让体验提高一个维度!如何做出让人欲罢不能的触觉设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫 不知道当年多少人拿到 iPhone 7 的第一刻,就被那「神奇的虚拟 Home 键」深深吸引住了,可能很多人至今都好奇它到底是如何实现如同真实物理按键触感的? 如果你手中正好还有 iPhone X 前代的手机,并且还是不解其中是如何做到这样的体验?那我们不妨拿出手机来实验一下:把手机设置里「声音与触感」中的「Siri 与搜索」暂时关闭,然后按下 Home 键不要松手,那么您会发现手机刚刚发生了一次特别短暂的震动,然后我们松手会发现手机进行了第二次震动,只要我们慢慢体会,就会发现第二次震动要比第一次震动的强度有种「稍稍轻一点」的感觉。 因此总结出 iPhone「神奇的虚拟 Home 按键」的交互过程是:当我们的手指放在 Home 按键上,压力传感器会感受我们手指对 Home 键的压力,当手指继续施压,压力值达到的额定判断数值后,手机会触发第一次较「重」的震动,去产生模拟按下按键的错觉,松手后会触发第二次较「轻」的震动,模拟物理按键松手的回弹感。日常生活中我们快速地下按与松手,整个过程会很像真实世界中按下按键的感觉,这就是触觉设计所改变产品交互方式的一个直观体验,Macbook 上的触摸板也是用到了这种类似的震动交互模拟原理。 关于触觉设计: 用一篇超全面的干货,帮你掌握产品的「触觉设计」我们的触觉「她滑滑的,明亮着,像涂了‘明油’一般,有鸡蛋清那样软,那样嫩」,这是朱自清的散文《绿》中对梅雨潭的一段描写。 阅读文章 >
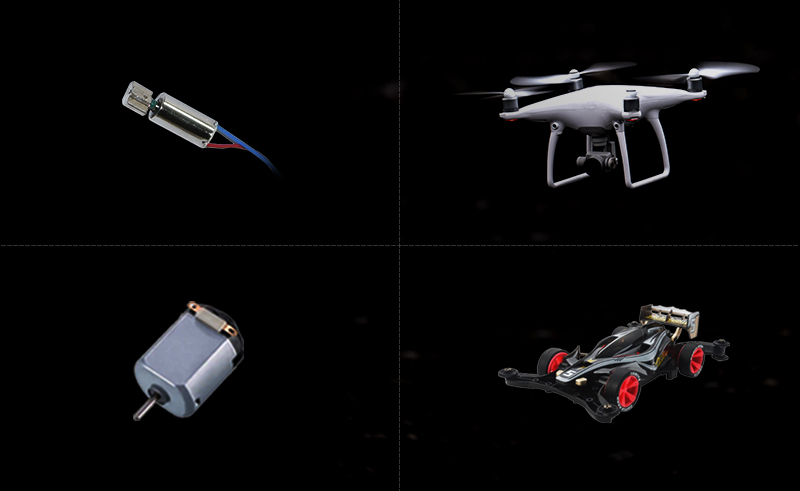
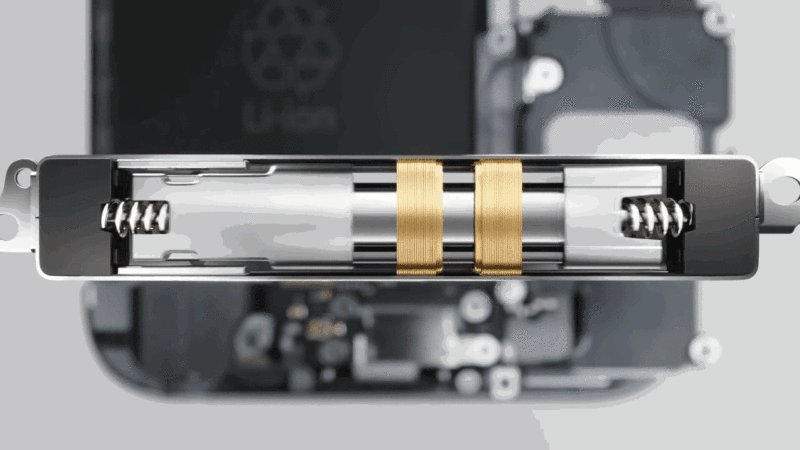
触觉交互相比视觉和听觉交互设计更不易被我们察觉,并且其中蕴含着很多设计原理,在进行设计时如果掌握了这些技巧,在适当情景添加合适的震动反馈到产品中,就会大大提升对用户的交互体验,从细节上让用户得到新奇感,吸引用户并让用户对产品上瘾。 震动触感产生的原理在给软件加入触感交互设计后,会给用户带来一种从 3D 电影跳到 4D 电影的全新体验,我们也有必要简单了解一下这其中的电子元器件「线性马达」是什么原理,以及为什么还有好多安卓手机没有做到 iPhone 这种细致的震动体验? 震动是由马达所产生的,马达这个东西就算大家没见过也应该耳熟。男同学小时候玩过的「四驱赛车」拆开壳子后,就会看见里面有个明显的小马达,这就是用来模拟汽车引擎驱动小赛车用的马达,它就属于一种非线性马达,也叫转子马达。 非线性马达中,其「线性」二字不是衡量随时间改变震动大小的关系,这和我们理解非线性动画不是一个概念,它是对马达震动方向的衡量,所以非线性马达所代表的含义是震动没有震动方向的。 早期的 iPhone3Gs 到 iPhone5 上用的都是类似的非线性马达,因为其马达没有震动方向和一些物理因素,震动的可控性比较低,造成的用户体验也不尽人意,当时震动的作用也只是电话静音后代替电话铃的一个提示方案。
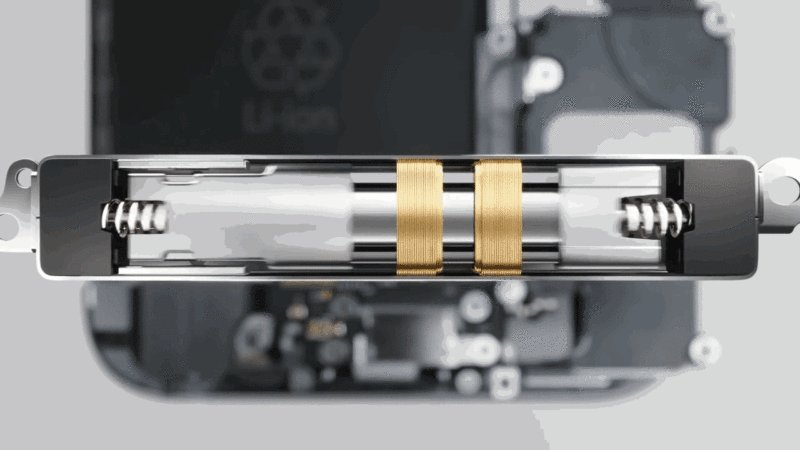
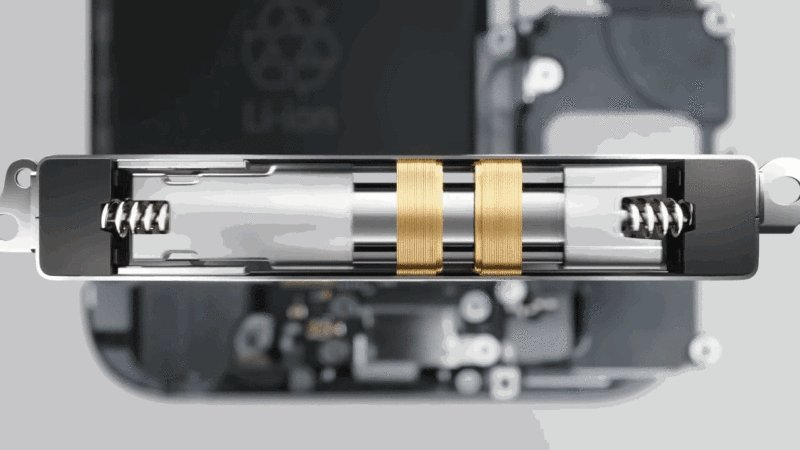
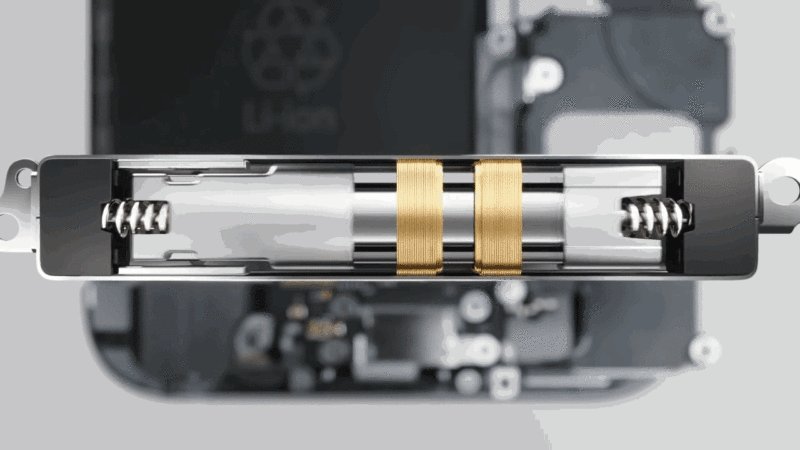
直到 iPhone 6 上苹果才在手机上使用线性马达,有了震动方向。有方向,就有了轴向问题,一般手机上的线性马达都是 X 轴线性马达,也就是手机是左右进行震动的,有的手机用的是 Z 轴马达,比如三星的一部分手机,其震动体验要与 X 轴马达有一定区别。随着技术上的提升,到了 iPhone 7 腾出了耳机孔的位置后,才能使 iPhone 装下足够大,震感足够强的 Taptic Engine 线性马达,到此也为设计师对软件触觉设计提供了基本的硬件条件。 用超多细节探讨 Apple 的设计哲学:交互篇苹果是一家为数不多以设计驱动的公司。 阅读文章 >
为什么很多 Android 机型上无法做到这样的体验?随着笔者的研究,发现很多安卓手机的马达一般问题主要有三种:
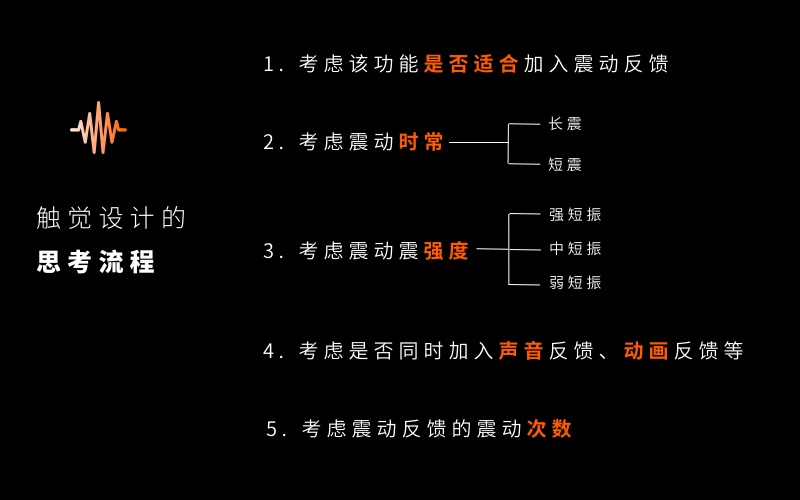
触感设计时设计师需要知道的设计选项笔者查阅苹果开发者文档,官方给出了几种震动分级的可选参数,作为设计师我们只需要知道如何在触觉设计时准确地向程序员表达需求即可,因此对于代码实现细节就不在此文中进行详解了。在 iOS 生态中,震动的级别可以分为:长震、强短振、中短振、弱短振四种级别的常用震动,我们在设计时还需要考虑连续震动间隔时间、与震动同时发出的音效、动画效果等这常见的三个元素的设计。
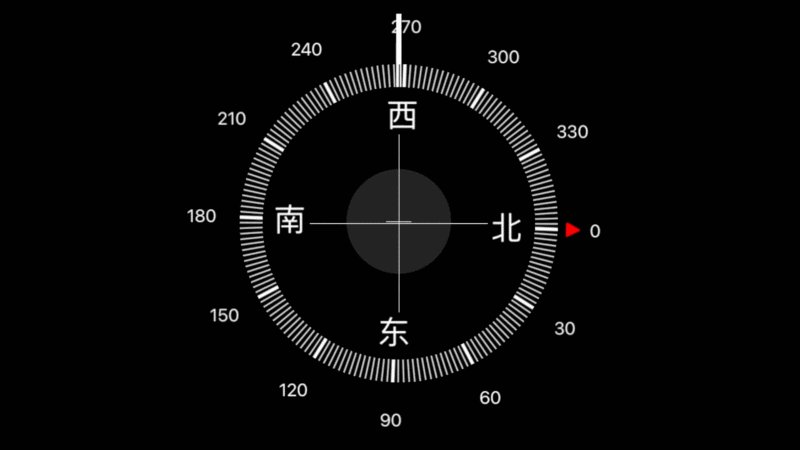
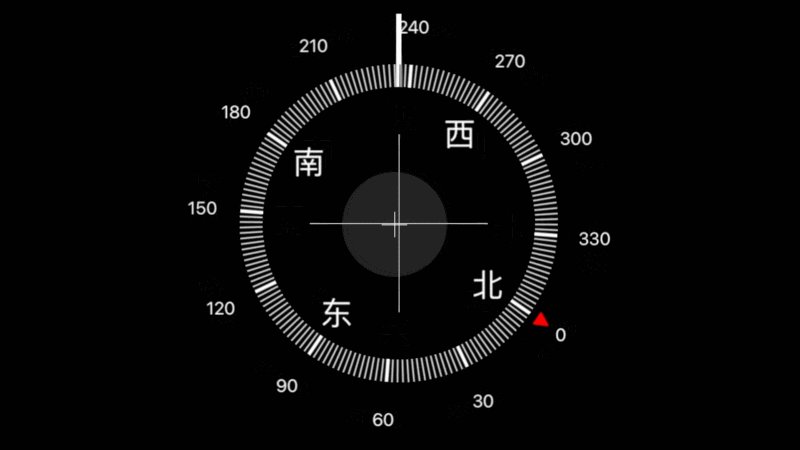
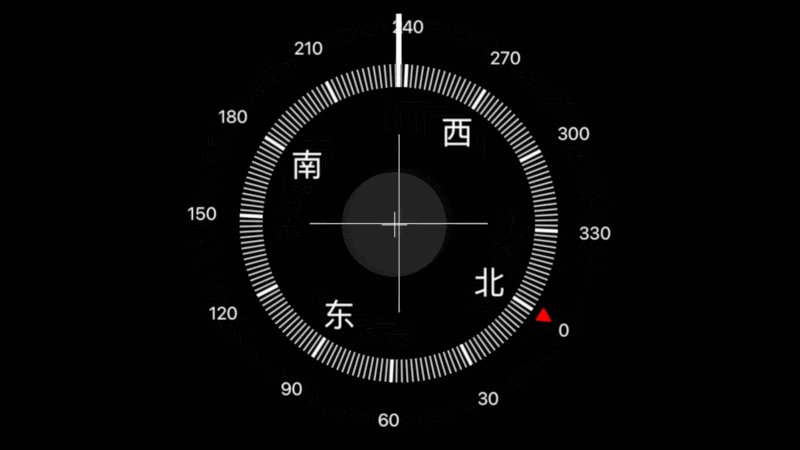
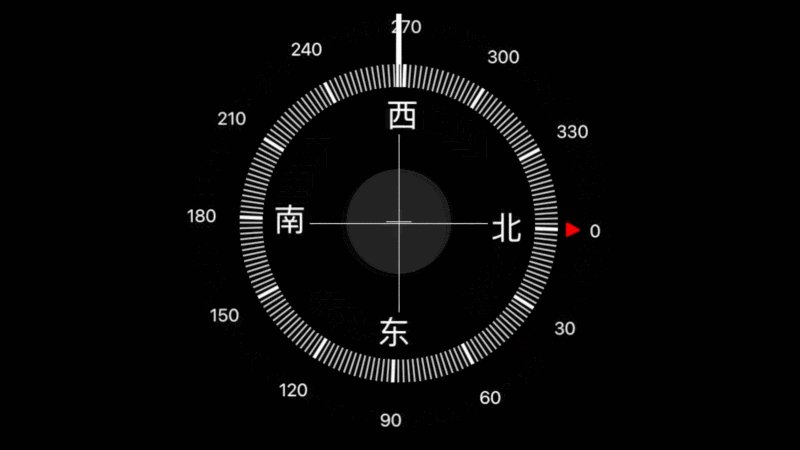
触感交互的两种产生方式1. 操作交互时触发的震动 在 iOS 的计时器中,我们去滑动数字调节时间,会有清晰的震动+声音反馈,伴随着非线性动画,让整个细节交互体验非常完美,而这其中的震动触发是随着我们手指滑动屏幕产生的。还有一种就是类似于更多指南针应用,我们通过转动手机,控制方向,在指南针每当触到 30 度角就会发生一次震动。还有一个相关例子,我们在 Mac 上利用 Pages 处理文档时去调整图片位置,当图片移动到居中位置的时候,触摸板也会发生一次震动,去提醒你图片完成了居中操作。后两个案例有一个相同的设计逻辑,就是我们设计控制上相对不易的操作功能时,就可以通过加入声音和震动进行对操作结果进行反馈出发设计,让用户得到更合理的反馈。
2. 软件自主产生的震动 最常见的就是消息提示的配合震动,让我印象深刻的一次经历是当我清早还躺在床上,听到了一声提示,睡眼惺忪没太听清是哪个软件的提示音,但因为手机放在床上,震动让床面也跟着短促的震了三下,让我立即就知道了这是我的「提醒事项」在告诉我,该起来干活了。我们在提升软件交互设计时要同时考虑这两类需要震动的情境,震动的使用场景多伴随着声音和动画。 设计师应该聚焦的问题在什么情境?对什么事件?加入怎样的触觉?想让用户获得什么体验? 首先需要说明,大部分的震动伴随着相应的声音效果,这种联动式设计才是最好的方案,其次现阶段不要过多地加入震动设计,震动马达对手机有一定的功耗需求。 对于什么情境的问题,我们需要简单梳理一下,我们常见的交互有:短按 (点击)、长按、滑动三大手势组成,我们将这三类一一进行分析,同时提醒操作也是需要注意的一点。 1. 点击 按钮点击是我们遇到最频繁的交互,在给点按类操作加入震动反馈时,一定要注意我们之前强调过选择适当的功能加入震动反馈,这里分为两种情况。 首先点赞、关注等情况就是可以首先考虑的,当用户在点赞、关注时获得震动反馈,用户心理上就会感到这几个功能比其他按钮有更好玩的体验,这样去引导用户的心理,会让他们对更多平台内容进行点赞,提升平台用户的活跃度。这里第一个逻辑就是,如果我们想提高某功能用户的频率,让它更有新奇好玩的体验,我们就可以将动画、震动、声音三者结合,放到这个功能上。 其次类似发送按钮、添加图片按钮、复选框等这类常用的功能也可以考虑加入震动反馈,这类功能加入震动反馈目的不是为了提高用户对这些功能的使用频率,而是为了使该功能反馈的反馈更加清晰明确,让用户获得在显示物理世界中相似的体验,增加用户对产品的喜爱程度。 其余的点按操作,我们一定要分清该功能的重要优先级,如果是不重要的功能,我们频繁地加入震动后造成太多反馈,过多的震动设计就像看多了 4D 电影一样,反而会让用户腻烦。
2. 长按 苹果最近已经在 iPhone XR 机型上已经取消对 3D Touch 的支持,而通过长按实现类似原本在 3D Touch 上的功能,因此我们可以向苹果学习。如果某些功能设计时需要用户长按调出,那么这些功能就会比较隐蔽或者是该功能的优先级不高,那么考虑多在此类功能中加入震动反馈,让用户更明确长按后进入了一个新的功能,避免误操作等。对于长按显示二级菜单、长按进入删除等功能时比较建议加入震动反馈。 3. 滑动 面对大部分的普通的页面滑动浏览,我们一般不需要加入震动反馈,但如果是在一个有「格子」的列表上进行滑动,就比较建议考虑加入震动反馈了。广义的列表是指滑动页面中的内容是分块的。比如 iOS 系统自带的计时器功能,上下滑动调整时间时,每滑动一段距离就代表松手后会选定一个数字,每个数字单独成为一行,滑动时按照每行触发一次短震并同时触发声音特效,当用户快速滑动时,震动的频率也会随着滑动速度增加,这样会更加符合我们物理世界,如同机械齿轮一次次地转动,大大增加用户交互的舒适度,让用户在滑动选择、浏览时候也能增加交互准确性。 因此我建议对用户日期、时间选择、微博内容列表、新闻列表、功能选择列表等,都也可以尝试加入震动与声音反馈效果,用户会获得如同物理世界一样更加舒适的体验。 关于手势或绘画,在完成某个手势操作触发功能时,加入反馈也会让用户更明确已完成操作并成功触发,从触感上也更明确自己完成了操作,对于这种不明确的操作,我们更需注意加入触感反馈和声音反馈。
4. 提醒操作 关于软件内的各种消息和声音提醒,也应该加入有软件特色的震动,比如先进行长震再短震一次的组合震动代表一次消息,类似这样的各种组合震动设计会让用户在有消息时除了声音,触觉上也能知道它是来自于哪个软件的。 总结虽然苹果在 iPhone6s 上就加入了线性马达与 3D Touch,开启了触觉设计的新篇章,但如今 2020 年了还有很多软件没有适配细节处加入震动触觉反馈设计,很多安卓机型对震动马达的支持导致其交互功能的局限。我们一直都在把目光聚焦于视觉上的设计、动效,当一个软件在商业、逻辑、设计、动效、震动、听觉这些要素上全方位做到了及格线,才是一个成功的软件交互设计的基础。希望我们未来能够不断在细节处打磨,对产品细节处的触感设计进行实验,让用户获得更好的产品使用体验。 参考资料:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论