一看就懂!15个交互与UI必懂的技术用语

扫一扫 
扫一扫 
扫一扫 
扫一扫 我们经常和开发们打交道,也会经常听到一些技术上的用语(像什么 SDK、RT、结构化数据等等)。当时听到这些时,你心里肯定是黑人问号脸:他到底在讲什么???
所以今天想说下我个人所遇到的一些技术用语,内容可能不太全面,但还是希望能给你带来一些收获。 新人来收!10 个学交互设计必须懂的基础术语科普本文总结了 10 个常见的交互设计基础术语,帮新人快速入门。 阅读文章 >API与SDK1. API: 应用程序编程接口,指两个软件/系统间的连接通道,以实现数据间的传送与处理。比如:
特点:一种建立数据连接的通道 2. SDK: 软件开发工具包,指集合了某些功能的虚拟安装包,可以向其他公司对外提供使用(里面的功能)。 比如:高德地图团队生成了一个地图 SDK,一些小公司想直接使用高德地图的功能,就可以通过这个地图 SDK 来完成。
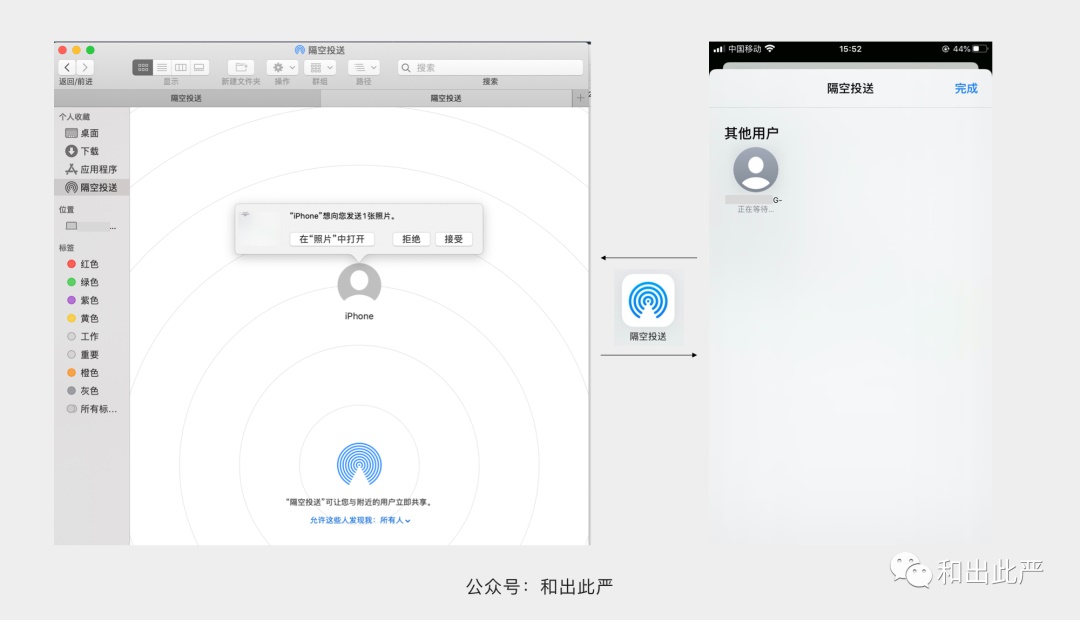
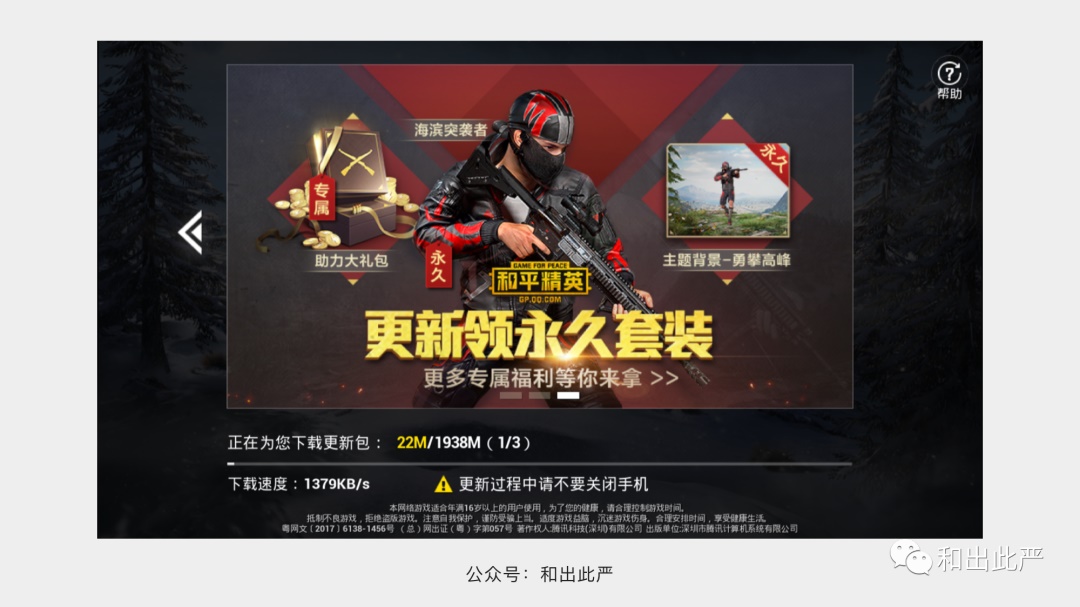
特点:能让 SDK 使用方节省大量的开发成本和人力资源,方便/快速调用。对于 SDK 制作方来说,能扩展现有的产品生态圈。 冷更新与热更新1. 热更新: 用户一打开应用就会遇到的即时更新,不用重新下载 整个 APP 安装包的更新方式。 比如:功能更新、游戏补丁下载
特点:能动态下发代码。它可以使开发者在不发布新版本的情况下,发布功能和修复 BUG。 2. 冷更新: 用户需要下载完整的 APP 安装包,才可完成使用整个产品 的更新方式。 比如:版本迭代
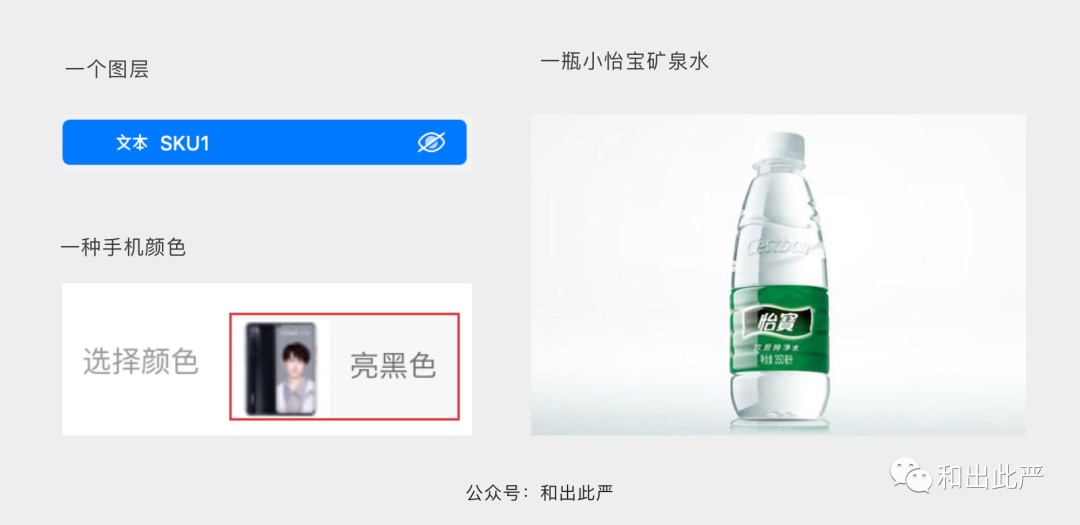
特点:开发者每次都要重新打包 app,提交给应用商店/苹果进行审核。审核通过后,用户得下载/更新整个 app 所需要的流量。 SKU与SPU1. SKU: 库存量单位:即组成一个产品/信息的最小单位,相当于一种颗粒度。 比如:一个图层、一瓶小怡宝矿泉水、一种手机颜色
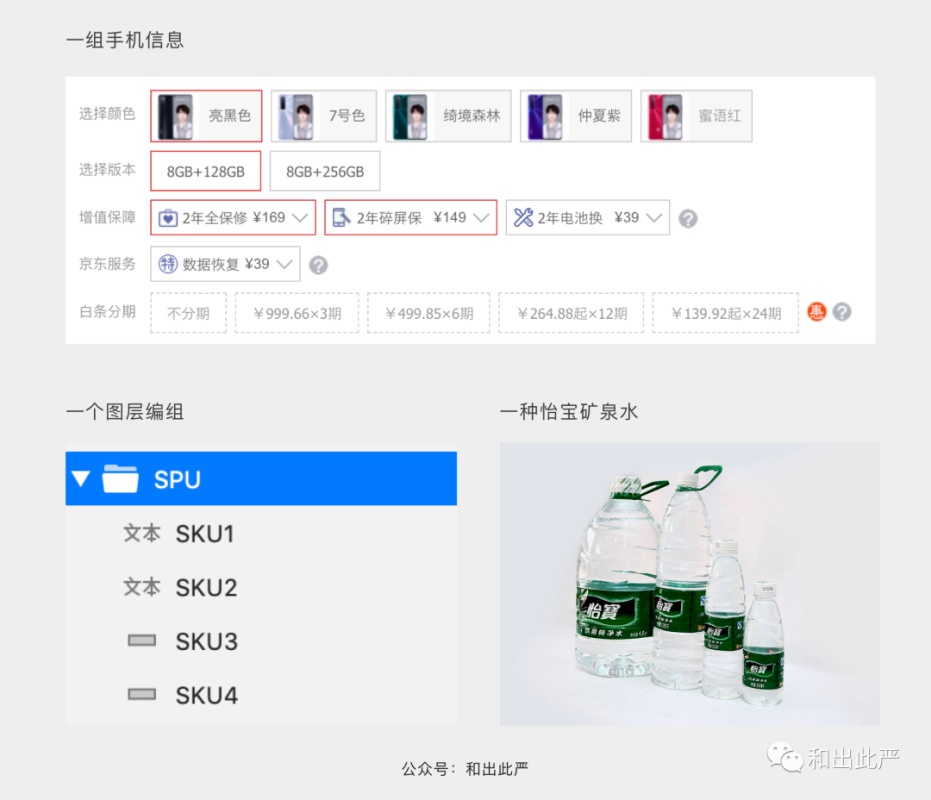
特点:每一个 SKU 都是唯一的,用于辨识产品体系内的其他信息。 2. SPU: 标准产品单位:可以说是最小信息单位的集合。一个 SPU 相当于是 N 个 SKU 的编组。 比如:一个图层编组、一种怡宝矿泉水、一部手机信息
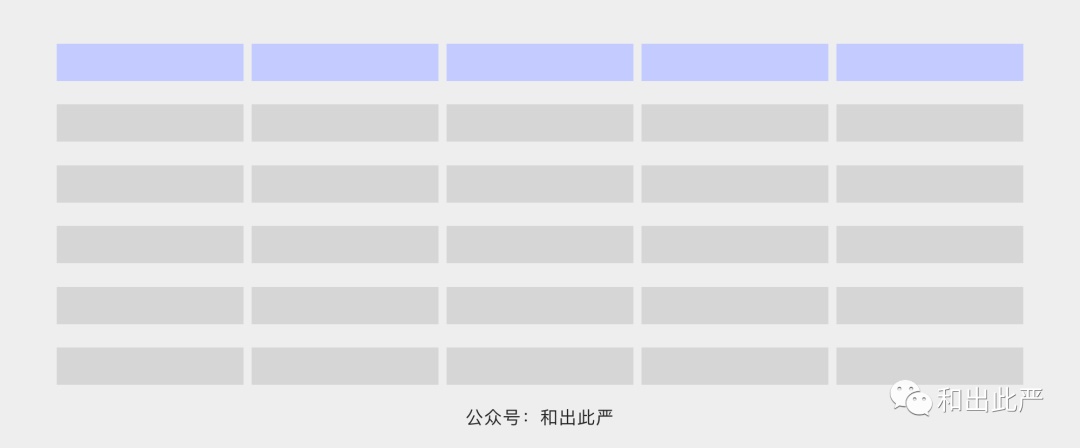
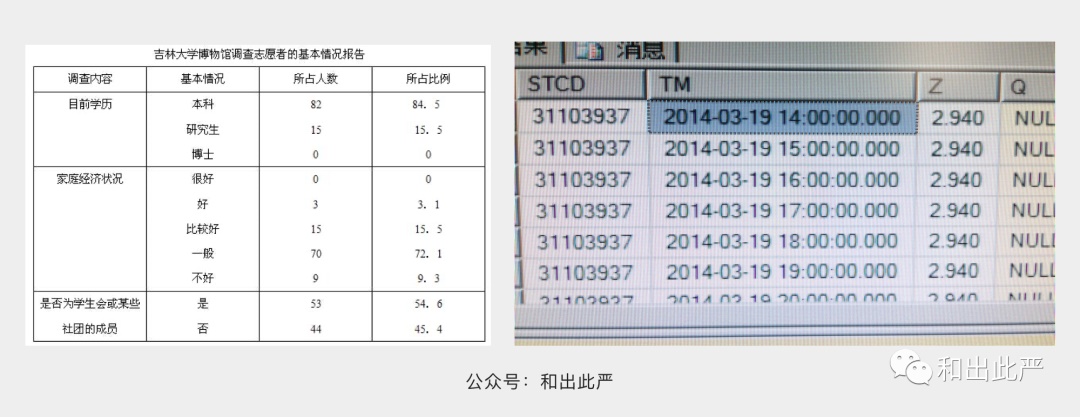
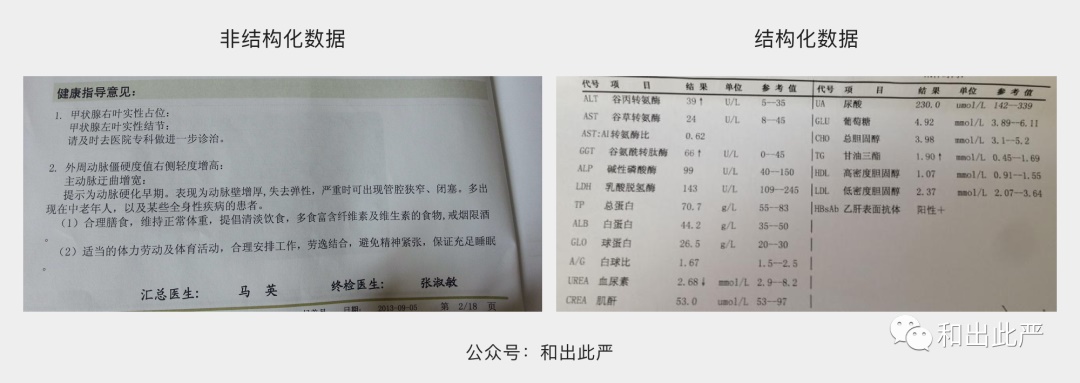
特点:一个 SPU 会包含多个 SKU,该 SPU 在平台体系下也是唯一的。 结构化与非结构化数据1. 结构化数据: 有固定格式、统一结构、有限长度等的 数据展示方式,且可以用一个二维关系表来表示。
什么是二维关系表? 就如同一个标准 Excel 表:以行为单位,每一行数据表示一个实体/一组信息,每一行数据的属性是相同的(因为每一列对应一个特征)。
特点:数据展示非常规范化 2. 非结构化数据: 与上面相反,很难用统一的格式/结构来组织、且不能用二维关系表展示的数据。 比如:各种散落文本、图片、视频音频、文档、HTML 等
特点:信息展示比较零散 版本兼容指新/老版本之间,在产品信息与能力上的协调或处理。一般体现在 2 个方面:数据兼容和功能兼容。 1. 数据兼容: 指新/老两个版本,在数据展示上的内容、格式、种类上是否一致? 比如:在日期展示上,老版本的数据格式是 2020 年 5 月 1 日,而新版本上计划是 2020.05.01。此时就需要新版本上线前,将所有日期的数据都统一(兼容)成新版本(小数点)的格式。
注册页面,新版本上多了一个个性签名的字段,如果在老版本上没有传回这个字段,是否会引发一些问题? 2. 功能兼容: 指新版本上新增的功能,在老版本上该如何进行处理?尤其会让两个版本的用户产生交互行为。 比如新版本上了语音通话,而老版本却没有。此时新版本的用户向老版本用户发起语音通话,老版本该如何处理(兼容)? 一般都是在提示用户对方尝试向你发起语音通话,当前版本不支持,快去更新吧~ 联调与封版1. 联调: 指的是数据接口上的走查。大家把做好的接口一起调试下,看下后台的数据格式是否正确、数据流是否正确等、会给什么参数、返什么内容。 2. 封版: 指测试完成后,准备将该阶段的 app 安装包提交至应用商店/App Store 进行审核上线。 封版后就不再允许提交或修改代码,等到了下一个迭代版本再说(除了出现紧急 bug 之外) 没错,说的就是冷更新…… RT与并发用户数1. RT: 系统响应时间:指客户端发出一个请求后,服务器开始接受、处理、返回请求结果时所经历的时间。页面加载的 loading 越久,RT 就越长。
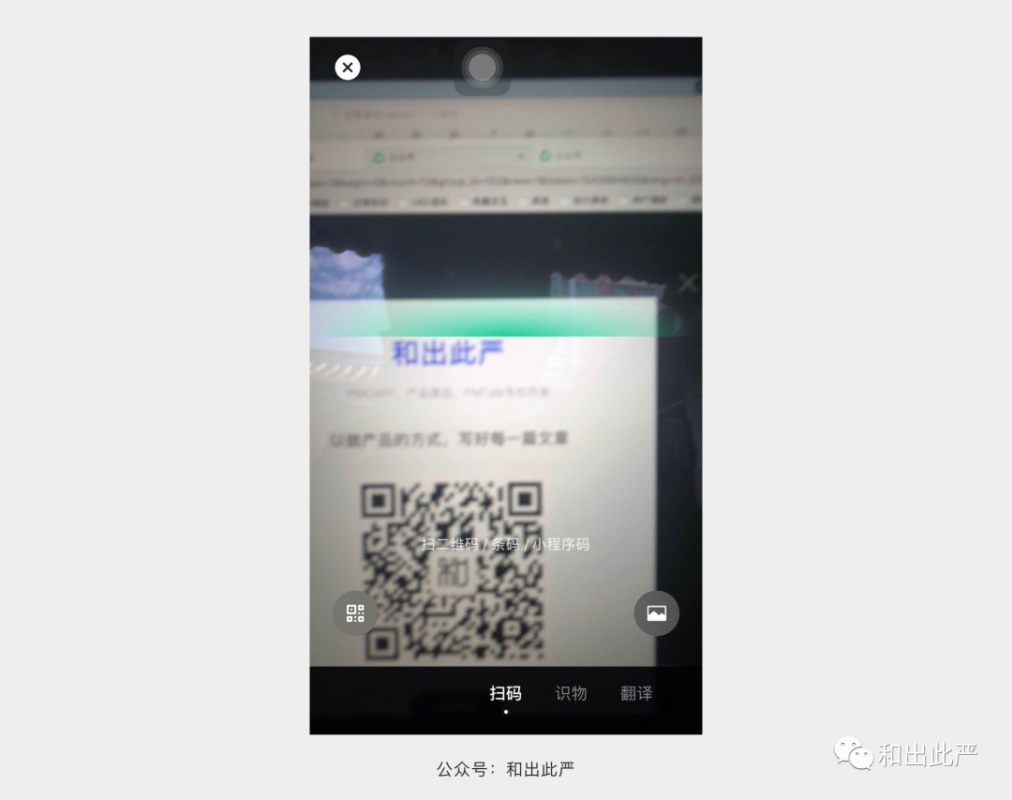
响应时间包含:请求发送时间、网络传输时间、服务器处理时间 2. 并发用户数: 同一时刻正在与服务器进行交互的在线用户数量。 比如晚上 9 点,用微信扫一扫识别二维码。 正在扫描二维码、处于识别过程的用户总数,就属于并发用户数。因为他们此时和服务器正在产生交互(取帧识别)。 而识别成功或失败的就不能算了。
并发用户数有两个常见的错误观点:
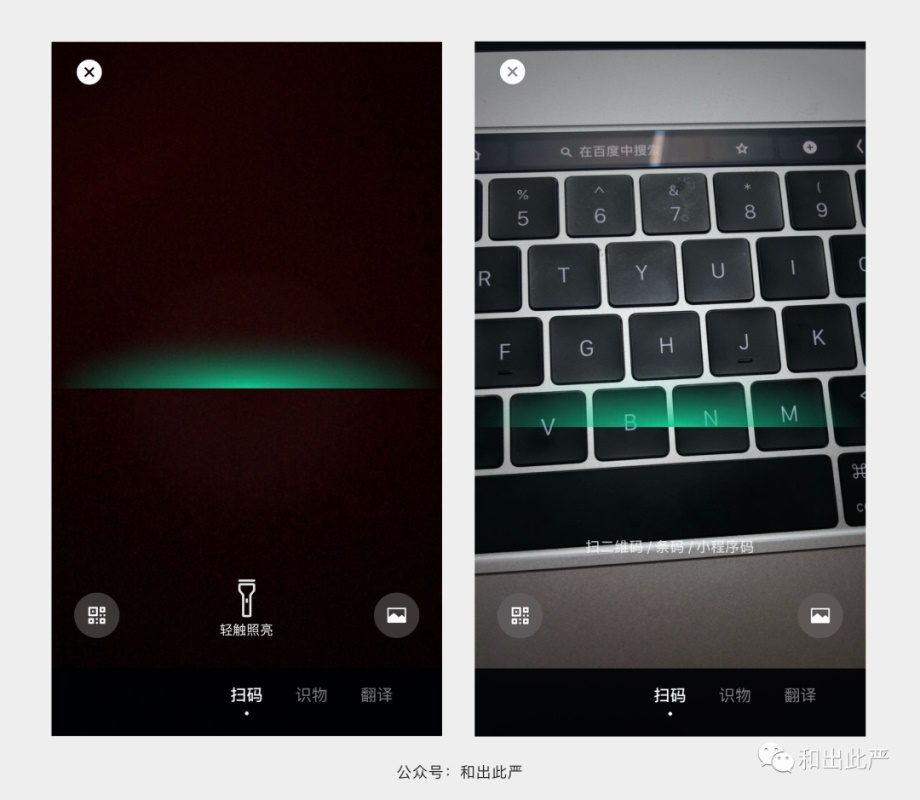
基准促使开发做出技术决策的一种依据。即为什么选择这么做? 比如:微信扫一扫中的闪光灯图标,该何时出现,何时消失?
这个基准就是:检测手机摄像头下的光线情况。当周边光线幽暗时才出现闪光灯图标。(用户需要时可以找到,不需要时可以看不见它) 总结以上就是我个人在腾讯这边遇到的一些技术用语(那些基础的就没必要说了,如 toast 提示、native 页面等)。 内容不太全面,都是个人愚见。但还是希望能给你带来一些收获,避免出现刚才开发说的词是什么意思的尴尬局面。 欢迎关注作者的微信公众号:「和出此严」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论