从事B端设计两年,我总结了这些交互设计要点

扫一扫 
扫一扫 
扫一扫 
扫一扫 B 端工作看起来总是没有 C 端工作那么有趣,面临的限制比较多,面对客户(金主爸爸),很多时候总是左右为难。在实际工作中,面对这些情况该怎么办?笔者根据自己的 B 端工作经验,总结了一些交互设计的要点。 从事 B 端 SaaS 行业已经两年有余,从最开始面对需求的茫然无措,到现在已经有了自己的一些基本方法论,这期间经历了从有人带到自己摸索的一个阶段。 每天看看文章、看看书,大家讲的都是 C 端的产品,C 端的交互和体验;每天看同行们分析的不是如何提高用户活跃量,就是 APP 的设计风格。这在我一个 B 端交互看来,无比羡慕啊。 C 端项目的设计师感觉每天和一线用户打交道,忙得不亦乐乎,可以与用户直接对接,可以添加有趣生动的文案。
整理了一堆的字段,画了无数的线框和流程图,却拿不出 C 端设计师才有的丰富多彩的作品集, 尽管如此,设计的原则是通用的,无论是尼尔森十大可用性原则,还是格式塔原理,在设计方案的落实上,都有着相同的方法论。 无意在此讨论 B 端和 C 端之间的差异,仅以此文章来总结下我自己的一些工作经验,如有错误,敬请指出。 从业务需求的对接,到界面交互的细节,从功能的设计要点,再到产品的发展导向,我总结出了以下几个方面,逐步展开:
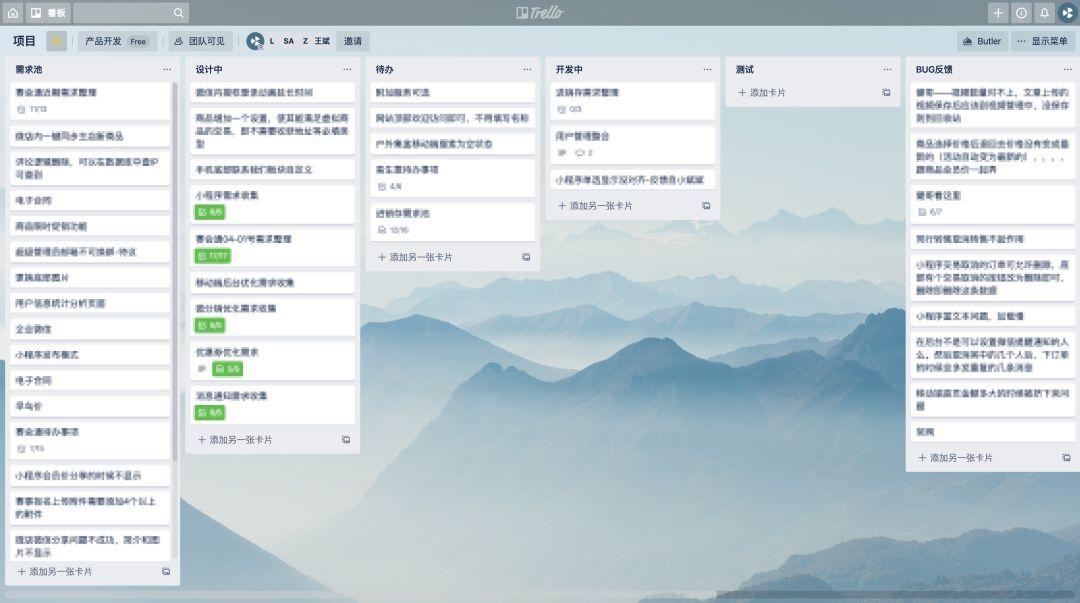
提炼需求C 端设计师最开心的可能就是收到用户的反馈需求了吧,这样表示自己的产品还有人在用,然后建个群让用户开开心心吐槽,完了就从里面提炼适合产品的一些需求和建议。 而对于 B 端设计师来说,如何处理需求是其成长的第一关,尤其是 SaaS 行业,不会处理需求,产品的功能更新将会遇到极大的问题。 B 端的用户不像 C 端,虽然可以用用户画像来进行归类和分析。但是由于 B 端的直接用户是付费用户,付了钱的就是大爷,因此大爷提的需求你敢不应? 用户提的需求乱七八糟,有些是体验问题,有些是功能问题,有些就是属于比较极端的需求。那种传说中甲方要你做一个可以根据手机屏显示颜色而改变手机壳颜色的需求,在 B 端行业也是存在的。 那么问题来了,我们该如何处理纷繁杂乱的需求呢,我从收集需求-评估需求-需求落地挨个讲起: 1. 收集需求如果你也打算像 C 端产品体验群那样建立一个群,完了将自己的用户聚集在那里,静静等待需求的话,我劝你三思而后行。你可以这么做,但是应该明确群的目标,可以收集需求,可以是 bug 反馈群,也可以是更新通知群;但是不要将其变成一个纯粹的用户反馈群,因为这会导致用户的吐槽声音过大,而让潜在的用户流失。 B 端的客户一旦使用你们的系统,就要付出相应的金钱和时间代价,不是说想换一家就能换。因此他对于已经使用中的用户反馈是极其看重的,B 端的产品很大程度是靠着同行间的口碑传播从而取得了良好的效益。如果一个新用户想进群了解,结果一进去就发现大家都在吐槽这个系统的不足之处,那么可想而知他的选择是什么。 因此,最好的需求收集方式是通过运营、市场以及客服的同事们的反馈,因为他们是离客户最近的人,他们每天都跟客户打交道,了解这个行业从业者的一些基本情况。很多时候,客户回访和运营对接的时候用户会提出一些功能的建议。 通常的一种情况是,在 SaaS 行业,你的一个客户的流失意味着你的竞争对手多一个客户。因此一般市场都会有竞争对手的信息,他们会知晓客户从我们平台流失到其他平台的一些原因。最重要的是,他们也为你提供了绝佳的竞品资料,进而可以进一步明确需求。 收集好的需求,该怎么处理呢? 工具之前我用的是 trello,很好用,你可以将需求按照类型分为不同的看板,规划产品的进度。
之后由于团队的原因,改用 teambition,功能要丰富点,可以写测试案例等,对于国内用户比较友好;可以按照 KANO 模型将需求划分为不同的类型,用以安排产品。 KANO模型 基本(必备)型需求——Must-beQuality/ Basic Quality 一个产品应该具有的基本功能,能满足用户的基本需求,比如,微信的基本功能是即时通讯。 用户不会因为该功能的出现而觉得满意,因为这是基本的、必备的一项功能。如果连这个都没法满足,用户满意度会大幅下降。 期望(意愿)型需求——One-dimensional Quality/ Performance Quality 用户迫切希望产品能提供的功能,当提供该需求时,用户满意度会大幅上升,当不提供该需求时,用户满意度会下降。 比如百度网盘一直为人诟病的下载限速,无法对单次下载而付费。而需要开通会员,用户的抱怨恰好说明了其痛点;当提供单次下载付费的服务时,用户满意度明显提升。 兴奋(魅力)型需求—Attractive Quality/ Excitement Quality 用户对该类型的需求并无明显的期望,但是若产品能够提供该类需求,用户满意度会极大提升,也会培养用户的忠诚度。 比如,很多产品都有实验室功能,即对那些不是必备需求的功能设计一个开关,用户打开后可以进行使用。对于有的用户来讲,这些功能很大程度上会带来惊喜。当然,每个人期望不一样,实验室方案也可以视为另类的灰度测试,用以验证用户对于功能的需求。 无差异型需求——Indifferent Quality/Neutral Quality 产品无论是否满足该类需求,用户的满意度是不会变化的,正如用户不会因为收到「玛莎拉蒂5元代金券」而感到开心。因此在 B 端行业,开发时间有限的情况下,无需为该类需求投入资源。 比如优化一个用户访问量很少的网页,也无需因为领导或者客户的个人喜好而改变后台页面的颜色。无论使其鲜艳活泼还是稳重大气,后台满足基本的视觉要求和规范即可。当然,这并不意味着你可以把后台设计的简陋和杂乱。 反向(逆向)型需求——Reverse Quality 当提供方向性需求的功能时,会招致大部分用户满意度的大幅下降。比如常见的在搜索中掺加广告、强制用户授权过多个人信息以及推送大量无用的消息等,会导致用户的反感。 2. 评估需求通常需求的收集不是你一个人在进行,产品经理、老板以及其他同事也会帮助你收集,汇总到你这里的需求会开会进行讨论,下一步要做什么。 做之前首先要对需求进行评估,评估的原则基本是按照 KANO 模型来,但是也会有比较特殊的情况。 交互设计师需要注意的是,你除了需要关注用户体验的问题以外,还要与开发一起评估该需求的实现;你不懂技术没关系,开发会告诉你该需求的落地会出现什么问题,在实现上会有什么难度。这些在评估需求的阶段都要提出来,并且在交互层面解决掉,否则你画出了原型以后,开发告诉你这个页面必须要修改,否则开发成本过大,无法在排期内完成,这个时候你再去改交互稿将会费时费力。 评估完需求,定好下期开发的需求后就结束了么? 其实并没有,因为需求收集不可能是一个固定的阶段,它是渐进的、不确定的。因此收集需求和评估需求会不断在实际工作中叠加和重复,比如你制定好了需求优先级,已经着手开发了;这时候老板或者领导突然又增加了一个优先级很高的需求,所以你得重新安排这些需求。如何在敏捷开发中保质保量的完成工作任务,这是一场斗智斗勇的 battle。 3. 需求落地前面讲到需求评估的时候,需要与开发人员一起评估技术难度。其实在你将需求落地为交互原型的时候,也需要持续沟通,这完全是为了避免因为技术问题而产生修改设计稿或沟通不顺畅的问题。 如果你是在做的过程中,持续与开发人员保持沟通,能了解到他们是如何实现这个功能的。当然,有些基本的设计原则所不允许的事完全不用屈服于他们的「淫威」,毕竟他们得按照你的方案来。如果开发懒惰而想通过最简单的办法来实现,用户体验又是极其不友好,那么请直接对其说「NO」。 比如常见的删除的二次确认等弹窗,一般最好的体验是在按钮旁边弹出;但有些开发懒得写弹窗,直接调用浏览器的弹窗,即浏览器顶部经常出现的那种确认弹窗,这个时候你要坚决告诉开发,这样搞是坚决不行的。 需求的落地伴随着竞品分析,判断一个需求是否靠谱、落地方案是否成熟的一个重要途径就是竞品分析,可以通过调查研究相关竞品是如何进行设计的。这对于我们有着非常大的帮助,可以避免很多的弯路,甚至能避免犯错,提高交互方案的可靠性。竞品分析又是个比较繁杂的事项,如果是有特殊要求可以做成报告的形式,如果仅是去参考对照的话只需要去体验竞品即可。 减少出错B 端的业务比较重要,尤其是涉及到数据的增删改查和金额的计算,一旦出错,将会导致无法挽回的后果。因此在出错前和出错后,应该有相应的挽回机制。 1. 出错前 内容编辑类的功能应该提供自动保存草稿功能,防止没有及时保存而丢失内容;删除、禁止等较重操作应该有二次确认,防止用户误删。 对于操作流程应该建立明确的引导机制,长表单可以分开按步骤填写。 提示信息应该明确而及时。比如一个表单需要登录才能填写,在未登录的状态下,应该先提示其登录再填写否则用户在填写大量信息后,因为一个错误而前功尽弃。 系统内的禁止信息、警告信息、提示信息建立一套相应的规则。 2. 出错后
提高效率用户的时间就是金钱,这对于 B 端商家角色中尤为重要,大量订单的处理、表格化的导入和导出、批量管理和网站运营等方面,对于效率有着极高的要求,商家通过可视化界面来完成某项任务。 在这其中,影响最大的莫过于交互方式了,相信各位一定用过各大银行的网站,页面的导航关联性弱、结构不合理、提示不明确、交互流程过长,甚至有的网站光是登录,就得大费周章。 如何提高效率,我认为主要从以下几个方面着手: 1. 提高易用性 如果你的产品,让人看一眼就能上手,那么说明是非常友好的设计。易用性不一定意味着简单和低智,依据复杂守恒定理(泰勒斯定理),每个应用程序都有自己内在的、无法简化的复杂度。 所以,提高易用性意味着要设计合理的交互,易用性分为对新手(小白用户)友好和对老用户(专家用户)友好,包括数量最大的中间用户。 如果你的界面是仅仅对于新手友好,那么可能完成的任务都是简单而轻松的。但是对于老用户,他需要更复杂的功能来处理大量庞杂的任务;因此在设计的时候,既要提供傻瓜式的操作方式,也要对专家用户提供提高效率的工具。 2. 智能化 此处的智能化既包括通过大数据或者人工智能自动将操作步骤变得简洁高效,也包括诸如一些字段输入、自动定位、图片识别、OCR 等方式来使用户的效率得以提升的功能。 以前的用户要抠图可能会在 ps 中操作好几个步骤才能完成,但是随着机器学习技术的发展,ps 已经可以更加智能的抠图。当然,还包括其他功能的智能化。 在 B 端 SaaS 领域,智能化也是一个重要的趋势,针对不同的商家所面临的不同的行业领域,我们或许可以提供更加全面且友好的服务。 3. 场景化思维 如果你深入了解你的用户,去观察他们整个行业的运作模式,以及他们对于业务的处理方式,你就会明白你的产品的走向。 你需要深入每一个场景,比如,在户外旅游领域,发布旅游产品线路的可能是在办公室中的编辑人员,带队出行的是在户外场景中的导游,现场签到的可能是集合点的管理人员,而处理订单的又是另一个坐在办公室里的小伙伴。 他们需要协同工作,才能使各项工作顺利展开,发布活动-用户报名-订单管理-报名人统计-活动成行-集合点签到-带队出发-旅游结束-活动评价-领队评价-交易成功,这一系列流程中,面临的角色是复杂的,而意外也是常有的事。比如报名人无法参加活动而导致的退款、活动因为天气原因而无法成行、户外活动发生意外等。 你需要做的就是:
场景化的思维会让你设身处地为一线操作用户的体验而努力。因此,交互稿完成以后,彻底回退到小白用户的身份,假装自己是在某个场景下要做某件事,通过你的交互方案,能否顺利完成自己的目标。 提高通用性此处的通用性是指,在 SaaS 软件领域,不同客户所面临的行业有一定的差别,可能这个功能对于 A 用户极其重要,但对于 B 用户,该功能并不重要。比如有的客户想要在前台展示某活动的报名人的姓名以增加真实性,用以吸引用户参加;但是有的客户就明确反对该功能,认为这个功能侵犯了用户的隐私。 诸如此类的需求相离、甚至相反的情况太普遍了。合适的解决方式是建立两套开关,一套是由 SaaS 服务提供商的统一后台来配置,用以区分比较大的行业差别,比如电商领域中,可以配置店铺类型为:美妆、服饰、食品、电子产品等;另一套开关在客户的站点后台,用以控制不同的站之间的差别,比如前台界面样式、交易流程、相关字段或菜单的前台显示等。 另外比较重要的一点,也是最基本的一点,软件设计中存在一个原则就是高内聚低耦合,模块化设计,用以提高系统内部组件的复用。 交互设计也是同样的道理,可以将你的商品视为一个模块,那么这个模块无论是添加到网站,还是小程序,我只需要创建一个商品即可,可以同步更新到不同的平台。 另外,订单的管理只需要添加相关的标记即可(比如来自小程序的订单标记为小程序,淘宝订单标记为淘宝等),一个平台发布,多个平台同步,有效提高了运营人员的效率。 同样的,如果你的 pc 端产品和移动端产品没有实质性的运营差异(即当成两种模式来运营),那么很多数据(如文案、图片、banner等)的获取可以采用同一个数据源 。 最后,提高系统内的一致性,减少用户认知成本。在同一平台内的页面,样式和交互上要尽量保持一致性,不要有的地方是总金额,有的地方是总价格,这会让用户犯迷糊。提高通用性,也意味着你需要关注并熟悉系统内不同功能之间的关联性,尽量做到统一处理。 中正原则在进行商业化运作和产品功能的优化时,对于正向的用户需要激励,对于负向的用户需要限制。 这是我在读完有赞的白鸦写的关于有赞产品设计原则的文章后,影响最深的一个原则,他写到:
更多内容请看: 白鸦内部培训:全方位揭秘有赞的产品设计原则作为一个产品团队,我们最需要的永远都是懂用户懂需求,并保持不断的创新力。 阅读文章 >我将其概括为一个产品的中正原则,即中立且保持正向原则。 一方面,对于企业未来的发展而言,正向的用户能带给平台无尽的潜力,平台可以和商家一起成长,而负向的用户,则会给平台带来隐患。比如,淘宝既限制商家的违规运营和欺诈客户,也限制 C 端用户的恶意薅羊毛,在商家和用户之间做一个中立者和调节者的角色。 我在做需求的时候,也遇到过很多的负向需求,这在商家看来是一个必须的功能,作为平台应该提供。但是若是提供给商家,则会对消费者的利益造成损害,删除差评就是一个很好的例子。 看了白鸦对于有赞产品原则的阐释,我觉得每一个平台类的产品,都应该保持自己的中正原则:
在 B 端行业,口碑传播是非常重要的一种被动营销方式,很多 B 端公司都是低调的潜行者,坚持中正原则,并不会损害自己的利益,反而会获得商家的尊重和消费者的信赖。 总结啰啰嗦嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算是对自己两年以来对于 B 端交互的一些心得吧。 其实交互的原则基本都是通用的,无非就是根据平台属性做一定的调整,不同的是产品所处的行业,每一个产品都无法脱离其所处的行业而存在,这也是使用产品的具体场景。 因此做一个产品前,一定要了解行业,去熟悉行业的通用做法,了解行业的专业术语和规范,研究行业的所属群体等,这样你就会做出真正适合市场且能让大多数用户满意的产品。 限于篇幅,就写这么多了,如有不当之处,敬请指出,学习交流,共同进步。 欢迎关注作者的微信公众号:「星野随记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论