近6000字干货!5个方面帮你完全掌握适老化设计(送大厂PPT)

扫一扫 
扫一扫 
扫一扫 
扫一扫
前不久看了阿里巴巴的设计周,其中有一个话题引起我注意“适老化”设计,今天就来聊一聊适老化设计的注意点。*文章末尾我会把阿里巴巴的演讲 PPT分享出来,如果这篇文章能帮助到你,还请点赞、分享。
1. 老龄化是一个全球趋势 据《世界人口展望:2019 年修订版》的数据显示,到 2050 年,全世界每 6 人中,就有 1 人年龄在 65 岁(16%)以上,而这一数字在 2019 年仅为 11 人(9%)。 再来看看我国情况:因中国的人口基数庞大,中国目前老龄化进程是世界第一。我国的网民除了地域呈现从一线城市向四、五线城市的迁移之外,也呈现出偏向老龄化的特征。
2. 三孩政策暗示老龄化时代来临 前不久国务院发布国家开放了“三孩政策”也看出来国家针对人口老龄化表现所作出的国家方针的决策。回归我们所在的互联网行业,也许慢慢的互联网的原住民不再是 Z 时代的年轻群体,他会慢慢的向中年、老年人所迁移。 今年 1 月份国家也开始重视了关于老年人互联网生活感受,先后颁布了《关于切实解决老年人运用智能技术困难的实施方案》。通知在全国范围内组织了为期一年的互联网应用适老化及无障碍改造专项行动, 专项行动方案针对老年人、视障听障人士、肢体障碍人士使用 App 需求,进行改造要求,并且列出 43 个手机 APP 的适老化改造产品清单。
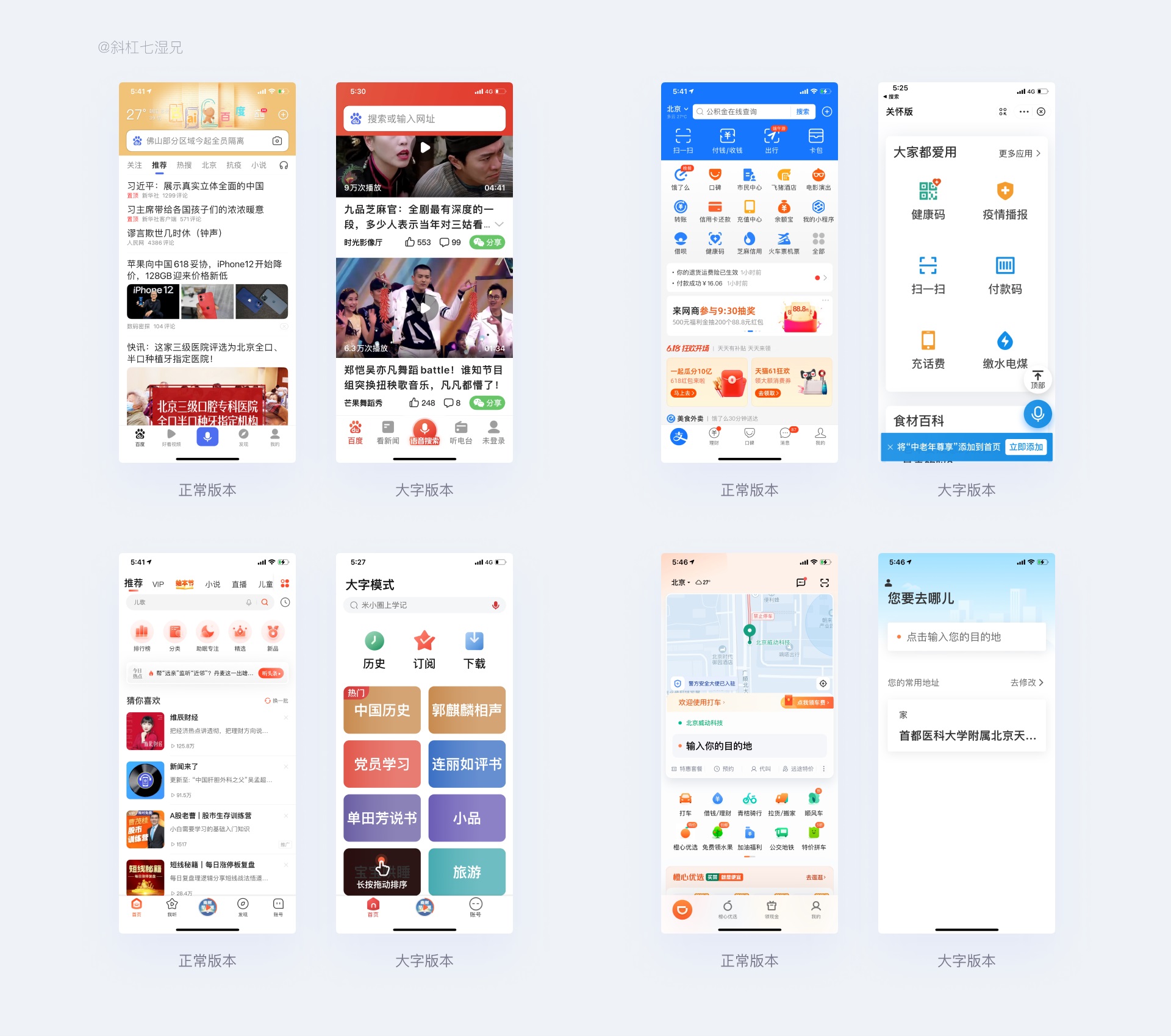
我体验了百度、支付宝、喜马拉雅、滴滴打车这四款 App 针对适老化项目的改版。
老年版还有一个特殊的名称,就是精简版。从产品的功能上进行了大量的精简,比如支付宝在老年版的模式中只提供了使用频次比较高的功能健康码、结账付款、充话费等功能,做到了功能上的精简。
我相信在未来的几年,我们的产品会有适老化的改版需求。听完我说这么多大家心中都会有一个疑问:哪些群体属于老年群体?生活中老年人用户数量比较少不了解他们的需求?针对适老化项目我们应该怎么改? 1. 老年群体的划分 各国对老年人口的年龄界限的规定各不相同,有的国家规定为 65 岁以上,有的规定为 60 岁以上。 我国《老年人权益保障法》第 2 条规定老年人的年龄起点标准是 60 周岁,即凡年满 60 周岁的中华人民共和国公民都属于老年人。
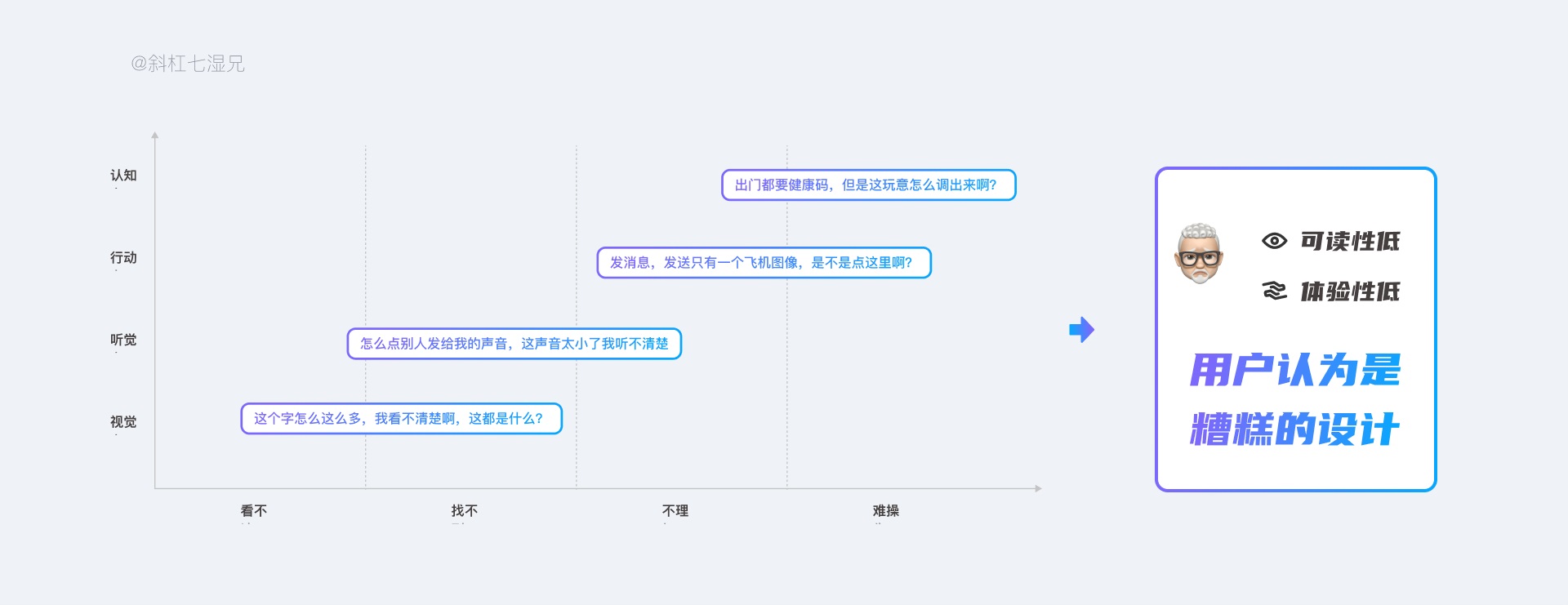
2. 老年人的需求有哪些 身边的人肯定会有上了年纪的人,回答这个问题前,咱们先说老年人和我们有什么不同, 其实当人类的生理年龄超过 20 岁,人类的老化过程就可以开始,老年用户最大的特点就是其五力—视力、听力、表达力、行动力和认知力的弱化,导致产品的可读性和体验型低,造成用户对我们的产品失望更有甚者认为我们的产品是一个糟糕的产品。
如果把这些需求进行整理,就会发现多数情况是用户的听力、视力和手部敏捷度下降造成用户的可读性下降,从而导致用户产生了不理解、犯错的操作。归根到底我们可以把用户的需求分为两种类型“服务需求”和“生理需求”。
3. 为啥老年人看不清楚 人的眼球就像是一部精密的照相机,眼之所以能看见物体,是因为照在物体上的反射光线,经过眼球的角膜、晶状体及玻璃体等屈光间质折射后,成像在视网膜上。 随着年龄增长人的晶状体会出现硬化、睫状肌衰弱的情况出现,造成物体不能很好地成像在视网膜上,具调查反馈在 40 岁时,只有一半的光线像 20 岁时一样进入视网膜。对于 60 岁的人来说,只有 20%。正是因为以上的原因,导致老年人的视觉分辨物体的敏感度、明暗感觉、空间感觉、色彩感觉的能力下降,有看不清楚的情况出现。
4. 别让适老化的设计只有“大、大、大” 设计师是团队中唯一站在用户的角度考虑问题的人员,我们不应该只把适老化设计变成只是“大字版”的解决方案——加大字号、加大音量、加大屏幕尺寸这么简单。
5. 有规划的设计解决方案 凸显我们设计的专业程度应当站在用户同理心的角度,针对自己用户的群体设计一份专业化的设计思路,把需要解决分问题点都一 一梳理清楚,再动手制作设计图纸。
老年人眼睛最常见的问题是视力障碍,俗称“老花眼”,影响用户进行阅读。 如果老年人不会阅读它,或者如果他们无法阅读或理解它,那么拥有它又有什么意义呢? 我归纳出 4 种方法,大家可以按照以下归纳的设计方法和设计技巧来做适老化的设计改版。
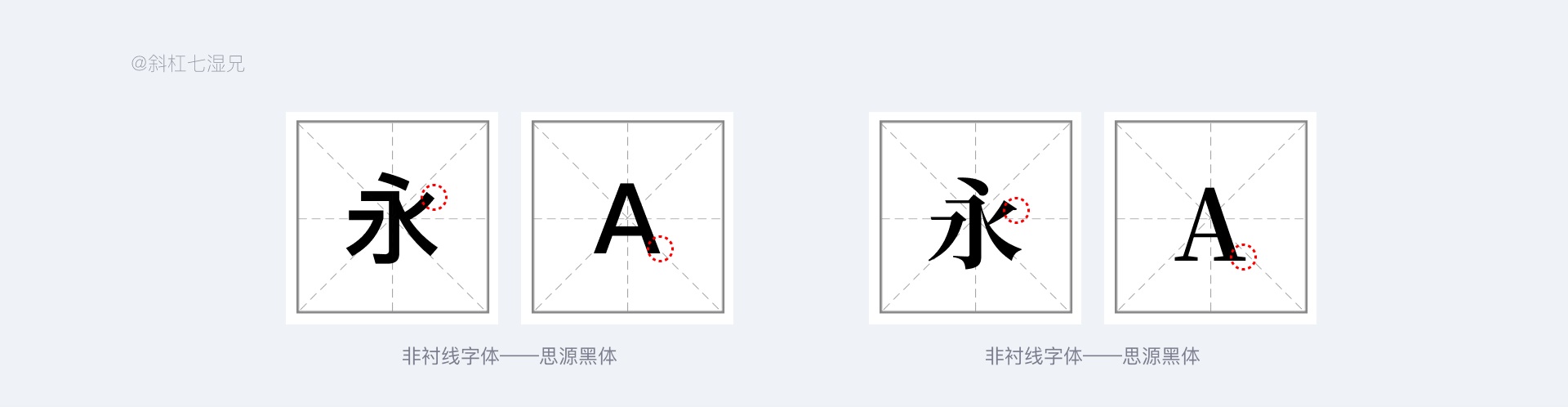
1. 字体UI 中的文字是产品界面中最重要的一个元素,我们先来看看关于字体的一些技巧。当产品中的文本给用户很难阅读的感觉,用户想阅读的意愿就会降低,还有一个场景细心的同学不难发现,当用户阅读时间变长了之后就会弯腰驼背,甚至眯起眼阅读,如果发现产品的用户出现这样的情况,那就要注意以下几点。 A 使用非衬线体 衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体叫衬线字体(serif);没有衬线的字体,则叫做无衬线体(sans-serif)。 简单的理解就是非衬线体(例如黑体等)就是没有装饰性笔画的末尾,这种无衬线体也是被广泛应用网页端或手机端的产品,所以非衬线字体有醒目而且轮廓清晰的特点,是提升屏幕可读性的首选。 *需要注意的是在设计过程中避免使用多种字体或者精心设计的造型字体,因为这可能会造成用户混淆。
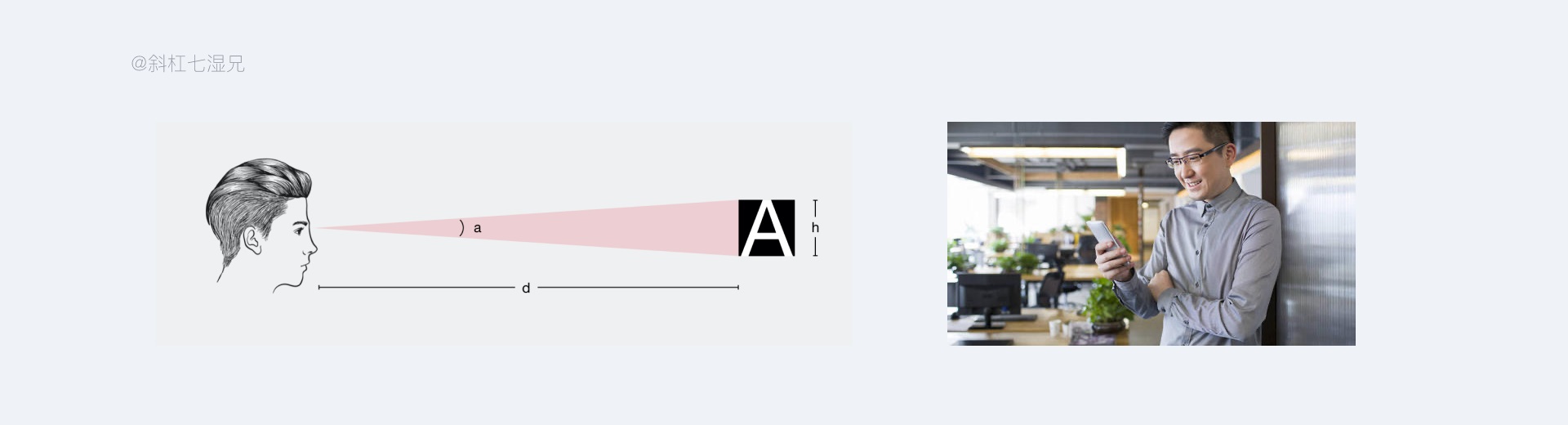
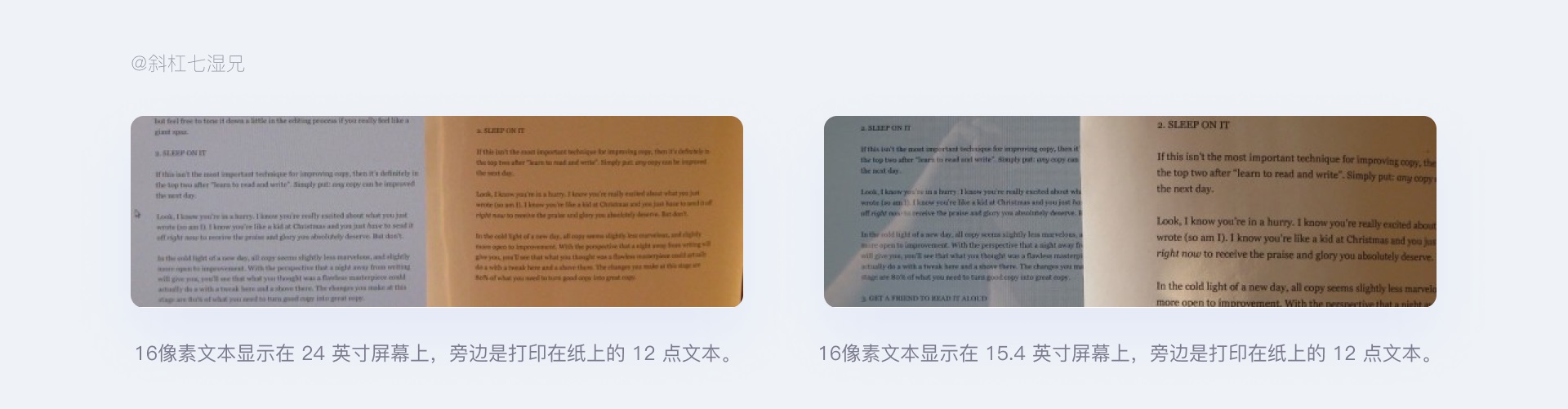
2. 文本随着年龄的增大,老年人可看到的视野也是变化的,它会越来越小,所以在设计多字文本场景时候我们要注意以下两点: A 文本字号不小于 16 像素 有资料显示 12 像素的字体可以正常阅读文本了,但是对于大多数读者来说,12 像素仍然太小了。即使是 15 像素也会让原本可能会转换的访问者望而却步。 为什么文本字号要设计为 16 像素呢?有研究表明在我们屏幕上 16 像素的文本大小与印刷在书籍或杂志上的文本大小相同,这很符合人的阅读习惯,但是人阅读还有一个因素是不能忽视的,就是人和屏幕之间的距离。
举一个例子,我们读书都是手捧着书,印刷字体通常设置在 10 点~12 点左右,考虑到用户距离屏幕的距离其实和显示器上 16 像素的字体大小相同的。(一般前端开发会使用 em 单位进行字体大小开发,这个可以保证在不同分辨率上字体的比例,设计师只需要了解即可。 )
*浏览器的默认字体高都是 16 像素,除非特殊情况,通常情况下字体不建议使用 10 像素。
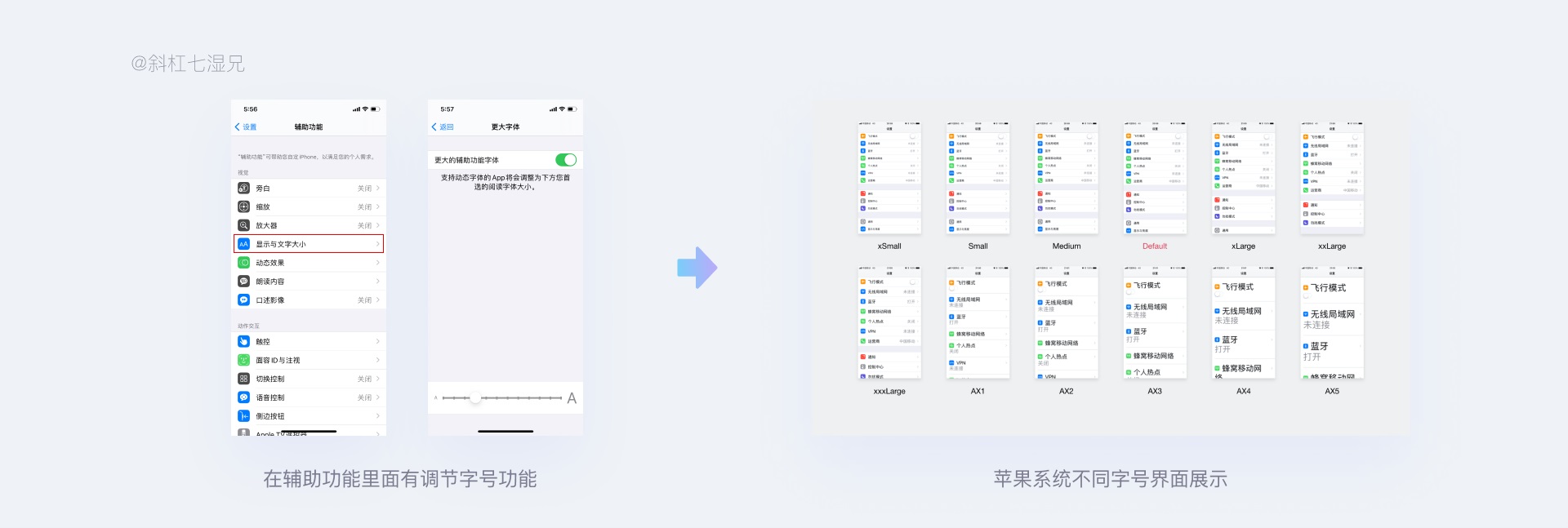
*任何阅读类或点击类的内容都应该按一定比例放大,尤其是在设计按钮上面的字号,应该尽量保持较大,不少于 16 像素。 说一个有趣的事情,我发现在印刷中小至 8 像素的字体是可读性和成本之间的理想折衷方案,我查阅了相关文章,是因为过大的字号会浪费纸张造成印刷成本增加。在 Web 上,不需要为更多空间而支付任何费用,考虑的是给用户高效的传达文本信息。 B 添加设置字体大小的功能 现在很多系统中都会有调节字号的功能,如果在资源条件充沛的情况下可以开发类似的功能,方便用户自己进行设置调节。下图是苹果系统自定义文字大小功能。
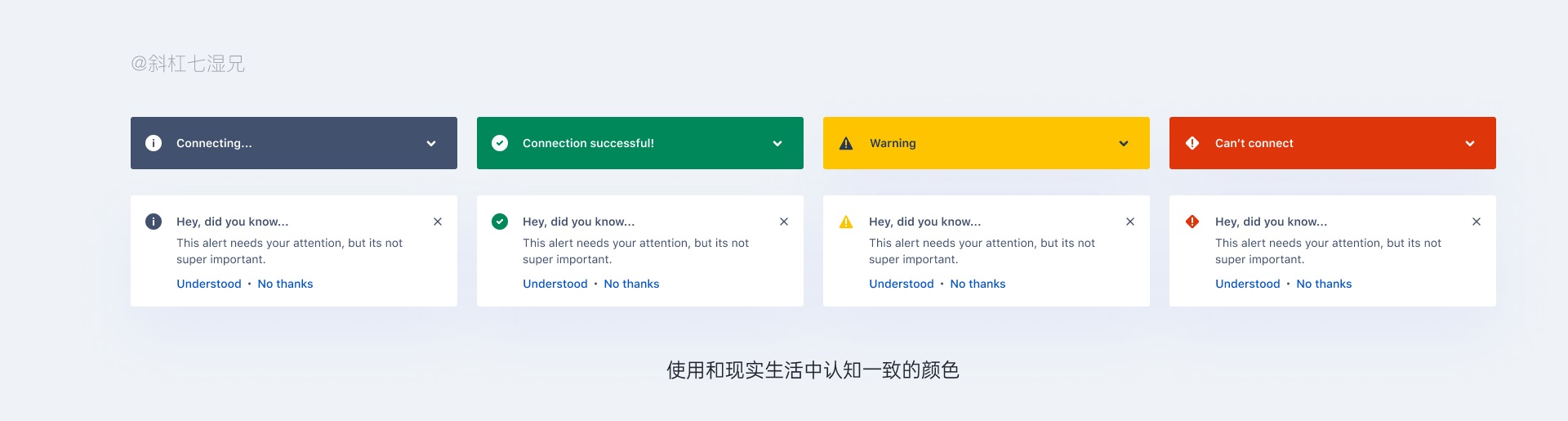
3. 颜色任何设计都是离不开色彩的那么接下来让我们看看在颜色的选择上要注意哪些情况。 A 使用和现实生活中认知一致的颜色 老年人通常会用经验去判断一个事物,尤其是与外国人相比中国人更习惯以经验来思考问题,所以我们在做设计时候要尽量降低老年人的学习成本。比如我们生活中常常会见到十字路口的红绿灯,绿色代表通行,黄色代表等待,红色代表禁止,我们在设计重要提示时候也可以借鉴这种方式去设计,保持和老年人现实生活对色彩的认知是一致的。
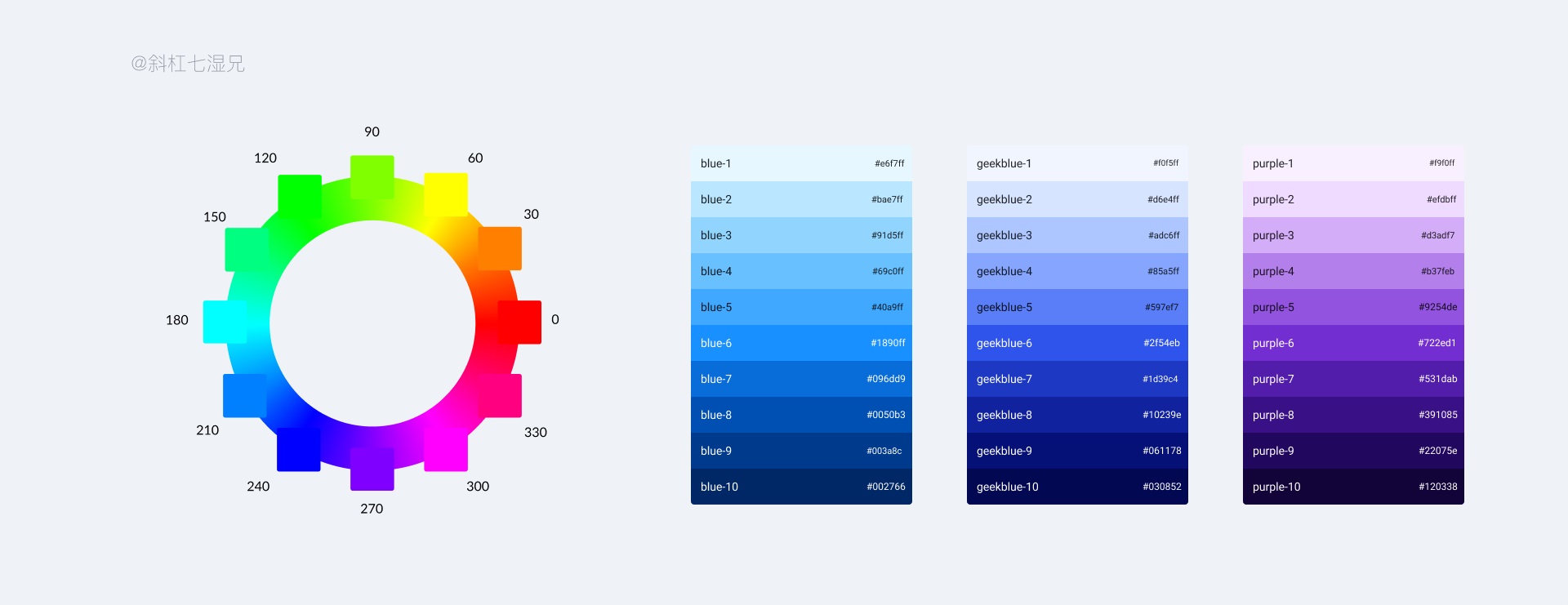
B 避免使用蓝色 前面已经说 老年人对对比度差异的敏感度降低、区分相似颜色方面变得更差。尤其是无法分辨蓝色和紫色之间的区别,对绿色鉴别能力下降更明显。 考虑到老年人眼睛对蓝颜色的阴影不敏感,那么就要降低设计中使用蓝色和紫色相互配合的场景,比如背景、文字、图标、图片等模块。
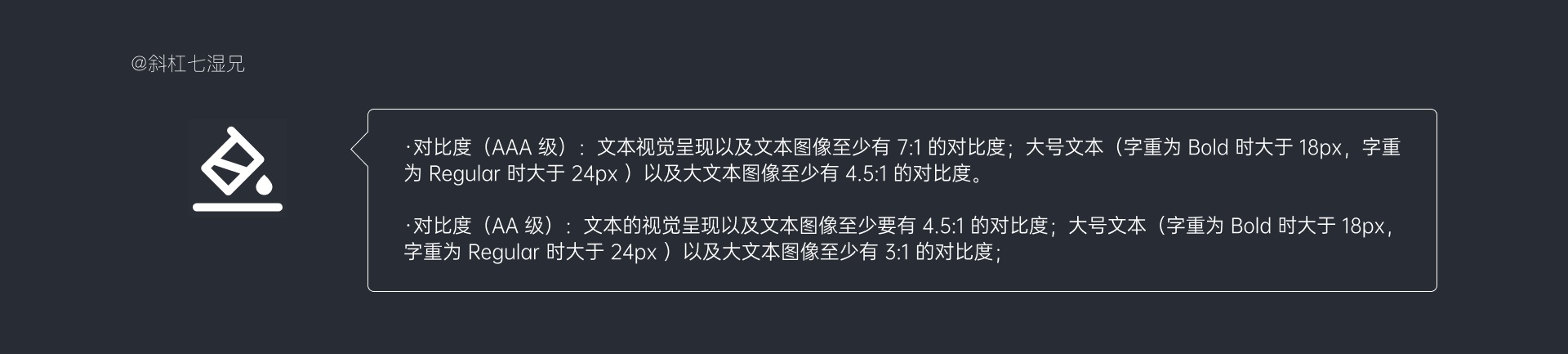
C 找到最合适的对比度 使用具有高对比度级别的配色方案使页面更具可读性。在颜色的对比度上,可以根据 WCAG2.1(Web Content Accessibility Guideline,Web 内容无障碍指南)设计颜色的对比,比如把重要的文字信息的对比度设计到 AAA,次级的文字信息的对比度设计到 AA。
在适老化设计中,色彩对比度要在 4.5:1 之上,即对比度达到 AAA 级和 AA 级,让界面中的信息与其背景间的关系对比度较大,才能足以让老年人看清信息。
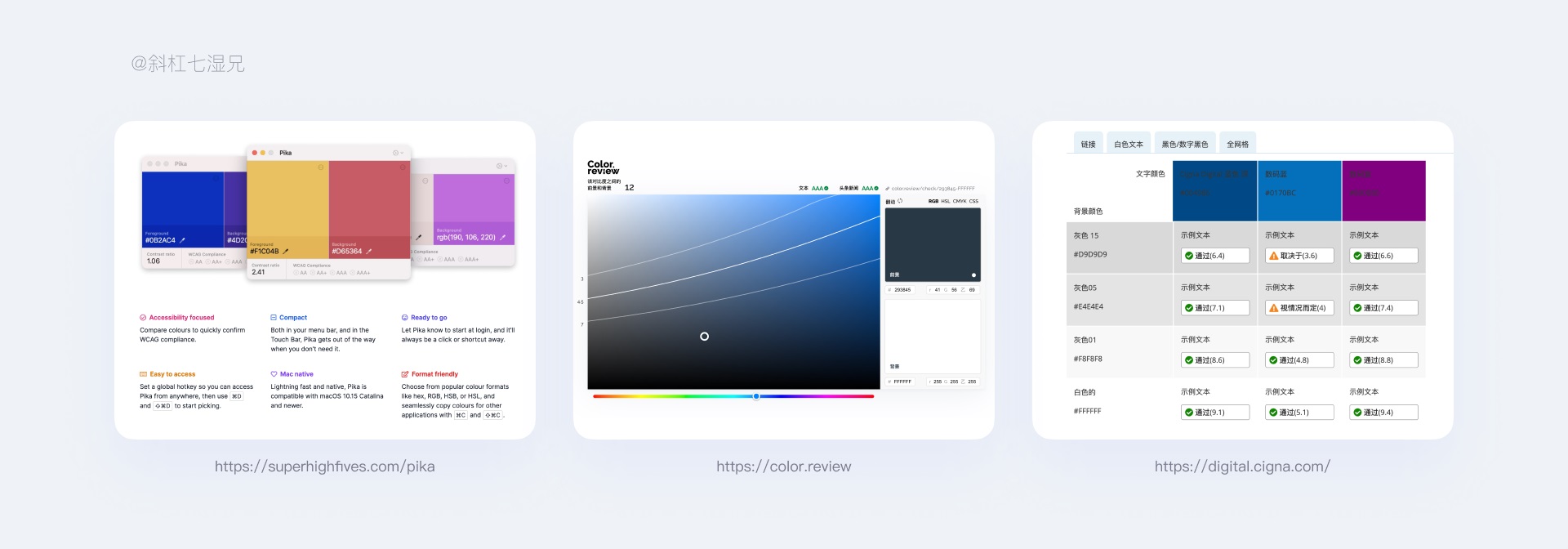
如果不了解怎么判断对比度是什么级别,我建议大家可以收藏下面的网站。只需要把色纸填入到软件中,就可以看到两个颜色关系的对比度。 https://superhighfives.com/pika
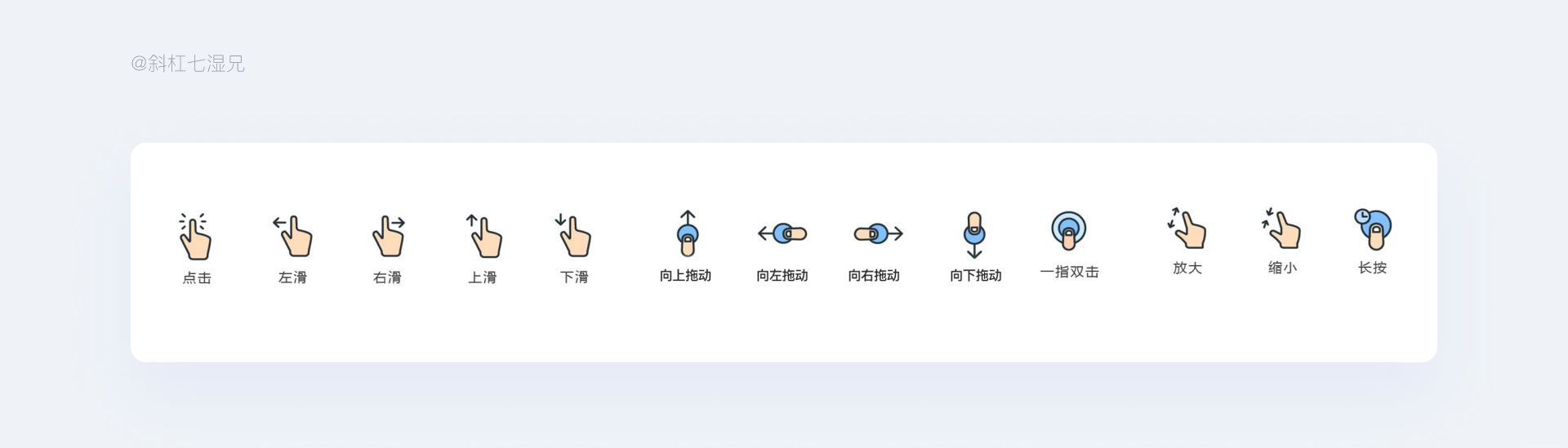
4. 交互人在手机上的交互手势会有很多种,根据不同的业务场景,我们使用的交互手势也不相同。 大致分为四类:单击(tap);长按(long press);双击(Double Tap);长按&拖拽(long press & Drag)。
这么多交互手势,机器需要先判断你是什么手势再根据手势指令给出相应的反馈。 当手指贴合上屏幕的时候,反馈的热区,并不是均匀向四周扩散的,而是向下的扩散。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移,如图:
例如在 iOS 内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在 10px 内先判定手指移动的方向和距离,再对具体触发的手势来做定义。
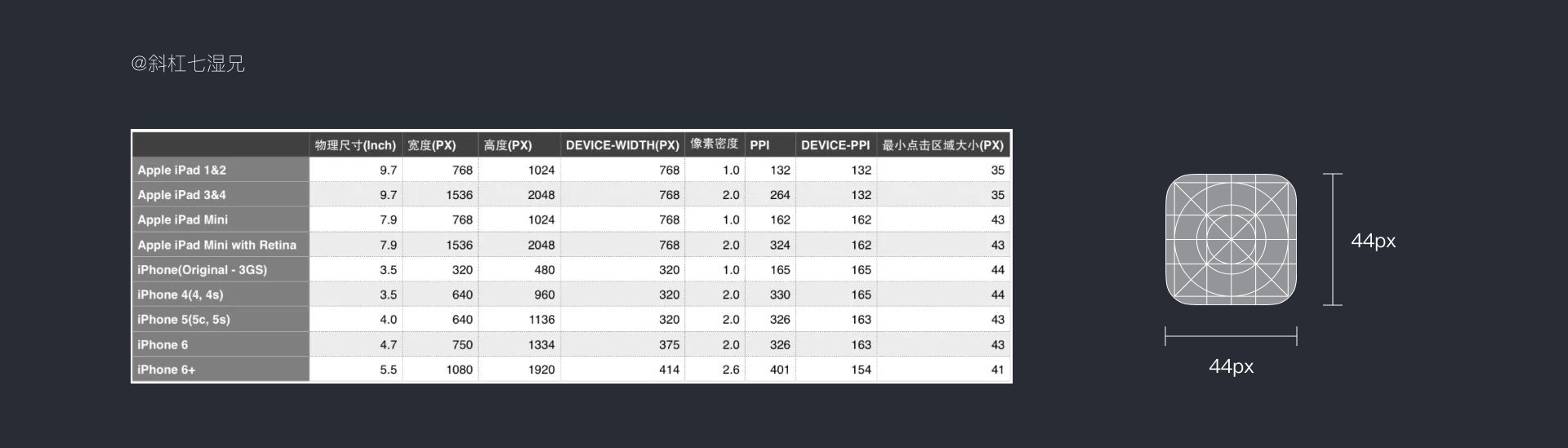
A 大的间距 在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在 10-14mm 之间,指尖的长度为 8-10mm,所以 10mm x 10mm 就是一个最小触摸目标尺寸。在 iOS 人机交互规范里面的 44*44 point 是 Apple HIG 建议的手指点触最小点触面积。所以我们可以在不同设备不同 PPI 时处理尺寸,在移动端设定点触尺寸的最小点触区域大小来设置按钮尺寸的大小。
移动端:按钮高度 35px-50px 之间,字号 13pt-17pt,圆角 4-8 web 端:按钮高度 24px-48px,字号 12-18,圆角 6-10
因为老年人的手指偏大,反映变慢,就要需要把相关按钮的大小、组合的间距等设计的足够宽大,方便用户点击;一些操作反馈的时长也需要拉长,给老年人足够的反应时间。建议至少保持在 8 像素以上的间距。
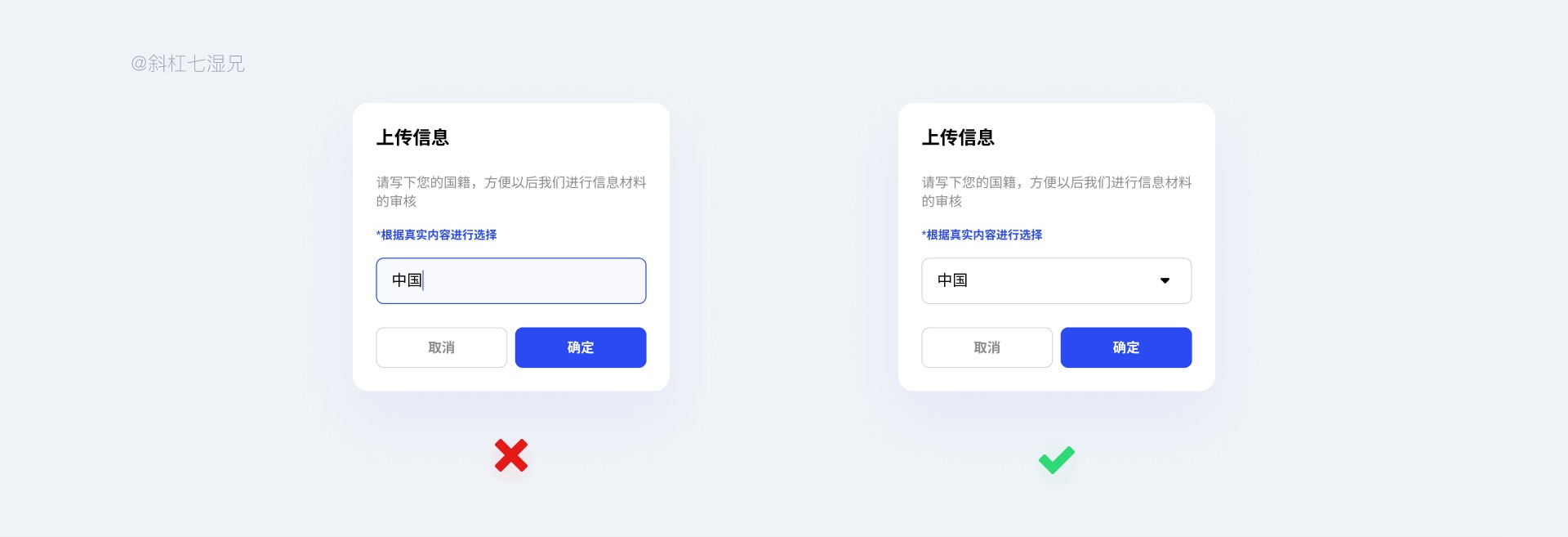
B 点击好于输入 基于以上因素考虑,对于老年人群,选择类的交互和输入类的交互相比,用户的效率会大大提高,所以点击类交互要好于输入类交互。
C 符合用户心理预期 这里我列举一个苹果的案例,苹果在设计积极按钮的时候通常会放到布局的最右侧,举个例子: 这里有“取消”和“确认”两个按钮,对于业务方来说判断“确定”是积极按钮,所以在设计这样的弹窗时候 会把“确定”放在最右侧。
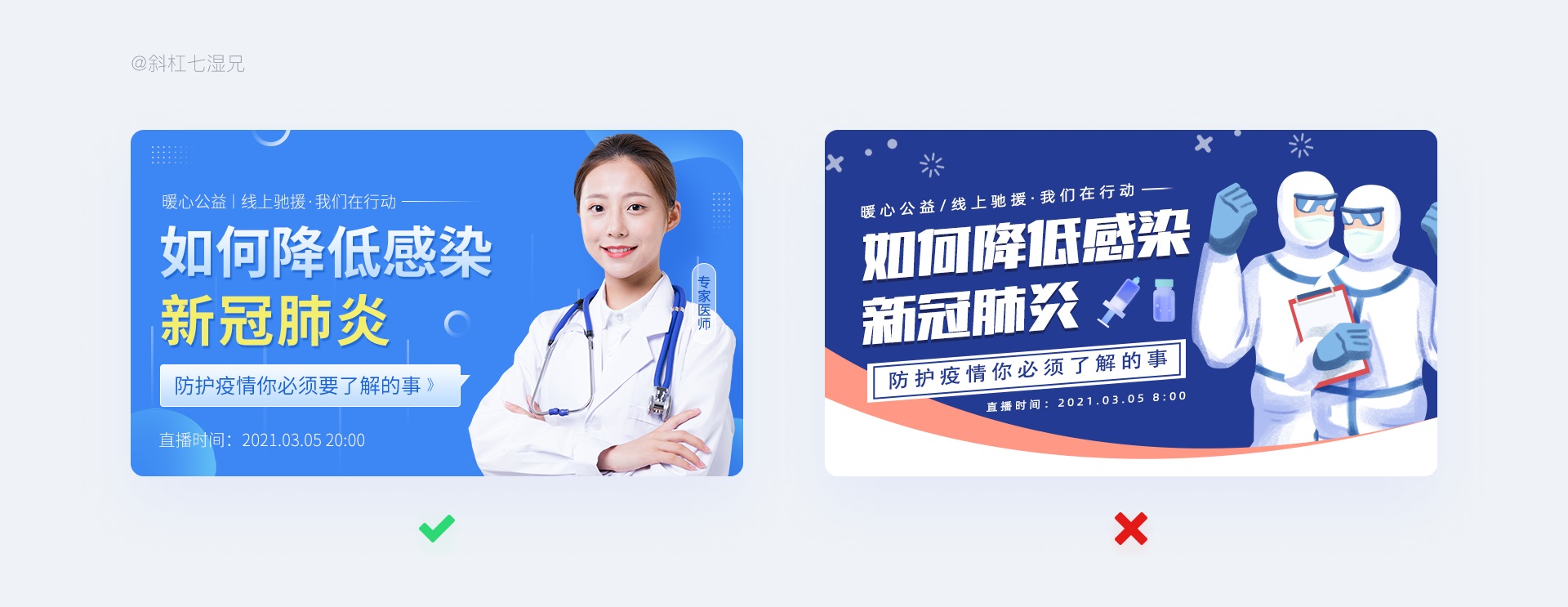
5. 具体的内容A 形象应更加真实 老人对设计师的样式判断不是那么清晰和明显,设计师尤其是在制作活动 banner 场景中,使用具象的图像往往会比插画的图像信息传达更为直接。
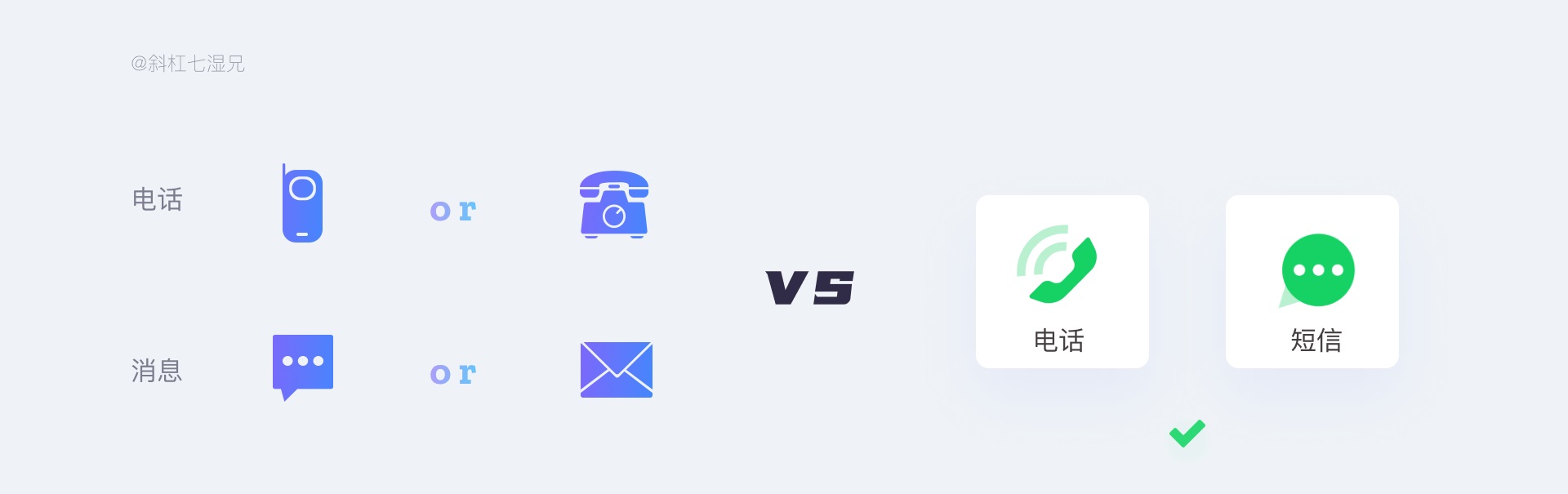
B 图标加文案 人与人之间的认知水平是存在差距的,老年人的认知水平相对较低。比如在图标的设计方向,可能一个通话的图标会有手提电话和座机电话两种表现方式,但是真正使用那种图标就会给用户产生误区,最好的解决办法是用“纯文字加图标”的形式表达是最为合理的一种方式。
C 色彩更有辨识度 对于部分的用户来说,有好的色彩更能增加信息传达的辨识度。比如我们在把图标虽然加上了文案,用户第一眼看上去还是撞色处理的方式更好。
D 有引导性文案 对于老年人,我们可以运用潜意识作为界面中的隐形向导,确保视觉提示清晰,帮助产品顺利完成目标行为。
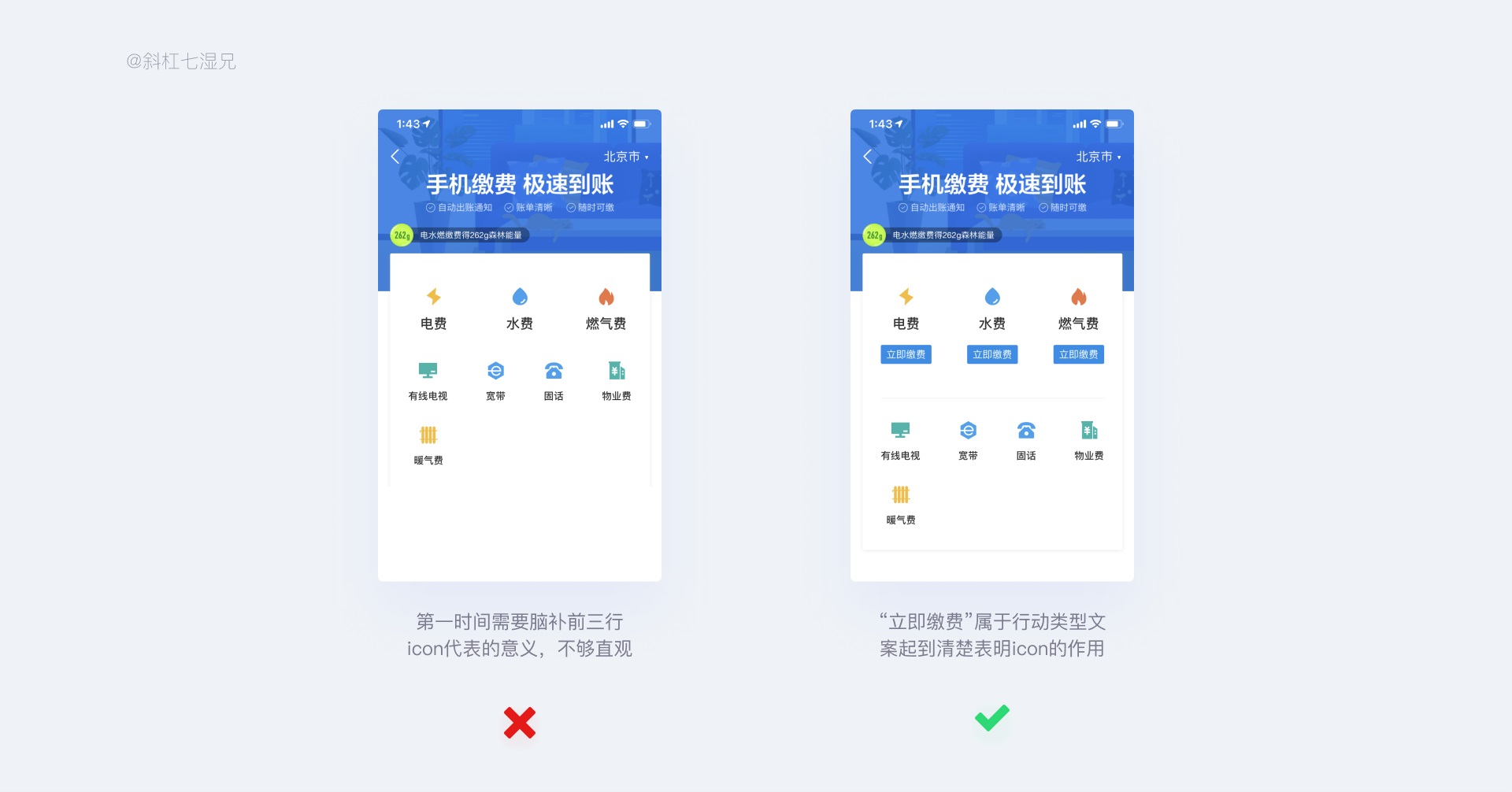
老年人的理解能力也会比常人要弱一些,对于一些文案或者专有名词要描述具体,便于用户进行理解和做出选择。研究发现带有目的性的行动文案要好于描述类的文案。
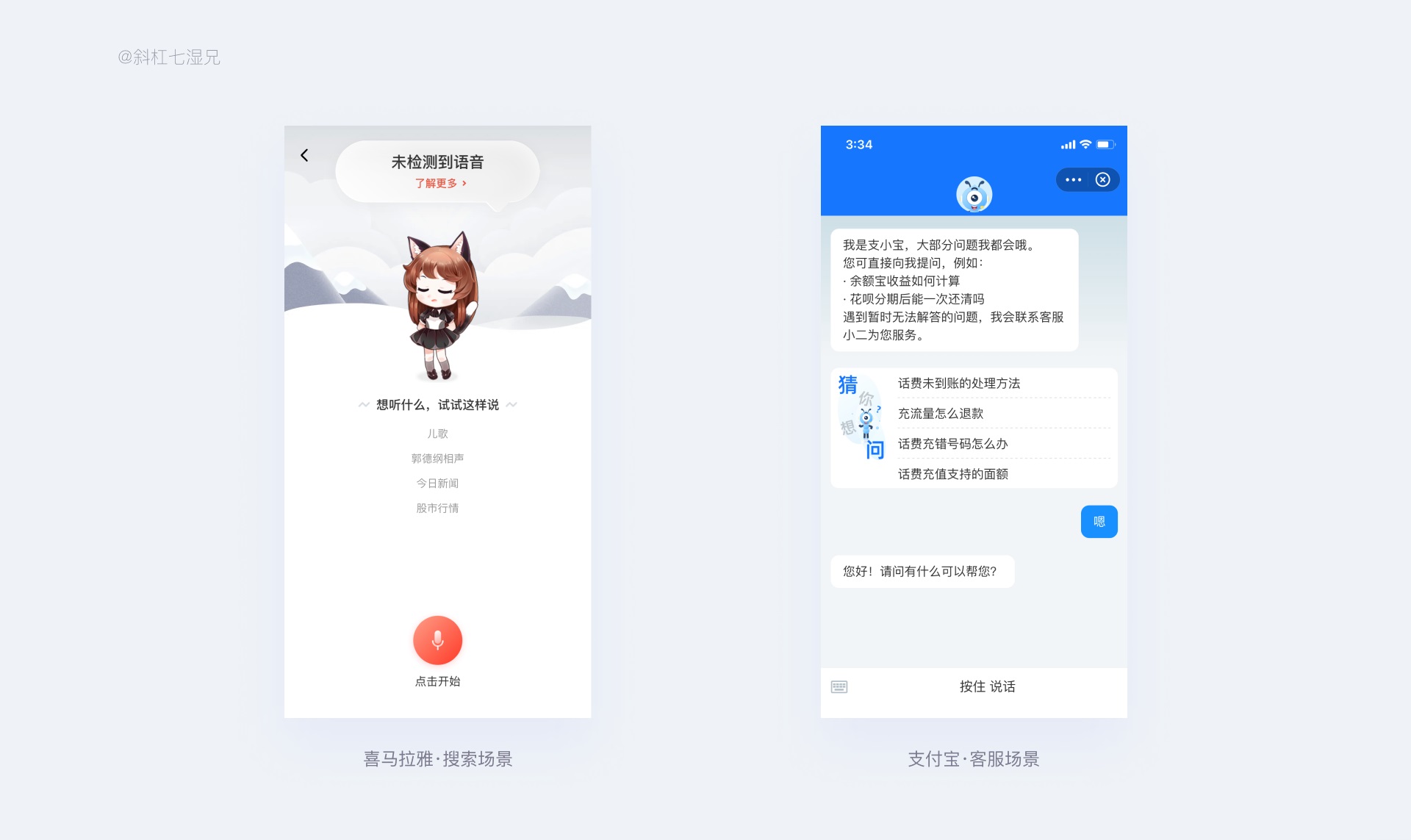
6. 语音功能的加入语音功能也是辅助老年人的一项功能点,通过语音搜索直达某个功能等。比如在搜索场景、客服场景、查询场景等等。 值得注意的是在设计之初要考虑以下几个场景:
1. 验证的范围 其实验证设计是否成功和我们正常做项目的思路大致相同,无外乎从比如产品体验,用户服务,产品功能这三个层面进行跟踪反馈。
2. 验证的指标 目前都是通过定量测试的方式,进行可用性指标来进行衡量的。我列举了四个纬度,方便大家进行借鉴和衡量。
其实国家提倡的适老化设计,我们可以设想另外一个话题——为老年人做设计等于为更多的人做设计。
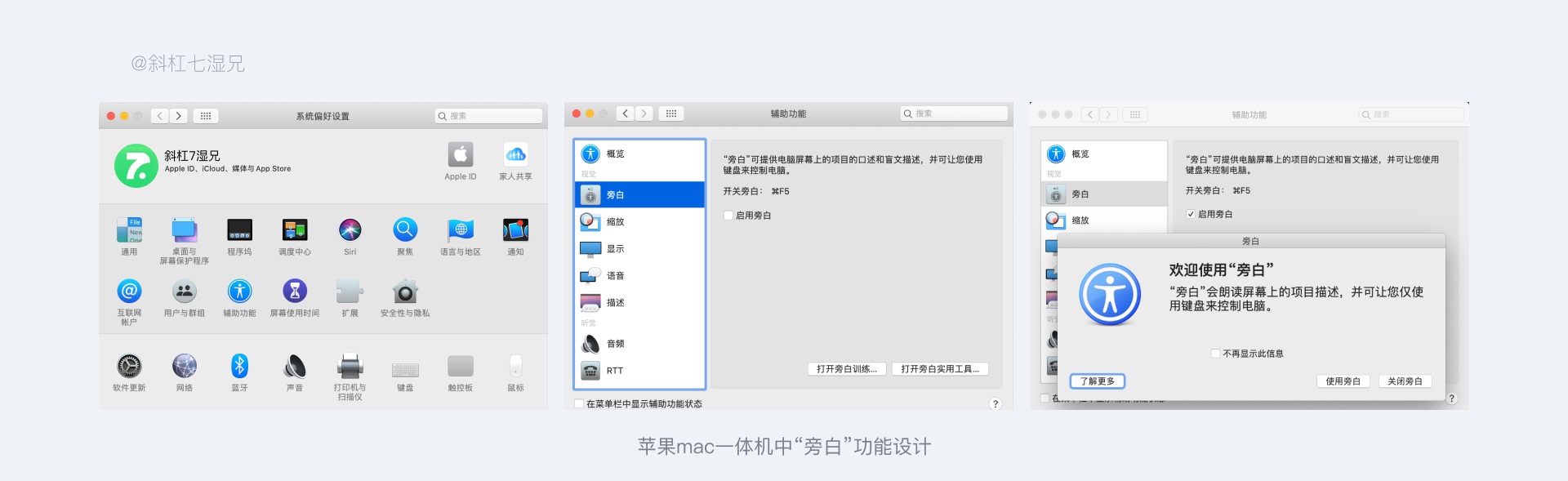
1. 无障碍设计在互联网产品中的应用 如果你使用的是苹果 MacOS 系统的操作系统,你可以看到苹果在这种老年人(无障碍)设计中的功能设计,比如苹果的辅助功能中的设计选项,有兴趣的同学可以体验一下。
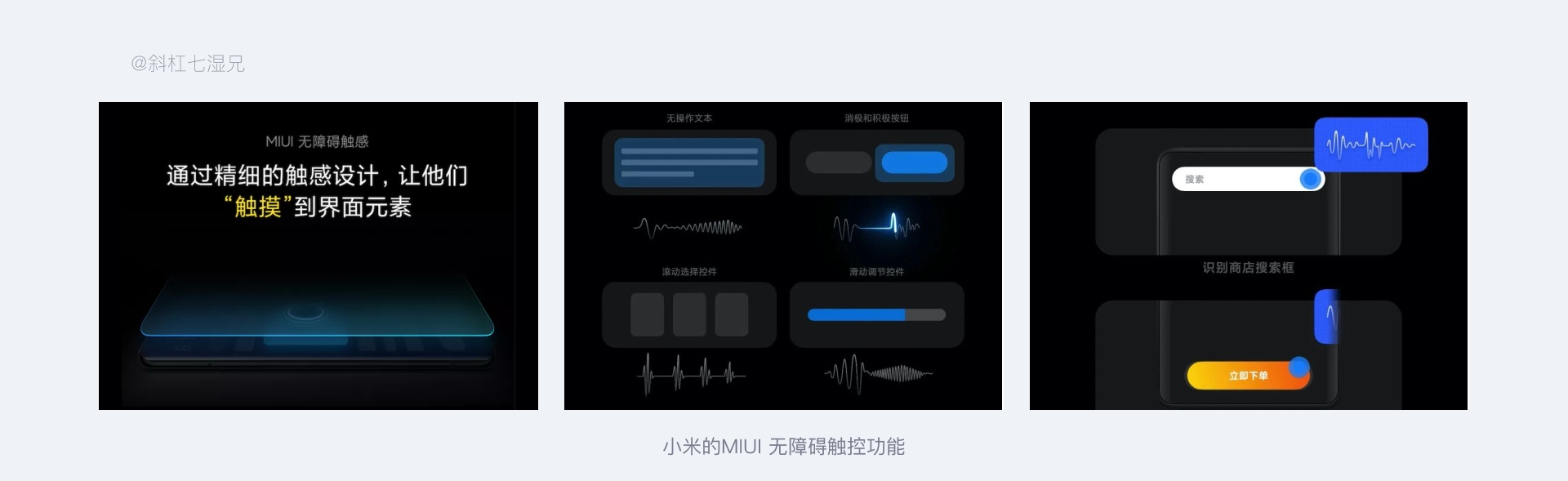
其实在国内的互联网产品公司也有做过无障碍的设计,比如小米发布的 MIUI 系统中的无障碍触感设计,有兴趣的小伙伴可以自己下载去体验。
2. 开拓自己的知识面 其实网上有很多关于无障碍设计可以借鉴的参考文献,比如 W3C 无障碍指南(WCAG 2.1)就是其中一款,WCAG 是 Web Content Accessibility Guidelines 即 web 内容无障碍指南有兴趣的同学可以查询一下。 https://www.w3.org/TR/WCAG21/
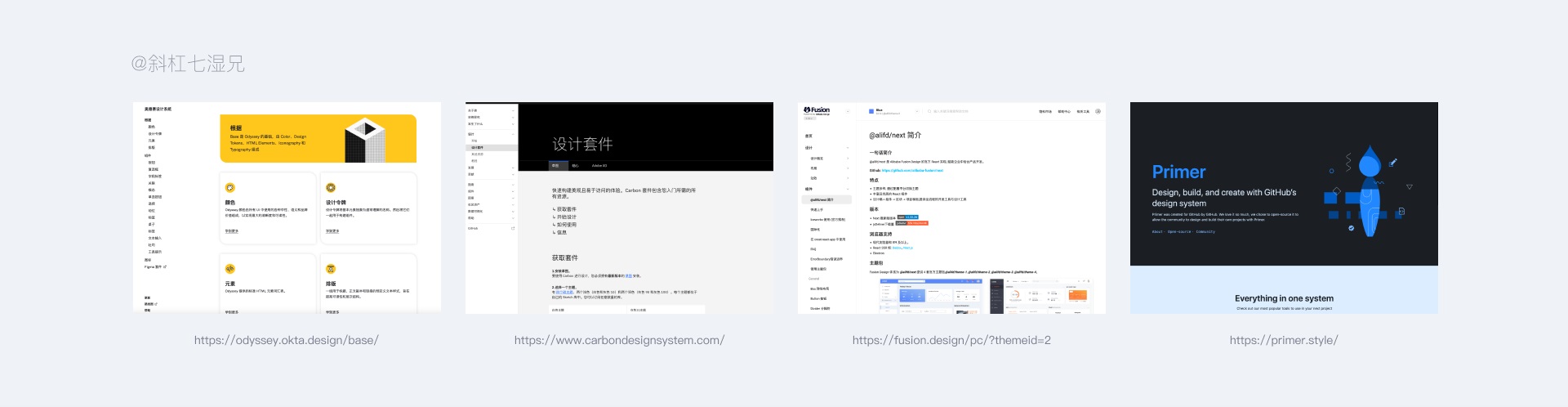
很多设计规范网站都会有关于无障碍设计的介绍,有兴趣的同学也可以查看。
参考文献: 如何设计出流畅的手势动效体验?来看腾讯高手的实战经验!当我们设计师输出了精美的设计稿,然后附带了一个流畅的手势动画,交付给开发的时候,也期待着开发大佬搞出和自己预期一样体验流畅。 阅读文章 >如何为老年人设计?来看贝壳的实战经验总结随着移动互联网的发展与普及,人们的生活方式发生了巨大的变化。 阅读文章 >工具网址:
想做好互联网适老化设计,先搞定这3个方面!为什么要为老年人设计适合他们的产品? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论