如何做好门票详情页改版?我深度分析了美团的设计

扫一扫 
扫一扫 
扫一扫 
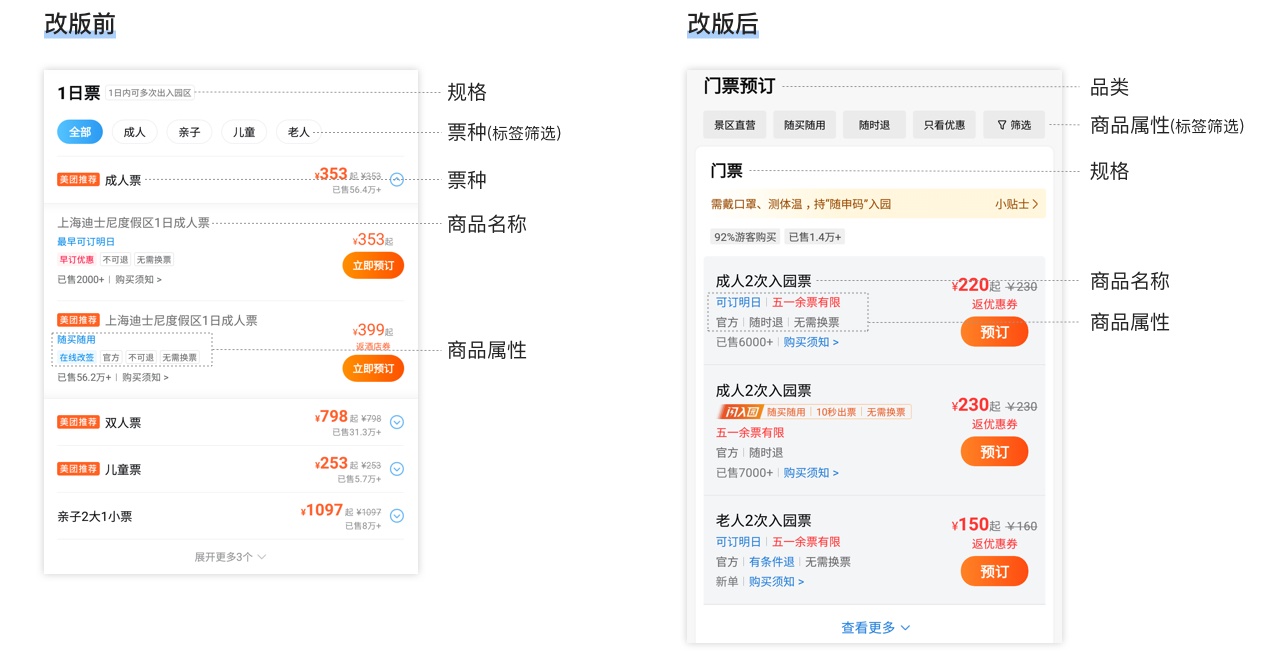
扫一扫 对于门票详情页,商品预订模块一直都是最为重要的部分。用户通过与这个模块的交互,完成对商品的浏览、比较与选择等一系列行为。本文将基于美团 APP 门票详情页商品预订模块的改版,分析其具体改动点,并对其中的设计亮点进行提取、归纳和学习。 在正式分析之前,先对一些名词进行说明,便于后文的统一描述。对这些名词的理解主要来源于自己的工作经验。如有问题,欢迎指出。 产品:一个景区对应的是一个产品。比如,「上海欢乐谷」是一个产品。 商品:产品下面具体可售卖的是商品。比如,「上海欢乐谷 1 日成人票」是一个商品。 品类:指的是产品分类,比如门票、酒店、签证等。 规格:对于景区而言,规格可分为门票、景区内项目、餐饮等这些(较粗的粒度分类)。而对于门票商品而言,规格又可分为 1 日票、2 日票、日场票、夜场票、2 次票等这些(较细的粒度分类),包括但不仅限于时间这一维度。 票种:指的是商品适用人群对应的种类,如成人票、儿童票、老人票等。 商品属性:除去规格和票种这 2 个属性外,与商品相关的其他属性,包括商品渠道来源(是否为官方)、退改政策、最早可订时间、是否需换票、优惠促销等。 对比版本的信息如下。
在这期间,美团对门票详情页也许还有过若干次改版和迭代,但未能依次进行关注。本次仅选取以上 2 个版本进行分析。 改动点列举及分析1. 商品的聚合方式
△ 商品的聚合方式
2. 规格
△ 规格
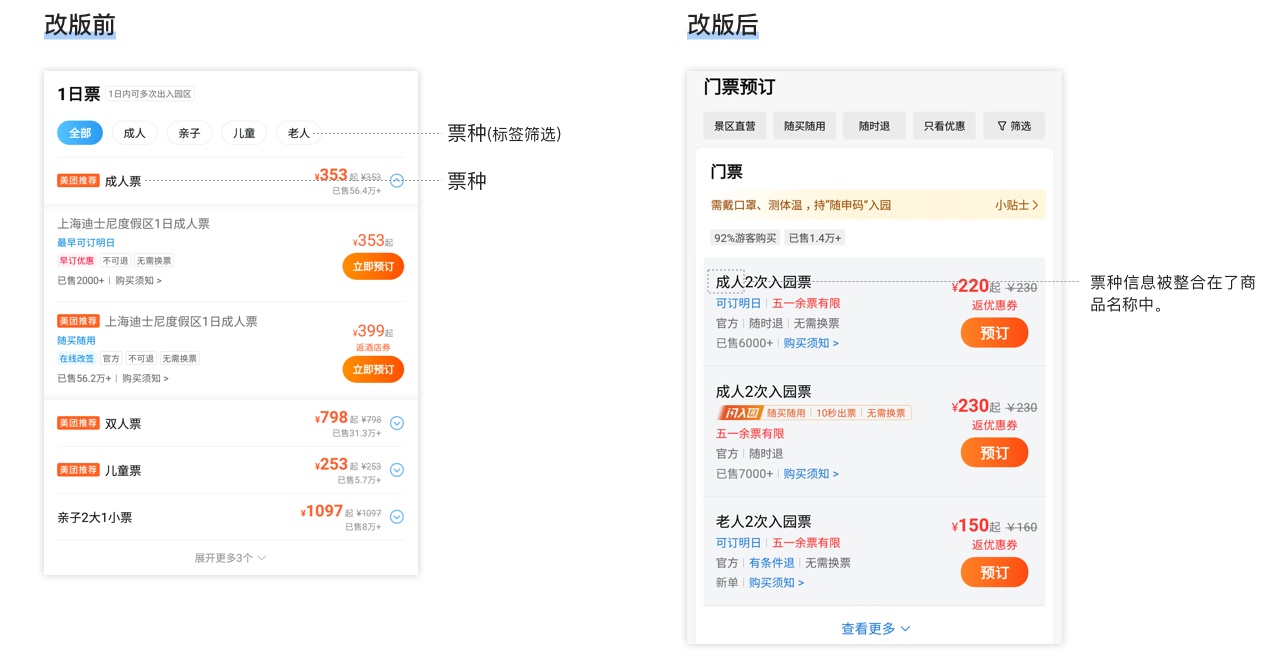
3. 票种
△ 票种
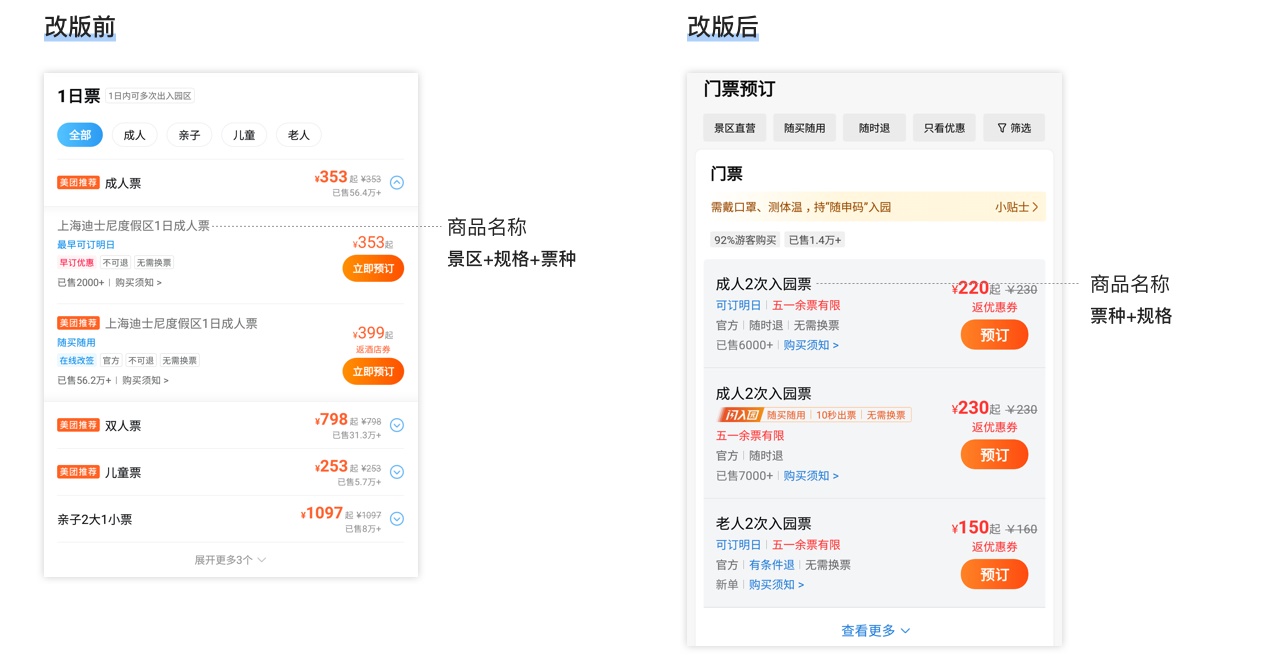
4. 商品名称
△ 商品名称
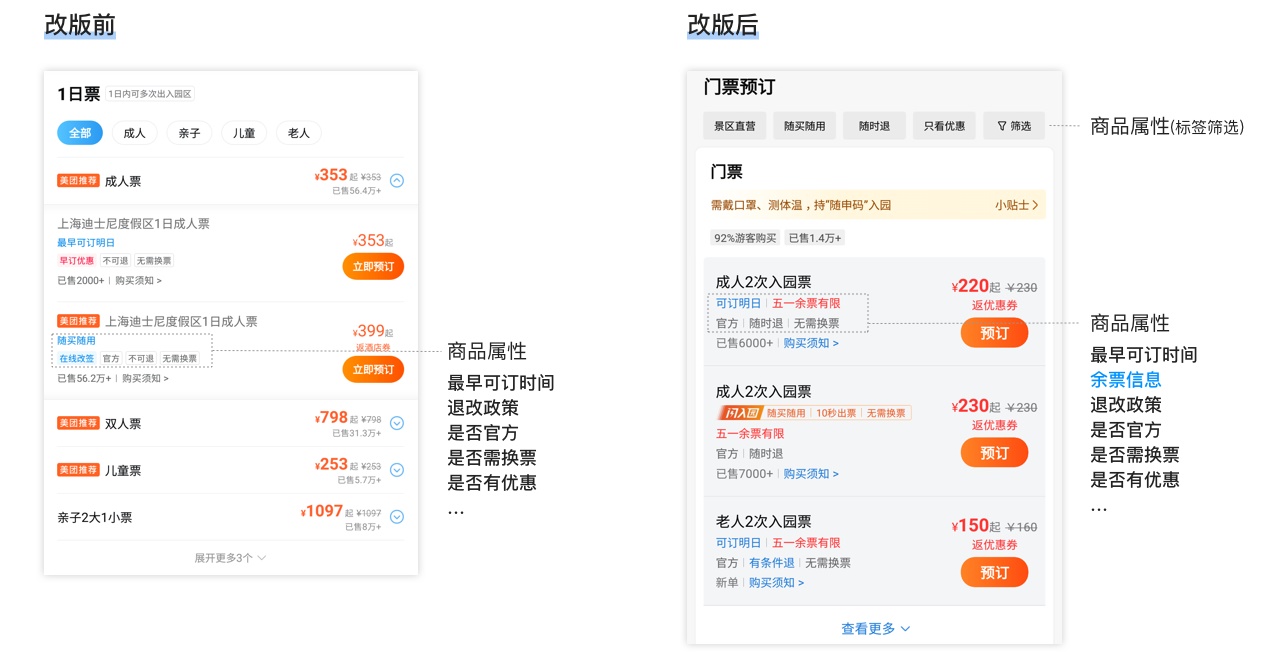
5. 商品属性
△ 商品属性
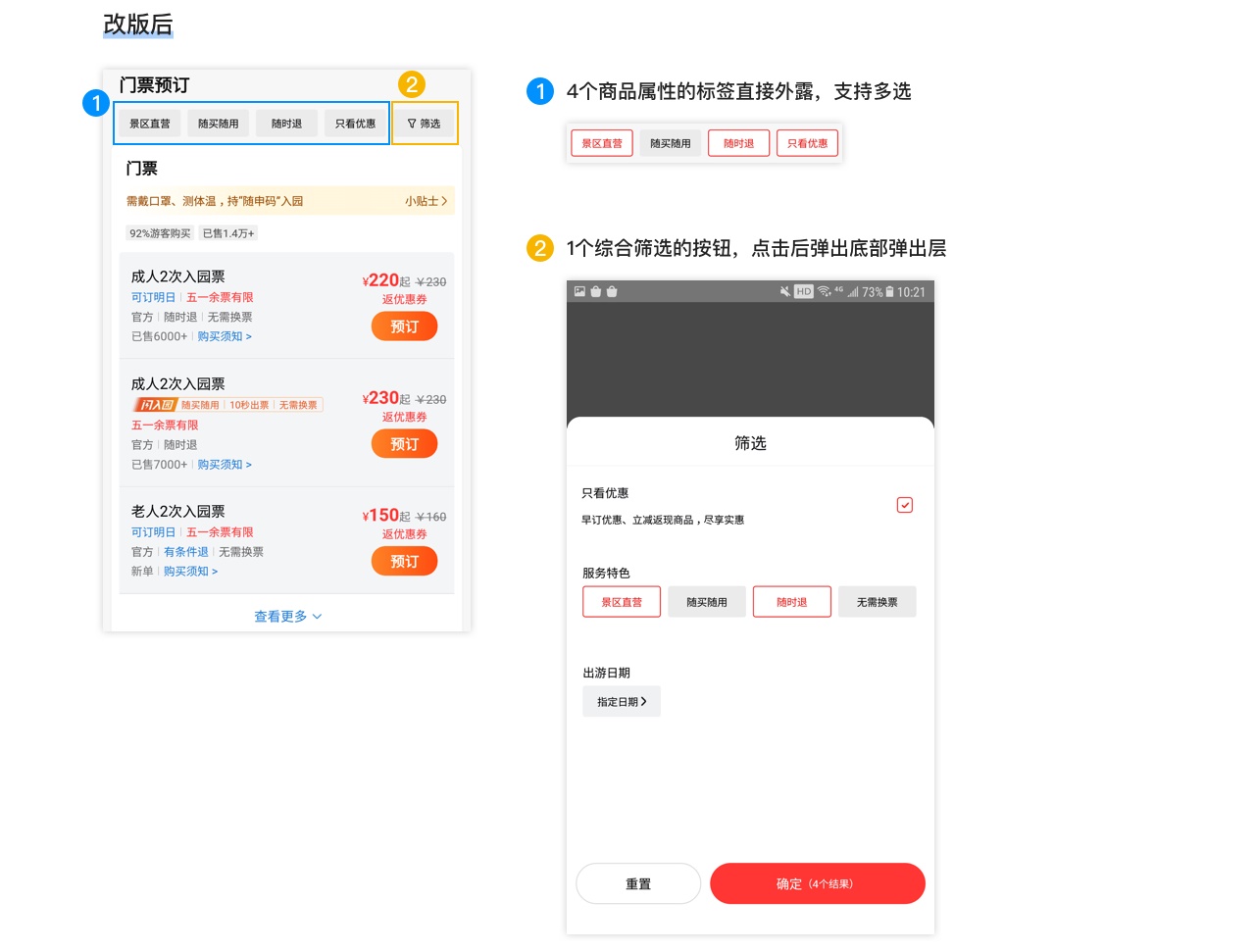
改版后的设计亮点1. 提升筛选效率将筛选内容由票种改为商品属性
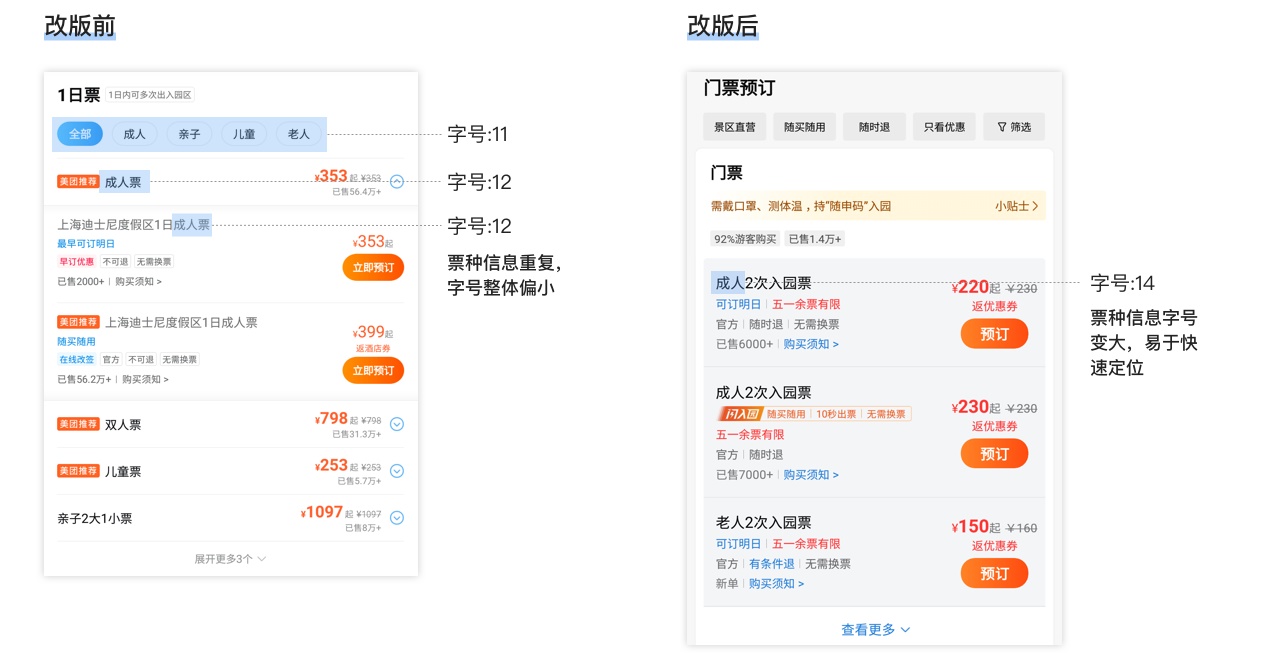
△ 将筛选内容由票种改为商品属性 改版前,将票种作为标签进行筛选,下方的商品列表同样是以票种进行聚合,而商品名称中仍然具有票种信息,这样不仅存在信息重复的问题,也并没有充分利用标签筛选的优势。而且,除少数超大型景区外(比如:上海迪士尼度假区、广东长隆度假区、欢乐谷等),大多数景区下的规格和票种数量都是较为有限的,很多中小型景区都只有成人票这 1 个票种。相比而言,商品属性的信息更为多样,像最早可订时间、退改政策、是否为官方、是否需换票这 4 个属性信息,是大多数门票商品都具备的,对应的组合方式也更为丰富。美团将其设为可多选的方式,更为充分地利用了标签筛选所具备的优势。 外露筛选条件和结果的数量
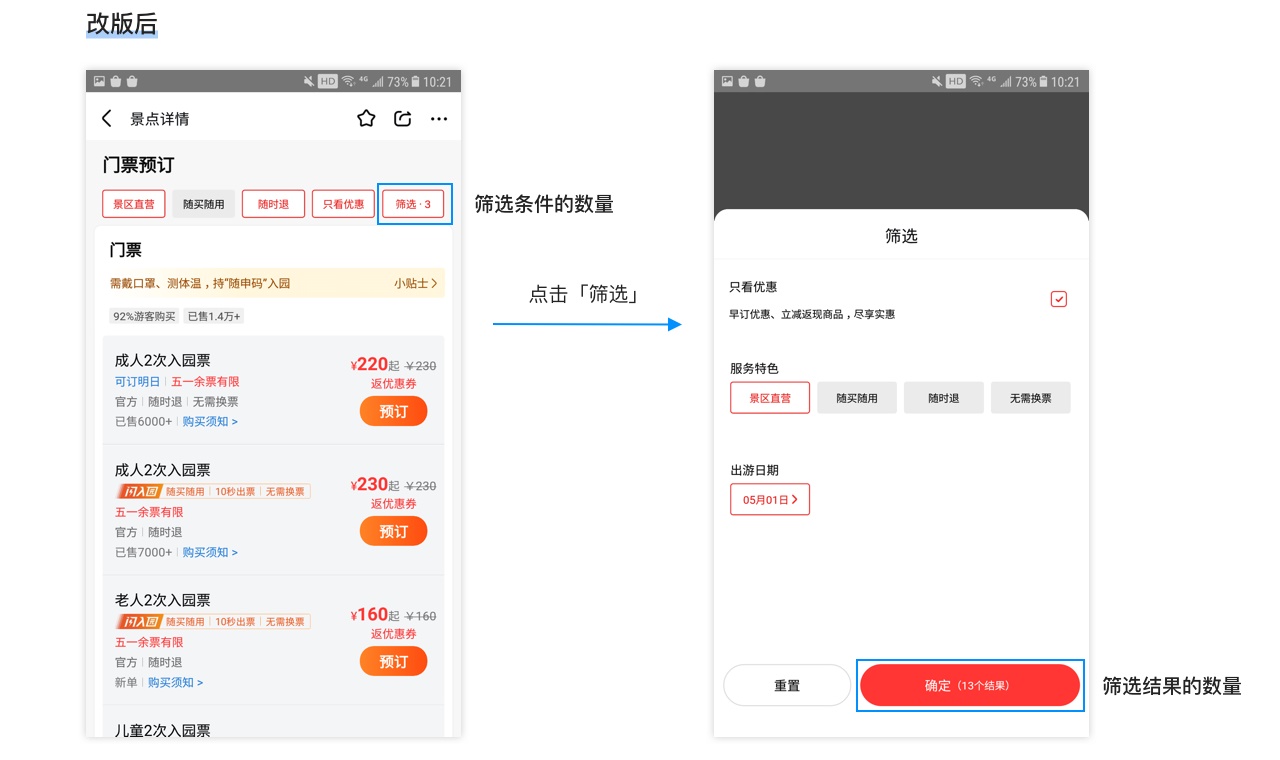
△ 外露筛选条件和结果的数量 如上图所示,通过外露筛选条件和结果的数量,让用户明确地知道:已经对多少属性进行了筛选,筛选后会有多少结果。同时,在筛选后结果为 0 个时,让用户可及时调整筛选条件,而不必在返回到无结果的商品列表后再进行调整,降低了用户的操作成本。这样设计符合尼尔森十大可用性原则中「系统状态的可见性」这一条。 支持选择出游日期
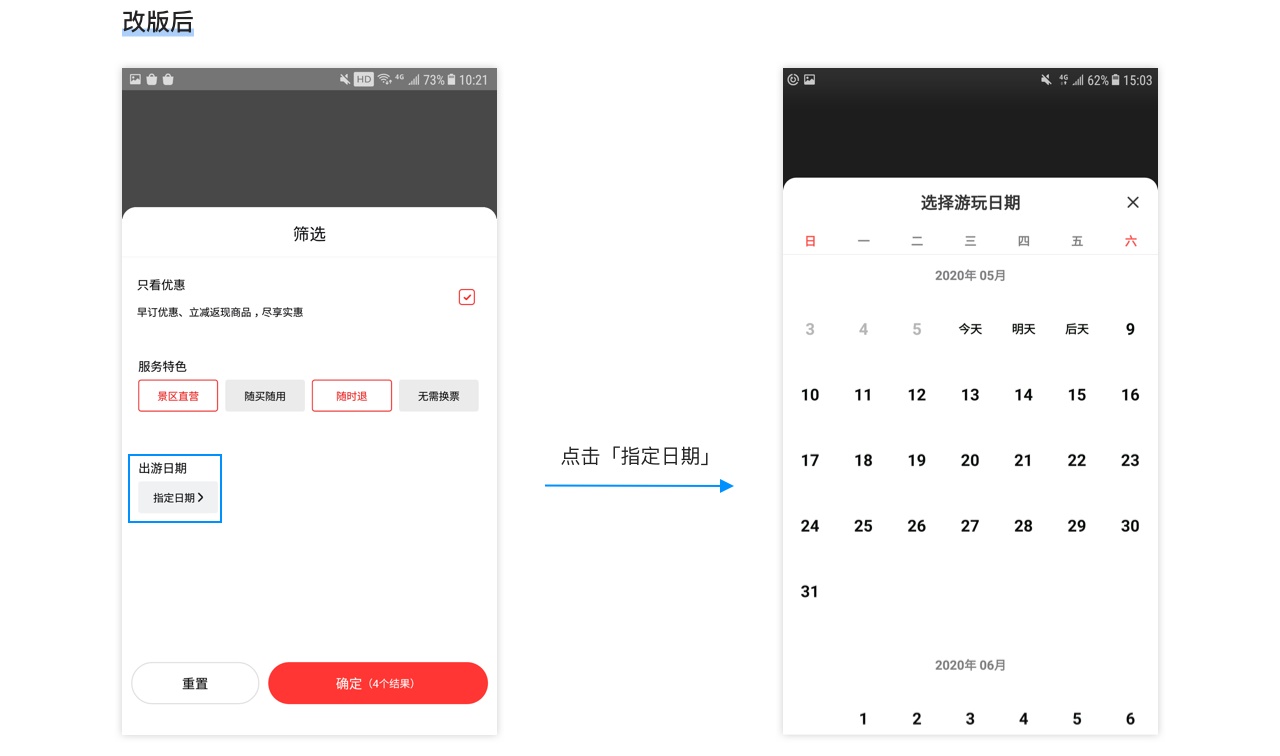
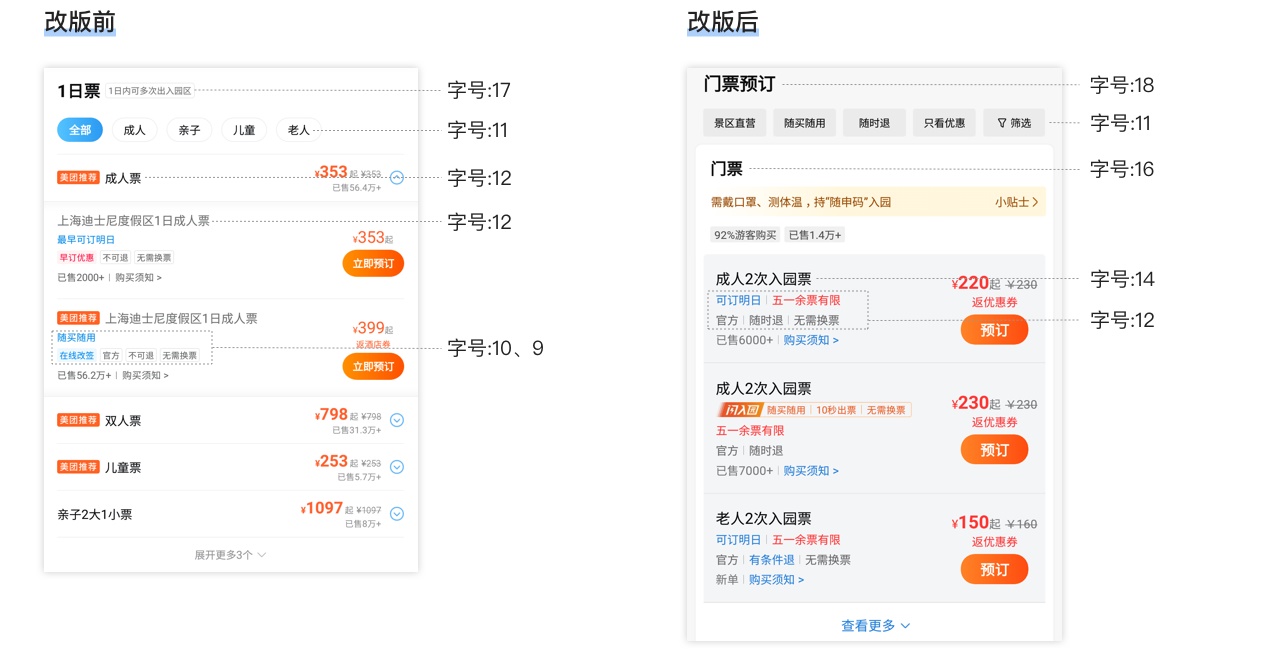
△ 支持选择出游日期 对于一些景区,周末和工作日的票价存在区别。另外,有些门票的出游日期只能在某一段特定的日期区间中进行选择。在上述这两种情况下,支持筛选出游日期对用户就比较有帮助——用户不必在进入到填单页后才发现没有合适的日期可选择,节约了操作成本。 2. 降低阅读成本字号整体调大
△ 字号整体调大 如上图所示,商品预订模块的字号在整体上进行了调大,在阅读上轻松省力了许多。 票种信息被整合到商品名称中
△ 票种信息被整合到商品名称中 将票种信息整合到商品名称中,同时对商品名称的字段进行简化(去掉了景区这一重复字段),并以较大的字号展示,能更进一步降低阅读成本,帮助用户快速定位并找到自己所需的门票商品。 3. 强化品质感顶部的商品属性标签,除了进行筛选外,还可帮助强化其品质感。这样的方式其实是在间接地告诉用户:美团平台上售卖的商品有些是景区直营(官方)的,可以随买随用、随时退,同时还有优惠。另外,当商品同时符合「随买随用」、「10 秒出票」、「无需换票」这 3 个条件时,就会被打上「闪入园」的系列标签。这样设计同样是为了打造其品质感,告诉用户这个商品的出票是多么快,同时不用换票就可入园等。
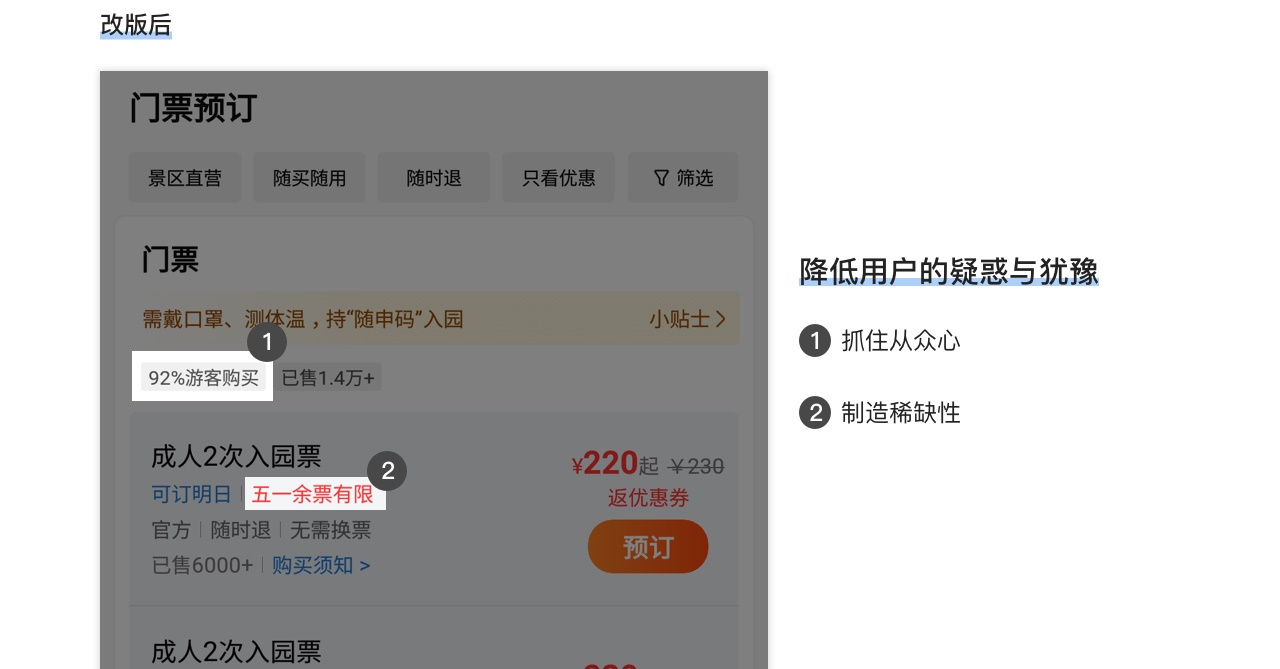
△ 强化品质感 4. 降低用户的疑惑与犹豫改版后,在显示销量字段的基础上,美团增加了游客购买比例,这样充分地抓住了用户的从众心理:既然这么多比例的游客都会选择购买,应该是有品质保证的。除此之外,美团还引入了「余票信息」的字段。笔者在分析改版时,恰逢五一假期前,有些商品就带有「五一余票有限」的字段,并且在文字颜色上用到了醒目的红色。这样其实是在制造一种商品数量已经所剩不多的稀缺性,同时也是在告诉用户:这个商品很抢手,不抓紧时间预订可能就没有了。以上这两种方法,都有助于降低用户的疑惑与犹豫,从而提升购买转化率。
△ 降低用户的疑惑与犹豫 补充探讨商品属性的标签筛选适合于所有的场景么?
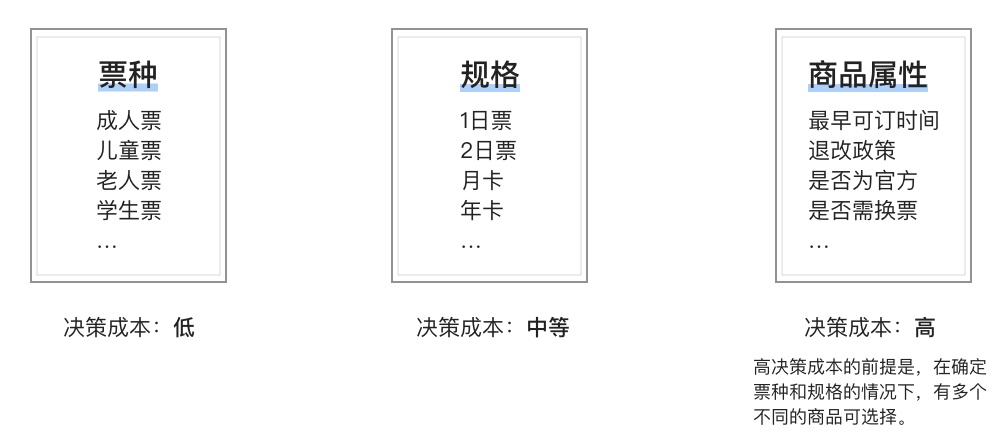
△ 决策成本的高低 让我们比较一下,用户对「票种」、「规格」、「商品属性」这 3 个信息进行决策时成本的高低。用户对于自己应该买哪个票种最为明确。一般而言,当一个景区同时存在成人票、儿童票和老人票时,儿童票和老人票的票价会便宜一点。由于条件限制,成人为自己购票时,不会去购买儿童票和老人票;而符合条件的儿童和老人也不会花更高的价钱购买成人票。例外的情况是亲子票。比如:用户可能会去比较「2 张成人票+1 张儿童票」与「1 张亲子票( 2大 1 小)」的价格哪个更实惠。但总体而言,其决策成本都相对较低。 相比于「票种」,「规格」的决策成本要略高一点。比如:有些用户已经计划好要购买 1 日票,但是在进入到门票详情页时,发现 2 日票、月卡以及年卡的价格平均下来似乎更为实惠,但是对游玩日期有着不同的限制。这个决策成本就高于票种。 而「商品属性」的决策成本是 3 个信息中最高的,因为它包括了最早可订时间、退改政策、是否需换票、优惠促销等一系列的维度。但,这一点的前提是,在确定票种和规格的情况下,有数量较多的不同商品可选择。什么意思呢?我们不妨来比较一下美团和飞猪的门票详情页。
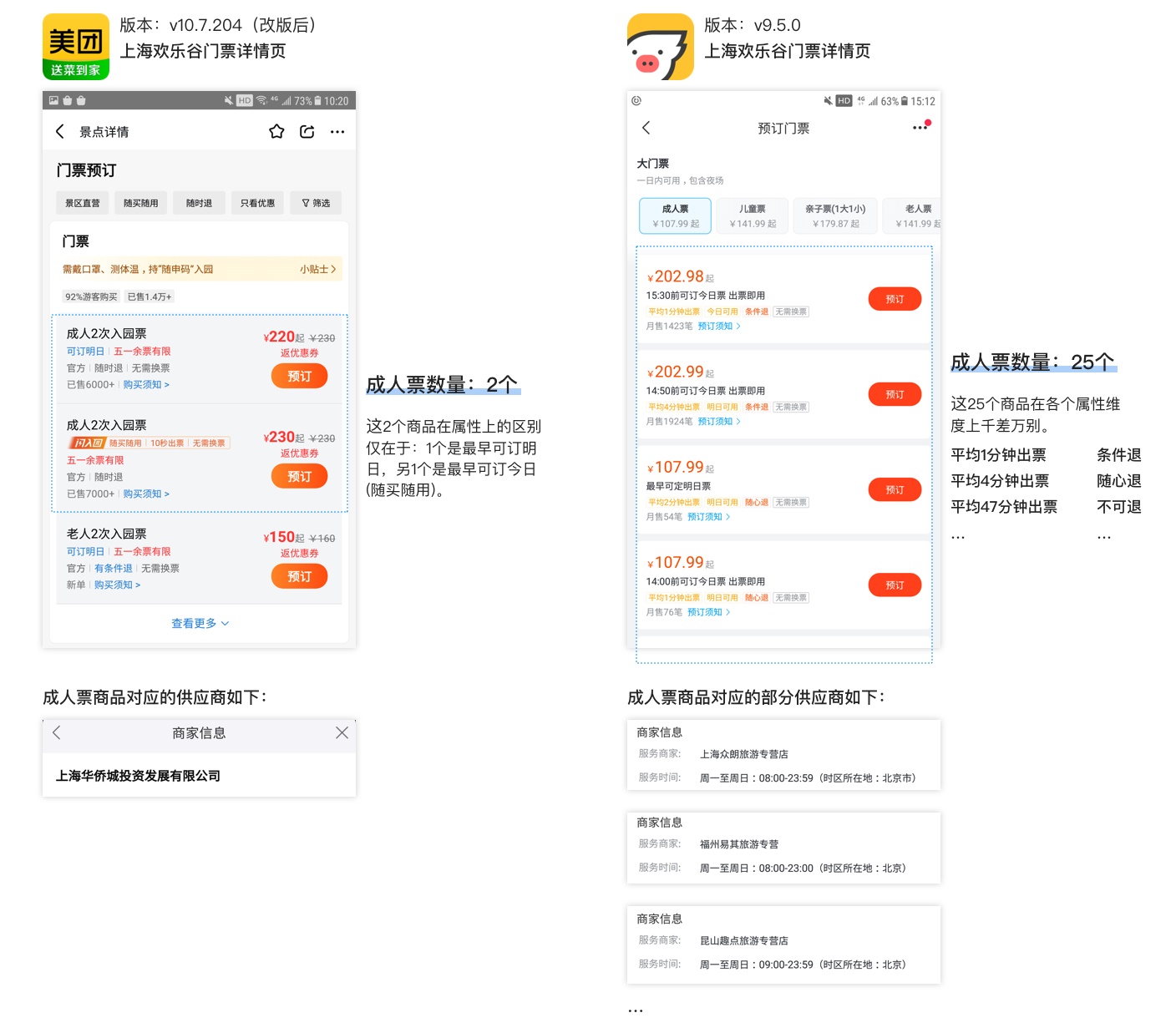
△ 美团和飞猪比较 在美团上浏览了多个景区的门票详情页后,笔者发现:同一个票种和规格下,美团上面对应的商品数量大多为 1 个,少数为 2 个。数量为 2 个的情况往往是由于其中 1 个最早可订今日而另 1 个最早可订明日。如上图所示,以上海欢乐谷这一景点为例,美团的成人票一共才 2 个商品,而飞猪的成人票多达 25 个。尽管两家都是在做平台,但美团似乎对不同供应商的同类商品进行了挑选,只选出最优的那个(逻辑可能是优先景区直营,其次是选取低价),而飞猪则是把全部供应商的商品一股脑儿放出来,让用户自己比较,在诸如出票时间、最早可订时间、退改政策等属性维度上千差万别。因此,美团现有的筛选方式,如果放在飞猪这种多供应商多商品接入的模式下,发挥的作用还会大很多。 正是由于这一点,当某个景区下的总商品数量很少时,美团在顶部就不会展示标签筛选。因为对于寥寥数个商品,筛选功能很难发挥作用。
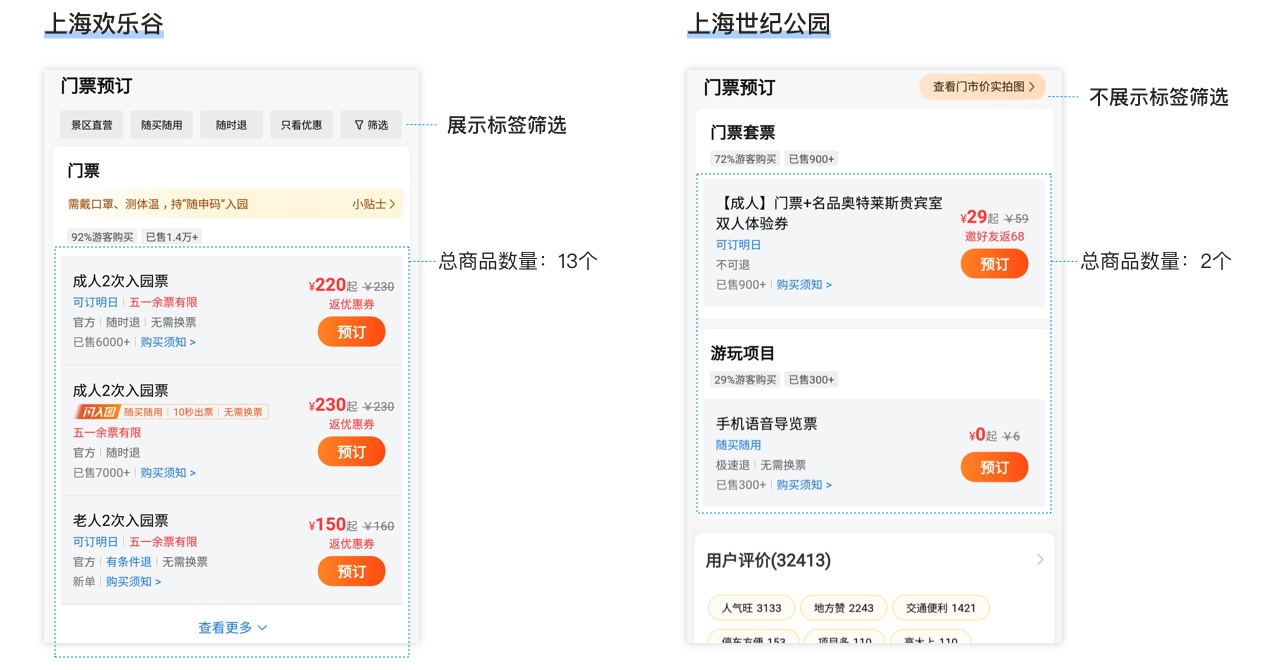
△ 商品数量太少时则不展示标签筛选 总结
写在最后本文主要来源于笔者自己的见解,不代表任何公司或组织。感谢科科给出的建议。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论