淘汰了5个方案,梳理出这份后台列表设计避坑指南(上)

扫一扫 
扫一扫 
扫一扫 
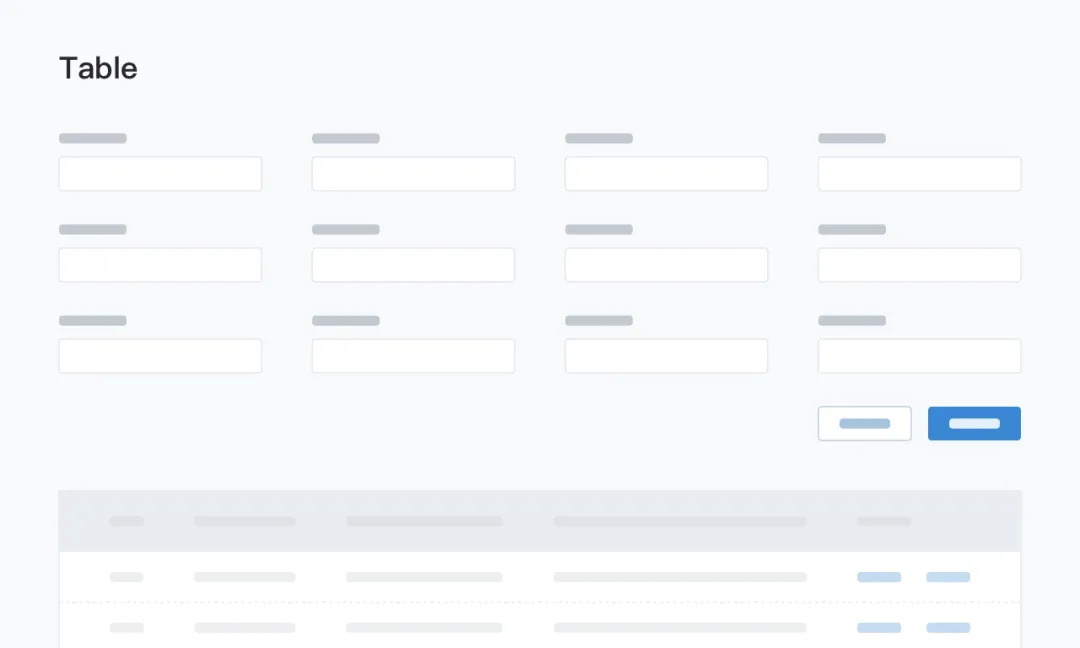
扫一扫 列表页是构成后台使用界面的重要组成之一,聚合了众多信息并提供操作入口。区别于小而美的C端产品列表,后台系统的用户希望列表的内容又多又全面(表格),但在操作时又能支持快速定位(搜索,包含筛选)、准确处理(操作)。这需求貌似有些矛盾,但在很多场景下,例如客服在接待客户时窗口时间极其短暂,既要全面获取相关信息,又要快速应对解决客户问题。因此这需求不仅合理而且是刚需。 列表页由「搜索」、「表格」和「操作项」三大基本块组成。刚才提到的矛盾点也是由这三个模块之前的互相影响和制约(后面会详细阐述)。我们当初由于在设计时忽视了特定场景细节,以及生搬硬套了一些看起来很美很简约的交互样式,没有处理好这三个模块内部以及之间的关系,被用户抱怨说不好用。这篇文章就将「搜索」、「列表」、「操作」三块问题进行分析和定位,盘点一下那些被淘汰掉的解决方案,给大家提供一份避坑指南。 注意,不存在「最好」的通用方案,只有应对具体需求「最合适」的解决方案。 搜索1. 问题定位搜索功能的主要问题是,条件特别多。如果全部条件堆叠在屏幕上,会严重挤占列表的展示空间,使得首屏留给列表的空间所剩无几。用户在寻找具体搜索条件时,仿佛大海捞针,耗时费力。
造成搜索条件多的原因,一方面是由于数据信息量大,维度多。在非精准搜索的场景下,少量的条件不足以筛选出特定内容。另外列表由多个职责权限的用户共用,展示的是各权限下条件合集。 设计方案要能同时满足下面3个需求:
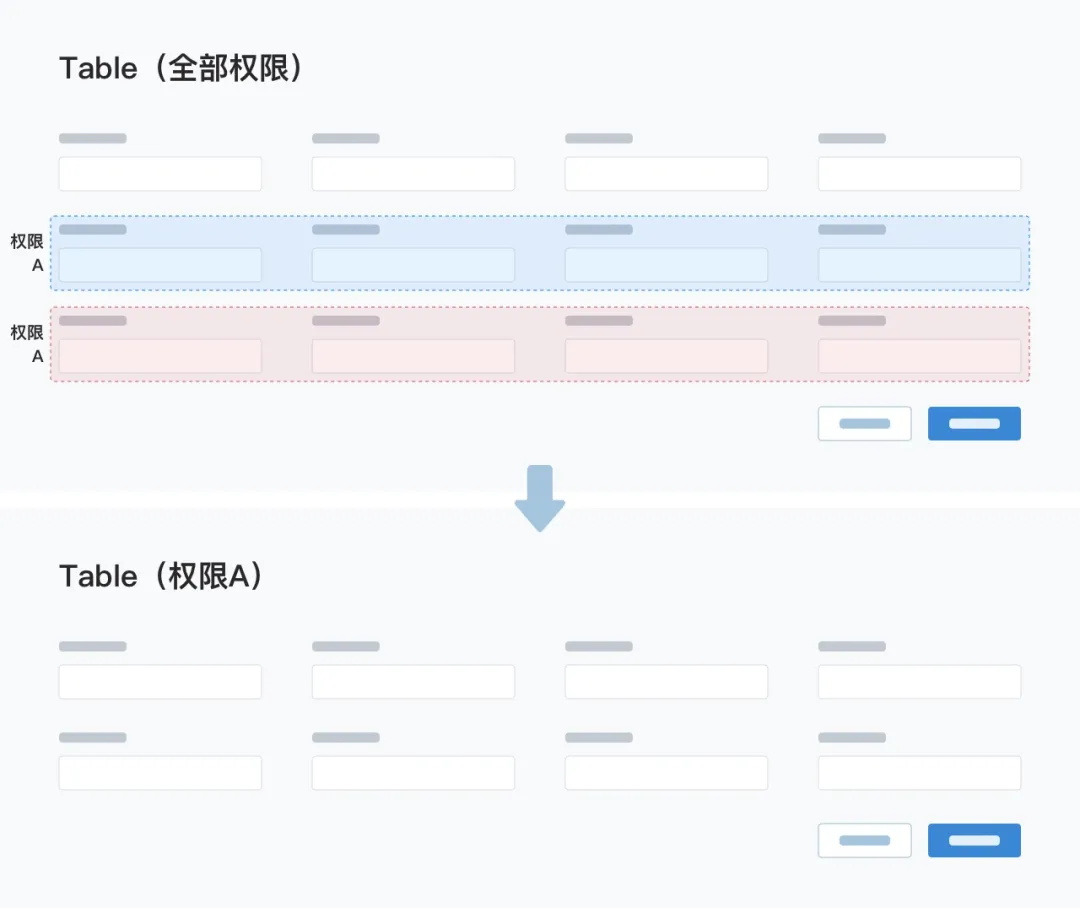
淘汰方案1:把搜索条件按照权限隐藏
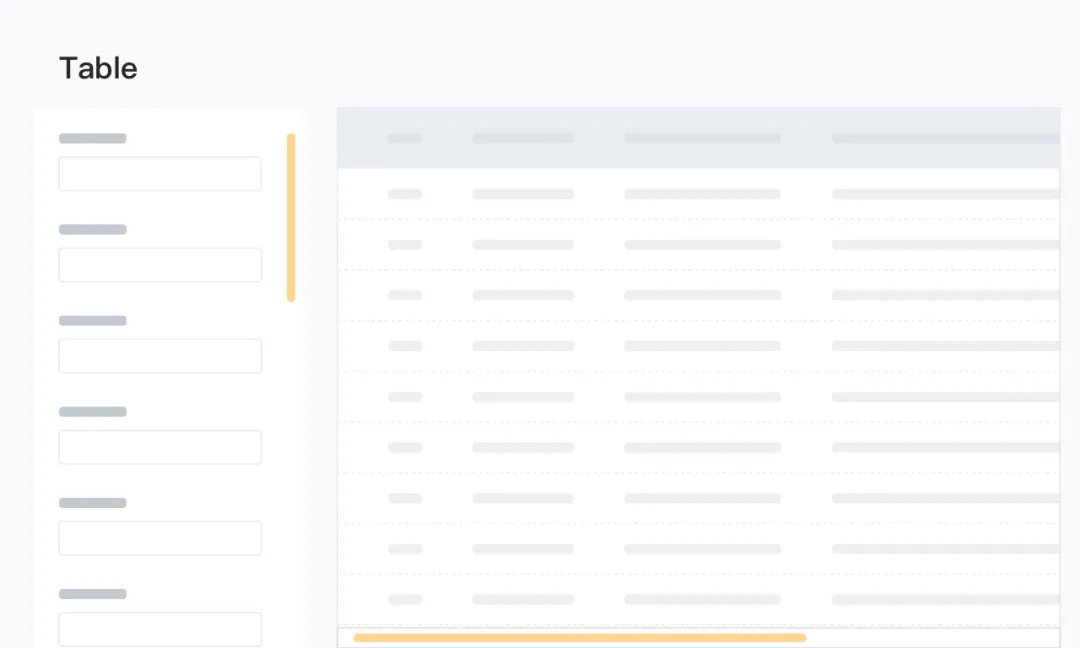
例如职责A的用户展示搜索条件1、2、3、4,职责B的用户搜索条件1、2、5、6。此方案确实能同时满足①②③,但需要非常细致的配置工作。若组织架构发生变动,维护的工作量很难预估。 淘汰方案2:将搜索条件放置在列表左侧
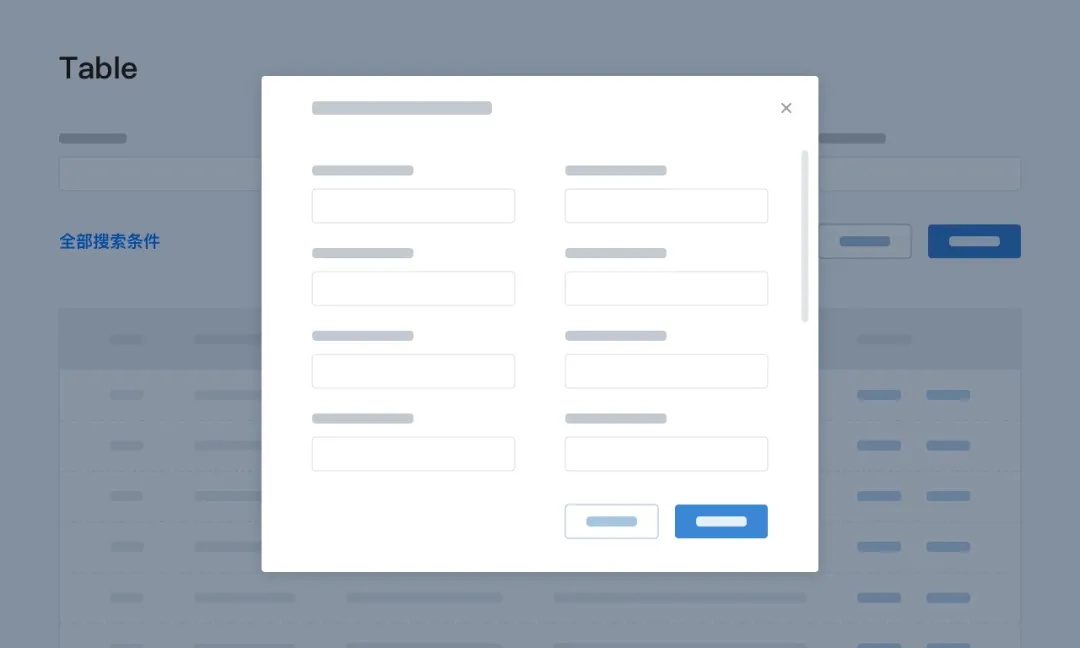
这个方案试图满足需求③,希望保证首屏的展示主体是列表,但其实列表的横向展示空间被挤占了。如果列表很宽,那么浏览的时候就需要频繁的左右滑动。若是设备不支持左右滑动(不包含触摸板),用户只能频繁拖动滚动条,想一想这体验就很糟糕。 另外搜索区域的展示布局由块面转变为条状,需要向下滚动(可能是多次)才能完整预览所有条目,降低了搜索效率。 淘汰方案3:默认显示少数搜索条件,全部条件转移至弹窗内呈现
这样设计后,看起来也能满足①②③——默认状态下的列表确实清爽了不少。 但如果用户需要多次切换搜索条件的组合方式时,需多次打开+关闭弹窗,大大增加点击次数。这种方案还需要注意一点:搜索条件和结果展示之间的具有强关联性,需要在特定区域展示当前生效的搜索条件。 淘汰方案4:隐藏输入框标题,使用占位符提示搜索内容
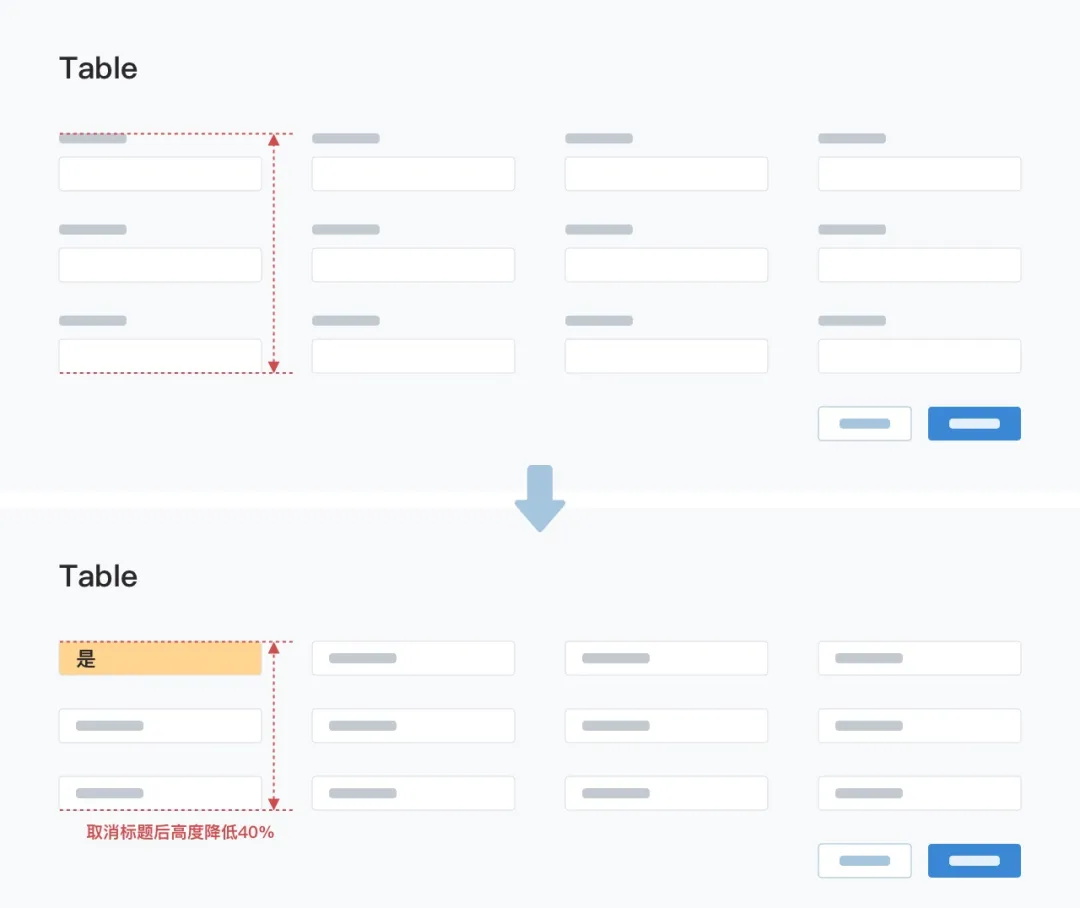
某个同学提出这个方案,原因是标题在输入框上方,隐藏标题可以使搜索条件排布的更紧密,给列表腾地方。这种设计其实挺常见,但前提是输入框数量极少,且为用户所熟知。但后台系统有些输入框需要选择「是」或「否」,选择后用户只凭「是」或「否」,可能回想不出这个选项对应的是什么搜索条件。 淘汰方案5:缩短输入框列宽,从而增加每行的列数,减少行数
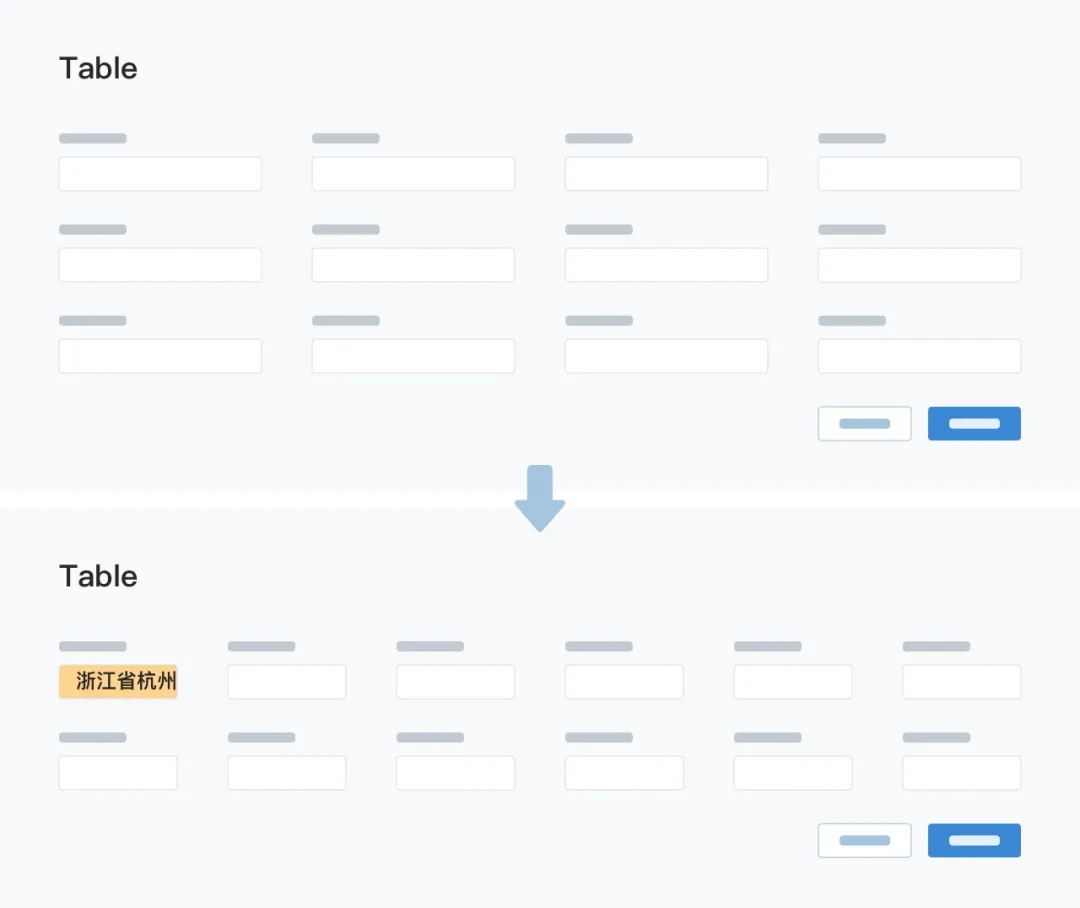
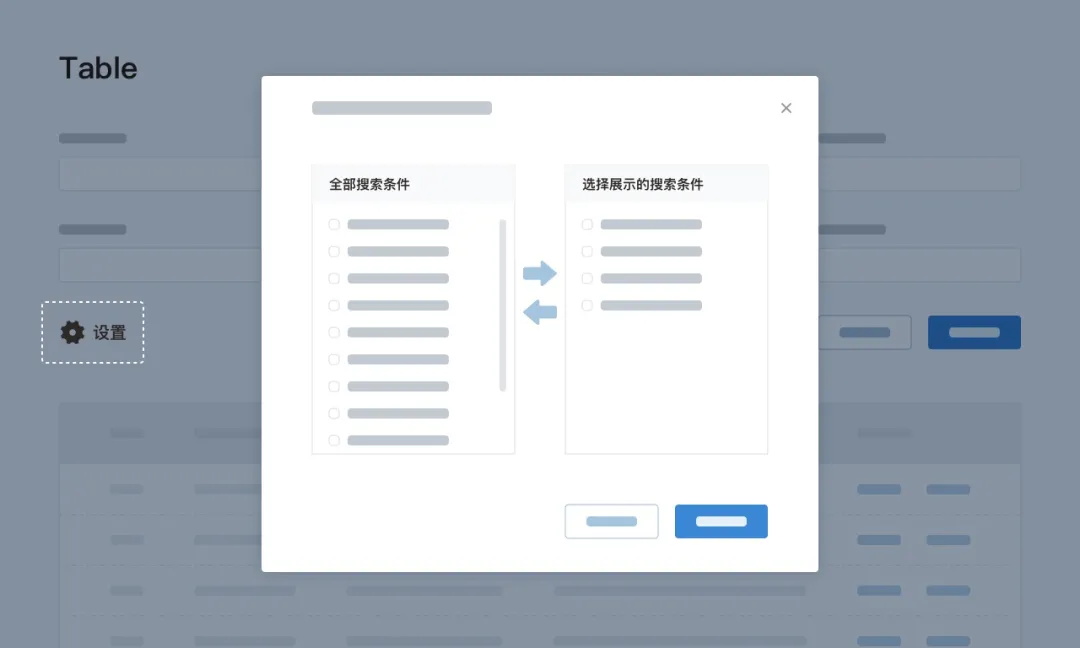
这样可以减少筛选项的行数,目的也是在首屏给列表腾地方。但填写至输入框的文本只能展示前面几个字,影响预览和理解。例如在地区的输入框中只能显示「浙江省杭州市…」无法看到「区」、「街道」等更详细的重要信息。 最终方案:用户可设置展示哪些选项,且通过账号记录设置结果
这个方案较全面的解决了问题,每个用户都可以根据自己的需求和习惯决定展示哪些选项,甚至选项排序。这个方案满足了①②③的需求,但这个需要后端开发的支持。 One More Thing如果后台系统的数据加载时间比较久(不管是数据量大还是开发方式导致),尽量避免采用输入/选择后即执行搜索的交互样式。这可能导致每次输入/选择后用户都需要被迫等待。如果选择N个搜索条件,等待时间要乘以N。 专业科班的思考!聊聊列表设计的3个基本思路@董弈 :列表算是一个非常基础的设计元素,无非是一排一排的数据内容,加上一些基本的操作。 阅读文章 >欢迎关注作者的微信公众号:「能呆书房一整天」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论