高手是如何思考功能设计的?用单复选组件的案例告诉你!

扫一扫 
扫一扫 
扫一扫 
扫一扫 节前有一位读者问了一个关于单选与复选框样式选择的问题,大概是:
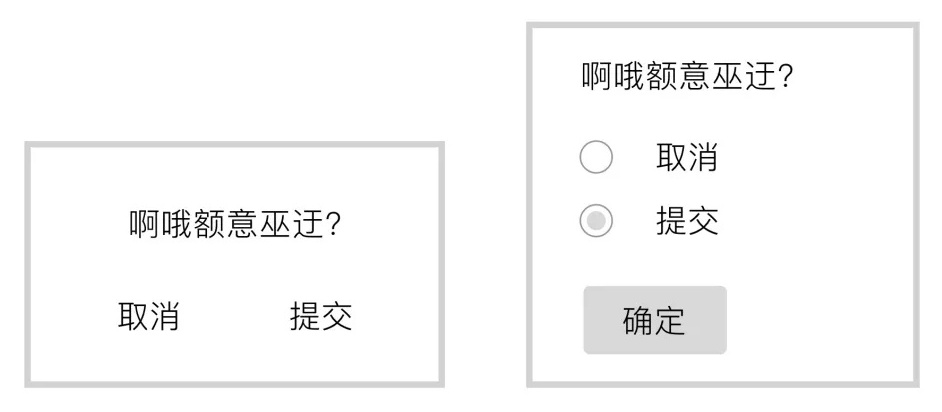
我发现许多人都有一个习惯,就是喜欢把某个具象的内容抽象化,把某个具体的问题概念化。 比如认为单选就应该是「圆圈+圆点」的形式,但似乎从来也没有任何明文规定单选就必须是这样的形式,只不过大家看得多了,就习惯认为是这样,觉得就是这样规定的,但其实并没有过这样的规则。 要知道,样式常常根据功能在变化。比如功能优化了,样式也需要进行修饰,并不是说这里有一个单选操作,就必须是「圆圈+圆点」的形式给用户选择。无论是在电脑还是手机上,都是一样的道理。 这样去处理问题,常常会把实际的业务问题给处理没了,最后变成控件选择的问题,而不是功能本身的问题。 比如普通的弹框,也是一种单选状态,为什么不也改成下图右边这样的呢?不就是操作路径长,点击起来麻烦,多此一举,而且也不好看么?
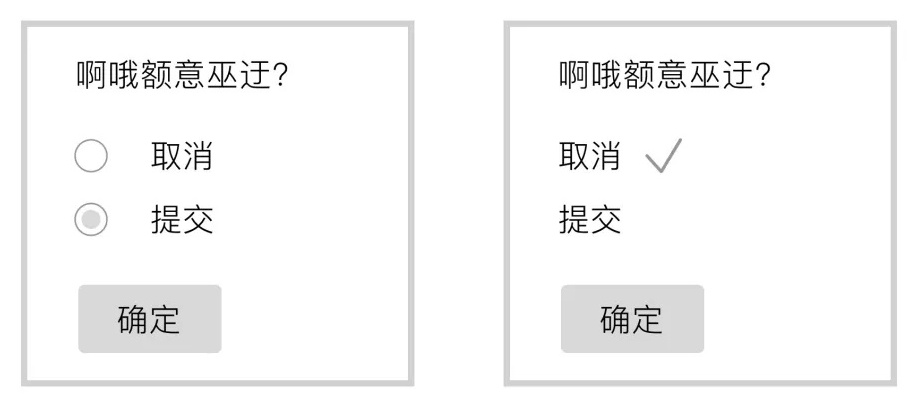
即便真的在某个场景下,非得使用上图右边的单选形式,那么把样式改成下图这样,又有何不可呢?
只不过常规的「圆圈+圆点」被使用得多了,大家形成了共识而已,但并不代表它就是一种标准。 如果有一个规则规定说,单选必须是「圆点+圆圈」,那么各位目前所设计的绝大部分组件都将不能使用,包括各类菜单或开关。比如下图这样的 action sheet 就不应该存在,而它的出现也是因为功能属性、设备迁移、操作形式等内容的演化所呈现的结果。
这就是大家在处理设计问题时,习惯做一种概括,希望能复用于绝大多数场景而导致的错误情况,没有落实具体问题具体分析的原则。 包括这位读者的问题,也是希望能够明确单选与复选样式的选择问题,以便往后能够更有条理的使用。但可惜并不是这样,从上述我举的控件例子可以看出,单选形式早就已经变了模样,而多数人并没有注意到,还在认为单选与多选就应该是圆圈与方框的形式。 设计工具/方法论,确实是有部分指导作用,但不能作为绝对性或权威性的内容来吸收,应该辩证地去看。 而之所以在移动端延伸出许多自定义组件(形式并没有遵循所谓的市场常见规范),正是因为业务与功能的多样性导致的结果。 样式的选择不单单是看到的那部分,它还可以任意变化地处理,无论是单选或者是多选,不该被样式套牢了。而它的决定因素应该是内容。 比如,iOS 闹钟的铃声选择,有许多可选项。
但是因为内容的明确性,大家都知道,闹铃只能选择一种,不会同时有 2 个铃声响起来(当然也可以这么做),所以即便闹铃的单选形式再如何变化,大家也都知道它是单选的,这就是功能决定了操作形式的例子。 类似于,再如何变化选择样式,无论是圆圈、方框,或只有勾,甚至是其他情况,大家也都知道它就是单选。 而之所以用勾或圆点表示被选中状态,只不过是人的一种正常认知意识,即使改成三角形,只要能说清楚是被选中状态,那也不是不行,只不过三角形没有勾来得清晰罢了,而并不是因为有什么特殊含义。 所以只要梳理出符合自己产品的「单多选」样式,形成规范即可。一些人会感到模糊不清的原因是它本来就没有所谓的标准,又何来的清晰呢? 写到这,想到之前有读者问:什么时候该遵循设计规范,什么时候不该? 要知道,设计规范本身就是基于某个具体产品内容所构建的一个整合标准,为了规范化存在共性的功能形式。而对于共性的判断也应该是从功能来定义的,比如返回都在左上角类似的,但是一定么? 单拎出来说什么时候该遵循,什么时候不该遵循,是很概念化的一个问题,不可能存在一个具体话术标准,说什么时候应该,什么时候不应该的。 如果我回答,符合规范中已有的形式的,就遵循,不符合的就不遵循。那就是一句典型的废话了。但除此之外,我也就不知道如何解答了,除非你把规范和具体问题发给我,我可以跟你一起讨论讨论。 写这篇文章的时候,看到一位朋友发的信息:
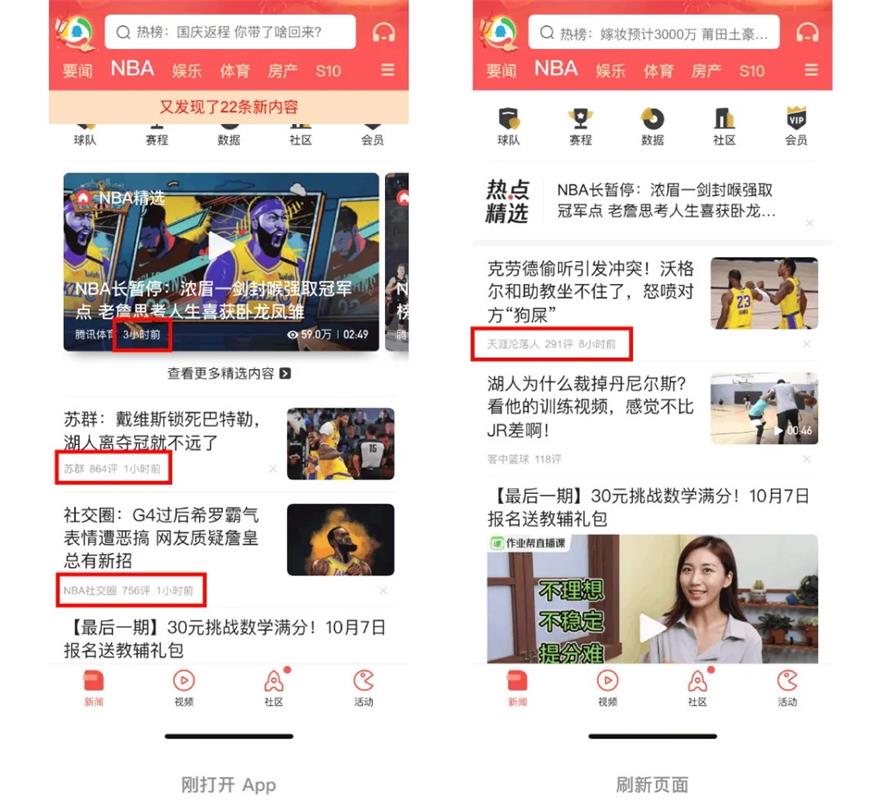
很多人都会习惯性给一些操作或交互形式做类似这样的定义。 但这么定义是不对的,因为这相当于前面说的,把业务给解释没了,成了形式上的讨论。而为什么会使用下拉、以及下拉会有什么情况,包括它所解决的问题,都没有任何的分析。 比如,下拉之所以让人上瘾,并不是因为「刷新」本身。下拉只是一种交互行为,它的出现也只是为了解决早期刷新按钮占据屏幕空间的问题,希望通过下拉进行刷新,以隐藏掉屏幕上的刷新按钮,给屏幕留出更多可用空间。 而采用下拉是因为它更符合人的直觉 —— 往下拉能看到更多新的内容。 但是人之所以会对下拉上瘾,并不是因为下拉这个行为,而是因为下拉能看到更多信息。下拉本身只是解决了屏幕空间的问题,而人其实是对内容上瘾。 比如我在腾讯新闻里看 NBA 的资讯,通常只会直接上滑,看下面的内容,看完了就关了,不会进行下拉刷新。 因为在腾讯新闻里,下拉刷新的新闻并不是最新的内容,更多是今天或今天之前的信息,不刷新反而是刚刚更新的资讯,那么下拉刷新虽然也是刷新,但是刷新出来的内容是旧的,也并不吸引我,反而成了我要避免的操作,因为只要一下拉,最新的资讯就会被旧的资讯挤掉,要刷掉进程重新打开 App 才会重新再显示最新的。
所以就不能简单的定义说「下拉刷新是一个容易让人上瘾的操作」,而是要关注内容,如果刷新的信息都是旧的,或者是用户没兴趣的,那即便刷新了,也不会引起用户的注意,也更不可能让用户上瘾了。 前阵子我在自己的「交互百科簿」的周刊里,写了一则面试题的解答,关于如何向盲人描述黄色。 之所以会写这样一则内容,是因为我看到网上有人对这道题做了解答,但全文只在讲概念,比如面试的时候面试官问这个问题,是想看你的思路,并不是想要答案,所以你只要根据流程走下来,给到一个解题的思路框架,就能让面试官满意了。最后总结了一个:黄色就是冬日里的阳光。 冬日里的阳光是解题者主观的感受,或许大多数人并不认为冬日的阳光是黄色的,把用户引导向自己主观的认知而不是站在用户角度解决问题,这是绝大多数产品人与设计师都存在的问题。 所以这么去解答,纯粹就是概念化了。这也是大多数人套方法,套流程,导致只看重概念,不看重具体问题而出现的情况 —— 解决问题的流程看起来很漂亮,最后其实根本没解决问题。 具体我是如何理解的,就不延展了,各位要是对这个问题有兴趣,可以自己去找找类似的内容。 这篇文章,我通过四个小题是想告诉各位,不要概念化任何具体问题:无论是控件选择的标准,还是操作形式的意义,亦或是设计规范的取舍,以及并不了解的领域,都要根据实际情况去处理问题,挖出背后的深意,而不是找一个所谓的标准,套流程、套方法去看表象。 这篇文章与上一篇文章类似,都是在讲「具体问题,具体分析」。而设计之所以是设计,本就说明了它没有执行标准,不然为什么叫设计呢? 作为产品高手,他是怎么思考一个功能的?最近,有读者发来一个问题,内容大概是这样:呆总,这个页面里我画圈的模块现在只有 2 个选项,如果有 15 个选项的话,那我要怎么设计呢? 阅读文章 >大概如此,谢谢阅读:) 欢迎关注作者的微信公众号:「呆呆U理」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论