spot」App开发的「音乐表情包 」功能。当传统的图片表情包已无法表达年轻用户丰富的内心情感,音乐表情包的出现就给大家带来了与众不同的聊天体验。比如产生尬聊时,发一个音乐表情包就能立马活跃气氛,激发继续社交的欲望。这种有趣的聊天过招新方式,打破了长久以来略显单一的斗图型社交,为追求新鲜感的年轻用户创造出了另一种有活力的聊天方式。当90后还在研究用什么表情包斗图时,00后可能已经开始用「音乐表情包 」在线battle了!
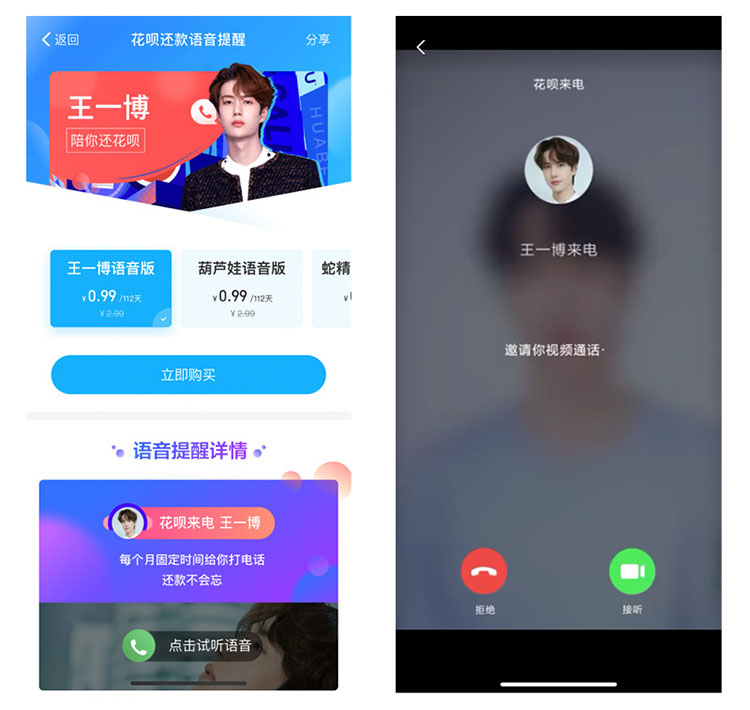
借助定制化语音服务,丰富交互场景的体验层次相同的信息分别通过语音和文本来传达,其传递出的信息的表现力是不尽相同的。将语音运用在UX的设计中,不仅可以更直接清晰地传达复杂的信息,还能丰富交互的体验甚至以此开拓付费增值服务。而能双向沟通的语音机器人如Siri,则更是能直接通过与用户进行对话交互来服务用户。 「支付宝」的「花呗语音提醒」就是以个性语音为卖点,开拓的一项付费提醒服务。只需花费不到1元钱,就可开通诸如「王一博陪你还花呗」的主题语音提醒。每月还款日前3天,会收到王一博录制的花呗来电视频来提醒你还款时间。如果没有及时接听,还会在还款日当天再收到一次提醒。(同理购买其他语音包主题的用户,会收到相应人物的语音提醒视频)
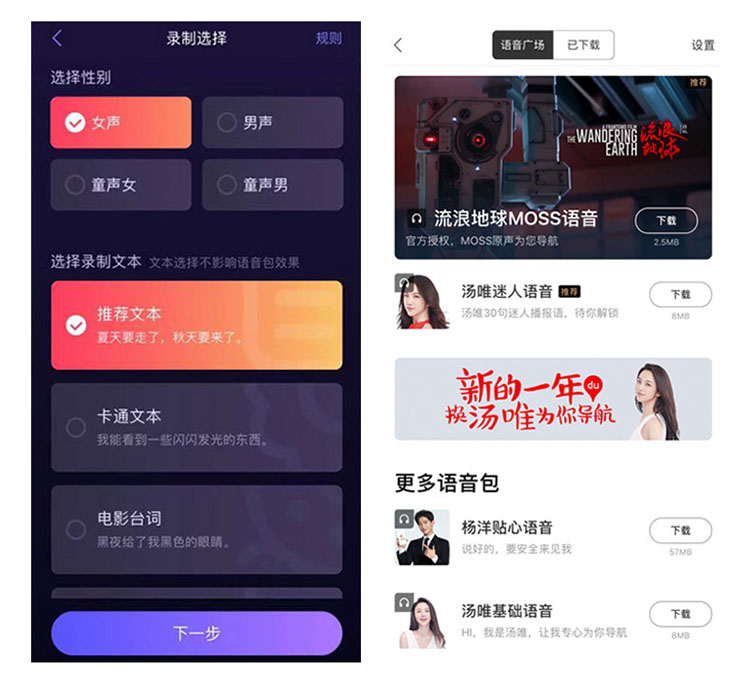
「百度地图」在语音导航的个性化情感化设计方面很用心,甚至提供了个人语音的定制服务。用户只需 选择性别、跟随系统朗读20断小文字后,即可通过AI算法技术将用户朗读时的音色、韵律、情感进行加工,再自动生成用户专属的语音包供导航时播报路况使用。此外,平台还会时常根据实时热点上线特别主题语音包。如《流浪地球》热映期间上线了电影官方授权的MOSS原声语音包供用户做导航,为交互体验增添了故事性,趣味十足。
在UX设计里融入声音元素,可以增强信息的表现力,丰富产品与用户交互场景的体验层次;声音还能为产品提供超越视觉空间维度的情绪感染力和记忆点,是另一种更能表达情感与情绪的连接用户的方式。可以预见,多感官体验会是未来设计的发展趋势,而声音作为除视觉与触觉外最重要的交互语言会越来越广泛地被应用。 作者: @-SoleilDu- 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论