不止画图标!5 个金刚区的交互设计思考

扫一扫 
扫一扫 
扫一扫 
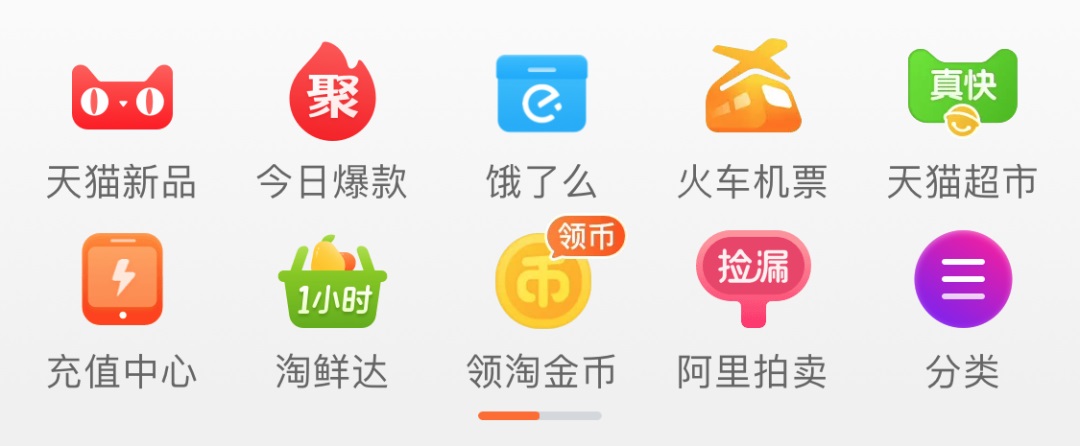
扫一扫 金刚区是什么,想必大家都有所了解。 没有的话看这张图就懂了:
图片来源:淘宝首页 我在微信上搜了一下,发现大部分讨论金刚区设计的文章,都是在讲怎么画图标。 但是我自己在使用各大 APP 的过程中,发现很多金刚区并不是那么好用,而且这跟图标好不好看无关。 金刚区设计不好,会对我的使用造成直接影响:
我今天就来总结一下,对于金刚区设计的交互/体验思考:
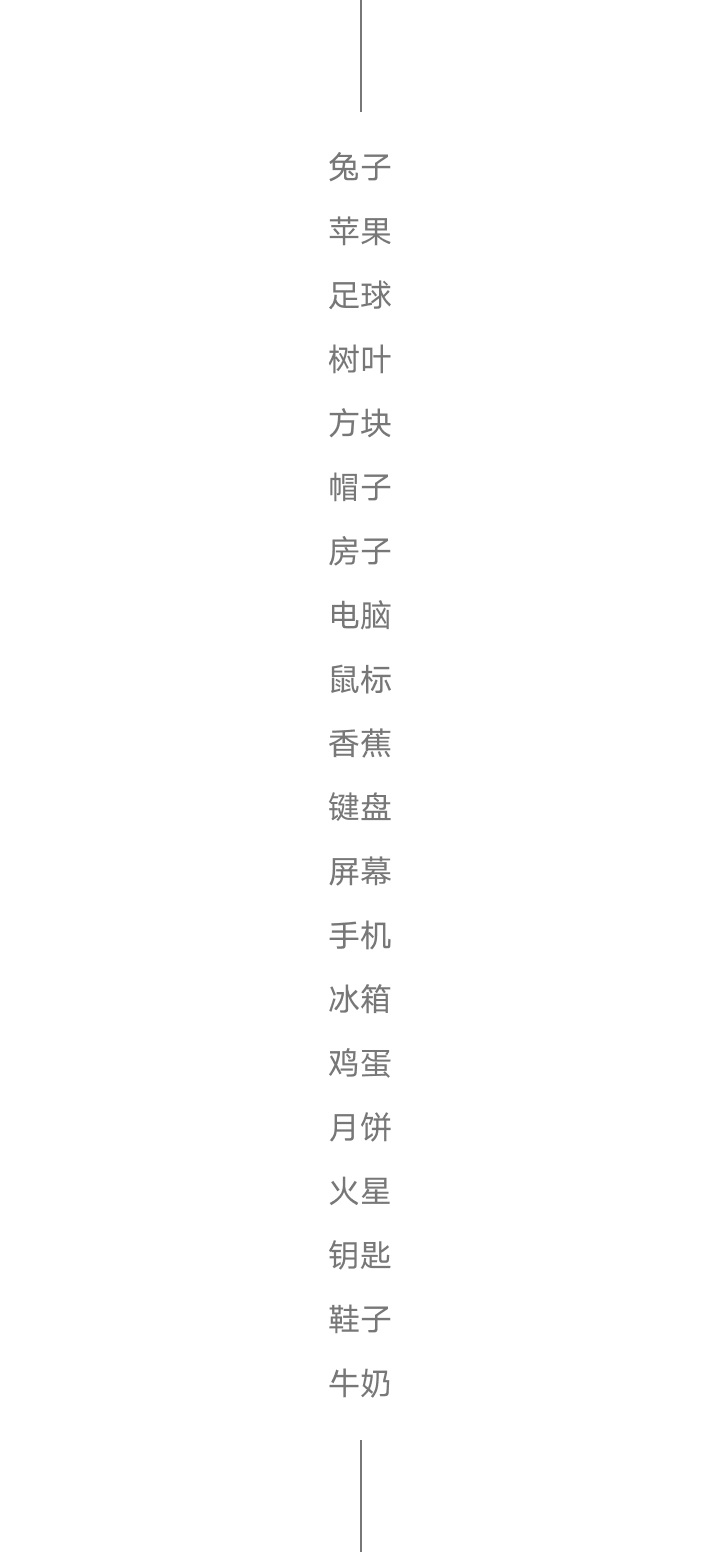
数量金刚区里有多少项比较合适? 这其实是米勒法则(Miller’s Role)的典型运用了。 如果你还不太了解米勒法则,看看下面这张图里的词语:
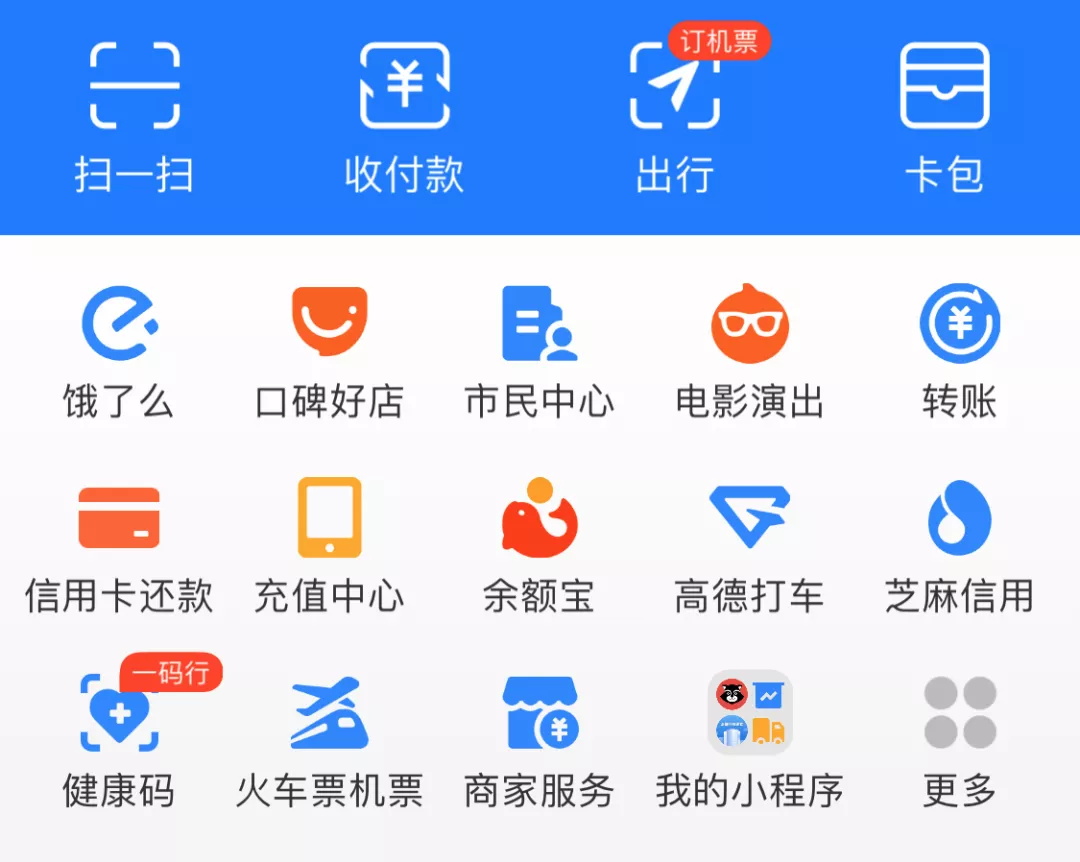
现在,半分钟回忆一下,你记住了多少个? …… 大部分人能记住 5~9 个。 米勒的研究发现,普通人的工作记忆(Working Memory)只有 7±2 个信息块。 如果给的信息超出了这个数字,大部分人也只能记住这么多。 所以说,金刚区里的图标数量,最好也维持在这个数,否则就是对用户的记忆能力要求过高了。 通常来,4 个图标很轻松,说 6 个图标是比较理想的,8~9 个就有点吃力了,10 个就超纲了。 例如支付宝这个就过分了,好在这只是工具类产品,复杂一点也没办法:
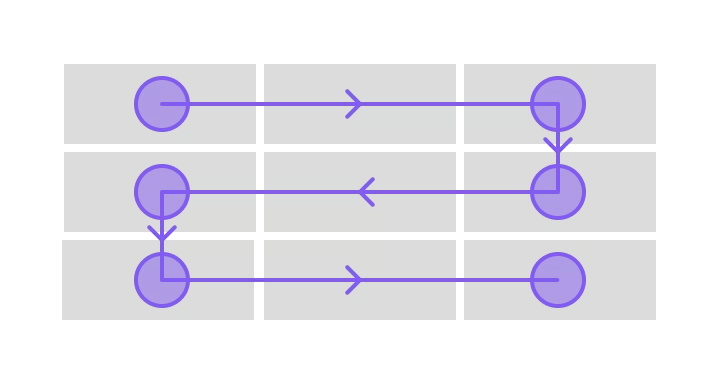
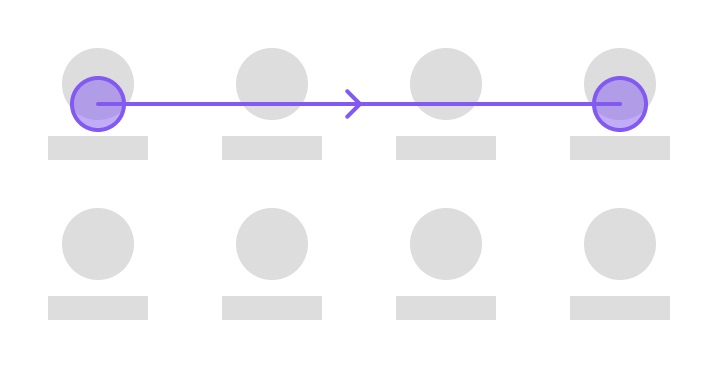
顺序人们在看阅读文字时,视线轨迹是之字形:
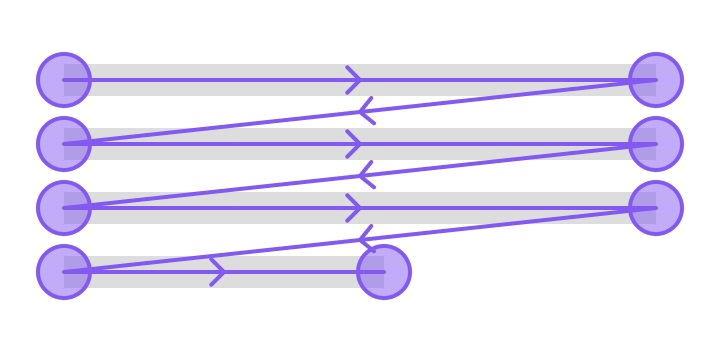
人们在阅读表格时,视线轨迹是除草机形:
上图来源:这样设计表格,看着真难受! 虽然金刚区的眼动图我没有,但第一步肯定是从左上角开始往右扫。
所以,用户最有可能使用的图标,应该从左到右排在最上面一行,最不常用的可以排在右下角。 例如美团外卖这个设计,看着就挺合理。不但把重要内容放在第一行,而且还做了很大的视觉区分:
不过一些不愁流量的 APP 会选择把黄金位置用做商业宣传,难免损失点易用性。 颜色1. 仿真图标 如果追求质感,多半会使用物品本身的颜色,例如每日优鲜这个:
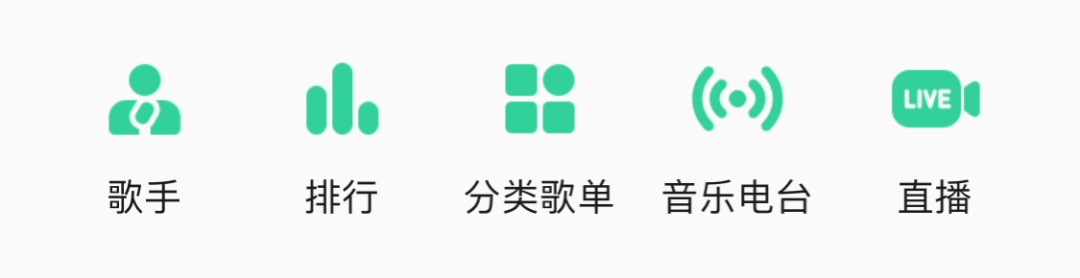
这种图标就没什么颜色好讨论了,注意一下整体和谐就好。 2. 数量较少 如果图标数量不多可以使用一个颜色,那么颜色上,同样没什么好讨论的。 例如 QQ 音乐:
3. 数量适中 如果图标数量在 7 个左右或以内,那么可以每种颜色的图标都来一个,这样用户也能记住大概什么颜色代表什么。 例如京东这样:
4. 数量很多 图标数量远超过 7 时,就不可能每种颜色来一个了,否则颜色都不够用了。 如果还是想要划分颜色,可以将类型作为依据,这样用户在寻找图标时会比较有方向。 当然,其实也可以简单点,干脆都一个颜色,例如联通手机营业厅:
样式1. 底框 一些产品为了统一感,会用圆圈或者圆角矩形,把所有图标都框起来。 这样视觉上是好处理了,但交互上很不推荐,因为会大大降低图标的识别度,乍眼一看都长一样。 这种底框在主流产品里已经很少见了,不过这么做的设计师还是不少:
这种图标数量少,有颜色区分还好,如果数量多又一个颜色,那就很难辨认了。 风格纵观常见的金刚区图标,通常不外乎四种样式:线条、形状、2D、3D、仿真。
联通手机营业厅
QQ 音乐
京东
美团外卖
每日优鲜 任何样式都能让用户识别和记忆,但是不同的样式给人的感官不同。 真实性越高的视觉样式,就越容易给人高级的感觉;相反真实性越低的视觉样式,越容易给人简单边界的感觉。 总结我发现做设计时,从不同的角度会带来截然不同的思考。 今天这篇分析,算是一个以交互体验为主,融合了一些视觉角度,希望带给大家一些灵感~ 5000+的干货,帮你系统掌握金刚区图标设计分析总结 UI 设计的细分模块才能更加深入到每一个细分设计中,在 App 的各模块中,金刚区算是比较重要的存在之一。 阅读文章 >用四个步骤,帮你学会金刚区图标的设计方法编者按:什么是金刚区? 阅读文章 >如果你还有什么 idea,欢迎在评论区探讨~ 欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论