交互设计入门指南(二):九大经典定律

扫一扫 
扫一扫 
扫一扫 
扫一扫 坊间多为流传七大定律,但实际随着体系的不断完善,有很多新的理论产生,个人总结了九大定律。如有错误,还望指证。 上期回顾: 交互设计入门指南(一):尼尔森十大可用性设计原则自我理解:用户无论在界面上做什么,都应该及时告知他发生了什么或者进展到什么程度。 阅读文章 >
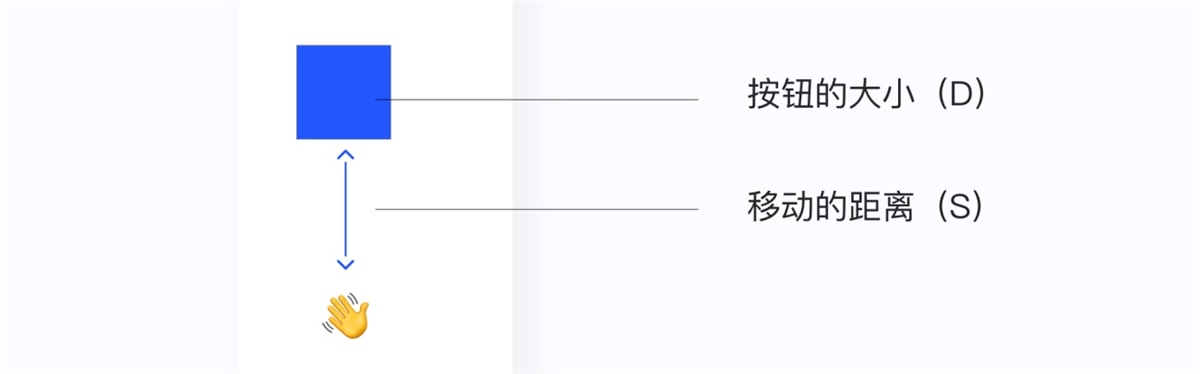
先举个例子来理解一下:我要点击手机上的确认按钮所需要的时间,和手与按钮的距离(D) 按钮的大小(S)有关。 当距离越长,所需要的时间越长。当按钮越大,所需要的时间越短。
自我理解:我们将日常看到的界面元素进行去色彩和去信息化,把这些控件/元素等都变成灰色色块,其实也就变成了最简单的原型图。这些灰色色块抛开了视觉上的属性,其实有两大最基本的属性,即色块的位置和大小。 菲兹定律告诉我们,要通过控制色块或者说界面元素的大小和位置(绝对距离和相对距离)来进行界面布局,进而控制交互时间,达到我们设计或者业务层面的目的。 1. 合理的自身大小 这里是说合理的大小。一般来讲越大用户越容易到达,但是屏幕的大小是一定的,某一按钮/目标越大就会降低其他按钮/目标的大小。所以大小是相对制衡的,要根据具体情景和需求制定合理的大小(包括肉眼大小和实际热区大小)。但是关于手指点击的最小热区有规定是44x44px,一般的图形的热区大小都要高于这个大小,才能便于点击。其他大小要根据功能需求进行制定。
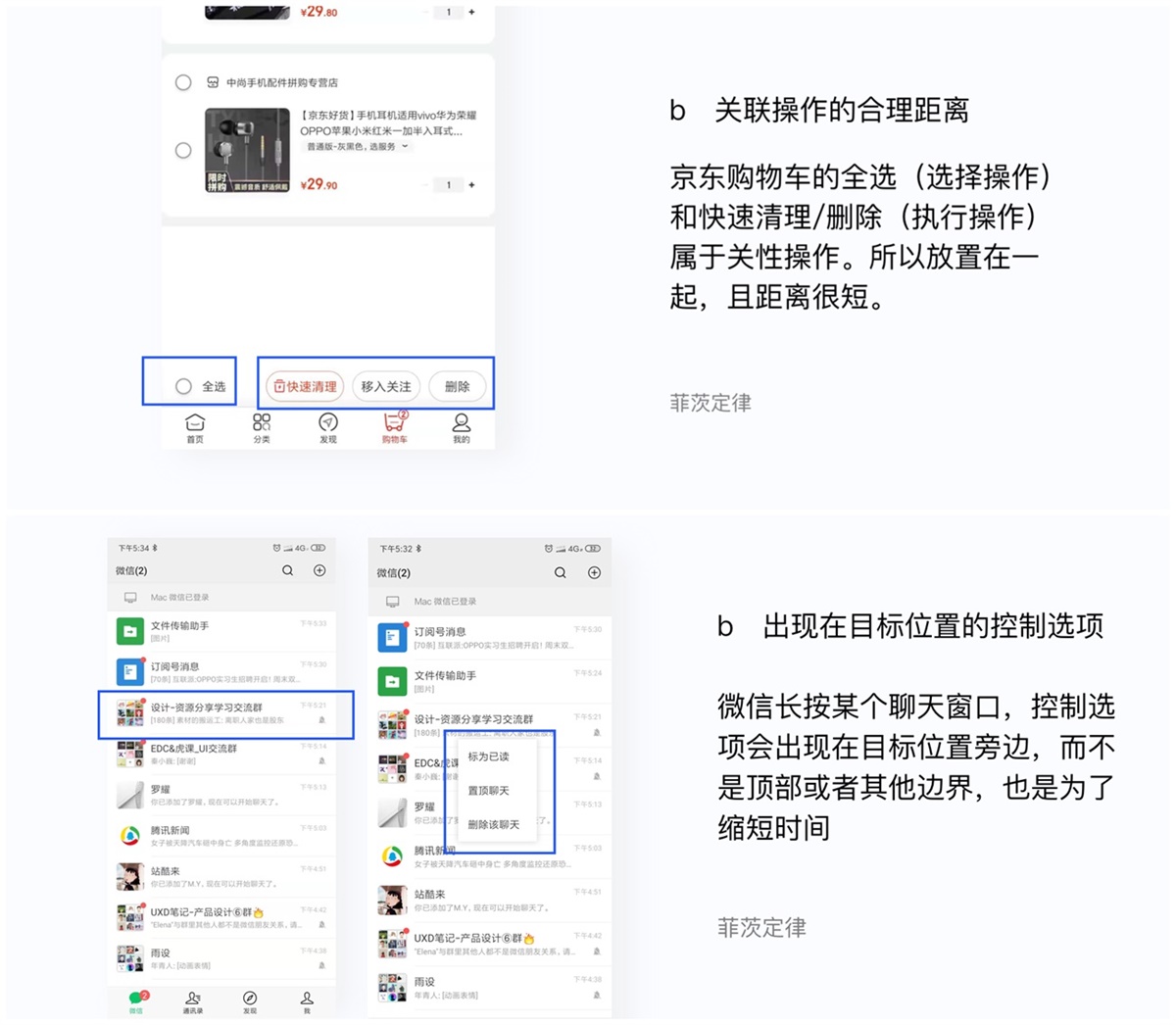
2. 控制合理的相对距离 相对距离指的是界面内部各个元素与控件之间的距离。一般通过研究整个流程的交互动作,相互关联的操作元素/操作手势距离会相对比较近,这样能有效减少操作的时间。
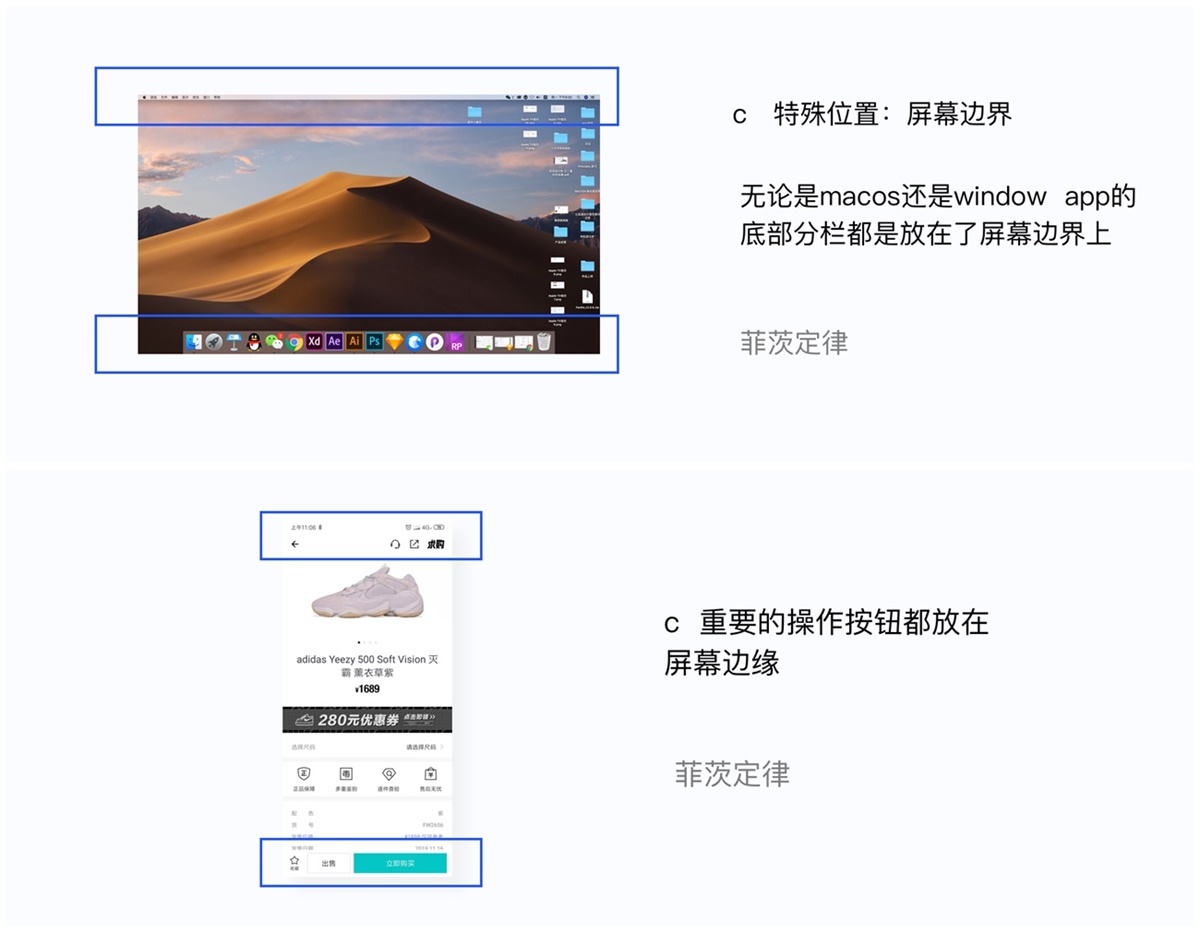
3. 特殊的绝对位置:屏幕边界 屏幕边界是可以确定的(鼠标向某一方向一直移动终会停留在屏幕边界),但是屏幕中央确是较难确定的(四个方向鼠标均能延展出去)。一些重要和主要的操作放在屏幕的边界,可以方便用户快速到达,也是菲茨定律的普遍应用。
4. 反向设计:增加时间来达成业务目标 业务目标有时候是与用户目的是相违背的,也需要根据具体场景来判断菲茨定律的使用走向。在特殊情境下也会通过距离和自身大小来反向增加使用时间来完成目的。
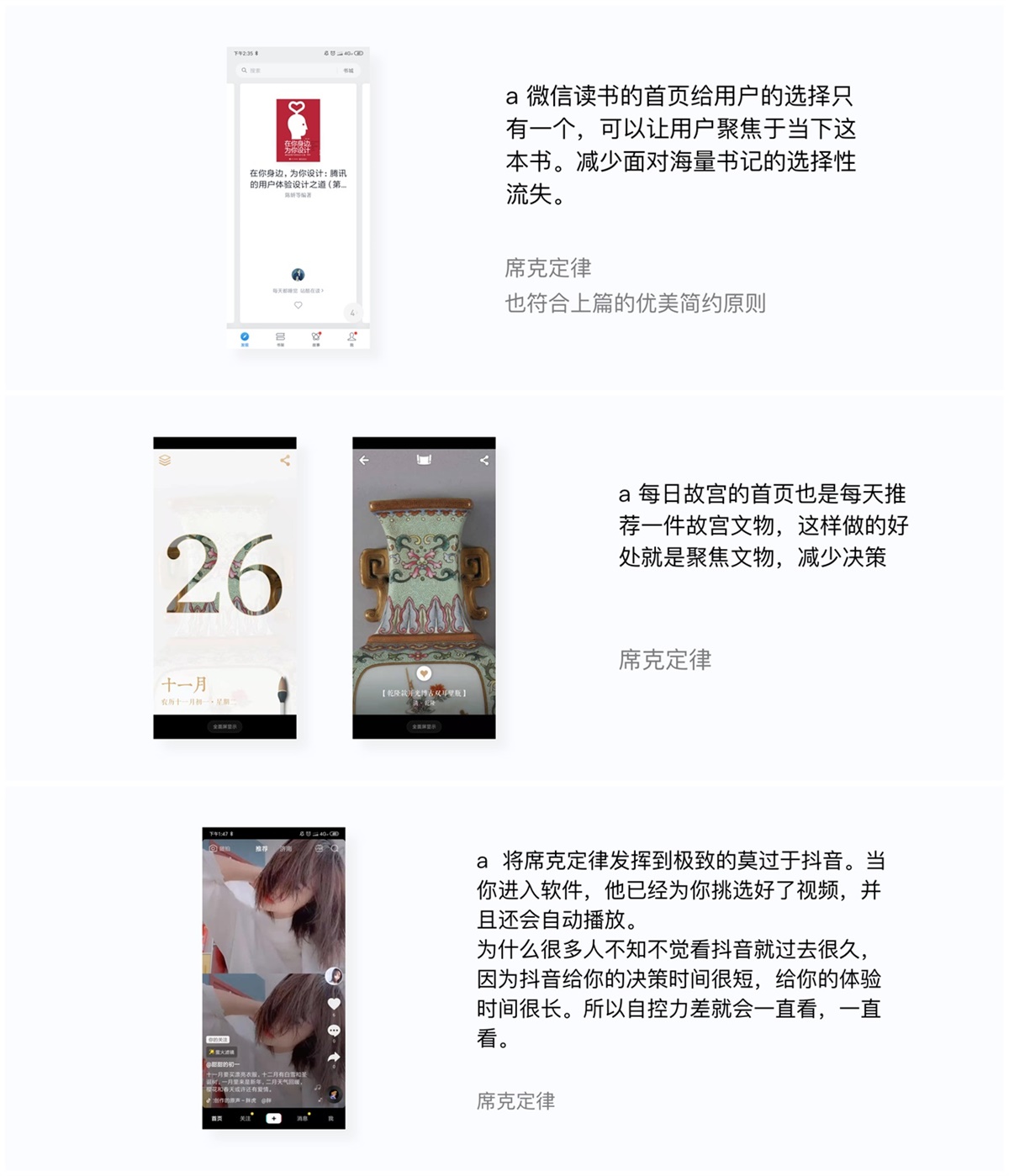
自我理解:席克定律也在研究交互时间。我们需要通过控制席克定律所总结的两大因素:数目和复杂程度 进而去左右界面布局的形式,从而缩短交互时间,达成良好的体验。 1. 精简选择的余地 选择增加也就意味着事情可以发展的方向更加多元化,用户就需要权衡事情该往哪个方向发展,而这就需要时间。不要让你的用户思考太多,所以一般给出的选项在满足需求的情况下要尽可能的少。(这里注意:一般情况下要少但也不能太少,强迫用户也是不可取。)
2. 减少事情的复杂程度 事情越复杂,越难处理。尽可能的将复杂的事件通过交互或者版式等手段进行简化,让用户觉得容易把握,而不是大量事物/流程/元素的堆砌。
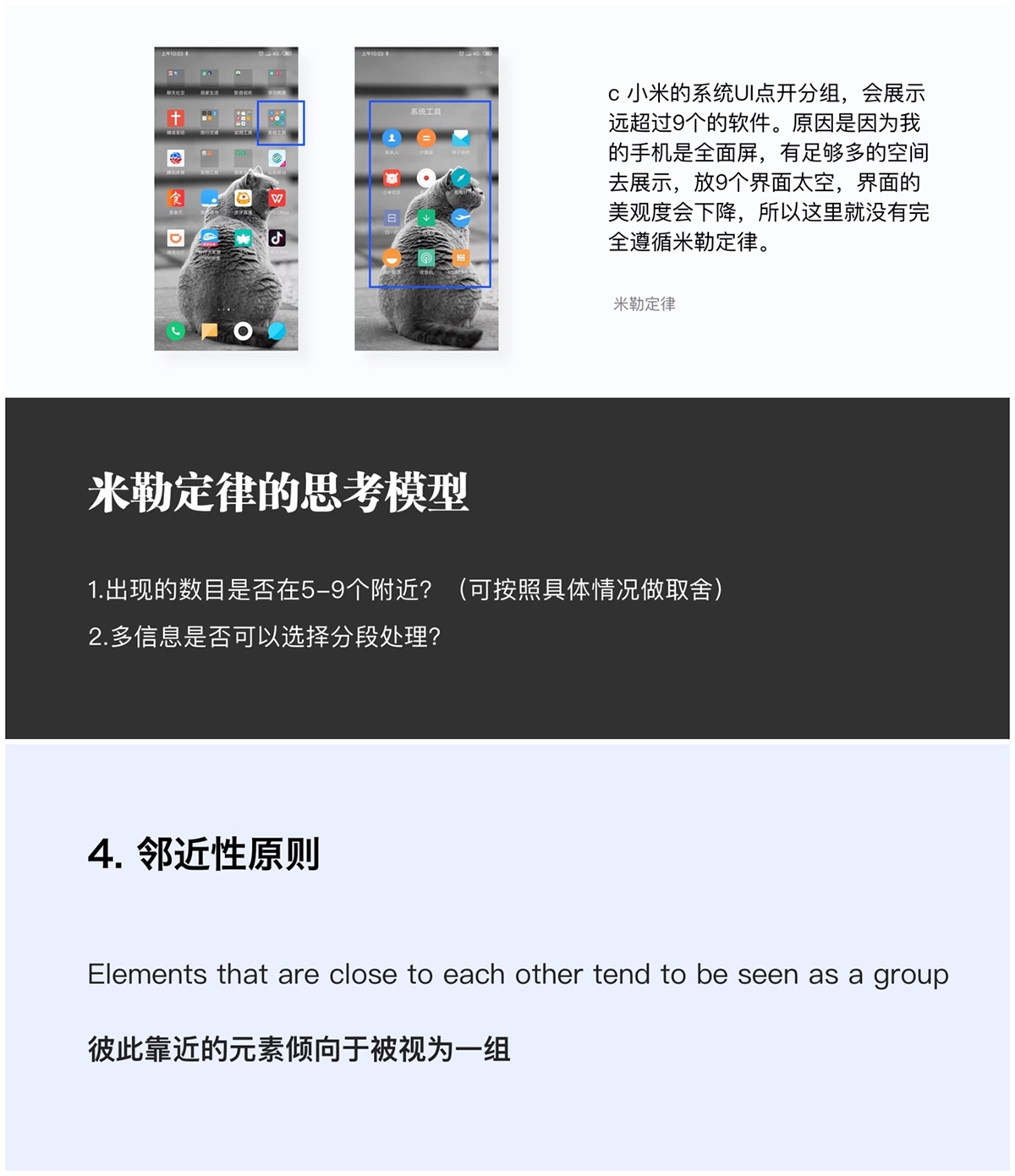
自我理解:米勒定律对人的记忆数目进行了定量的研究,即 5-9 个是人脑接受起来比较合适的,多了就容易混乱。 1. 控制选项的数量 同一类型或者同一层级的元素出现,数目一般控制在5-9个。
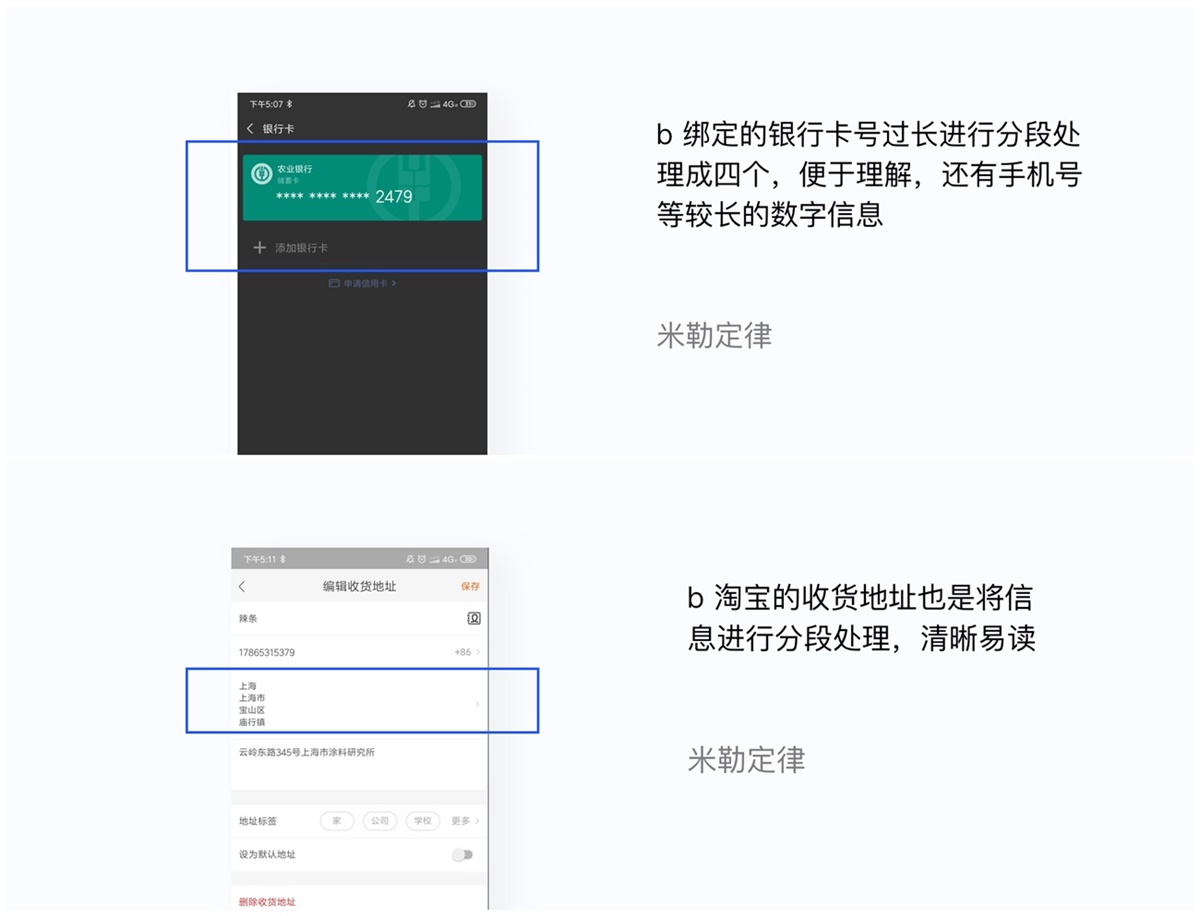
2. 将多信息进行分段处理,便于理解记忆 面对有大量信息的时候(数字/文字/段落)将其分割到5-9个等大脑容易记住的数量。
3. 顺应时代的取舍 看到了有一些设计并没有按照米勒定律去执行,因为随着时代的发展,有一些定律并不是万能适用的。定律不可照搬,要根据具体情境去做取舍,以最终效果为导向。
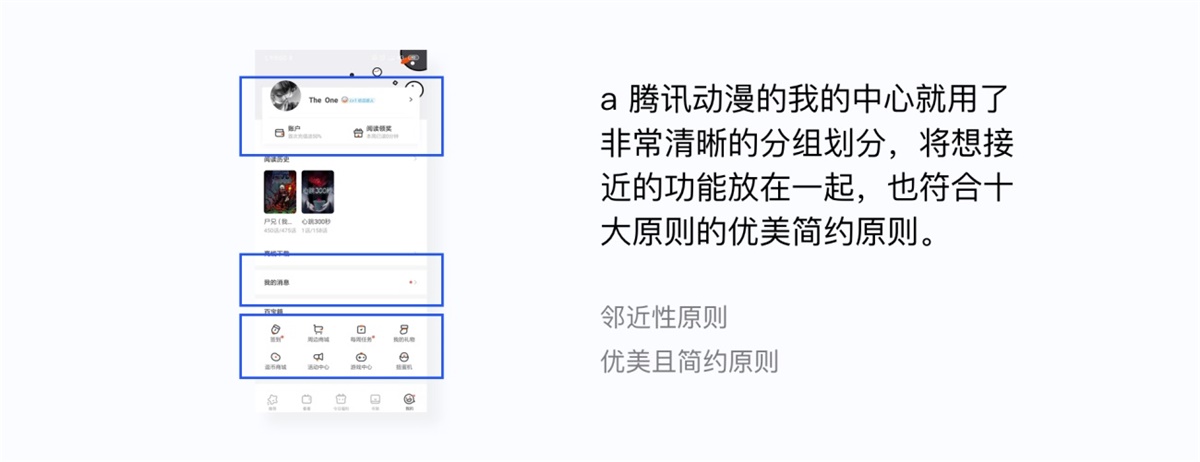
自我理解:和四大基本原则的亲密性原则类似,即在界面布局的时候性质相同的事物要相接近,不相同的要远离,这样更符合人们的既定认知。 1. 将相近的功能的分为一组 在面临很多复杂功能时,简单的堆砌显得啰嗦,需求又不能随意删减。这时候就可以将相类似的功能放在同一个组别里面进行收纳整理,这与席克定律也相接近。
2. 按照事物性质和关联程度严格把握布局的间距 这里与视觉设计也有很多重叠,即落实到页面的高保真的细节。保证内容想接近的元素间距要小,内容有区分的间距要大。
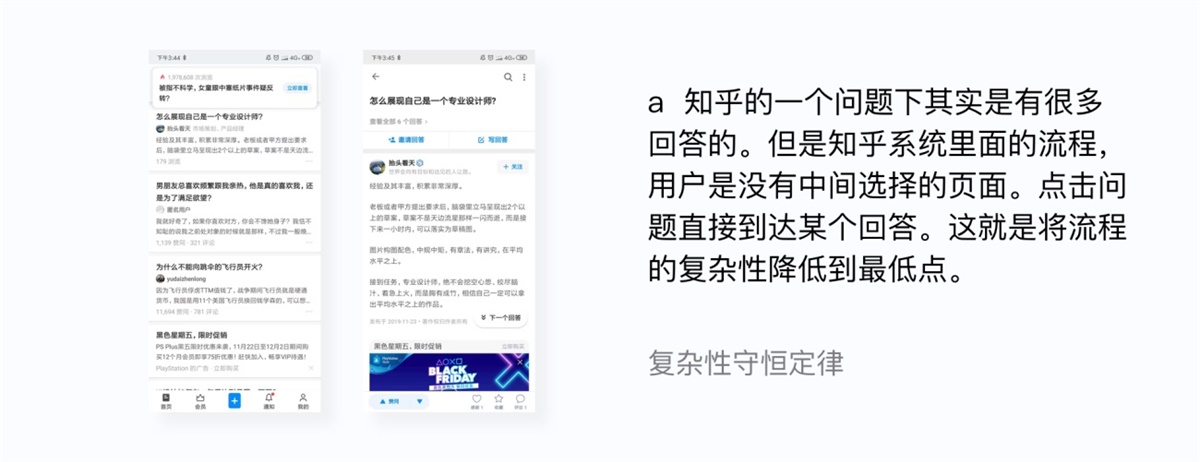
自我理解:任何事物都有其复杂性,不可避免。某些事物一旦失去其复杂性,其作用本质就可能失去效果。不要抱怨某些流程和工作,他们的复杂性是其发挥作用所必然带来的。所以才需要你来优化和简化。 1. 把复杂性降到最低点 事物的复杂性是固定,但是要思考你所面对的是最简程度的复杂性么。首先优化内部系统的整个流程和不必要的步骤能够有效降低系统本身的复杂性。
2. 把复杂性进行转移组合隐藏 再把复杂性降低到最低程度之后,事物/流程仍然表现出一定复杂性时。就要考虑造成复杂的元素是什么,是否要将造成复杂的元素进行收纳组合,甚至隐藏。
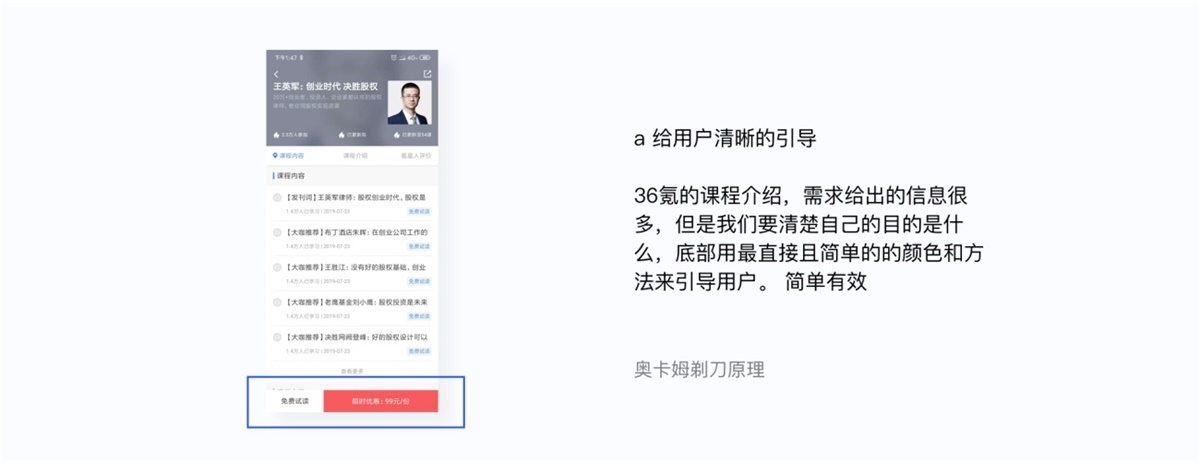
自我理解:在相同前提下我们选择最简单有效的。单纯的炫技是可耻的。 1. 给用户清晰的引导 想清楚这张界面的主要目的是什么,顺着这个目标去引导用户,其他元素的视觉层级要让步,来让用户抓住重点。
2. 少即是多 少代表流程/步骤/界面元素的减少,多意味着用户量的增加体验感的增强。
3. 衡量产品功能的取舍 产品在功能迭代改版上,会出现大量不同的声音和方向。但功能不是越多越好,用户的时间是确定的,在某一功能上消耗的时间长,在其他功能上就短了。奥卡姆剃刀就要求我们找到主功能点,其他功能点要做出让步妥协甚至砍掉。
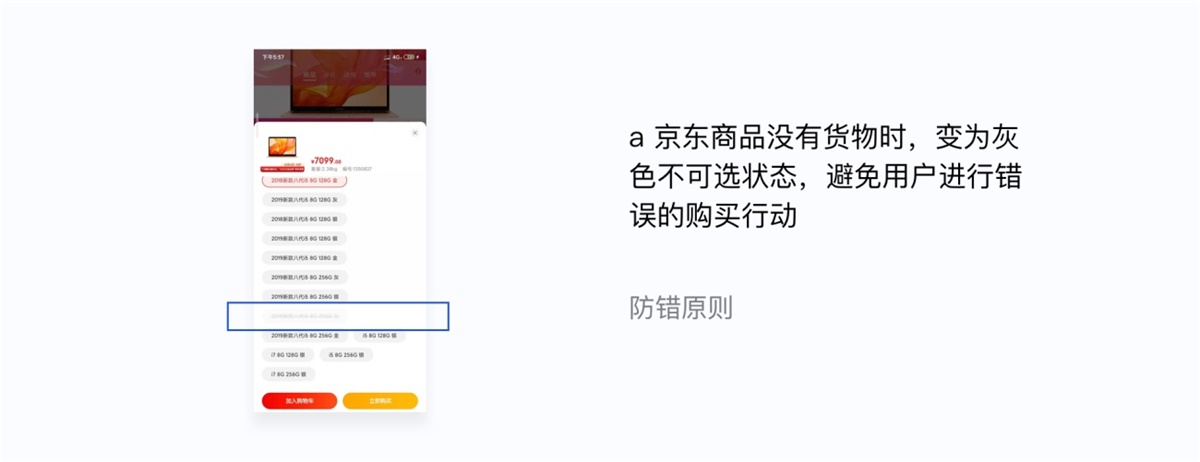
自我理解:关于防错定律和我的上一篇文章入门(一)的放错和容错原则基本近似,只是分类的更细致一些,分解到了操作的前中后阶段来防止错误。上一篇有更多解释。 1. 操作前禁止操作或者预告结果 有一些功能在你操作之前就禁止操作,避免了错误的发生。或者通过告知操作之后会产生的不良后果
2. 操作中 提醒用户 在操作过程中,进行错误提醒,有效避免错误的进行
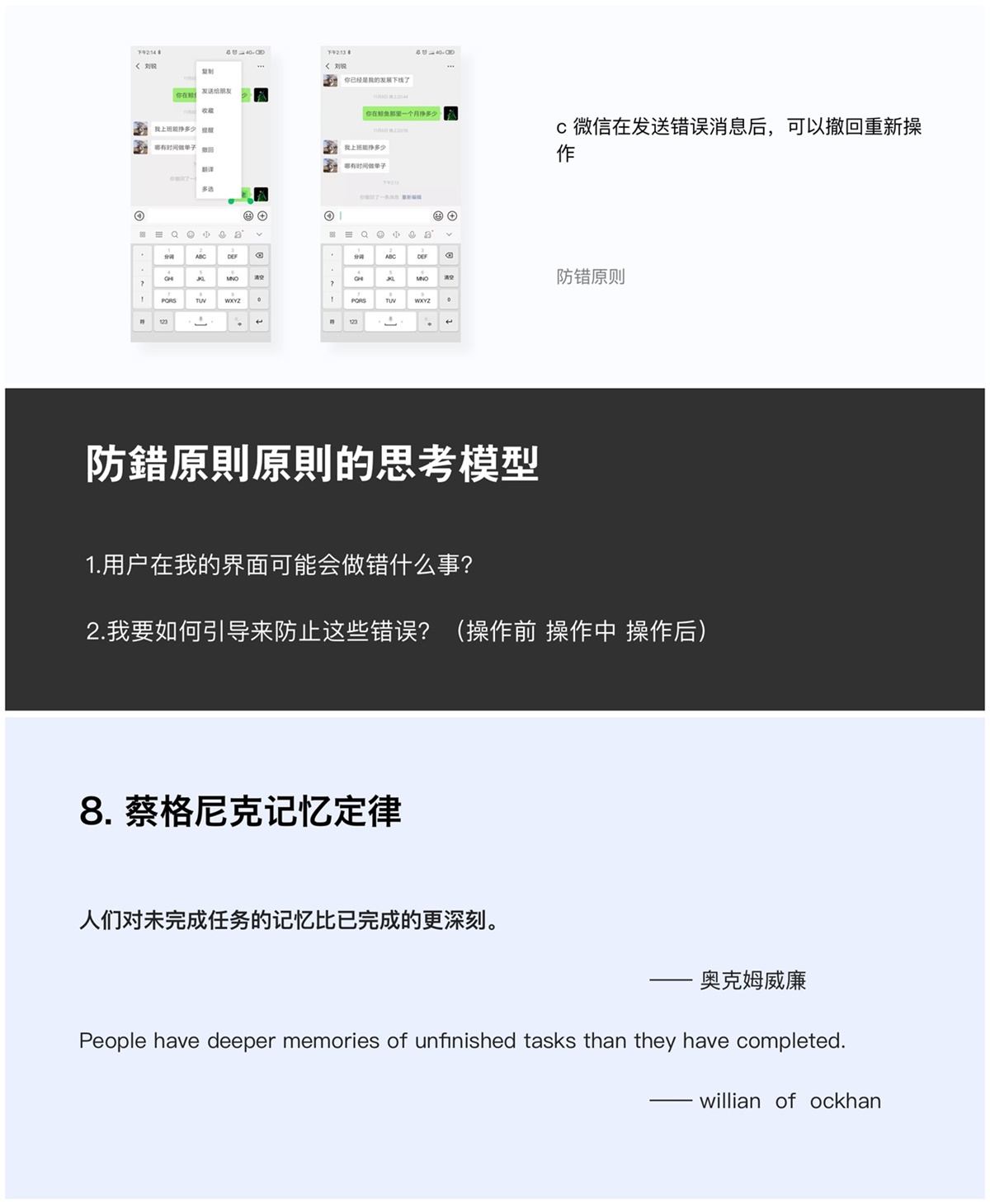
3. 操作后给用户弥补错误的机会 用户在使用app的过程进入错误的路线,需要给用户弥补的机会
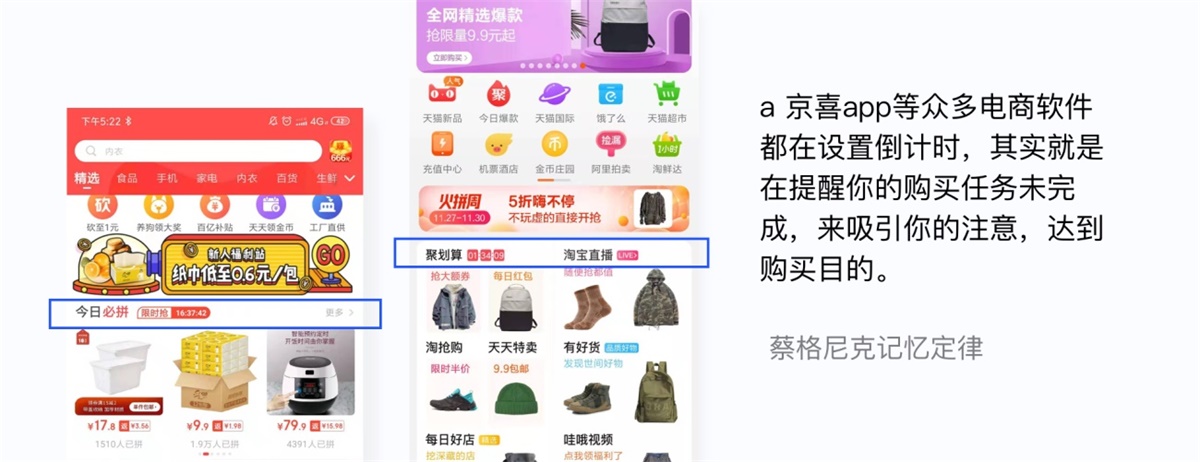
自我理解:这一点主要体现在产品设计上,通过对未完成任务的提醒,来去博得用户的注意力,进而达到商业目的。 1. 倒计时/读条等交互反馈 倒计时会给人一种紧促感,逼迫用户去注意,无形之中给用户规定了任务,这个任务也就是咱们的业务目标。倒计时读条等交互方式也应该谨慎恰当使用,因为不是每一个任务场景都需要给用户紧迫感。
2. 定向反馈提醒 这一点也是利用未完成任务的相关信息反馈达到让用户去完成任务的业务目的。
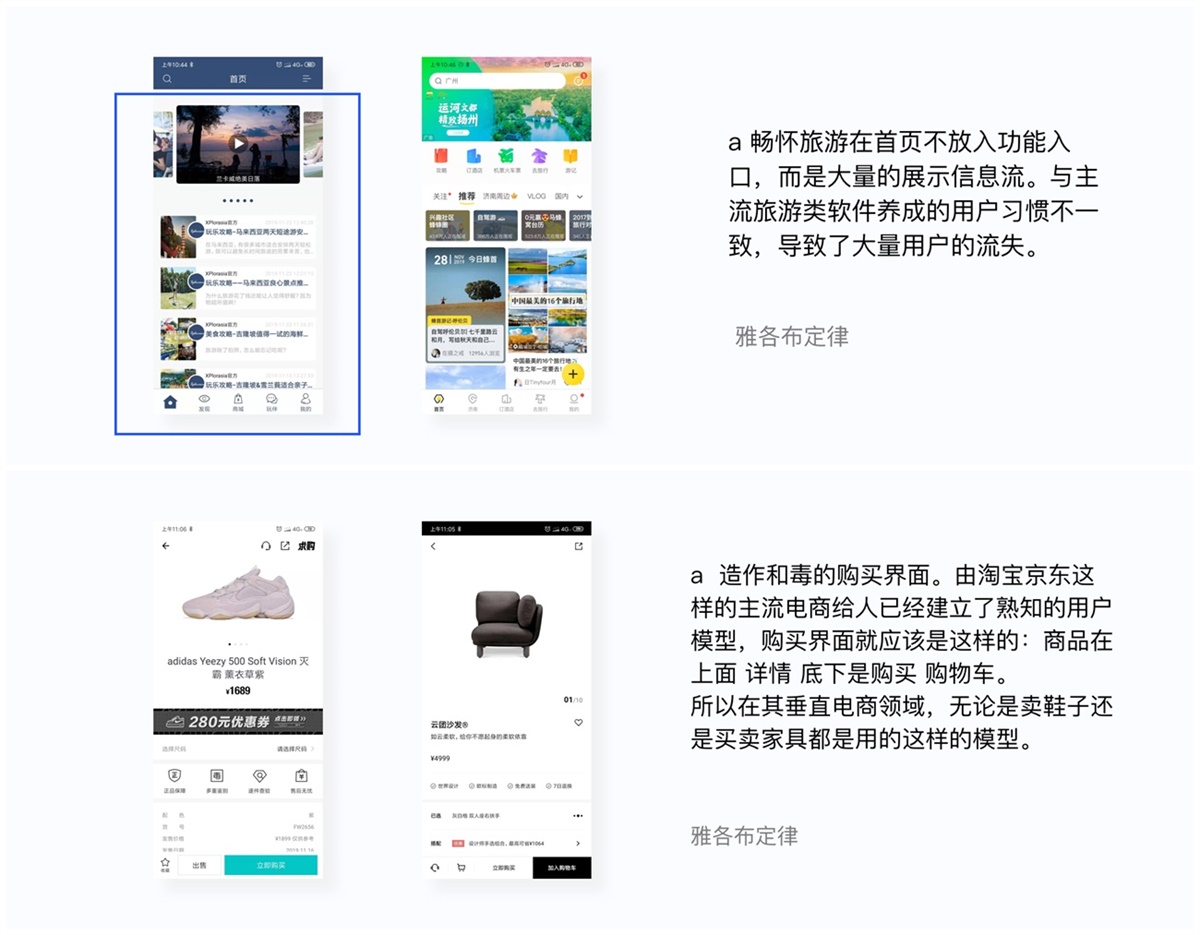
自我理解:在上一篇一致性原则里面讲到了和竞品保持一致/和迭代版本保持一致,其实是我拓展的。这一定律是明确指出了一致的根本原因。在产品设计的时候,用户的心理就是我希望你的使用方式/操作和主流一致,超出预期的就会有人群不接受,就会有用户流失。 1. 能不创新就不创新 创新意味着改变,改变的不仅仅是你的界面还有用户习惯和长久以来的认知模型。破坏习惯重建习惯是有很大风险的。
其实能看到很多Dribble页面很有特点,也不是完全没有落地性,但是实际国内产品并没有看到这样的设计,原因就是不符合雅各布定律。 2. 好的的产品都是创新的 不同的 这一点好像和上一点有点相悖。但是其实也不违背,有很多分寸的拿捏往往不是理论能完全决定的。微信后来居上绝不是因为照搬qq,如果新的创新带来的优势能够弥补不相同所带来的不足,也是可以尝试的。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论