实战案例复盘!36氪APP 9.0全新设计升级背后的思路

扫一扫 
扫一扫 
扫一扫 
扫一扫 从设计目标拆解方法、设计语言、设计提升点、情感化、实际应用几个方面分享 36 氪 APP9.0 全新设计升级内容。
随着业务持续发展和产品内容不断丰富,资讯形态已涵盖文字、视频、直播等各类形式,可满足用户多样化的阅读需求,这也使得用户群体的年龄、职业、教育等各方面较原来发生了变化,原有偏重商务感的设计风格已经很难满足广大用户群体多样化的审美需求。 基于此背景,2020 年 Q4 进行 APP 9.0 视觉升级,这是自 2018 年 APP 8.0 后的大幅度改版,涉及品牌提升、视觉升级、交互与用户体验提升、情感化重塑。此次改版数据与用户反馈上都取得较好提升。 接下来我们从设计目标拆解方法、设计语言、设计提升点、情感化、实际应用几个方面分别为大家分享一下此次改版的内容。 设计目标拆解方法
1. 设计目标定制我们最初接到的业务目标是两个,完成此次改版升级的产品目标、 用户体验升级。 产品目标:更丰富的资讯、更精华的栏目、更好看的视频、更贴心的关注、更及时的触达。这些内容很难直观的跟设计目标关联起来,而用户体验升级也是一个宏观目标,所以,业务目标≠可直接落地执行的设计目标,怎么与产品目标结合形成准确且可执行的设计目标,我们有一个“无中生有”的方法论。
2. 目标拆解挖掘问题 我们梳理总结 8.0 存在的视觉问题,重点为两个方向:一是内容展示低效,二是整体色彩感受单一。 创造新生 通过大量收集和整理国内外最新设计案例、流行趋势的分析文章和报告,制定出符合 36 氪的风格特征,且与当前的设计流行趋势做关联,比如有品质感的毛玻璃设计方式,更加精细化的细节处理方法。 实战案例!「毛玻璃拟态」图标的临摹思路与原创技巧这篇文章主要分享怎么做一套毛玻璃拟态图标,以及在这基础上如何发散创意。 阅读文章 >制造亮点 由于视频、直播等多样化的内容形态加入,主要用户群体年龄、职业、教育、收入等均出现变化,用户群体的转变也同时改变了用户对于品牌的认知,目前已有的品牌略显老旧。所以在品牌特性上,我们要针对现有用户群体特征,强化品牌感知度,也要做更具有 36 氪温度的情感化设计。 3. 设计解决方向针对以上拆解出来的目标,相对应给出设计解决方向
4. 转化设计语言根据设计解决方向,提炼出设计关键词,也就是我们设计语言:高效、简洁、精致、年轻。 高效、简洁、精致在前面已经有推演,“年轻”关键词的提炼原因是在我们新版用户画像报告中,年轻用户群体所占比重越来越高,新的设计风格也要适应年轻用户群体的审美,视觉语言传达更加年轻、活泼,符合年轻人喜好的品牌主张。
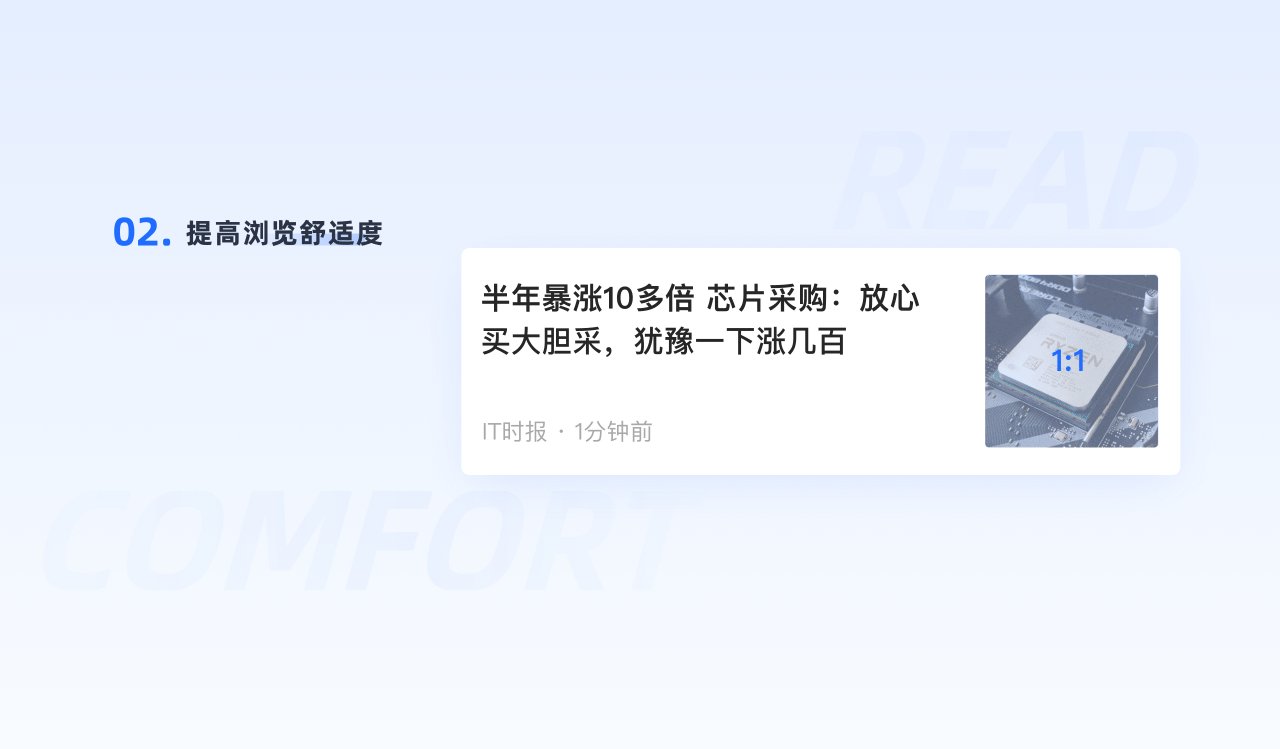
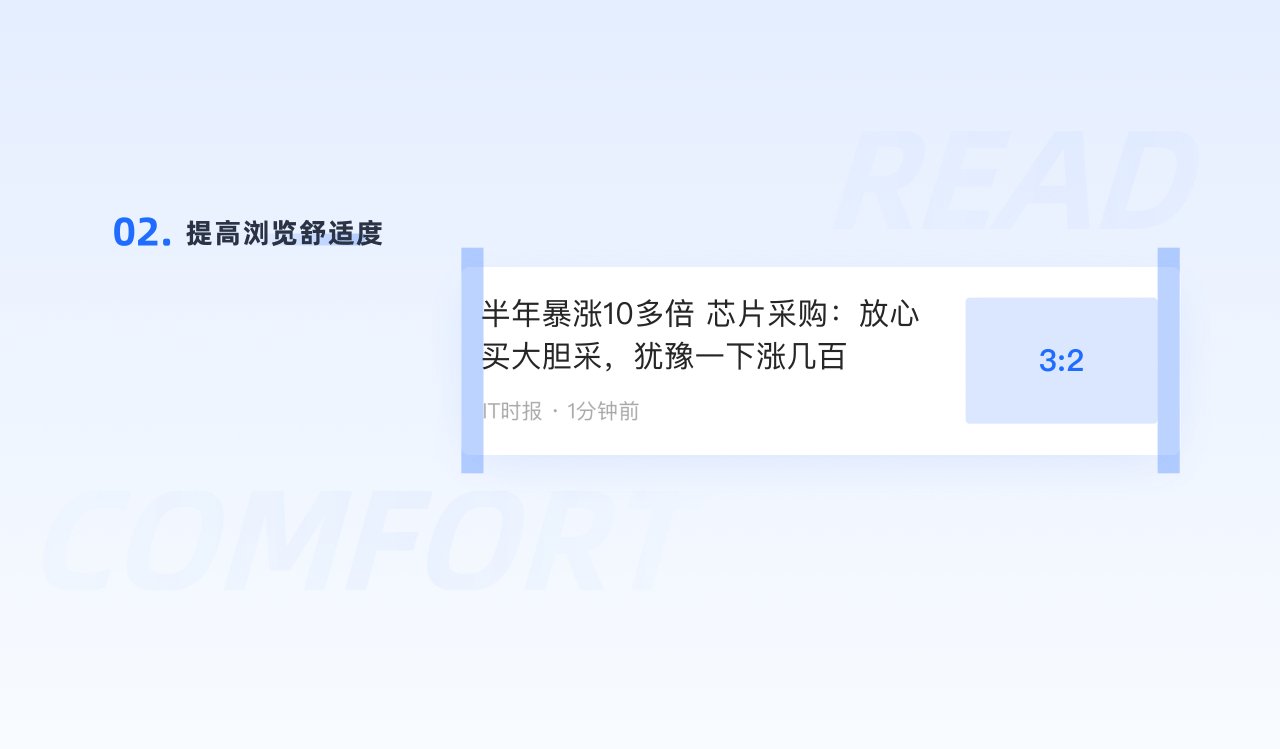
5. 贯穿应用以上就是设计目标拆解链条的步骤,如何贯穿应用会在以下做详细讲解。 设计提升点根据前面定义的设计语言,我们提取出 5 个需要设计改进的点: 1. 图调整图片比例和 web 端一致,强调跨平台品牌一致性,且降低编辑找图门槛;
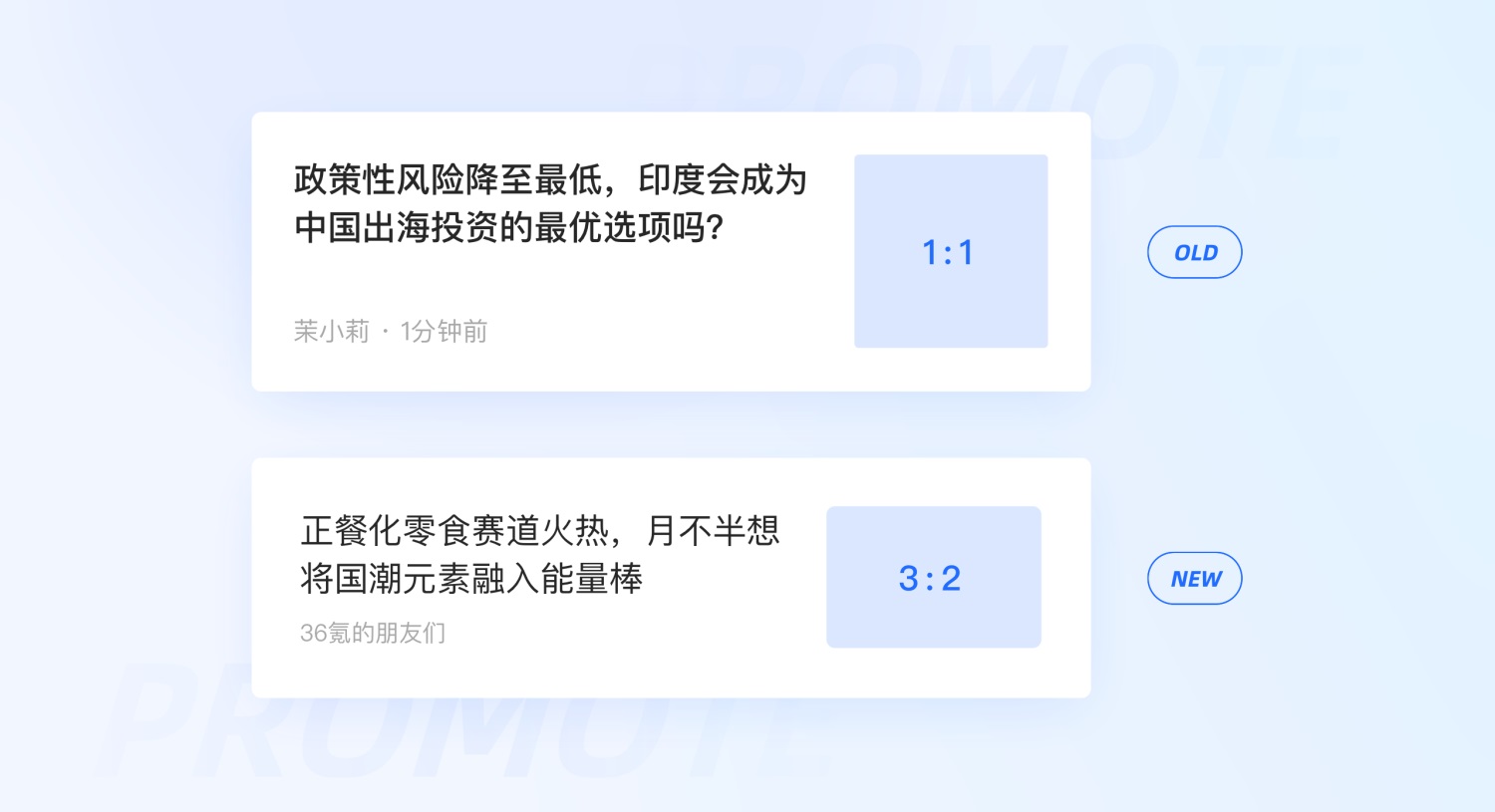
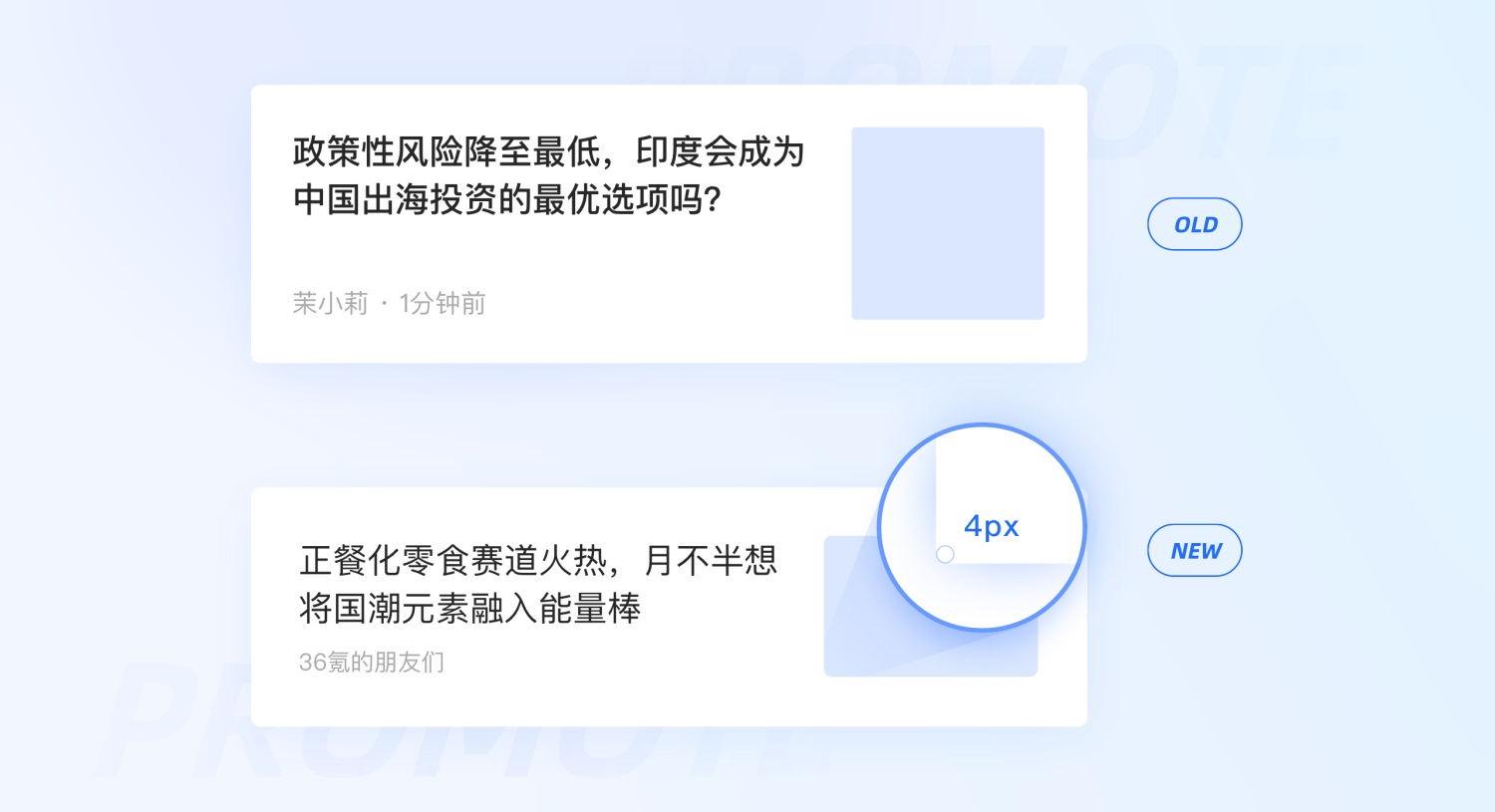
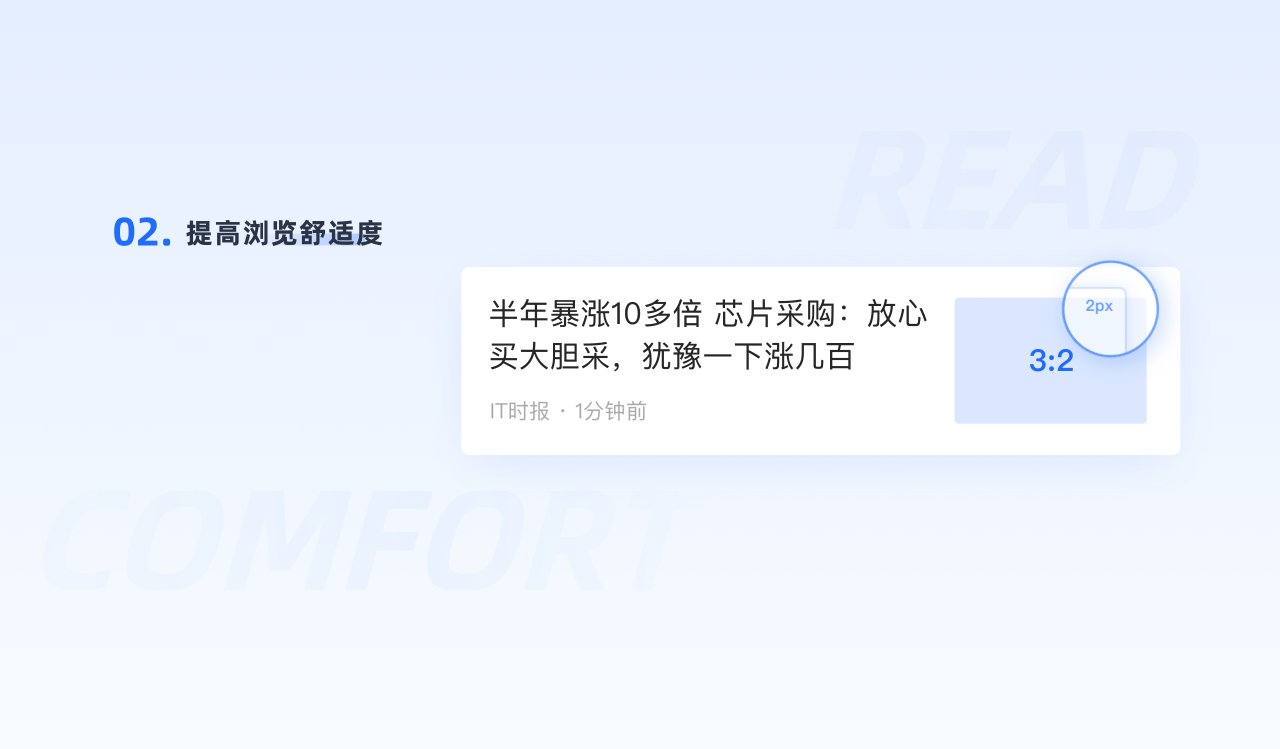
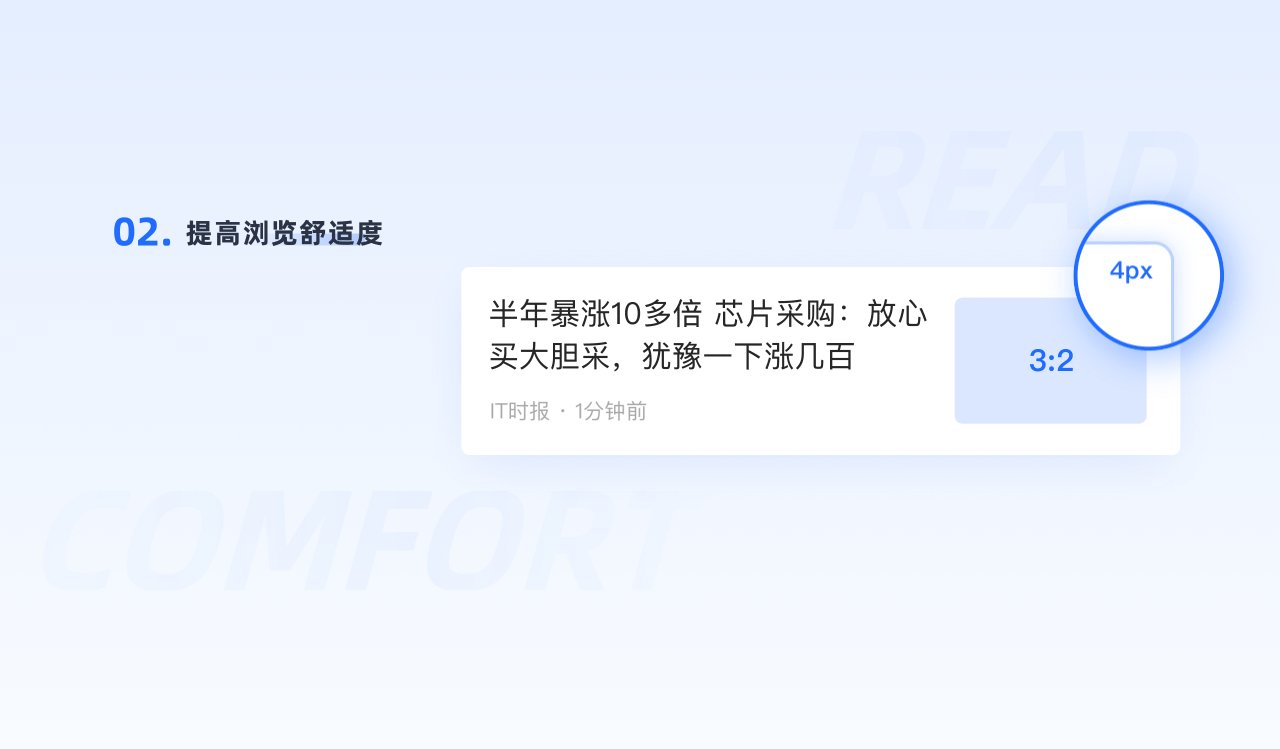
加大图片圆角,让视觉呈现更年轻化;
调整图文间距,适当留白,强调视觉节奏,提高阅读舒适性。
2. 文去除文字加粗,轻量化处理,提高阅读舒适性,降低用户长时间浏览的视觉疲劳感;
构建栏目字体系统,在一些重要模块对标题字体进行了特殊设计,将品牌 DNA 融入字体设计,强化品牌感知度。
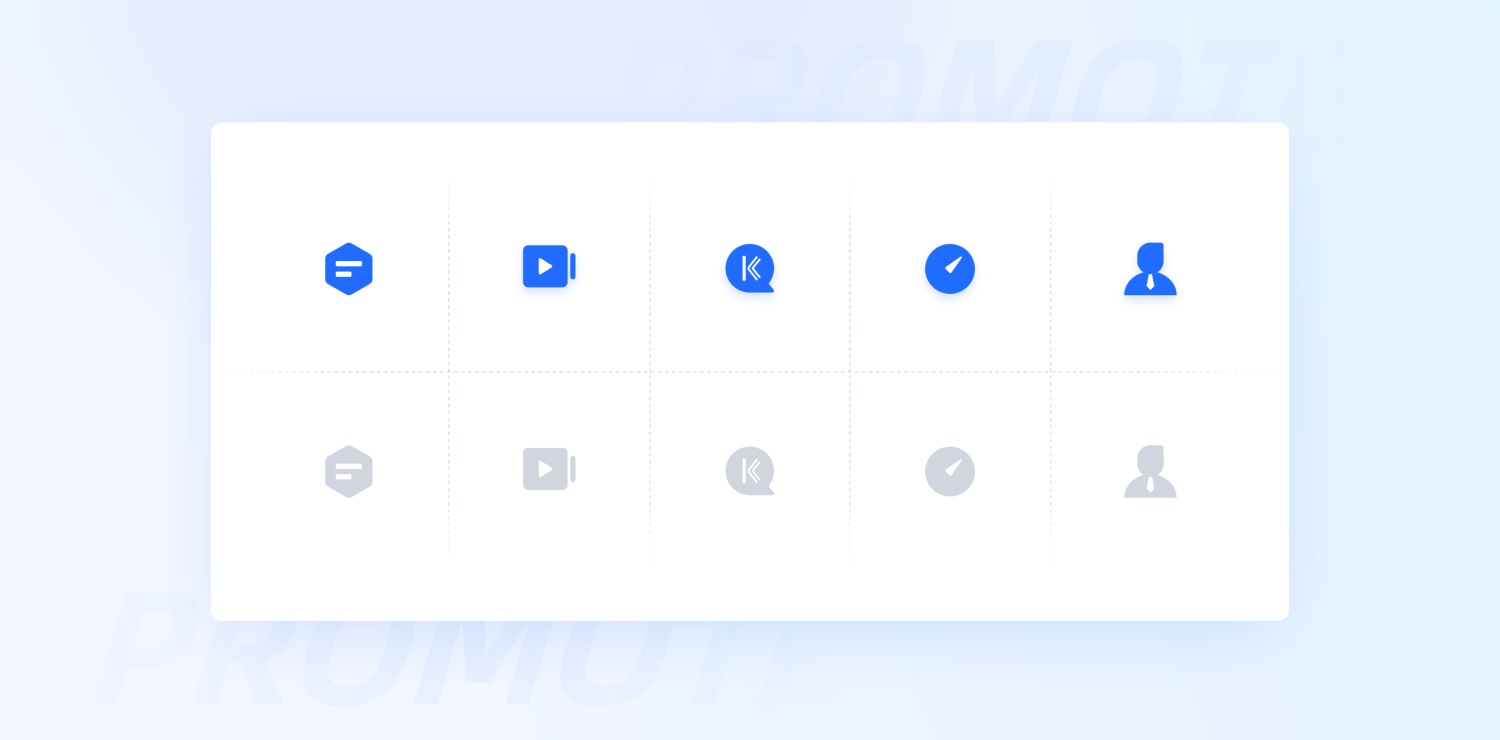
3. icon 精致化图标设计,提高页面设计精细度; 页面按钮、背景等位置应用毛玻璃效果,紧跟设计流行趋势,增强品质感与界面差异化。
4. 色彩 更新升级了品牌色-有态度的氪星蓝,在色彩饱和度上较原版本有所提亮,增强色彩对比,提高品牌辨识度。基于品牌色,裂变出不同重量、层次更丰富的品牌辅助色。在实际应用中增加辅助色应用比例,解决蓝色调带来的冷静、单调感,同时利用透明度、毛玻璃等方式提高色彩清透感,使色彩系统既轻盈又态度鲜明。
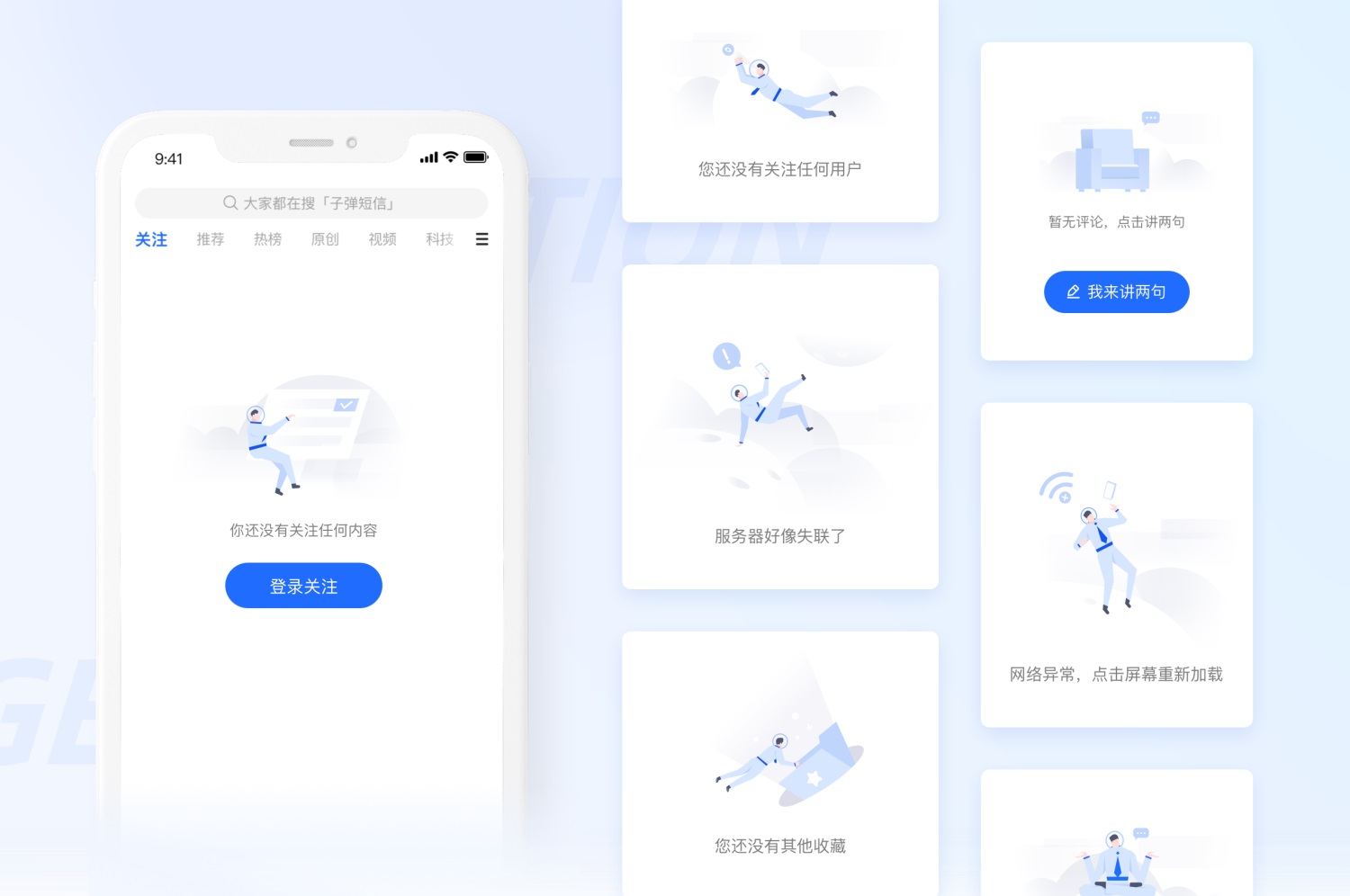
5. 情感化 结合 8.0 版本情感化的问题和 9.0 设计方向,进行情感化系统重塑,赋予更丰富的情感,更流畅的交互,更立体的人设。其中重点升级了产品形象,更新 8.0 时略显笨拙,色调暗淡的宇航员形象。
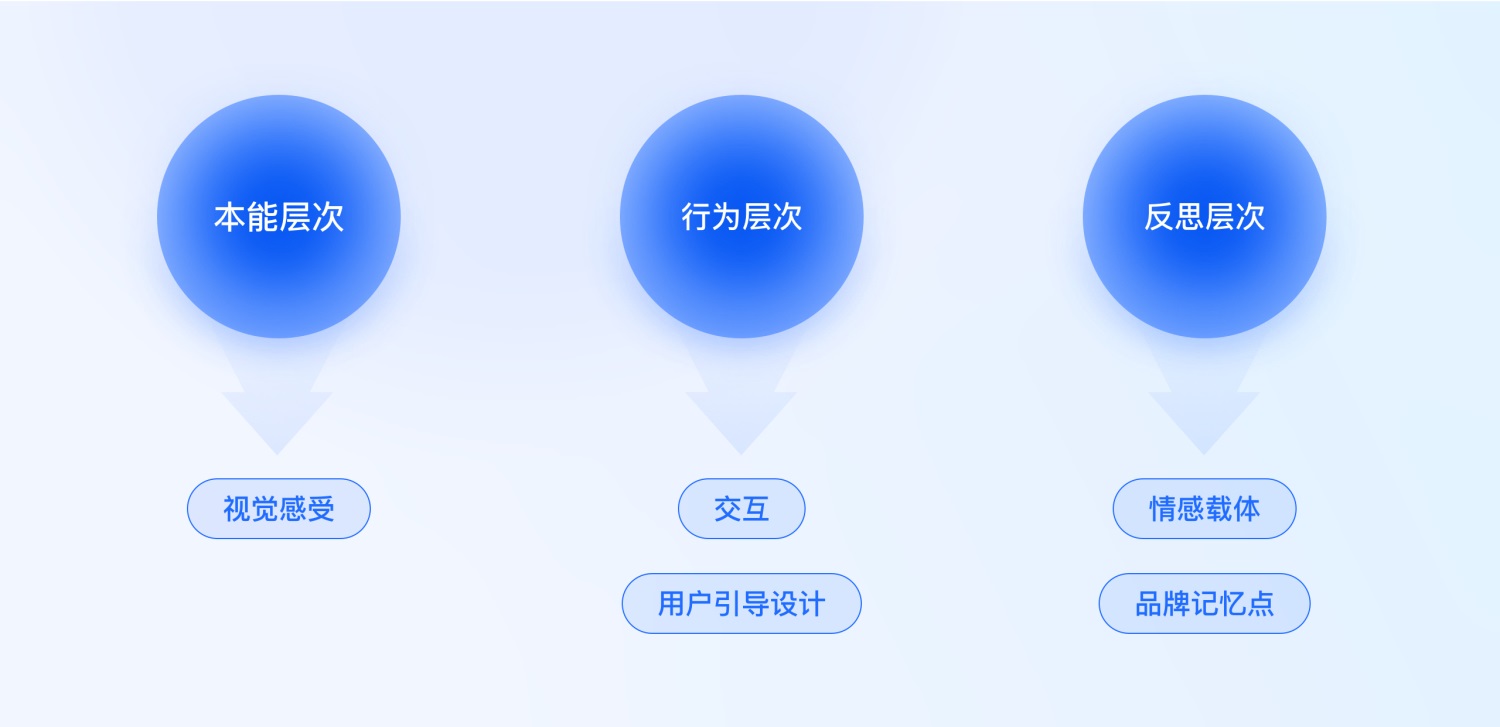
在唐纳德·诺曼的《设计心理学 3-情感化设计》一书中提出设计的三个层次:本能层次、行为层次、反思层次,解析了设计触达用户情感的方式,这三个层面相互交织,为用户带来愉悦的产品体验。以下也从这三个层次和大家分享下此次情感化升级的心路历程。
本能层 UI 层面视觉感受上面已有介绍,下面主要分享下产品形象升级相关内容。 在 8.0 版本中产品形象为宇航员,形象、体态等从现实中宇航员形象做提取,无较明显品牌记忆点和差异化。在升级前的脑爆会上,首先做减法抛开宇航员的思维定式,从解读用户群体入手,根据 2020 年用研报告统计,用户人群呈现如下特征:
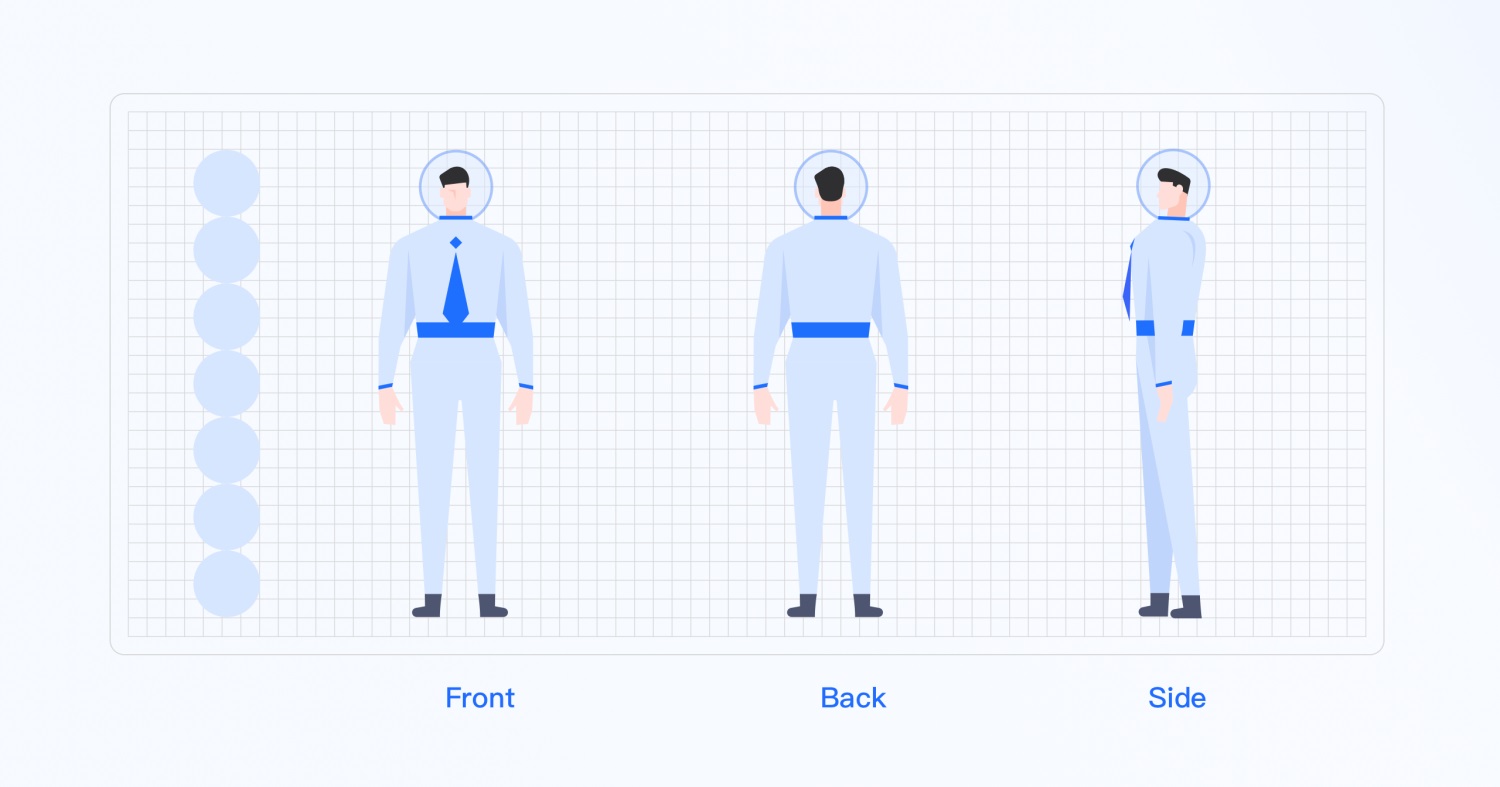
除以上数据,还通过用户内容偏好报告了解到用户总体偏向浏览具有深度分析的内容。对以上内容进行整合推演,得出一个年轻、商务、精英的男性形象,结合产品调性我们将他的性格定义为睿智、专业、可靠。 1)打磨形象造型 有了以上的设定支撑,开始重点研究如何与品牌调性结合,打造品牌记忆点和差异化。对成熟期产品来说,做视觉升级不是推翻,而是提升优化,36 氪的品牌也一直围绕氪星、宇航员、未来等关键点,所以我们重新拿回宇航员这个关键词,寻找商务精英人设和宇航员做融合的方式。 经历多轮草图设计,最终将宇航员面罩做抽象概括,服饰上应用商务服装的精炼感和宇航服做结合,利用领带做宇航服差异化记忆点同时与商务感做关联,整体打造“商务精英宇航员”的产品形象。在身体结构上设定为七头身比例,身材健康、瘦长和精英人设一致,体态轻盈和后面的悬浮场景不谋而合。 2)场景搭建 在场景方面将人设中的宇航员因素放大,投射在和宇航员关联较大的“空间站”上,翻阅大量空间站资料之后,结合实际应用情况和产品调性,决定提取空间站中的悬浮感为重点表达方向,而不对空间站做具体描绘。场景物品可为抽象科技物品,也可为沙发、电脑等日常物品,在实际应用中根据需求提取重要元素做结合。 新设定具体如下:
将情感化内容梳理归类并根据重要程度标示等级,定义画面复杂程度:
3)组件化 产品形象升级过程中运用了组件化思维,人物拆解、场景拆解,后续可高效构建新内容,缩减设计时间成本。 行为层 1)微交互 在我的页面,右上角签到 icon 增加左右晃动微动效,吸引用户增加互动,增添交互趣味性。 2)内容引导 在首页推荐信息全部阅读完毕之后,出现暂无新内容,更多精彩视频的提示,告知用户当前所处状态并对视频内容进行引流,为更多内容提供曝光机会。
反思层 1)品牌关联 首页下拉刷新会呼出一颗旋转的星球,以此反馈执行下拉手势操作的状态。刷新速度和星球旋转相关联,用有趣的微交互为用户与产品互动过程增添乐趣,缓解等待焦虑感,以情感化细节设计拉近产品与用户的距离,也强化平台形象,增加品牌记忆点。
落地方案1. 首页信息流提高展示效率
提高浏览舒适度
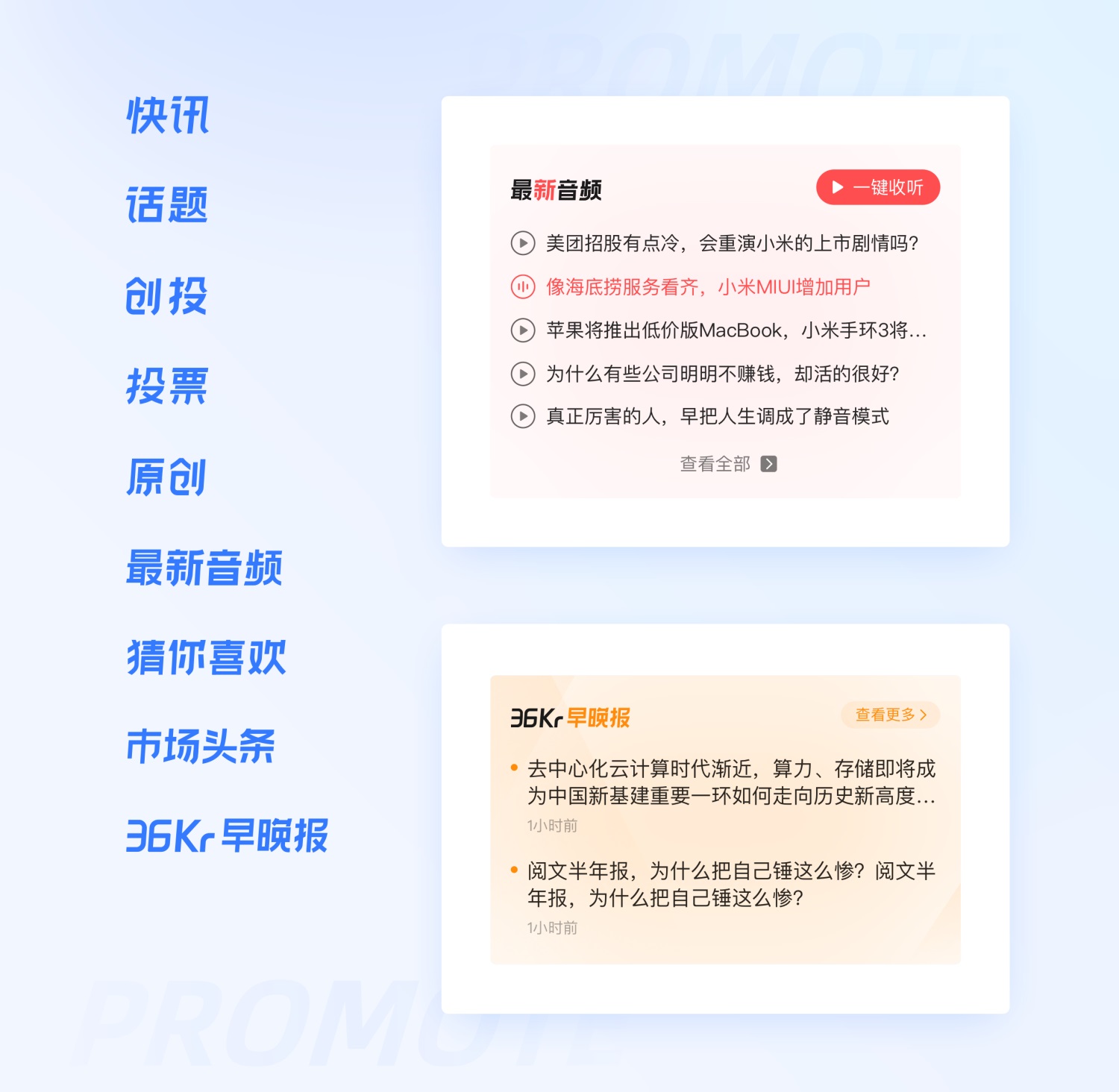
资讯形式多样化 将运营位进行梳理整合,产出“3+1”形式的设计方案,即 3 条通用信息流+1 条资源位,平衡业务和用户需求,视觉感受更多样,强调视觉浏览节奏;可承载内容更丰富,增加用户浏览时长;提高资源位转化率,增加项目曝光量。
设计提效 资源位梳理重构,建立资源位设计规范,由一个项目需制作多张不同尺寸迭代为仅需设计一个尺寸,资源位设计提效 50%。 体验提升 首页信息流视频在 wifi 情况下自动静音播放,缩减用户步长且兼顾用户使用场景,增加用户使用时长。 2. 文章页:阅读体验提升
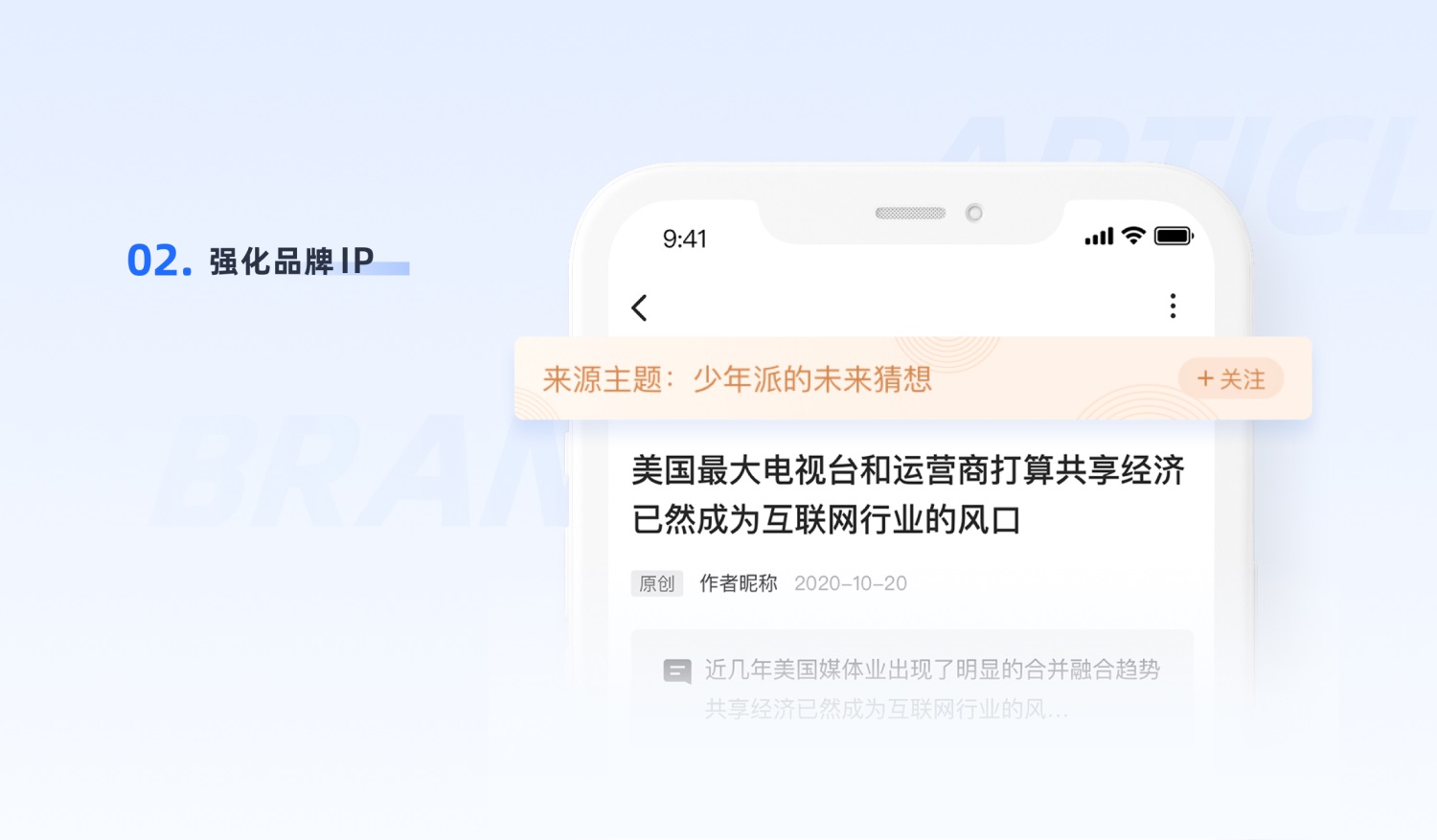
强化品牌 IP
提升分享转化 分享入口优化,将高频分享渠道微信作为外露渠道展示,当用户在文章页滑动到一定长度后,底导分享 icon 变为微信 icon,吸引用户点击,降低分享步长,提升文章转化率;
3. 我的:优化登录 将登录常用渠道在我的页头部展示,缩减用户登录步长,提高登录几率; 强化互动数据 通过监测数据发现,用户对关注、收藏、浏览等功能使用频次较高,所以我们将常用功能数据信息进行强化,增强入口展示;
4. 特殊设计点-毛玻璃质感:风格特征 毛玻璃质感的风格特征:透明感、悬浮感、鲜明感、轻薄感 透明感:带有模糊磨砂质感背景的透明效果 悬浮感:带有明显悬浮的层级 鲜明感:使用鲜明的颜色作为底色并且从半透明层中透出 轻薄感:轻薄的边框来强化物理质感 使用场景 毛玻璃质感作为设计亮点在 APP 多个模块中使用,对于统一视觉风格起到重要作用,传递的视觉感受更贴合用户群体的审美喜好。
总结从前置探索,到设计目标确定,再到多维度的方案落地,设计师对交互体验、视觉语言进行多维度推敲与打磨,最终使得视觉和体验方面有了可感知的进步,上线后数据发生的变化也验证了设计优化方向是正确的:
设计为内容展现服务,“无设计”是最好的状态。 跳出设计思维,通过全局视角看,资讯平台的本质是内容呈现。设计需要通过专业的方式去实现用户体验和商业变现的双重价值,设计师要时刻避免“设计的自嗨”,保持设计的初衷:时刻为内容、为功能、为商业服务。 9.0 设计语言根据现阶段产品特性和需求建立,随着业务、产品、设计流行趋势发展,我们会持续更新优化,让设计语言更好的服务于业务和产品,长远持续地输出价值。 本次 9.0 改版感谢所有设计同学的共同努力,也感谢开发同学为保证还原度持续不断地调整,在他们全力支持与配合下,保证了设计工作高质量的落地。本次改版目前还有很多不足和待完善的地方,我们会持续不断迭代优化,尽最大努力为用户提供更好、更有价值的服务。 一个让腾讯设计师都羡慕的产品改版流程,原来是这样做的!这是用户体验设计公司 UX studio 为 Zignaly 加密货币交易平台做的大改版,几乎相当于是从零到一设计产品。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论