iOS 人机界面指南精简版笔记之界面元素:Views(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 iOS 基本界面元素包括三大类,分别是 Bars(栏)、Views(视图)、Controls(控件)。上一篇文章分享了 Bars(栏),今天给大家分享 Views(视图)部分。 往期回顾: iOS 人机界面指南精简版笔记之界面元素:Bars最近仔细研读了苹果官网最新的设计规范。 阅读文章 >值得注意的是,Views 中的 Alerts、Action Sheets、Activity Views 都属于模态视图(Popovers 比较特殊,可以是模态或者非模态的)。今天我们先把具有模态属性的各种视图作为一个合集进行分享。 Modality 模态
1. 什么是模态 模态是一种临时模式,独立于用户之前的正常操作流程,需要执行明确操作才能将其关闭。 2. 模态的作用
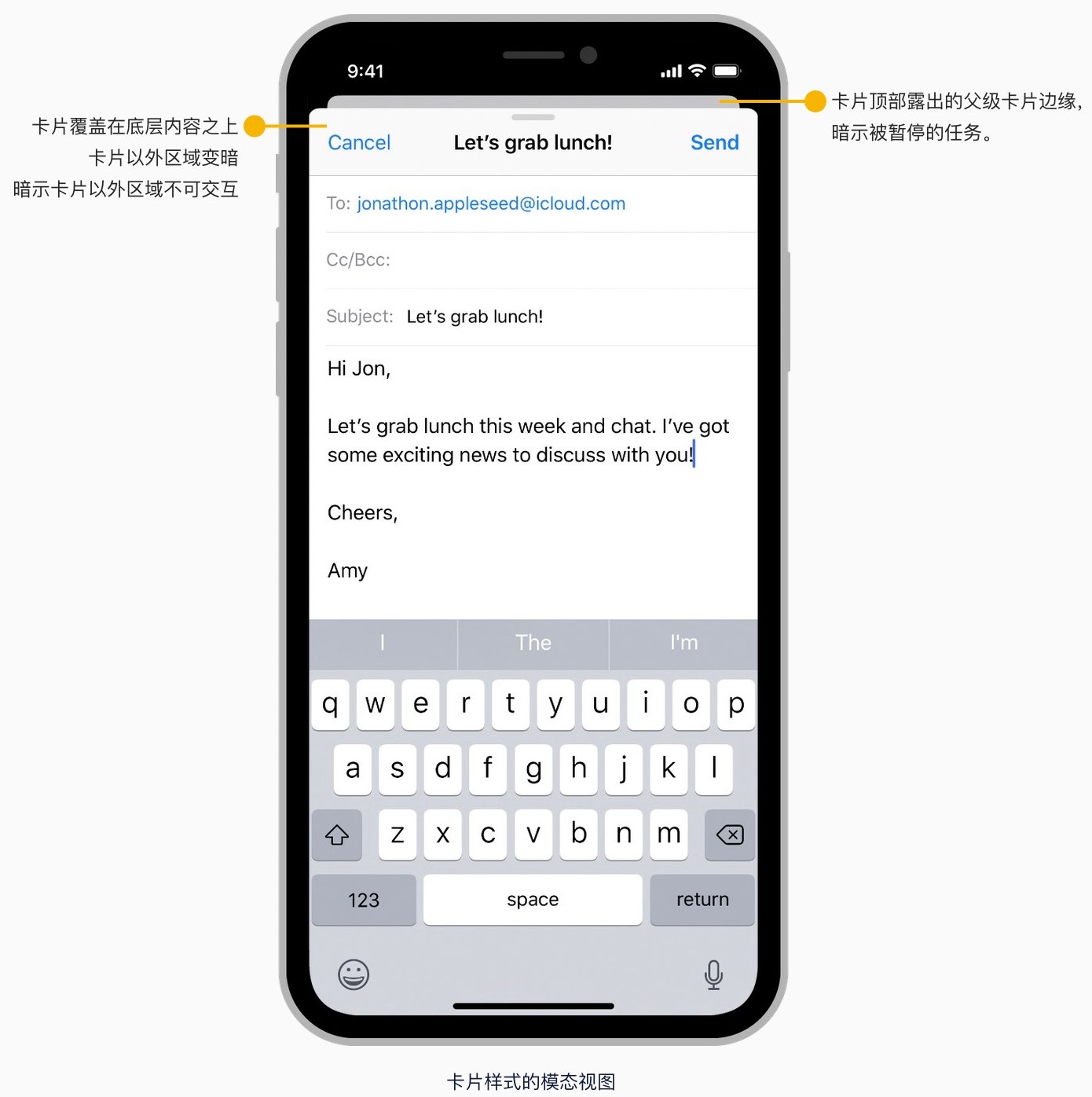
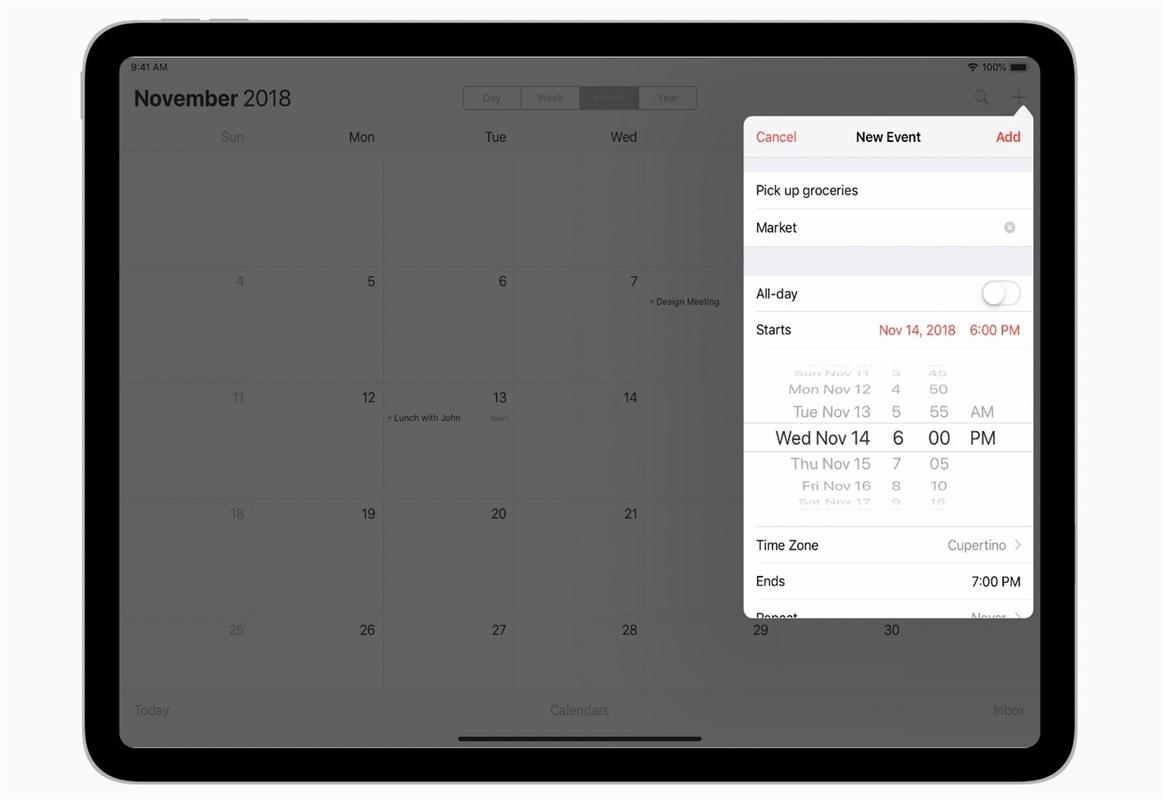
iOS 13 及更高版本支持 Sheet 、Fullscreen 两种可自定义样式。 3. Sheet 卡片风格面板
卡片风格适用于非沉浸式模态内容,不要包含复杂任务。 取消卡片的方式
4. Fullscreen 全屏模态 先前视图被完全覆盖,从而将视觉干扰降至最低,只能通过点击按钮关闭全屏模态视图。 适用于沉浸式内容(视频、照片、拍摄),或复杂任务(标记文档或编辑照片)。 5. 使用模态视图时应注意 不要滥用模态,模态会破坏用户心流,必要时才使用。 保持模态任务简单、轻量,模态任务不要包含多个层级。如果不得不包含子页面,则必须提供唯一、清晰的单线程路径,帮助用户完成任务。 提供退出模态视图的按钮,提供「完成」、「取消」按钮,作为手势的替代。我的理解是,手势操作在界面上不可见,学习成本高。而按钮在界面上可见,可以给用户带来操作可控的安全感。 避免数据丢失,不管用户是使用手势还是按钮来关闭视图,如果该操作会导致用户生成的内容丢失,提示用户,并提供挽回办法。 不要在弹窗上面叠加卡片,应先关掉弹窗再展示卡片(消息对话框除外)。 明确当前任务,通过模态窗的标题(或其他文案)来帮助用户明确当前任务是什么。我的理解是,模态打断了用户之前的操作流,这会和用户预期的操作相冲突。如果不能明确提示用户当前任务是什么,用户会感到茫然甚至被打扰。 使用合适的过渡动效,使用动效向用户暗示内容已发生转换。系统的默认动效是屏幕底部向上滑出,关闭时向下滑出。 Alerts 消息对话框
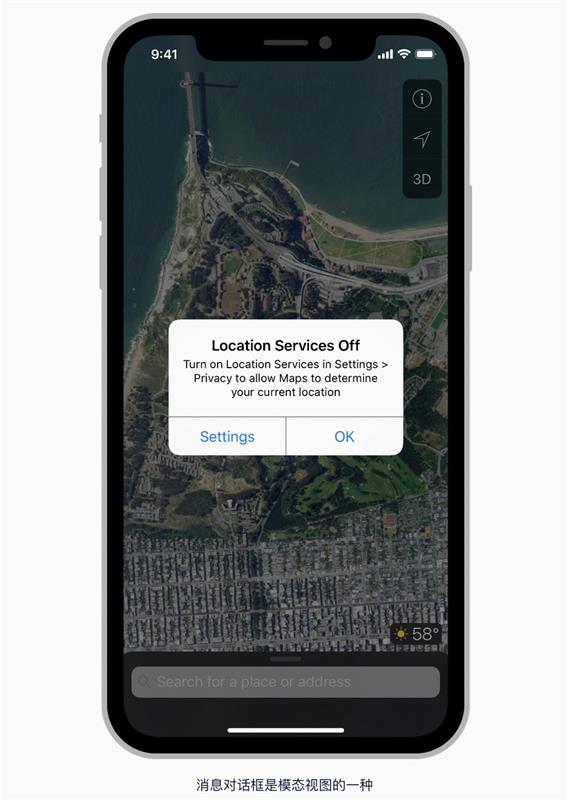
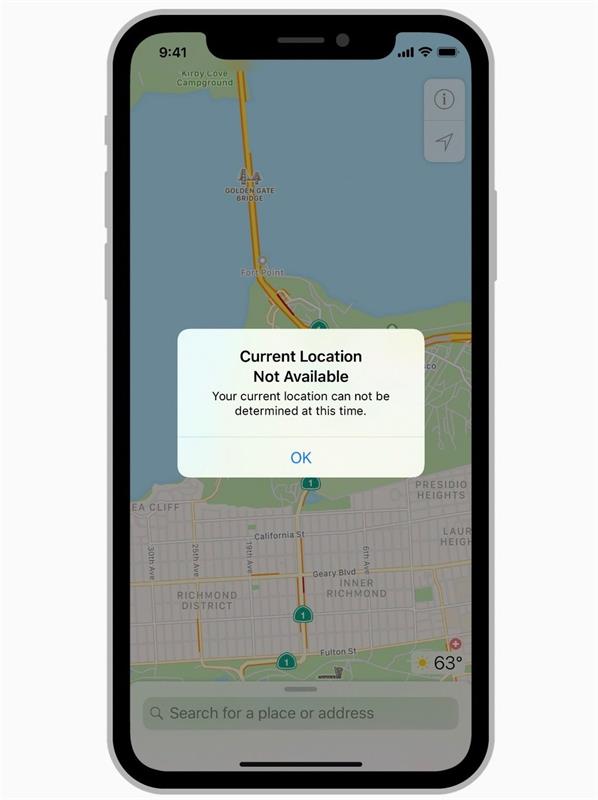
消息对话框是对有关 App 或者手机状态的重要说明,通常需要用户执行操作反馈。 慎用消息对话框。消息对话框属于模态视图,会破坏用户体验,仅可用在重要场景中,例如确认付费,具有破坏性的不可逆操作(比如删除),报错。注意消息对话框出现频率越高,用户越容易将其忽视。 消息对话框组成元素
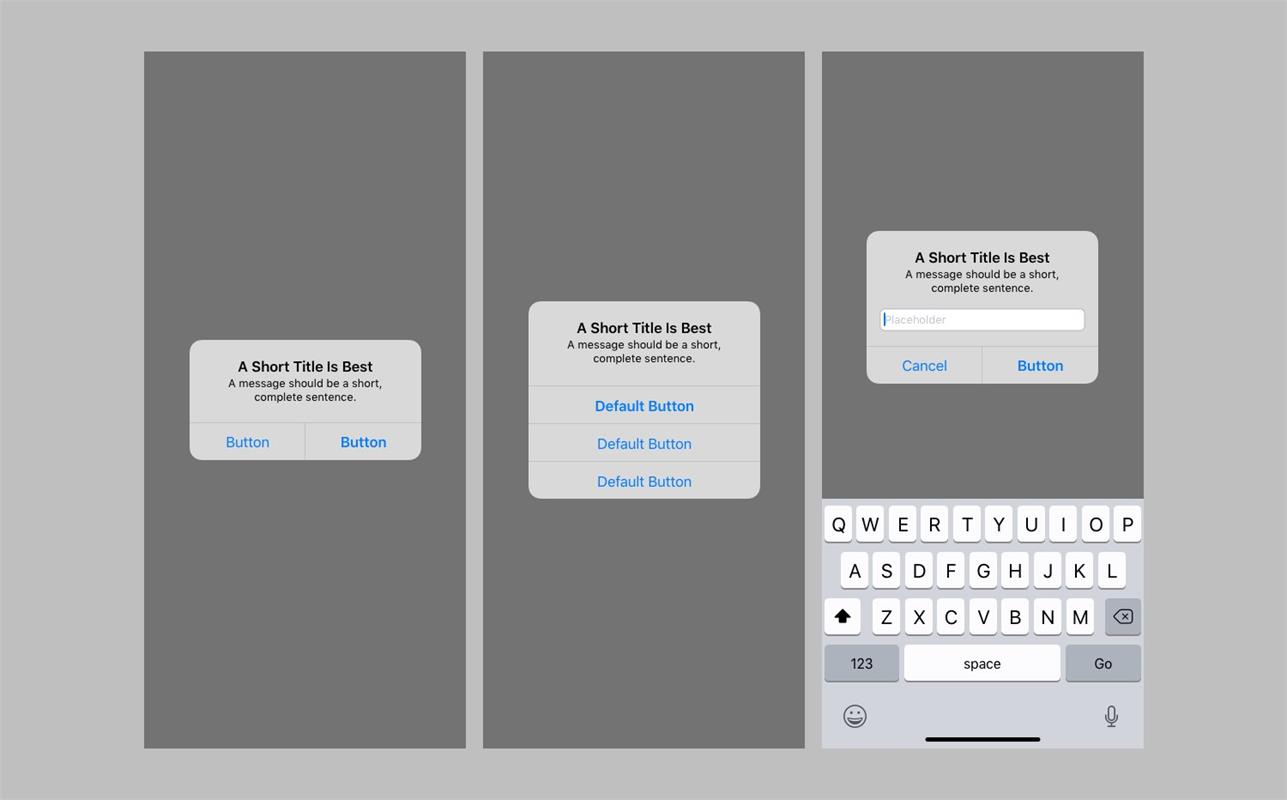
1. 文案相关注意事项标题 标题越简短越好,尽量一行内说完。 试试仅使用标题就把情况解释清楚,而不需要额外说明性内容。单个字词的标题很难提供完整的信息,建议使用疑问句或者短句。 说明性文字 说明性文案保持在两行以内,要确保在横屏竖屏方向上都能方便阅读而无需滚动。 说明性文字要使用完整句子,而不是短语。 语气 避免听起来是指责,审判或侮辱。 只要使用了礼貌语气,否定且直接的态度,效果要好过正面但隐晦的态度。 按钮 按钮文案清晰明确,尽量无需额外解释按钮含义。 若必须提供操作指导,引用按钮时使用动词「点击」,例如「点击 XX 按钮」。如果是英文要注意,引用的按钮文案用大写字母,而不是引号引起来。 2. 按钮相关注意事项按钮规范系列!从四个方面详解「按钮位置」的设计方法@Daidai丶呆 :两年前,我写过一篇文章《高手课堂! 阅读文章 >数量 1 个按钮用于通知场景,通常是 2 个按钮,3 个以上建议使用活动面板(Action Sheet)。 明确 尽量使用与标题和消息直接呼应的动词,避免使用是和否。 位置 取消按钮在左侧,建议操作按钮在右侧。 破坏性的操作 破坏性的操作要使用系统已有的「破坏性」格式。将「取消」按钮标记为默认按钮,使其变为粗体。 Action Sheets 动作面板
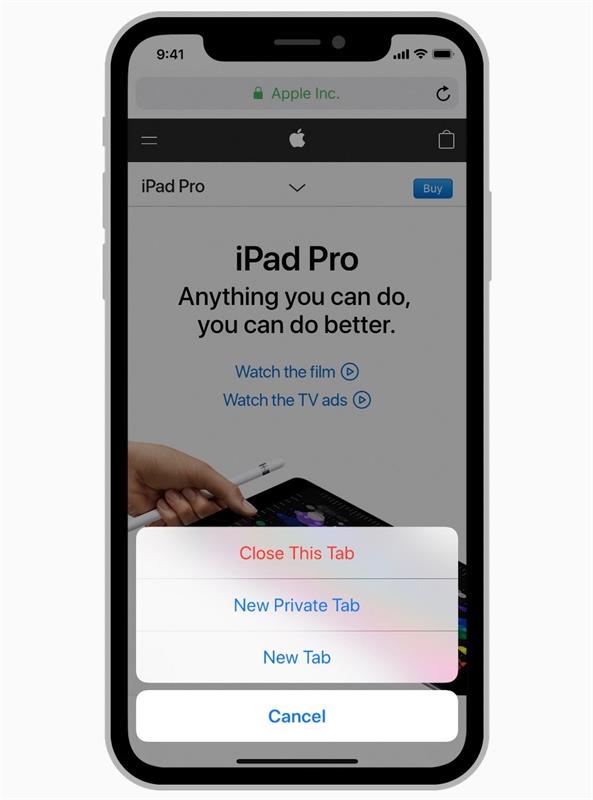
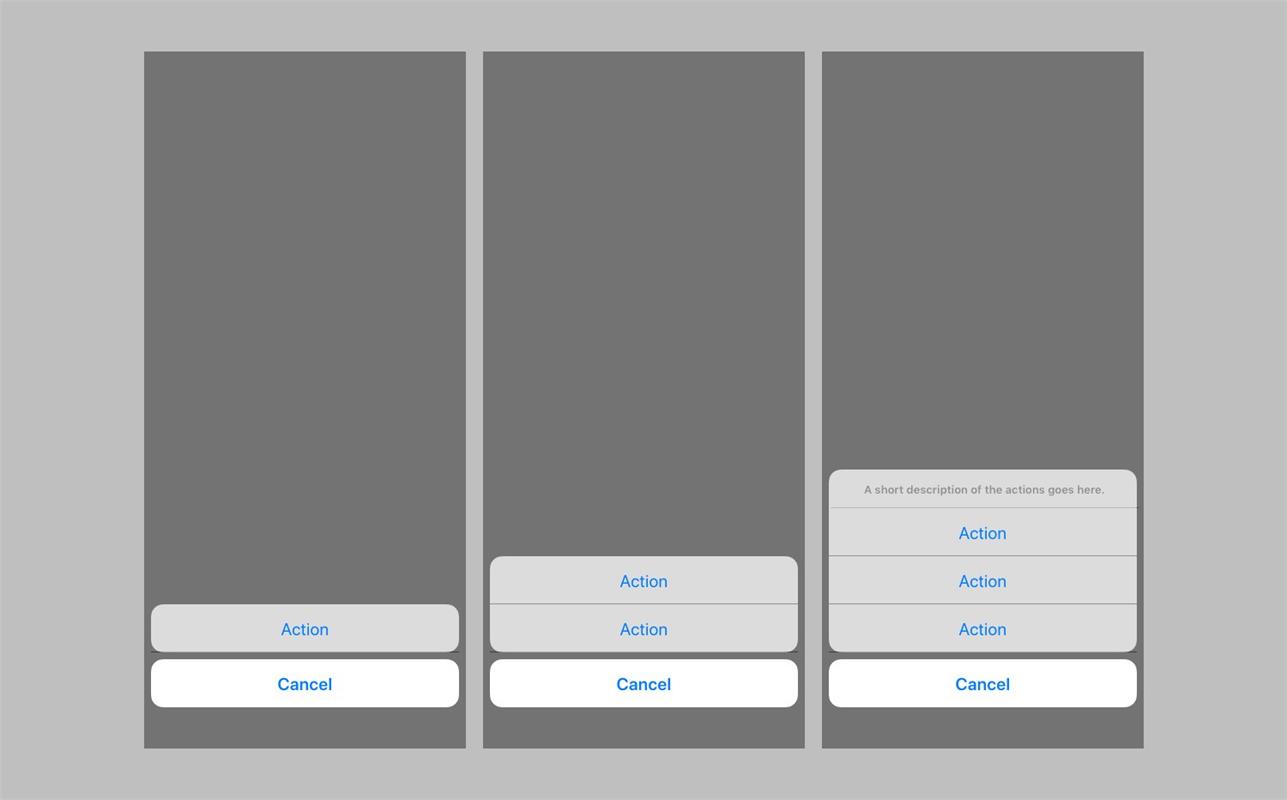
动作面板是消息对话框(Alert)的一种特殊形态,在用户点击某控件后出现的一组操作选项(发起任务、对破坏性操作进行确认等)。在较小屏幕上,动作面板是从屏幕底部向上滑出的。在较大屏幕上,动作面板以弹出窗口(Popover)的形式一次全部弹出。 屏幕底部放置取消按钮。原则上取消按钮不是必要的,但可以让用户获得确定性和安全感。 破坏性操作要足够明显。通过红色文字暗示其危险性,将破坏性操作置于其他操作顶部。 不要让动作面板滚动。若操作项过多,用户可能需要滚动才能查看所有选项,这会增加误操作的概率。 Activity Views 活动视图
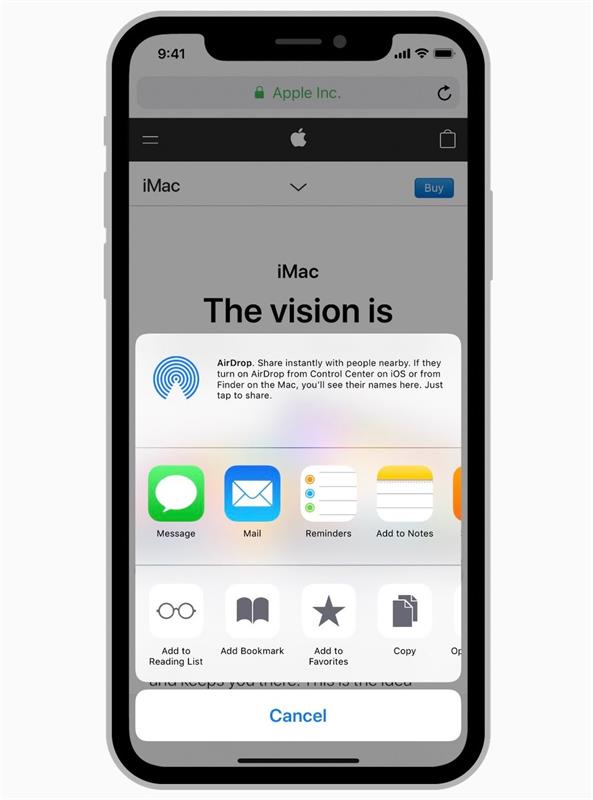
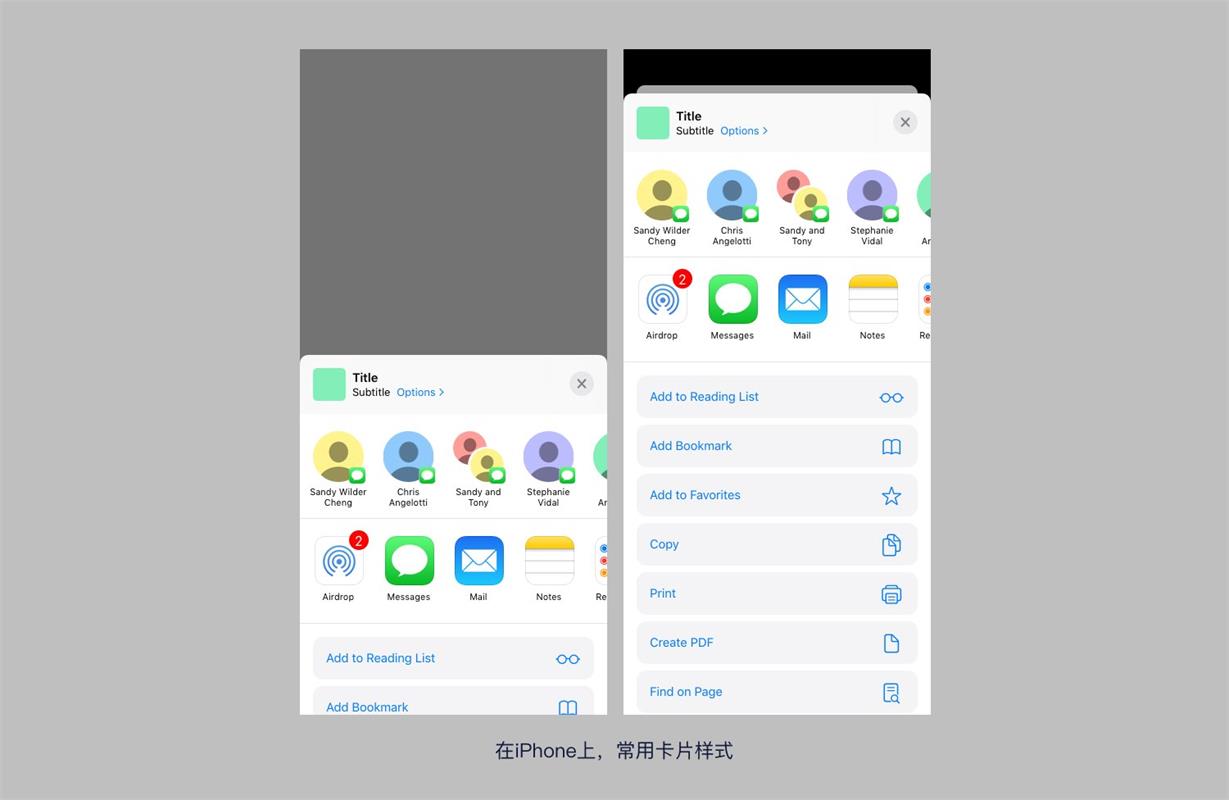
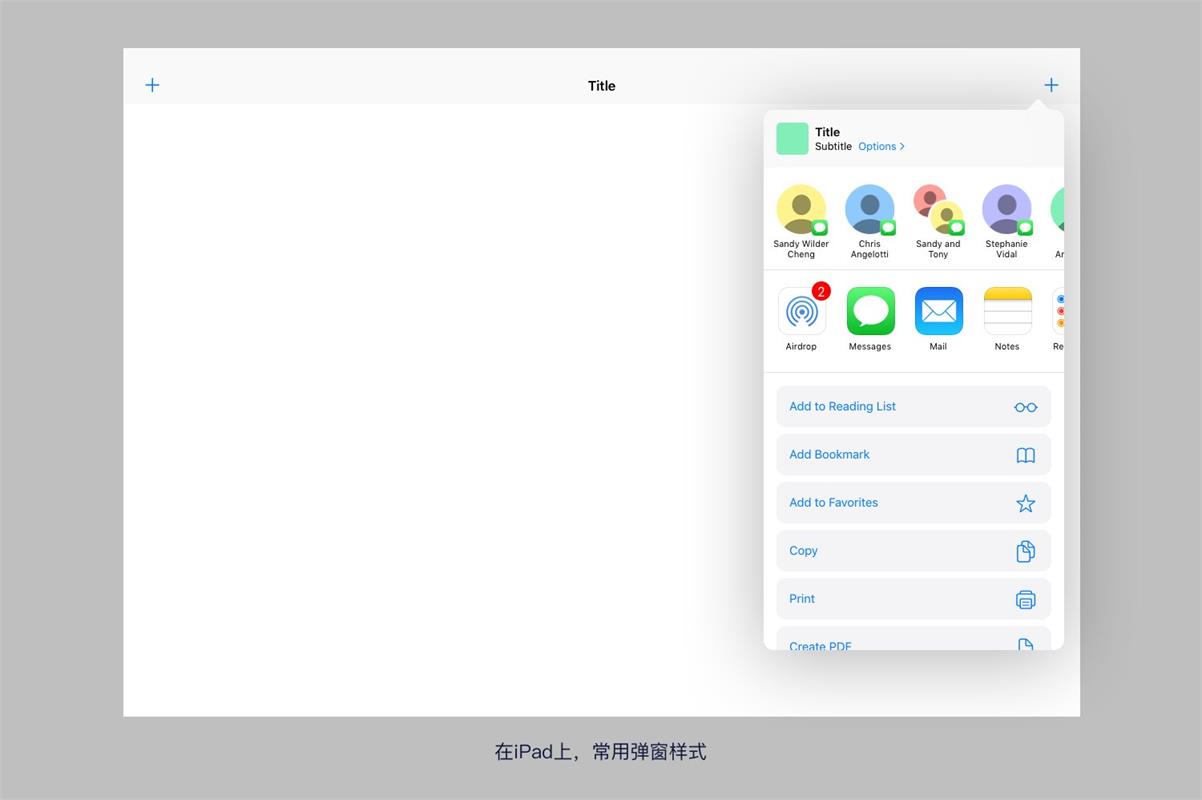
活动视图。一个活动即一个任务,例如「复制」,「添加收藏」或「查找」等针对当前内容的有用操作,一旦选中立即执行,或是获取执行任务所需的信息。 是采用卡片样式还是弹窗样式,取决于设备尺寸和方向,如下图。
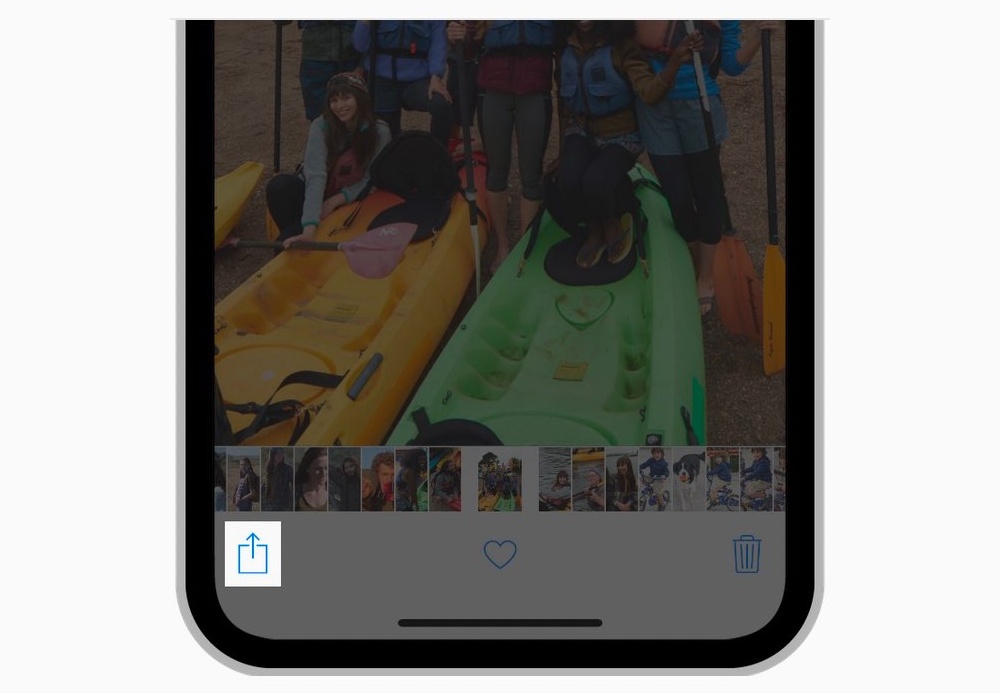
系统内置任务,系统自带一些内置任务,例如打印、发送消息、AirPlay 等。系统内置任务默认展示在前面,顺序不能改变,不要重新设计,但可配置不使用哪些任务。 可支持分享到其他应用和一些扩展操作。 图标标题保持简短,标题太长会被系统缩小甚至被截断。 动作按钮,使用系统默认的动作按钮(action button)来调出活动视图。动作按钮见下图。
Popovers 弹窗
弹窗可以是模态或者非模态的,如果弹窗是非模态的,点击弹窗以外区域就可以使弹窗消失。 弹框体系总结:模态弹框和非模态弹框王M争:弹框是一种重要的交互方式,主要用于完成信息传递和用户反馈两大功能。 阅读文章 >弹窗元素。弹窗可以包括各种元素,包括导航栏、工具栏、标签栏、表格、集合、图片、地图,自定义视图等。 屏幕。弹窗更适合用在大屏设备上(比如 iPad)。 建议保存操作结果。非模态弹窗容易由误操作导致关闭,例如用户不小心点击了弹窗以外区域。除非用户主动点击「取消」按钮关闭弹窗,否则建议保存用户的操作结果。 谨慎考虑弹窗大小和位置。弹窗不要太大,不要遮挡重要内容和来源控件。 不要在弹窗上面叠加弹窗。要展示多个,必须先关掉前一个(消息对话框除外)。 弹窗大小变化时使用动画效果平滑过渡,不然用户会以为出现了一个新弹窗。 欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论