10个容易遇到的交互校招题+优秀参考答案详解

扫一扫 
扫一扫 
扫一扫 
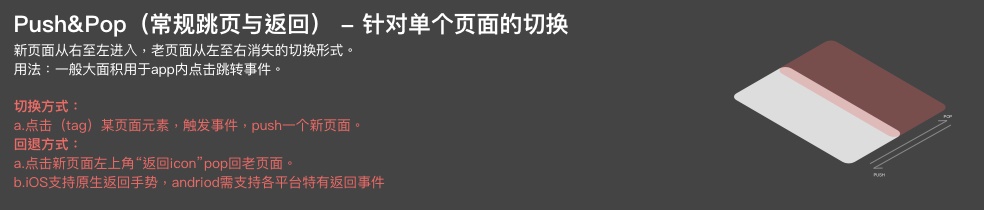
扫一扫 年前的时候出过一份交互校招题,这里面有偏流程和概念的基础知识考察,也有眼见和互联网行业了解的一些考察,对于在校生来说,如果是未来想进互联网做移动 App 的交互,这些问题都可以多查一下。 之前承诺大家我会给一个详解,那么今天我就挑几个重点来说一下。 Q1:什么是模态、非模态?(Modal) 这个问题可以搜到,没什么好讲的。 模态框是一种对流程的全局打断,是强制用户交互的。用户不操作的话,无法取消这个弹窗,也就意味着无法正常使用别的功能。它的优点是一上来就是整个流程节点,强制操作。缺点是打断了用户的当前操作流程。缺点就是它属于一个特别重组件,一般用于用户进行重要的操作,比如权限弹框啊之类的不获取无法进入下一个步骤的,就会用这种。在常用组件上,比如 actionsheet,alert 都属于模态组件。 而非模态框同理就是不全局打断用户交互操作的弹窗,比如组件里的 toast,常规性 popover 等等都属于非模态弹窗,非模态弹窗主要用于轻型的操作反馈,给用户传达已经触发了某一项交互指令之后的反馈,主要是增强反馈的确定性和防呆。 Q2:在常见的页面切换中,Push&pop和Present&dismiss这两种有什么区别,可以从用户视角和交互视角阐述。 Push&pop 就是最常见的 app 页面跳转,点击某个页面中的跳页意符时新页面从右往左进,点击返回时就老页面从左往右后退,但是这里有一些产品的Push&pop 不是用的原生交互而是开发自己写的效果,这里需要区分一下什么是原生效果,什么是开发自己写的,具体可以在切换动效的时候重点看navigationbar 上的动效,这里就不录屏了,多看几个你会有感知。这里我直接贴个图:
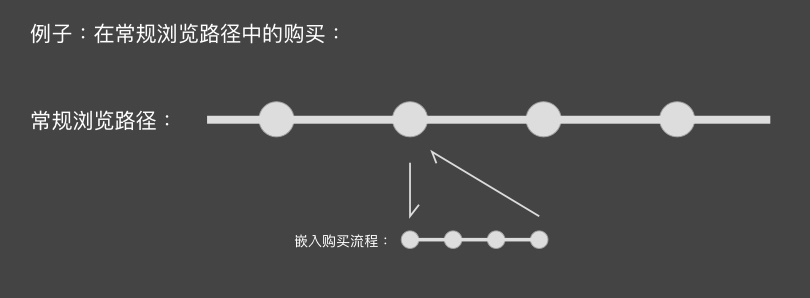
Present&dismiss 这种页面交互通常适用于在一个流程 A 中的某节点上新增了一个流程 B,流程 B 与流程 A 几乎无耦合,且在流程 B 结束后希望跳回 A 中的当前节点或不同节点时,采用的页面交互。一般的这种「流程 B」往往是比如发布流程、登录流程、购买流程等相对独立的流程,举个例子:
如上图所示,比如在常规浏览路径里的某一个内容详情页里,有一个「买同款」的按钮,点击之后跳到另一个漏斗中,然后购买流程结束之后,我们希望返回原来的浏览路径节点,这时候,如果页面还是用 Push&pop(意符是左上角的返回按钮),意符逻辑就会爆炸。 此时的页面跳转就可以采用 Present&dismiss,具体逻辑如下图所示:
从代码实现侧,基本上就是 Present 一个导航控制器,然后 push,此刻如果 dismiss,就会回到就近的一个 present 控制器。 你们可以理解一下:
一般 Present 交互动效是从下往上出现一个新页面,dismiss 则从上往下释放掉,但是呢不能光从动效来判断,因为有很多别的产品会做出很多其他的动效,我们不能通过动效来判断,还是要按完整流程去区分,如果是一个新流程嵌入,且新流程结束之后整体释放,则它就是一个 Push&pop 的交互。 上面的这个嵌入购买流程的例子,在有些产品中,设计师也将进入购买流程起始设计成了 Push(意符是左上角返回),然后在最后购买流程结束的那一个页面,左上角设计成了「x」,用户点击「x」之后返回的是浏览路径节点,这是一种完全错误的交互。原因是如果嵌入流程起始用的是 Push,流程中均采用 Push&pop,到了最后一步用「x」的话,用户无法感知到购买流程是被嵌入的,自然也就无法感知点击这个「x」应该回到哪儿,这就是一个易用性的问题。 所以我经常发牢骚说,有些页面的 navigationbar 上会用「返回 icon」,有些页面会用「X」,到今天仍然有很多交互设计师无法区分,可以说真的是一种滑稽。 Q3:同样是短视频,抖音和快手的交互有什么区别? 作为笔试题的话,其实只要聊出一些自己的见解就好了,抖音,其实相对来说还是偏中心化分发,这次疫情期间,大家发现了吗,都在拿抖音当电视台在用。 另外这里推荐一些文章给大家可以自行搜到: 《抖音和快手的本质区别是什么?》(职人社)、《最近关于视频产品的一些思考》(刘飞)、《快手向左,抖音向右》(腾讯科技)、《抖音快手的「功守道」》(虎嗅)《抖音vs快手,两个世界的交战》(互联网娱乐怪盗团) Q4:现在手机端的流媒体形态中,横屏(比如电视剧,电影)和竖屏(比如抖音、网红直播)你认为有什么区别? 这个题其实也是看平时有没有留心观察和思考,其实回答不上来也没啥。 简单来说,横屏视频是一种「媒体属性」,往往给人一种庄重感,比较正式认真;一想到横屏视频就是要带片头片尾,结构化,精致剪辑,时间长(3 分钟以上),故事描述相对完整,有一种非 UGC 或者至少得 PUGC 的感觉。 竖屏视频主要是偏「记录属性」,比较随意,轻量,真实,一想到竖屏视频就是抖音快手那种消费向的杀时间的,碎片化,剪辑相对粗糙,时间短(3 分钟以下),不注重故事的完整只在乎段落的精彩,节奏快,更加注重吸引力营造。 Q5:手机端最常用到的交互手势是「点击」和「滑动」,你怎么理解这两者?可以从终端发展的角度、用户使用视角、或者任意你想描述的视角加以描述。 点击是确定语义,需要用户做决定,需要用户笃定要进入下一步操作,给人的感觉是逻辑递进,对于使用者来说思想包袱重。 滑动是浏览语义,给人的感觉是同级操作,思想包袱轻。(这就是为什么现在很多产品会做下拉回退的交互,就是为了降低内容消费时候的交互摩擦。) 所以能划就不点已经是交互的趋势了。 Q6:你怎样识别原生页面(Native)和H5(webview)页面,他们的优劣分别是什么? 这个网上有大把文章,去搜就行了,其实交互的知识有很多,比如怎么判断页面原生和 h5 和混血,怎么取舍;包括哪些数据时需要下发哪些数据可以写死;页面信息是怎么通过接口和数据库交互之类的,都是交互设计师的基础需要了解的常识。 Q7:你在阅读iOS/andriod design guideline的过程中,有什么地方是难以理解的,或者是特别有所收获的? 这个问题出给校招生的核心就是要你去读,你一个字一个字读完一定会有很大的收获,因为 60% 以上的 app 交互问题和解法,都已经写在里面了。 Q8:你如何理解「Feed流」与「Feed流产品」? 看这篇文章吧,不赘述了:《如何设计好消费向 App 产品》 Q9:为啥绝大多数app都会有所谓「金刚区」?你认为「金刚区」的作用是什么? 金刚区是传送门,是一种业务导向的设计产物;平台级产品因为业务多,在做信息架构的时候本着归类整合的原则,很多核心业务的原始路径会淹没于众多别的非核心业务路径之中,不易识别。所以开辟了一个全新的位置把核心业务进行罗列给予更多的曝光机会。 理论上,金刚区一般就一排(或两排,三排就过分了),一排里面的比如有五个,只要全部外显(没有那种泳道滑动切割语义)的话,就不存在曝光不均的情况。金刚区核心除了入口曝光以外,还要做流量监控,要看同一量级的曝光位点击 ctr 是否有明显区别,如果有明显区别的话需要平台侧设计师和产品对入口外显的意符进行判断,是表现层出了问题还是业务方向存在问题。 Q10:列举你认为微信的三个交互问题并尝试解决。(画图和描述均可) 这个问题略,太多了,微信发展到今天,开辟的很多功能对于之前他们的逻辑有明显差异,其实这也不可避免,别说微信这样的产品,哪怕是原生的iOS,都会存在很多问题。比如群收款入口被吐槽的问题,比如你们去仔细体验一下微信的标签体系,比如微信最近更新最频繁的看一看里,都有很多问题,不过相信这些问题微信也都知道,没有解决可能是资源的问题或者 ROI 的问题,反正微信算是每一次更新都有在认真填坑的产品了。 更多笔试通关指南: 提高求职率!写给设计师的笔试通关指南随着企业主对设计师的要求逐渐升级,面试考核对专业的要求越来越高,考核已经不仅限于面试时的了解,笔试题的考核也越来越常见。 阅读文章 >欢迎关注作者的微信公众号:「SeanyDesign 」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论