大厂标准!收下这份超强的交互设计文档范例模板

扫一扫 
扫一扫 
扫一扫 
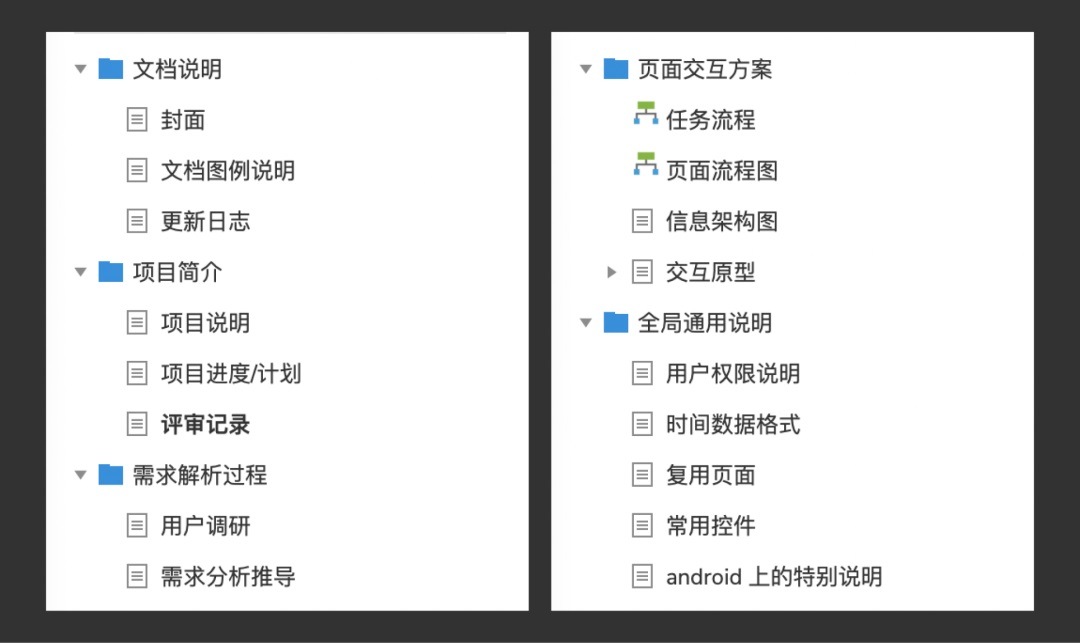
扫一扫 交互设计文档,也叫 DRD,是交互设计师将抽象的产品需求,转化为具体的界面方案、展示页面细节的说明文档。一个好的 DRD 不仅能帮助团队了解需求背景、设计方案等,还能极大提升交互或产品经理的专业性。 所以老和这次为各位提供一个「超强交互设计文档」参考,几乎涵盖了整个需求/项目过程,帮助你在面试或者工作输出时有一个好帮手。大致目录如下:
文档说明1. 封面 大概绘制一下文档简介,好让同事打开后 知道是 xxx 项目的交互文档。
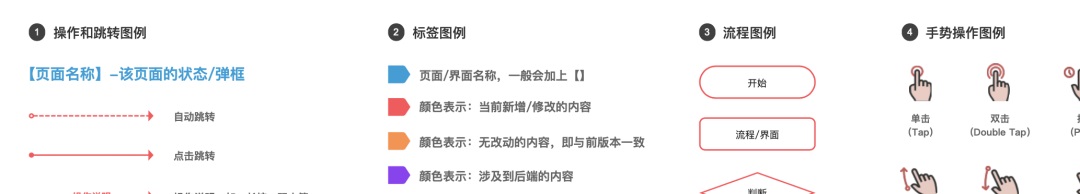
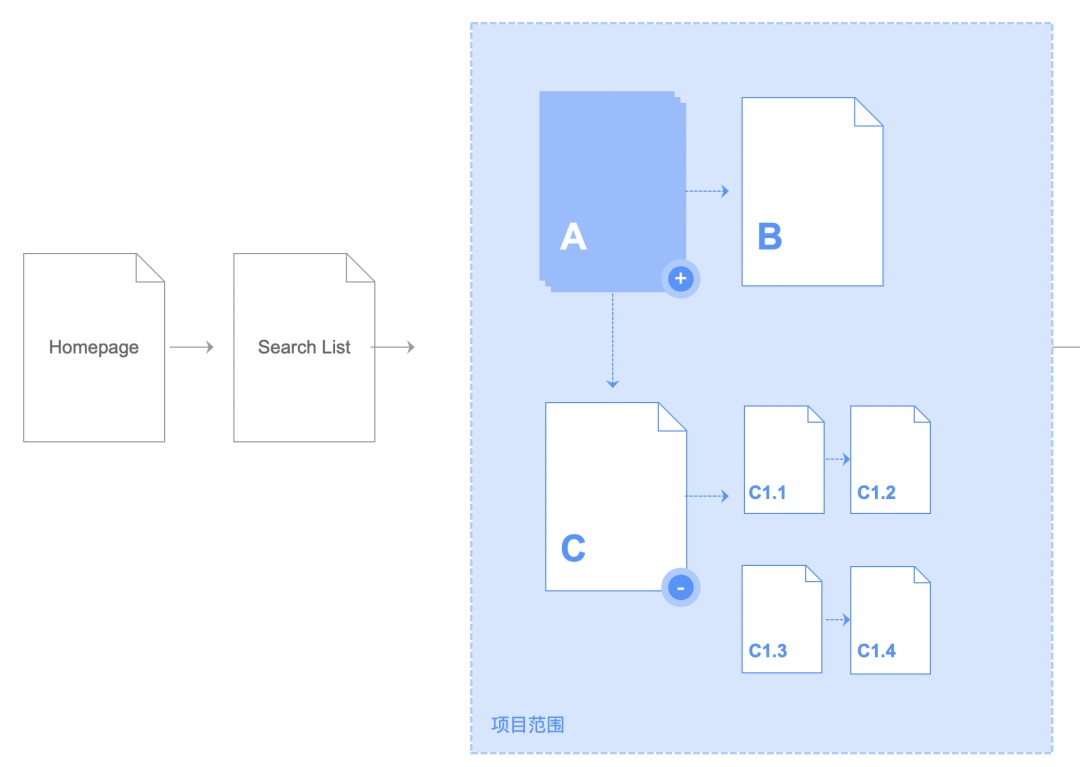
2. 图例说明 让浏览者对文档的介绍模式/细节 有一个大概的总览,特别是新手接入时,能知道你列这些图例是什么意思。 包括:页面跳转图例、标签图例、流程图图例、操作手势图例等等
3. 更新日志 记录每次修改的页面和地址,并做好页面链接。并建议有最新修改的地方打上 “新”的标志,方便同事感知是哪个页面。
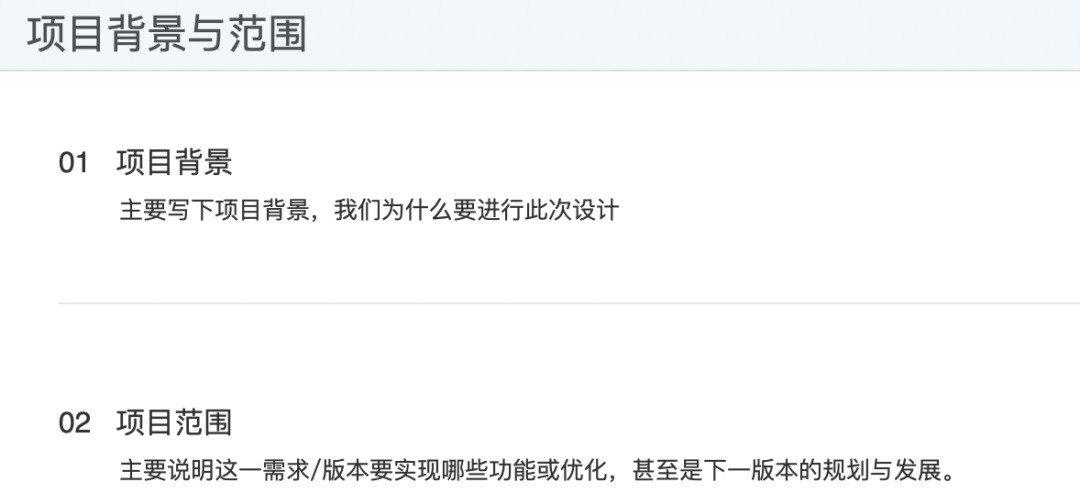
项目说明1. 项目简介 大致写下项目背景,我们为什么要进行此次设计。以及简单说下项目范围:要实现哪些功能或优化点,甚至是下一版本的规划与发展。
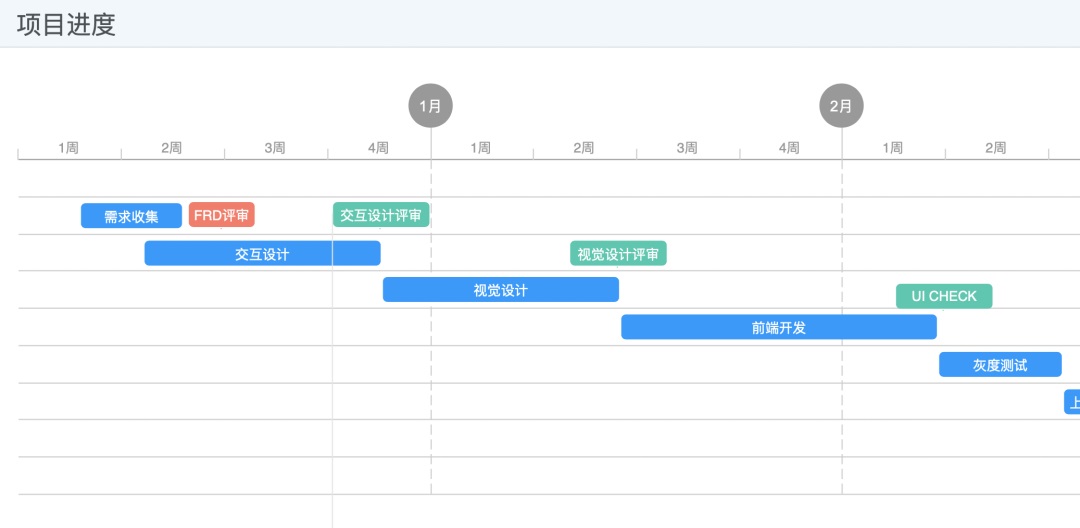
2. 项目进度 加分项:自己记录或找产品/项目经理了解当前的项目进度。在工时计算、人力安排等给予更直观的完成度和进展概览。如某一周里进行了哪些事项,如果有重点会议内容也可同步上去。
3. 评审记录 这个也是加分项:可记录一下每次评审的进程与重点内容,再附上重点参会人员,进一步提升的项目的了解和熟悉程度。包括:产品/设计 组内评审、多方参与等情况
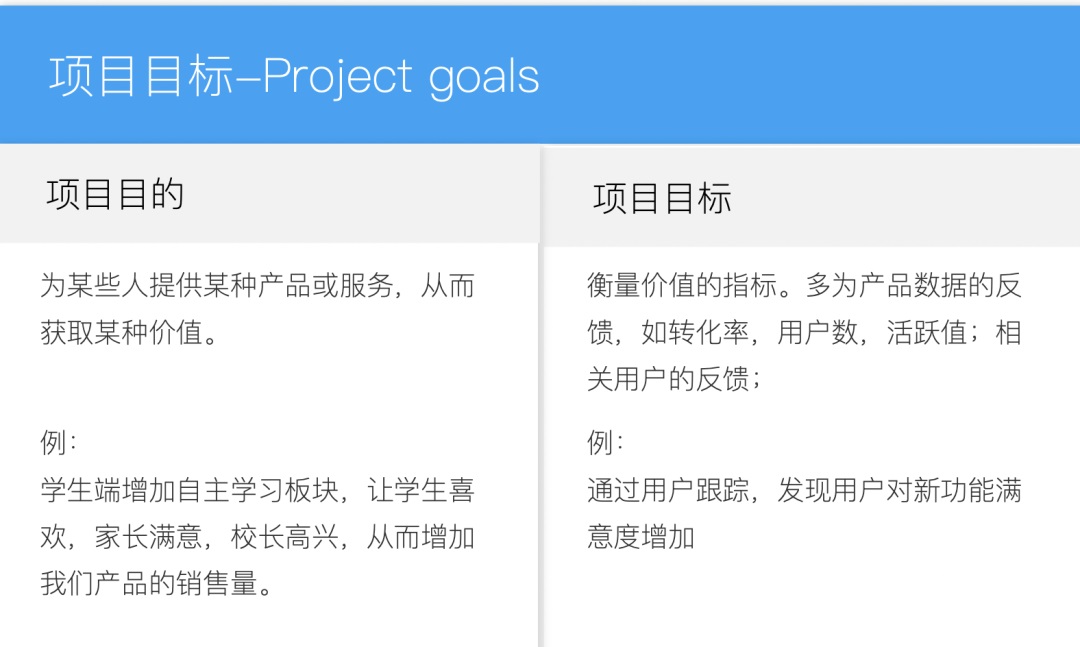
需求解析过程1. 用户调研 若有涉及到相关数据、结论可以展示出来(调研/竞品/线上等),以提供更强有力的数据证明。 2. 需求分析 基于项目、用户、设计这 3 个维度梳理出详情分析过程。 A. 项目 项目目的:为某些人提供某种产品或服务,从而获取某种价值。 项目目标:预期可衡量价值的指标,多为产品数据的反馈,如转化率。
B. 用户 用户类型:包括用户类型、基础信息、特征信息。 用户痛点:包括行为诉求点、操作动机、阻碍点。 用户场景:包括场景类型、场景描述。
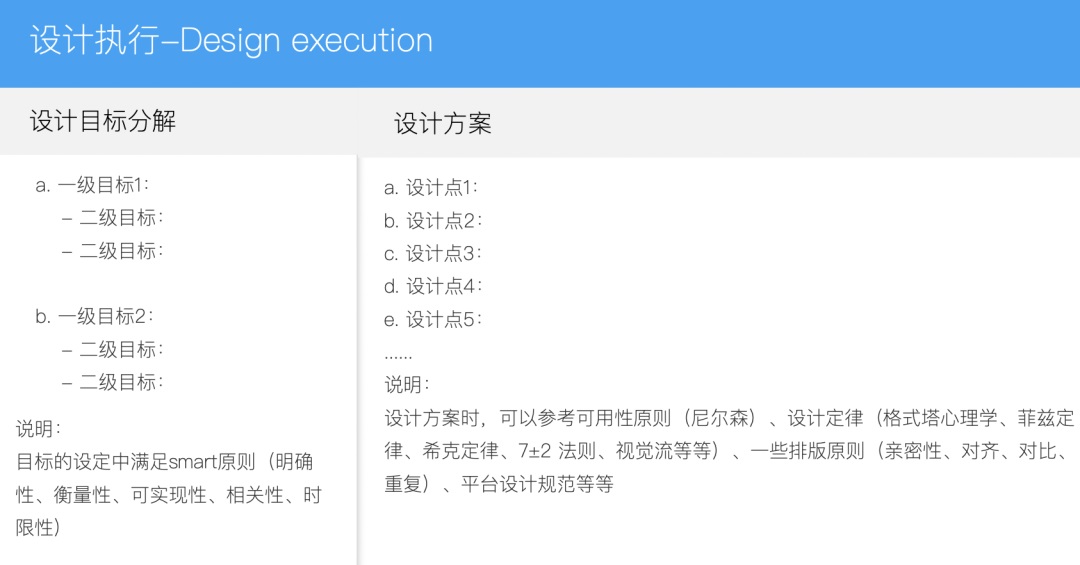
C. 设计 设计目标:如统一操作认知、缩短交互流程等方案概括。 设计方案:如可复用平台组件、或运用 xx 达到 xx 效果。
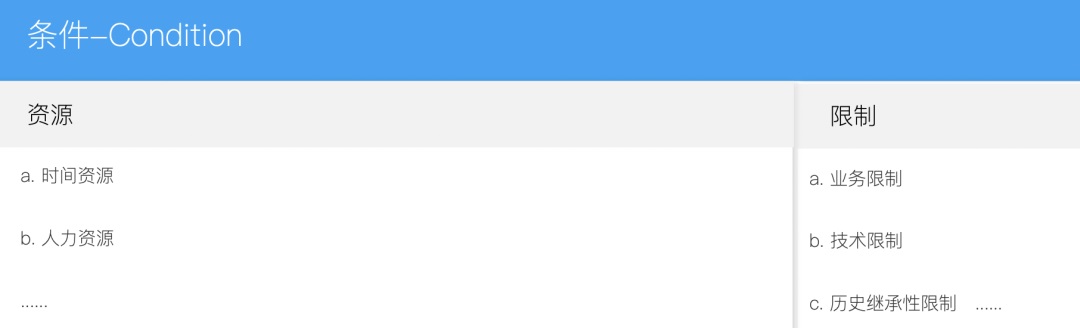
如果有涉及到其他方面的条件或限制,如时间/人力资源、业务限制、技术限制等,也可附加说明出来。
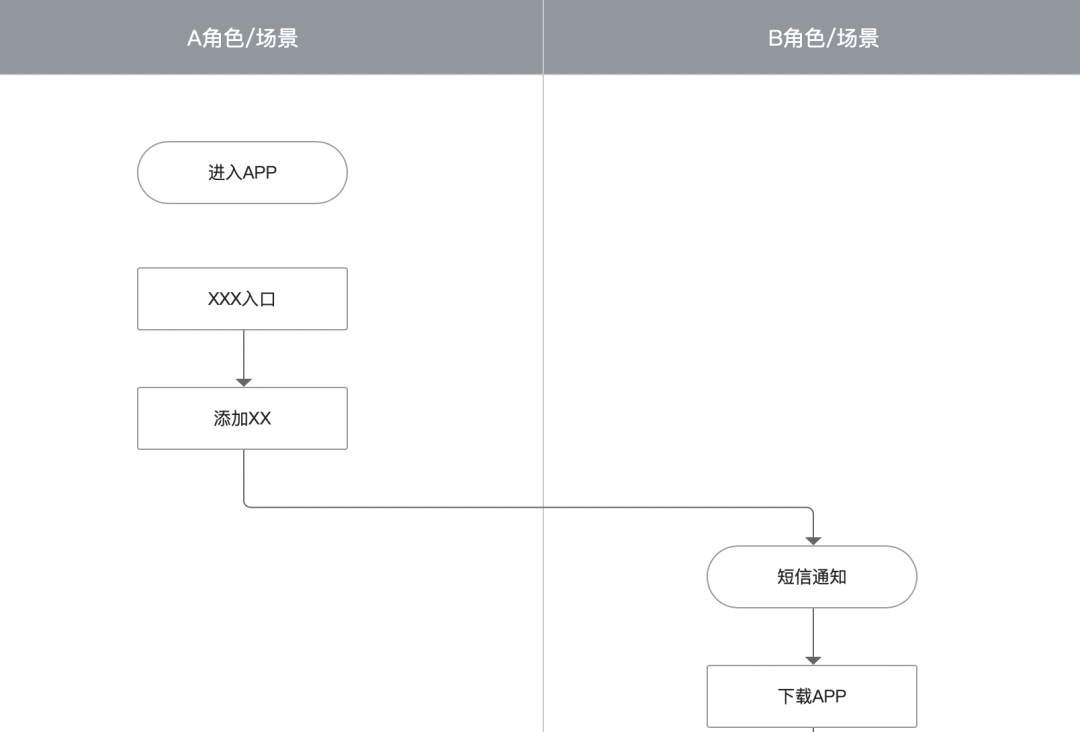
页面交互方案1. 任务流程图 基于需求分析后发设计方案,梳理其中所涉及到的流程节点。特别是关联不同用户角色、场景下的梳理。
2. 页面流程图 待页面设计完成,可根据需要/团队习惯,决定是否输出一份整体页面的流程预览缩略图( 只针对核心/重点流程),以便整体感知整个页面流转走向。
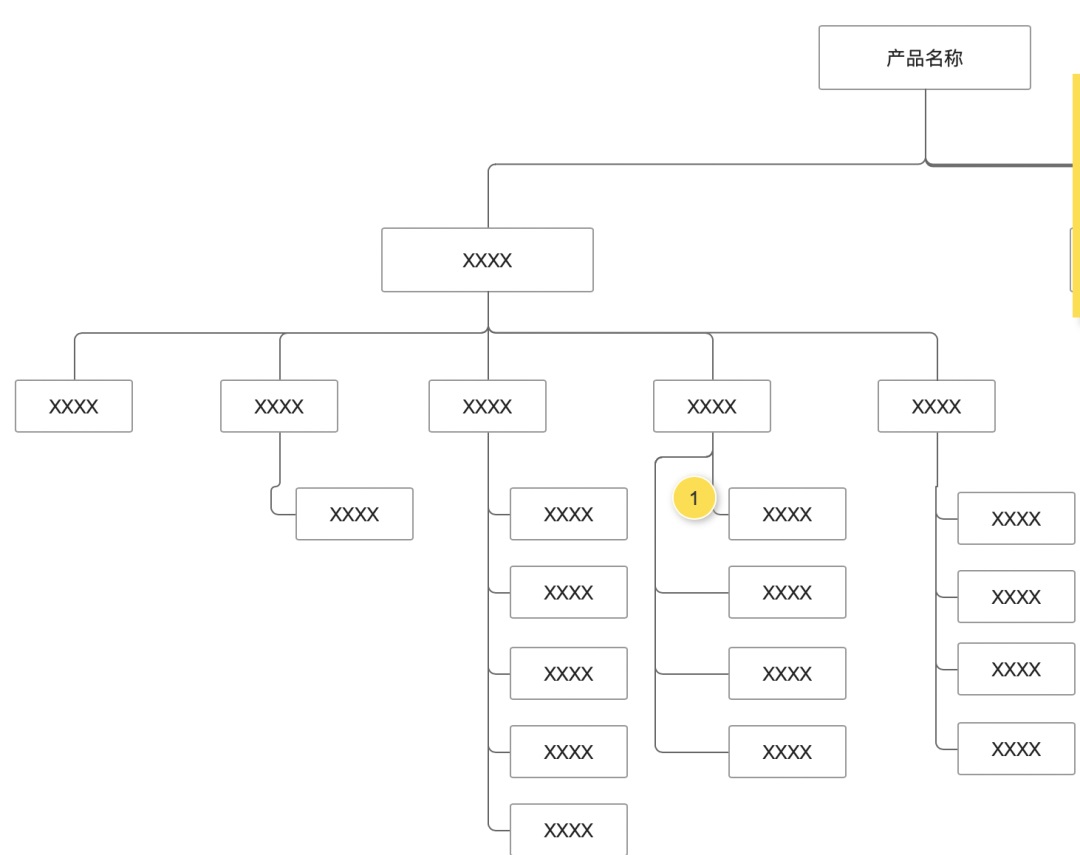
3. 信息架构图 梳理设计方案下所涉及到功能模块、层级,有利于理解不同功能模块之间的关联性。
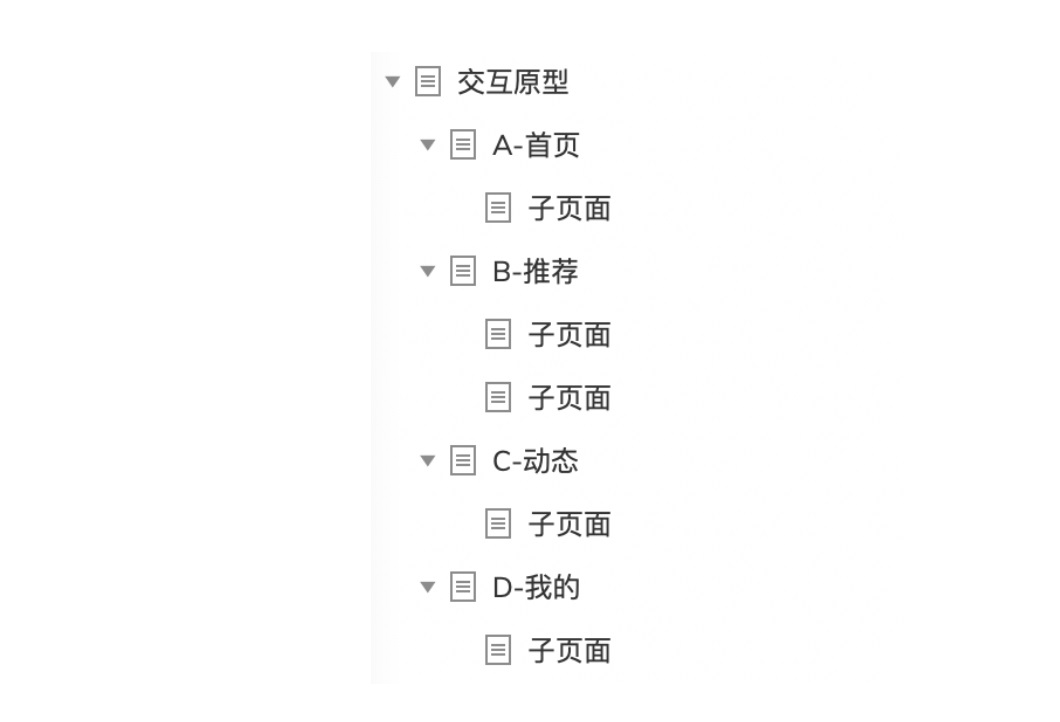
4. 交互原型 这个好理解,基于任务流程、信息架构下设计相关页面方案,注意区分层级即可。
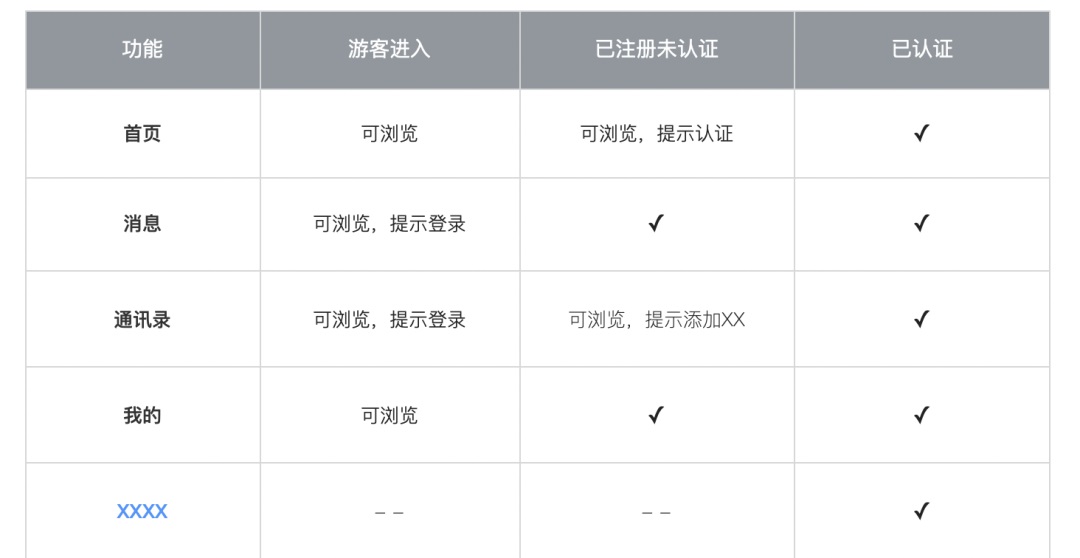
全局通用说明这一 part 主要展示整个交互原型中所涉及到共性内容 or 补充说明,以便有一个整个认知或方便调取。如: 用户权限说明,展示不同用户角色下的功能
时间/数据格式说明,整理整个方案中所设计到的字段格式
复用页面汇总,包括页面、组件等
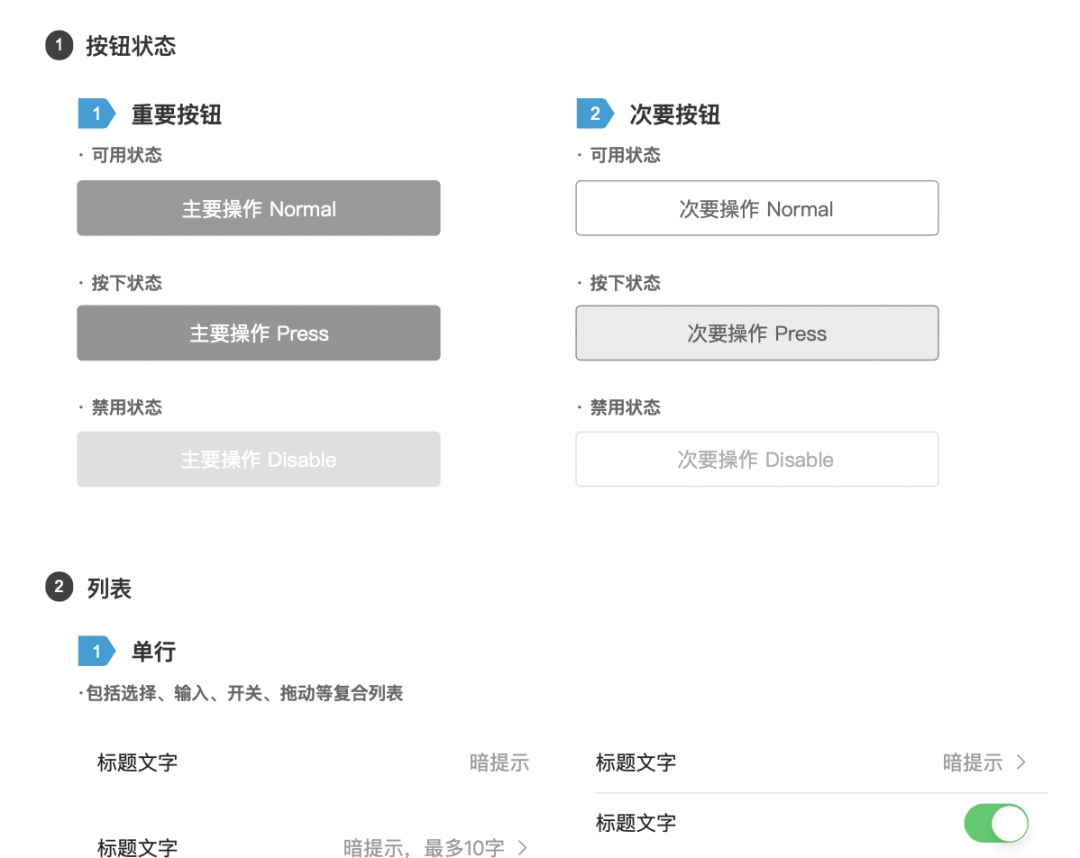
常用组件汇总:如一些按钮/列表/导航栏等控件的整合
其他特殊说明,如 Android 上的区别点需要强调一下的。 飞机稿,集中存放被 pass 的方案,以便后续可回溯、再次调用。 好了,以上就是交互文档的一些内容点,不一定全部都要嵌用,根据自己实际需要灵活参考合适的内容即可。 一个没有需求文档的设计,三天内如何完成?前言最近,有一位小伙伴问我,假如客户就带了一张嘴巴来和你沟通需求,你做不做。 阅读文章 >欢迎关注作者的微信公众号:「和出此严」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论