切换开关后,是否还需要通过文案说明状态?

扫一扫 
扫一扫 
扫一扫 
扫一扫 背景问题来自一次旁听:开关状态切换前后,除了开关控件的UI状态,开关说明是否应该也有反馈差异?我觉得还挺有意思的。 小L:开关打开和关闭可以通过开关控件的UI反馈,所以开启前后说明文案没有差别也不会让用户不理解. 小W:开关打开前后说明文案没有差异,只通过UI状态反馈真的已经让用户清楚的知道开启的状态吗?
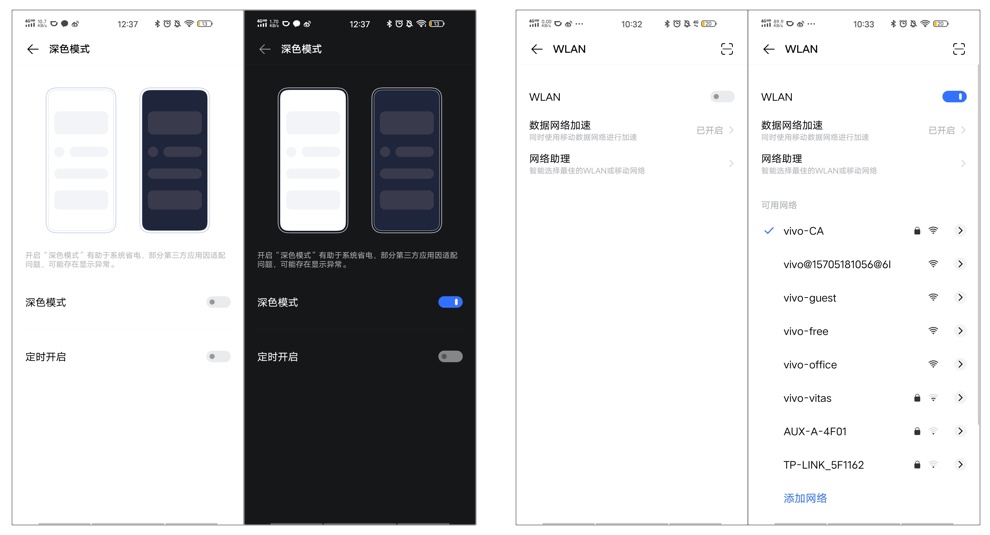
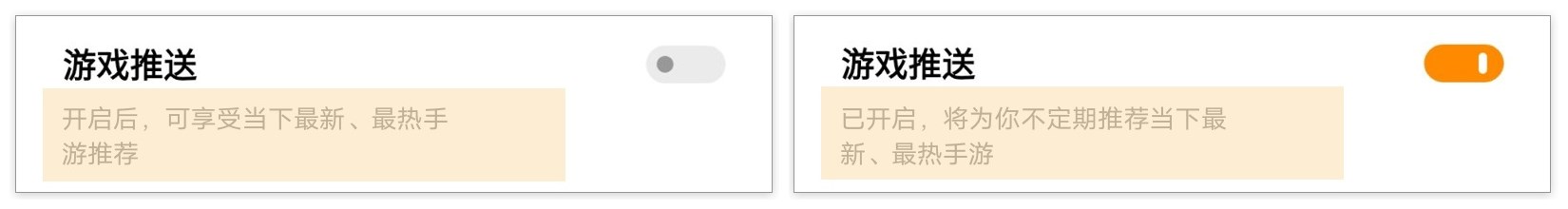
△ 开关状态切换开关说明的无差别反馈 那么为了更好的帮助用户理解开关操作生效与否,开关状态切换还需不需要额外的反馈,如我们讨论中的开关说明是否还需要差异反馈? 思考我们查阅了material design规范,并根据收集到的开关控件使用的关键2个关键点寻找解决方案。 1. 开关控件的交互需立即生效。实际状态有所延迟时应显示处理状态 基于这个关键点,我们走查了一些APP发现有这样的共性:直观感受到操作后立即生效的效果,一般不会再设计额外反馈。
△ vivo手机深色模式和WiFi设置页 2. 开关控件的文本需帮助用户理解「开关控制的选项含义」及其「所处的状态」。这里的文本包含开关名称和开关说明 基于这个关键点,我们也走查了一些APP发现:当开关名称足够简单清晰且无歧义的描述了开关控制代表的含义及所处状态,一般也不再设计额外的反馈。
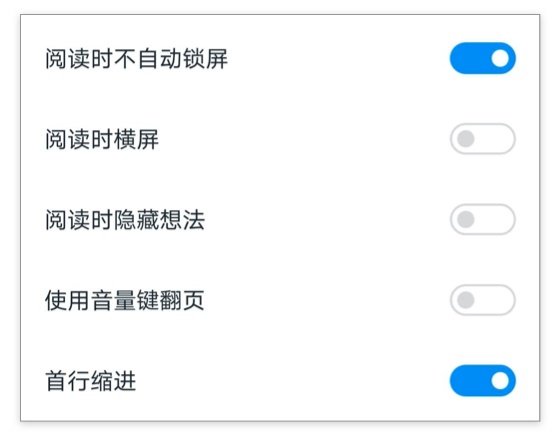
△ 微信读书截图 基于以上分析,我们发现开关控件是否需要额外反馈的问题本质其实是需要先思考是否能让用户感受到立即生效。如果不能,则设计应该提供反馈以帮助用户理解开关控制代表的含义及其所处的状态说明。 延伸那么开关状态切换的反馈方式如何设计? 1. 利用开关说明做切换反馈上文所述,material design描述中,文本的作用是帮助用户理解「开关控制的选项含义」及其「所处的状态」。官方定义中文本不区分开关名称和开关说明,统一叫做文本。那么为了更好的使用户理解语义,也就不难明白为什么一些产品只有开关名称没有说明,有些则是二者都有。可能实际应用中,设计师可以根据开关选项所代表的含义复杂程度,有时仅显示开关名称,有时需要显示开关说明。 以此为标准,我们的设计案例中,开关说明缺失了所处状态的含义说明。(开启前后说明无变化)
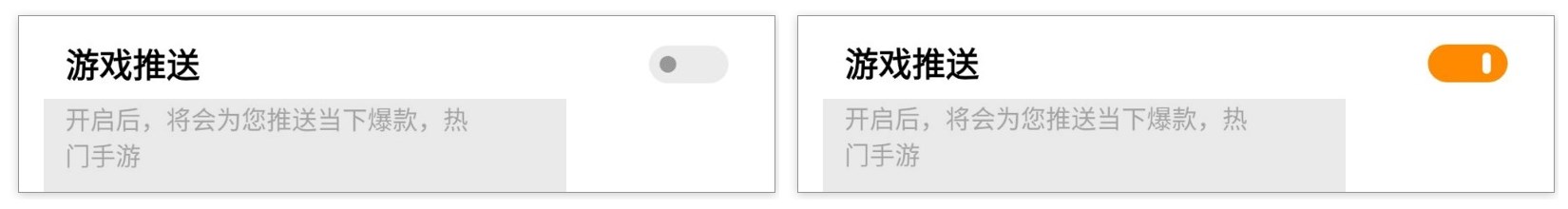
△ 旧版方案 YY方案A: 按照规范定义,描述状态。关闭时:未开启,无法享受当下最新、最热的手游推荐;开启时:已开启,将为你不定期推荐当下最新、最热手游。
△ YY方案A #But.. 通过文本说明做反馈在实际的应用中更灵活:增加业务诉求的考虑。未开启时,不描述负面信息而是展示利益点,吸引用户开启。以美团外卖为例:
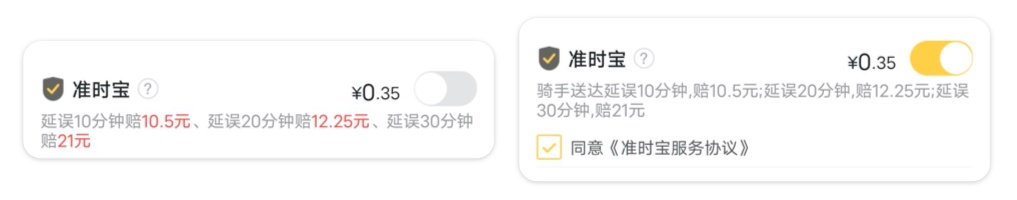
△ 美团外卖截图 YY方案B: 增加业务侧考虑,描述开启后的正向结果。关闭时:开启后,可享受当下最新、最热手游推荐;开启时:已开启,将为你推荐当下最新、最热手游。
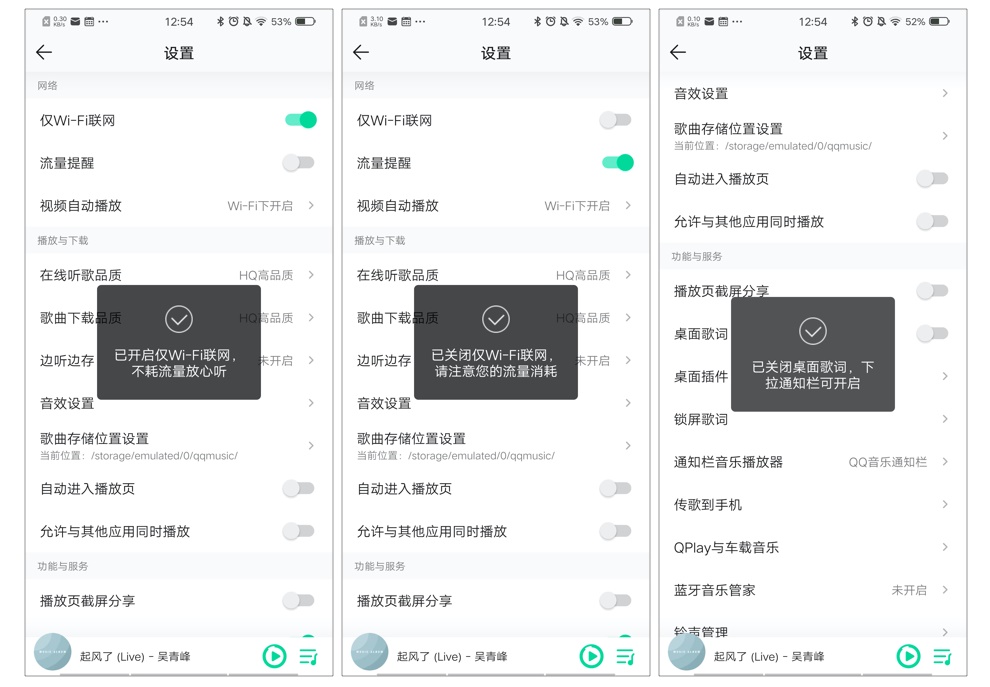
△ YY方案B 2. 其他切换反馈方式日常使用其他产品时除了上述通过文本说明反馈还可以使用toast和dialog的方式进行反馈。但这两种方式都相比文本说明有不同强度的提升。 toast。立即生效后的效果需要强化说明。
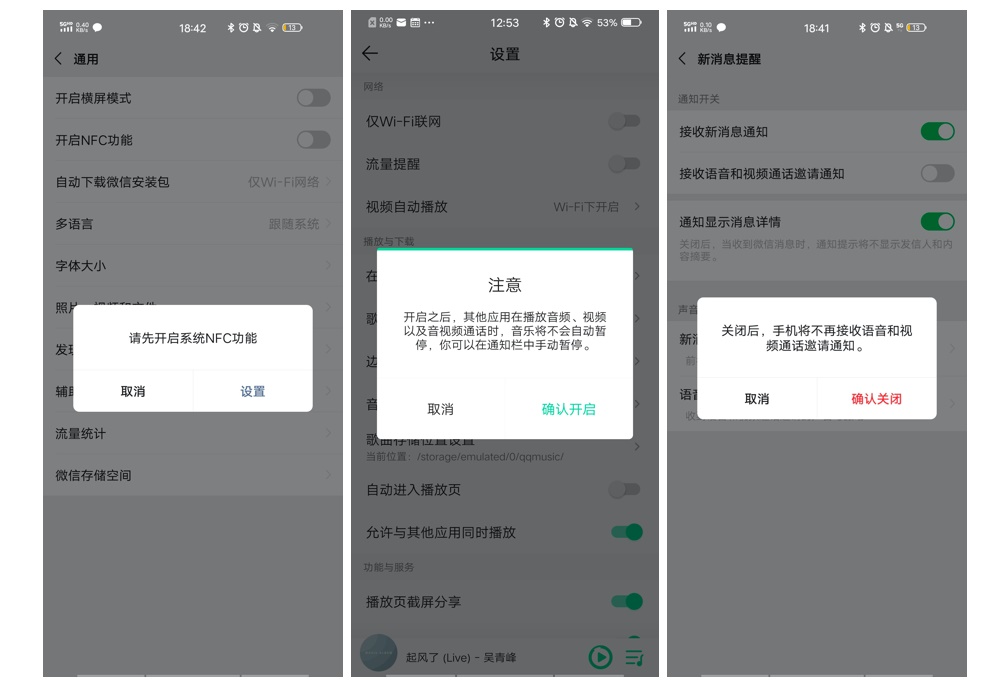
△ QQ音乐截图 dialog。立即生效前有必要操作(授权等),或是,立即生效前有必要告知(风险等)。
△ 微信&QQ音乐截图 总结开关设计的两个思考: 1. 开关状态切换是否需要额外的反馈设计? 判断用户是否可以感受到操作后立即生效的效果;判断开关文本是否足够简单清晰且无歧义的描述开关控制的含义及状态。 2. 开关状态切换的反馈方式如何设计? 利用开关说明做切换反馈。也可以依据期望提醒强度的选择是否使用toast或者dialog的方式进行反馈。 更多关于开关的深度教学: 专业交互干货!单选、复选、开关应该如何使用?@围脖上的嘟嘟王子 :今天来探讨工作中遇到的一个问题:单选、复选、开关。 阅读文章 >欢迎关注作者微信公众号:「VMIC UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论