如何设计B端地图?收下这份超详细总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫 B 端的一些业务场景中常会使用地图元素来展示信息,但是 B 端的页面情况较为复杂多变,与 C 端的百度地图等使用场景以及业务具有一定的差异性。在工作中,我们对于地图页面的布局、交互统一性上的研究还是较少,所以我进行了业务场景下的列表与地图的关系的设计沉淀。 常规地图样式地图作为一种将地理信息以二维的手段展示的图像。日常纸质地图常常会分为两个模块:地图信息、列表信息。对于现 web 端的产品,地图也保留两者的信息区域并进行不同的布局排布,如百度地图等。针对 web 端的产品,因为有交互形式的出现,所以在地图上会存在更多的信息展示。 地图信息:
列表信息:
现业务中常见地图设计针对现在工作、学习过程中遇到过的具有地图元素的业务,我进行了整理并总结出了一些不同场景下存在情况以及现业务阶段存在的问题。 首先我总结了列表的信息与地图信息的关系,一共为三种不同的情况。
随后,我针对打点详情信息的复杂度进行了三种程度的区分:简单;复杂;极复杂(较少)
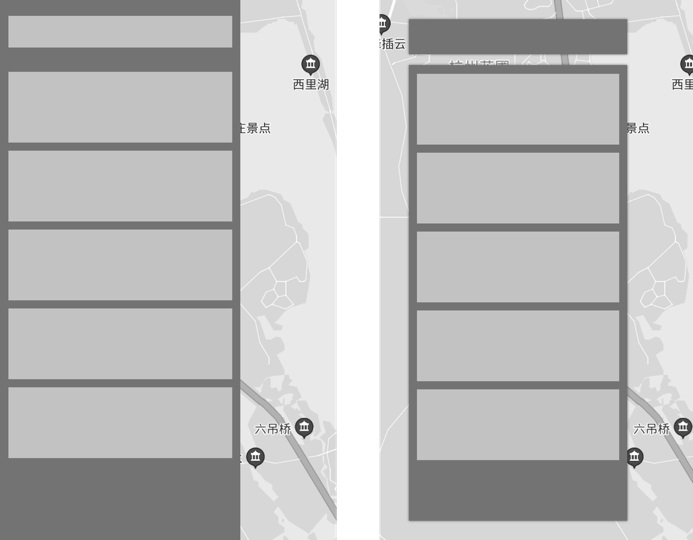
最后,我走查线上业务版本发现了一些现地图元素的一些问题。 1. 排版不统一 针对地图的两种布局,使用较为随意,并没有规定其合适的场景使用不同的排版形式。
2. 功能入口的交互不统一 针对于地图上的列表,常有功能有定位、查看详情,以及一些特殊场景下的特殊功能入口。然而,这些功能其入口常常不统一,点击列表,有时承载的是查看详情,有时是地图定位、甚者点击卡片不承载任何功能入口。
3. 地图打点与列表的对应混乱 有时地图上会存在多个列表的情况下,从而导致列表信息与地图上打点信息对应的混乱,这样会让用户感到信息的不明确。
根据以上存在的问题以及情况,我们总结了两点设计原则,针对地图模块进行了修改与推进。
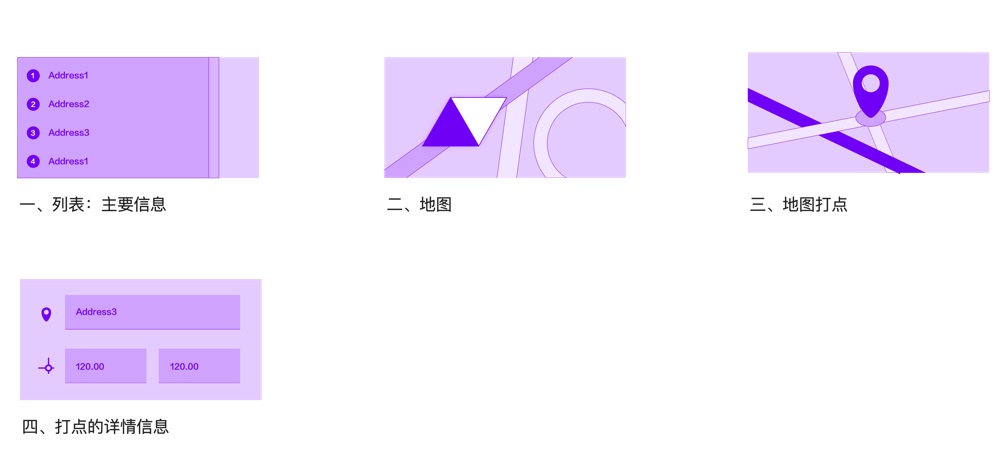
地图中排版以及交互逻辑地图中常包含了四类元素:列表:主要信息、地图、地图打点、打点的详情信息。 针对以上问题,我们从三个点进行了整理分析:列表的交互形式、地图与列表的整体布局、地图打点的详情信息。
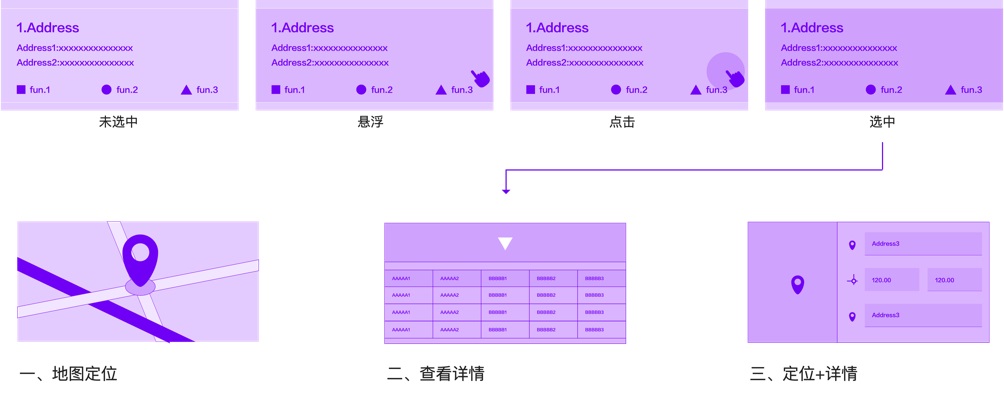
列表交互:针对地图列表,点击列表的主要交互操作分为三种
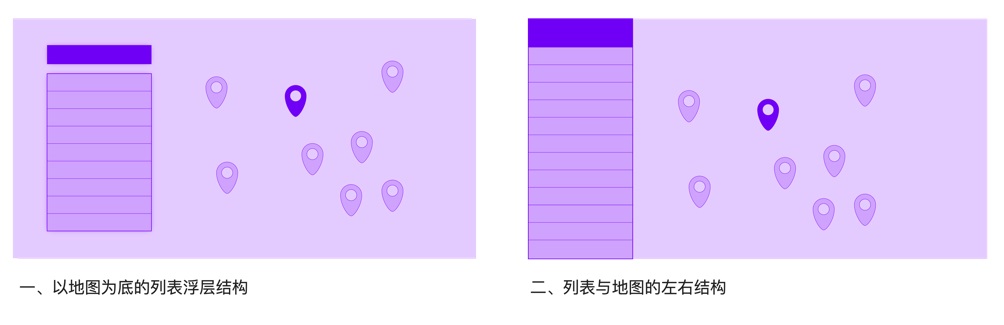
地图布局:为了清晰整体的地图层级,我们将列表与地图分为了两种不同的形式
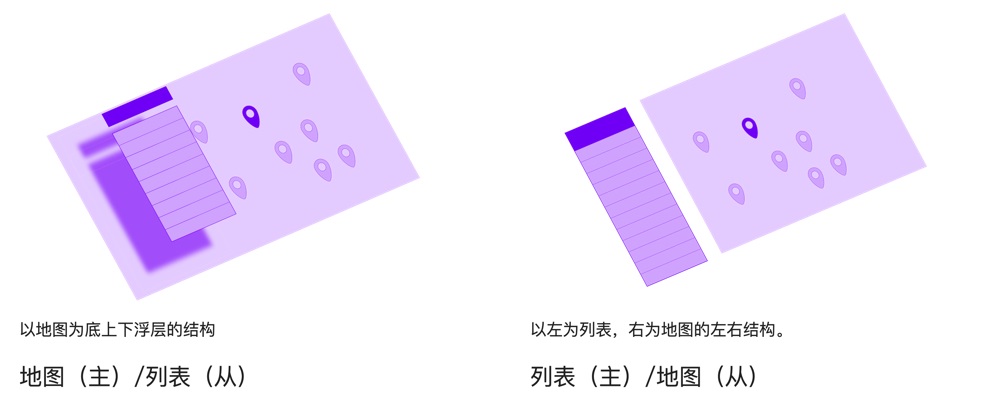
并且,根据整体的布局结构,我们将这两种布局形式中包含的隐形的逻辑从而进行了区分,将地图与列表进行了主从关系的分配。针对于第一种形式,地图为底,列表作为具有阴影的第二层结构,其包含了隐形的地图为主、列表为从的逻辑形式; 而针对列表与地图的左右排布结构而言,因为两者处于同其级别的元素,更具左右、上下的阅读习惯,其包含了列表为主、地图为从的逻辑形式。
而后,根据整体布局的逻辑形式,我们将上文总结的三种不同业务场景进行了分配,并提出了使用建议。 针对于地图(主)/列表(从)的布局情况:
针对列表(主)/地图(从)的布局情况:
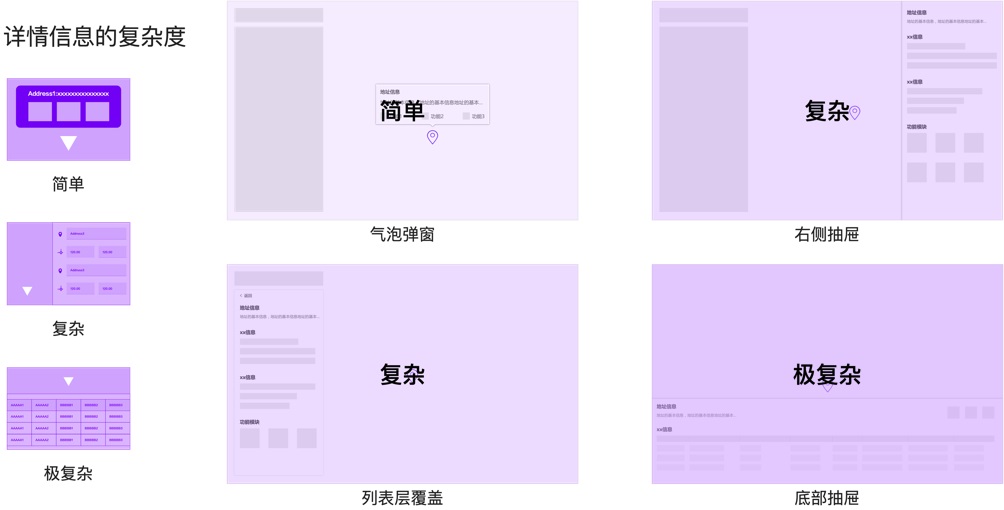
打点的详情信息:上文我们根据打点的详情信息分成了三类:
针对这三种情况,我们提出了三种情况下使用的交互形式。 对于简单的信息来说,可以推荐使用气泡弹窗的形式;针对复杂的信息展示尝试用右侧抽屉的形式以及替换当前列表;针对极复杂的场景如需要展示画布或者列表的话可以考虑底部抽屉的展示形式。
针对气泡弹窗以及右侧抽屉,我们也提出简单的使用建议。 气泡弹窗:
右侧抽屉:
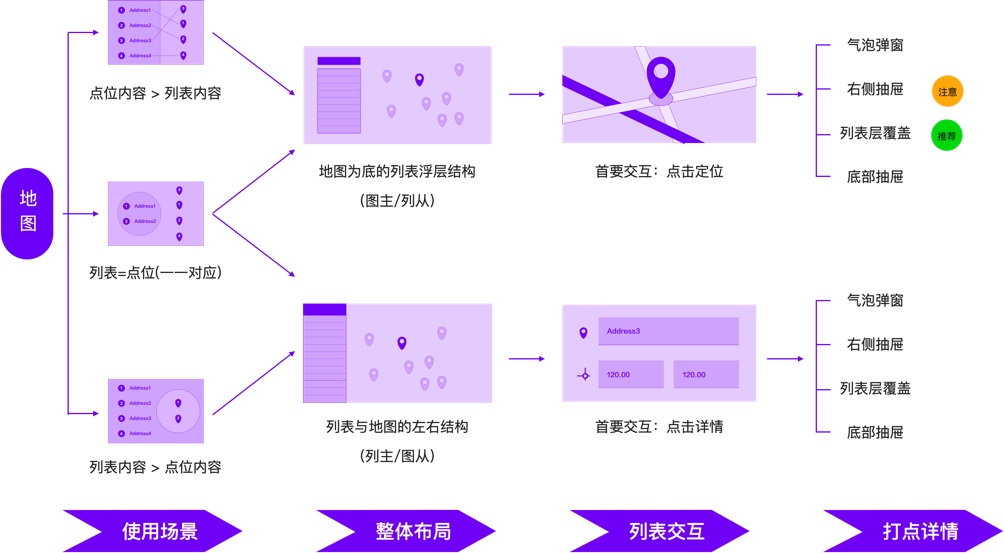
小结最后,根据上述总结的内容,我绘制了一张表格简单的流程图供大家快速的参考。以上结论,仅仅是一个初步的总结,对于更加的细节的点还需要继续进行研究迭代,例如简单于复杂的界限等。
车载地图设计能多酷炫?阿里设计师全总结出来了!不知不觉,地图已经成为了大家生活中不可缺少的软件。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论