超多案例!移动端横向滑动的设计总结

扫一扫 
扫一扫 
扫一扫 
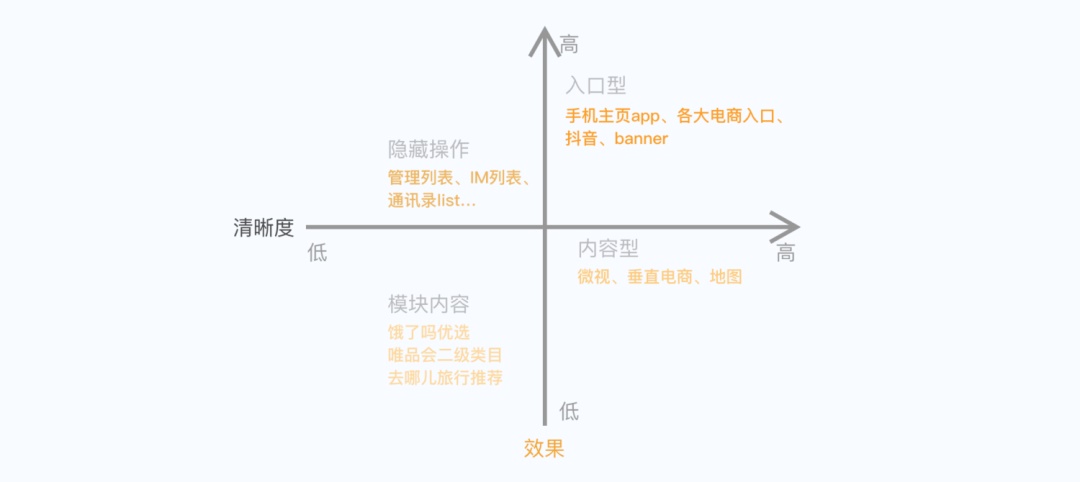
扫一扫 所谓的“左右横滑”交互英文名叫做“Horizontal Scrolling Lists”,最早可能起源于 Windows Phone 的横向内容滑动设计。用于在同一个页面的 X 轴方向拓展内容空间,“左右横滑”的交互方式被广泛应用于各类 App 中。 横向滑动要解决什么问题?横向滑动作为手势交互的一个拓展,目的初衷是提升信息“内容和操作”的拓展性。 1. “内容”拓展性: 移动端的任何类型页面内容都可能无法在一个界面呈现完整,因此滑动去呈现更多的内容,常见的当然是纵向滑动。但它无法承载所有类型内容呈现的问题,这个时候就需要横向滑动来解决。 2. “操作”拓展性: 当一个页面的内容已经是固定完整的,这时候需要用户进行一些行为操作,如常见的下载、删除、添加、管理…,而这些行为如果直接呈现在界面上必然导致混乱,因此需要配合一些横向滑动激发这些行为,从而保证界面的流畅体验。 目前横向滑动的典型设计场景及利弊分析横向滑动从移动端手势出现到现在十几年的时间已经有了非常典型的使用场景,接下来我们就来列举一下有哪些常见的类型:以下从「清晰度、效果」两个纬度进行分解
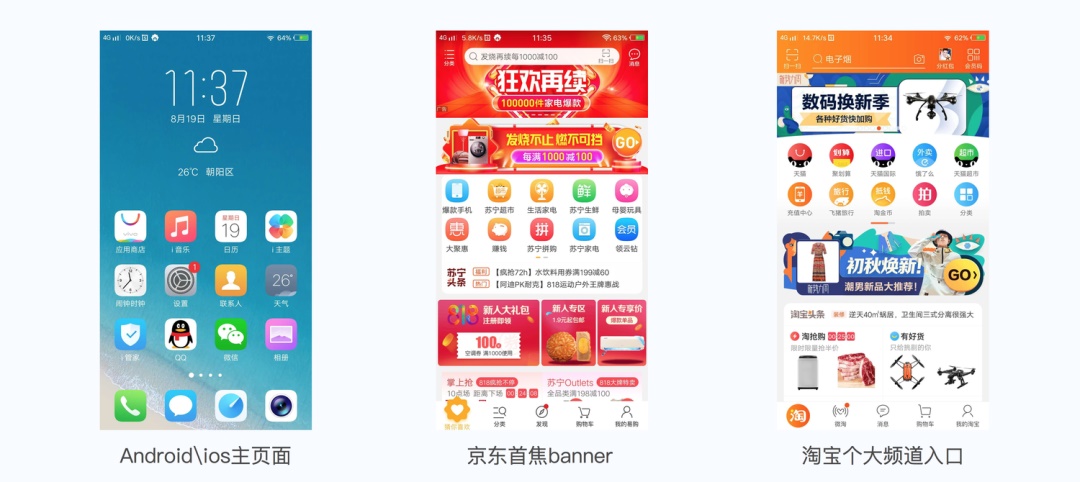
1. 入口型横滑切换(手机主页app、各大电商入口、banner...)解决内容拓展问题 这类场景通常是用户最熟悉的,不论从认知清晰度、效果角度都是不错的,主要原因是场景曝光度非常高、频次非常高;比如Android\ios首页横滑切换app入口每天上百次的操作频次;
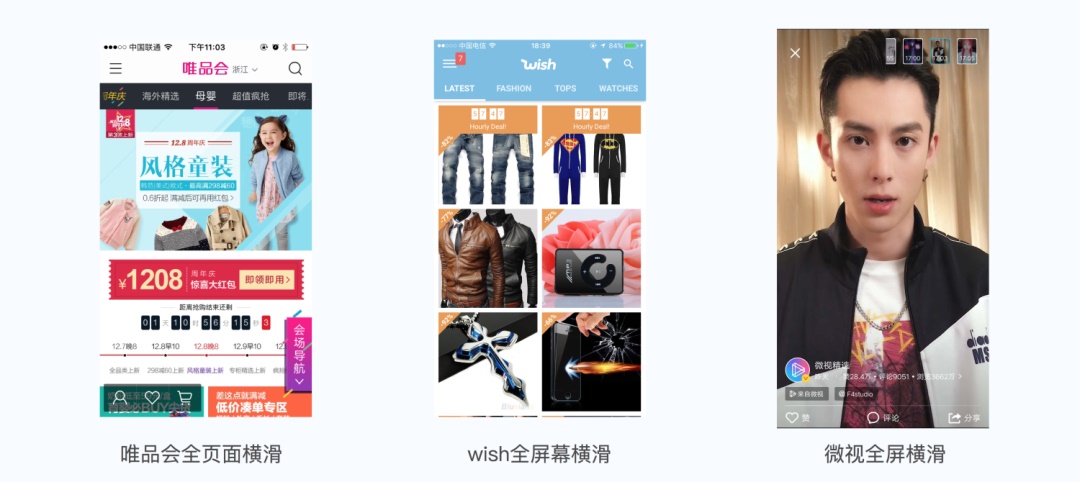
2. 内容型横滑切换(微视、垂直电商、地图)解决内容拓展问题 这类切换方式适合内容相对聚焦和单一的产品,比如垂直类电商:wish、唯品会,所有内容仅仅是通过类目来区分的产品;微视:内容统一为小视频…;百度地图:横滑查看更大范围地图...;由于内容的高度统一和整合,因此切换难度低,但在认知的初期会稍有一定的门槛,原因是大部分app都是纵向滑动feeds流,而且用户记忆是海马记忆,不会特别清楚记得app的操作,所以新打开app和新用户会有一个认知过程,但门槛不高。
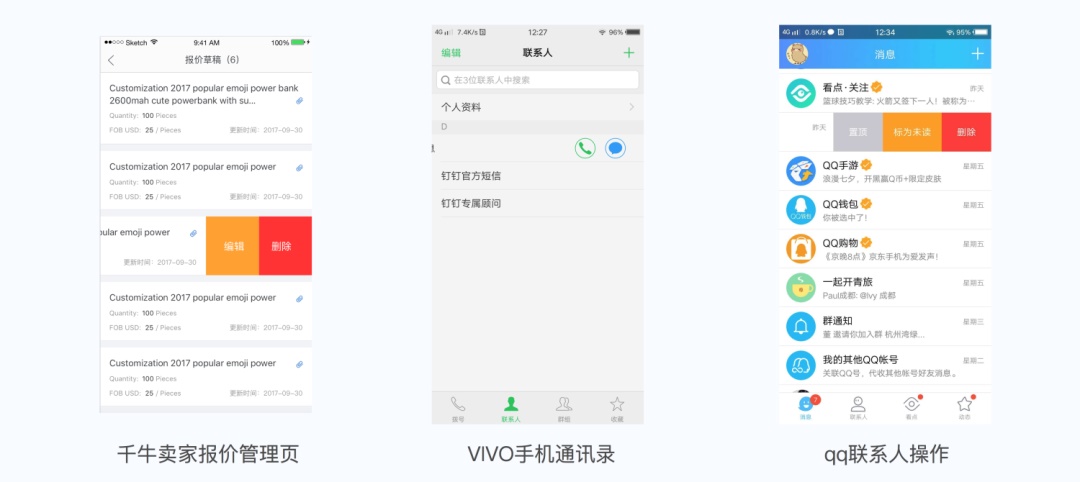
3. 隐藏操作唤起解决操作拓展问题(管理列表、IM列表、通讯录list…) 解决操作问题 在所有类型中的横滑,只有这种方式不是浏览型手势而是操作型,通常这类功能隐藏在列表中,为了保证列表信息的有效性和美观度,选择隐藏操作功能,由于是低频操作,所以初期需要用户发现并成功使用该功能;不过目前很多list页面都采用这种通用的交互手势,因此用户并不难发现。
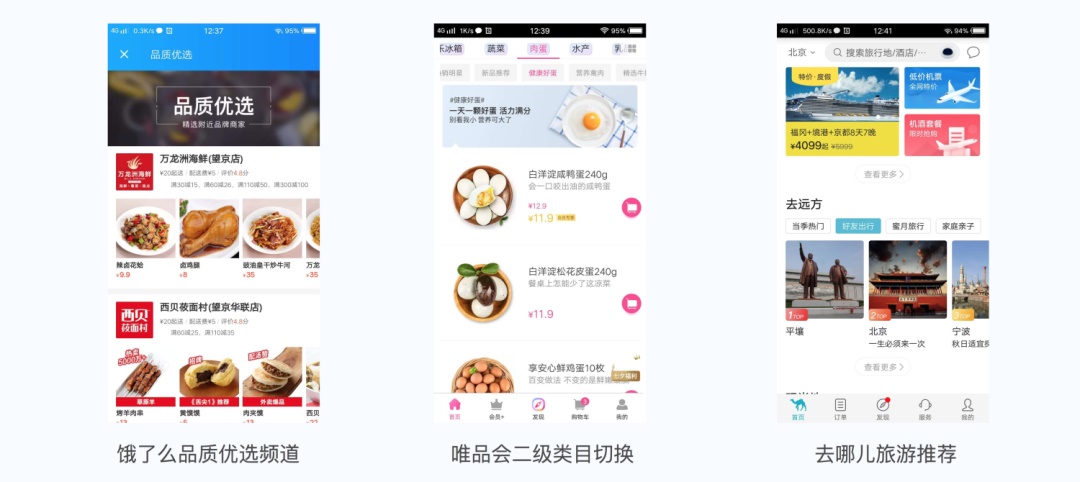
4. 模块内容横滑切换(饿了吗\品质优选)最复杂也是最容易出现问题的 解决内容拓展问题 这是最容易出错的一种场景,就是在整个界面中只有一个模块采用横向滑动,而其它内容又是纵向feeds流滑动;由于移动端内容的路径多、入口多,因此用户的核心操作流是:找入口——看信息——做任务;在这个过程中任何一个隐晦的、不常见的交互都很容易被用户忽略,比如说:饿了么品质优选、唯品会二级类目、去哪儿旅游推荐...,这些案例其实是为了横向空间拓展更多的内容而做此选择,但通常情况下隐藏内容点击率会骤降,很少有用户耐心的横滑浏览完成,因此设计师要严格把控数量以及内容的质量;在这里还有一种情况是很严重的,就是模块级的横滑内容与纵向列表之间有叠加交互,就会导致用户反复在2中操作中完成任务,这一点非常不建议使用此手势,当然以下案例并没有这种情况。
横向滑动的优点1. 几乎能够100%适配到所有设备,保持了一致性 2. 为二级信息提供了展示空间,并且不占用页面空间。 比如在图片画廊里的图片,横向滑动可以让用户预览内容,可以划过或者点击查看。 3. 横向滑动节约了纵向屏幕空间。 而不是将所有内容都展示在一个很长的页面。纵向布局让所有的信息都成小块展示。但是横向滑动更加灵活。现在,内容可以在横向和纵向两个方向同时展示。 4. 横向滑动可以让用户预知分类里的内容,通过往一边滑、向下滑,差不不同类别的内容。 两个维度让用户可以在同一个界面中看到更多的类别和选择。 5. 横向滑动的内容需要保持高质量和持续吸引力才能提升点击转化。 慎用左右横滑设计?1. 挑选合适的使用场景 单页多维度的信息结构是“左右横滑”最适合的应用场景。传统的 List 适合纵向无限呈现单一属性的内容(比如朋友圈或知乎的回答),而对于 App 首页等多种信息聚合的页面,就适合横向开拓内容维度。 2. 显眼并适宜的主题展示 3. 引导左右滑动(可见性) 4. 控制数量并避免极限情况 5. 低效率和错误的优先级 设计师们都喜欢“左右横滑”的设计,不仅因为信息密度大,页面层次好梳理,更多也是因为操作方式“酷”。但有经验的设计师会尽可能拒绝“左右横滑”,因为它的效率还是太低。而效率低,体现在两个方面: 首先,就像上面说过的,更多的小白用户对左右滑动的预期并不强,还是更加适应纵向滑动的传统交互方式。违反了“Don't Make Me Think”的基本原则。 其次,纵向和横向优先级常常导致预期错误。以下图 App Store 为例,所谓的内容都是 App,泳道只是用不同的维度把 App 组织起来。 如果你要购买其中一个资源位,你要更高优先级“泳道”中的第二屏位置,还是低优先级“泳道”中的第一屏位置呢? 让用户向左滑还是向右?用超多案例帮你解答这个问题!编辑导语:由于手机尺寸的限制,我们在进行内容浏览时会进行一些滑动操作,不同类型的内容操作也各不相同,比如图片会选择左右滑动操作,文字会选择上下滑动;本文就介绍了在设计中的“左”和“右”的操作,我们一起来看一下。 阅读文章 >欢迎关注作者微信公众号:「Jingwhale Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论