大厂出品!帮你快速学会组件化思维的设计流程

扫一扫 
扫一扫 
扫一扫 
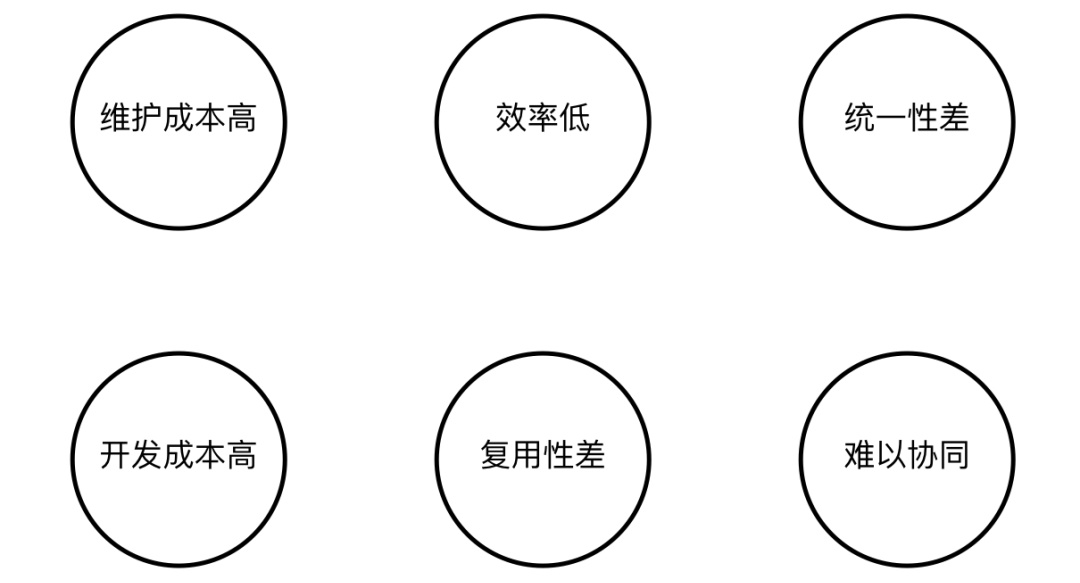
扫一扫 编辑导读:组件化思维是设计师必备的技能之一,如何搭建组件库和设计规范更是设计师应该掌握的。本文作者从自身工作经验出发,对组件化思维的设计流程进行了分析总结,供大家一同参考和学习。 当我们进入一个成熟的设计团队,团队文档中都会有组件库和对应的设计规范。 组件库是当设计师遇到同一类组件设计场景时,可复用,避免造新的样式。这样既减少设计和开发的时间成本,同时增强产品的统一性,避免多样式给用户带来认知障碍。 设计规范是指导团队组员组件使用的规则和项目设计的指导原则。 无组件化的问题设计团队在做项目的过程中,如果没有组件化时,那么会遇到维护成本高、效率低、统一性差、开发成本高、复用性差和难以协同等6大问题。
组件化的好处当团队在做项目时,有组件化的好处有:统一性、高效性和延续性。
统一性:
高效性:
延续性:
组件化支撑的设计理论组件化所支撑设计理念是原子设计。 原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。 原子:设计系统的最小单位。原子包括调色板,分割线,字体,单个元素(即标题,段落,按钮等)这些元素有个特点就是最小元素不可再切割,如下图。
分子:通过多个原子组合而成,作为一个单元组成UI元素的一个组件,如下图。
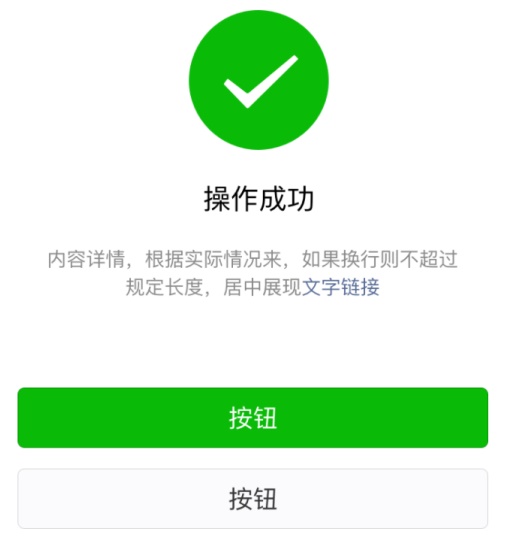
组织:通过多个分子组合而成,我们可以构建更复杂但可重复的组织。组织是组成模板的主要组成部分,如下图。
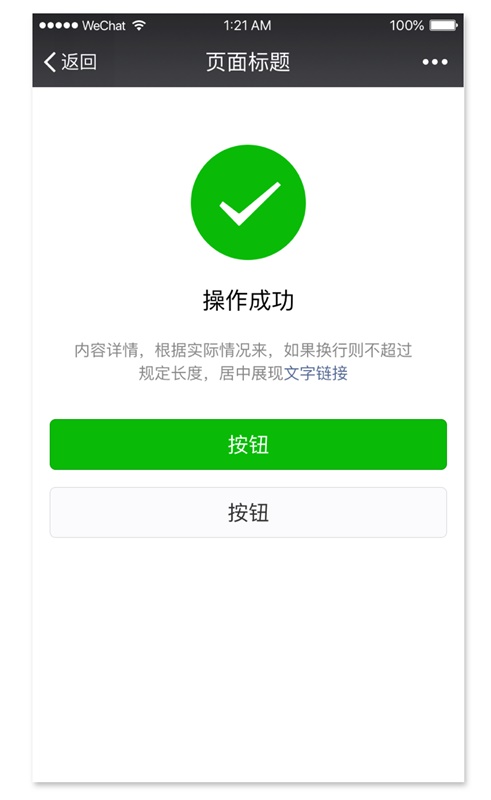
模板:通过多个组织组合而成。是页面的基础架构。将以上元素进行排版,将原子,分子,组织进行排版成最终的模板,如下图。
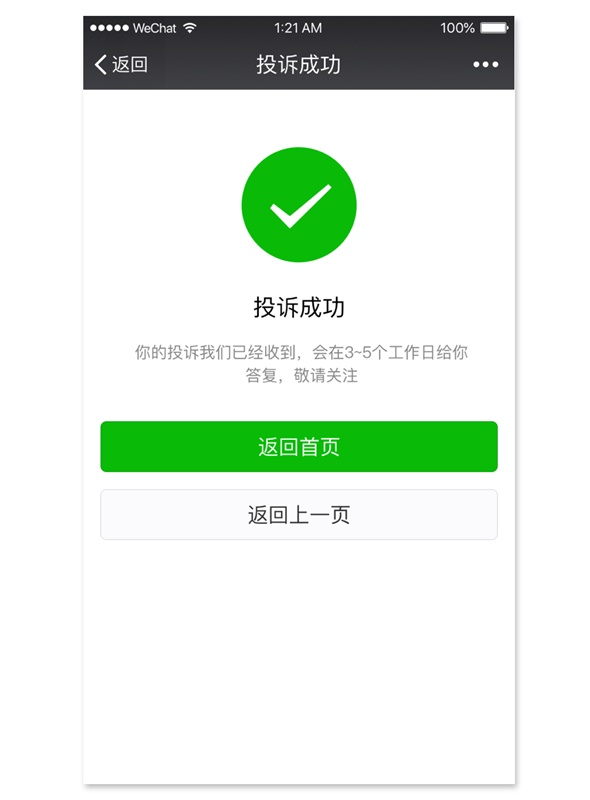
页面:将实际内容(图片、文章等)套件在特定模板,每个页面由将实际内容(图片、文章等)模板修改而成,如下图。
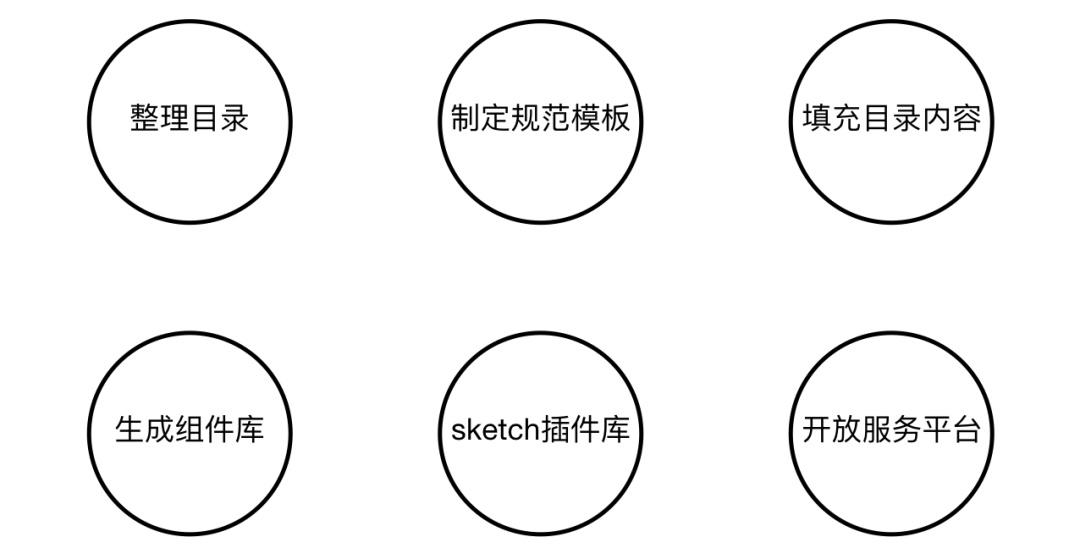
如何搭建组件化组件化什么时候开始做? 一种情况是产品立项前就开始组件化,在产品0到1之前,拥有一套组件和设计规范。设计师可以从以前项目的组件库和设计规范直接套用并修改,这样项目前期设计做起来更加方便且省时省力少挖坑。 另一种情况是产品经历过0到1后,产品趋于成熟,这个时候开始做组件化。组件化搭建最多会有六个步骤,分别为:整理目录、制定规范模板、填充目录内容、生成组件库、sketch插件库和开发服务平台。
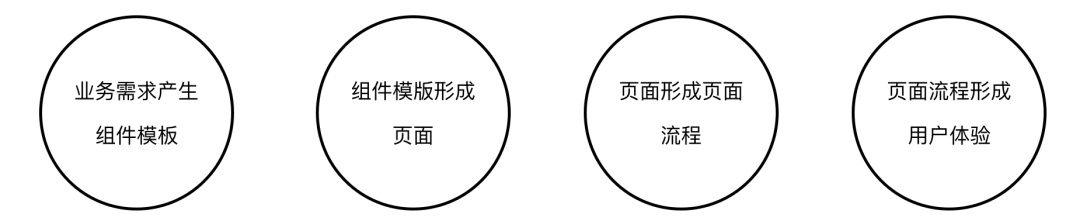
整理目录:将线上的产品的组件进行梳理并做分组,形成一个组件目录。制定规范模板:以一个典型的组件为例,制定组件内容规范模板。里面包含组件的定义、组件的几种类型、组件的标注、组件的交互规范和组件的极限情况等。 填充目录内容:按照制定的规范模板,将每个组件的内容进行填充完成,形成一套完整的设计规范。 生成组件库:将设计规范里面的组件样式单独抽离出来,生成完整的组件库。 sketch插件库:如果有前端支持,可以将sketch组件库开发成对应的插件,这样设计师可以更方便的使用和实时更新。 开放服务平台:有前端开发资源支持的话,可以将组件进行代码封装。移动端或PC端都可以做组件开发平台。 如何使用组件化当团队搭建完成组件化之后,接下来就是成员间的使用,这一过程有业务需求产生组件模板、组件模版形成页面、页面形成页面流程和页面流程形成用户体验。
后记以上就是关于组件化思维设计流程的基本内容,如果你想了解更多内容可以在留言区留言。 欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论