用一篇文章,让你搞透文本字数限制的交互设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 在设计工作中,会经常遇到文本字数限制的功能设计,这个小功能看上去很简单。但是有很多值得注意的点。 本篇文章是文本框字数限制交互设计方案的讲解。文章大纲如下:
为什么要字数限制字数限制的场景经常出现在用户昵称、简介等。 如下图微博他人主页,如果昵称不做限制的话,会导致一行无法全部展示。那么处理方式只能打点展示或换行展示。
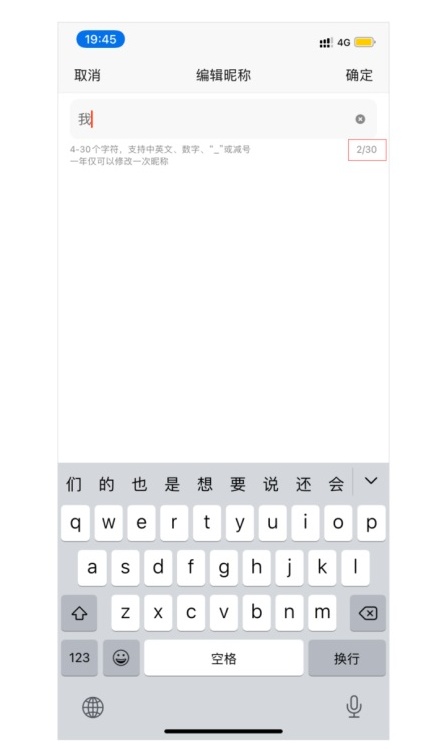
如果打点的话,那么用户无法看到完整的用户昵称。 换行的话,展示效果很差,视觉上很不美观。 字数定义按照技术开发定义来看:一个汉字=2 个字符,一个字母/数字=1 个字符。 但这种定义用作于普通用户的话,会难以理解。 如下图,昵称限制 30 个字符,输入一个汉字,计数显示 2,明明输入了 1 个字,怎么显示 2?可能会觉得是软件有问题。其实他很难理解,这是开发实现逻辑的定义。
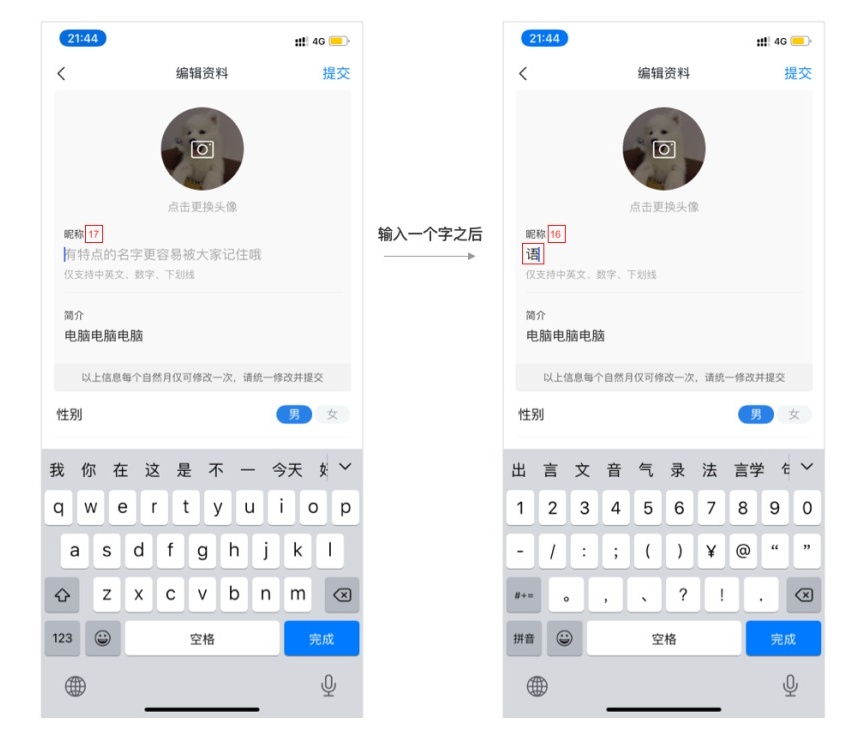
为了让用户不产生疑问,理解起来更简单,绝大部分 app,都将一个汉字、数字或者字母都当作 1 个计数处理。 如下图所示。昵称限制字数为 17 个字,当输入一个汉字、数字或者字母时,当作 1 个计数处理。
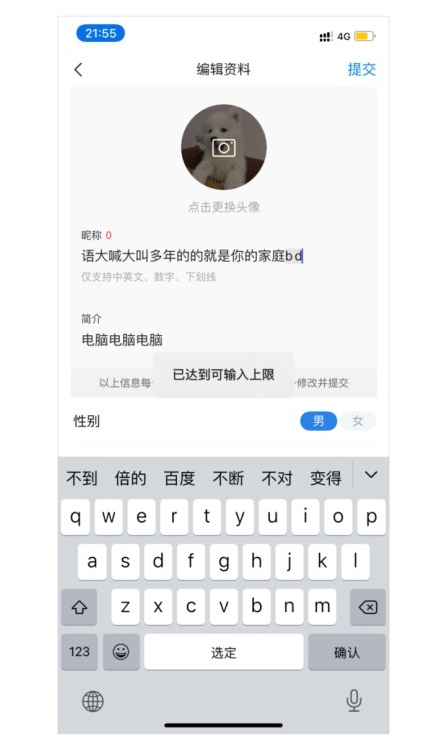
字数限制交互方案当字数达到了限制字数时,一般有两种交互方式。 一种是直接不让用户输入。如下图所示: 当达到限制字数时,用户输入的文字,无法展示出来,并通过 toast 提示用户。
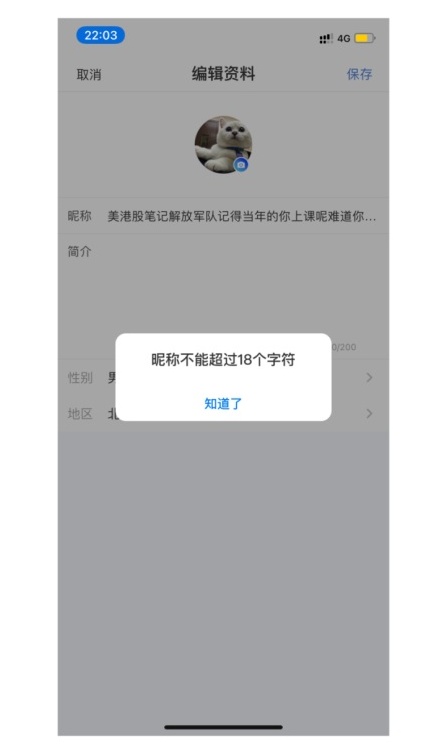
另一种方案是,允许用户继续输入,当用户提交时,进行校验,同时出现提示告知用户,昵称超过限制字数。 如下图所示:当用户昵称超过 18 个字符时,点击保存,出现对话框提示,告知用户,昵称不能超过 18 个字符。
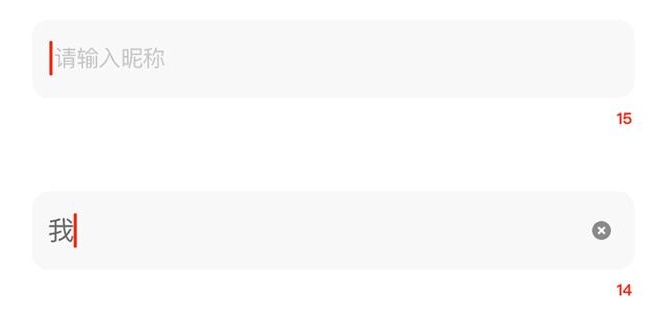
最优交互方案文本字数限制的交互主要由两部分组成,一部分是字数定义和计数交互,另一部分是超过字数校验交互逻辑。 对于字数定义和计数逻辑。有两种方案,一种是展示总字数和当前输入的字数。另一种是数字限制倒计时。 如下图所示:
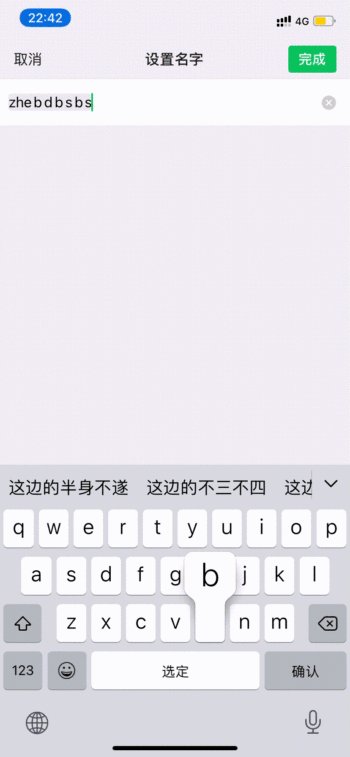
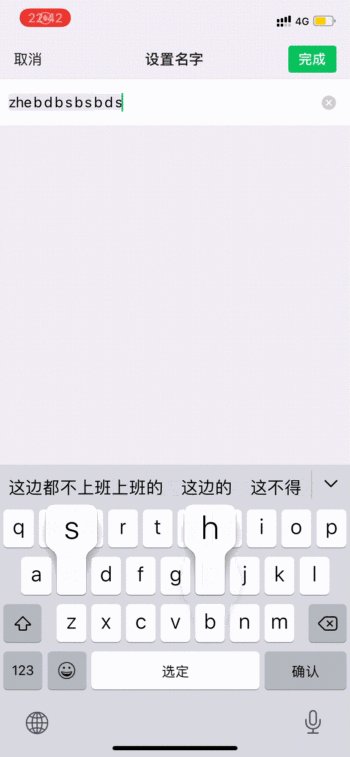
个人以为使用方案 2 最佳,交互逻辑更简洁。 方案一中,当数字到达限制时,给予红色标记或不红色标记都不太完美自洽。对于超过字数校验交互逻辑。个人觉得最佳方案是:超过字数不允许用户输入,这样可以降低用户操作失败的成本。如果允许用户继续输入,点击提交才发现超过字数,需要再删除,这对用户来说是精力的浪费。 当超过字数不允许用户输入时,会出现一种情况,在 iOS 原生输入法中,一次性输入字数较长,就会在文本框里面变成字母。 如下图,微信昵称设置就会出现这种情况。安卓用户以及 iOS 非原生输入法不会受到此影响。
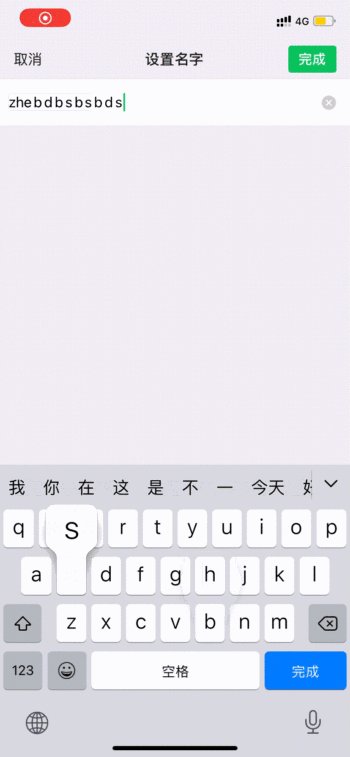
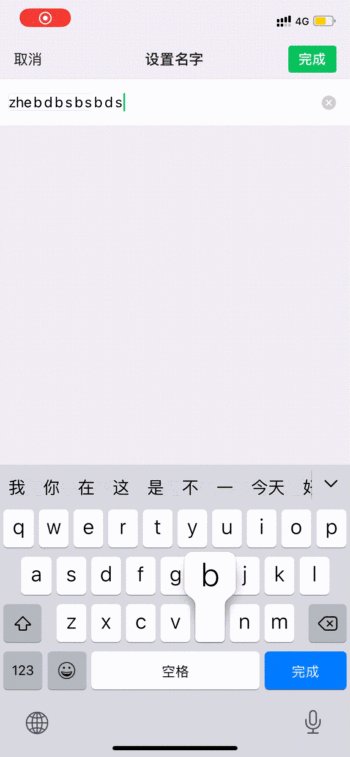
这时候就需要 iOS 开发单独处理,将键盘上的汉字实时同步到文本框中,就可以解决这个问题。 总结文本框字数限制最佳交互方案如下图所示:
当字数超过限制时,不允许用户输入,同时出现 toast 提示:昵称最多可输入 15 个字。对于 iOS,需要开发单独处理,将键盘上的汉字实时同步到文本框中。 以上就是文本框字数限制的交互设计方案的讲解。如果你有其它看法,欢迎在评论区留言。 欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论