用一篇全面干货,帮你完整掌握组件化设计流程

扫一扫 
扫一扫 
扫一扫 
扫一扫 当我们进入一个成熟的设计团队,团队文档中都会有组件库和对应的设计规范。 组件库是当设计师遇到同一类组件设计场景时,提供可复用、避免创造新的样式的库。这样既减少设计和开发的时间成本,同时增强产品的统一性,避免多样式给用户带来认知障碍。 设计规范是指导团队组员组件使用的规则和项目设计的指导原则。 组件化思维是设计师必备的技能之一。如何搭建组件库和设计规范更是设计师应该掌握的。 为什么我们都应该学会组件化设计思维?最近在阅读《佐藤可士和的超整理术》,书里讲述的是作者通过对空间、信息和思考的整理,来解决复杂问题,让工作变得高效。 阅读文章 >无组件化的问题设计团队在做项目的过程中,如果没有组件化时,那么会遇到维护成本高、效率低、统一性差、开发成本高、复用性差和难以协同等 6 大问题。
维护成本高:需要所有设计师一起维护更新,有时候存在同步不及时的情况,导致设计师之间对最新组件的更新不同步,从而产生更大的维护成本。 效率低:设计师重复设计相同类型的组件,设计一系列组件状态,这一过程中会消耗设计师大量的时间。设计师工作效率低。 统一性差:存在相同组件被重复造新样式的情况,导致统一性差,造成用户的认知成本。 开发成本高:开发需要写重复的样式,没法全局调用,耗费时间,开发成本高,安装包的体积大,甚至是会影响产品的性能。 复用性差:组件之间无法复用,需要不停地制作新样式。 难以协同:同事之间协同困难,每个设计师都有自己设计习惯。 组件化的好处当团队在做项目时,组件化的好处有:统一性、高效性和延续性。
统一性:
高效性:
延续性:
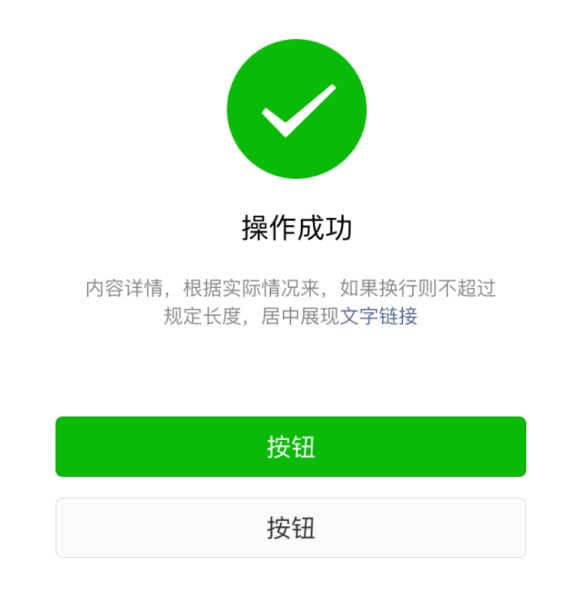
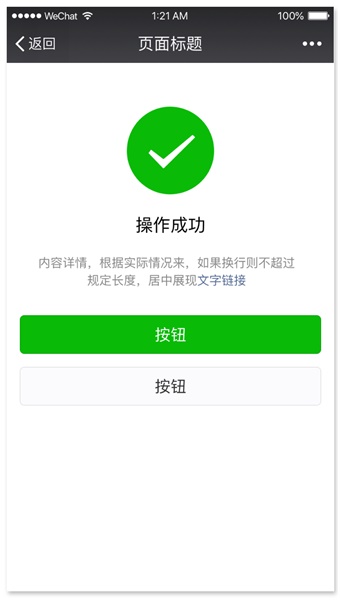
组件化支撑的设计理论组件化所支撑设计理念是原子设计。 原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。 原子:设计系统的最小单位。原子包括调色板,分割线,字体,单个元素(即标题,段落,按钮等)这些元素有个特点就是最小元素不可再切割,如下图。
分子:通过多个原子组合而成,作为一个单元组成 UI 元素的一个组件,如下图。
组织:通过多个分子组合而成,我们可以构建更复杂但可重复的组织。组织是组成模板的主要组成部分,如下图。
模板:通过多个组织组合而成。是页面的基础架构。将以上元素进行排版,将原子,分子,组织进行排版成最终的模板,如下图。
页面:将实际内容(图片、文章等)套件在特定模板,每个页面由将实际内容(图片、文章等)模板修改而成,如下图。
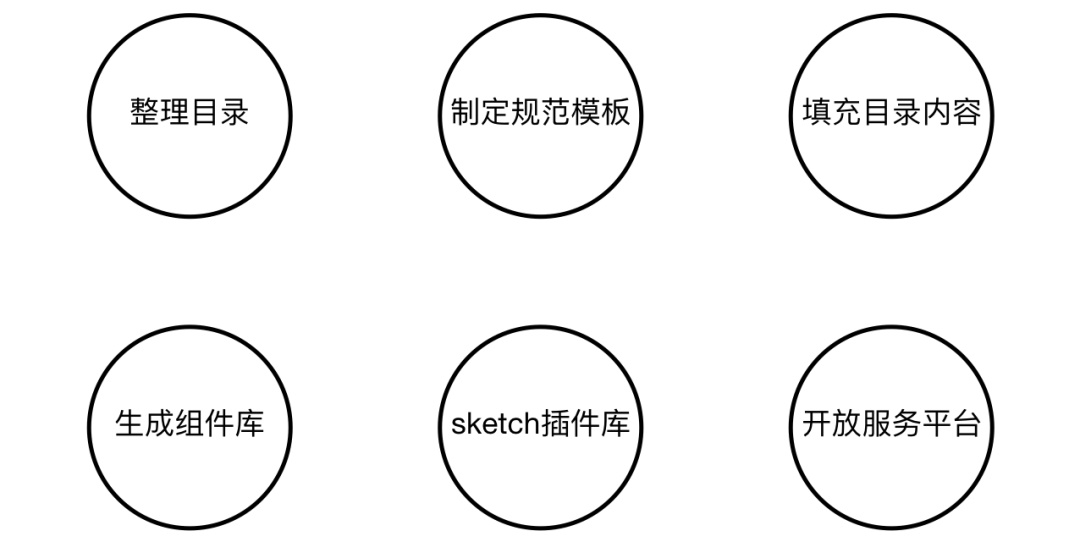
如何搭建组件化组件化什么时候开始做? 一种情况是产品立项前就开始组件化,在产品 0 到 1 之前,拥有一套组件和设计规范。设计师可以从以前项目的组件库和设计规范直接套用并修改,这样项目前期设计做起来更加方便且省时省力少挖坑。 另一种情况是产品经历过 0 到 1 后,产品趋于成熟,这个时候开始做组件化。组件化搭建最多会有六个步骤,分别为:整理目录、制定规范模板、填充目录内容、生成组件库、sketch 插件库和开发服务平台。
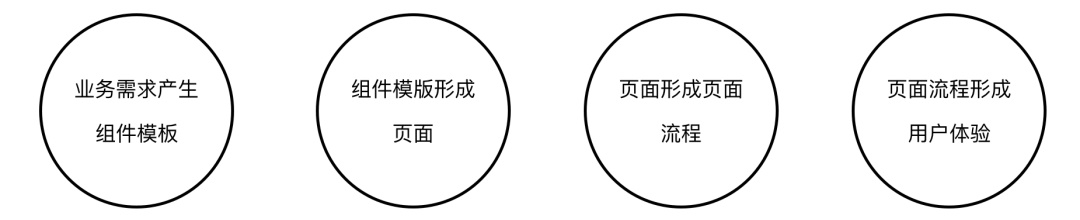
整理目录:将线上的产品的组件进行梳理并做分组,形成一个组件目录。 填充目录内容:按照制定的规范模板,将每个组件的内容进行填充完成,形成一套完整的设计规范。 生成组件库:将设计规范里面的组件样式单独抽离出来,生成完整的组件库。 sketch 插件库:如果有前端支持,可以将 sketch 组件库开发成对应的插件,这样设计师可以更方便地使用和实时更新。 开放服务平台:有前端开发资源支持的话,可以将组件进行代码封装。移动端或 PC 端都可以做组件开发平台。 如何使用组件化当团队搭建完成组件化之后,接下来就是成员间的使用,这一过程由业务需求产生组件模板、组件模版形成页面、页面形成页面流程和页面流程形成用户体验。
后记以上就是关于组件化思维设计流程的基本内容,如果你想了解更多内容可以在留言区留言。 组件化设计思维培养: 如何培养组件化设计思维?来看阿里设计师的经验总结!斓青:阿里巴巴在中台战略的背景下,设计提效又再次推动着设计思维的变革。 阅读文章 >欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论