实操案例!B端信息逻辑「超级整理术」 (下)

扫一扫 
扫一扫 
扫一扫 
扫一扫 B端产品信息具有:信息量大、关联关系复杂,最终达到目的是用户高效率的理解信息并完成任务。本文借鉴佐藤可士的超级整理术,帮你梳理好复杂的B端信息。 上期回顾: 实操案例!B端信息逻辑「超级整理术」 (上)B端产品信息具有:信息量大、关联关系复杂,最终达到目的是用户高效率的理解信息并完成任务: 这是什么? 阅读文章 >组装、排序承载画布:对于pc端,组装设计原则是避免有横向滚动条,笔记本、台式。所有信息最小宽度适配在 1366px 内;响应适配考虑到 1920px 尺寸。考虑到浏览器右侧滚动条10px 留足安全距离。 首屏信息高度考虑768-110=658px内 移动端一般使用750*1334 px,其中H5页面要减去考虑到浏览器的高度。 将信息作为一个单元进行组装。信息组装的形式一方面要符合用户的认知习惯。常见有列表、矩阵式卡片、线性卡片、时间轴、树形组件等,亦可参考Ant Design、element UI等规范 小技巧:注重视觉秩序性、信息整体性、保持对齐、简洁、克制 1. 列表:对比、高效应用场景和特点 雏形为excel表格。适用大量信息,一个对象为一行,多个对象同类数据为列。分割明确,信息间易于对比,阅览效率高。常和搜索、排序、筛选、操作、分页等元素协同。
用户浏览习惯
展示处理技巧 垂直方向对齐:
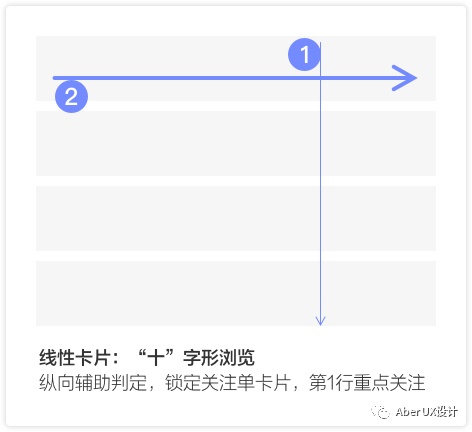
水平方向-顶部对齐。前端使用组件默认是水平居中对齐,对于复杂信息展示会错乱,需要调整 不能跨列超出。当字段过长可定义换行,信息对于用户不必要完整展示,超出2行或1行省略,鼠标悬浮气泡展示全部,如商品标题 字段过多。一行展示不下,需将信息分类每类分列。将动态信息,如状态、操作单独列出,一般置于列表右侧。右侧主要适用右利人群,使用鼠标和手机右手居多,用户距离近方便操作 2. 线性卡片:「十」形浏览、应用场景和特点 兼具卡片和表格的特性。既有利于展示各个对象的特性,又可高效纵向阅读或对比。
用户浏览习惯
行与行展示小技巧
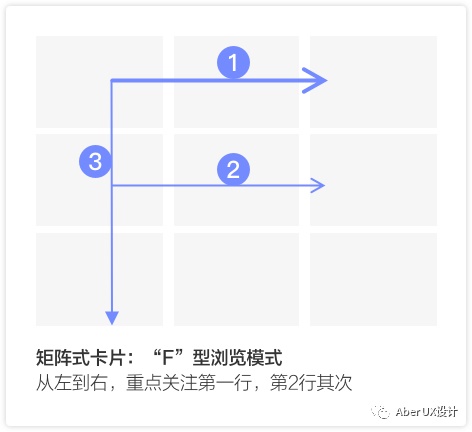
3. 矩阵式卡片:「F」形浏览应用场景和特点 适用于富文本信息,网格布局,一行超过2个。用于突出各个对象的服务和特点,对比其次或不需要对比。
用户浏览习惯
展示小技巧
4. 时间轴「十」形浏览、应用场景 垂直展示时间流信息,以时间为主轴,内容可有主题、用户名、图片、类型、详细内容等等。比如用户操作日志、物流轨迹、待办事项等 用户阅读习惯 从上到下纵向阅览,一般第一条用户重点关注 展示小技巧
5. 树形组件「十」形浏览、应用场景 通过逐级大纲的来展现信息的层级关系,高效、整体框架一目了然。适用于任何需要通过层级组织的信息场景,如文件夹、组织架构、生物分类、国家地区、功能权限等等。 用户阅览习惯 用户可同时浏览与处理多个树状层级的内容。 6。 更多创意展示提高信息获取效率根据信息的特性,从信息展示阅读高效性出发,充分发挥设计师的创意。
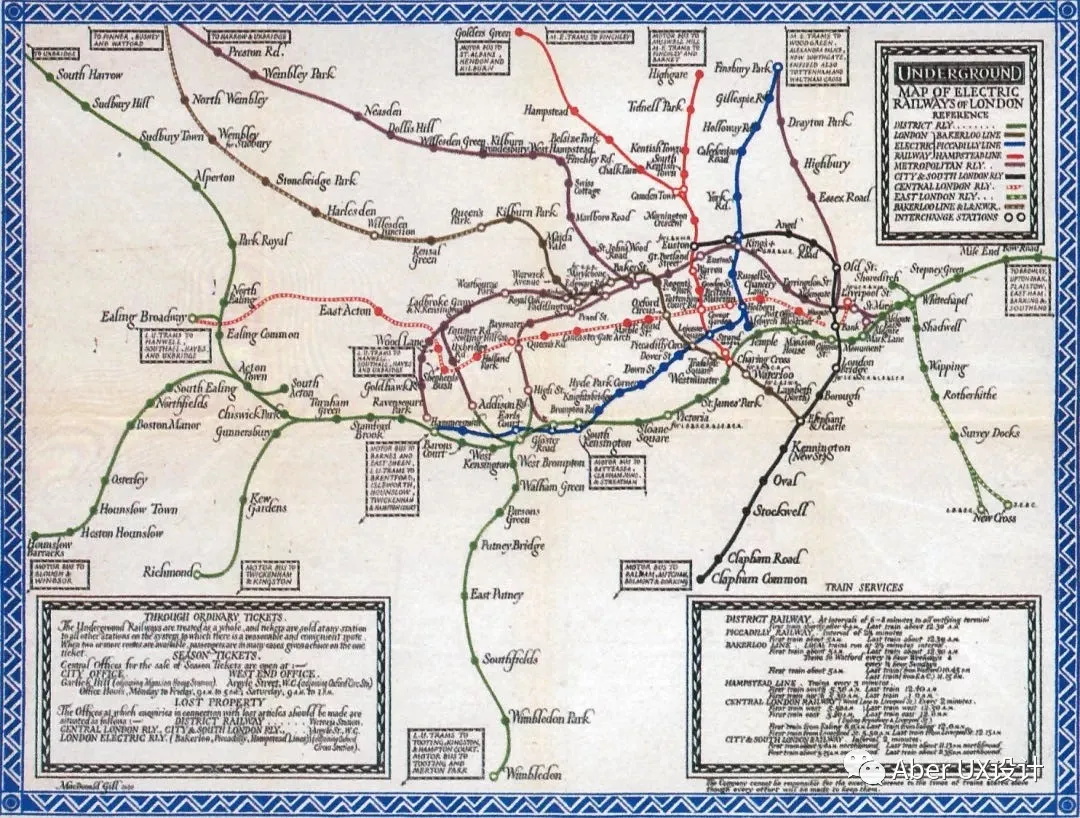
如亨利设计的伦敦地铁路线图,一直沿用至今。
△ 地理模式的地铁路线图
△ 电路板抽象模式的地铁路线图 信息有主次将信息组装排序好后,「分主次」这一步很多设计师会忽略。当用户看到页面,需要页面会「自己说话」,除考虑用户的F型视觉阅览习惯外,设计师有意识的引导设计:
1. 主次方法:主要、次要、焦点通过文字的大小、粗细变化、深浅变化、颜色变化等来表现文字之间的信息层次。用户在短时间内获取关键信息。 主次注意点
2. 状态颜色使用实例状态类事件状态分为 to do-即将要做的事eg:待发货、待处理退款等 ,若需要优先及时处理的可置顶 doing-正在执行的事 eg:退款中、申请中 done-已经发生的事,分为
△ B端常用色彩原理(勿转载) 色彩使用要克制,可以将信息准确传达给用户即可。不一定以上5个色都用到,尽量用最少的颜色表达。减少色彩的方法:将差异不大的状态使用相同颜色 总结1. B端信息特点 信息量大、关联关系复杂、用户需要理解成本 2. 信息设计目的 用户高效率的理解信息并完成任务
3. B端信息的「超级整理术」六步走 第一步:信息显性化 主要是产品经理输出。设计师需要了解用户原声、需求评审、五要素(场景/角色/目的/工具/行为),便于后续设计 第二步:罗列 「工匠死磕」精神,将信息全面罗列,并理解每个信息,有理有据 第三步:分类 除根据业务信息属性分类,可重点考虑将静态、动态信息分开,便于用户get到重点信息。 动态信息包括:状态、操作、数据、相关字段信息、标签类。 第四步:组装 第五步:排序 明确画布尺寸,避免出现横向滚动条 形式主要有:表格、线性卡片、矩阵式卡片、时间轴、树形组件、更多创意形式 第六步.确定主次 信息有主次,且重点突出。文字信息通过大小、粗细变化、深浅变化、颜色变化 层次。 欢迎关注作者微信公众号:「Aber UX设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论