想做好分类导航设计?从这四要素开始!

扫一扫 
扫一扫 
扫一扫 
扫一扫 作为设计师的我们,在思考设计实现方案的时候一定记得从业务逻辑出发,多跟运营以及产品沟通,挖掘到更多的需求,这样才能更有效的用设计工具解决问题。 一般说来,在购物类的app中,用户想要到达商品详情页的路径有以下3种:
这三种路径基本上就涵盖了用户购物的的3种心态:
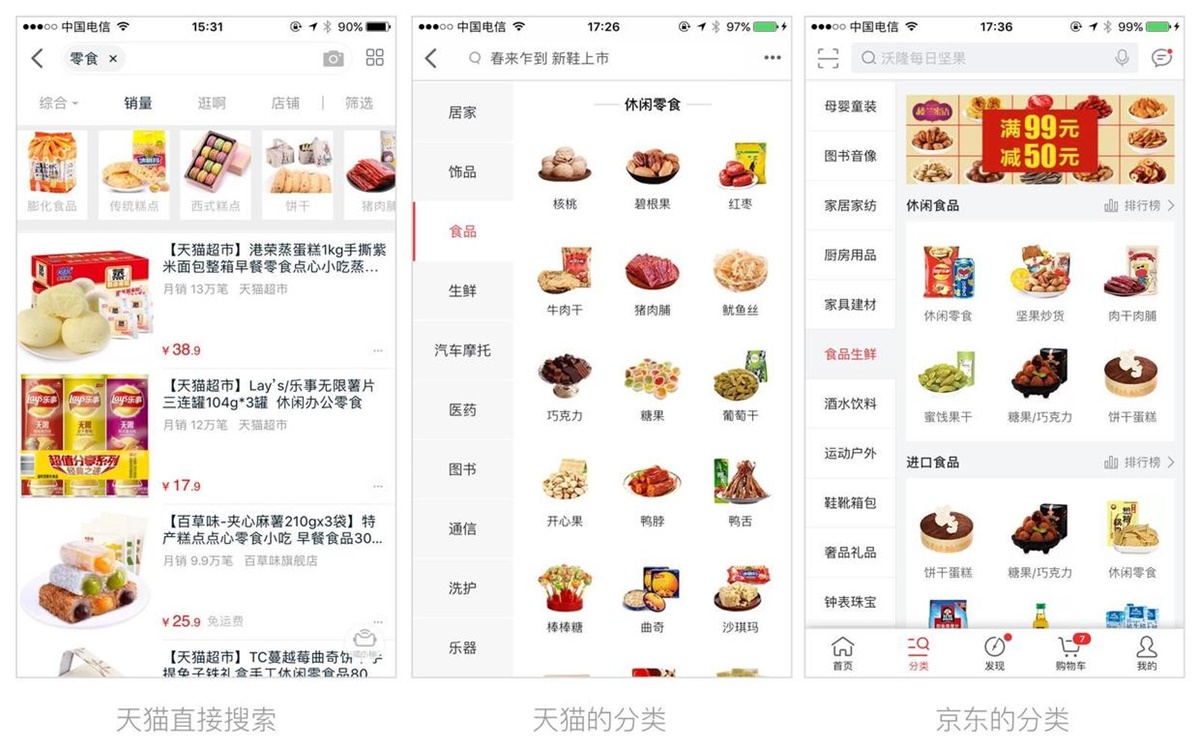
分类导航设计接下来的篇幅我们主要讲关于分类导航的相关知识点。 分类是把商品按照固有属性、适用人群、使用场景等座位区分标准,把符合统一标准的商品归类,提高查找商品效率的一种手段。 按照分类查找商品是人类最常用到的一种思维方式和习惯,这种习惯主要来源于人们在线下购物的方式。线下商场的商品都是实体的,需要占用三维的物理空间,无法像在网上一样可以通过搜索把商品相关信息展现在用户的眼前,商品是不会动的,用户需要改变自己的地理位置去走到商品所在位置,才能拿到商品,为了能够让用户快速找到自己的商品,商场就会按照一定的标准给商品分类,符合同类标准的商品会放在同一片区域,百货商场里面1楼是化妆品、2楼是女装、3楼男装、4楼箱包、5楼文体用品……在电商刚兴起的时候,PC端的网站就是很大程度上借鉴了线下楼层的这种概念。 由于线下购物习惯的存在,分类导航始终是用户查找商品的一个重要入口,如何更高效的利用分类导航带来更多的成交,这是在电商app设计中不可忽略的一个课题。经过一些用户调研发现,用户在明确自己要买的商品大类但不知道具体商品型号的时候,90%的用户会通过类目去查找商品。 使用场景设想一个使用场景,用户想买一些零食吃,但不知道具体买哪一种。我们来看下天猫怎么做的?如果通过类目导航查找,在零食的类目下会有多种零食的种类帮助用户做出选择,经过三级类目的引导,用户可以轻易选择买哪个品类的零食;假如用户通过搜索路径,在“零食”的搜索结果页,天猫也在顶部增加了一个分类展示,企图通过分类引导的方式帮助用户快速完成任务。我们再看一样京东,京东在分类的上部分放了一个活动banner,这样的话用户又多了一种选择:反正也不知道具体买什么零食,刚好去优惠活动去看看。
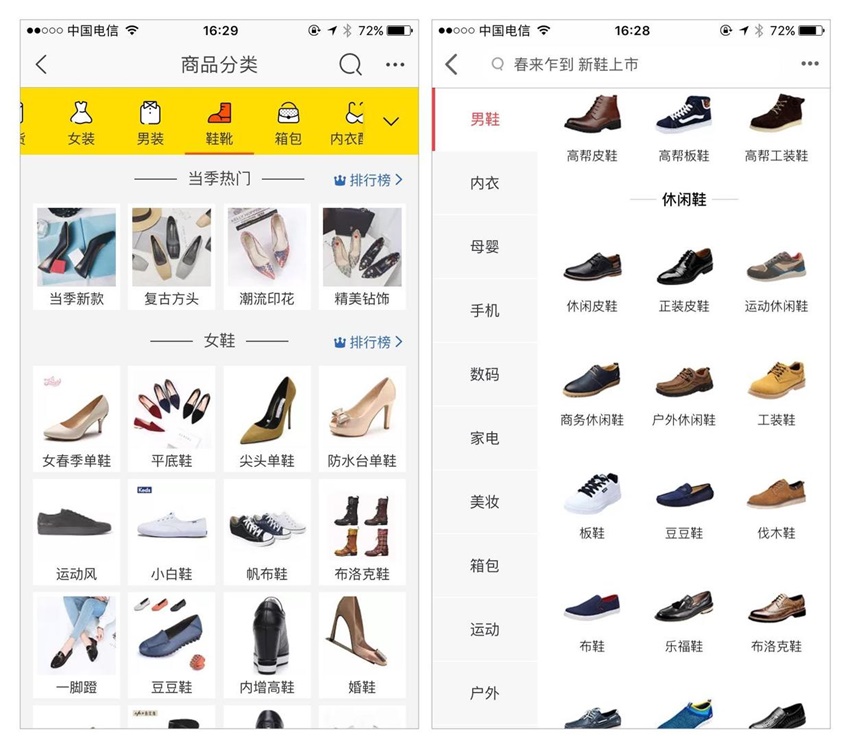
页面设计在分类页面的设计样式上,基本上都采用了标签+盒子的形式,只不过标签的样式采用了横式和竖式。一级类目数量不是很多的情况下,可以优先考虑横式标签样式,这样能够把更多的空间留给二级类目;在一级类目数量比较多的情况下,建议采用竖式标签的样式,这样方便用户快捷的进行一级类目的查找。看下面的例子,左边的例子采用横式的,右边的例子采用竖式的,在类目数量非常大的情况下,显然右边的样式会更高效一点。
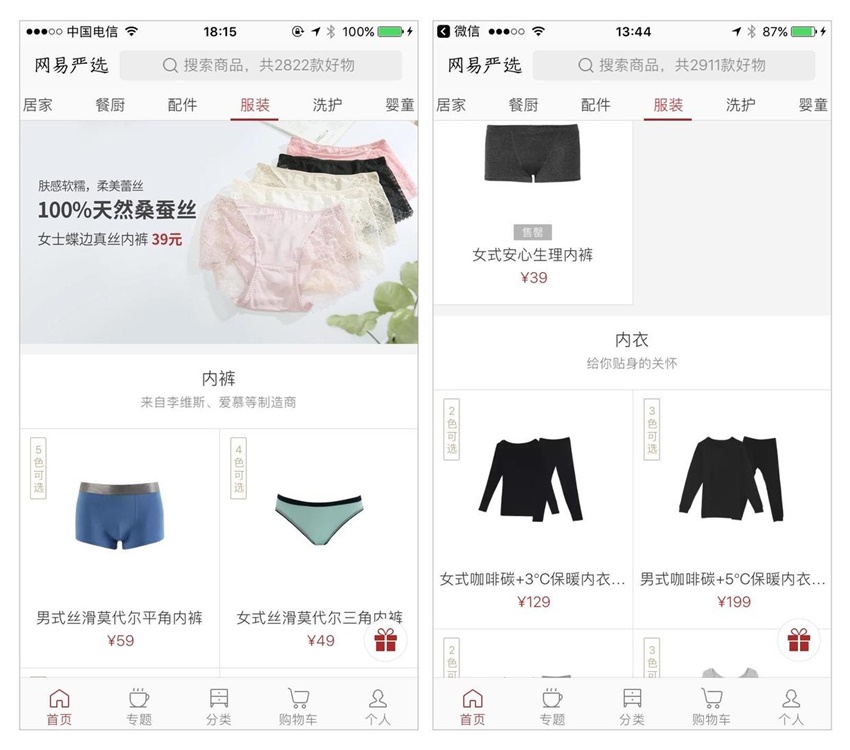
在一些商品数量还不是很庞大的购物app上,大部分的会在首页的顶部栏额外增加一个标签式的分类导航,提升分类导航的层级,更好的引导用户利用分类导航去找到自己想要的商品,由于每个二级分类的商品数量不是很多,可以把多个二级类目的商品全部排列在一级类目的标签页下面(仅通过滑动就可以切换到下一个类目,如下图中右图),降低了用户的二级类目切换成本,提升用户逛的沉浸感,增加商品成交量。
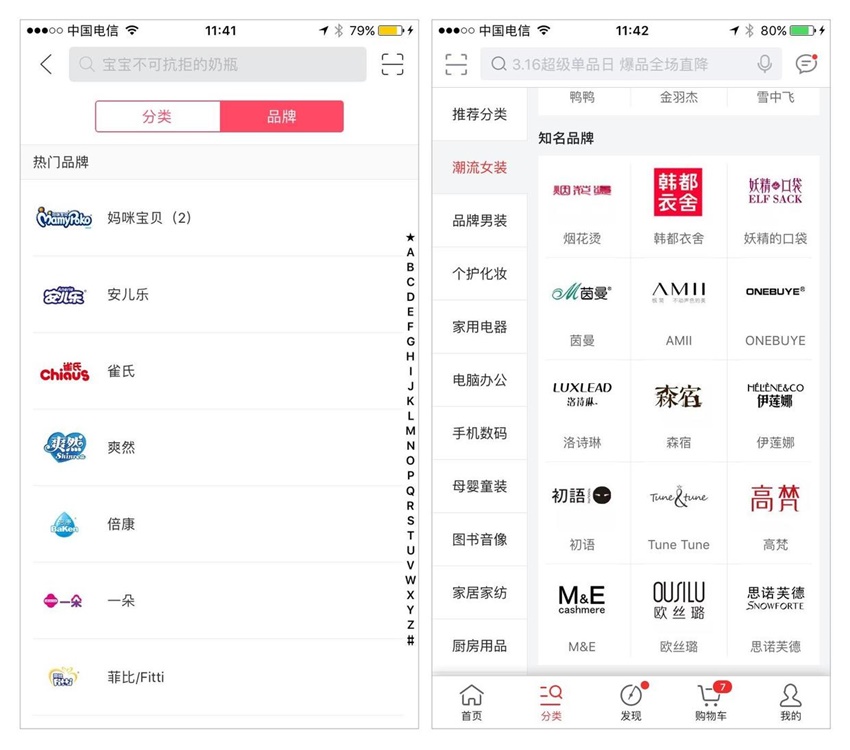
品牌因素随着消费水平的提高,品牌因素对用户选购商品会占有越来越大的比重,按照品牌来分类也越来越多的出现在购物类的app中,如图中左边的例子,可以直接通过品牌列表来查找自己要找的品牌;右边的例子在一级类目下面集成了品牌推荐,这也是对用户思路的一种引导方式。
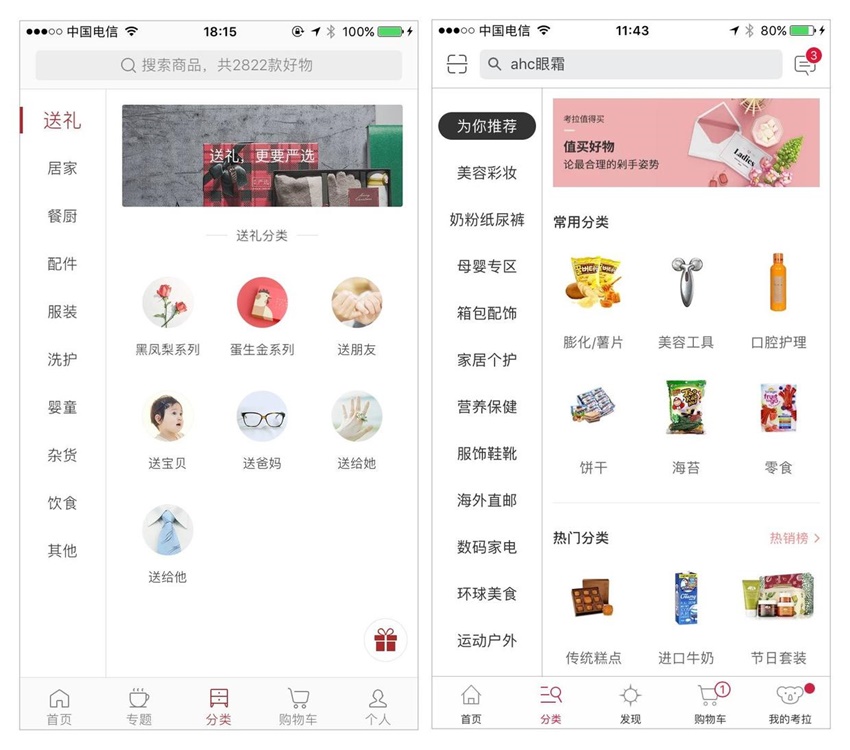
商品属性在分类导航的逻辑中,按照商品属性分类是最基本的分类方式,但并不是唯一的方式,我们可以尝试以商品属性分类为基础+其他纬度分类结合的方式,以求能够覆盖更多的用户使用场景,响应更多的用户需求;分类导航页还渐渐地成为运营活动的展示窗口,针对类目的运营活动在这里放置一个入口再合适不过了。例如下图左边的案例,增加了以商品使用场景(送礼)为纬度的分类,和以商品属性为纬度的分类并列成为一级类目;下图右边的案例就针对该类目放置了专题活动(值得买好物)的入口。
经过上面的案例可以看出来:
作为设计师的我们,在思考设计实现方案的时候一定记得从业务逻辑出发,多跟运营以及产品沟通,挖掘到更多的需求,这样才能更有效的用设计工具解决问题。 如何做好底部导航栏图标设计?来看高级设计师的全面总结!图标在产品中的应用非常重要,不同位置的图标有不同的设计思路。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论