跨平台设计!如何面向 Apple 生态的多种设备进行设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天是「跨平台设计」的最后一篇。说起来,这种图文形式的 WWDC 分会解析也将要完成三个系列了,对我而言像是吃了三顿大餐,从 iOS 13 设计特性,到基础设计原理,到眼下的跨平台,可谓丰盛。接下来或许做些小食。 继续,由 Apple 的设计师 Cas Lemmens 为我们讲解如何面向 Apple 生态体系中的多种设备进行设计。
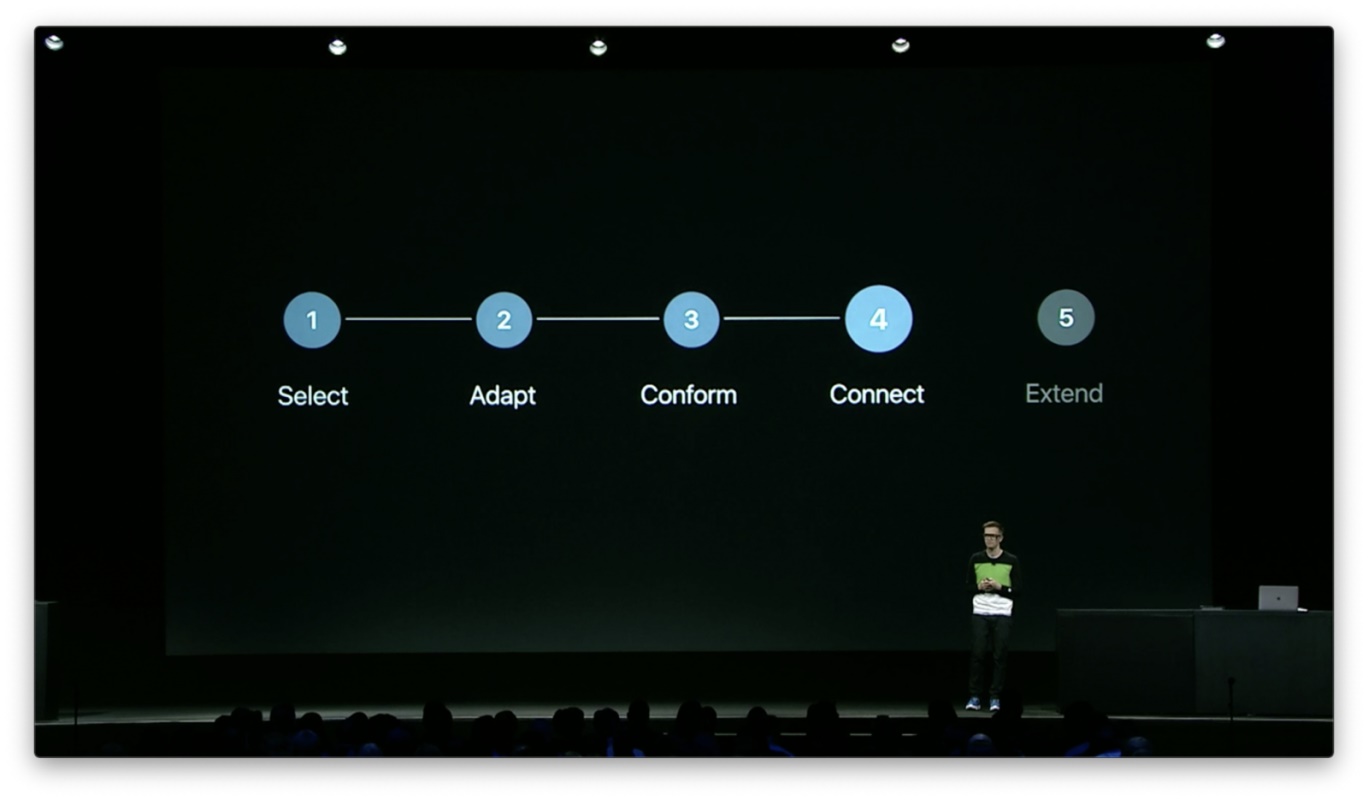
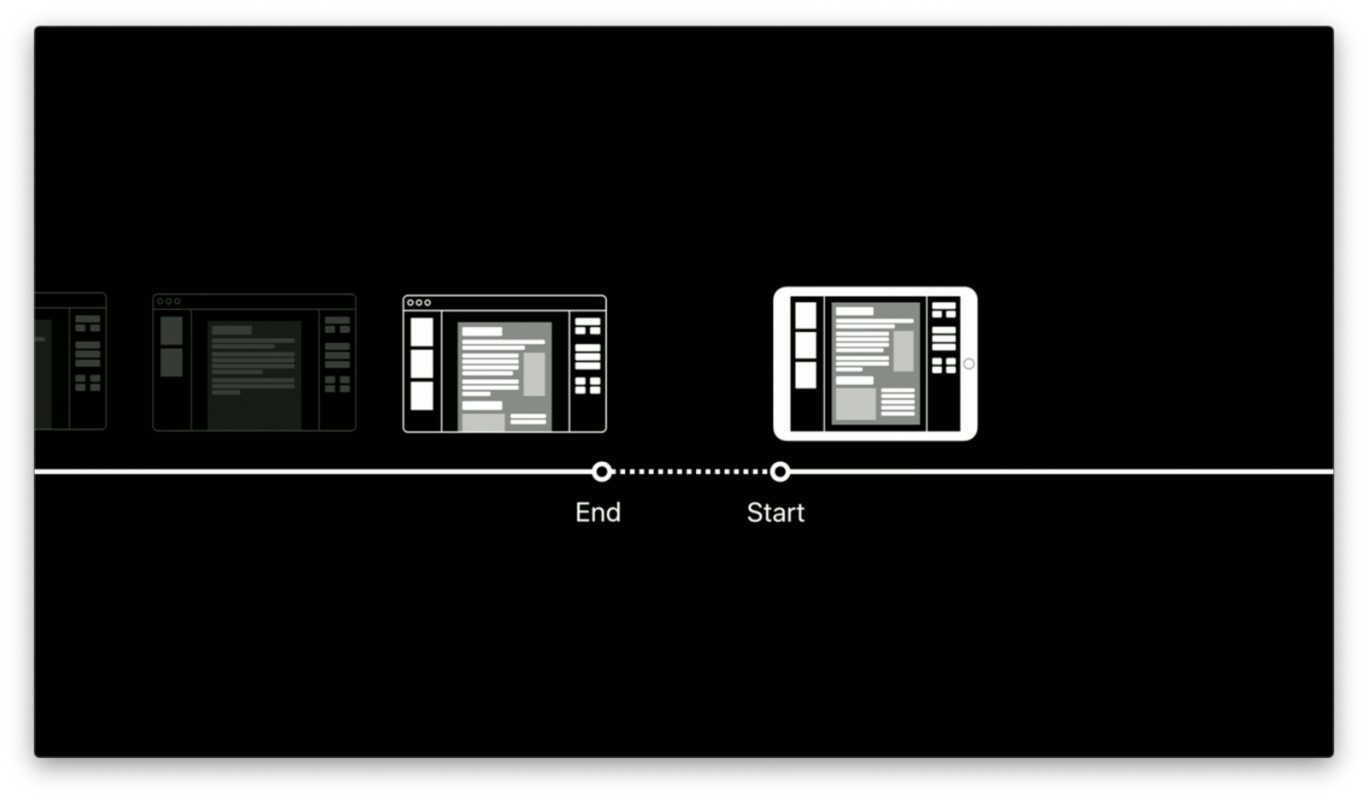
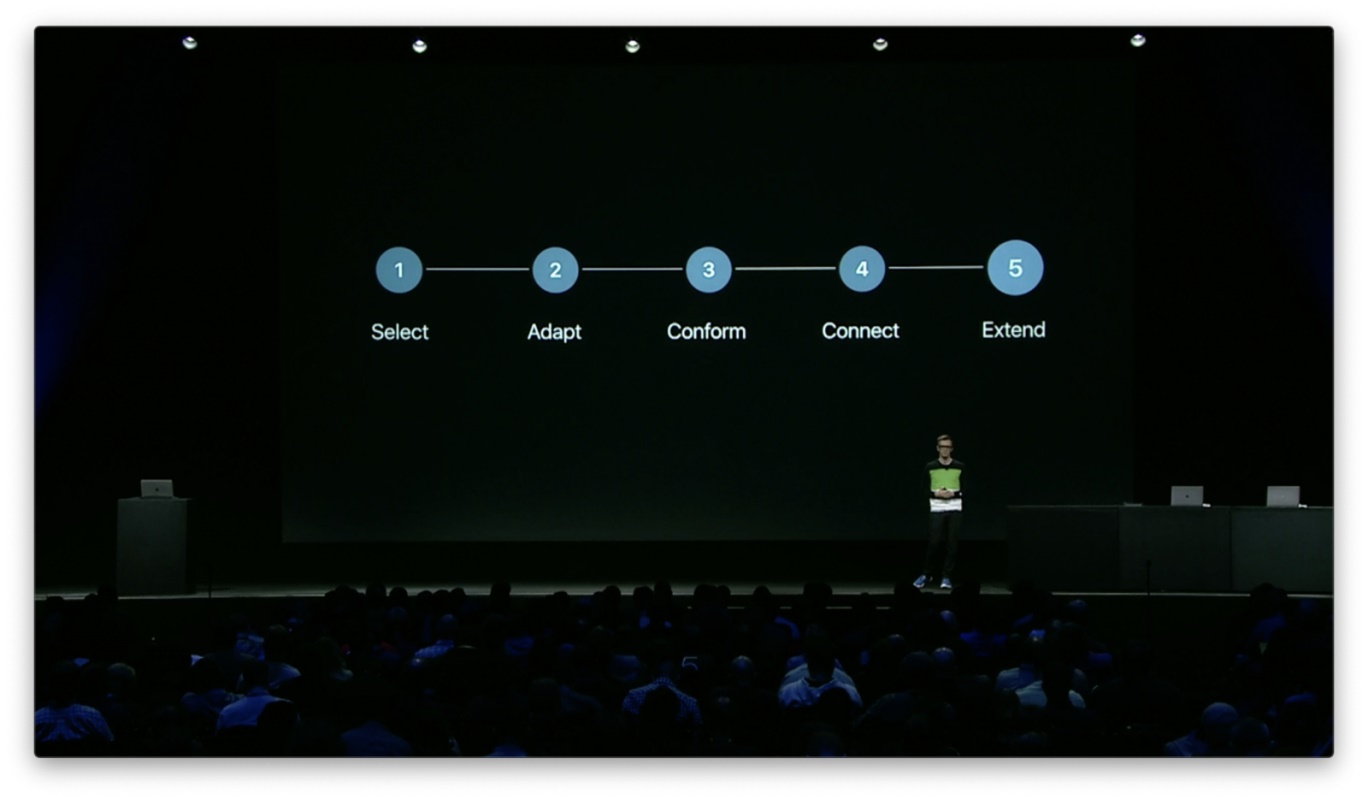
跨平台设计 - 平台连接在之前的几个步骤中,我们完成了平台的选择,并且针对目标平台进行了产品功能与风格的适配。如果这是你第一次开发 app,那么「跨平台设计流程」至此便告一段落了,你可以继续进行相关的设计开发并最终发布到 App Store。 然而,如果你正在基于现有产品,面向下一个目标平台进行设计,那么「平台连接」就是接下来的重要步骤。
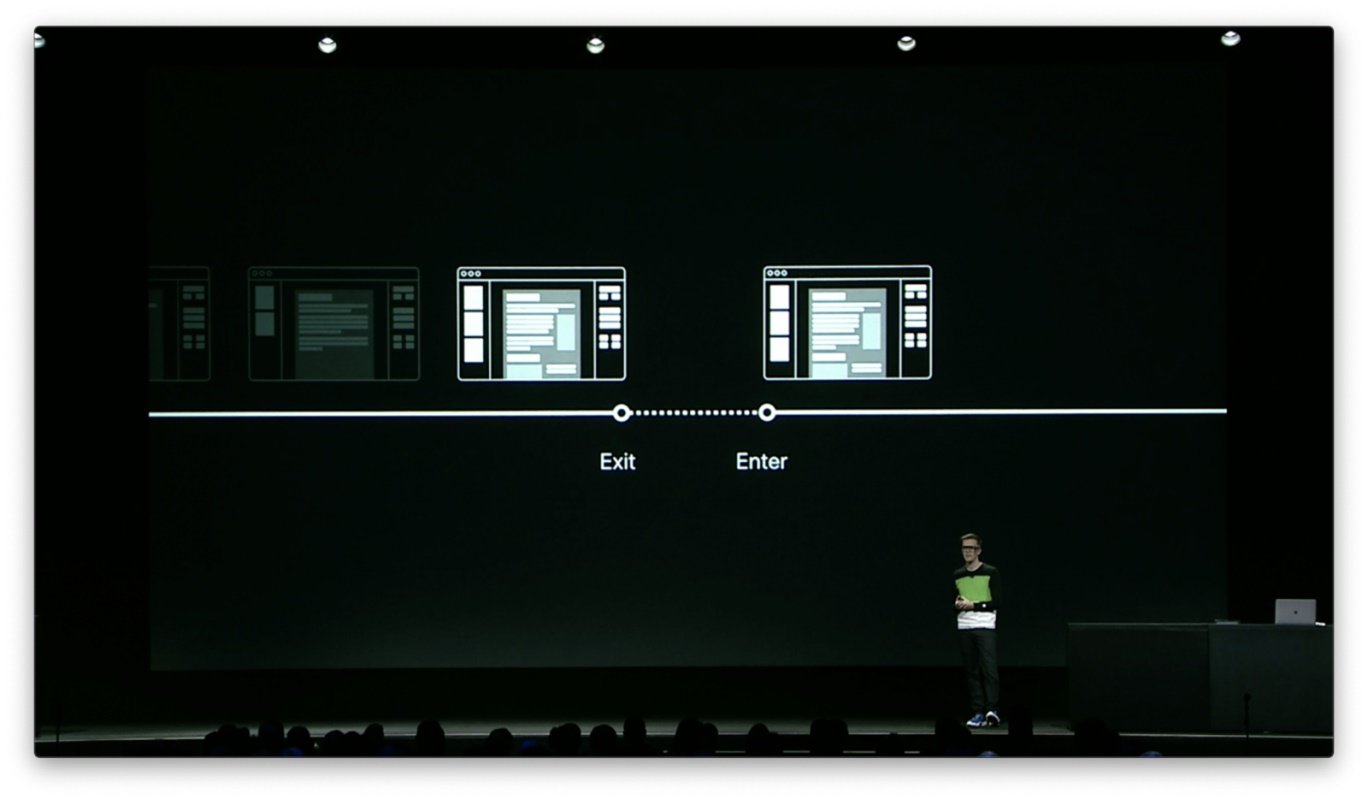
「平台连接」涉及到两个重要的体验时刻:
实际上,即便只是面向单一平台进行设计,这两个时刻也是至关重要的。很多情况下,我们在重新打开一个 app 时都会希望回到上一次离开时的环境状态当中,这就是我们所说的「状态重现」。所谓「状态」,通常包括内容、数据或相关设置项等,具体形式取决于特定的 app。
譬如,对于「天气」来说,状态应该恢复到上一次查看时定位的地区,同时气象信息更新到当前最新;对于「备忘录」而言,则应自动打开上一次正在记录的笔记,包括你当时所使用的输入工具;而对于影音娱乐类的产品来说更是如此,没人希望每次回到一个游戏当中都要重新来过一次。
当涉及多个平台的切换时,「入口」与「出口」的衔接则变得尤为重要。在多个平台之间实现状态的记录与重现,将能使人们在任何情境下都可以享受到轻松、无缝的跨平台体验。
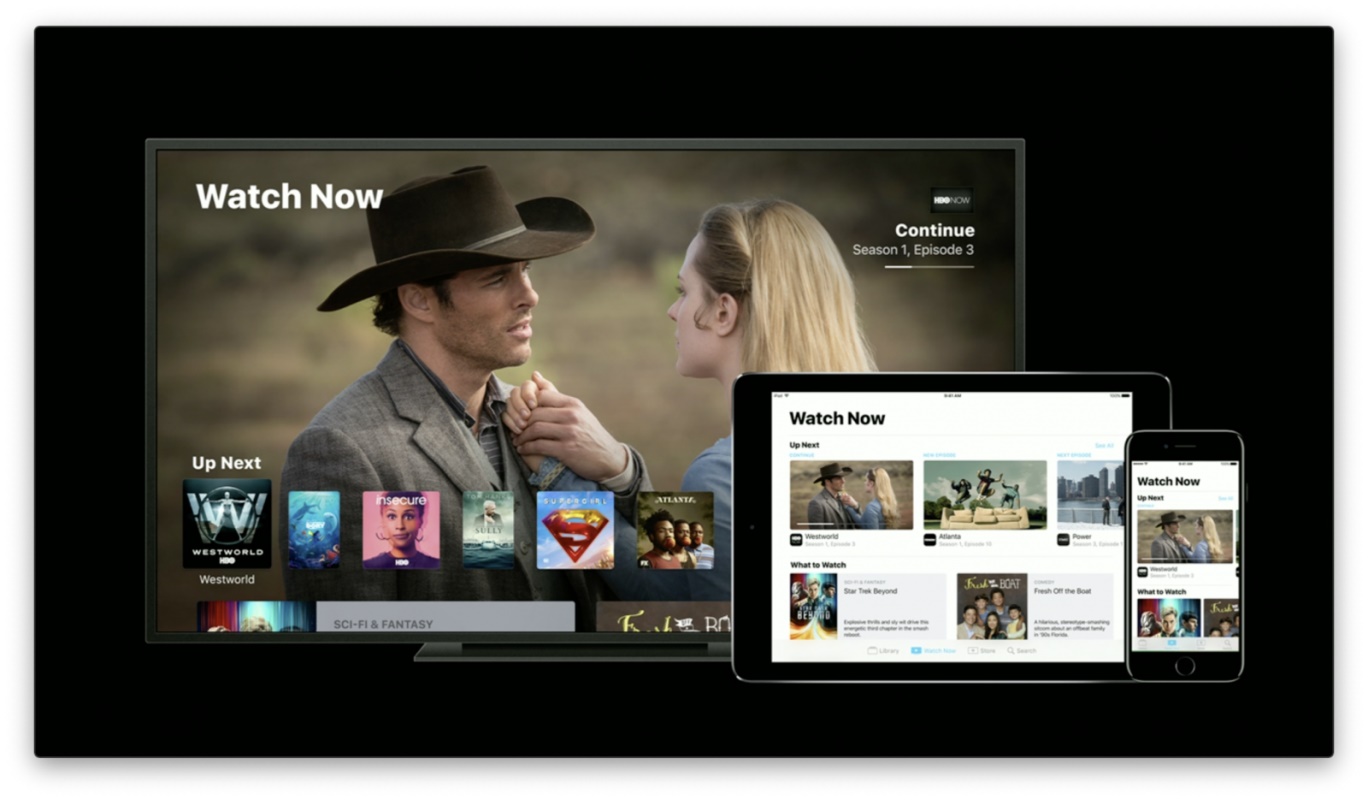
在 Apple,「平台连接」是我们尤为关注的设计环节。譬如 Apple TV 会记录你之前停下的位置,并同步到你其他的设备当中;下一次你便可以在任何设备上直接继续观看。
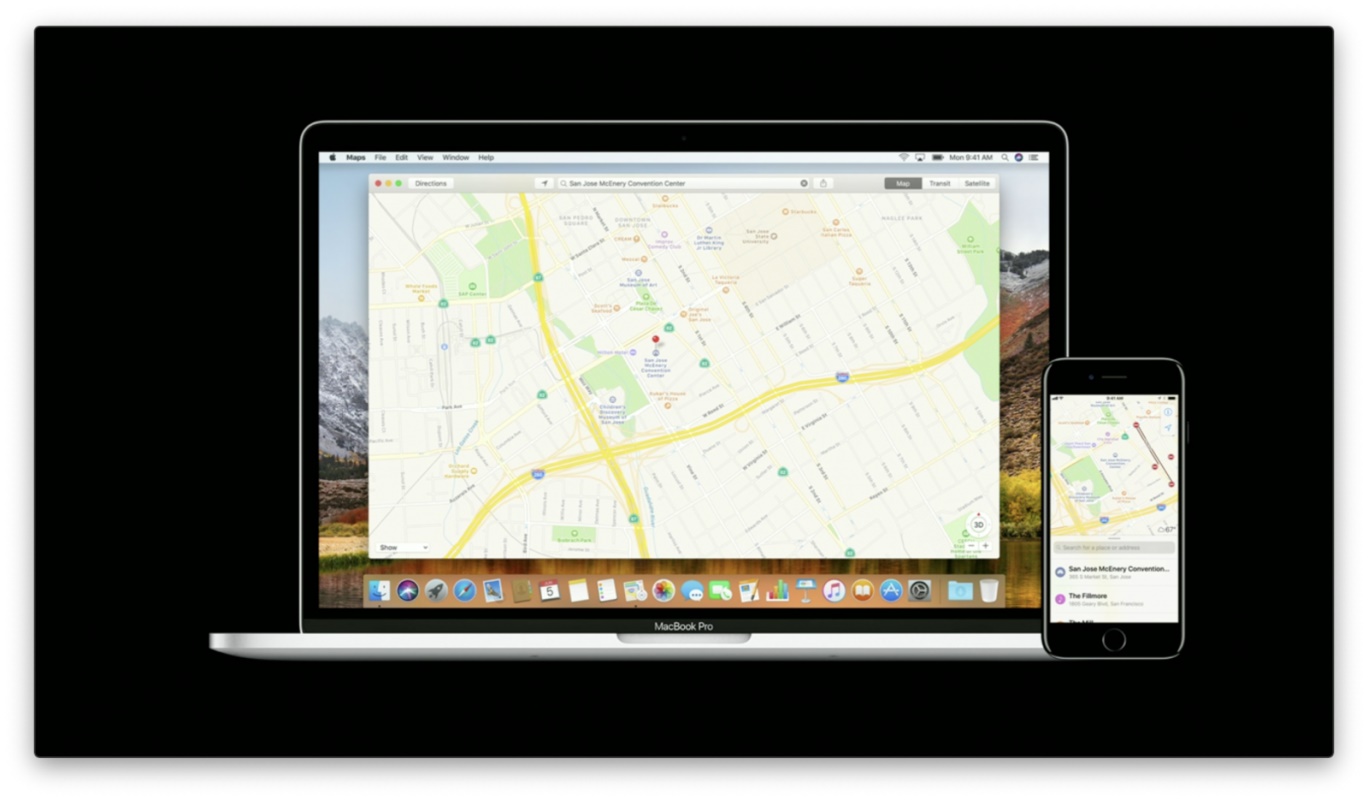
再以「地图」为例。今天早上,我用 MacBook 的「地图」 app 查看了过来这边会议中心的路线。这次查询会被保存到「最近搜索」当中,并同步到你其他的设备当中。因此,当我开始驾车时,可以直接从「最近搜索」列表中选择这条路线进行导航。
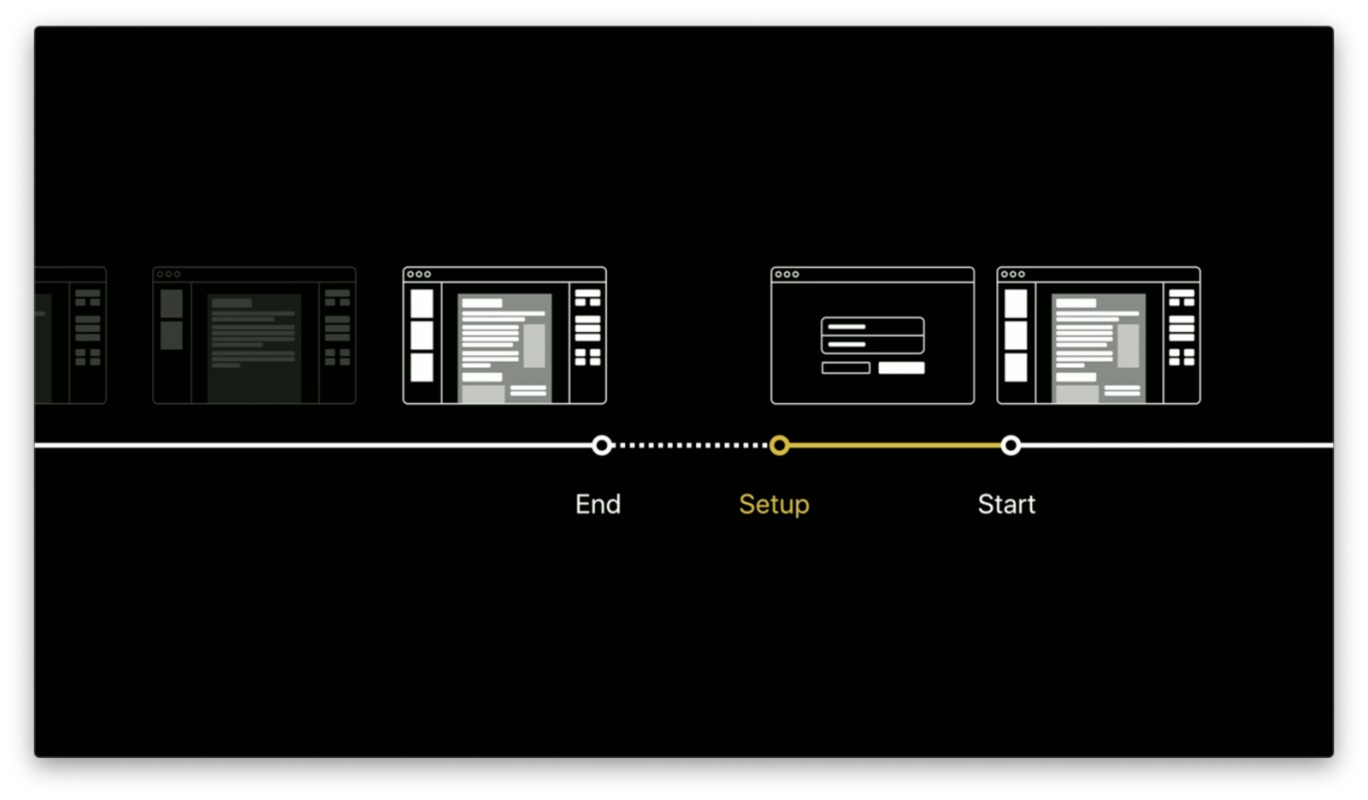
以上这些例子都有一个共同前提,即我们的每个设备都安装了相应的 app。如果此时出现了一台新设备呢?譬如你一直在使用 MacBook 和 iPhone;某一天你突然买了一台 iPad,希望它也能成为你日常生活中的一部分。你需要先在 iPad 上安装各种 app,然后完成相关的设置流程,让 app 知道你是谁,这样它们才能与其他设备实现无缝连接。
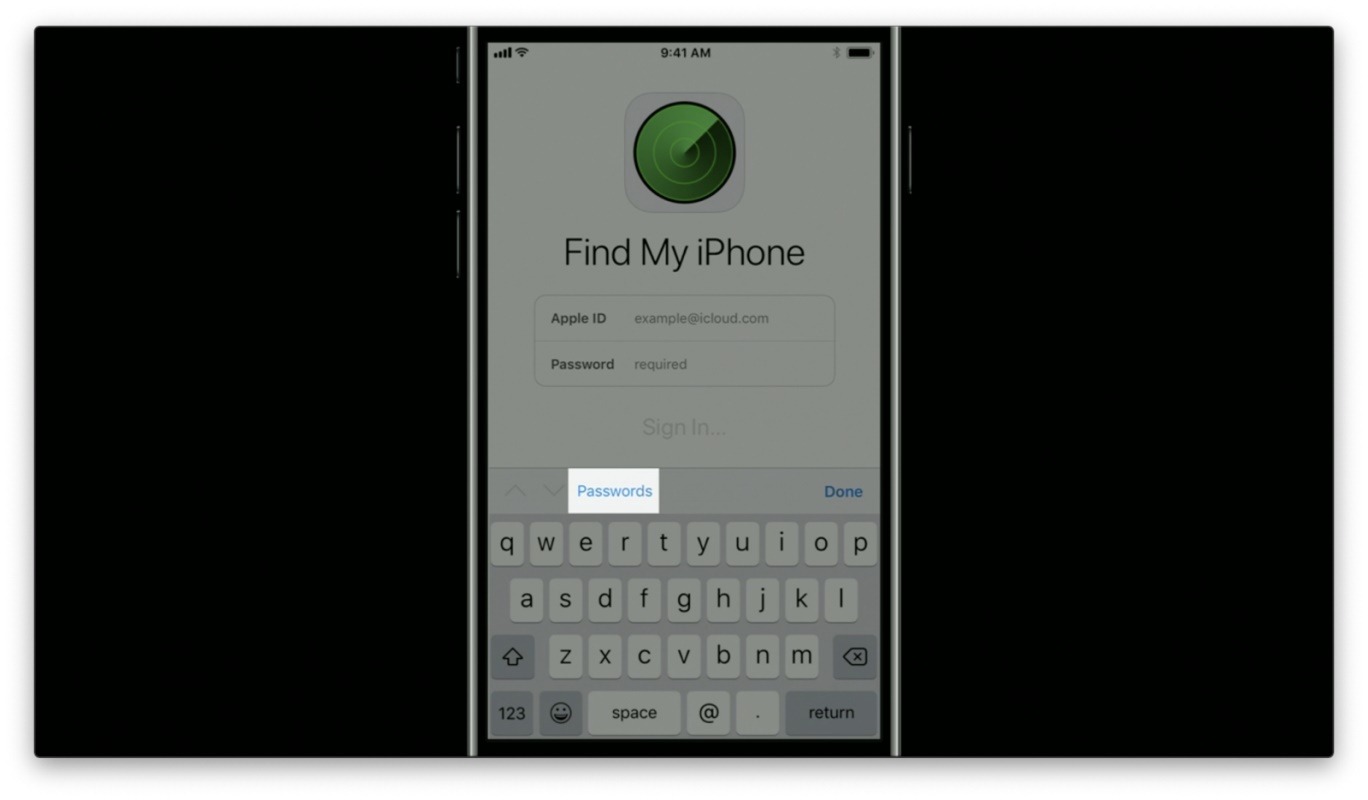
很多时候,这个过程相当无聊,你必须记住你的邮箱、用户名、密码,你必须手动输入,而且很可能输错。有时,这个过程甚至会令你厌烦到放弃在新设备里使用这个 app。而 iCloud 钥匙串正是为了解决这类问题而设计的。仅需点击一个按钮,钥匙串就能帮你在新设备当中输入你的用户名、邮箱、密码。
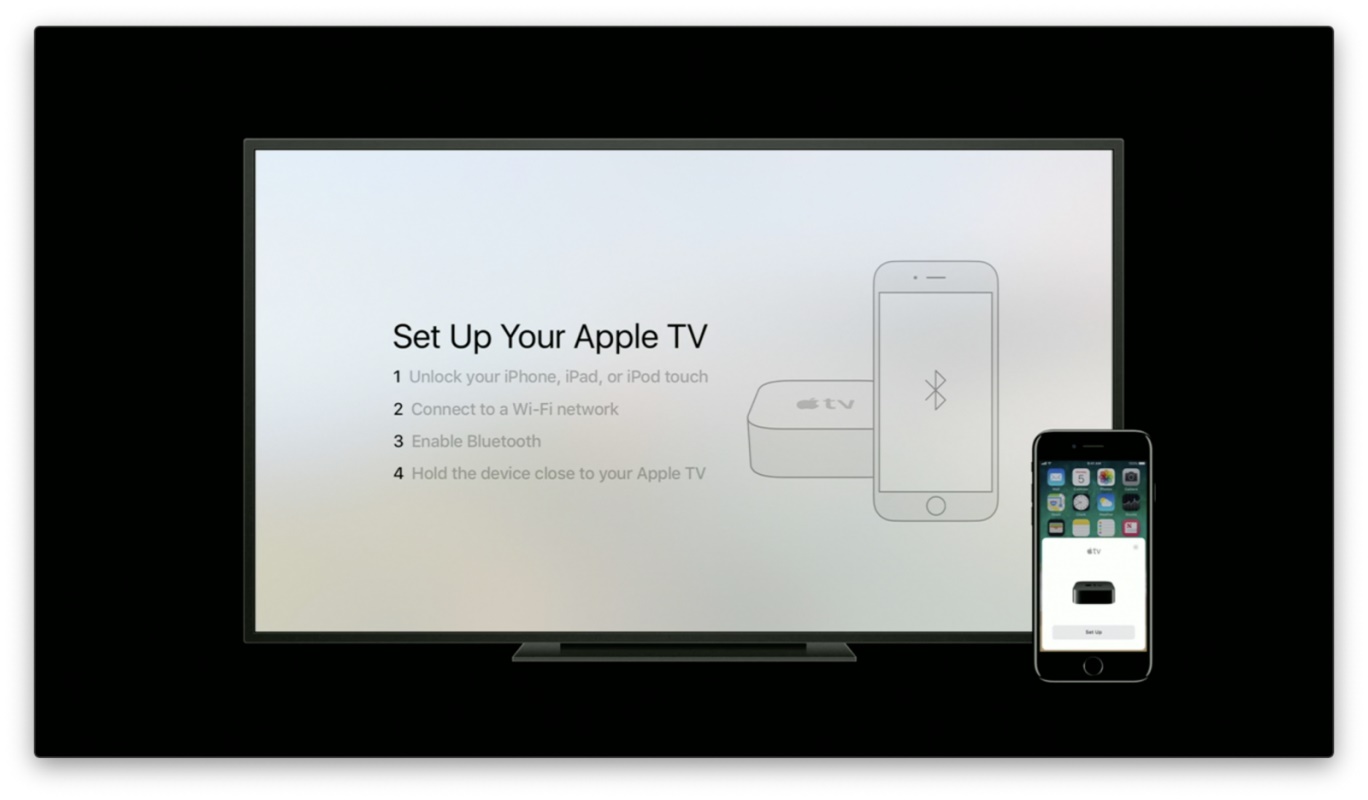
实际上,这个设置流程本身同样是「平台连接」所要解决的问题。例如当你新买了一台 Apple TV,你并不需要手动安装并设置 app;你只需把 iPhone 或是 iPad 靠近 TV,系统就可以自动将这些设备上的那些提供了 TV 适配的 app 迁移到 TV 当中。
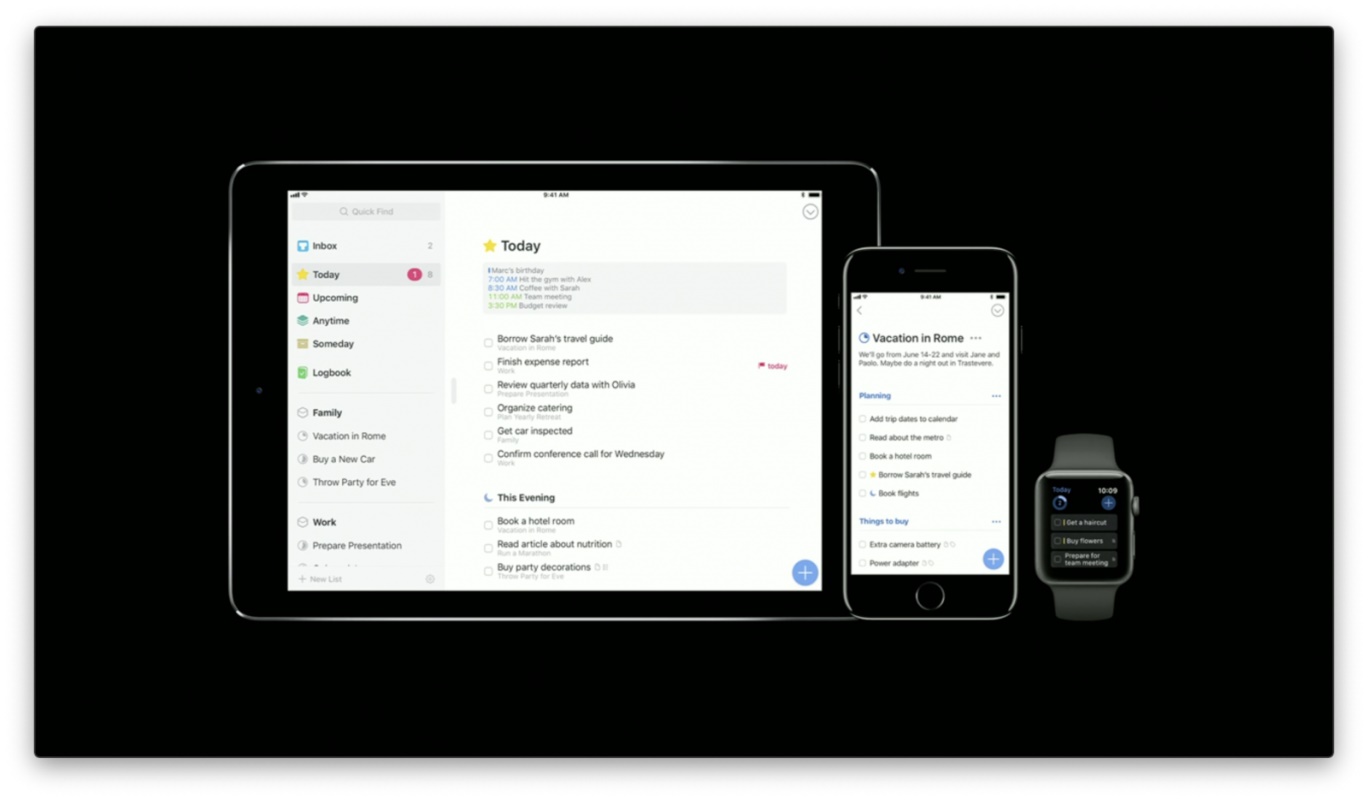
综上所述,「平台连接」的核心任务在于,通过对 app 状态的记录和重现,优化「出口」与「入口」的衔接,进而在不同的设备之间实现轻松便捷的无缝体验。 以「Things」为例。这个 app 所要记录和重现的「状态」就是我们的每一个待办事项清单。你可以在任何设备上添加和管理你的待办事项,所有信息都会即刻同步到你的所有设备当中。
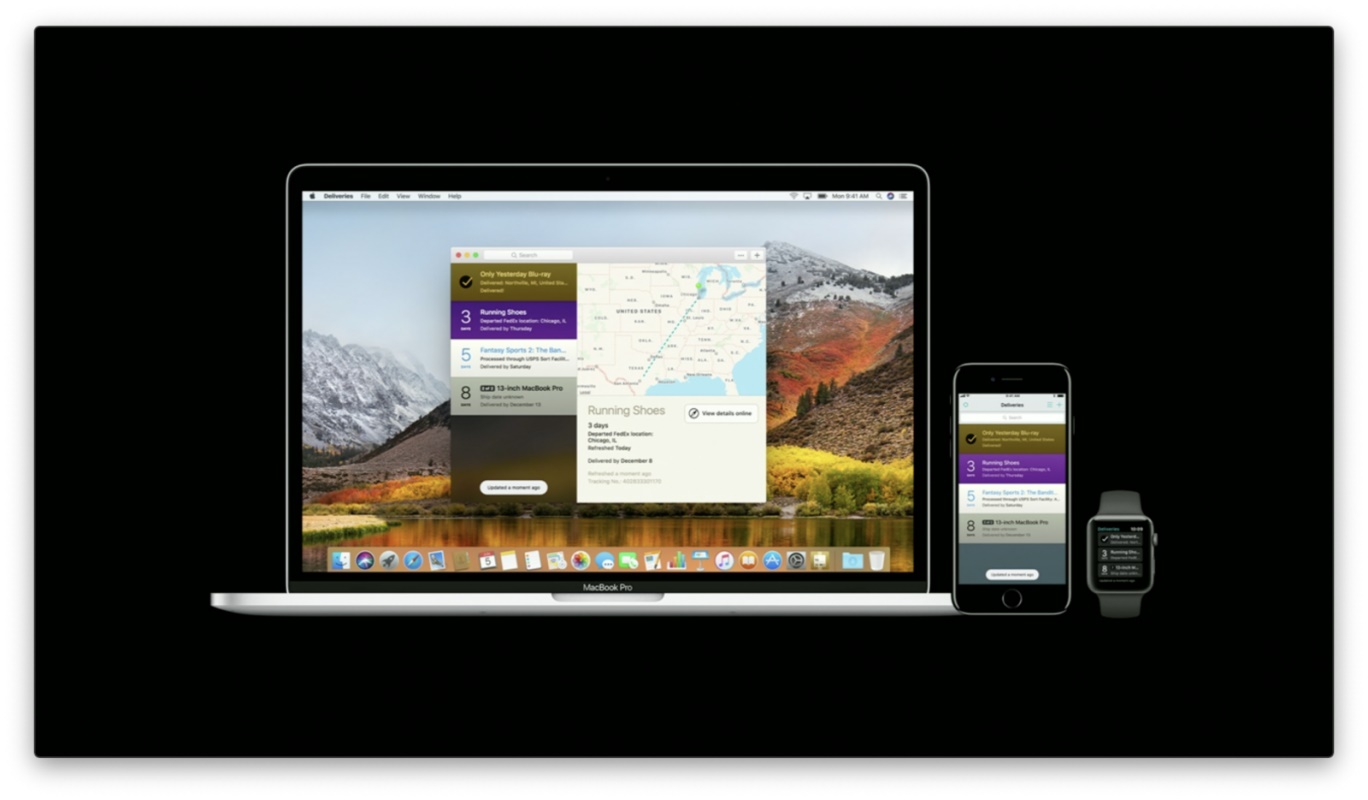
「Deliveries」也是同样。它会将正在追踪的物流订单保存在 iCloud 当中,并根据物流服务的状态变化而自动更新相关信息,同时同步到你正在打开的每一个设备当中。
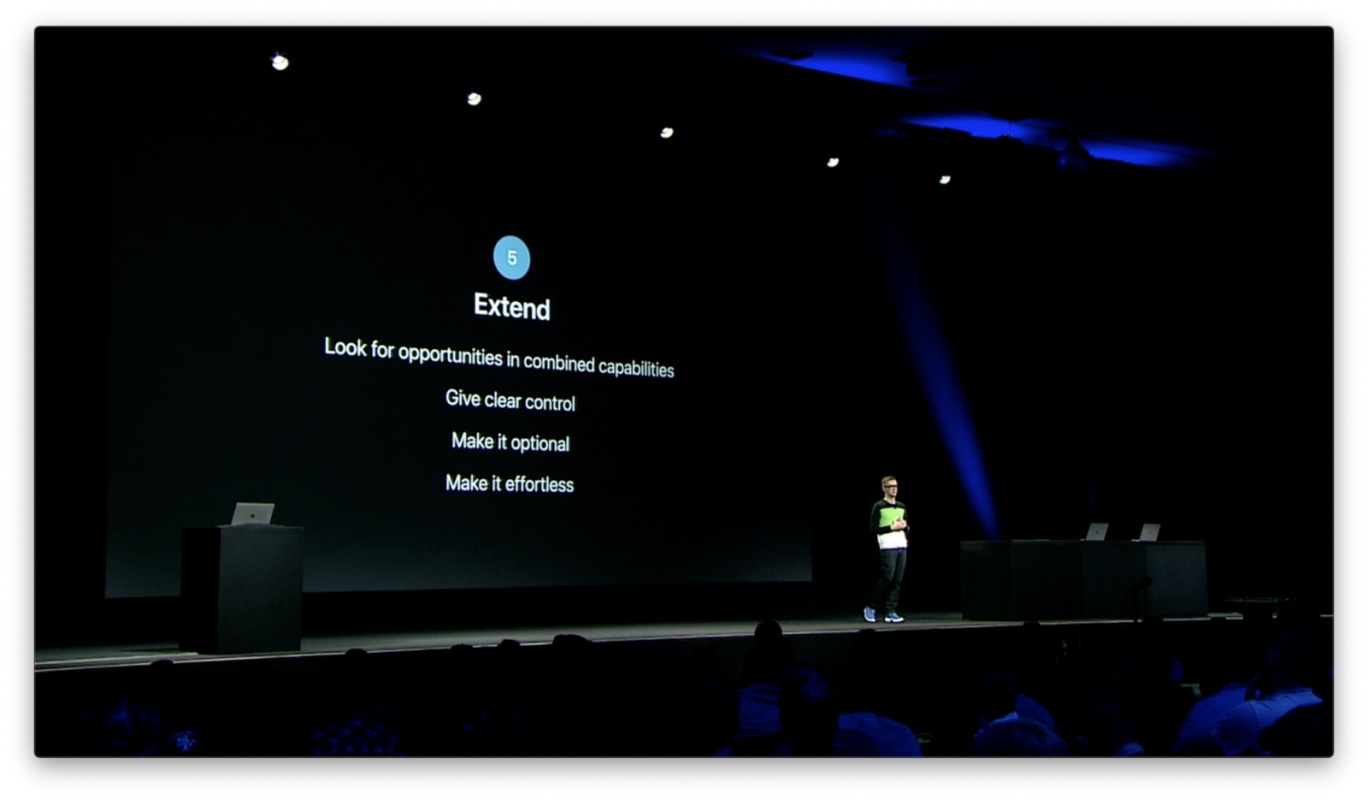
跨平台设计 - 平台扩展在跨平台设计的第五步,即「平台扩展」当中,我们所要关注的是两个不同的平台如何同时进行配合协作。
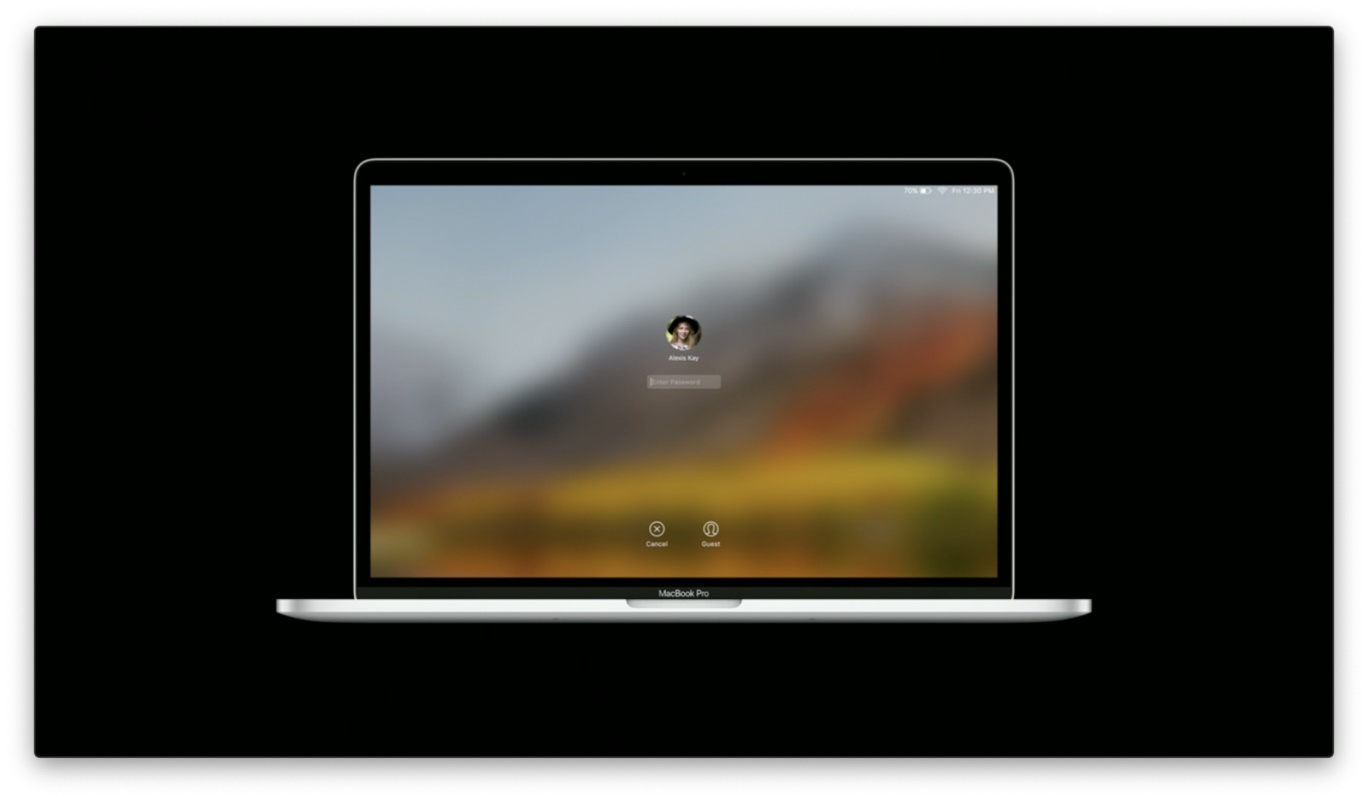
关于这个话题,我们首先需要回过头来复习一下我们在第一步,即「平台选择」当中探讨的关于设备的「情境」与「能力」的问题。 以 MacBook 为例。从能力的角度来看,它的性能很强大,支持多任务,你可以通过键鼠或触控板完成精确的操作,等等。但它所不擅长的事情之一,就是辨别你的身份。每当我们打开或是唤醒 MacBook 时,都会面对这样的登录窗口;我们必须手动输入密码,或是通过 Touch ID 确认身份。正如前面所说,手动输入密码的过程很烦人,你必须记住密码,并且确保输入正确。但很长时间以来,这就是让 MacBook 识别我们身份的唯一方式。
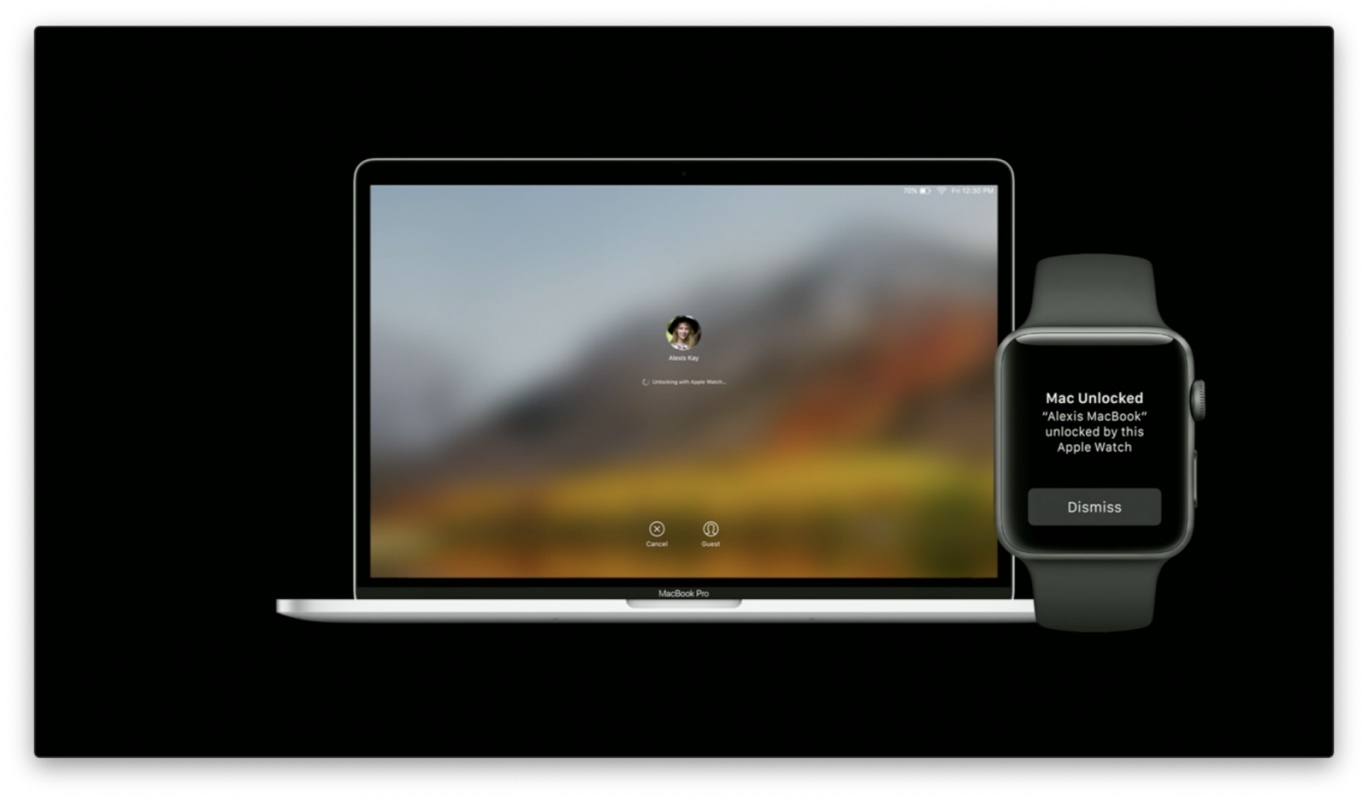
而 Apple Watch 则是「始终开机,常伴于身」的,是高度私人化的,它知道我们的身份。因此我们可以让 Watch 与 MacBook 对话,使 MacBook 知道我们是谁,并自动开启。
这里最需要关注的是整个体验的便捷性:我不需要命令 Watch 去给 MacBook 发送信息,也不用告诉 MacBook 去接收来自 Watch 的讯号;只要两个设备距离足够近,通讯就会自然发生;实际上我根本不需要做任何事。 因此,体验的便捷性是多平台扩展协作的关键之一。新增一个平台绝不意味着操作步骤的复杂化。
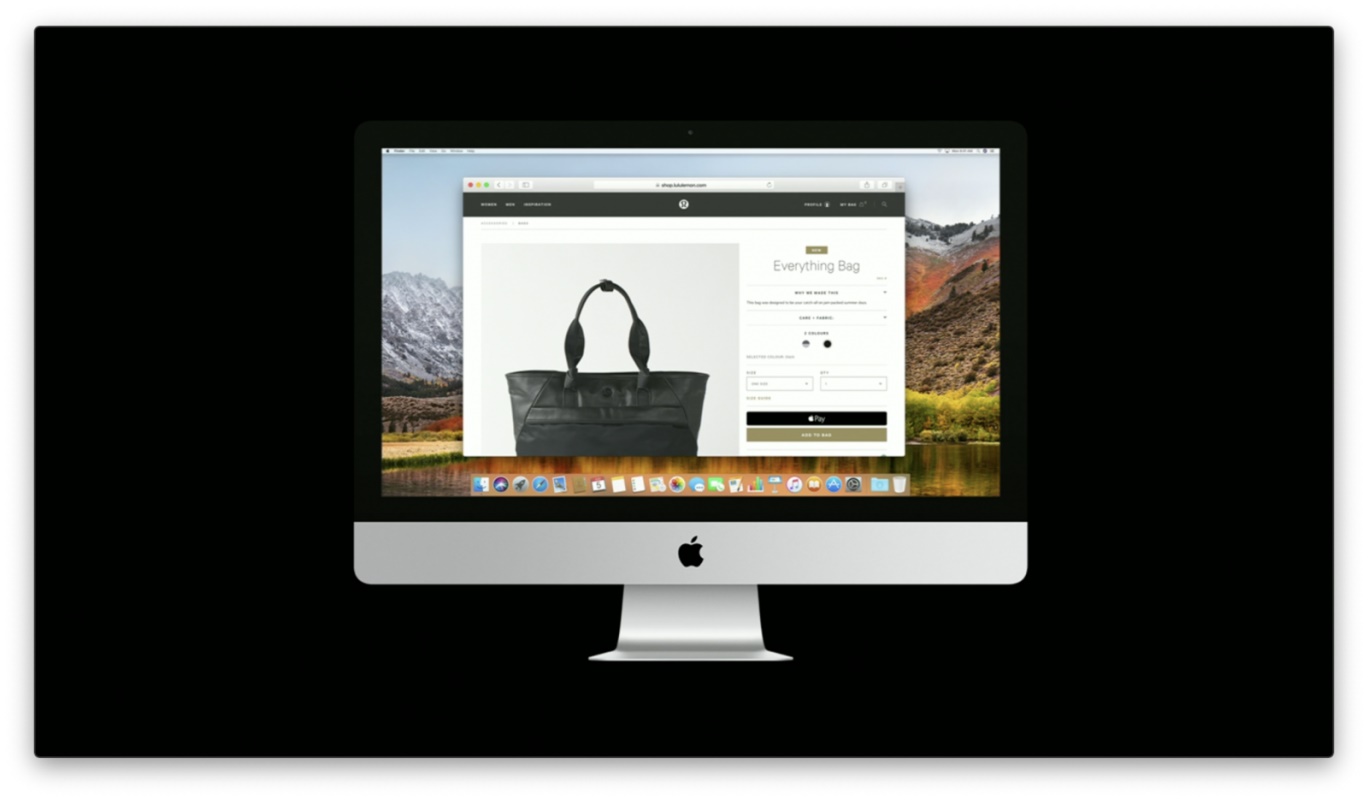
接下来以 iMac 为例。从能力的角度,iMac 具有更强大的性能,更大的显示屏,你可以很轻松地在 iMac 上浏览购物网站。但是 iMac 无法为你存储 ApplePay 的相关信息,你无法直接进行支付操作。
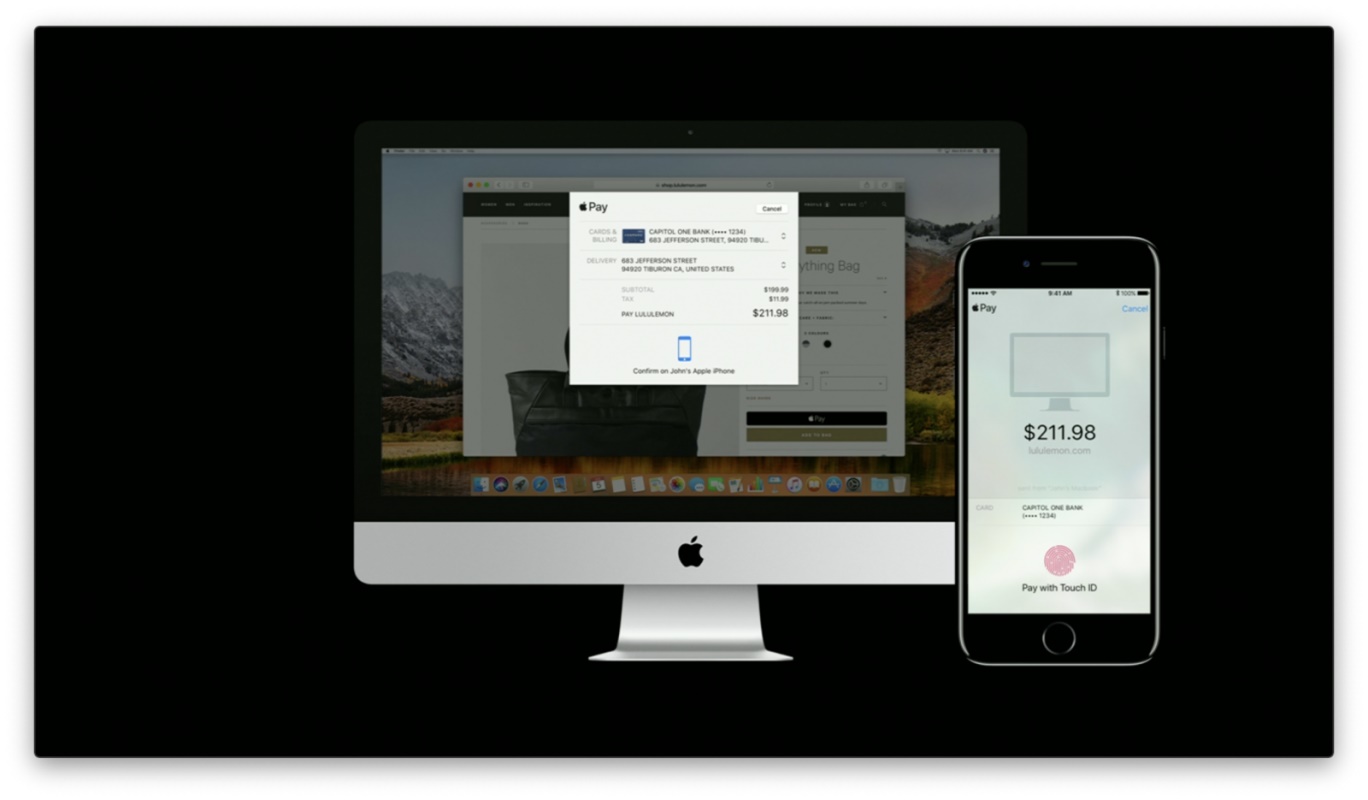
但 iPhone 可以做到这一点。所以当这两个平台在支付场景里进行通讯时,支付就变得可行了。你可以在 iMac 上浏览商品并下单,系统会提示你到 iPhone 上继续操作;你进而在 iPhone 上通过身份验证确认付款,完成交易。
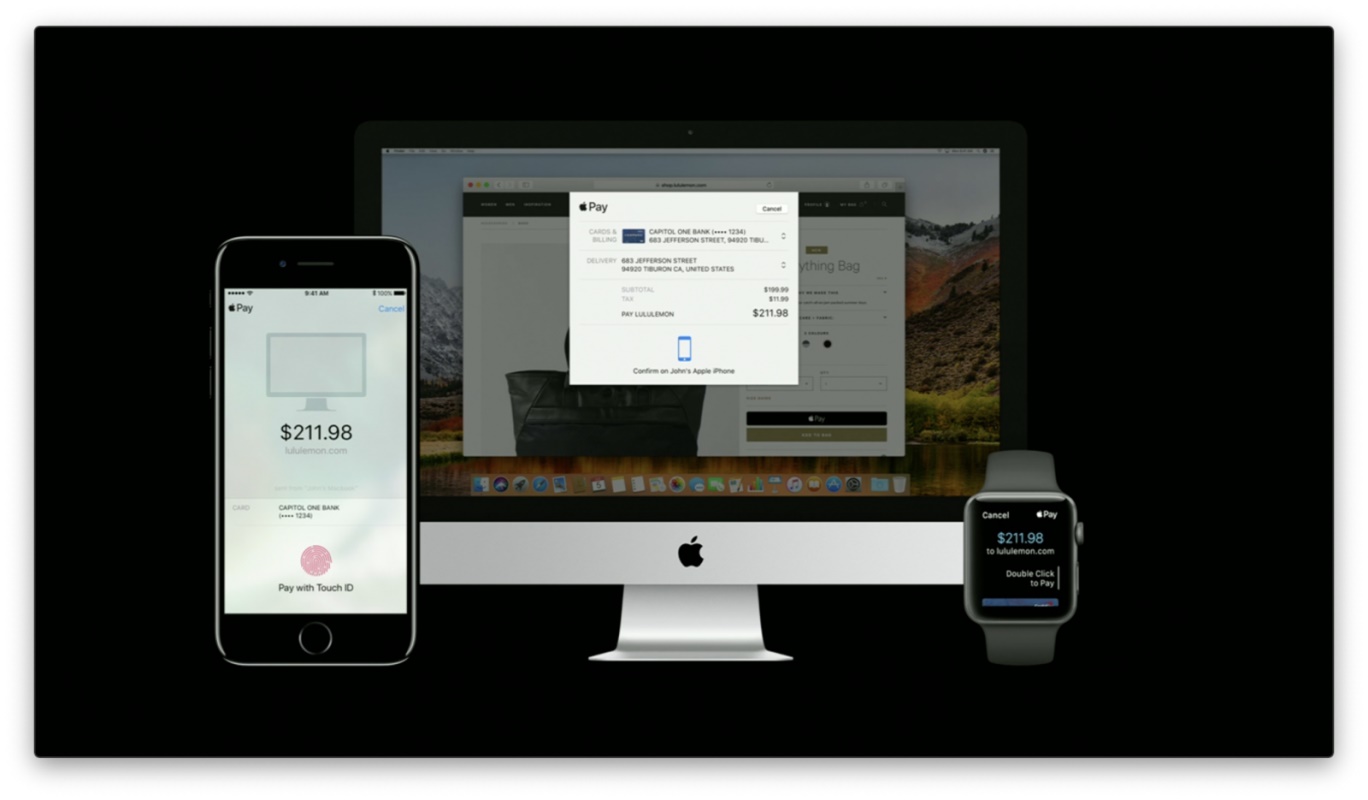
当然,iPad 和 Watch 都可以扮演这一角色,这里最需要关注的是整个操作流程的清晰性。iMac 会明确地告诉我去到 iPhone 上继续操作;在 iPhone 上,我则可以收到相关的购买信息以便确认,然后通过 Touch ID(或 Face ID)快速完成支付;整个流程清晰而连贯。
因此,操作的清晰性是多平台扩展协作的另一个关键。否则,整个体验将变得令人困惑。
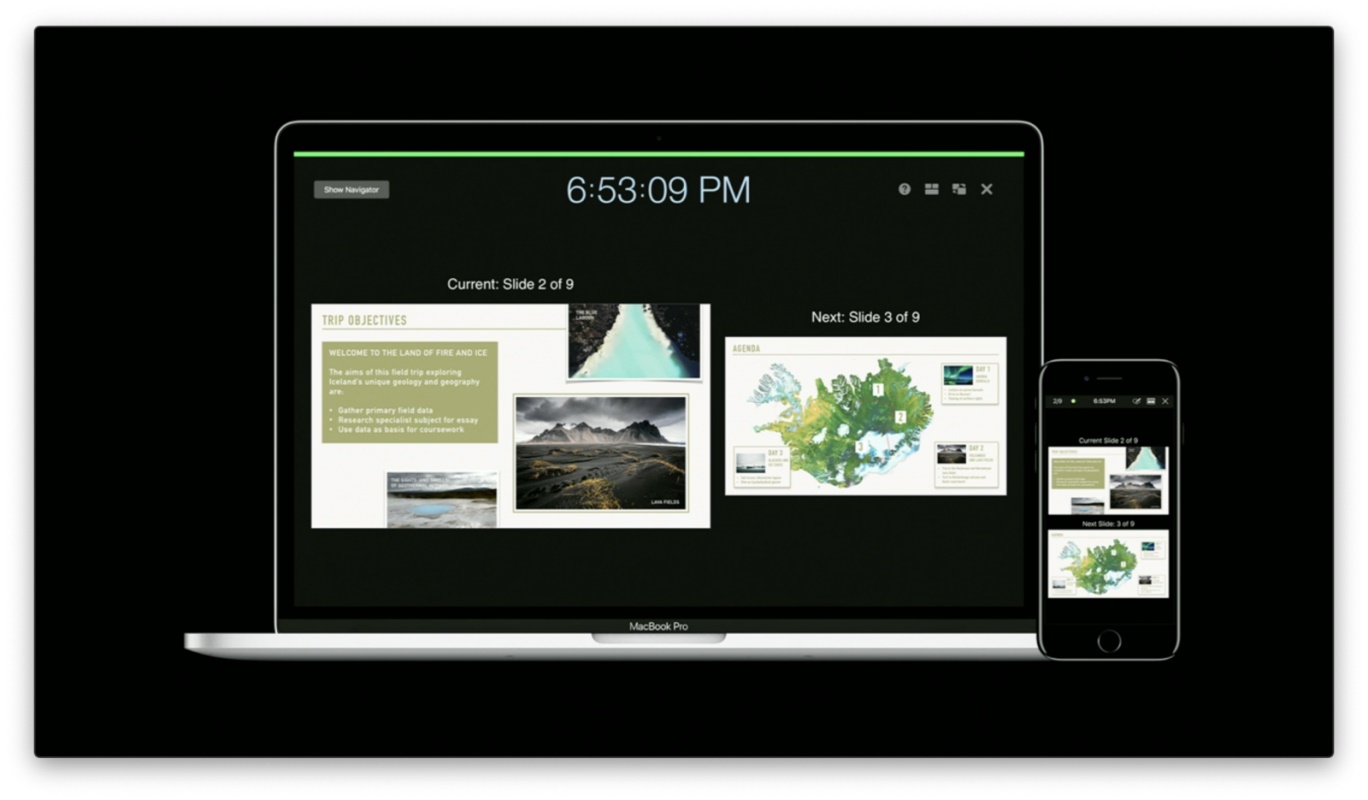
再以 Keynote 为例。Keynote 在制作和演示幻灯片方面无与伦比,但我们在实际演示时通常会遇到一个问题:MacBook 始终要与投屏保持连接,当需要翻页时,我们必须站在它后面进行操作,因此无法始终保持自由移动状态。 而 iPhone 是移动设备,便于携带。通过为 iPhone 版本的 Keynote 增加遥控播放功能,我们便可以帮助演讲者实现自由移动,无需始终站在 MacBook 后面做翻页操作。
这里最需要关注的是功能的可选性。如果我的 iPhone 没电了,或是忘带了,我也仍然可以站在 MacBook 后面操作,而不至于不可用。 因此,功能的可选性是多平台扩展协作的又一个关键。
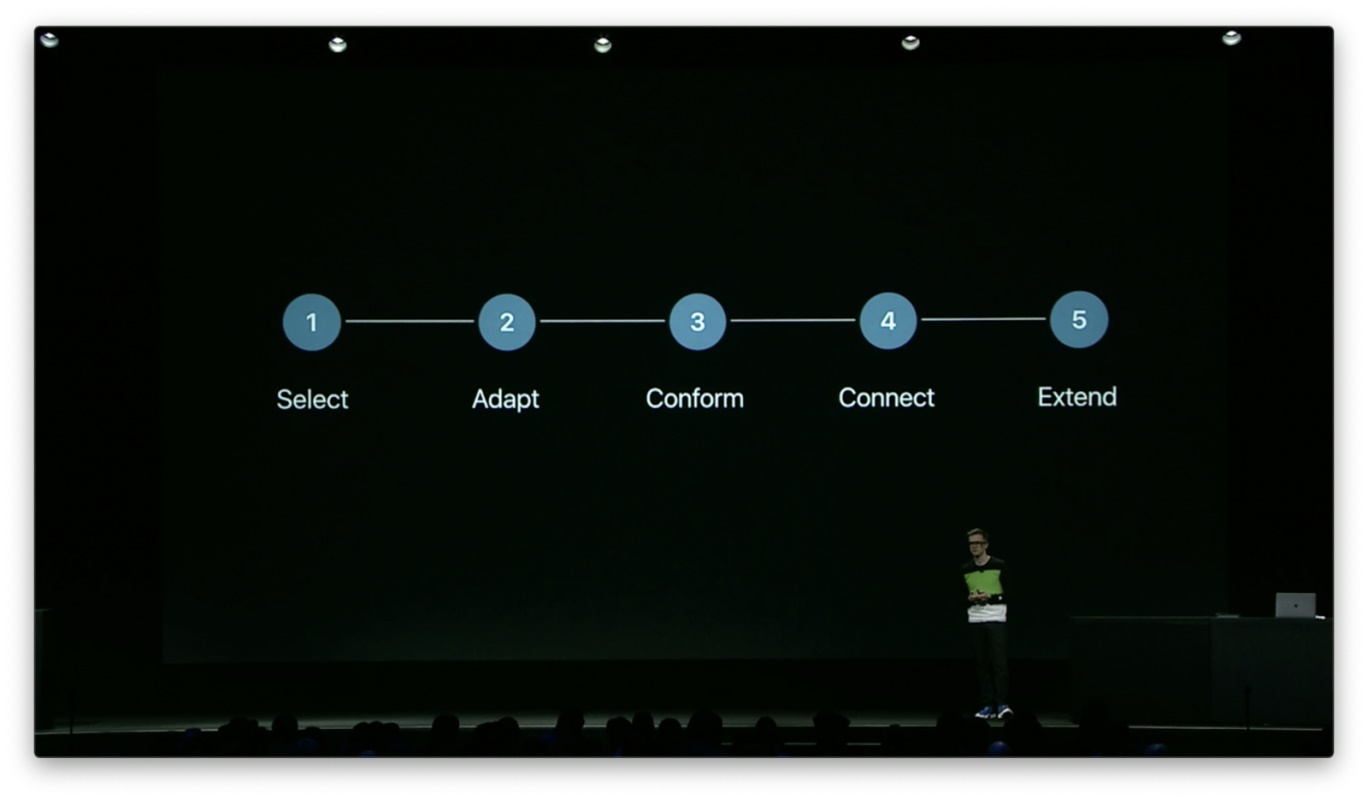
综上所述,「平台扩展」的核心任务在于,通过能力层面的取长补短,实现不同平台的整合,同时确保体验的便捷性、清晰性和可选性。 总结以上便是我要与各位分享的跨平台设计的典型流程。
正如我们在开篇时所说,我们打造这些平台与 app 的本质目标,是提升人们的日常生活品质,并力图在人与设备之间构建富有意义的关联。最终,我们希望这些平台与 app 构成的生态体验会远远优于它们各自所带给我们的。
希望今天的分享能令你有所收获。让我们共同努力。非常感谢各位。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论