这个交互描述怎么写:InputText 输入框
摘要: 本文从输入框的定义、使用场景、相关组件、交互说明都有详细的分析,作者还附上输入框的源文件供大家参考学习。 往期回顾: 交互控件科普系列!Banner 的常见样式和设计注意事项总结当你需要展示一段持续提示,却又 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文从输入框的定义、使用场景、相关组件、交互说明都有详细的分析,作者还附上输入框的源文件供大家参考学习。 往期回顾: 交互控件科普系列!Banner 的常见样式和设计注意事项总结当你需要展示一段持续提示,却又不想打断用户操作。 阅读文章 >定义通过鼠标或键盘输入文字、字母、数字、符号内容。 使用场景
相关组件
交互说明1. CASE1 输入框高度说明 输入框根据行数分为三种类型:单行输入框、定高文本域、自适应高度文本域。
2. CASE2 输入框宽度说明
3. CASE3 输入内容说明
4. CASE4 控件状态说明 输入框共分为启用、聚焦、禁用、输入中、加载、报错、符合条件 7 种状态。
5. CASE5 暗提示说明 未输入任何内容时,输入框中需显示暗提示:
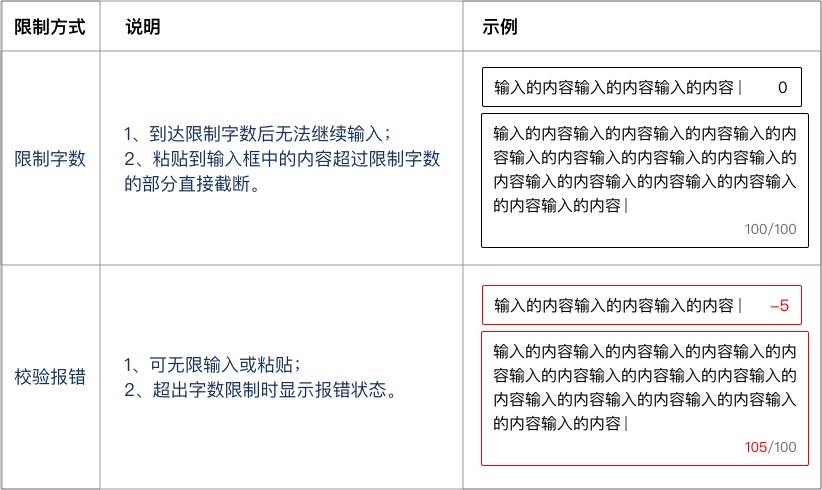
6. CASE6 字数限制说明 输入框必须对可输入的字数进行限制,分为以下两种限制方式:
源文件下载链接: https://pan.baidu.com/s/1aq7dc2Iv3qpEF6g2PVF5uA 提取码: ridu 备用下载链接:https://share.weiyun.com/5xrRyZ0 欢迎关注作者的微信公众号:「愚者笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论