用一篇超全面的文章,帮你掌握B端系统筛选控件的知识点

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近的工作一直在和筛选打交道,为公司 B 端系统做了一次设计调整,去解决目前系统中筛选功能交互繁琐的问题。 首先我们先从筛选本身讲起。 筛选可以说是我使用比较频繁的一种交互形式,比如我点外卖,会选择满减优惠力度大,同时我也可以选择在哪一个价格区间内的产品,这就会用到筛选,而到了 B 端产品上来,一个 CRM 系统当中,筛选的逻辑也会比 移动端的复杂,伴随着:且关系、或关系、大于、小于等等这样复杂的逻辑,也为设计本身增加了很多难度。因此,今天我们就来讨论讨论筛选控件。 筛选存在的意义筛选存在的对于整个表单来说是非常重要的,它可以帮助用户,在表单茫茫多的数据当中进行快速的定位;可以对表单进行快速划分,缩短用户对于数据的寻找时间;能够满足用户在工作中,实际业务场景的筛选。
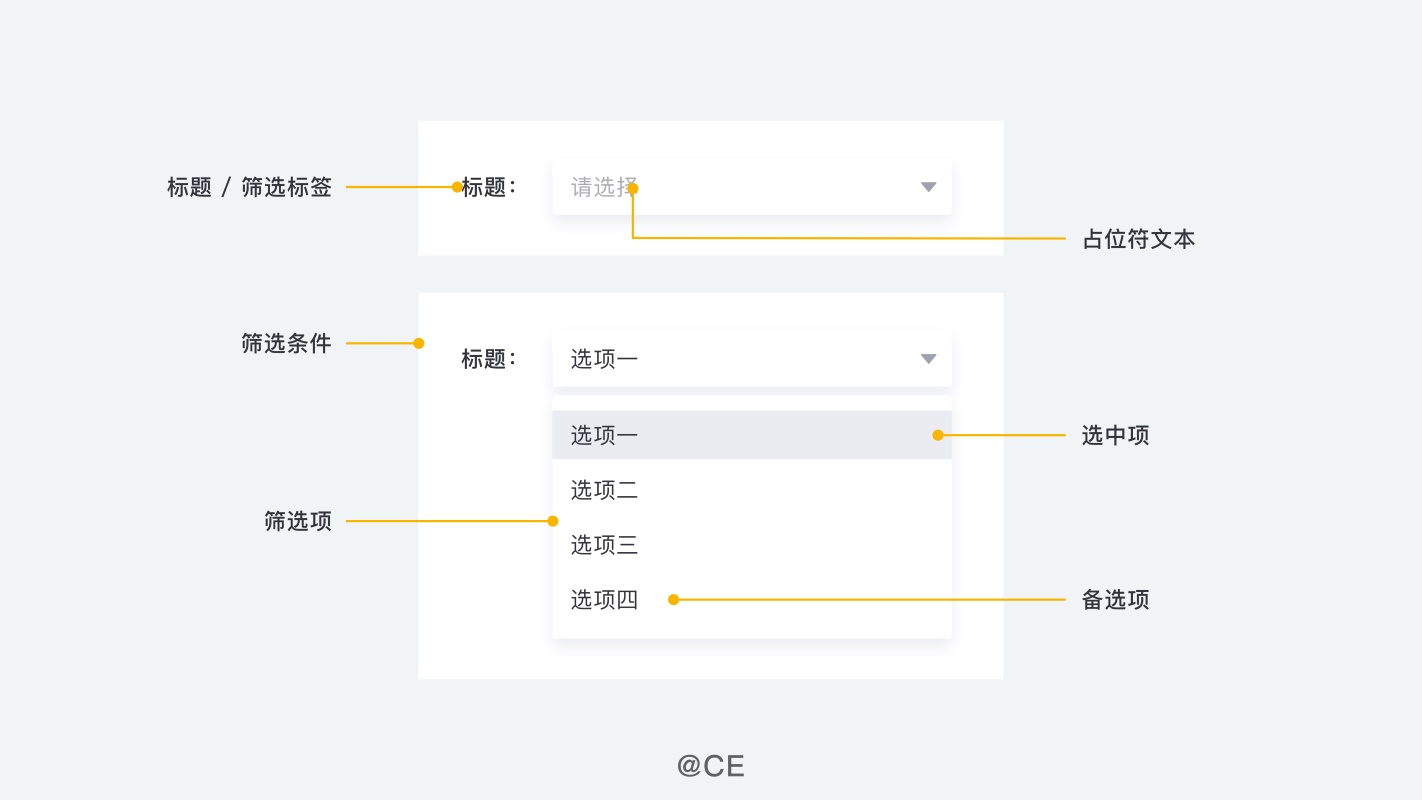
对于实际 B 端场景来说,筛选是日常数据分类的一个重要途径,我们先来看看实际场景到底有哪些? 用几个我们 CRM 用户日常使用的场景来说: 比如今天作为一个电话销售人员,想要联系最近注册的用户时,通常会通过筛选来选出最近几天注册过,同时又没有销售更进的客户,进行一个优先级的排布; 再比如说,在销售周报当中,销售主管可以通过筛选得到每个人这周完成的状态,也可以通过筛选得出每个人对于线索的更进情况和对客户的流失状态等等,这些都可以通过各种各样的筛选形式来满足用户对于特定情况下的使用。 筛选和搜索、导航的区别? 筛选可以通过多个筛选条件进行多维度的寻找,而导航、搜索只能通过单一条件进行指定筛选。虽然在现在很多搜索都可以支持多维度用空格去进行多字段的关键词搜索,但本质上区别不大。所以在 B 端项目当中,如果你有表单,那你就需要筛选。 筛选的类型我们将筛选分为基础筛选和高级筛选两种,两种筛选会根据业务场景不同,在不同的页面去使用。 1. 基础筛选 基础筛选一般为系统预设好的筛选字段,具有很强的业务和场景的需求。基础筛选一般分为四个部分:
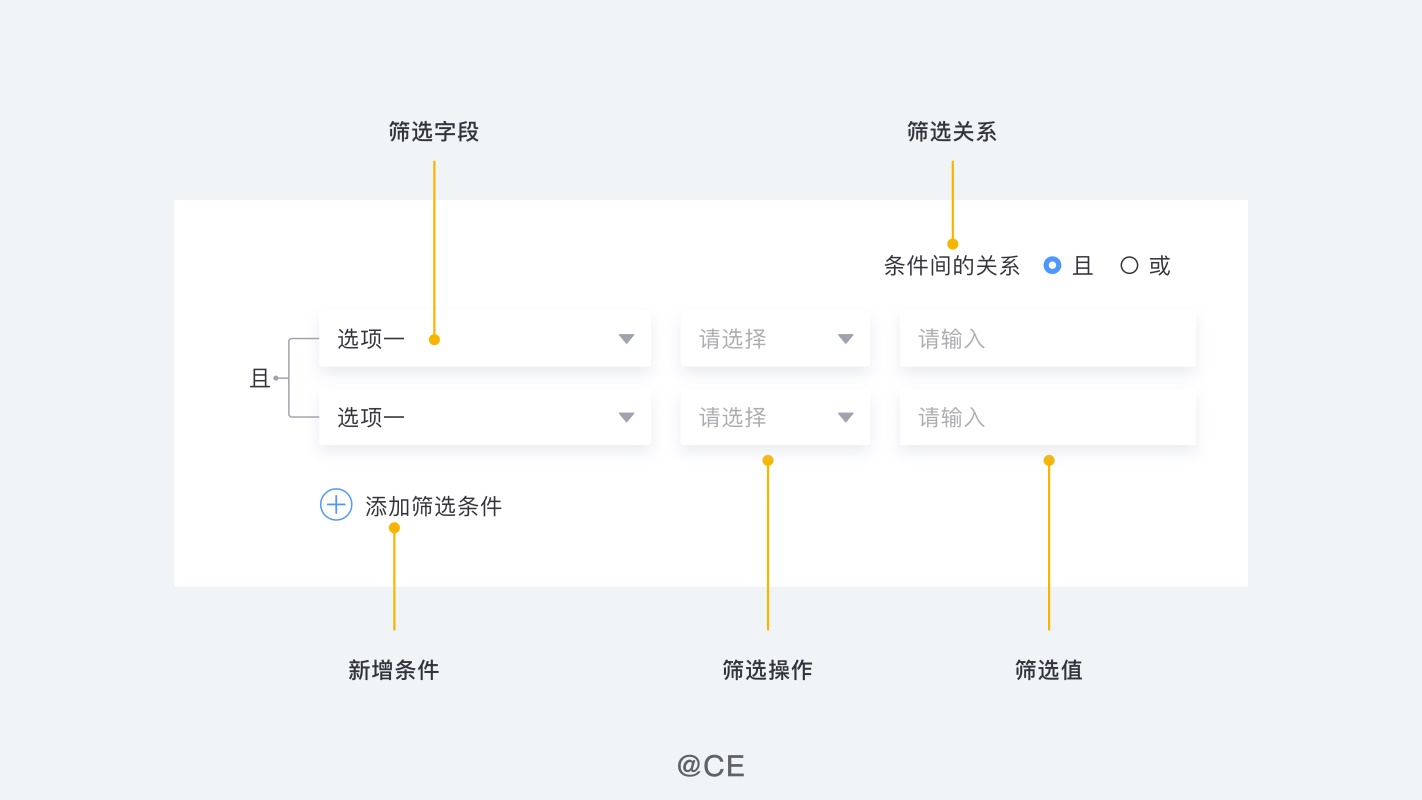
基础筛选更多作为用户快捷筛选的一种方式,因为一般使用场景当中用户几个筛选逻辑为「且」 同时筛选的逻辑也为简单筛选,所以在使用场景上只适合在对筛选要求不高的场景下使用。 2. 高级筛选 高级筛选一般为筛选中含有运算符,同时筛选当中包含条件关系,比如且关系或者否关系。一般高级筛选包含以下几类关键词:
高级筛选一般满足更多的用户场景,为用户多条件多字段、多个筛选关系、多个筛选操作提供有利保障。 筛选的布局1. 上下布局 当在筛选器条件少于 5 个的情况下,最常使用的就是上下布局,这样筛选能与网站保持统一,也更方便用户进行阅读。 当筛选器过多的情况下(一般在 5-15 个之间),筛选器过多,需要滚屏才能看到筛选结果,用户使用起来会很别扭。所以在 5-15 个的情况下,一般会将筛选项进行收折,这样保证筛选整体面积不会太大,同时将用户常用的筛选放在前面,可以满足用户基本的业务需求和使用场景。
2. 左右布局 左右布局在 PC 端一般是以字段选择进行筛选,通俗来讲就是将用户可以筛选的所有字段全部罗列出来,然后通过勾选,择出你需要筛选的字段,进行筛选器的使用。 左右布局的好处是能够将筛选的所有条件都直接的展示出来,可以适应很多场景,在筛选器用 15 个以上时。通过左右布局的方式,能够让筛选条件进行滚动,最大限度保证用户使用体验。
筛选的形式在日常的 B 端产品中,筛选的形式有哪些?筛选到底应该怎么设计?接下来为大家总结梳理一些在 B 端产品中的筛选玩法,希望为你开启新大陆。 1. 平铺型
平铺型一般为用户搜索结果数据量过大,使用户搜索出来的结果与其预期差距过大,用户然后可以通过筛选对数据的再一次分类,使用户能够精准寻找其想要的结果。 平铺型一般为筛选条件少于 6 个,这样能够通过 1 行或者 2 行去展示筛选项的结果。 多用于信息量大的产品,比如电商、视频网站等等。常见的淘宝、京东、腾讯视频 PC 端都采取用这样的方式,将所有的筛选条件列出来。 优点: 平铺型的好处是将筛选项的结果全部或者部分放出,能够帮助用户快速理解筛选项以及快速找到自己想要的结果。 缺点: 平铺型的控件占比大,需要占据大量面积展示平铺出的筛选结果。 比如淘宝 PC 端,搜索一个产品后花去 40% 的面积去展示所有的筛选条件,其实就是想引导用户,淘宝搜索过后 spu 的数量仍然过大,想通过进一步的筛选,让用户明确自己对想要东西。同时因为面积占比大,通常平铺型都是以收折的状态,只有在搜索触发后才会完全展开。 2. 收折型
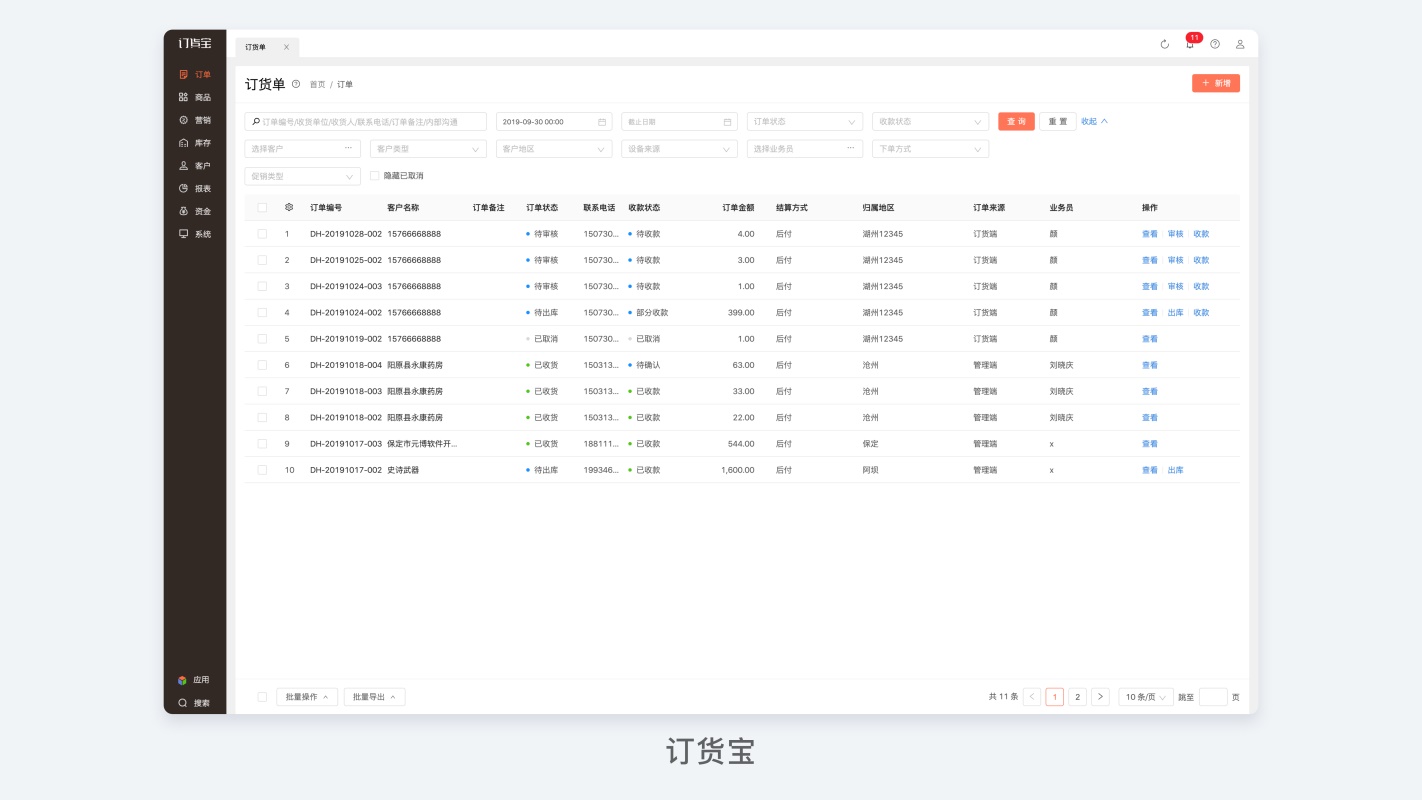
收折型筛选是一种简单直接的筛选形式,将用户常用的筛选形式通过下拉框的形式进行筛选。每一个筛选条件就是一个下拉框,这种形式看上去很简单,但是在 B 端场景中,下拉框对于用户来说认知成本低,操作性也较强,同时在用户再度使用时,又能给用户很好的使用体验的一种方式。 优点: 用户可以直接对其常用的字段筛选进行一步操作,并且没有复杂的筛选关系,全部都是「且」的筛选逻辑,能够保证用户进行快速的筛选选择。 缺点: 将所有信息全部平铺展开,信息量过于冗杂繁多,同时在做通用性产品时,这种方式很难做到通用性。 3. 单侧筛选
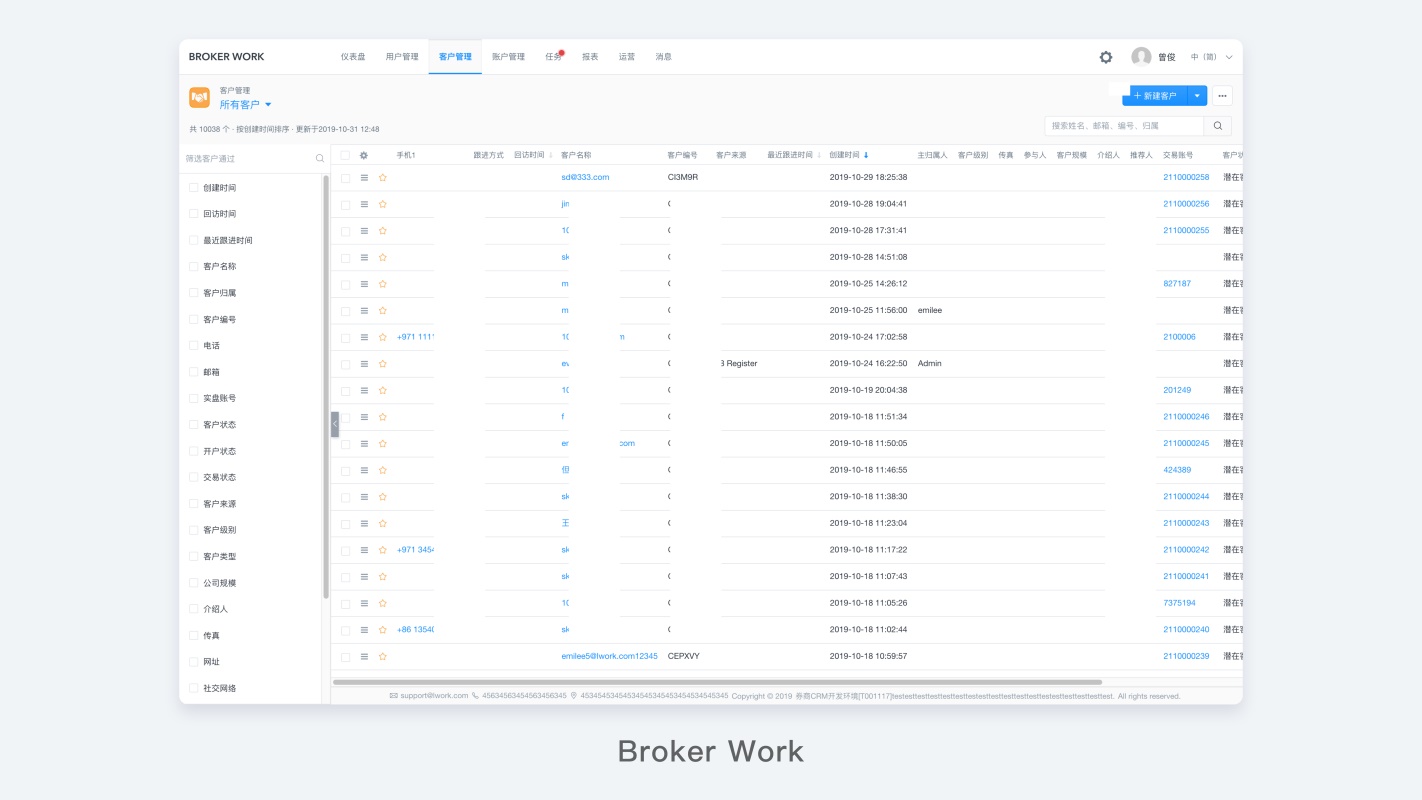
单侧筛选是一种更通用的筛选形式,通过对于你想筛选的字段进行勾选,勾选完成后就会出现筛选条件,然后选择筛选字段、筛选操作、筛选值,一般选择完成所有筛选后,还需要点击查询,筛选操作才算完成。 整个单侧筛选,大量的筛选条件可以放置在表单的左侧或者右侧,通过表单纵向空间,去承载大量筛选条件。 优点: 节省空间、通用性强。因为在很多 Saas 系统、Paas 系统当中,无法针对每一个客户进行设计,就要考虑到系统通用性高,做一些大而全的功能。在每个表单所需要定制化修改的地方很少,同时能容纳的信息量可以很大。 缺点: 就是在后台系统当中只有这一种筛选形式会面临在我常用的几种筛选的字段中,要通过不断寻找,来满足我的筛选需求,操作麻烦。 我们产品在某一次改版就将筛选由收折式修改为单侧式,因为我们用户使用筛选的场景非常的多,用户每次筛选都要多进行 2、3 步操作, 导致用户进行了大量的吐槽, 后来进行修改,将筛选顺序支持手动调整顺序,用户吐槽的次数才慢慢减少。 4. 表头筛选
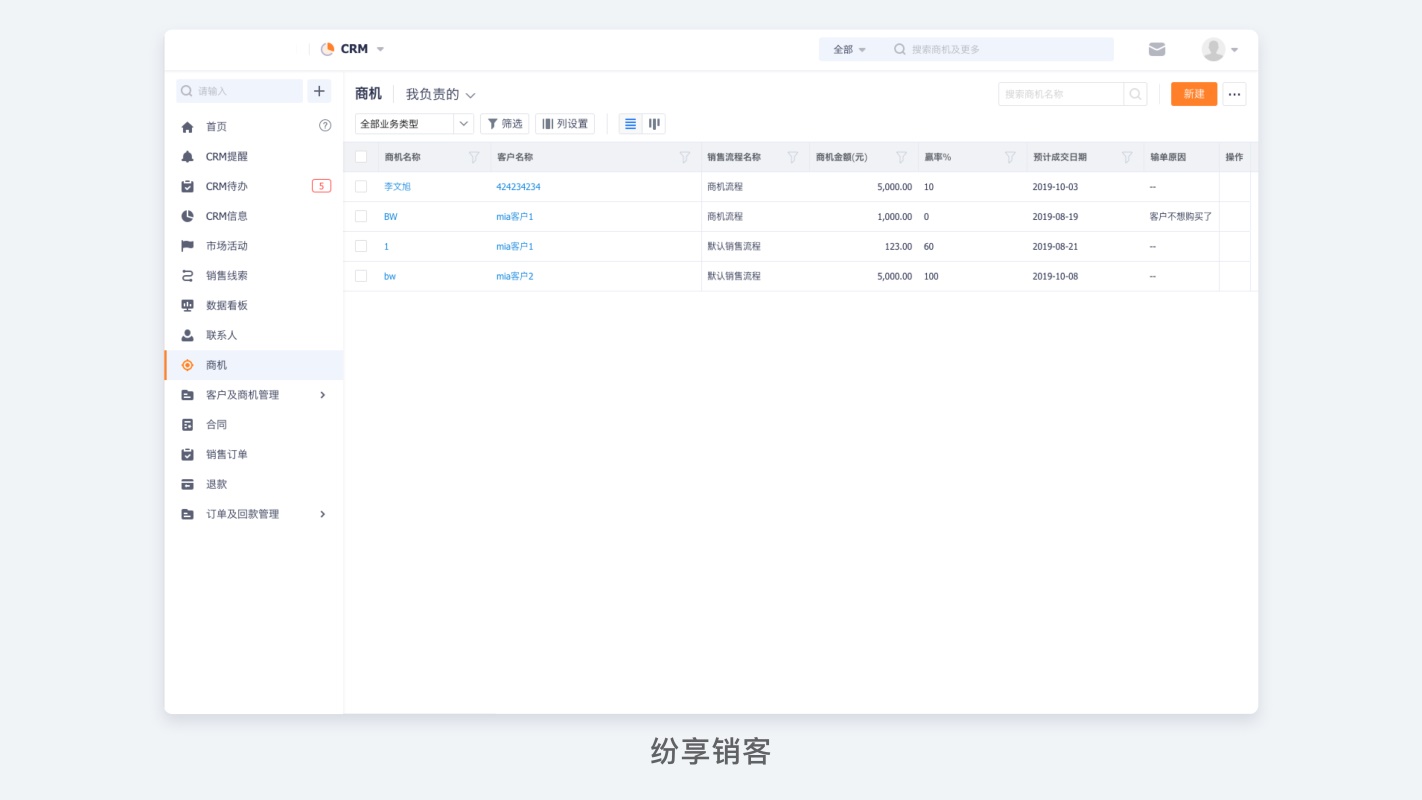
表头筛选是一种复杂筛选的形式,其最开始是来源于 Excel 的筛选形式。点击表单的筛选按钮,可以将表头的筛选字段直接带入,方便用户。之后在后台产品的发展中,得以借鉴过来。 优点: 可以通过表头的点击,使用户更快捷进入到自己的筛选条件,在通常情况下,在表单越左的数据显然是越重要的,也是使用筛选去筛频率最高的,因此高频的筛选场景基本还是得到满足。 缺点: 用户第一次进入系统很难理解这种交互形式,且在每个表头都会有一个 icon,影响用户对于表头的识别。 5. 弹窗式
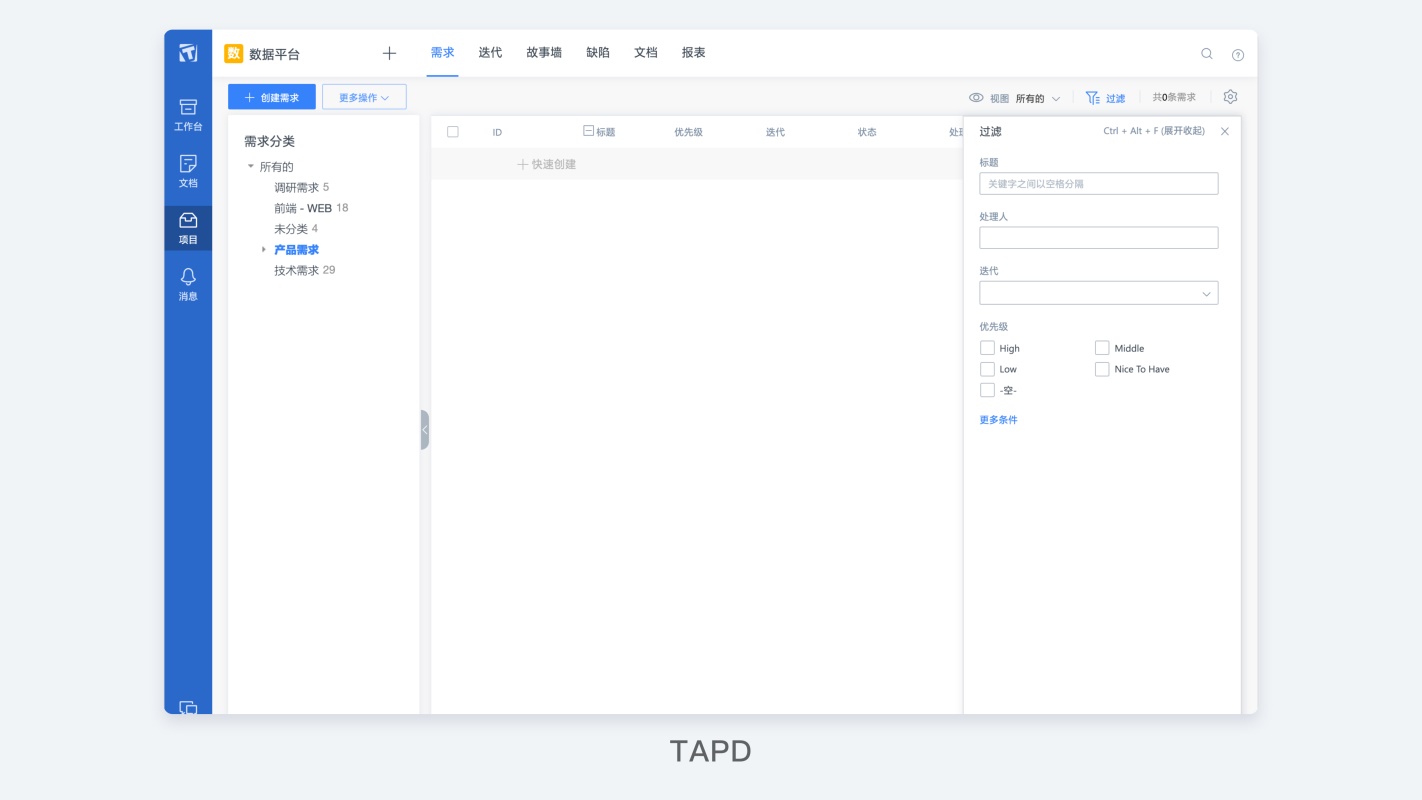
通过点击筛选按钮,展现出筛选弹窗,进行筛选。这种筛选适合在筛选功能在系统中不是很重要的层级。最常见的就是 Tapd,在其中筛选不是很强的一个功能,同时也是系统中十分有必要的。 优点: 是能够在节省面积的情况下,可以进行很复杂的筛选,同时可以支持复杂情况下的筛选。 缺点: 弹窗会遮挡一部分表单数据,会影响筛选人的判断,其次筛选条件的添加也相对更繁琐。 选择更合适的筛选在我们一系列筛选的调整过后,我们团队也总结了对于我们来说更重要的条件和形式,来和大家分享探讨一下。 1. 使用频率 我们认为影响筛选控件最重要的是用户的使用频率,因为用户的使用频率和使用方式,直接影响到我们筛选是用普通筛选 or 高级筛选,也会影响到筛选的形式。 2. 满足实际业务所需 筛选功能的做法,取决于我们产品未来是想往哪一个方向发展,如果想把功能做的强大,就得考虑到筛选的后续扩展性。因此满足实际业务也是十分重要。 3. 用户认知成本 在 B 端系统当中,最可能遇见的就是你给用户设计的路径但是其实用户根本没有往你想的方向去操作。我们系统最开始给用户设计好了很多功能点,但是用户对于这个点的认知成本实在过低,也导致了后面系统功能点很多都被埋没。因为在你设计好了一个功能点后,要适当引导用户,解释这个功能的使用场景才不会让你设计的功能被淹没。 其实在 B 端产品中,易用本身就是难且长的过程,在每一个功能的设计都需要你去思考很多方面:用户易用、信息层级、未来扩展,你都要做出取舍,而对于每个模块都需要你思考、结合用户场景, B 端 web 的设计一直都是摸黑前进,我也只是将自己一段时间的工作进行总结,说如有的不正确,欢迎大家指正。 欢迎关注作者的微信公众号:「CeDesign」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论