实操案例!B端信息逻辑「超级整理术」 (上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 B端产品信息具有:信息量大、关联关系复杂,最终达到目的是用户高效率的理解信息并完成任务:
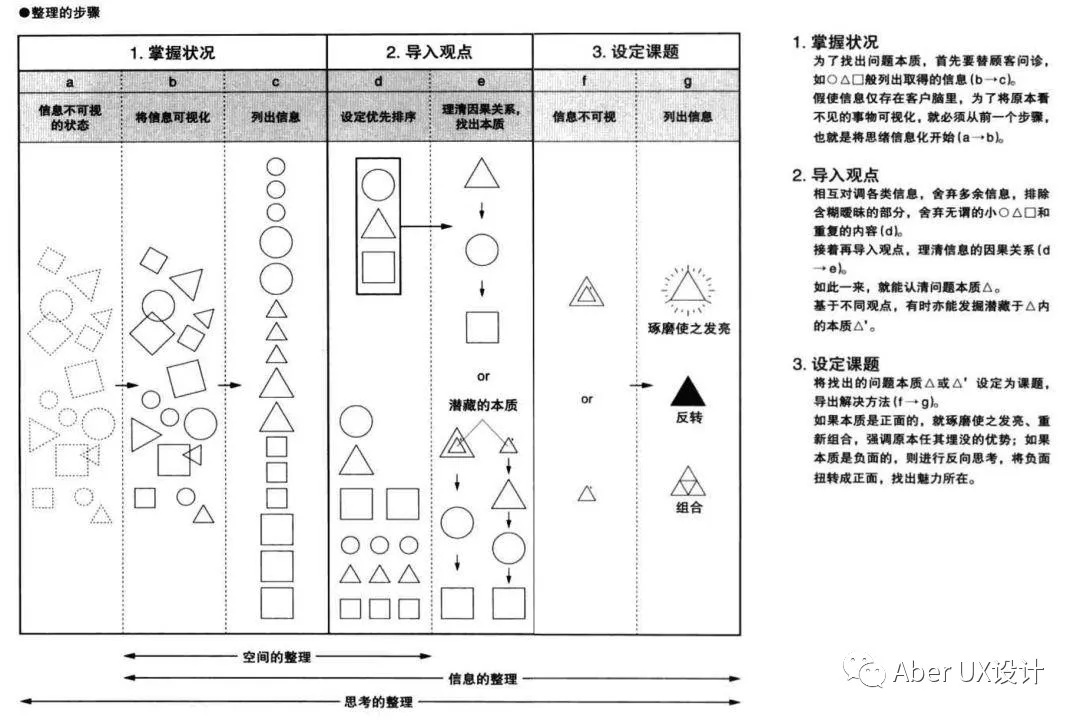
佐藤可士信息整理术佐藤可士的信息整理术,通过问诊客户,将思绪信息化,将原本看不见摸不着的事物可视化具像化,提升沟通精确度,并通过提出假说,来确认对方的想法。 通过还原更多的沟通细节来体现在实际处理项目过程中,如何整理自己的思绪与客户(用户)的思绪。整个系统、有序化的思维更适用于B端设计中。
△ 佐藤可士信息整理术 阿飞信息逻辑设计六步走,信息量比较大,本片先讲前3步:显性化、罗列、分类。 显性化 > 罗列 > 分类 > 组装> 排序 > 确定主次 将信息显性化B端团队岗位协作中,一般由产品经理根据业务&用户需求将需求信息显性化。设计需要了解用户原声、评审需求 1. 用户需求原声了解有节奏沟通 对于需求原声的深刻了解,阿飞这里有2个建议:(适用于小型团队,设计团队在1~3人;或者设计归属于产品部门下) 一方面:阿飞有建议将产品经理调研过程和结果附在需求文档前。这一建议被产品团队采纳。这样让设计、开发都知晓需求原由,并可追溯 另一方面:有机会多和参与产品用户调研中,积极跟进需求进展有节奏的沟通 有个现状,不一定所有的业务需求前期都会有设计参与。此况下,在产品环节,要注意把控沟通时机和节奏。不要常常打扰到产品经理的思考思路,比如看到产品间或与运营、开发讨论时,需要重点关注的,有空主动去听听。涉及到相关用户流程问题、适时发表意见 2. 需求评审check需求/任务流 在产品需求评审前,产品一般会发出需求。设计一定要提前去通盘了解需求、check需求。因为岗位角色倾向重点不同,产品经理会注重清晰地体现出业务的信息、流程,一般体现的是物理逻辑。 设计师check需求基于五要素:场景、角色、目的、工具、行为分析,是否满足用户使用场景的需求。从用户操作任务出发分析,俗语「磨刀不误砍柴功」阿飞自己画出「任务流程图」。 这个过程设计师有疑问可以尽情与产品沟通。便于在需求评审时设计师有高质专业的评审建议。 线性罗列阿飞一般将产品需求的信息罗列在Sketch画布中,这一步看似简单,也是在考验设计师「工匠」精神。 遇到不太能理解 的业务细节(为什么需要有这个字段?专业性字段是什么意思…)除看产品需求文档,另外可以对产品经理「灵魂拷问」,或是了解产品经理的心路历程 分类这里,除根据信息的属性外,阿飞常用的实操作性强的方法,根据「动静态」分类。动静态分开会更有利于用户的判断、操作。 1. 静态信息 快照、基础属性对象形成后基本信息,在最终的完结流程都不会有变化,即「快照」。比如OMS(订单管理系统)订单信息:
2. 动态信息 :状态、信息、数据、标签
状态类、操作、动态信息 正向流程的节点状态、所对应的操作一般也不同,对应所产生的动态信息 eg.如订单有待付款、待发货、已发货等以及对应的更新时间,发货物流信息 异常流程-对应需有即时的告诉用户,如订单信息缺失,渠道发货失败:发生了什么事?怎么做可以恢复正常? 标签类 展示部分对象的特征和优势,eg.官方自营、认证类等 数据类 如交易量,评价等等有自身的变化,更具有对比性价值 更多B端设计干货: 如何应对复杂的B端表单设计?来看这个结构化方法(上)是的,我又写表单设计了。 阅读文章 >如何应对复杂B端表单设计?这次给你两个案例(下)上篇在木子设计网发表后,看到有读者评论说没看到B端案例,也没看到如何解决复杂性。 阅读文章 >欢迎关注作者微信公众号:「Aber UX设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论