移动端引导设计指南(一):常见设计模式科普

扫一扫 
扫一扫 
扫一扫 
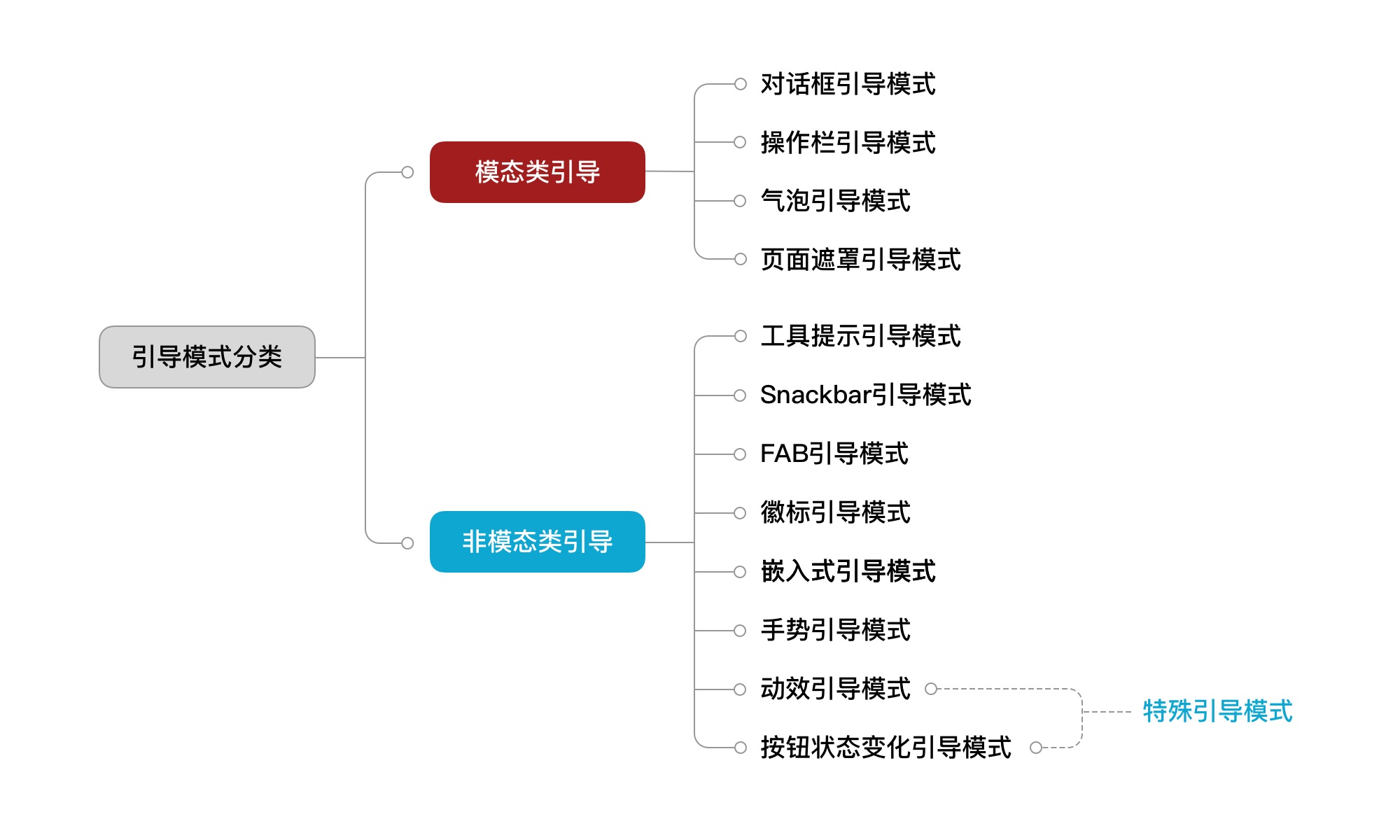
扫一扫 互联网改变了人们接收信息的方式和效率,各种产品横空出世。 在互联网,尤其是移动互联网,越来越注重效率,所以“酒香不怕巷子深”的法则在这里是不受欢迎的,各色的引导需求成为了设计师的工作日常。 所谓引导,常见的类型无外乎两类——告诉用户这里有什么(用户可以做什么)?或者用户可以怎么做? 我计划用三篇文章从三个角度来探讨“移动端的引导”这一话题:引导的常见设计模式、引导的常见类型和如何选用合适的引导。 本文首先从设计模式谈起。“设计模式”的概念是由建筑师 Christopher Alexander 在其著作《建筑的永恒之道》(The Timeless Way of Building)和《建筑模式语言》(A Pattern Language )当中首次提出的,指的是用于解决特定问题、可以重复使用的设计方案。 换言之,设计模式是解决某一类或某几类问题的有效设计方案,引导的设计模式从是否阻断用户当前行为,可以分为两大类——模态类引导和非模态类引导。
模态(modal)类引导的设计模式模态的特点:打断用户正在进行的行为,强制用户必须回应最上层的操作,否则不能进行其他操作;区分模态的视觉特征——有覆盖底层页面的半透明蒙版(既在视觉上强化蒙版上层的操作,又在物理上屏蔽蒙版下层的操作)。 1. 对话框引导 对话框引导可以理解为是安卓端 Dialog/iOS 端 Alert 在略升级后,专门用于引导场景的设计模式。 升级具体表现在:对话框引导基本都有营造视觉氛围的素材图(框体上的配图)或背景图(代替框体本身的整图),甚至有带动效的图片素材或 CTA 按钮,这和 Dialog/Alert 那种偏纯文字描述的克制是不一样的。 为什么会升级,在我看来原因有二:一是要通过抓人眼球的视觉表现力,吸引用户朝着规划好的产品路径行进;二是因为引导的出现机制是系统自动触发,而非对用户某操作的回应(反馈),这意味着于用户而言,对冷不丁出现的对话框引导是没有预期的,所以需要用比纯文字表达更直白、高效的视觉元素解释清楚这是什么?有什么好处?接下来该怎么做?等事情。 因为对话框引导会阻断用户当前行为,所以只有重要的引导才适合用这种设计模式。顶着有可能“冒犯到用户”的风险弹出的内容,对用户而言,最好要有足够的诱惑力或实际价值,常见的适用场景有福利发放、重要活动、重要版本升级等。 对话框引导因为没有指向性(详见气泡引导/工具提示引导),所以一般居中显示,占据整个屏幕的视觉重心。
2. 操作栏引导 操作栏引导是类似 iOS 端 Activity View 的设计模式(Activity View 是基于用户操作后弹出的,而操作栏引导是系统自动触发的,所以我这里所谓的类似是指展现形式上类似——都是在页面底部弹出的模态设计模式)。 操作栏引导的特点和对话框引导是一样的(阻断式引导、没有指向性、用于重要功能/内容的引导),主要的区别是——在位置上,相较于居中显示的对话框引导更靠下;所以理论上,操作栏引导在视觉重心上稍差一点点;但也恰恰正是因为位置靠下,所以相较于对话框引导更便于操作,尤其是对大屏手机的单手操作而言;所以除了CTA按钮外,操作栏引导可以承载更多的简单操作,如选择标签、打星评价等。
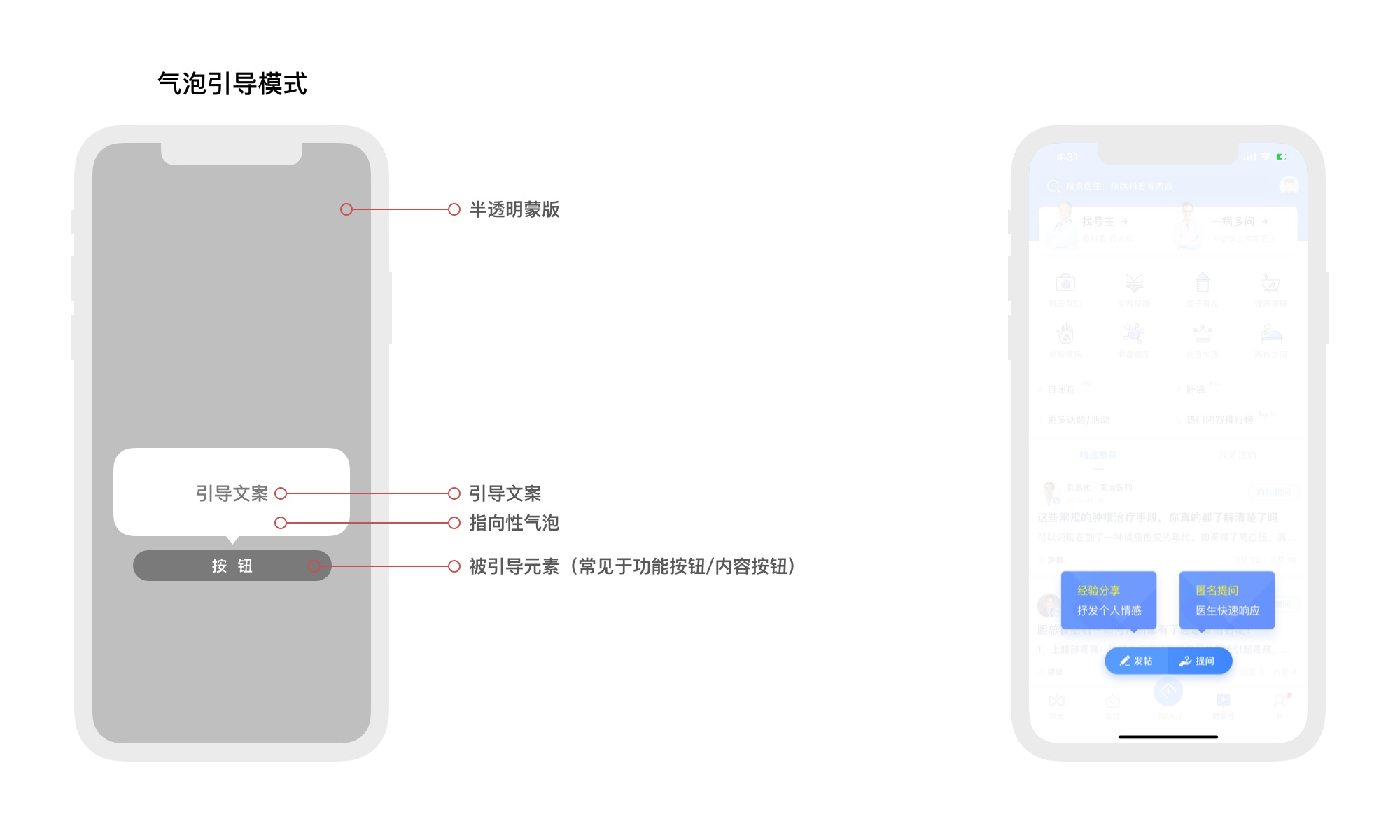
3. 气泡引导 气泡引导可以理解为是安卓端 Popup/iOS 端 Popover 变形后的设计模式(同操作栏引导一样,气泡引导是系统自动触发的,Popup/Popover 是用户操作后触发的,所以气泡引导在使用时要露出被引导元素,多为某个功能按钮或某个内容按钮;这和 Popup/Popover 是不一样的,点击某操作后弹出的 Popup/Popover,半透明蒙版会盖住该操作控件)。 气泡引导相较于上面两种模态引导,因为更强调其指向性,所以可以根据实际需要出现在页面的任何位置;所谓的指向性,其实就是指气泡引导必定有一个小尖尖,来明确告知用户在引导谁。所以气泡引导的适用场景是:界面上某个固定位置的功能或内容的引导。 气泡引导和工具提示引导很类似,区别就在于一个是模态一个是非模态(即气泡引导有半透明蒙版,工具提示引导没有半透明蒙版);所以阻断式的气泡引导适合最最最重要的功能/内容的引导,非阻断式的工具提示引导适合比较重要的功能/内容的引导。 气泡引导元素相对简单——被引导元素、半透明蒙版、带小尖尖的气泡、引导文案。为了增加视觉冲击力可以在气泡上添加图片素材或者动图。一般没有关闭按钮,点击气泡外的任意位置,都可以关闭气泡引导。 为了吸引用户立即去操作被引导元素,可以给被引导元素添加光影变化、呼吸效果等,也可以添加对应交互手势的视觉元素(如“小手点击”的 gif 图)。
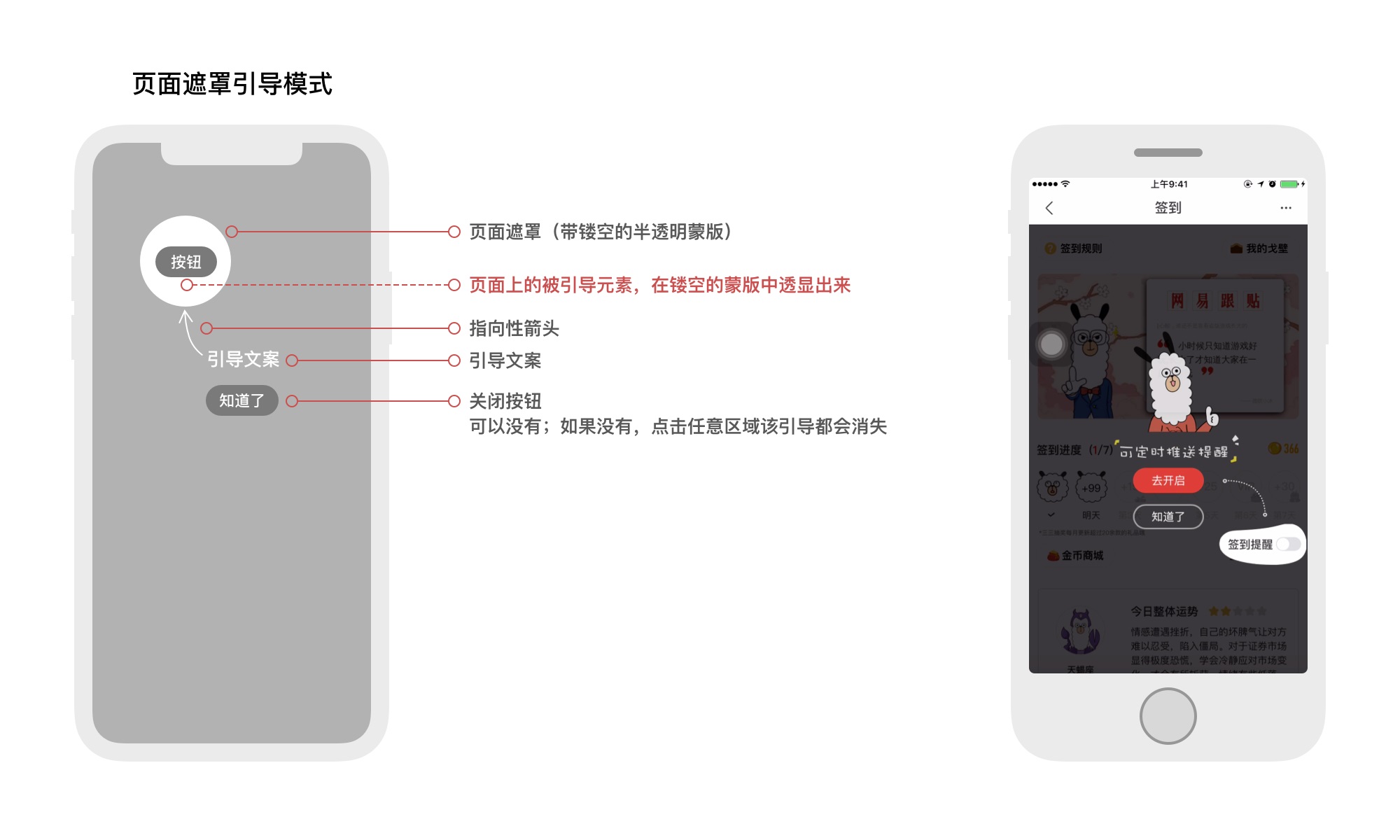
4. 页面遮罩引导 页面遮罩引导是一种类似气泡引导的设计模式。具体差别在于气泡引导把被引导元素提到半透明蒙版上层,页面遮罩引导是设计镂空的半透明蒙版(即所谓的页面遮罩),把半透明蒙版下层的被引导元素露出来。 像气泡引导一样,页面遮罩引导也具有明确的指向性,一般都有绘制的箭头告诉用户引导文案是对哪个被引导元素的解释或说明。 页面遮罩引导早些年常用于一个页面上有多处功能/入口等要引导(当然单个引导也可以),但是大家现在见到它们的机会越来越少,分析原因可能有三个:1. 先前的新鲜功能对现在的用户而言随处可见,不值得再去引导;2. 用户耐心越来越少,更喜欢自己去尝试,而非听产品说教(就像电子产品的说明书,很少有用户去读一样);3. 产品可能发现,大部分先前引导的功能/入口其实没那么重要,不值得用打断用户的方式去告知他们。
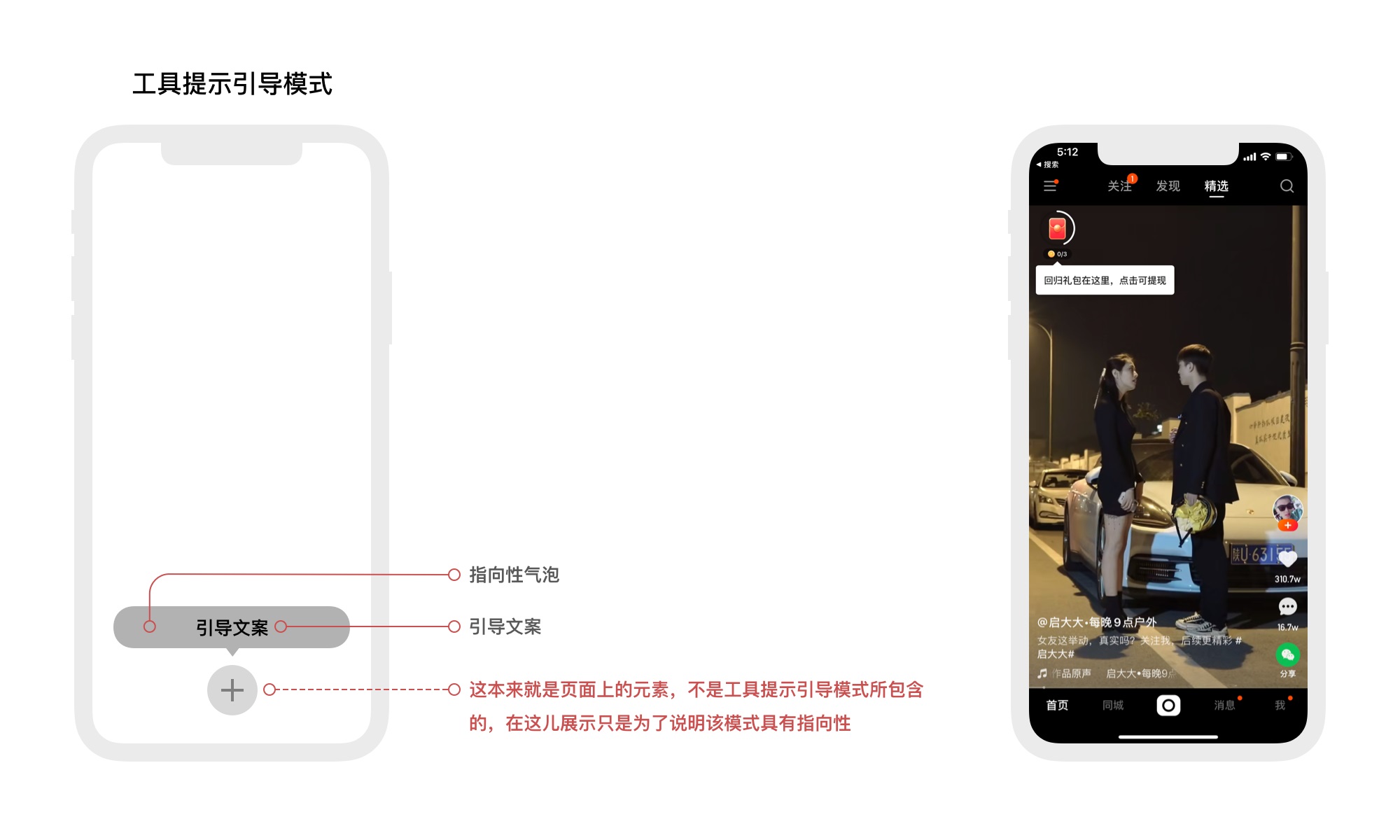
非模态(modaless)类引导的设计模式非模态的特点:不打断用户的当前的操作行为,用户可以继续进行之前的操作,也可以对引导内容进行回应,选择权是在用户手里的,区分非模态的视觉特征是没有阻断用户行为的半透明蒙版出现。 1. 工具提示引导 为了呼应上面提到的气泡引导,我们优先介绍工具提示引导。区别于 Material Design 里的 Tooltips,工具提示引导是自动触发的设计模式,所以不适合事无巨细的引导所有功能或内容,更适合引导“次重要功能/内容里的重点对象”;而 Material Design 里的 Tooltips,是用户长按某按钮后的信息反馈,是普世的,原则上(但凡不和长按手势冲突的)所有的按钮都应该添加,尤其是为了节省空间而设计的纯 icon 按钮,因为大部分 icon 按钮没有统一的用户认知。 与气泡引导一样,工具提示引导可以出现在屏幕的任意位置;尽管没有半透明蒙版阻断用户行为,工具提示引导还是会遮挡原页面的某些内容,所以一般会显示数秒后自动消失。 工具提示引导的元素有带小尖尖的气泡和引导文案,原则上也可以添加动效、交互手势等元素。
2. Snackbar 引导 Snackbar 是安卓端 Material Design 设计体系中包含的一个控件,官方的定义是出现在页面底部的一种控件,只有引导文案和一个文字按钮,会自动消失且支持用户使用拖拽手势把它划出页面进行快速关闭;适用场景是用户进行了 A 操作,可以用 Snackbar 提示用户是否要实施与之高度相关的 B 操作。 究其根本,与其说官方定义的 Snackbar 在上述场景中是对 B 操作的引导,不如说是系统对用户进行的 A 操作的反馈。 现实产品中,我们看到了各种各样与 Material Design 建议用法相悖的案例,个人觉得这是突破了官方的限制,朝着适用性更广的方向在发展。所谓规则,本就是人为定义、人为遵守、人为打破的。哪怕这种打破只是让我们朝着更好的方向迈了一小步,这种“破坏”都是值得推崇和尊敬的。 比如大家会把 Snackbar 用在系统自动触发的引导上(本段所说的“Snackbar 引导”就是指这种借 Snackbar 之名定义的、系统自动触发的引导模式)、会给它添加更重的按钮(不局限于纯文字按钮)、添加图片素材(甚至是动图)来增加美感吸引用户注意力、会添加关闭按钮来替代拖拽关闭的高级手势、定义永久显示的展示时长(即用户不主动关闭就不会自动消失)等。 为什么大家乐此不疲的改造着 Snackbar,因为它天然具有一些独特优势;首先它是非模态的设计模式,对用户的打扰是相对比较低的;其次它出现的位置是屏幕底部,类似于操作栏引导,它对于大屏手机的单手操作很友好;最后作为自动触发的引导模式,因为没有指向性,反而让它没有束缚、更具兼容性——活动引导、内容引导、功能引导…,都能覆盖到。
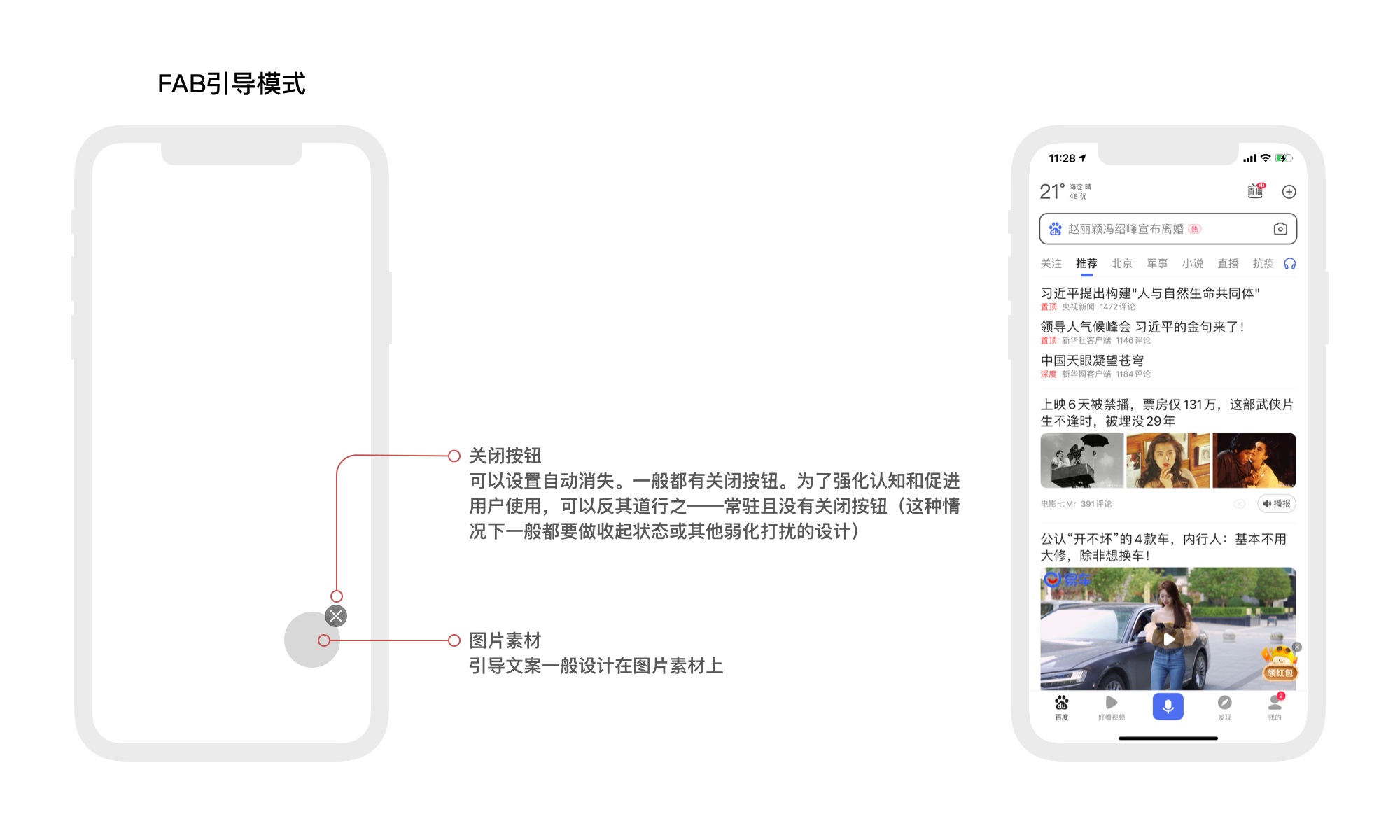
3. FAB 引导 FAB 也是安卓端 Material Design 设计体系中包含的一个控件,全称是 floating action button(悬浮操作按钮),FAB 引导只是借用 FAB 这个名字,同时也欢迎大家参与讨论,以便定义出描述更为准确、有更广泛认知的名字。 从字面意思可以看出,FAB 引导是悬浮在页面之上的,像按钮一样占地儿很小的一种引导。为了吸引注意力,常见的用法多为一个图片素材的入口;像其他引导一样,图片素材可以是 gif 动图来进一步吸引用户点击。FAB 引导本身也可以配置动效,如呼吸效果、抖动效果。 为了降低对不感兴趣用户的过分打扰,FAB 引导可以配置自动消失逻辑、可以添加关闭按钮,也可以在用户滑动页面的过程中设计收起态或通过调整透明度来消除对页面内容的遮挡。 FAB 引导的位置通常是页面下方(其中又以右下角最为常见),我能想到的背后逻辑有两点:
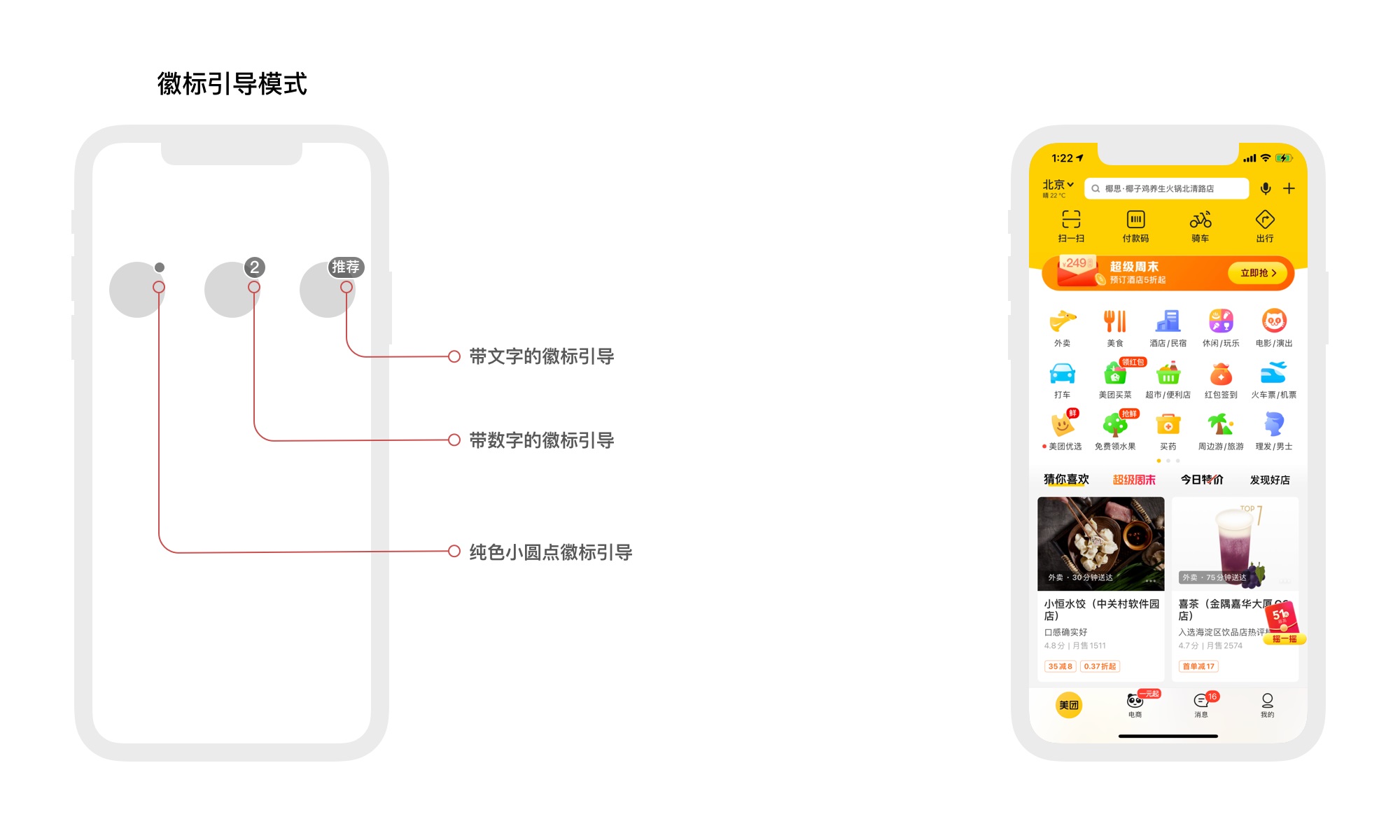
4. 徽标引导 徽标(Badge)即平时常说的“小红点”(实际设计时可以结合产品主色,不必非得选用红色),它通过带颜色的小圆点或带数字的徽标来告知用户,此处有内容更新。 接下来我们聊聊徽标作为一种引导模式有哪些应用场景: 上面描述的是徽标引导的两种常见形式,一般不带数字的小圆点引导性更弱(这里的“弱”指的是对用户而言的重要性以及结合业务而言的重要性,二者综合考量下的强度是弱的)一些的内容,即没有数字逐级透传到启动 icon 上面。 稍重一些的带数字的徽标提示,则会透传到启动 icon 上,并且用户不点击查看,就一直存在;还有第三种常见的用法,用“NEW”、“推荐”等文案代替数字,来引导用户点击某入口;我最近发现有基于此进一步做升级强化的用法——用“带文字的徽标加动效”来强化引导效果的案例出现(详见美团V11.8版本首页的“美团优选”入口和“电商tab”入口)。 徽标引导因为占地儿极小,对用户的打扰微乎其微,所以不会设置主动关闭按钮,用户关闭徽标引导的方式就是使用它或者等待它自动消失;这就要求设计师在使用徽标引导时,配套制定好消失逻辑——是用户点击之后就消失、还是用户点击特定次数后才消失、亦或是徽标提示展示特定次数后自动消失,都需要提前规划清楚。
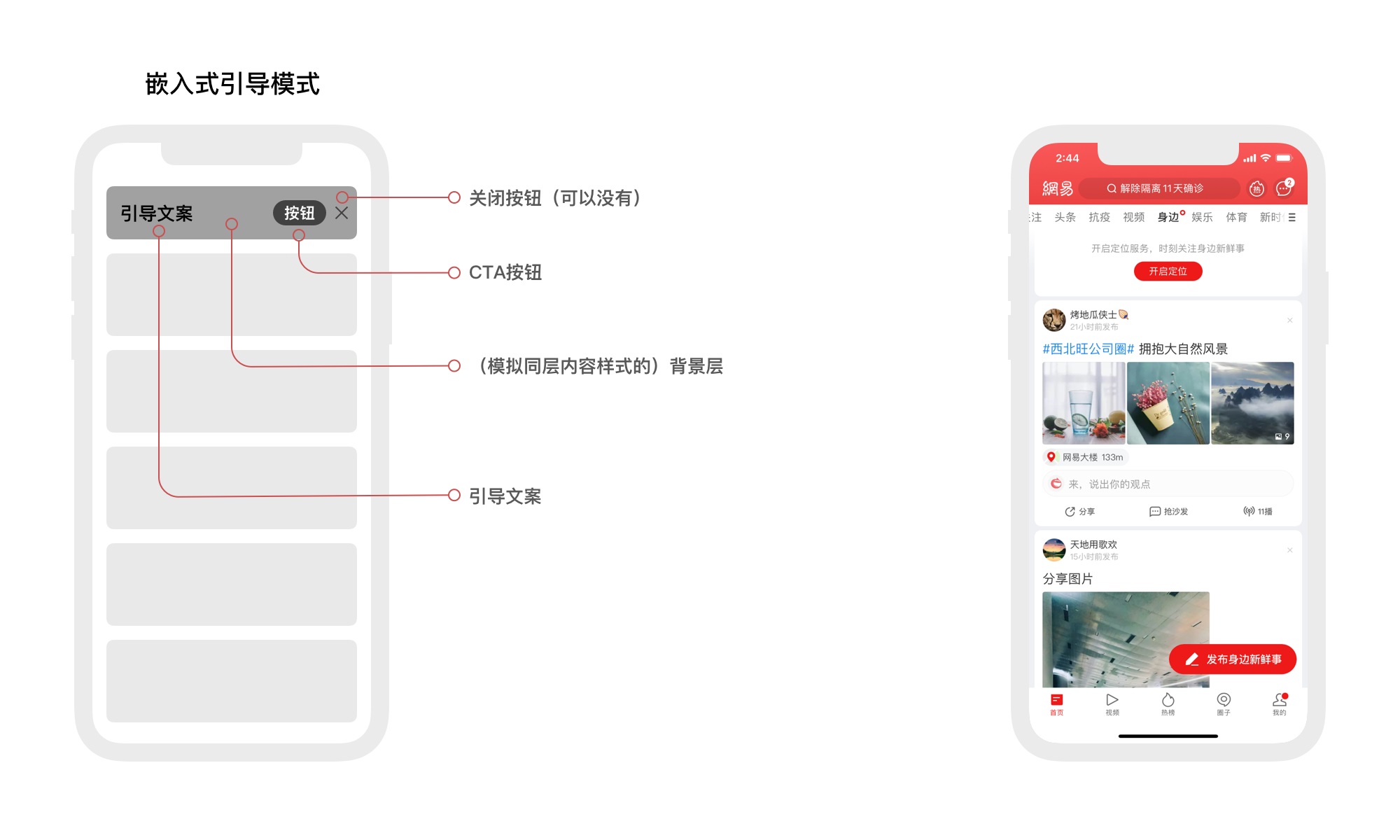
5. 嵌入式引导 嵌入式引导指的是把引导做在内容层,常见的是作为插条形式存在于 feed 流,或者作为插卡形式存在于瀑布流的情况。 嵌入式引导不会打扰用户,亦不会遮挡页面内容,用户划动页面就可以把引导推出屏幕,但这种设计也意味着在用户把嵌入式引导推出屏幕前降低了屏幕的有效信息展示区域;所以嵌入式引导如果放在内容流顶部,一般会设计的精致小巧,来尽可能降低这种影响。如果内容流是有限流,放在内容流底部出现的话,就无所谓占地儿多少了,加 IP 形象、动图或情怀类素材都是很常见的。 嵌入式引导如果放在内容流顶部,尽管用户可以直接推出屏幕,我们也会经常看到有添加主动关闭按钮的设计案例出现;分析背后原因,一方面可以增加用户的控制感,另外一方面可以根据对用户行为的标记,针对该嵌入式引导,制定更为详细的显示策略(如用户点击关闭后,当日不再显示;用户累计关闭 3 次后,当月不再显示)。 嵌入式引导用在内容流顶部常见于索要某种权限,用于内容流底部常见于引导用户去关注更多、发布更多等操作。
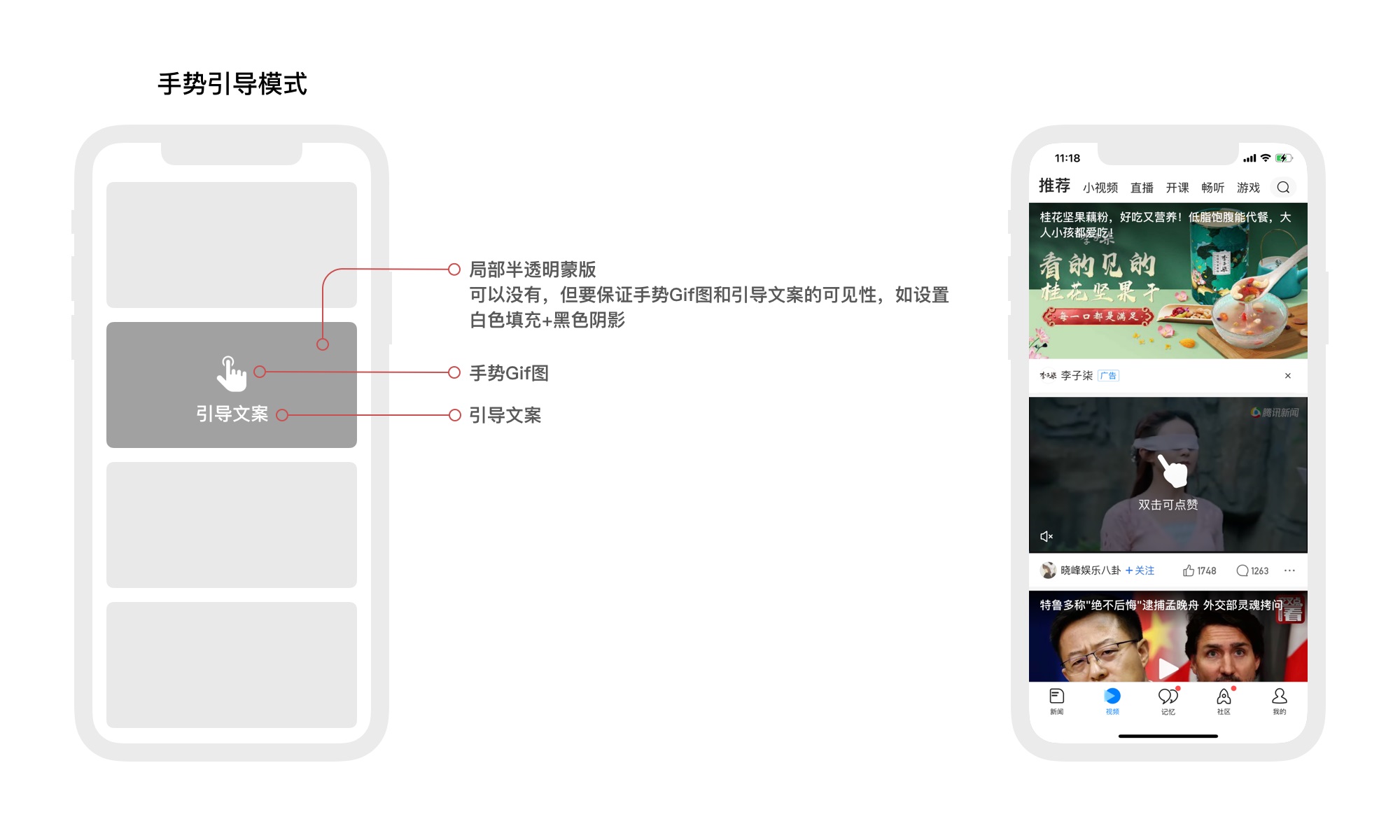
6. 手势引导 手势引导指的是对一些高级手势操作的引导模式,如双击点赞、长按保存、滑动调整音量等,这些高级手势对于用户而言,如果能灵活掌握,使用产品时会起到事半功倍的效果。 手势引导的元素很简单,一般是高级手势的 gif 动图+引导文案。为了让手势引导清晰可见,有时会加一个局部的半透明蒙版(如播放中的视频,视觉背景元素瞬息万变,就经常会加一个半透明蒙版来提升手势引导的可见性)。手势引导会自动消失、且是非模态,所以对用户的打扰较弱。
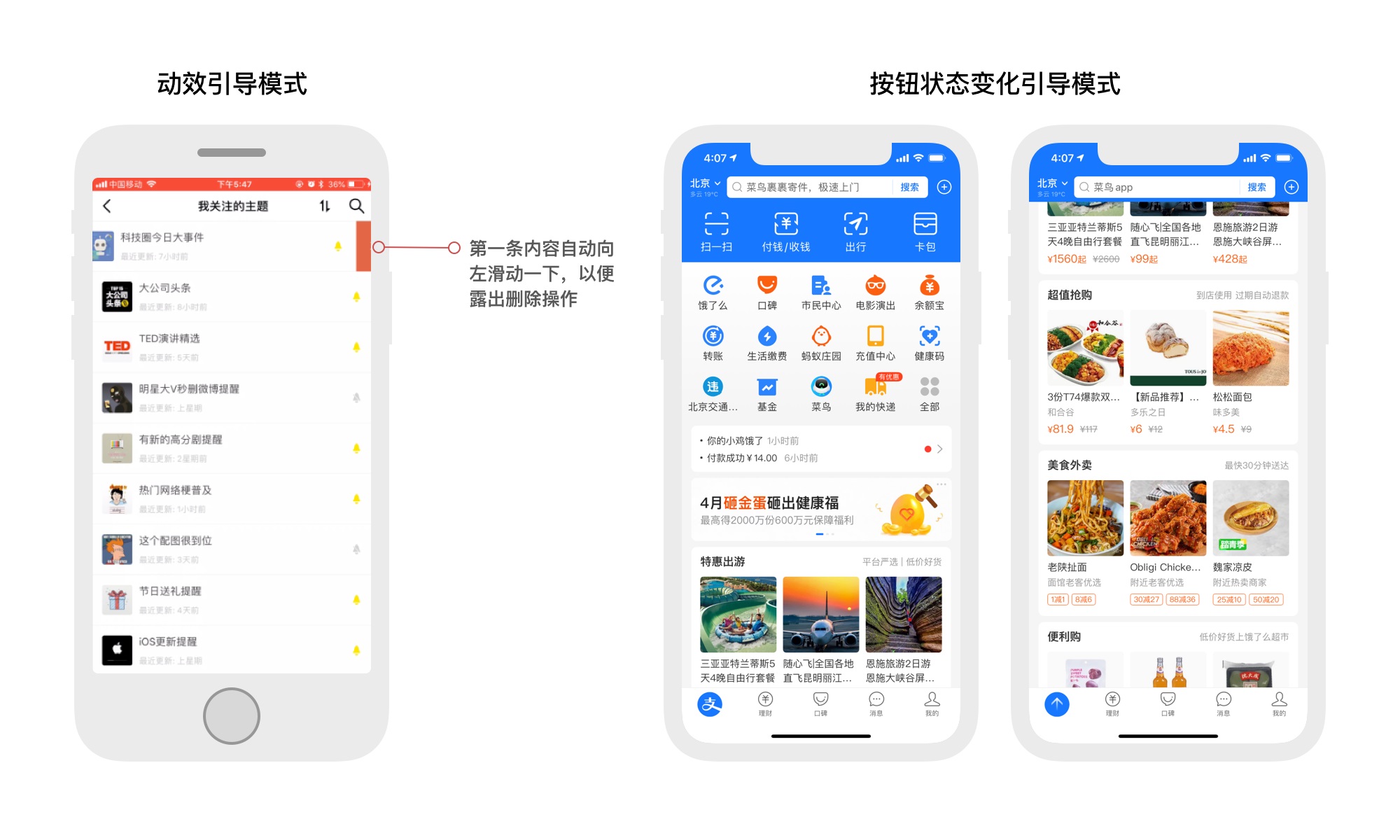
7. 特殊引导 除了上面描述的 5 种非模态类引导,还有两种构思巧妙,但不容易提炼、概括、归类的引导模式,也和大家分享一下。 第一种是动效引导模式。这种引导模式的神奇之处在于没有添加任何新元素,仅仅通过动效来起到引导用户的效果;如图所示的 2018 年即刻某版本的关注主题列表页,用户可以通过向左滑动来删除某个已关注的主题,但页面上没有任何提示信息,设计师通过“让第一条主题自动向左滑动一下,来露出删除按钮”,从而起到提示用户使用该功能的作用。 诚然,这个引导的限制条件很多——比如只能有一个列表,否则向左滑动会和tab切换相冲突;再比如即刻的用户是年轻化的,“滑动删除”这种对老龄用户而言相对高阶的手势操作,对即刻用户而言根本没有学习的门槛;这些限制条件意味着很多产品的删除引导不能生搬硬套即刻的做法,但这并不妨碍即刻这个动效引导的优秀。 (严格意义上讲,动效引导能不能称之为设计模式我是拿不准的,首先它虚无缥缈——没有新增的元素来概括和描述它;其次它可复用的场景也是比较少的。) 第二种是按钮状态变化引导模式。如下图所示,当底 tab 除了有切换功能外,还被赋予了返回顶部功能时,随着页面的向上划动,左下角的支付宝 tab 变成了返回顶部的样式,通过这种按钮展示状态的变化,很好的提示了用户这个按钮所拥有的另外一个功能;同动效引导一样,按钮状态变化引导也需要设计师奇思妙想,是否能称之为一种引导的设计模式,也欢迎大家发表自己的看法。
结语以上是我归纳总结的一些引导的常见模式,错误和不足之处,还请大家留言讨论和批评指正;下一篇将从另一个视角——引导的常见类型——来解析引导。 最后说一下上面提及的各种引导模式的命名,我尽可能起的大家熟悉的名字或者自认为是描述最为准确的名字,可能与大家的日常认知有些出入。 如果诸位有不同意见,欢迎给我留言,大家一起探讨。 最后的最后,以上内容也有我们团队其他成员的贡献(包括在职的和离职的),如果说这篇文章能给屏幕前的您一点点启发,这里面也有他们的功劳。在此谢过,祝好! 引导用户的大部分设计,全靠这些心理学!大家好,这里是 TCC 翻译情报局,我是张聿彤。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论