产品功能太多?先学会信息架构设计的8个原则

扫一扫 
扫一扫 
扫一扫 
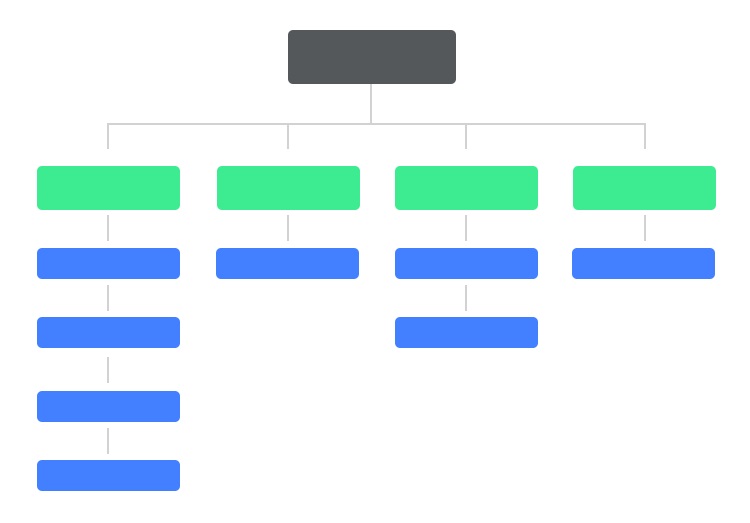
扫一扫 大家好,我是 Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览 APP 或网站时会感到很混乱,这样的话产品的价值会大打折扣。 这就好比做了一个特别酷的功能,但用户却找不到入口,更别提怎么用了,那这个功能再牛也没有意义。 三种框架结构在开始设计信息架构前,需要对产品有一个明确的组织系统,用框架来帮助用户理解产品之间的联系。常见的框架结构类型有三种: 1. 树状结构 树状结构是使用很广泛的视觉层次结构,以阶梯的形式呈现信息,能够很好地传达出不同信息的重要性。
2. 顺序结构 这种形式的信息架构为用户创建特定路径,意味着用户必须遵循提供的步骤,并且只接受当时呈现给他们的信息。
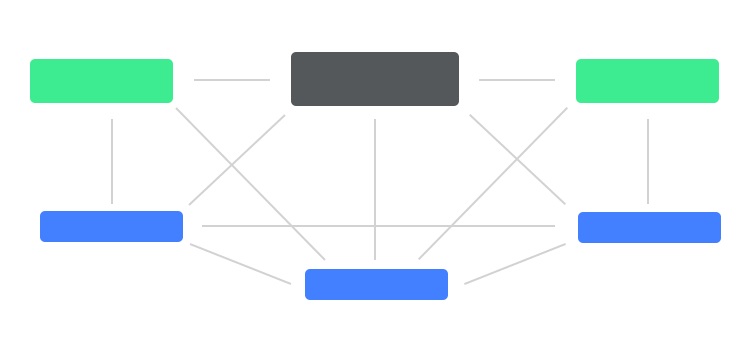
这种结构能避免给用户提供太多的选择,防止出现类似“选择困难症”的情况。 3. 矩阵结构 顺序结构是引导用户操作一系列指定好的步骤,而矩阵结构允许用户选择他们喜欢的导航方式。这意味着一个功能可能包含更多入口,连接多条路径,和其他模块有更多关联性。
信息架构的八个原则1. 关联原则 产品中任何一个模块都不是独立存在的,在信息架构中就要考虑怎么将关联的信息串联起来,灵活地处理内容。
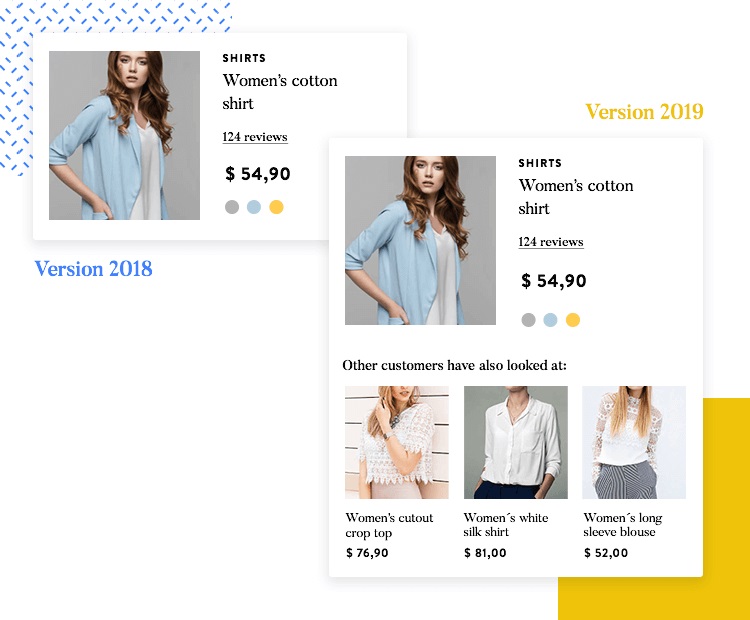
在电商产品中经常能看到这样的设计,在商品详细页的后面添加“猜你喜欢”模块,引导用户查看更多相似的款式,这样的结构会让从观看到购买的整个流程更成熟。 2. 选择原则 给用户的选择越多,实际做出决定需要付出的认知能力就越强,甚至会引起无法抉择的焦虑心理。
左侧的列表显示了大量的信息,但缺少对内容或信息架构的分类。结果就是用户为了寻找或使用一个小功能而花费了大量的时间,得不偿失。 这里建议尽可能精简列表的层级结构,突出最重要的内容。当我们想做类似的列表时,先考虑一下是否需要对信息进行分类,能有效提升产品的合理构建。 3. 披露原则 关于渐进式披露,在之前的文章中详细讲过,可以点这里快速回看 → 渐进式披露!交互设计领域独有的设计方法论 在使用产品时,我们会详细地预想各种使用场景,包括如何使用、操作失败如何提示等等,尽量涵盖更多用户的需求。这样做的目的是让用户与产品交互时,保证产品呈现的内容或反馈在用户的预料之内。
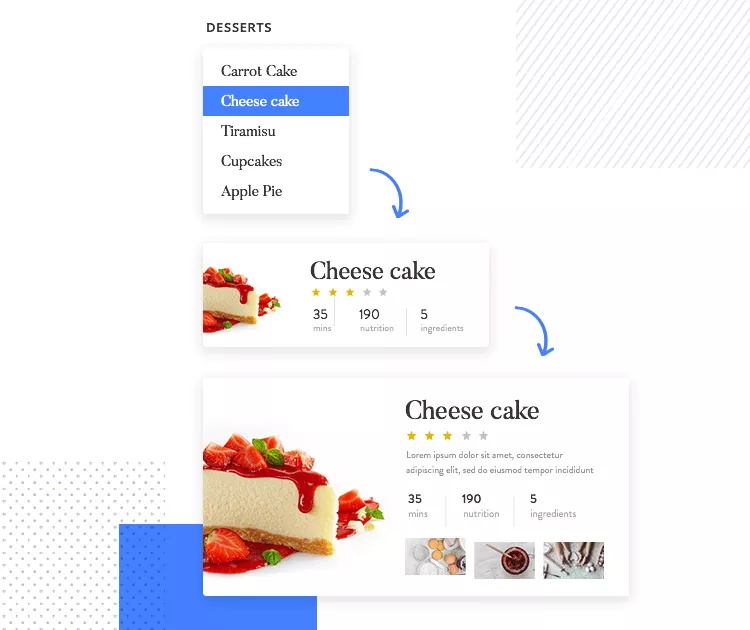
通过渐进式披露,让内容递进式呈现,满足用户不同的使用需求,比如用户想看商品的详细内容,则会一步步点击操作来获取。 通过在信息架构中渐进式地呈现信息,用户不仅能合理地接受内容,还可以在内容呈现之前预测接下来的内容或操作,让用户有所准备。 4. 示范原则 一图胜千言,有的时候光靠文字描述可能不足以将内容描述清楚,导致用户也不好理解,而恰当的图片示例能很好地辅助文字表达,让内容的分类更有据可依。
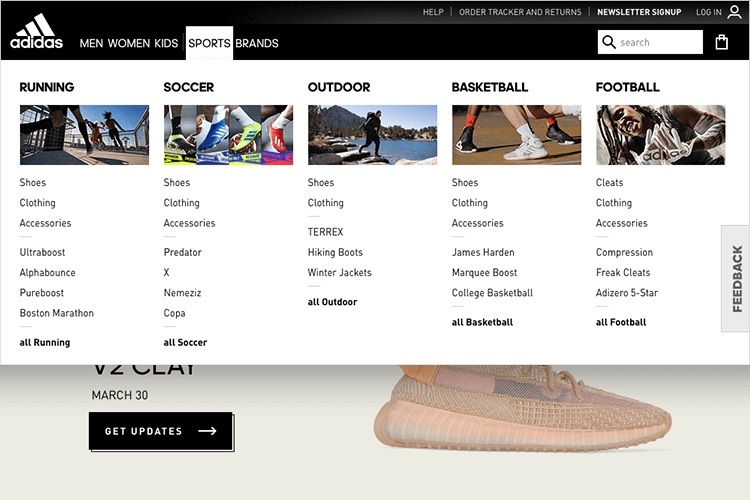
在 Adidas 官网顶部导航栏的架构中,在每个分类下面都提供了图片示例,这样的设计更能让用户清晰地明白产品类目。同时这个图片也相当于是子类别的入口,点击图片能快速查看一个大分类。 5. 定位原则 让用户明确当前位置。无论网站还是 APP 都包含了很多页面,用户之所以能够在页面之间来回穿梭,实际上是得益于清晰的信息架构。尤其是在使用一个复杂的新产品时,让新用户快速了解产品架构的的逻辑非常重要。
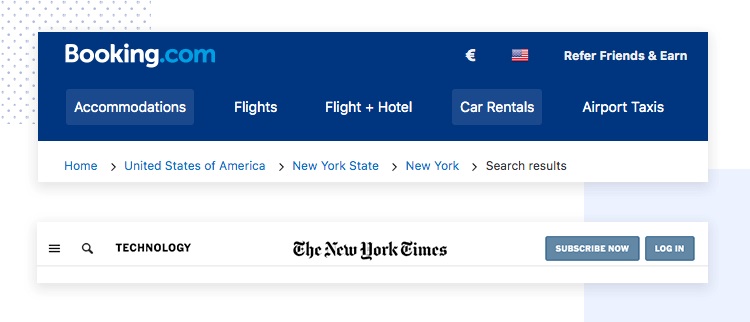
在网页设计中,面包屑导航清楚地告知用户当前的操作、所处层级和位置,同时为返回上一级或主页提供了选择路径,也避免了在网站首页将内容全部展示出来的情况。 6. 多重分类 对于信息的查找方式,不同的人可能会有不用的操作方法。例如,我们想在网上买个东西,既可以在产品的首页推荐中购买,也可以在搜索框内搜索购买,还可以用拍照识图功能识别购买。 所以在设计产品的信息架构时,要考虑这种多条路径选择的情况,提供更多的路径代表用户有更大的可能性来探索和使用产品。 7. 聚焦导航 信息架构是关乎用户体验的逻辑。随着新功能越来越多,一种简单粗暴的方式就是在首页随意堆砌新的导航菜单,这样会让整个导航栏看起来很臃肿,缺乏逻辑性。
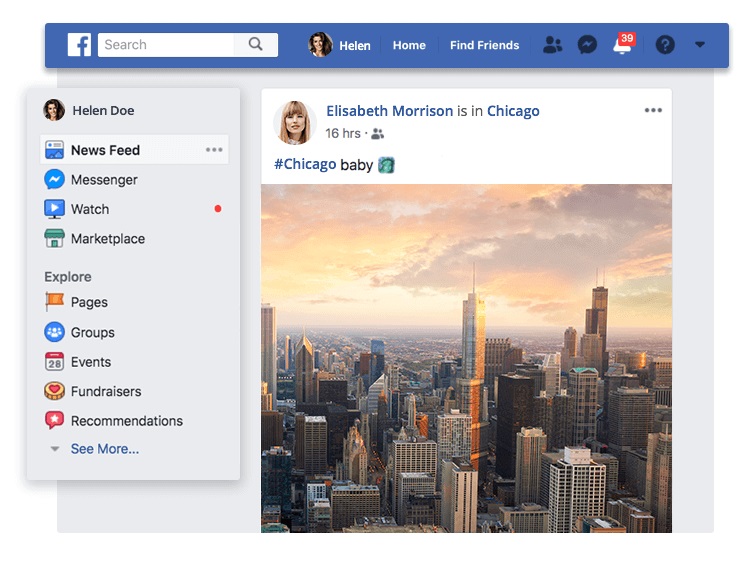
在可能的情况下,将页面分区域为不同类型的信息提供差异性的导航设计。例如 Facebook 顶部导航栏展示了添加朋友、对话、消息等导航菜单模块,左侧导航栏则展示常用功能分类,将两块内容清晰做出划分。 信息架构的目的是根据合理的方法将内容分类,保证用户准确地知道自己在哪里以及在哪里找到所需的信息。 8. 增长原则 产品的体量会随着时间的推移不断增长,新的分类也会越来越多。面对这样的情况,上面提到的聚焦导航是一种方法,另外还要对增长有清晰的认知和预见性。 尤其是在初创公司工作的小伙伴,新产品可能隔一段时间就会更新越来越多的功能,这就要求我们在考虑信息架构时,不能只盯着当下,而是将目光放长远,考虑未来如果有新内容增加要怎么合理扩展,相当于为产品提前做一个规划。
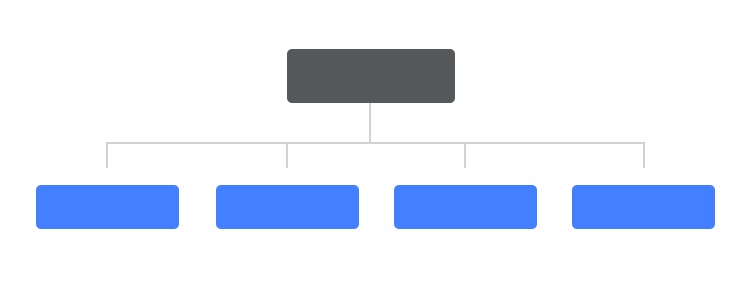
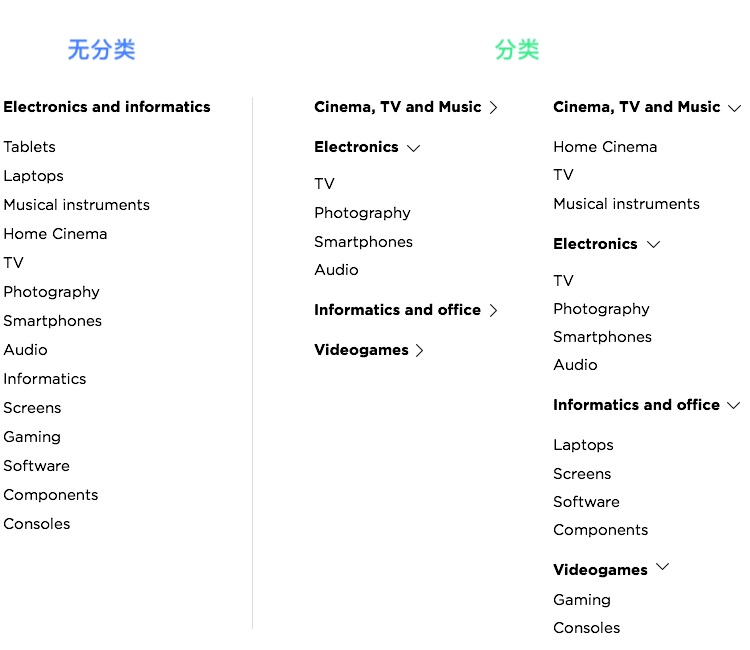
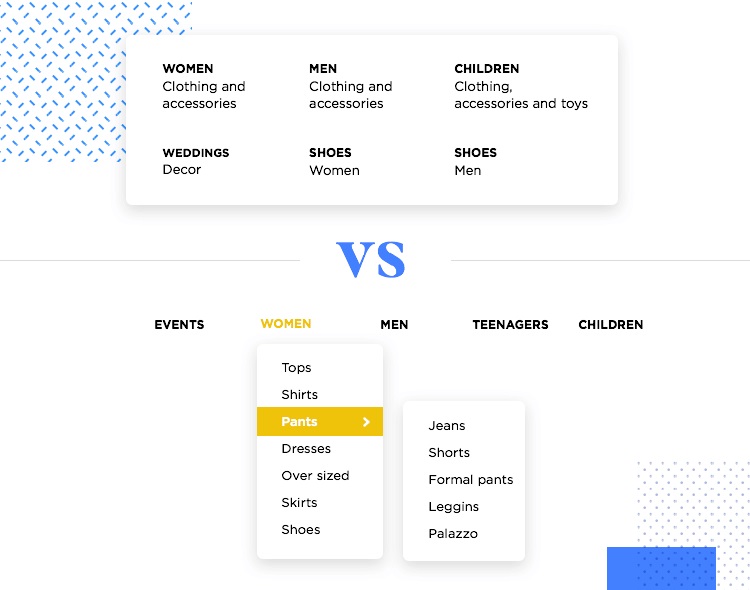
通过上下两图的架构对比,为我们提供了参考思路。当产品内容不太多时,可能简单的二级分类就能解决,但是当产品容量变大时,就要考虑如何合理地使用多层级的分类来容纳更多的内容。 最后信息架构对用户充分了解产品至关重要。如果在设计中出现疑问,记得回到出发点:用户在当下节点的目标是什么?如何以最简单的方式帮助用户实现目标? 慢慢来比较快,希望对你有所帮助~ 卡片分类法八大步骤,帮你确定产品信息架构卡片分类法可以用于网站或应用的导航、信息架构等项目,也可以用于文档、电子书籍的结构整理或是文件的分类管理等。 阅读文章 >欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论