从入门到精通,我靠这5个途径提高交互设计水平!

扫一扫 
扫一扫 
扫一扫 
扫一扫 很多 UI 设计师和我交流,想学交互设计,也有一部分也想转交互。 如何从入门到精通,这里我以自己的亲身经历说说交互从入门到精通的 5 个途径。 练习原型练习原型是培养流程意识和全局意识的过程,以及对设计的深度思考。
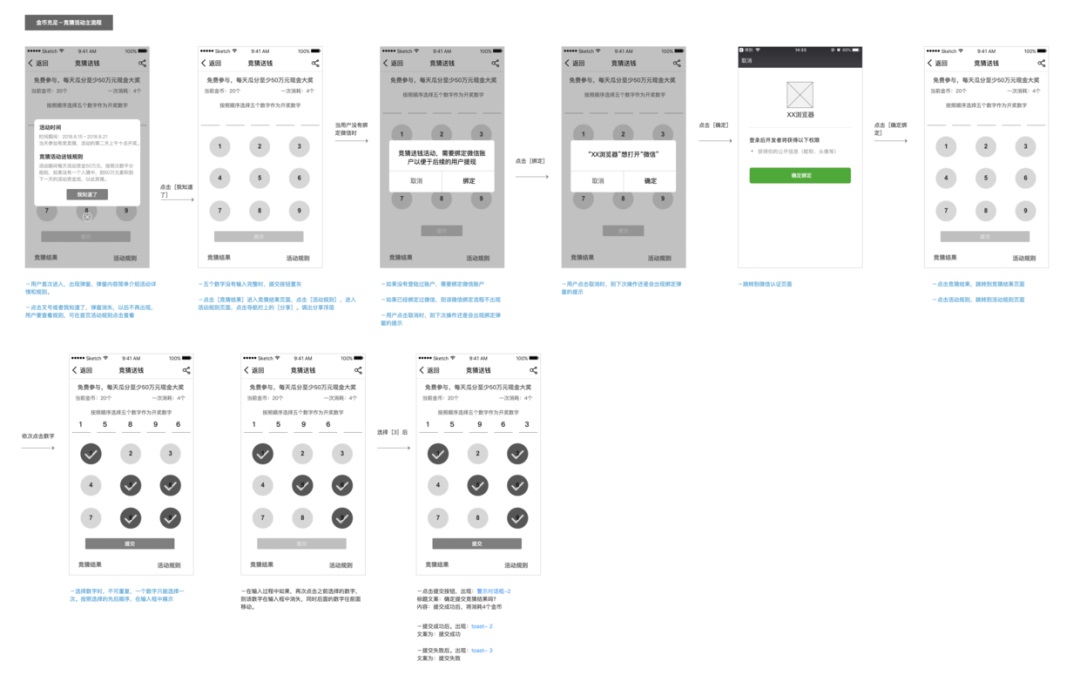
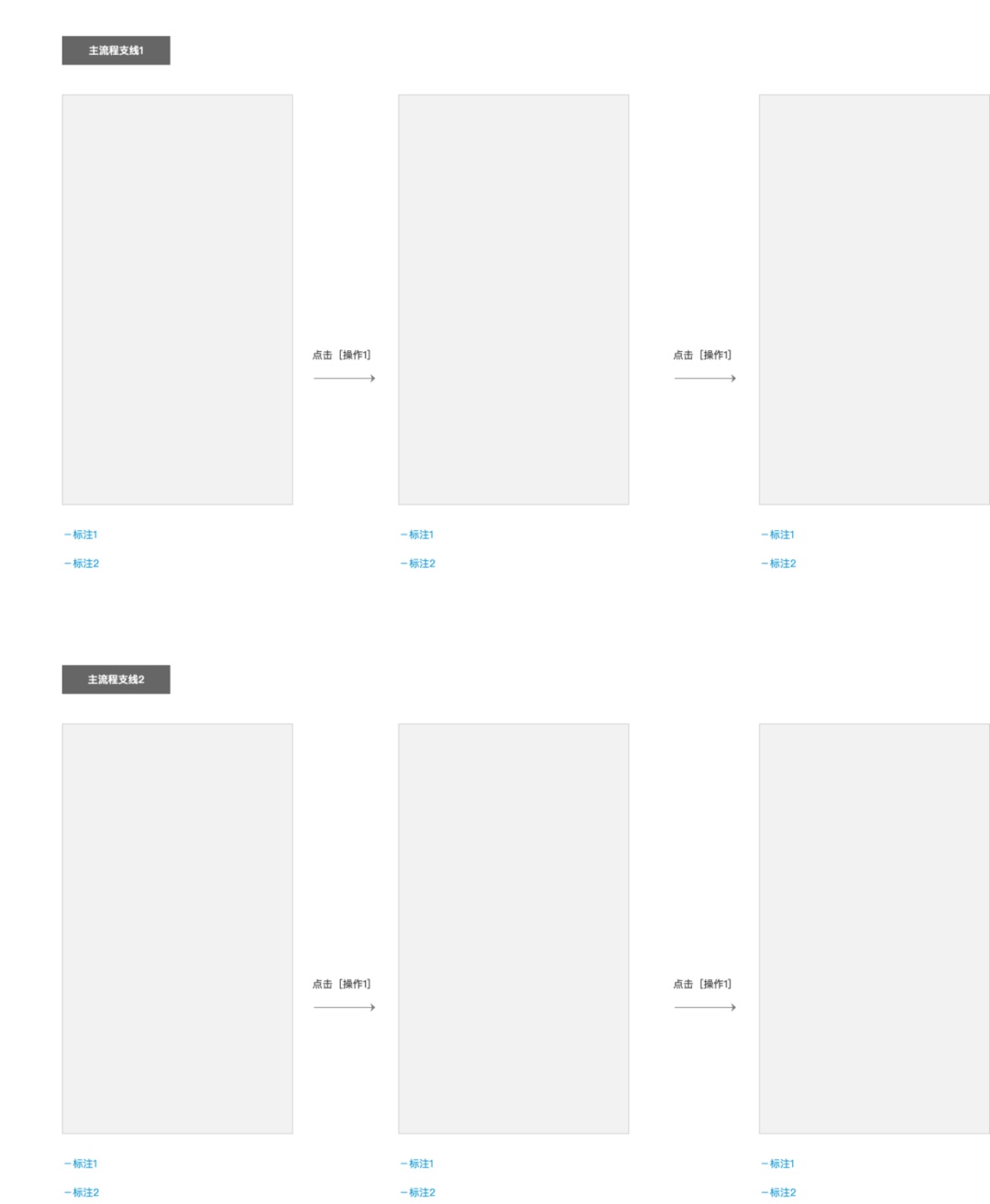
练习一套完整的产品原型后,尝试不断补充遗漏的交互场景和状态。重复做几套产品的交互原型后,这对于 UI 设计师来说,已经入门了。 部分 UI 会觉得平时都是做的高保真视觉稿,画原型应该是一件很简单的事情。 其实不然,UI 设计师没有训练交互原型的话,那么前期从事交互工作会比较吃力。会容易关注于视觉细节,对于交互流程的全局思路掌握不够。导致原型主流程和分支流程容易出问题。 所以平时没事多练练原型,画完原型后把自己当作用户来审视原型稿。找出其中的问题,并不断完善,提升原型的质量。 超全面总结!如何画出专业的原型图?(上)怎么样的原型图才算是专业的原型图呢? 阅读文章 >超全面总结!如何画出专业的原型图?(下)怎么样的原型图才算是专业的原型图呢? 阅读文章 >看优秀的交互文档看一些优秀的交互文档,看看别人对各个状态的标注和说明,以及流程的设计思考。 看看别人原型中包含那些结构,是否值得借鉴并学习。找到优秀的交互输出模板,并根据自身设计团队情况,优化交互文档结构,提升交互文档质量 一套完整且比较优秀的移动端交互文档,我认为可以包含:业务背景、设计目标、业务规则定义、用户流程图、设计原则、交互流程标注以及交互各种状态异常场景。 1. 业务背景 业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。 2. 设计目标 设计目标是通过设计得到什么样的结果,对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出设计目标。通过明确设计目标,可以清晰的指导我们做交互方案。 3. 业务规则定义 关于产品的业务规则,可能需要同产品经理、业务方和运营一起沟通讨论。这个里面涉及到整个产品业务的规则。在实际工作中,我们交互会碰到两种情况: 情况 1:产品经理会和业务或运营沟通,然后输出一份业务规则,这时候我们交互可以认真阅读并梳理业务规则,如果觉得不合理的话,可以和产品经理讨论沟通,并修改业务规则使之变得更合理,并输出在交互文档中。 情况 2:产品经理只是简单的有个业务规则想法,这时候需要我们交互设计师帮忙一起沟通并细化其业务规则,并输出在交互文档中。 4. 用户流程图 用户流程即我们设计师要梳理用户在使用过程中的各种场景流程,通过用户流程图可避免遗漏场景,避免交互方案遗漏。 5. 设计原则 这里的设计原则非平时看到的一些交互或者视觉设计原则,而是在设计这个需求交互方案中需要遵守的原则。这里的设计原则和业务强挂钩。 6. 交互流程标注 基于上面的用户流程图,可以得到用户操作流程,即交互流程标注。 目前我觉得交互流程标注比较好的展示方式,是按照一个主流程在一个站点地图/画板的形式展示。当一个主流程中存在几个支线操作流程时,可以分别在一个站点地图/画板中,展示出来。同时用标题区分说明分支流程的操作名字。如下图所示:
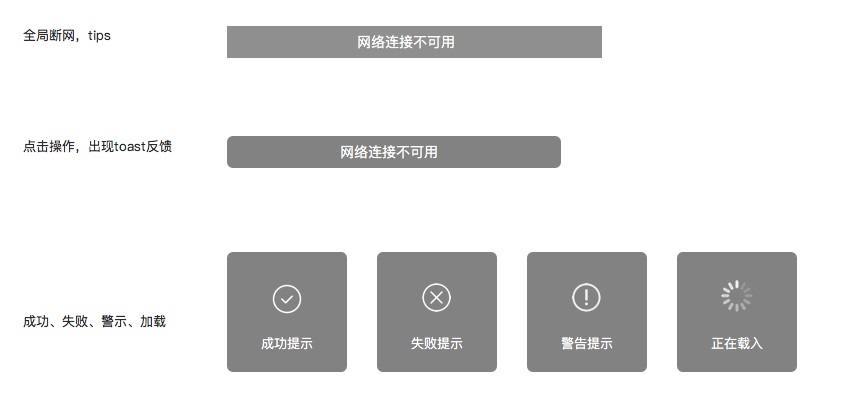
在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。 全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404 等 全局断网:一般是在首页使用 tips 提示。用户在其他界面点击操作时,也会出现 toast 反馈提示用户。也有一些 app 在用户进入出现对话框提示用户网络异常。相对于对话框,使用 tips 对用户的干扰更小。 操作成功:一般操作成功都是根据具体的使用场景对出对应的提示。 操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用 toast,也有一些使用对话框强提示用户。
加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。 空数据类型一共有三类:
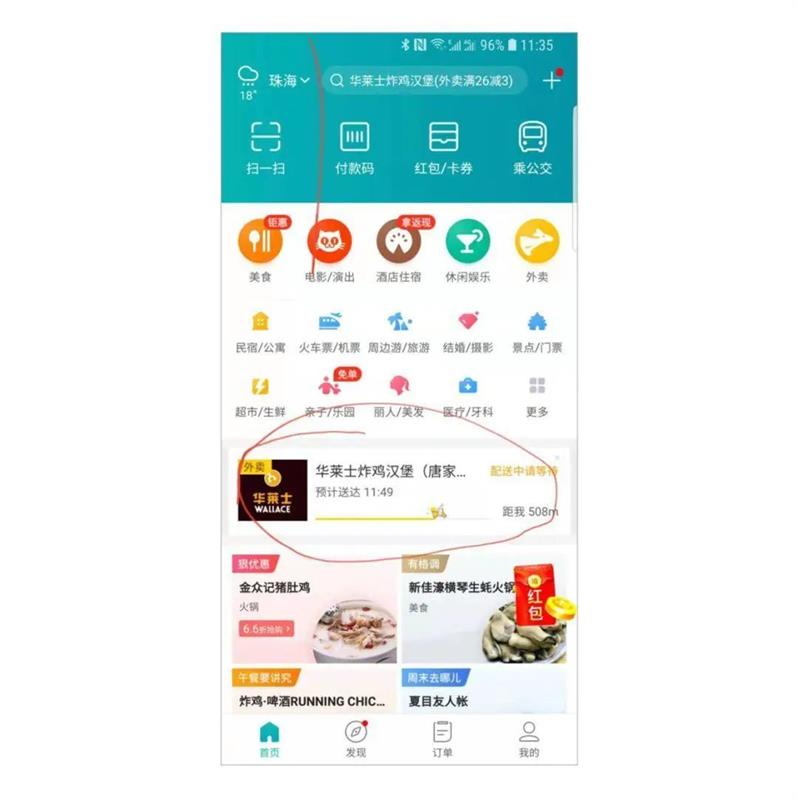
思考设计背后的逻辑平时在使用产品时,学会思考设计背后的逻辑。以一个美团设计的为例: 美团首页改版将用户下单的状态显示在首页。 这样的改版,作为设计师或者产品经理,应该从两方面来看待这个事情,即从产品诉求和用户诉求双方面来看待,从两个方面看待得到的结果是迥然不同的。
产品诉求角度:新版将用户下单的状态显示在首页可提升首页访问深度和曝光率。 个人中心订单页并不能做到流量的二次利用。这也是这次改版的主要原因。 以前用户查看订单状态都是只能去订单页面,路径较长,且订单页面没有产品曝光,无法进行其他转化,流量无法被多次利用。 所以将用户的订单状态这种高频操作放置于首页,可利于其他业务的曝光。 美团的吃喝玩乐,其他业务被用户查看的概率提升。对产品来说是有巨大的好处。 用户诉求视角:将用户订单状态放于首页,用户的使用场景,会不时的查看订单状态,放置于首页可方面快捷的提供用户查看订单状态,对用户来说体验好。 从用户诉求和产品的诉求来看,这次改版应该是很优秀的。 但是脱离于个体业务,从产品全局来看,这种设计的逻辑方式,会让用户对于 app 的信息的寻找逻辑进行颠覆和破坏。 以后是不是重要的东西都可以放置于首页?如果这个改版开了个头,以后其他业务也都有这个诉求,整个产品的生态都会失去控制。 总结设计方法在工作中可以尝试总结一些设计方法,提升设计能力。 之前我总结了以下 5 个方法,可以助力设计师做出优秀甚至惊艳的设计方案。分别为:
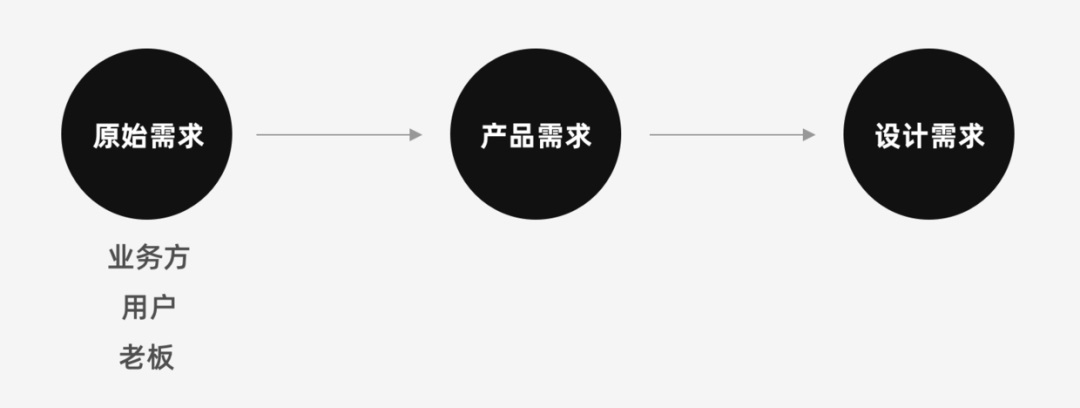
1. 拆解设计需求 设计师接到的设计需求,大部分情况下是通过产品经理那里获得的。而产品经理的原始需求来源于:业务方、用户和老板。
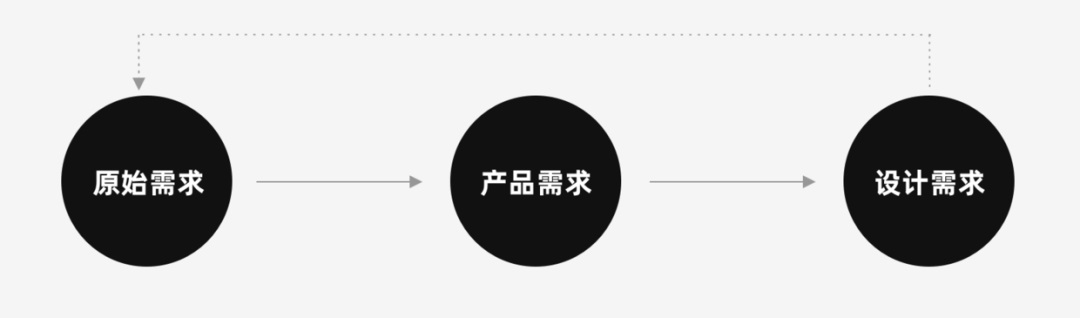
产品经理会将原始需求进行整理,从而转化成产品需求,在这一过程中产品经理可能会出现对原始需求的理解出现偏差(范围扩大、范围缩小或者是方向错误)。 设计师如果直接拿着产品需求就开始做设计,可能会导致设计方案不符合业务需求。所以设计师进行设计前,最好也了解原始需求是怎么样产生的,这样才能做到心中有数。
掌握原始需求和产品需求后,接下来就要对需求进行拆解。 举个小例子:设计这边接到了一个产品需求,需求为:为降低产品占用用户手机存储空间。优化线上清理缓存功能,提升用户完成清理缓存的成功率。 通过这个产品需求可以看出,设计师要做的就是提升清理缓存流程的成功率。但是从原始需求可以看出,真正核心需要解决的则是如何降低产品占用用户手机存储空间。 所以设计师的方案可以从 4 方面入手:
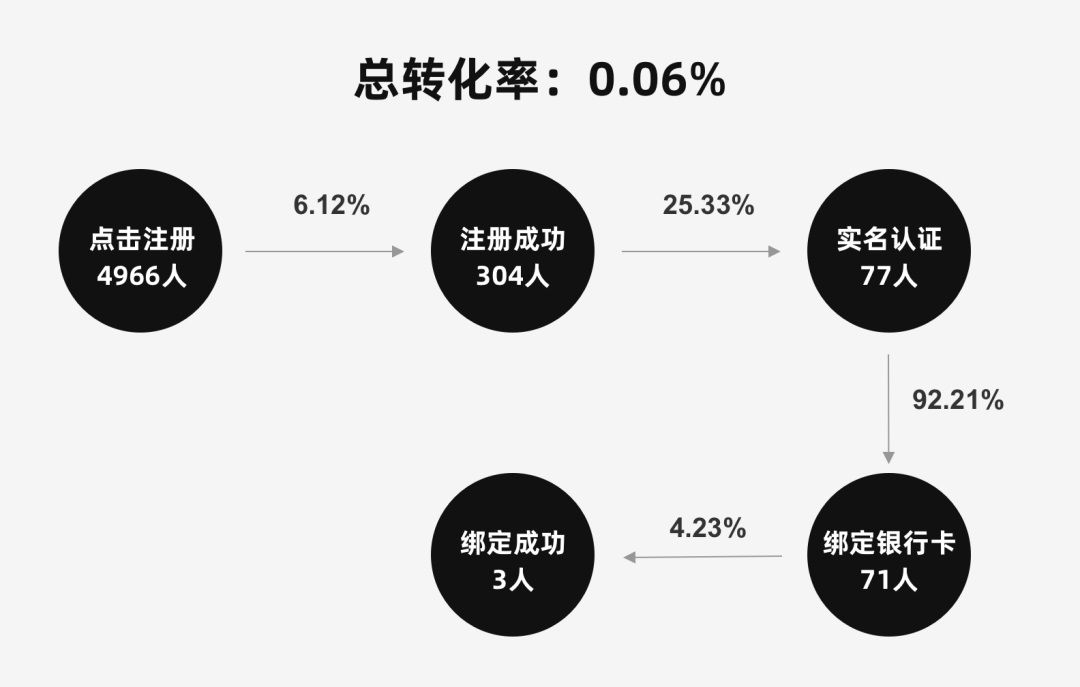
这样的话,设计方案才能更好的服务于产品和用户。 2. 分析线上数据 当我们拆解了设计需求后,接下来就需要分析线上数据,看这个业务相关的数据情况怎么样? 分析数据情况,然后思考线上布局的合理性,然后进行布局设计和流程设计。 举个例子,在某个操作流程中,发现有一个步骤,用户操作流失率很高,这时候我们就要分析为什么这一步操作流失率高。 例如注册流程/绑定银行卡的过程中,总的转化率只有 0.06%,用户完成率过低,如果要优化整个用户注册操作流程,那么需要找出流失过大的节点进行优化。
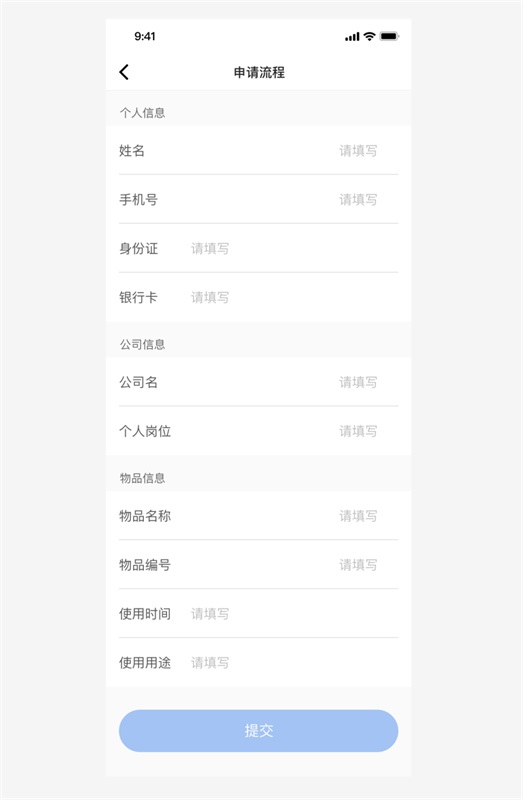
从数据可以看出有两个失败率最高,分别为:注册流程和绑定银行卡流程。 这时候设计师就要分析整个注册流程和绑定银行卡流程。哪些设计因素导致成功率低。并针对成功率低进行针对性的布局优化和流程优化。 3. 穷举方案方式 当设计出一个方案时,则需要对完成的方案进行穷举,发散出更多的方案,最后从众多方案中找到一个更完美的方案。 以表单设计为例。常见的设计方案,是将所有的表单内容按照分组的方式,进行排列,如下图所示:
但是这种方案存在一个问题,用户进来之后,发现有大量的信息需要填写,填写压力大,导致用户的填写意愿变弱,导致提交成功率降低。 接下来就要尝试其他方向的设计思路,通过穷举法可以想到的有分步设计和将表单填写内容隐藏到下一级界面,从而降低用户填写压力提升用户的操作成功率。 下图左边为分步设计,右图为表单信息隐藏到下一级页面。
4. 切换用户视角 设计方案确认之后,这时候有一步很关键,就是我们要将自己想像成小白用户。 我们以小白用户的视角去审视方案。看看有没有不理解的地方。 为什么要有这一步呢? 因为我们设计师在设计方案的过程中,会默认一些设计规则逻辑,而这些规则逻辑用户是不知道的。 这就导致了我们设计师觉得这个方案可行。但是普通用户却不知道这个规则逻辑,导致我们的方案用户看不懂。 当我们切换用户视角发现方案存在的问题后,再尝试如何让用户更好的理解的前提下去优化方案。 5. 竞品方案对比 为什么我将竞品方案放在后面呢? 如果做设计之前就参考竞品,那么就容易默认为竞品的方案是标准的,是优秀的方案。 会不由自主的按照竞品的思路去做设计,最终导致的后果就是和竞品方案相似。 由于我们和竞品的人群,业务背景等方面都不相同。 竞品的设计方案基于开发或者老板等业务背景,才不得已使用非优秀的方案,我们如果参考竞品的话,最后的结果也可能难以做出优秀的方案。 当我们的设计方案做好之后,这时候我们就可以分析我们的设计和竞品的区别和差异性,从而得到灵感, 优化出更好的设计。 项目复盘项目复盘的意义:
所以在工作中,每做完一个重要项目都要做好项目复盘。这样的话,既是是阶段性工作的总结,也是为下一次做项目提供更好的经验。 复盘的方法有多种,可以结合设计方法来做总结,在复盘的过程中,要体现最终的结果,即通过数据或用户反馈对我们设计验证。 也要总结其中的不足,为之后工作中避免踩坑,并更好的为以后的工作提供服务。 设计师如何做复盘?来看大厂设计师的总结!写在前面复盘的定义非常简单:就是把过程还原并且进行研讨、分析的过程。 阅读文章 >以上就是交互设计从入门到精通的 5 个途径,如果你有其他想法,欢迎在评论区留言。 欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论