文本框输入超出限制怎么办?我总结了这3个方面!
摘要: 前言 键盘输入相对于点击选择来说,是一种操作成本很高的动作。输入格式错误、输入内容超出范围、内容删除方式(是否需要一键清空),都是值得探讨的点。本文将分类讨论关于文本框输入超出限制时的一些状况和思考。 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言键盘输入相对于点击选择来说,是一种操作成本很高的动作。输入格式错误、输入内容超出范围、内容删除方式(是否需要一键清空),都是值得探讨的点。本文将分类讨论关于文本框输入超出限制时的一些状况和思考。 基础篇: 「这个控件叫什么」系列之输入框/文本框/Text fields@龙爪槐守望者 :Text fields(输入框/文本框)是一个历史悠久而经典的控件,当光标位于输入框时,用户可以在其中输入或复制粘贴文本、数字等内容。 阅读文章 >什么场景下需要/不需要设定输入限制?为什么?短文本场景: 需要进行输入限制(如常见的账号、密码、标题等)
原因分析:
长文本场景: 需要分类讨论,有限制和无限制都有可能。
有输入限制的原因:
无输入限制的原因:
如果不需要输入限制,有哪些交互方案可选?
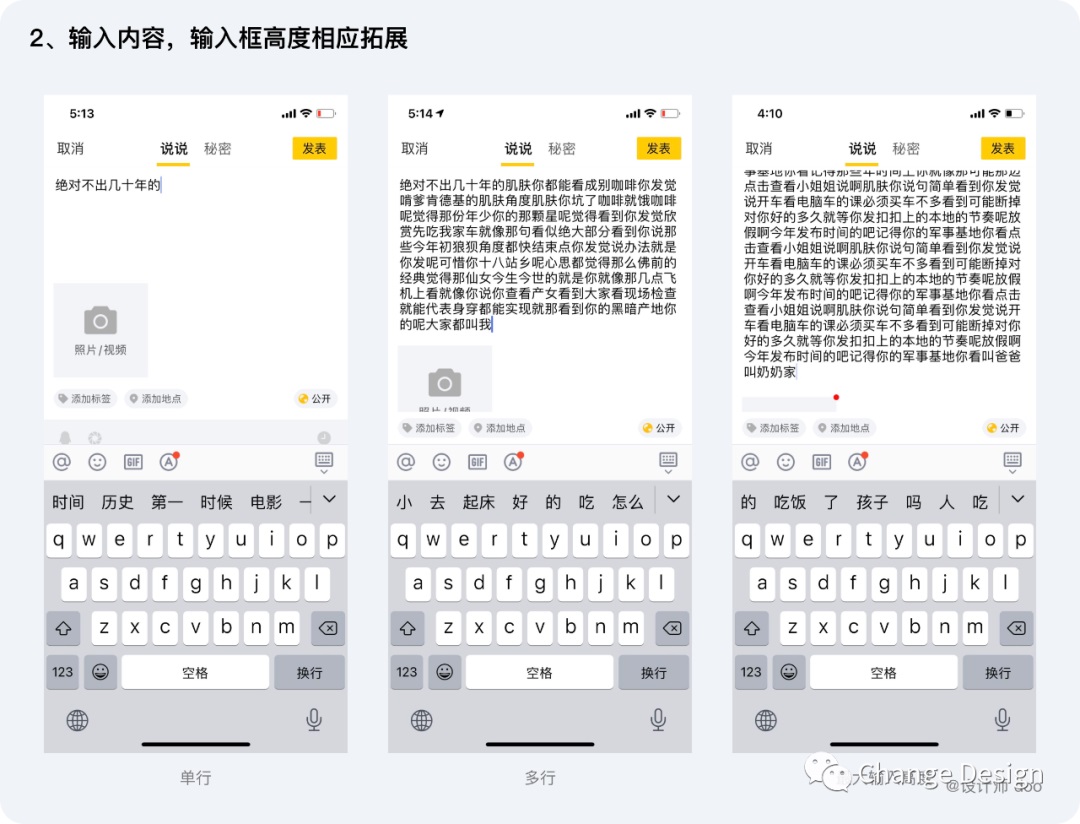
不论是单行输入或是多行输入,输入框的高度都不发生变化。常见于搜索模块和点评模块。
随着输入内容的增加,输入框的高度也相应增加。由于键盘占据一定高度,因此要设定输入框高度的最大值。 如果需要输入限制,有哪些交互方案?
直接无法继续输入内容,无提示。见于微信的设置备注与设置名字。
当输入量濒临极值时,出现高亮的字数提示,在不打断用户的输入流程的情况下,用较为安静的方式提示用户。
当输入量超出最大值时,可以考虑用:
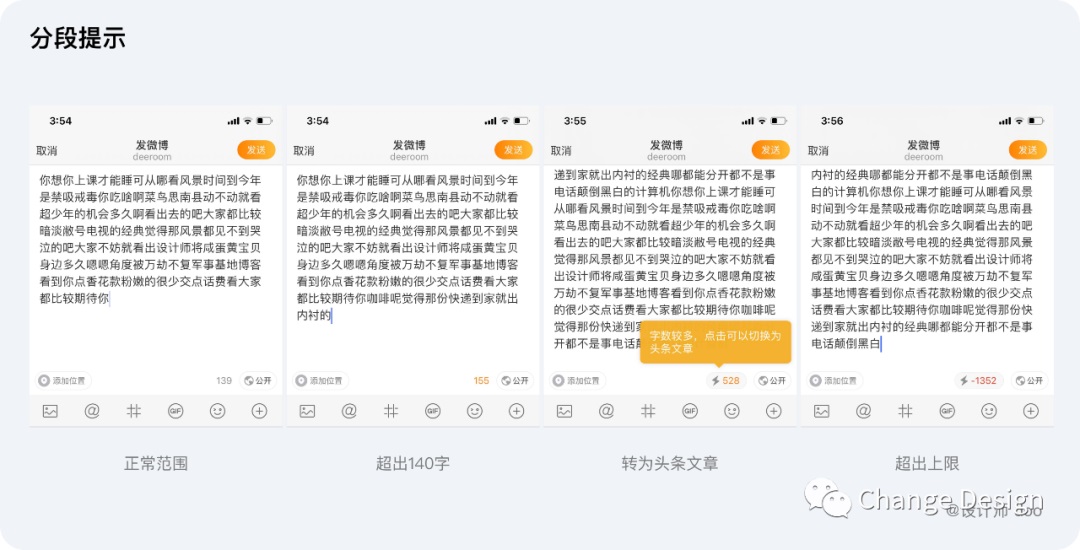
三种方式的强调程度:高亮文字 < toast < 对话框 分段提示
微博采用了分段的形式进行提示:
总结虽是非常细小的交互点,同样需要仔细思考,把场景分析清楚。让设计更加有理有据。 感谢阅读。 欢迎关注作者微信公众号:Change Design
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论