通知设计需要掌握哪些原则?来看这份全面指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 通知设计是双向的,关键是要保持适当的平衡。 通知设计处在产品的外围,所以设计师倾向于将通知设计留到最后。 但它帮助用户实现目标的体验,产品设计过程中尽早处理通知设计将产生更好的结果,一起来看看如何深度执行通知设计。 通知设计的基本原则进行通知设计时,需要牢记的基本设计原则是它必须协助(而不是阻碍)用户执行操作。 通知的形式取决于以下几个关键因素:
一个设计良好的通知模型会考虑到可访问性,并具有适应不同语言的灵活性。所以要求通知的样式和行为必须清晰、简明和易用。 通知设计的目是什么?通知在产品可用性方面有至关重要的功能。人机交互学博士尼尔森发表的「十大可用性原则」中,第一条是状态可见性原则。
通知设计是产品UX的重要组成部分,如果没有通知和反馈,就好比驾驶一辆没有仪表盘的汽车。 汽车仪表盘上布满了仪表、图标和指示灯,这样设计的目的是提高汽车操作系统的可见性,并确保安全可靠的操作性。
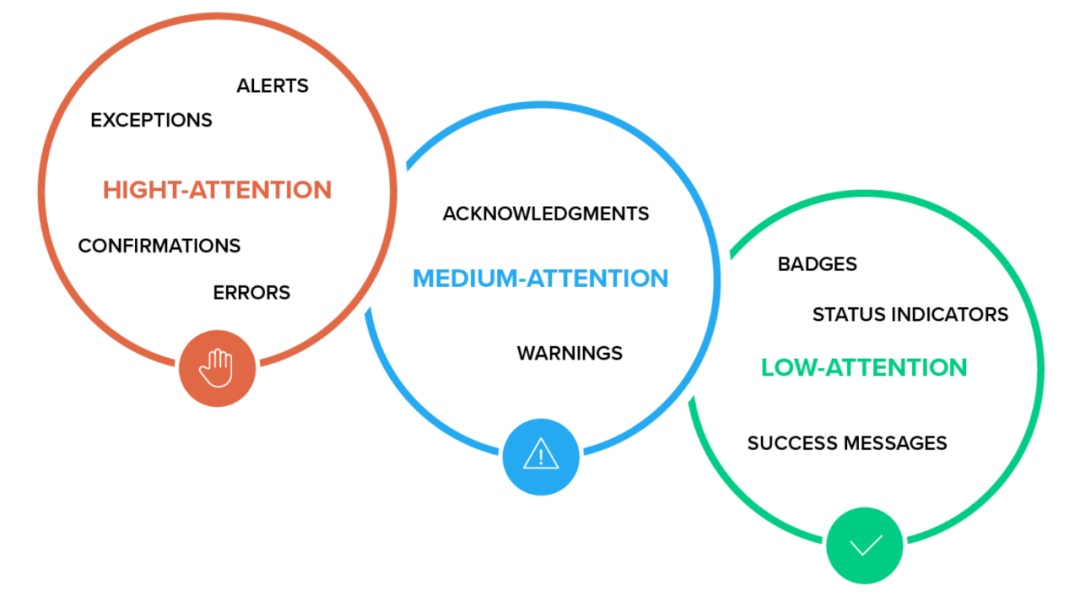
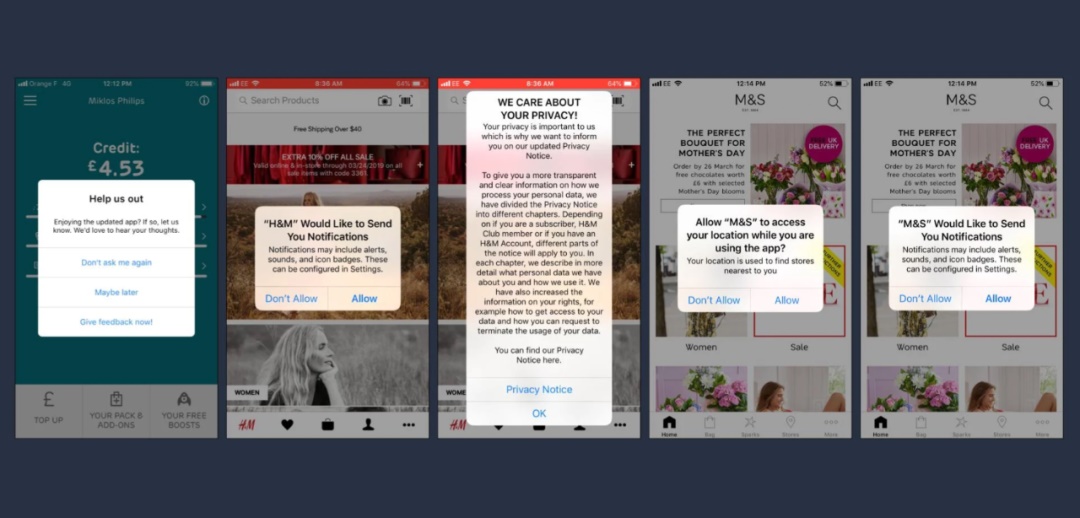
当我们开车时,仪表盘会发出有关发动机温度、机油、刹车、安全气囊等一系列的通知,使我们随时了解情况。转弯时转向灯会闪烁,同时伴随着咔哒声,这两者都为我们提供了反馈。 App产品与仪表盘的工作原理相同。系统状态和反馈的可见性是基础,而可用性是优秀用户体验的基石。 更多尼尔森设计原则: 以B端产品Teambition为例,回顾和理解尼尔森10大可用性原则Jakob Nielson(雅各布·尼尔森)是可用性领域的顶级专家,他提出的10大可用性原则(10 Usability Heuristics),被广泛运用于人机交互的各个领域 [1]。 阅读文章 >建立灵活的通知模型向用户发送一定数量的通知是一种平衡行为。而过度发送会带来风险,产品可能会得到很多负面反馈,或者会让用户疏远甚至放弃使用。 因此,设计师需要仔细考虑产品的交互,只发送具有明确目的的消息。另外让用户灵活地关闭所有或部分通知也是一个好主意。 通知设计首先分为三个级别:高关注度、中关注度和低关注度。然后再通过这三个级别中的特定属性进一步定义通知的类型。
下面是一个可参照的列表,通知的类型将根据产品、用例和其他变量而有所不同: 高关注度
中关注度
低关注度
通知设计需要注意的问题要设计具有出色用户体验的产品,设计师需要列出所有可能用到的通知清单。 有了清单,首先根据所需的关注级别和属性对通知进行分类。通知不应该具有侵入性,所以需要谨慎进行。在此过程中还要思考的一些问题:
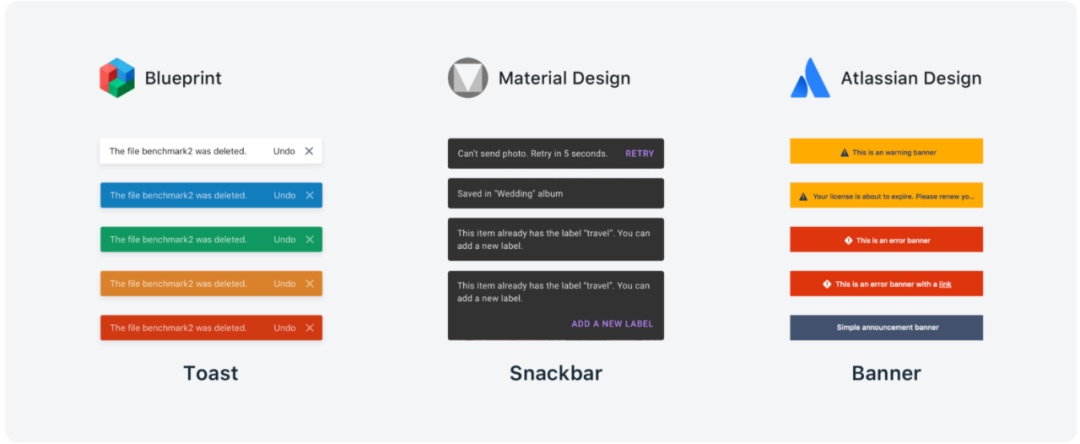
接下来确定颜色和样式,并将其放入设计系统中。在这个过程中,设计师需要考虑每个可能出现的通知类型,确保它们在所有背景上都能正确呈现。
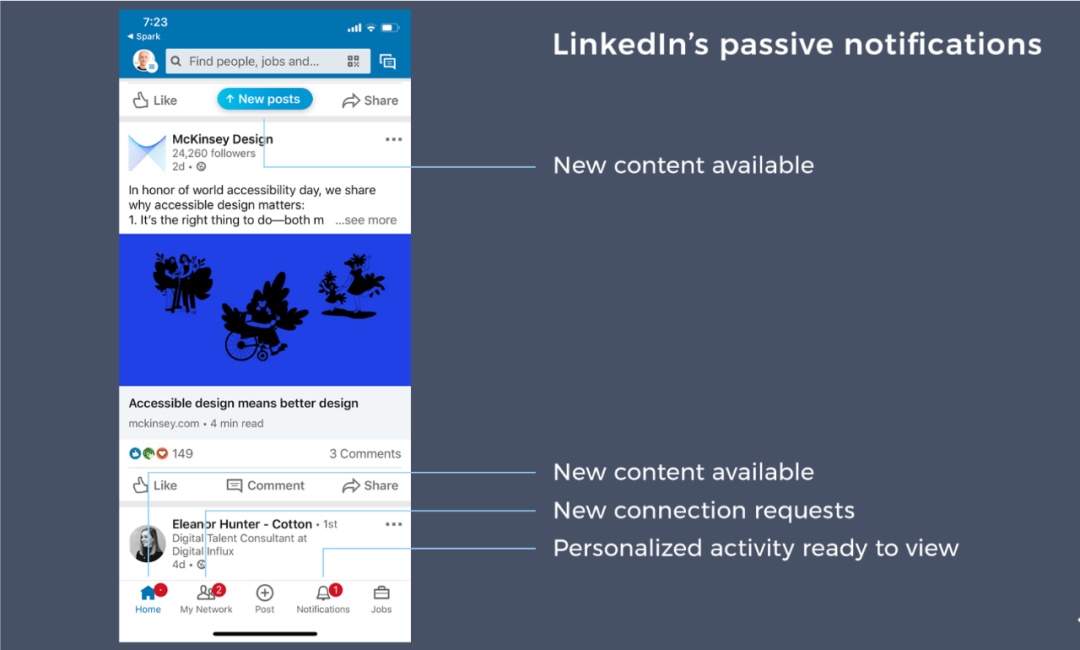
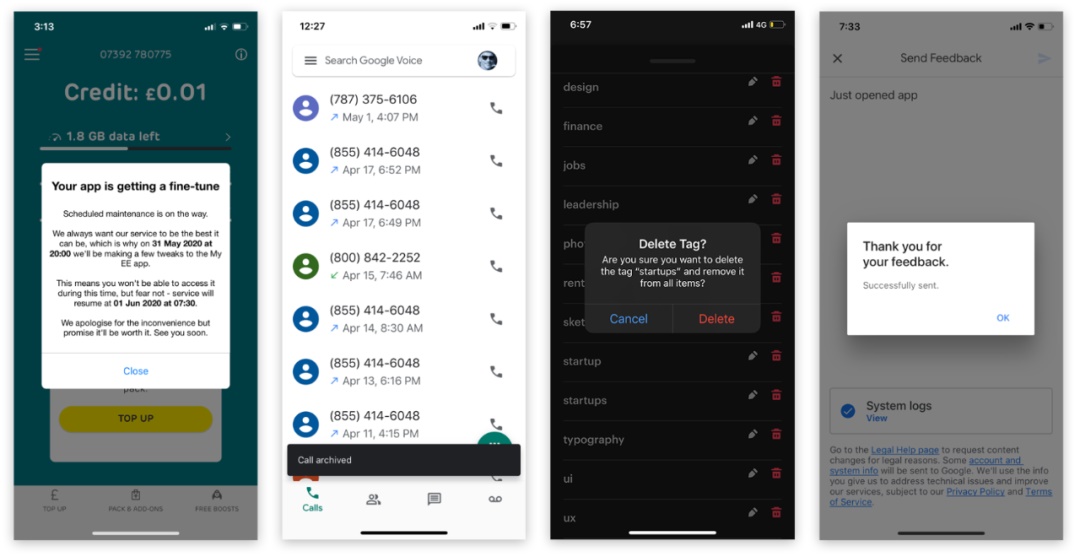
通知的位置也很关键。为了避免混淆界面,通知应该出现在UI的顶部、底部或者靠近角落。 除易读性外设计通知模型还要考虑在不同场景中许多小细节。作为全局导航的一部分,下图界面中的通知应保持可访问性。
有关定义通知行为的其他问题:
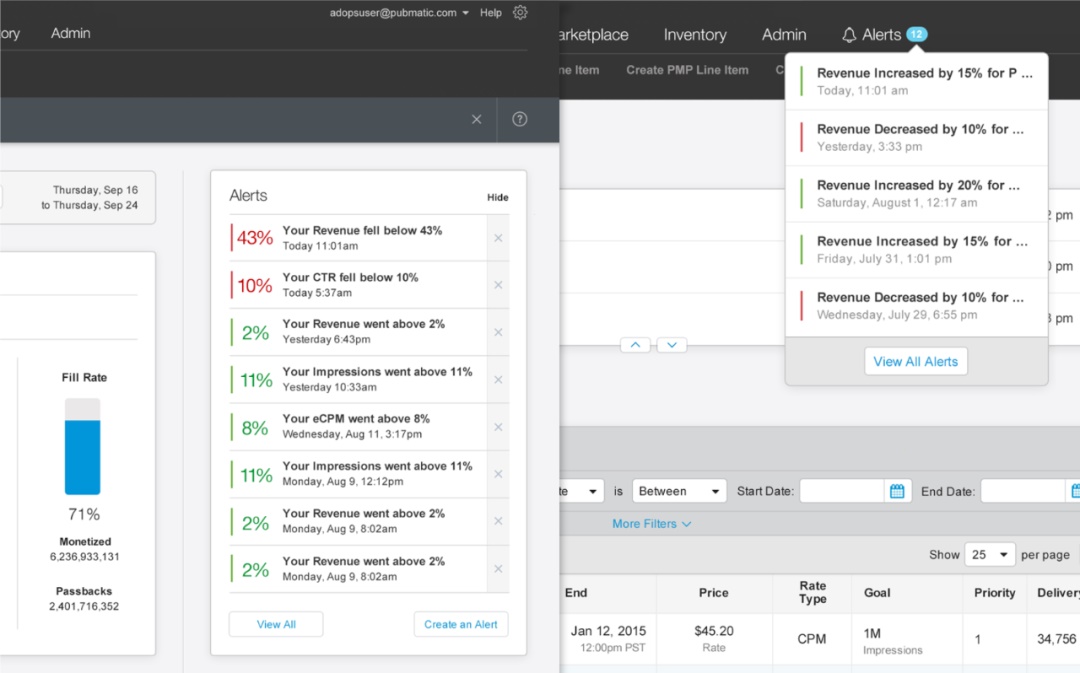
太多没必要的系统推送会让用户感到沮丧,他们可能会让通知静音甚至弃用该产品,比如令人恐惧的App小红点。
考虑一些通知的可操作性,让用户在不打开App的情况下就可以完成特定的需求,以此提高工作效率。还需要谨慎安排推送通知的时间,以免疏远用户。
打造优秀的通知设计体验遵循以下做法可以确保用户将通知视为提供价值,而不是打扰或中断,从而提高用户体验:
总结通知设计不应该被看作事后诸葛亮。了解何时以及如何使用通知对于提供良好的可用性和建立产品的一致性至关重要。 快速回顾通知设计的正确方法:
更多通知设计小技巧: 怕打扰用户?来看看怎样设计通知栏不会讨人厌你有木有过这样的经历:手机"嗡嗡"震动,点亮屏幕一看,原来是某个软件毫无要紧的通知——剧情到这,强迫症患者不得不滑下通知栏清除它,而焦急等待女神回短信的童鞋可能大失所望,继而愤怒地删了这个应用。 阅读文章 >欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论