该用哪类B端设计导航?来看这份对比!

扫一扫 
扫一扫 
扫一扫 
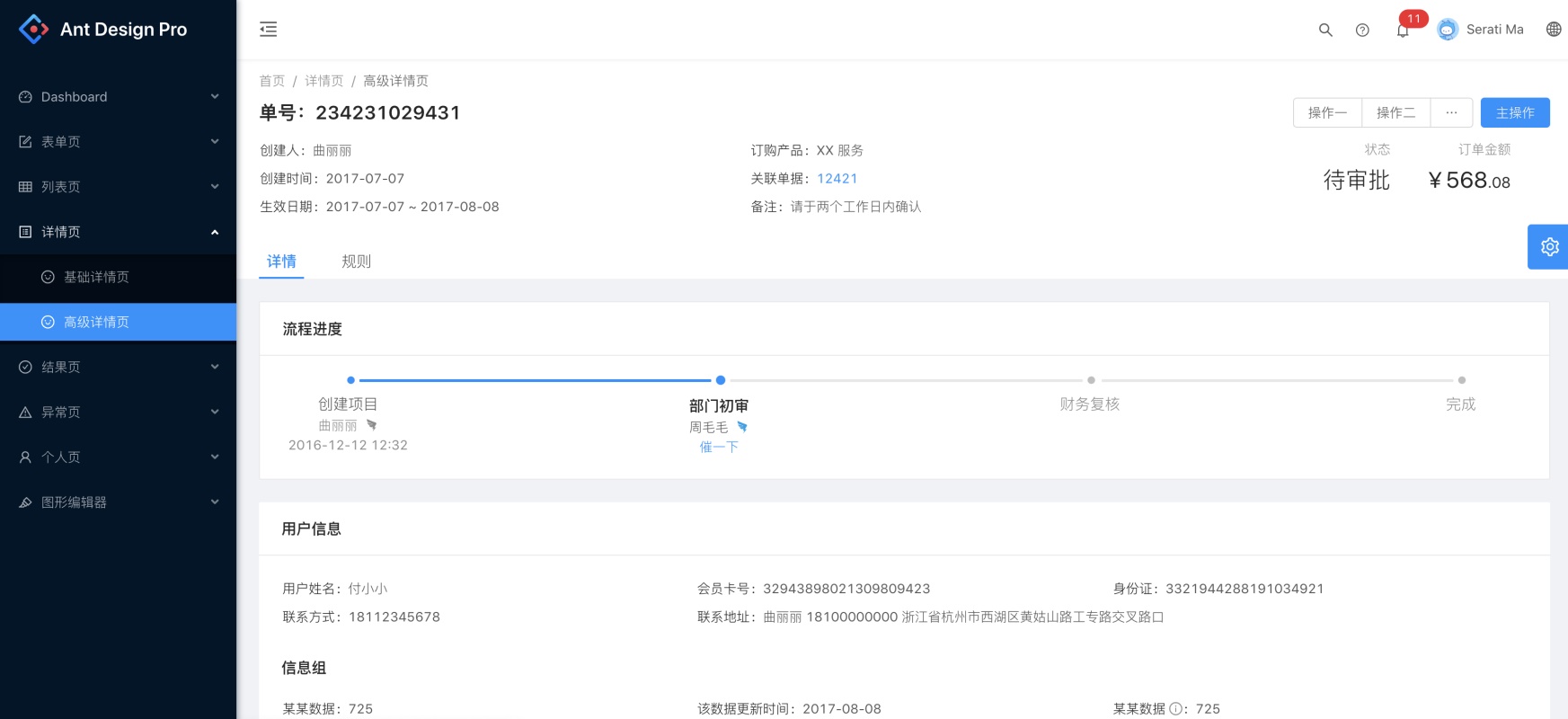
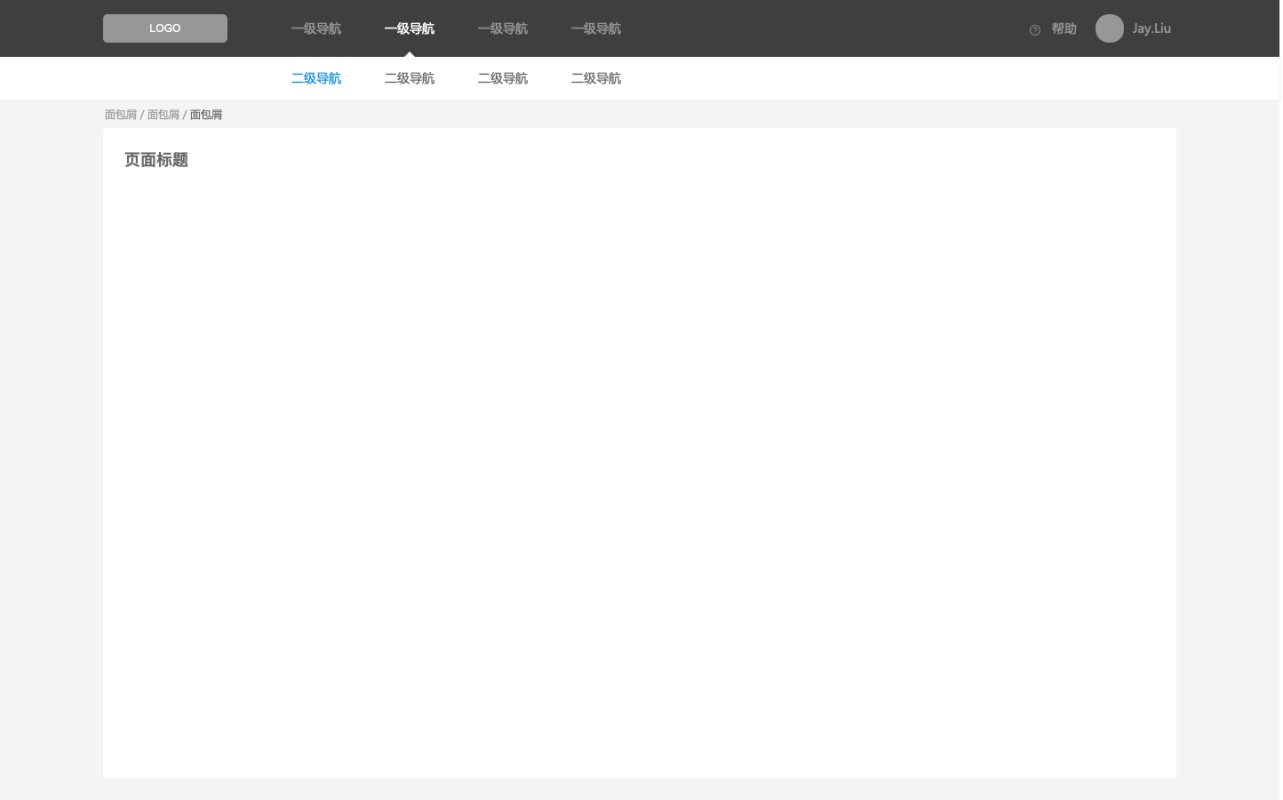
扫一扫 在 B 端产品做设计的时候,第一件事是决定界面的结构布局,导航放在哪成为一件急需考虑的事情。典型的,有横向导航与纵向导航之分,拿 ant design 来举例,如下面 2 张图所示。 两者看起来都行,但选择哪个,心里会有第一眼的直觉,但光有直觉不行,还得罗列个 123 出来,这样展示方案的时候,才能服己服人。
△ 横向导航 横向导航优点:
缺点:
△ 纵向导航 纵向导航优点:
缺点:
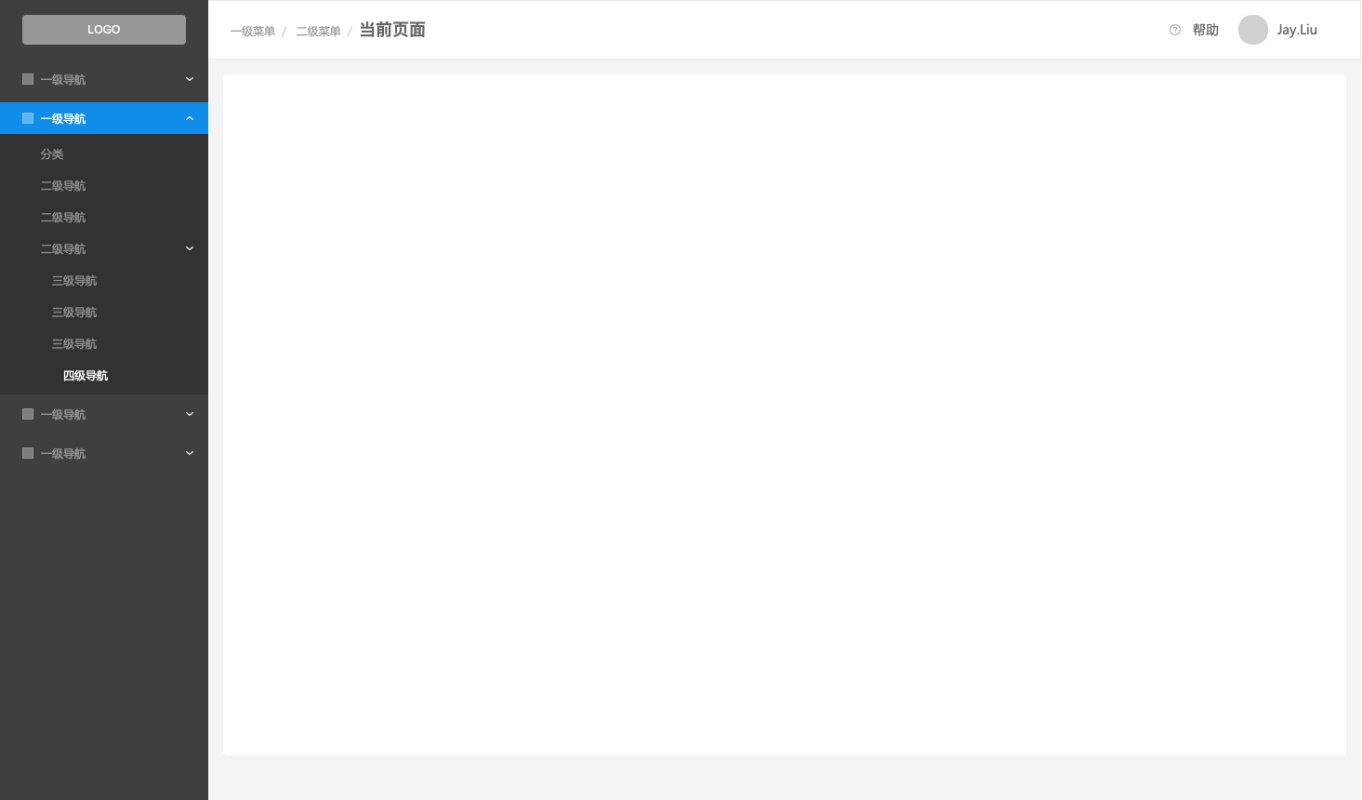
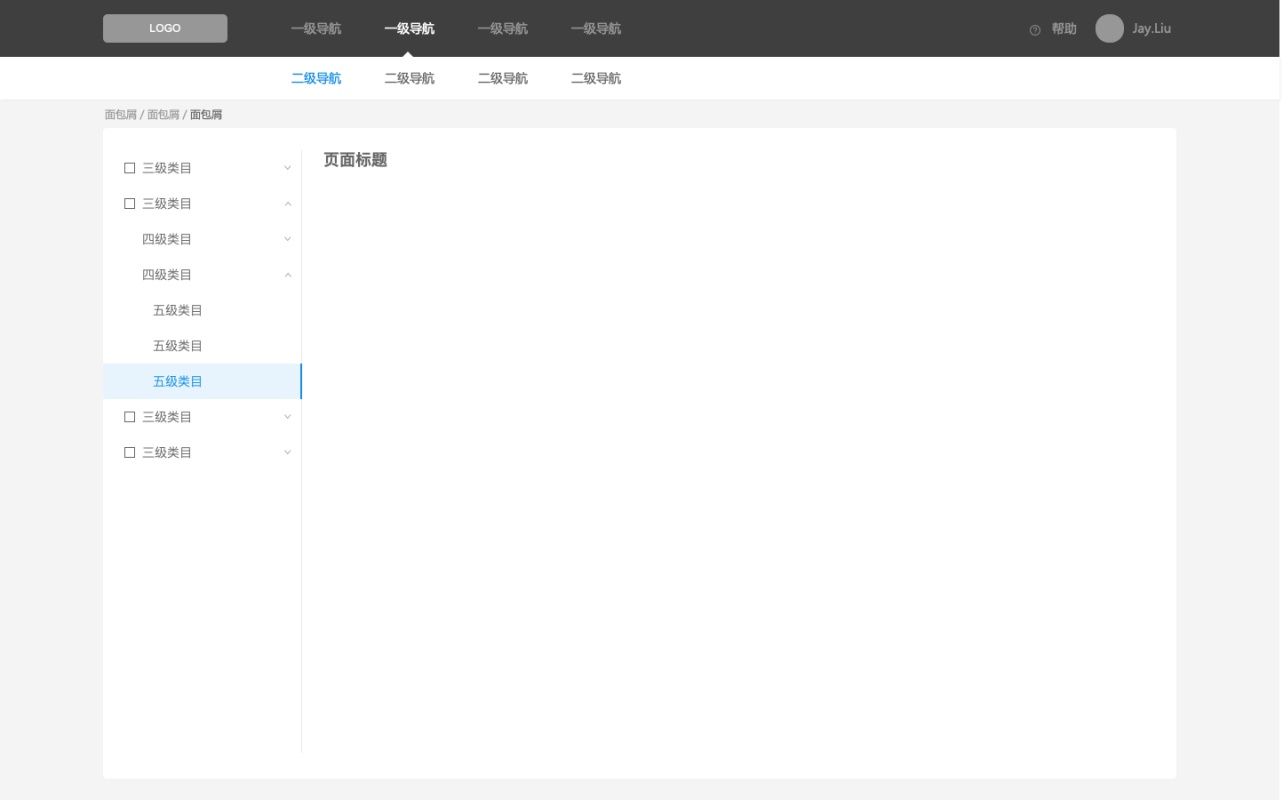
他们都可以在已有的方向上进行扩展,如下图:
△ 横向导航扩展 但总体来说,单独的横向导航方式层级不能超过 3 层,多于 3 级就不利于用户的阅读和选择。
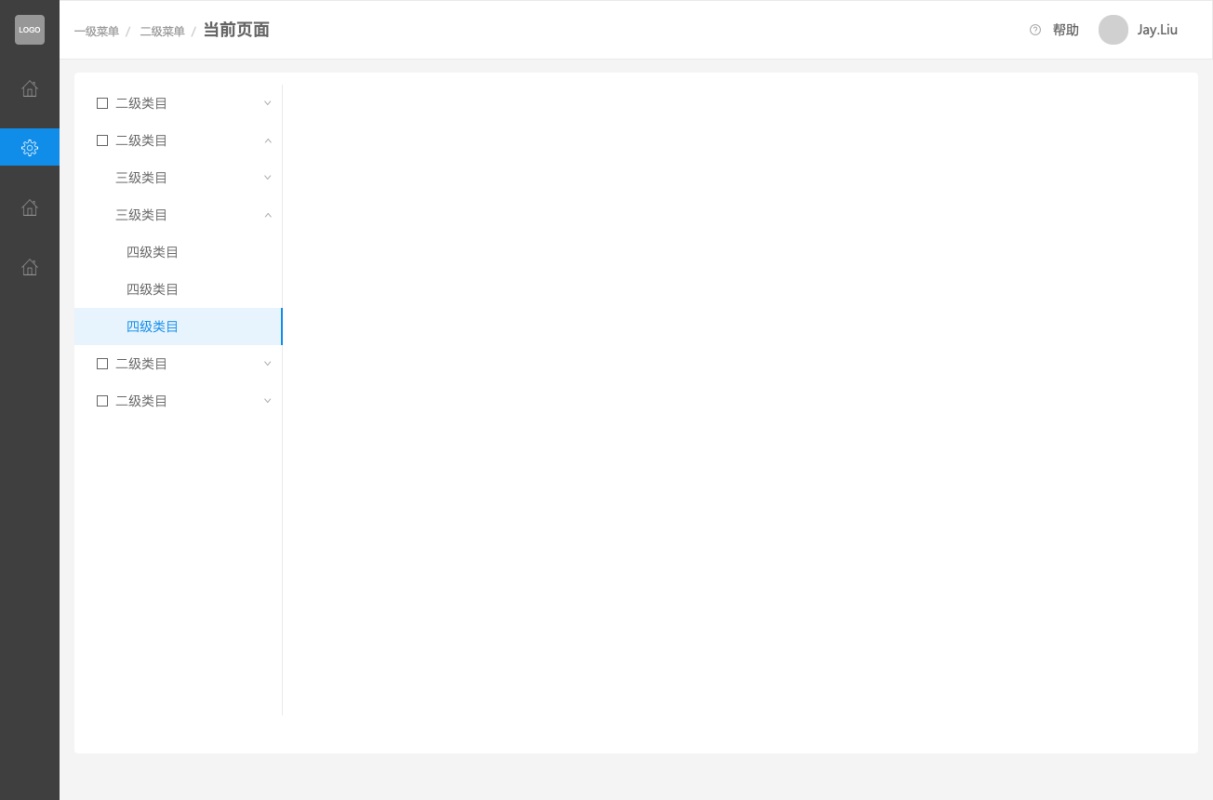
△ 纵向导航扩展 相对于横向,纵向的拓展性强,不管多少级都可以一直往下加,但层级高过于 3 层,用户对导航的分辨和记忆会明显下降。 当然,有时候单独只有横向或者纵向一种导航不能完全满足我们的需求,根据以上特点,我们也可以有如下组合的形式。
△ 组合导航 很明显,这样的组合导航,适用于一级导航不太多(最好少于 5 个)且内容权重差别很明显,一级导航之后的导航内容和层级比较多且内容复杂。 另外,如果嫌纵向导航占空间,则可以考虑将纵向导航做成可折叠收起的模式,适用于贴着浏览器的纵向导航。
△ 可折叠的纵向导航 总结
更多导航设计经验: 6000 字干货!B端产品的导航菜单设计5步法导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。 阅读文章 >欢迎关注作者的微信公众号:「Sophia的玲珑阁」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论