从这3个方面,帮你大幅度提升用户的搜索体验

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,我是Clippp。今天为大家带来的文章是「搜索」设计。可能很多人认为搜索设计很简单:在主页顶部设计一个搜索框或者搜索图标,就可以完成操作。但搜索前、中、后的体验大家有没有仔细考虑过呢? 在本文中,将介绍搜索设计需要了解的内容,以及在不同App和案例中的搜索体验。 搜索前的体验搜索是产品中不可或缺的一部分,无论打开哪个App, 我们都能很快找到搜索功能。 搜索作为一个功能入口,简单的呈现方式对用户来说很重要。
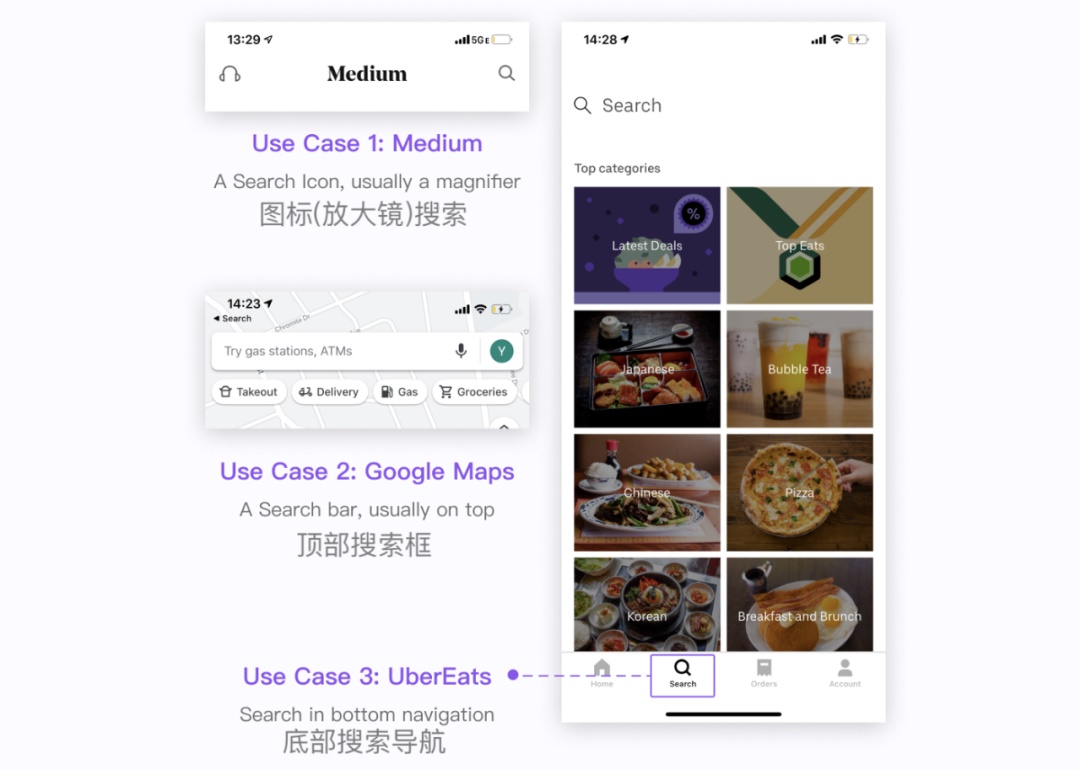
搜索设计常见的形式有3种:
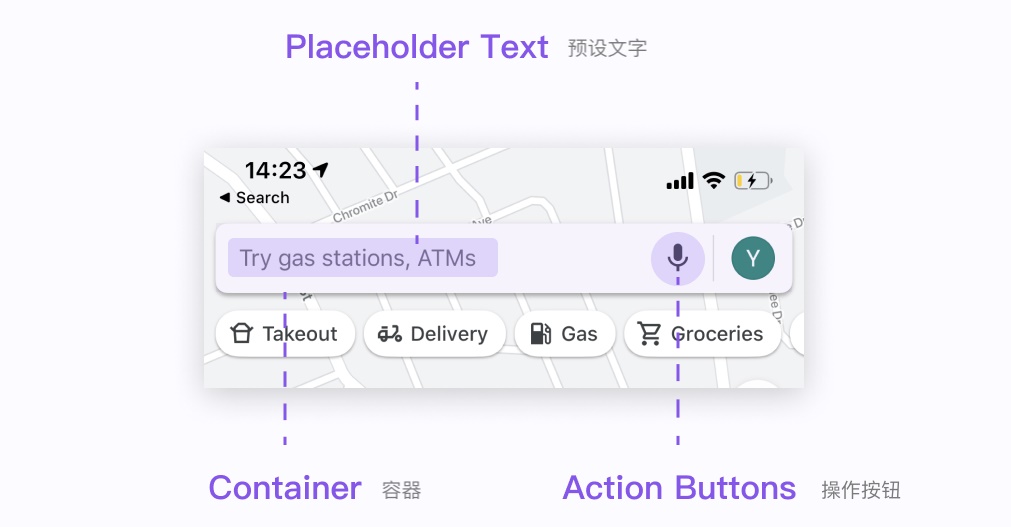
从视觉和优先程度来看,底部导航>搜索框>图标。那么每种形式的优缺点是什么,又分别在什么时候使用呢? 1. 顶部搜索框 搜索框通常位于App主页的顶部,作为一个大的触摸目标,更容易被用户发现和使用。 搜索框的组成一般包括容器、预设文字、操作按钮。
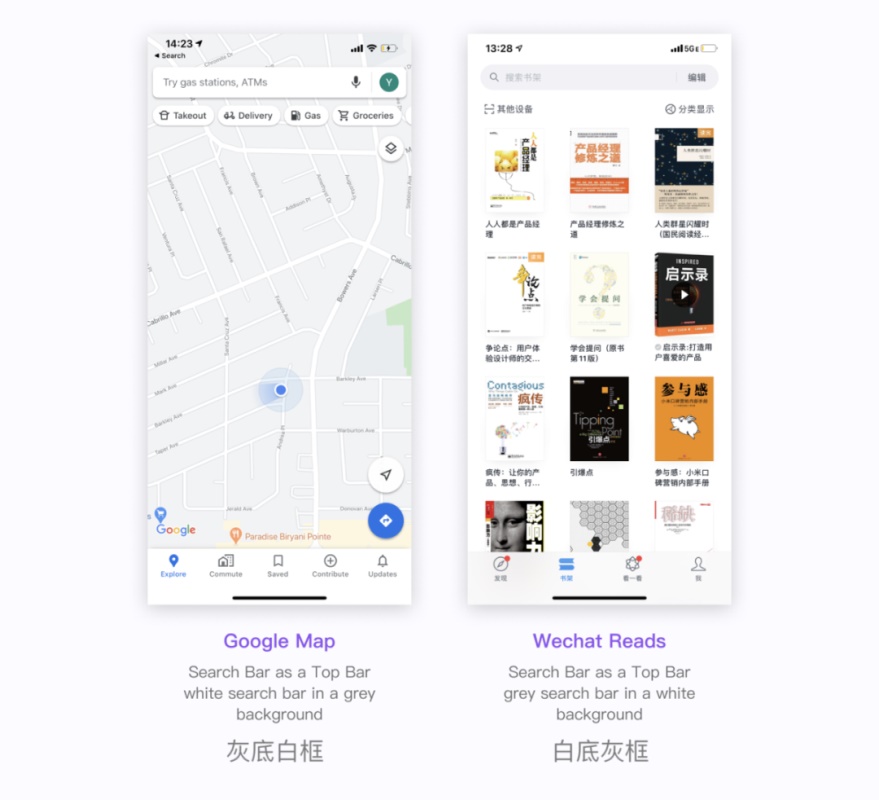
容器通常填充为白色或灰色,里面带有预设好的产品文案。但是容器什么时候用白色,什么时候用浅灰色呢?这取决于App主页的背景色。 设计准则是始终将容器的颜色与页面背景色相对比。拿谷歌地图和微信读书相比较,灰色背景下用白色的搜索框,反之亦然。
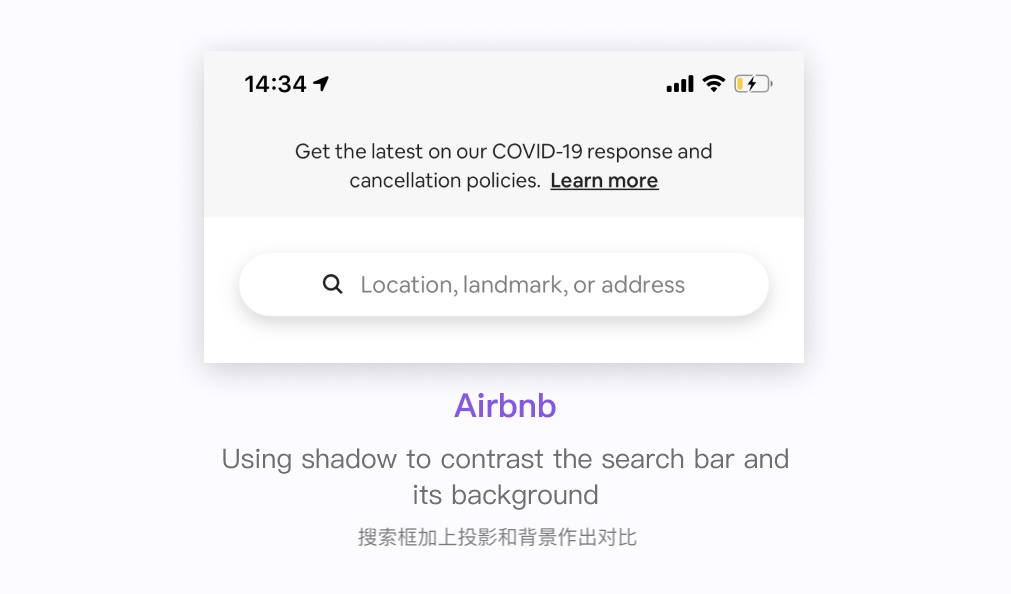
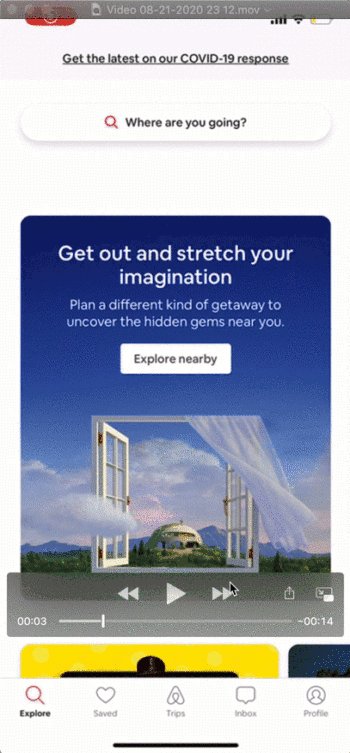
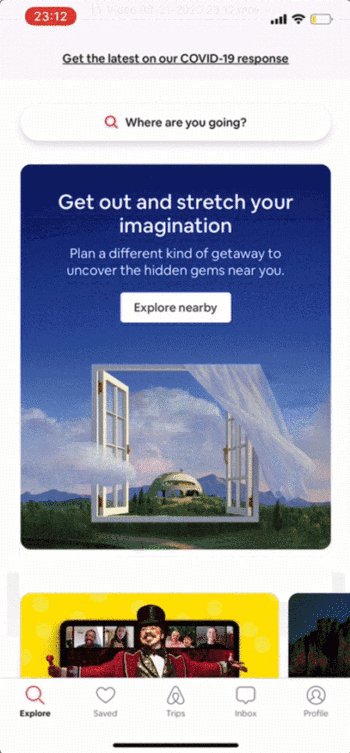
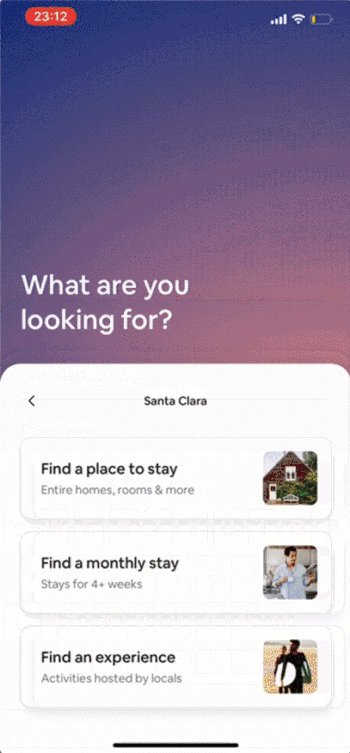
当然也有例外,Airbnb在白色背景上就有一个白色的搜索框。为什么这样设计呢? 因为它的搜索框带有阴影,能和背景作出区分,也是一种可行的设计方法。
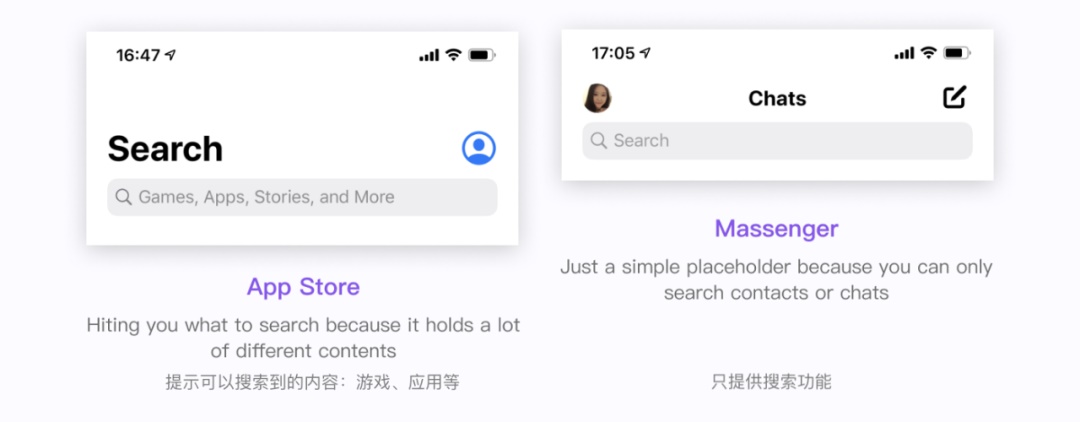
预设文字的作用是提示用户要搜索的内容或搜索方向,告诉用户可以从搜索中得到什么。 在App Store中,预设文字告诉用户可以搜索「游戏、应用、故事等」,Messenger中的预设文字只有「搜索」,为用户提供功能入口。
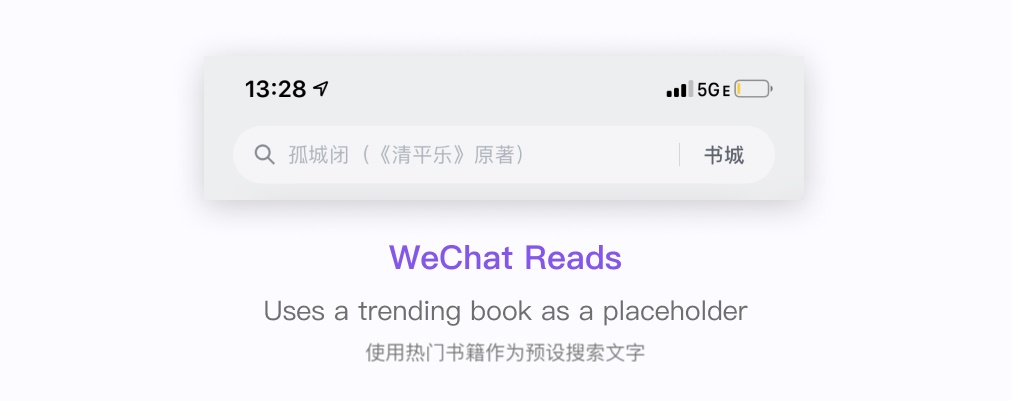
预设文字在内容浏览类App中很常见——不仅可以展示拥有的内容类别,还能结合搜索趋势来积极地推广热门内容。 比如微信读书的搜索框使用最近流行的书作为预设文字,以此提高内容的曝光率,吸引用户阅读。
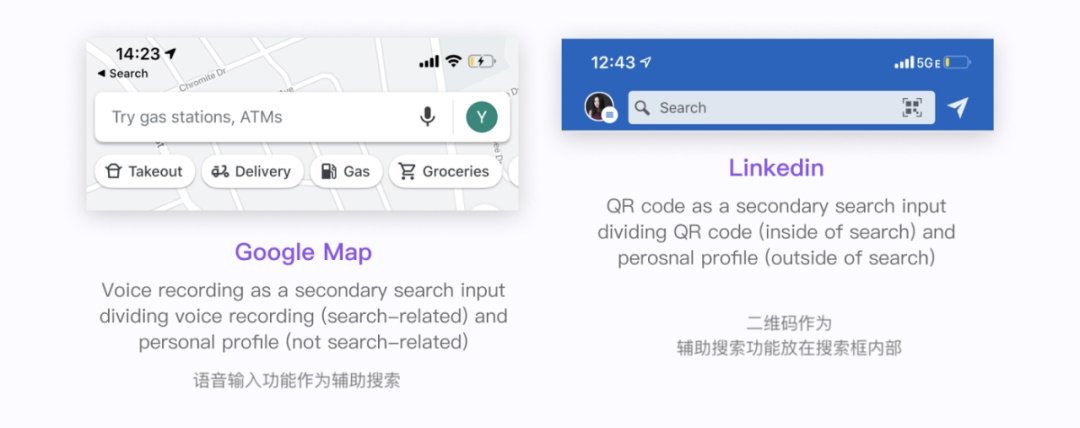
操作按钮虽然与搜索相关,但摆放的位置不固定。可能在搜索框内部,也可能在搜索框两侧。 哪些图标/文本按钮对搜索有帮助呢?最常见的是搜索框中的语音输入功能和二维码图标。
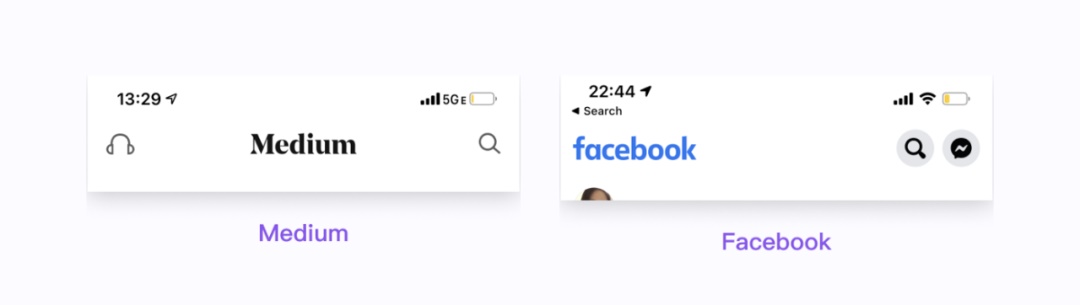
另外一个好的搜索体验的关键是能从视觉上区分与搜索相关的图标。 2. 搜索图标 如果一款产品希望用户专注于浏览内容,或者不需要频繁使用搜索,可以采用图标的样式将搜索入口放在页面顶部。 例如,在Medium上用户通常是漫无目的地浏览内容,而不是搜索特定的主题;Facebook上的用户通常只想浏览朋友的帖子,很少搜索内容。
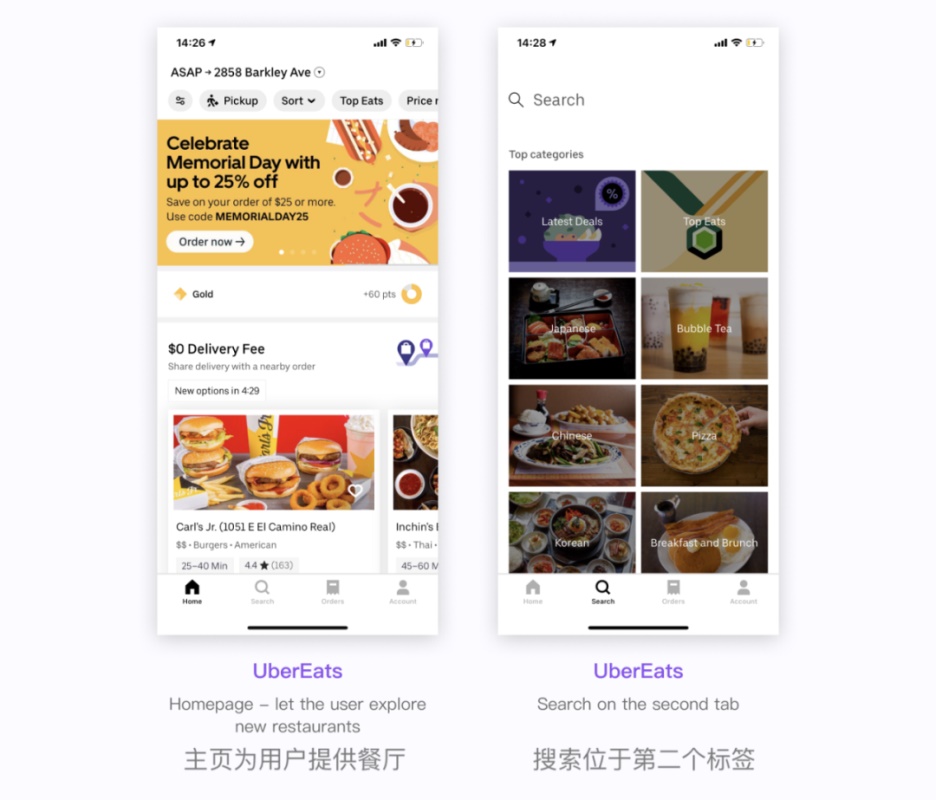
3. 底部搜索导航 与前两种形式相比,底部搜索导航离用户距离最近,更容易作为接触目标也被赋予更多的特性。 UberEats通过主页的排序和过滤,帮助用户分类感兴趣的餐厅,并将搜索作为底部导航的第二个标签,这样用户就能够不断看到和探索新餐厅。
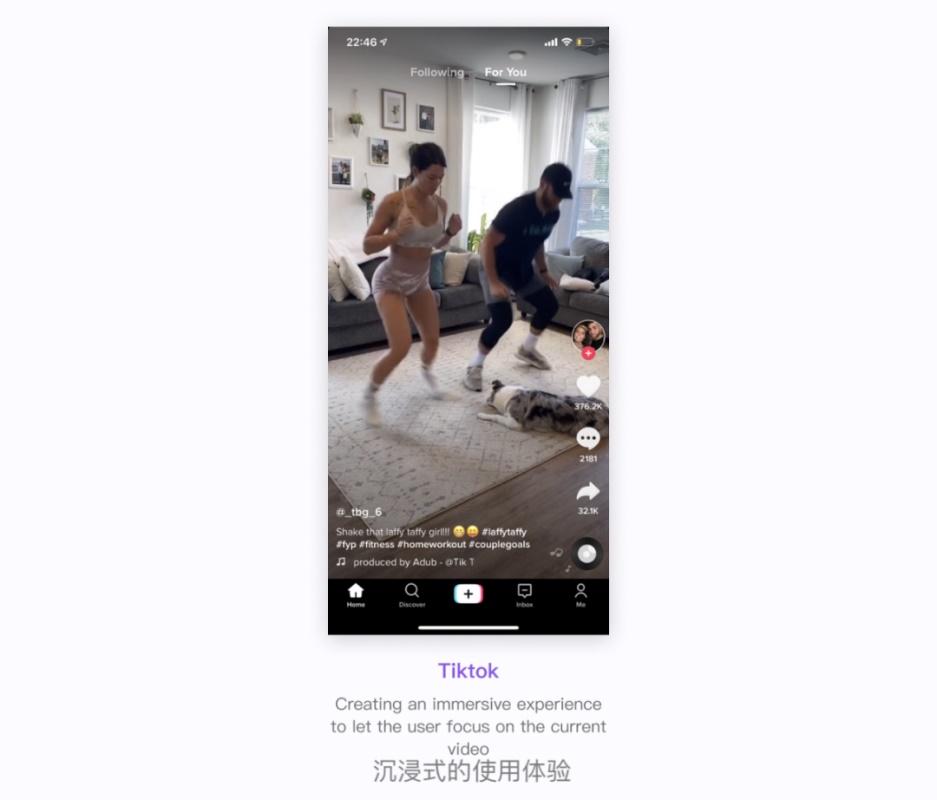
Tiktok也将搜索入口放在第二导航中,完整的首页有利于为浏览视频的用户提供沉浸式的体验。
搜索页内容展示当用户想搜索某个内容,点击搜索框之后该做什么呢?App应该如何帮助用户搜索? 用户点击搜索框时会弹出一个页面,我们将其定义为「搜索页」。搜索页的目的是让用户做好搜索的准备,对要寻找的内容进行提示,拓宽用户对要搜索的内容的看法。
弹出的搜索页帮助产品完成两个主要任务:
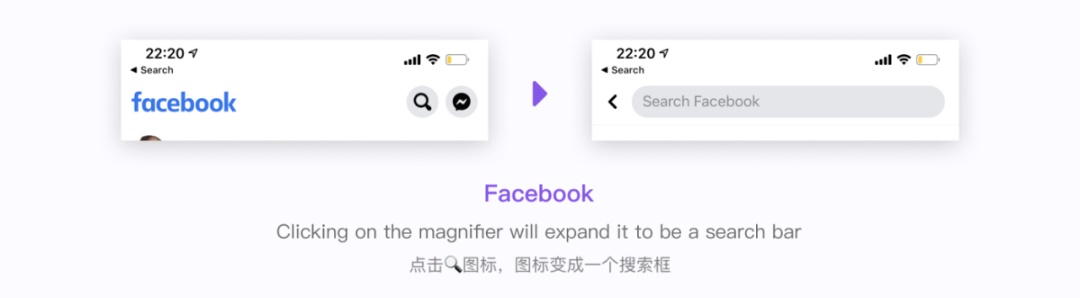
1. 视觉和交互——做好搜索的准备当我们有一个特定的搜索目标时,我们的注意力就会完全放在搜索框(或搜索图标)上,如果突然被引导到一个新的页面,可能会带来零碎的体验。 所以要把「搜索前」到「搜索页」的转换做得更自然,让用户感觉仍然在同一个页面上操作一样。点击Facebook的搜索图标,图标通过平滑的动效扩展成一个搜索框。
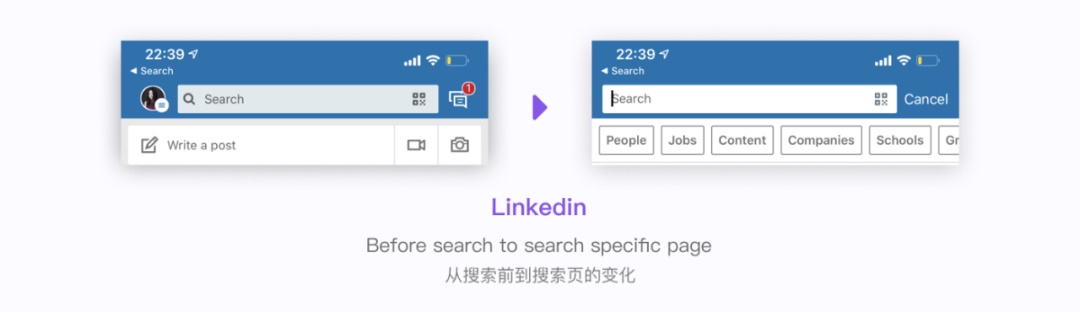
无论搜索在什么位置,显示搜索框的不同状态很重要,告诉用户「已经准备好进行搜索」。以领英为例,分析一下从搜索前到搜索页面发生了哪些变化:
在某些App中,搜索框在「搜索前」和「搜索页」中的位置可能不相同,这样做的目的是在两种体验之间进行平滑的过渡。
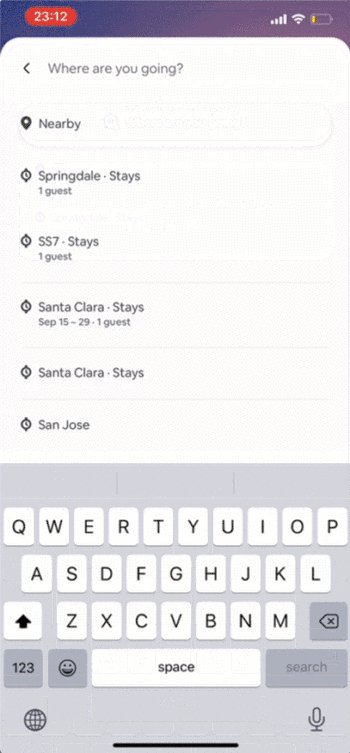
有些搜索体验不可能让用户停留在同一页面上。Airbnb的搜索需要一系列的引导将用户转移到一个全屏的流程中。 关键的地方在于,搜索页面在屏幕中间弹出,键盘向上滑动,用户可以通过无缝的交互从「搜索前」平滑过渡到「搜索中」。
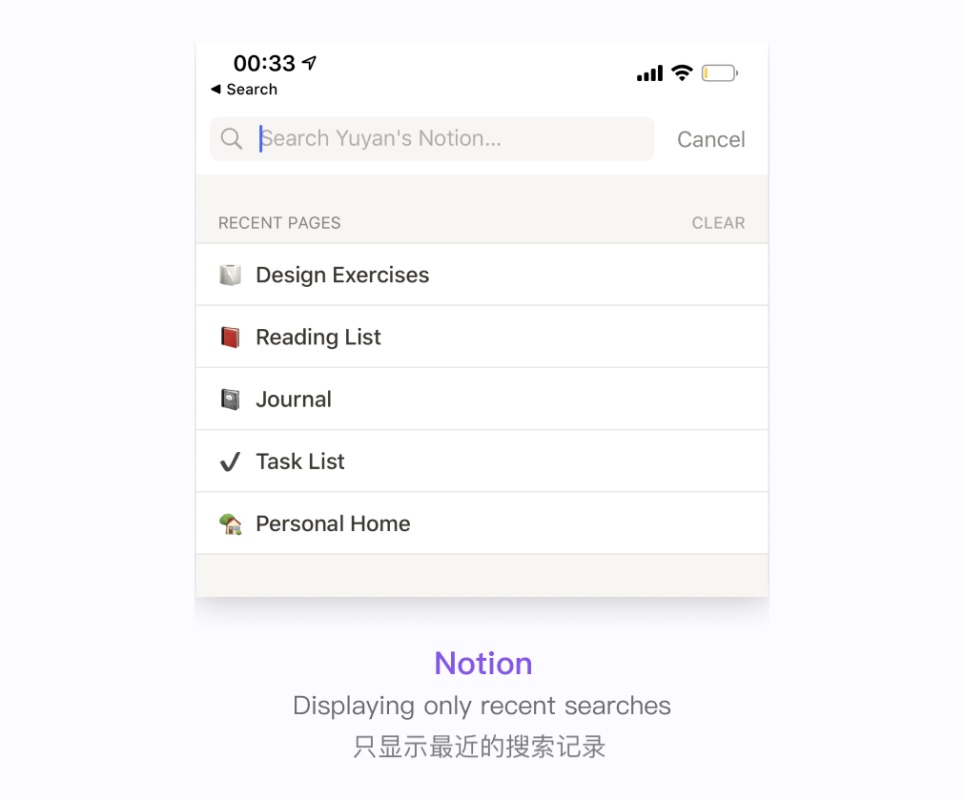
2. 内容——提示搜索的信息历史记录可以帮助用户进行有针对性的搜索,因为过去的兴趣是当前兴趣的有力指标。 关键点1:「没有内容可推荐」 当一款产品的功能主要是为了让用户完成某个特定的任务或达到某个目标,那么它可能就没有动机去推广任何内容。 这类产品只会显示最近的搜索记录,比如Notion是一个笔记应用,只负责存储用户的笔记,因此只显示过去的搜索记录来帮助用户进行搜索。
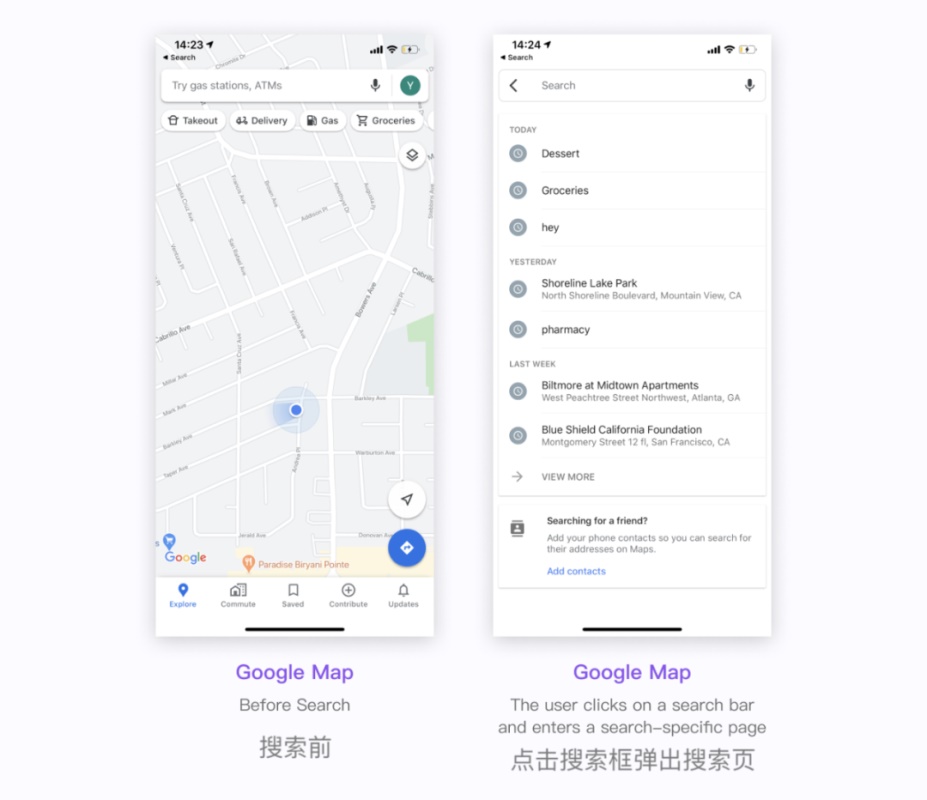
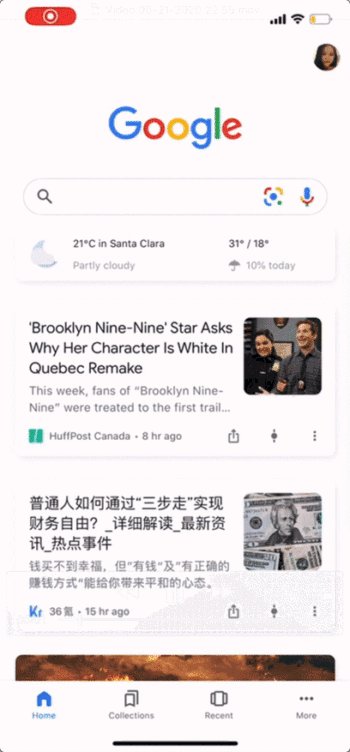
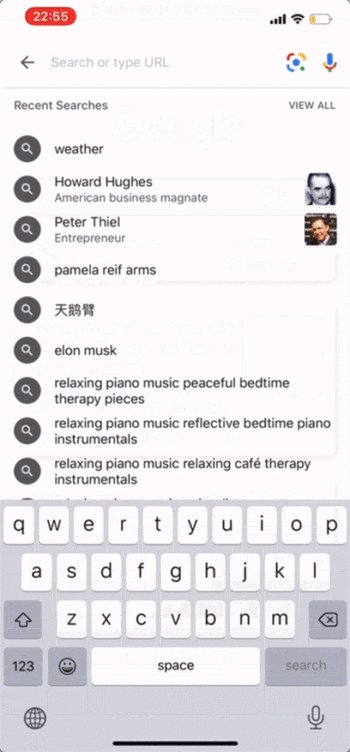
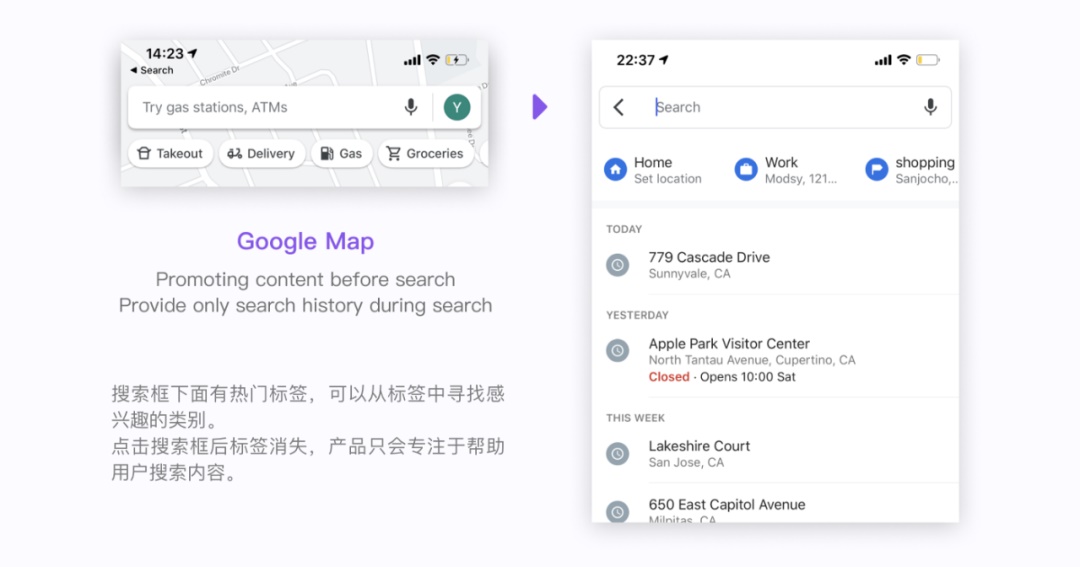
关键点2:「在搜索前推广内容」 有的产品通过将各种内容提供给用户查看和探索,为用户实现某个目标。谷歌地图的搜索框下面有热门的标签,用户很可能会从标签中找到他们感兴趣的类别。 用户点击搜索框后,谷歌就会假设用户有特定的去处,只专注于帮助他们到达想去的地方。
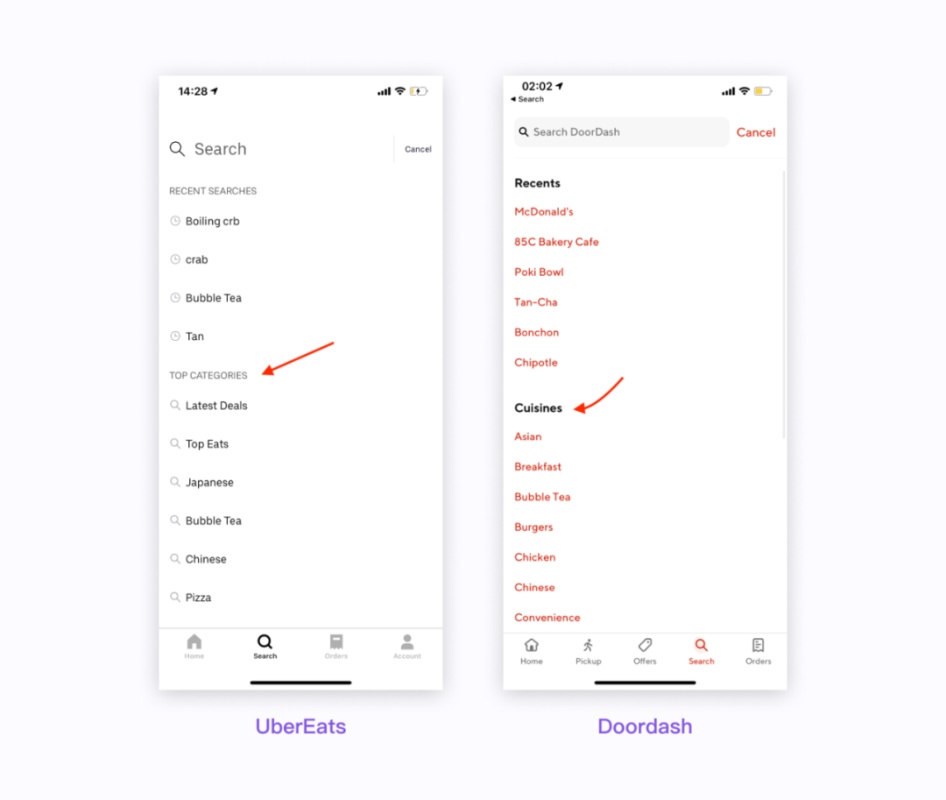
关键点3:「平衡内容推荐和历史搜索」 主页上的推荐内容可能很容易被忽略(因为它可能与用户的操作无关),但是搜索页上的热门推荐很少会被忽视。因为用户是带着目标主动进入搜索页,所以不会省略页面上的任何信息。 热门类别。通过在最近搜索页上将各种美食放在首位,UberEats和Doordash这类送餐App就可以引导用户尝试更多的餐厅。
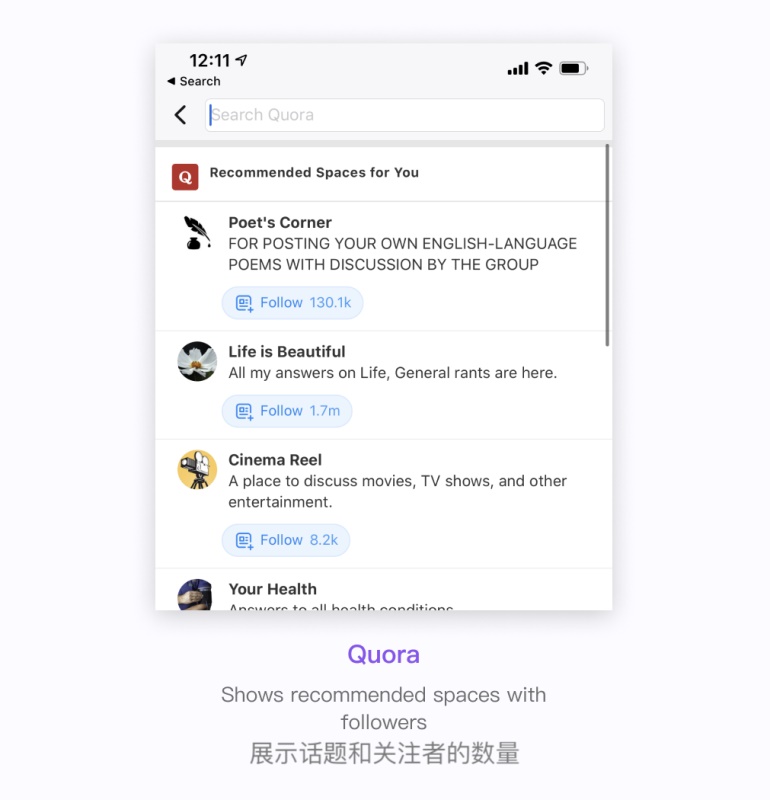
热门话题。展示热门话题能为用户创造一种社区感,会让用户觉得他们与更大的社会保持联系。 Quora是很大的问答平台,它不仅显示推荐的话题,还显示了关注者的数量。看到这一点,用户会想:「如果一个话题有13万追随者,那一定很好!我也想成为其中的一员。」
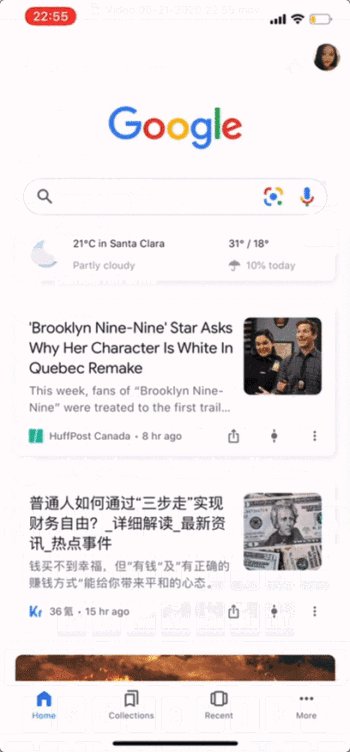
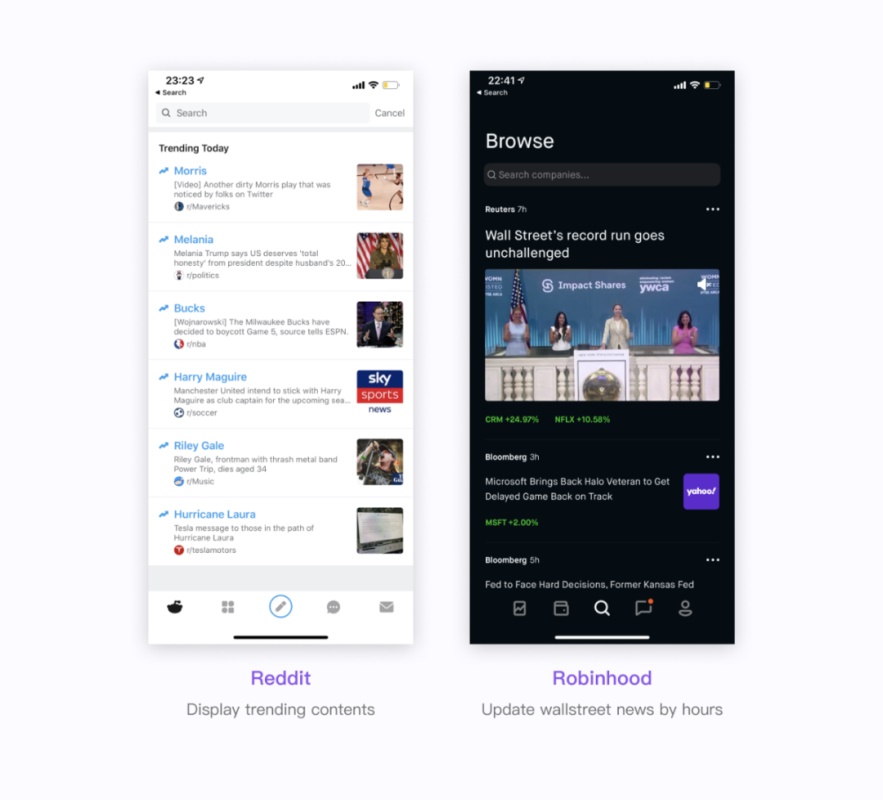
热门新闻。新闻类搜索具有很强的时效性,用户很清楚明天的内容将不同于今天的内容。所以有些App会对新闻或热搜进行实时排名,向用户展示最热门的资讯。 Reddit展示了当前的趋势,让用户了解最新的内容,Robinhood每小时都会更新华尔街关于股市的文章,这样用户就可以做出及时和明智的财务选择。
搜索推荐。通过算法,很多App都能从用户过去的兴趣中推断用户的喜好,然后不断推送相似的内容,比如淘宝的相似商品推荐。
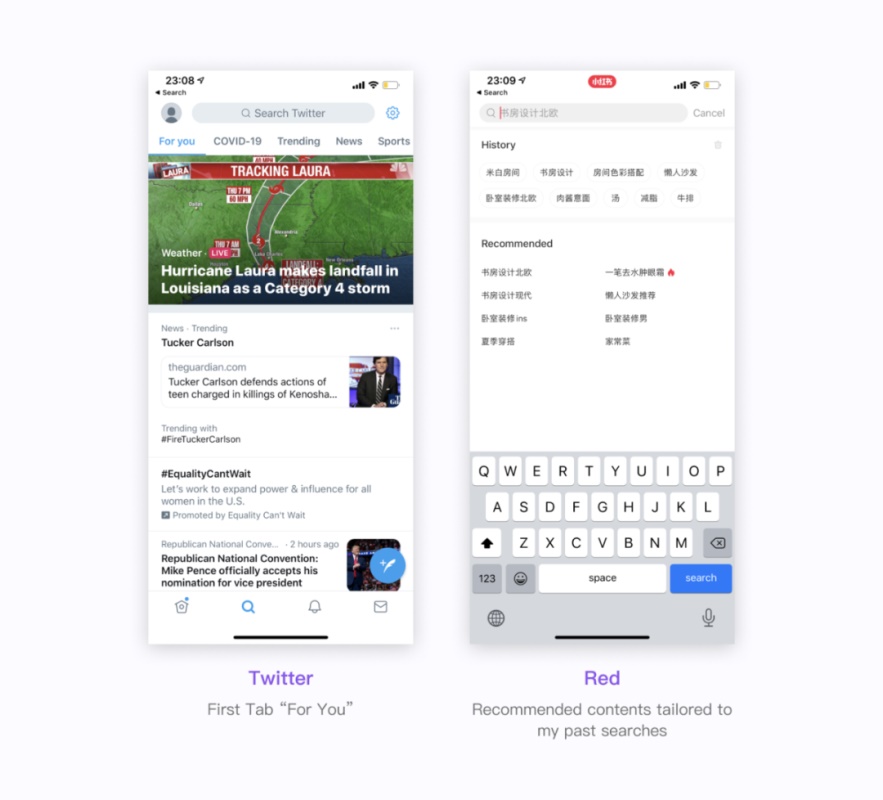
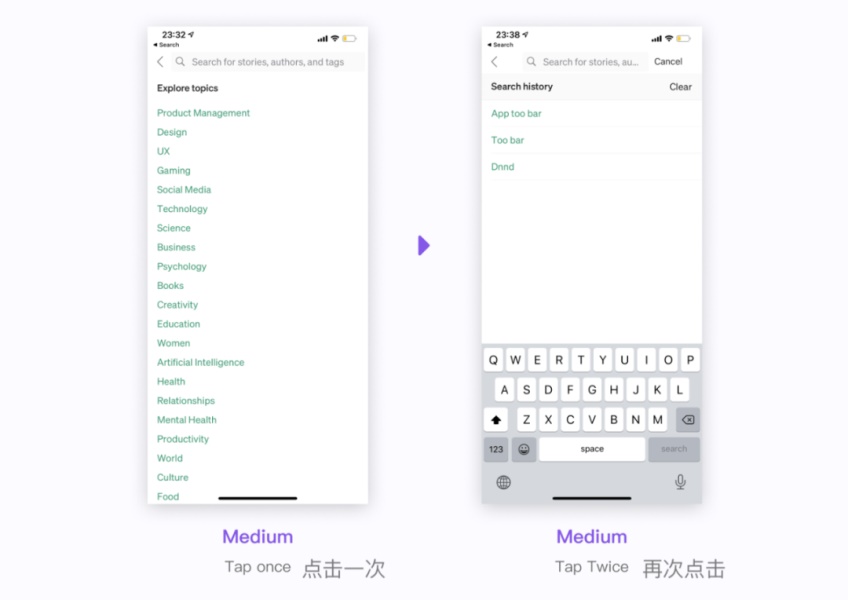
同样的策略也可以应用于搜索页。小红书作为一款流行App,搜索页显示根据用户口味定制的推荐;Twitter的「For you」标签根据过去的搜索展示的相关内容。 显示更多与用户相关的内容可以拉近与产品的距离,用户也会花更多的时间使用产品。 搜索细分。Medium的搜索做得很聪明,它将搜索页面细分为两个步骤:先点击搜索框来浏览不同的主题,再次点击会显示光标和搜索记录。 通过这种分解体验,用户在搜索时获得了更多的信息量和更简洁的体验。
总结以上是关于搜索前和搜索页的体验设计。产品的搜索体验受到多方面的影响:自身目的、内容种类、受众类型。 希望这篇文章能够让你了解搜索体验的可能性,为搜索设计带来更清晰的方向。 更多搜索经验: 如何做好浏览器搜索设计?我总结了这9个建议对于搜索,百度百科给出的基本解释是: 给予一定的条件后再寻求,搜查。 阅读文章 >欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论