如何用经典的「黄金圈法则」,帮你快速完成需求分析?

扫一扫 
扫一扫 
扫一扫 
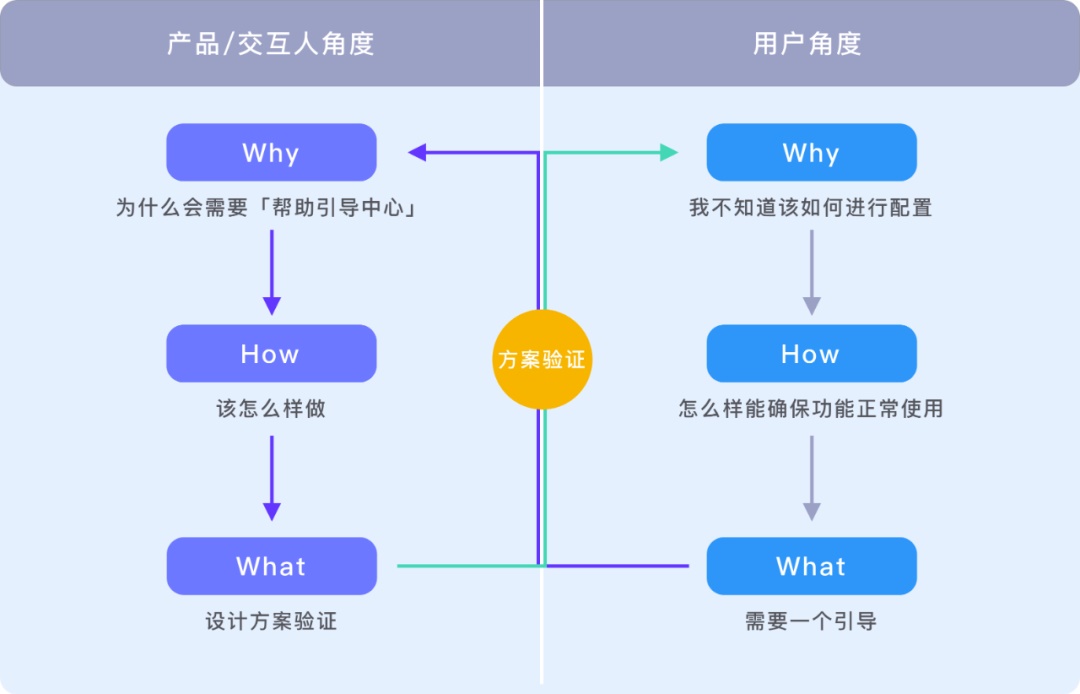
扫一扫 前言西蒙·斯涅克在他的《从“为什么”开始》一书中提出了“黄金圈法则”的概念。他发现,人们一般向别人表达或者激励时,常规路径是:先现象,而后措施,最后是结果,这种路径收效甚微。而真正能动人心的路径应该是:先理念,而后措施,再到现象,最后是结果。 那么如何从激励行动,转化为我们所需的需求分析模型呢。 什么是黄金圈法则将事物分为「Why-How-What」逐层深入,就是「黄金圈」法则。
而在实际生活和工作中使用,网上各种版本都有,切入的角度不相同,讲解的深度不同,下面我将以工作实际项目中的一个功能进行分析。 以帮助引导中心为例:将步骤分为三个阶段
第一阶段:Why1. 设计目标 在开始设计之前,我们需要弄清楚,用户的体验流程是什么,碰到了什么障碍才会需要这个功能。再从大的方向上去考虑,我们是需要帮助新客户玩转我们平台的配置,确保功能都正常使用。确保客户能以一种“觉得简单”的心态去完成流程一系列的配置。(我们现在在做版本迁移,所以业务侧都是明确的) 在做我们第一版内容时,「帮助引导中心」就以具备引导用户进行配置,完成配置项的落地情况。但是,经过我们组内的讨论,发现「帮助引导中心」还有一定的缺陷,比如:新客户完成配置时间过长,新客户疑点较多,不知道具体配置页面在哪等等。 2. 用户需求 通过之前的数据收集和现场调研收集了一些信息,现总结如下:
3. 竞品调研 详细的体验了一下竞品,我发现该功能的使用,使用背景和受众群体都有着极高的相似点。唯一的不同点,他们B端产品体积特别大,面向用户是对外的。而我们体积适中,面向的用户是我们自己的运营。 这一篇文章不具体讲如何进行竞品调研的,如果大家感兴趣可以参考: 只需3步!帮你快速搞定实用有效的竞品分析上篇文章中提到的竞品分析这个大课题,大家应该也都清楚它的意义与价值,这篇主要和大家过一遍实战中我们提升工作输出质量和效率的竞品分析该如何有效的完成。 阅读文章 >4. 基础易用性测试 主要针对操作时长和理解度进行调研。最终得出5个改进的点: 如何做可用性测试,可以回顾一下之前发的文章: 深度总结!如何从零开始进行远程可用性测试(上)前言大部分用研的小伙伴,每一次做可用性测试都需要邀请参与者在现场完成任务,观察并注意他们的行为,然后总结得出结论。 阅读文章 >
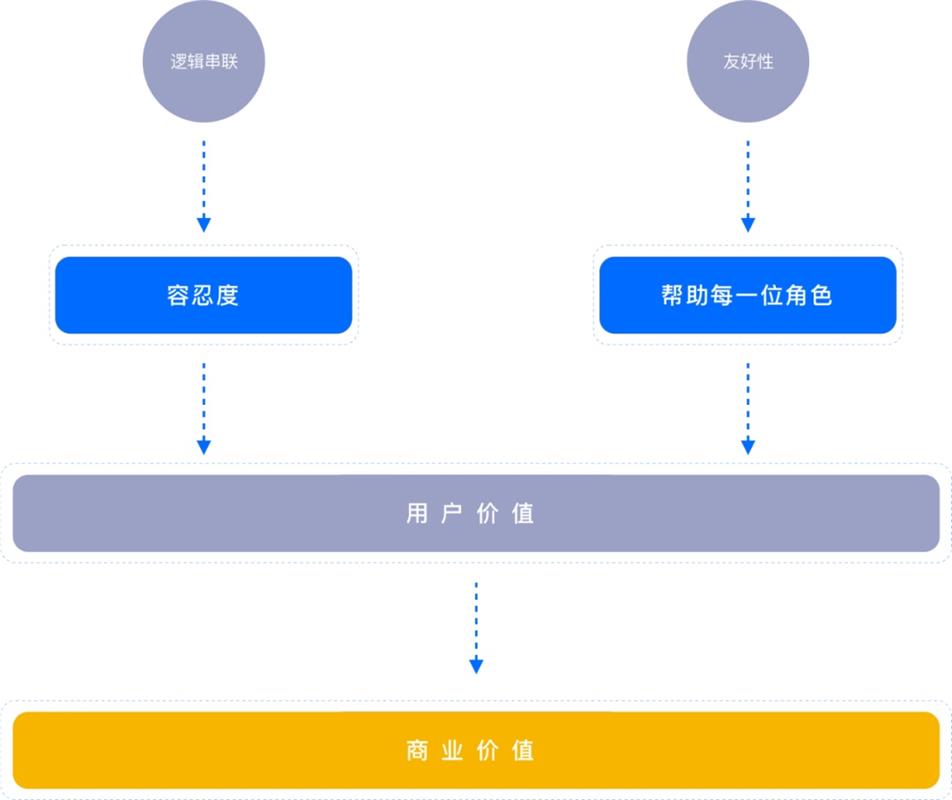
5. 小结 也就是说,我们不断的从用户、从竞品、从自身查找问题,找到关键点,为什么会需要这个功能、这个功能解决了用户什么问题,以及真的是否能解决用户痛点,会不会存在信息偏差。及时和团队进行沟通也很重要! 第二阶段:How在这个阶段其实很容易被我们忽视,因为得到了用户数据、竞品分析的结果和自身产品的问题后,很容易就开始进入设计阶段了。那么这一「How」的阶段我们该怎么做呢? 1. 提取设计的关键词 做这个功能前,其实我会有点纳闷,引导这么简单功能,还要怎么做?不就是引导链接加上弹窗说明解释功能吗。在我细想后,我忽略了一个维度,那就是整个产品的维度思考。我们的功能会越来越多,操作也会随之变得更多,用户的角色账号也会越来越多,比如:A账号下面有3个角色,1个角色负责一个模块,那么此时的功能应该怎么做? 那么我提取到的关键词就是:逻辑串联和友好性
只有满足了逻辑通畅、逻辑清晰,“指哪打哪”用户才会愿意用,只有我们帮助到了每一位用户角色和客户,用户才会喜欢用,我们的产品才能提高续费率。找准思路,哪怕一个不起眼的小功能都会给我们带来更多的价值。 2. 流程图 这一步,我觉得在座的小伙伴,也很少会去梳理。这一步是重中之重。基于设计的关键词,我们拓展出了如何做好这个需求,做了如何改这个需求(相当于自检的过程)
△ 脱敏后的流程图,看个意思就行了 3. 小结 在「How」的阶段,更多的是总结因素,将原子组合成一个分子。这些方案可不是拍脑袋或者依靠经验就能做好的,也有人肯定会依据工作经验恰巧蒙中了,可是你的方案永远只能停留当下,并不能够提供创新和最优解决方案,尤其是在B端上。 第三阶段:What1. 设计输出
2. 设计验证 这一部分,我真的是强推,它关系到设计的还原,是否真实有效,值得大家认真对待和挖掘。也是提高自己水平的一部分。至于有的同学看不上方法论,或者觉得方法论太空,那么为什么会有很多国外知名专家级大神,去写方法的沉淀和如何运用的呢?
用腾讯高手的交互自查表,快速搞定设计中的分支流程和异常情况本文作者结合自身经验,总结了一份交互自查表,来帮助大家在工作中面对分支流程和异常情况的时候,提高处理效率。 阅读文章 >
3. 数据验证
总结从Why出发,以How来实现why,最终形成What。但是大家不要生搬硬套模型,得从工作中的实际场景出发。 如果Why和How梳理得清晰,那What圈层的做什么就是水到渠成的结果了。 最终得出的结论,是让大家对你的努力做出肯定,信任你的设计,信任你的分析,信任你的Why。 欢迎关注作者微信公众号:「交互思维铺子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论