如何设计折叠屏?来看这份设计指南!

扫一扫 
扫一扫 
扫一扫 
扫一扫 最近做了HUAWEI Mate Xs手机折叠屏的相关设计,借此机会「趁热打铁」分享一手界面操作体验、适配技巧分享给大家,希望对各位设计师同学有所帮助和参考。在这里我使用的是华为折叠屏(HUAWEI Mate Xs 上市时间2020年3月) 折叠屏是什么?「折叠屏」这个概念比较细,更加宏观的概念应该叫「柔性屏」,折叠屏可以实现360度的弯曲,甚至扭曲。折叠屏的屏幕需要经过20万次的折叠保持不坏,是柔性要求较高的柔性屏,屏幕的结构也需要单独设计。 可折叠设备的发展史说到折叠屏,很多人都或多或少的会联想到很多可以折叠的设备,在折叠设备发展进程中,不论是翻盖手机、游戏机还是最新的折叠屏手机,都有着一些共同的特点,比如下面几个可折叠设备就是典型代表。
△ 1974年施乐公司就提出了柔性屏的概念(打印机公司)
△ 任天堂NDS 2004年发售的第三代便携式游戏机。主要的特征包括了双屏幕显示,其中下方的屏幕为触摸屏。
△ Moto V3 上市日期 2004年09月,主屏分辨率176×220像素
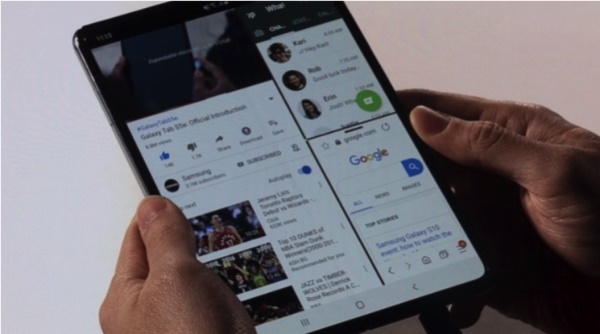
△ 三星W2014 2013年11月发布,主屏3.7寸 分辨率800*480 ,副屏3.7寸800*480 哪些品牌在设计生产折叠屏手机现在的折叠屏,更趋向于一块屏幕整体展示效果,三星Galaxy Fold、华为Mate X、华为Mate XS、中兴Axon M、小米和魅族也在布局折叠屏领域,爆料苹果也在加紧布局中、 W20 5G、摩托罗拉 Razr ,以及联想的PC原型机、柔宇折叠屏手机等。
△ 中兴Axon M 2018年1月20日,主屏幕5.2英寸,1920*1080像素;副屏5.2英寸,1920*1080像素。
△ Moto Razr,打开后形成一块6.2英寸21:9比例的OLED屏幕 摩托罗拉或于 9 月份推出第二代Moto Razr 。然而最新爆料称,该机或至少要等到 2021 年才会上市
△ Samsung Galaxy Fold 分辨率(折叠屏):2152 x 1536 (QXGA+)
△ Galaxy Z Flip 尺寸(折叠屏):6.7英寸(直角)/6.5英寸(圆角)
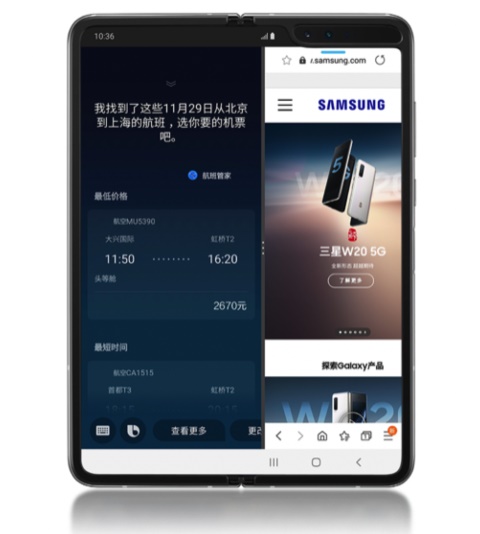
△ 三星W20 5G 7.3英寸(直角)/7.1英寸(圆角)2152 x 1536 (QXGA+)
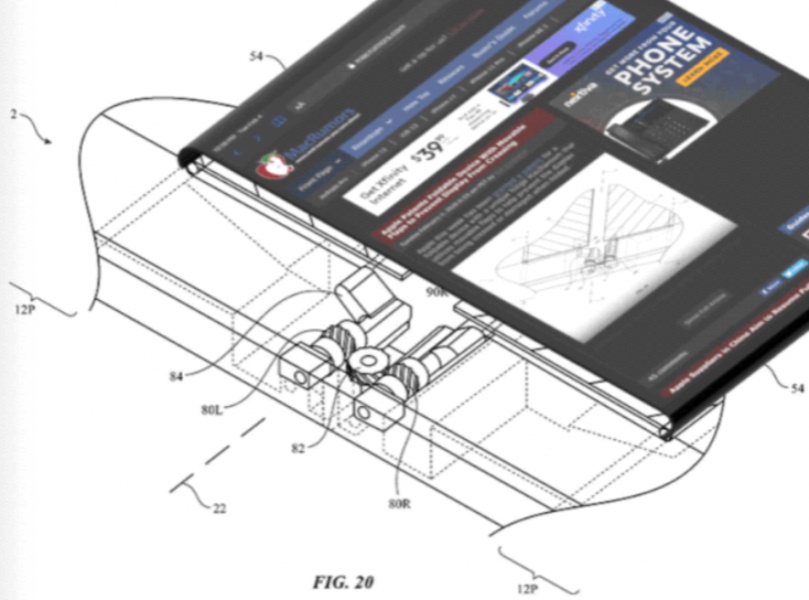
△ 据外媒爆料苹果也在研发折叠屏的手机/iPad 业界传出,苹果最快将于2021年推出折叠iPhone。据相关供应商透露,折叠iPhone不再有刘海设计及人脸识别,将搭载双屏幕、侧面指纹解锁等过往iPhone不曾有过的特色与功能,采用上下折叠设计。
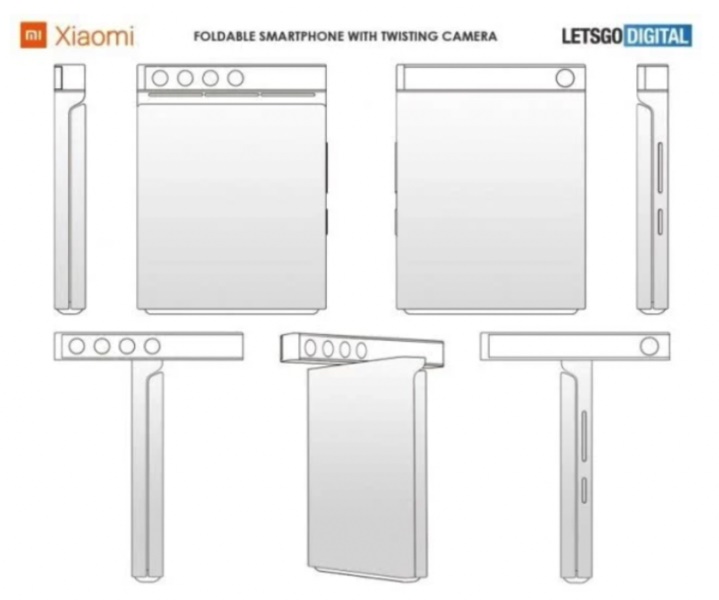
△ 小米折叠屏手机
△ 柔宇折叠屏手机 屏幕尺寸达7.8英寸,同时采用柔性的AMOLED屏幕,分辨率达1920*1440(展开状态)
△ 联想折叠屏电脑 ThinkPad X1 Fold(售价1.7万元),合起来就像一本书一样,其显示屏是一块13.3英寸的4:3比例OLED屏幕,分辨率为2048x1536
△ HUAWEI华为Mate Xs 展开态8英寸 2480*2200,约8:7.1 折叠屏的优势和特点1. 满足多场景化 折叠屏特点是可以放大显示的屏幕面积,满足游戏和高清视频的需求;又能轻松的折叠装入口袋中更加便携 2. 高效学习和办公 技能高效,单屏幕快速学习内容,又能全屏幕沉浸式操作,不论是屏幕分屏还是灵活的文件拖拽都能轻松搞定 3. 视觉提升 当你使用大屏手机时,你会感觉到它的魅力,展现信息更多样化、交互视觉的结构多样性,以及大屏浏览视频时的感受,单屏幕手机是无法比拟的 4.多任务体验和更丰富的人机交互体验 可以在展开屏幕时实现多窗口的同时显示和操作等 如何设计折叠屏界面以及折叠屏交互细节分析最近拿到了华为折叠屏,所以今天利用华为折叠屏作为折叠平台分析「前后折叠屏」的交互设计和细节。 1. 折叠屏对设计的影响官方适配方案来啦(摘取了部分,更全面的可以去查看官方指导文件):https://developer.huawei.com/consumer/cn/doc/90101#h1-2-ux- 屏幕展开与收起的相关尺寸:
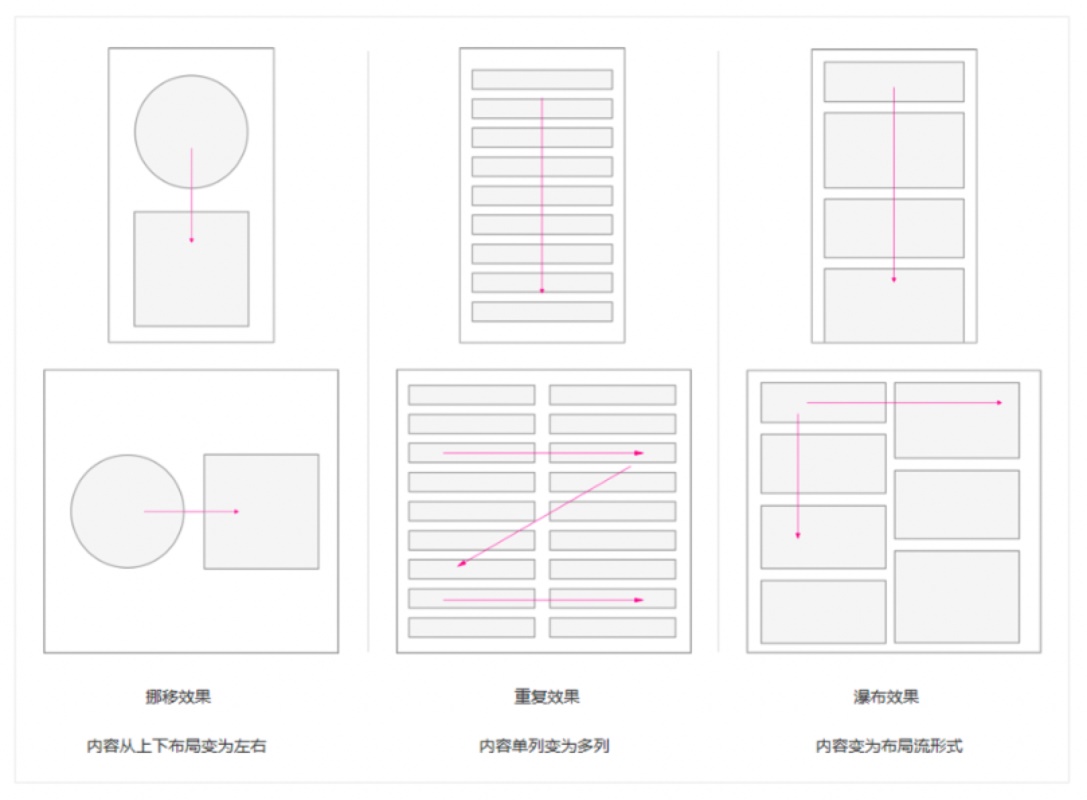
自适应动态布局:
响应式动态布局:
页面层次:
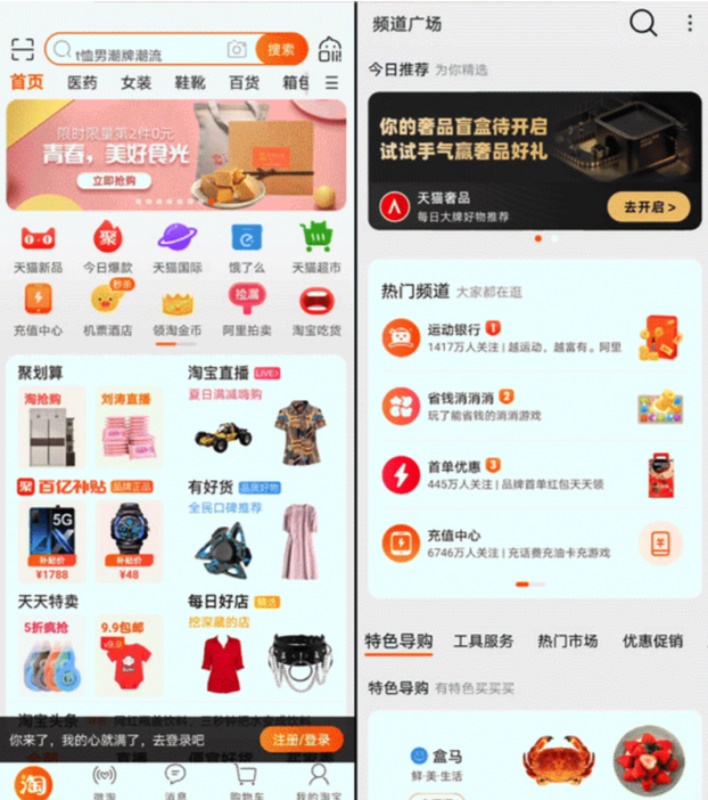
2. 不同行业适配界面效果购物类-淘宝 淘宝在进行适配的时候利用大屏的尺寸优势,左右侧进行了更多内容的显示,而不是单纯的把单屏模式下的界面进行了拉伸。 比如你在点击「天猫新品」的时候在屏幕的右侧展现了下一页,而在继续点击内容时,左侧出现产品的瀑布流信息,右侧出现选中产品的详情。 这样做的好处是,你可以一屏浏览2中样式,提高了浏览的效率:
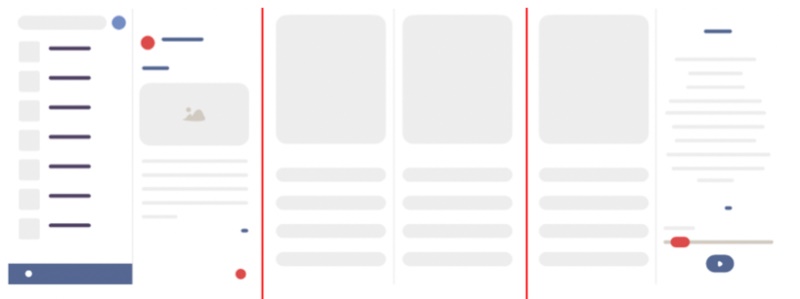
视频类-华为视频 华为视频利用自身的适配规则,在屏幕展开的时候让内容随布局大小进行了扩展,我们可以看到包括banner位和推荐适配部分都展现了更多的信息,而在搜索条部分可以看到,没有把搜索进行全屏拉伸,如果搜索的大灰条满屏拉伸,效果不如一个icon入口更加的协调;底部Tab bar的入口部分进行了间距的平分。
音频类/音乐播放类 在音频播放入口部分,在单屏时,因为空间有限,在一屏中不可能把所有信息都展现出来,而折叠屏展开后的界面空间变大后可以把歌词信息直接露出,满足了用户在听音乐或者听书时看文字的需求;相应位置的icon自动进行适应缩放间距。
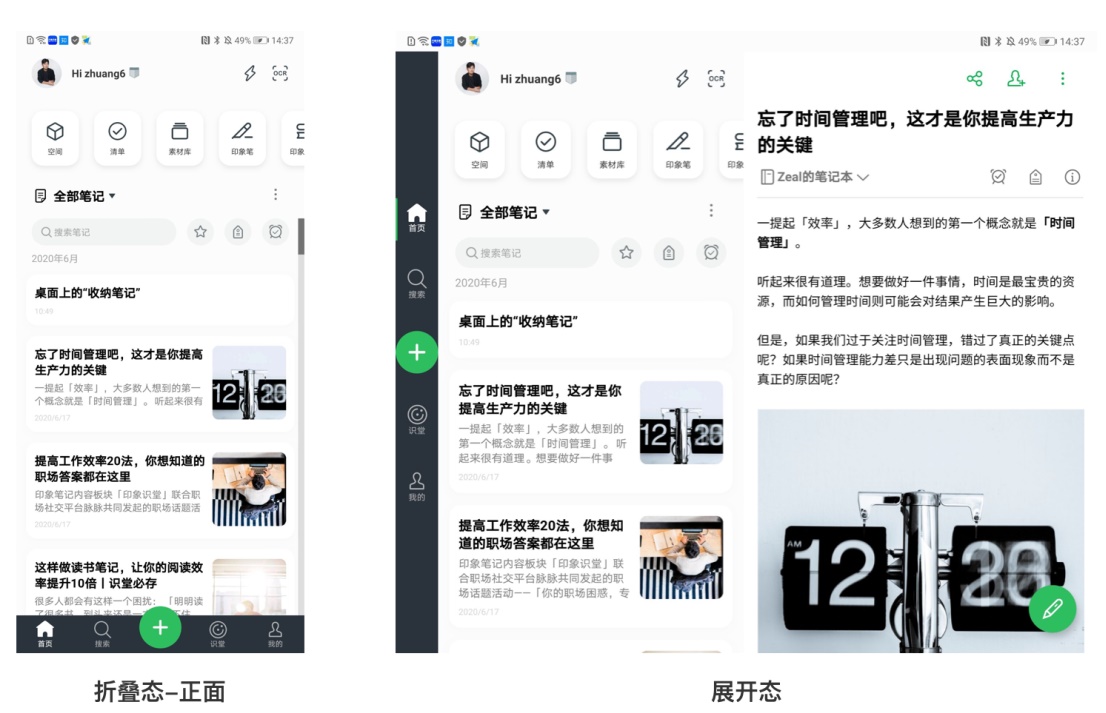
笔记类-印象笔记 印象笔记在适配折叠屏时的方法与「相对大屏」手机的横屏效果是一致的,屏幕的加大,文字单行加长会增加阅读的难度和效率,所以在适配时运用左右分栏的方式,让用户快速搜索和扫视笔记的列表信息,而当点击选中笔记后,右侧屏幕则在本页展现笔记详情,大大提高了笔记的阅读和书写的效率:
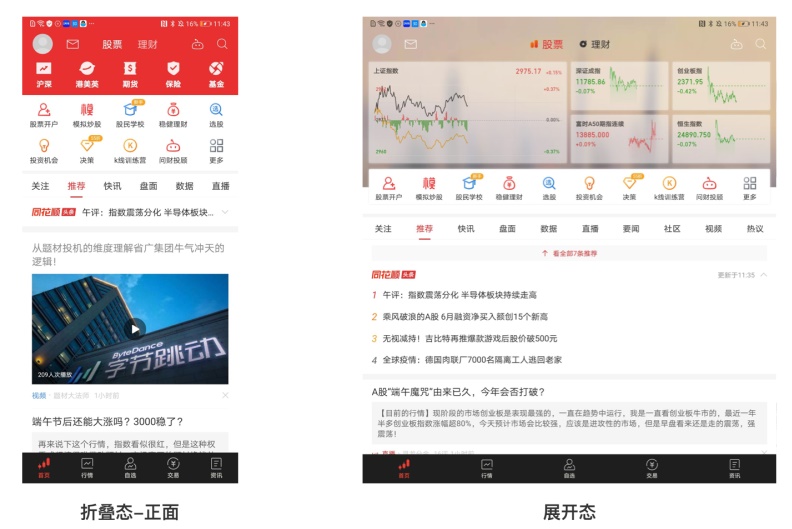
股票财经类-同花顺 场景化适配时很重要的思考点,比如同花顺首页的单屏幕和展开屏幕的视觉空间的内容展现,当单屏显示时红色区域的5个重要模块的入口是以icon的形式展现,而当画面足够大之后,很好的把icon转换成了走势图,提高了用户的识别效率;当折叠屏显示区域足够大之后包括「股票开户」等入口和Tab切换位置区域可以更多的在一屏展现出来,有效的利用了折叠屏的大屏优势。
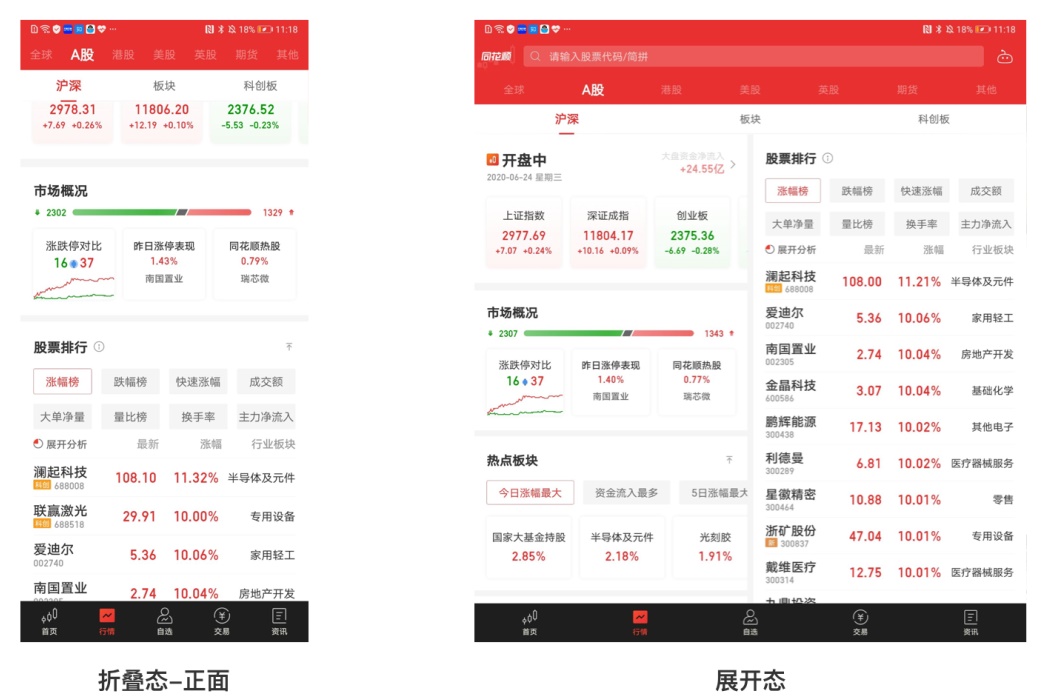
而在「行情」Tab的内容呈现上,利用折叠屏的大屏优势可以看出在大屏的显示上把单屏显示内容部分的「股票排行」放在了屏幕的右侧,可以实现一边看大盘趋势,一遍看股票详情排行榜,边看边分析同时进行,提高了浏览的效率。
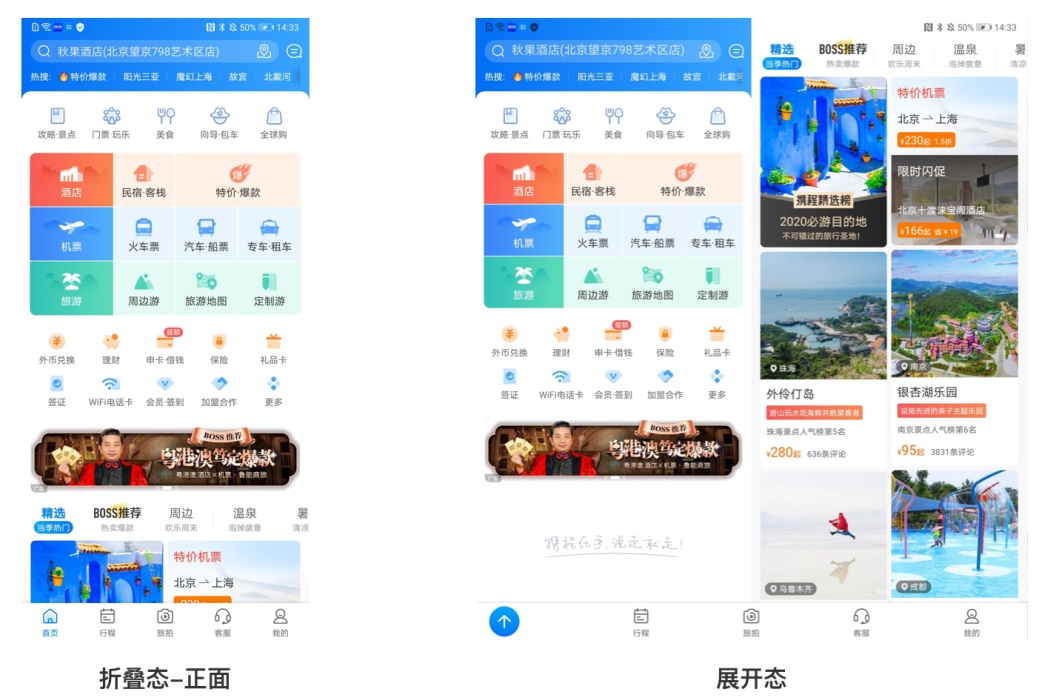
旅游类-携程
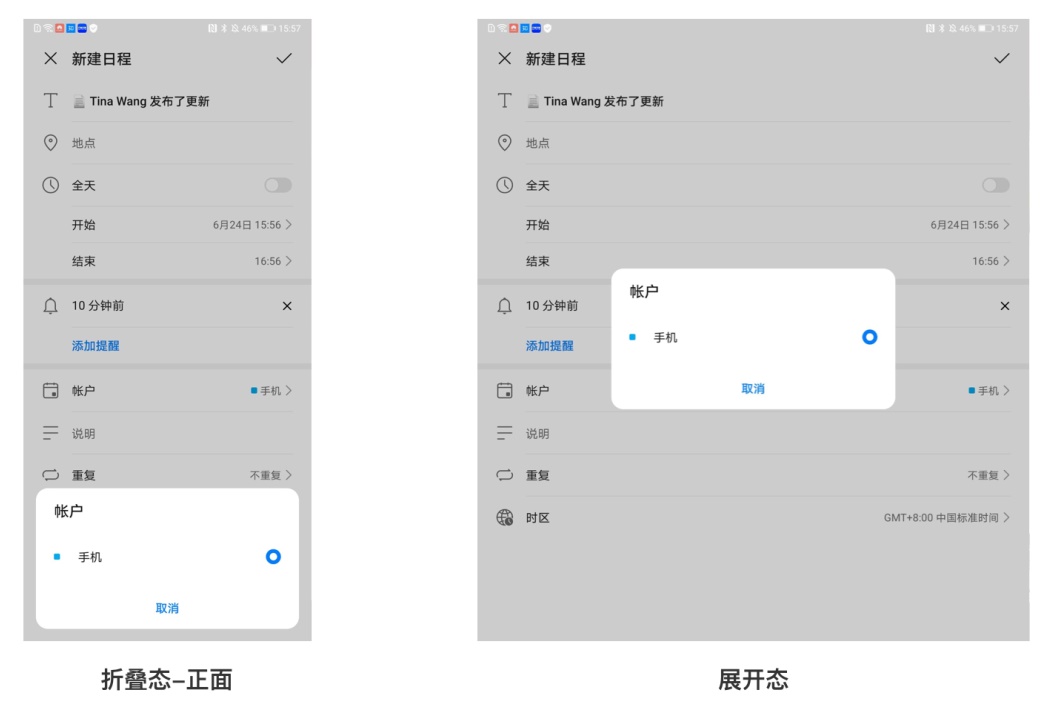
3. 折叠屏交互细节分析弹窗逻辑清晰 在单屏显示时为了方便大屏操作,很多交互中都把浮层交互置于底部更方便操作区,而当展开后,画面进行扩展屏幕加大尺寸,此时如果浮层自动缩放拉长,则画面显得不够友好和美观,比如一样就有2个标题字在左侧,数字在右侧,视觉的连贯性也不强,所以把浮层置于画面中间,很好的解决了这个问题,因为大屏需要两只手来共同操作:
画面调节 当你同时双屏显示时,画面中间会出现拖动屏幕的bar,你可以通过拖动来调节显示笔记,消除不需要的屏幕内容:
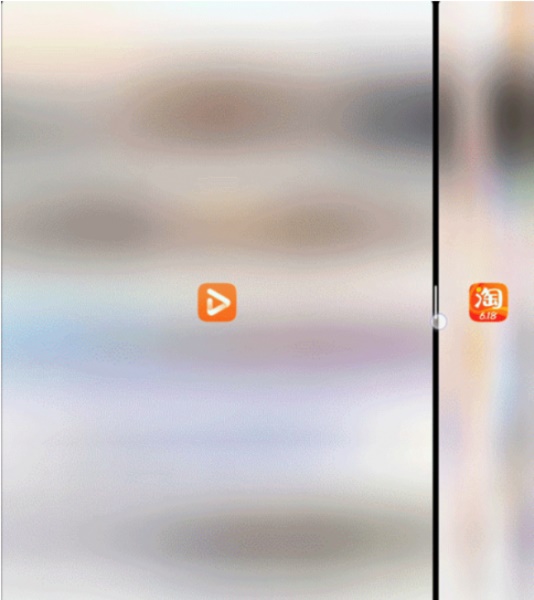
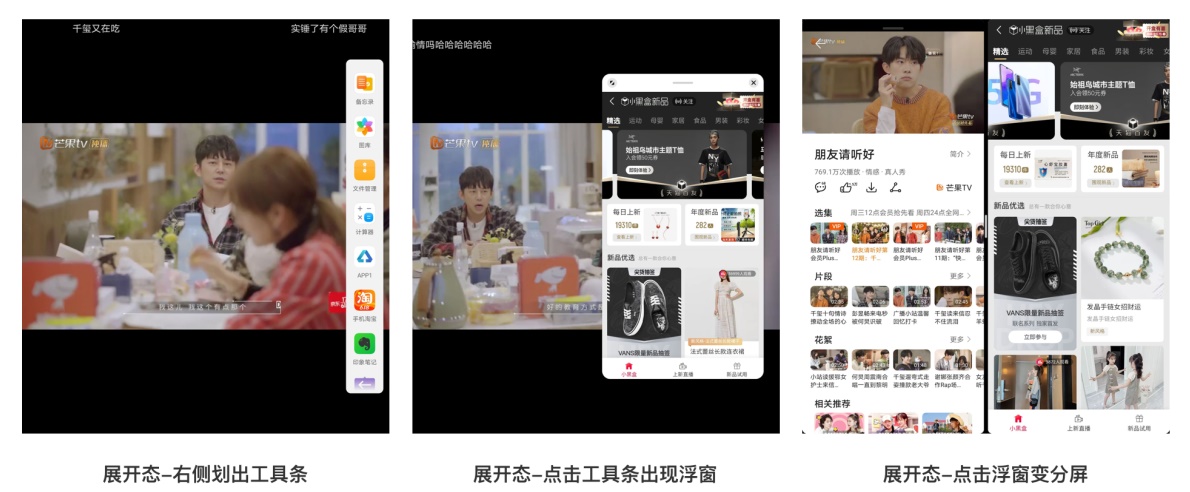
侧边栏快捷入口 在华为的屏幕右侧隐藏着一个快捷调用的Bar,能够在你沉浸式体验的时候,「从右侧边距向左滑动出现」快捷入口,它可以以浮窗的形式出现在屏幕最上方,也可以拖动快捷入口中的应用和现有屏幕形成双屏显示,比如你在看你喜爱的综艺节目时,你还想和你的朋友聊天不退出全屏,这个时候用起来是很爽的交互;场景二是当你在看视频时,还有逛逛天猫这个时候,折叠屏的优势就会显现出来,不会因为屏幕小而被打断
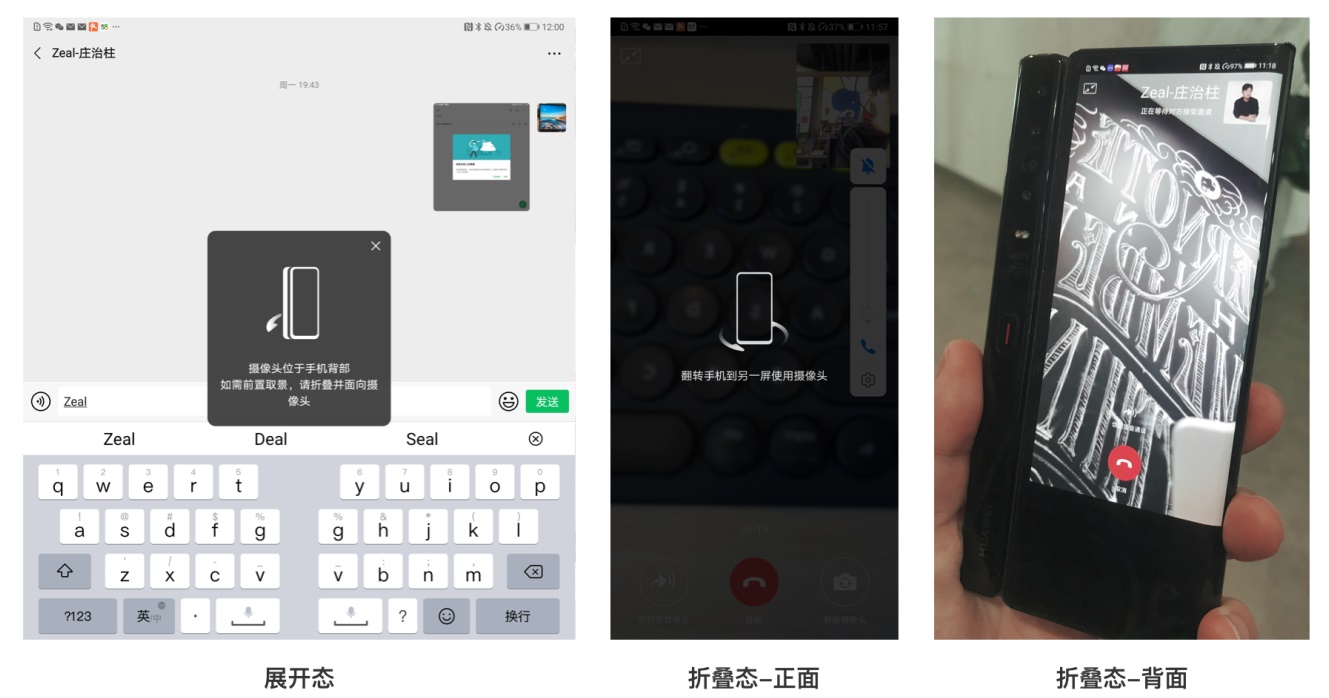
折叠屏-背面屏 当你需要使用折叠屏的背面屏时,需要点击工具「镜子」画面就会反转到手机的背面,此时可以利用小屏幕进行操作。 因为华为折叠屏的摄像头在手机的背面,所以如果需要和你的朋友视频聊天时,背面屏的使用还是很高频的。
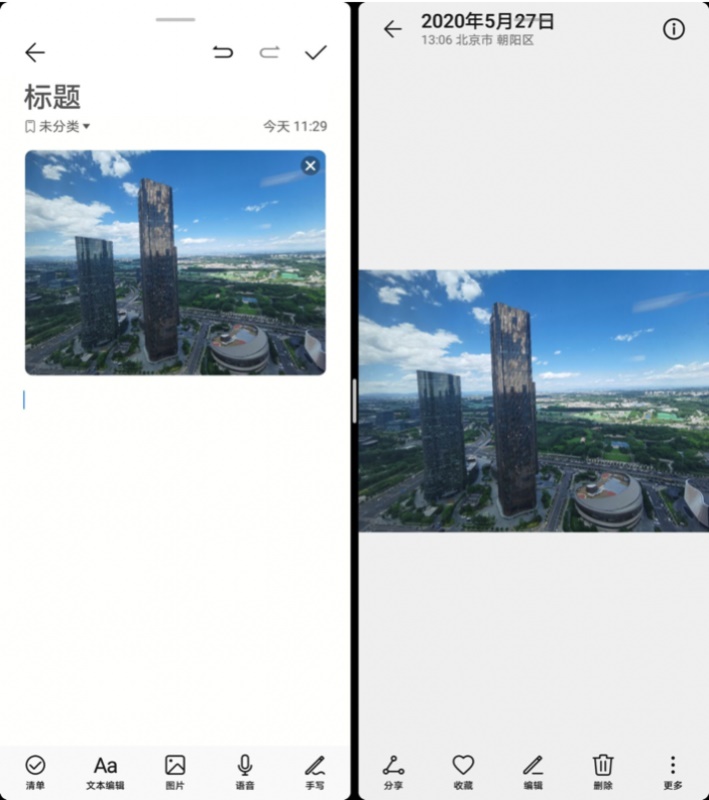
高效办公和学习 折叠屏能够使得画面分配,这个场景当你在工作和学习的时候,存储和记录变成了一件很高效的事情,你可以一边读文章,一边在你的印象笔记里记录你的知识点:
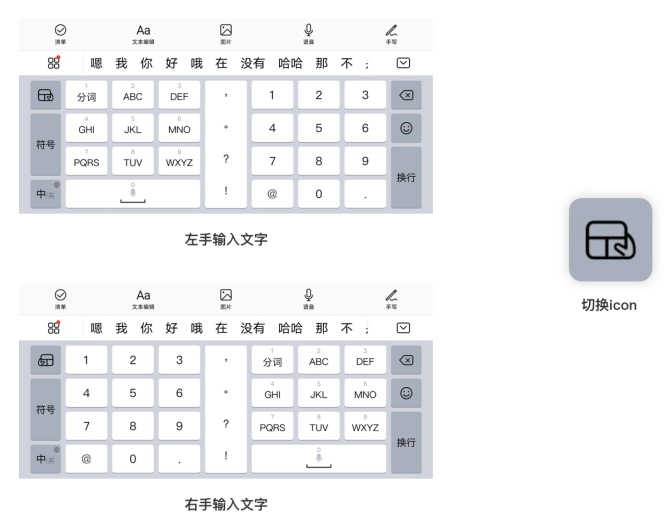
折叠屏键盘 折叠屏的屏幕因为尺寸变大后,输入文字就成了一个新的交互难点。 华为折叠屏键盘有一个特别好的交互点,就是可以切换键盘的左右,方便左右手不同习惯手势的用户书写。
拖拽内容 当你在编辑文章的场景中的时候,希望调用本地相册中的图片,除了选择原有的添加图片的入口功能之外,在折叠屏中,你还可以选择拖拽,没错,就是你能够把你希望的图片直接拖拽过来,是不是很神奇:
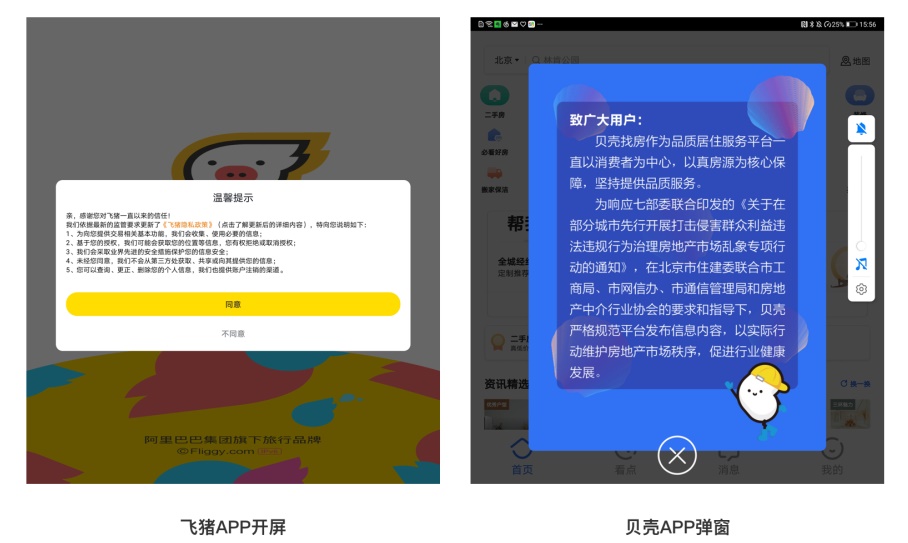
折叠屏的适配问题 华为折叠屏是2020年3月刚刚上市,所以还有很多产品没有适配的,我们也来看下没有适配的产品,比如有些产品的界面变形或者有效内容信息被裁切,或者没有很好利用大屏的优势呈现内容、弹窗充满屏幕等等 飞猪APP的开屏被拉伸变形严重、贝壳APP的弹窗在屏幕中的比例问题:
饿了么APP图标过大,一屏中承载的有效信息较少,图片被拉伸等问题:
网易新闻的开屏在这种折叠屏的适配上直接把一些内容进行了裁切,比如左上角的「京东618周年庆」,底部的「京东搜索栏」信息:
视频聊天体验 华为折叠屏使用不太流畅的一点在于摄像头的位置问题,举个栗子,如果你想在手机展开时或者手机折叠的「正面」视频聊天是不可能的,你必须用手机的小屏幕的一面即「背面/反面」来进行视频通话,因为只有背面屏才有摄像头,如果你想边操作其他应用,边视频聊天,实现不了的,必须把手机翻过来:
总结思考折叠屏的出现,带给设计师们更多的设计要求和新的交互逻辑的思考,不论像市场中推断的那样,折叠屏是不是手机未来的趋势,但多多少少的影响着我们的界面设计。 不论是哪种折叠屏,对用户来说新增了一块可折叠的屏幕,使得1+1大于2,手机变平板。UI和UX设计师们需要考虑折叠屏在展开态不仅仅在单屏页面中呈现内容,而是也可以同时呈现不同页面的内容,带来一种新的操作体验。 折叠屏特点是可以放大显示的屏幕面积,满足游戏和高清视频的需求;又能轻松的折叠装入口袋中更加便携,这将会是可期待的应用市场。 折叠屏未来可能成为越来越复杂的展现平台,给设计师们的挑战会越来越多,折叠屏的交互还有很多可发掘和改善的地方,期待更加多样的折叠屏以及折叠屏交互方式的出现。 声明:文章中配图仅供设计师学习之用,如有图片侵权或者其他问题,请联系删除,谢谢。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论