双列瀑布流卡片有哪些点击动画设计方式?我总结了这2种!

扫一扫 
扫一扫 
扫一扫 
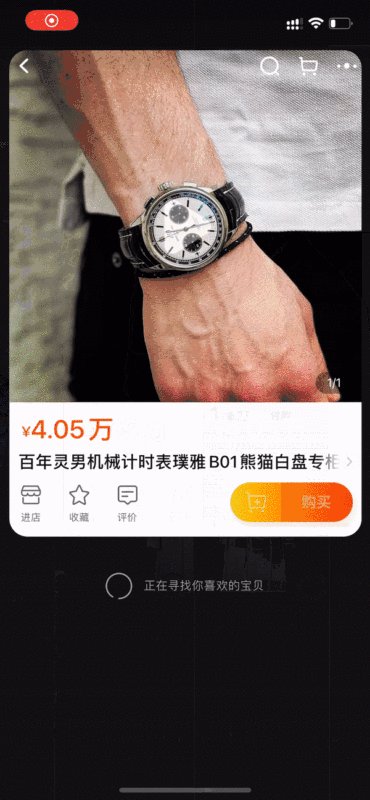
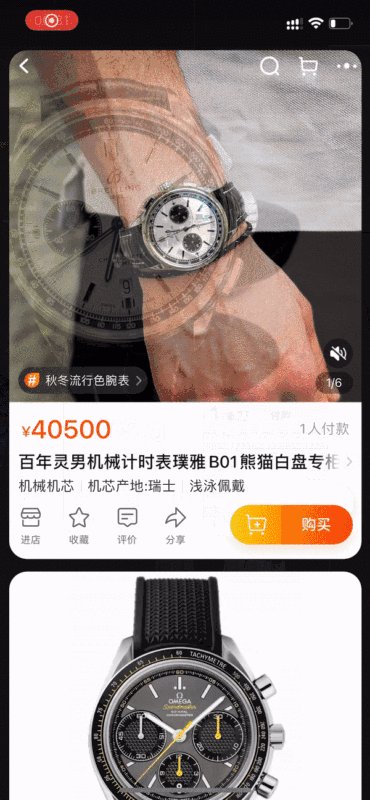
扫一扫 微交互系列意在分析交互动效中更加细节的思考,探索微小设计中的更大可能性。本期主题是研究双列瀑布流的卡片内容浏览体验。 我们关注到不同的双列瀑布流中,从卡片内容点击后到过渡为一个完整页面的动画在不同的 APP 中设计上有一些微妙的区别。而这些微妙的区别带来了不同的浏览体验。于是我尝试把不同的过渡动画进行了逐帧的分析,观察其中的细节差异,以及探寻背后的设计思考。 方式一:滑入滑出滑入滑出是在交互中比较常用也是比较普通的形式,典型代表如淘宝的推荐内容,以及 B 站的视频内容等等:
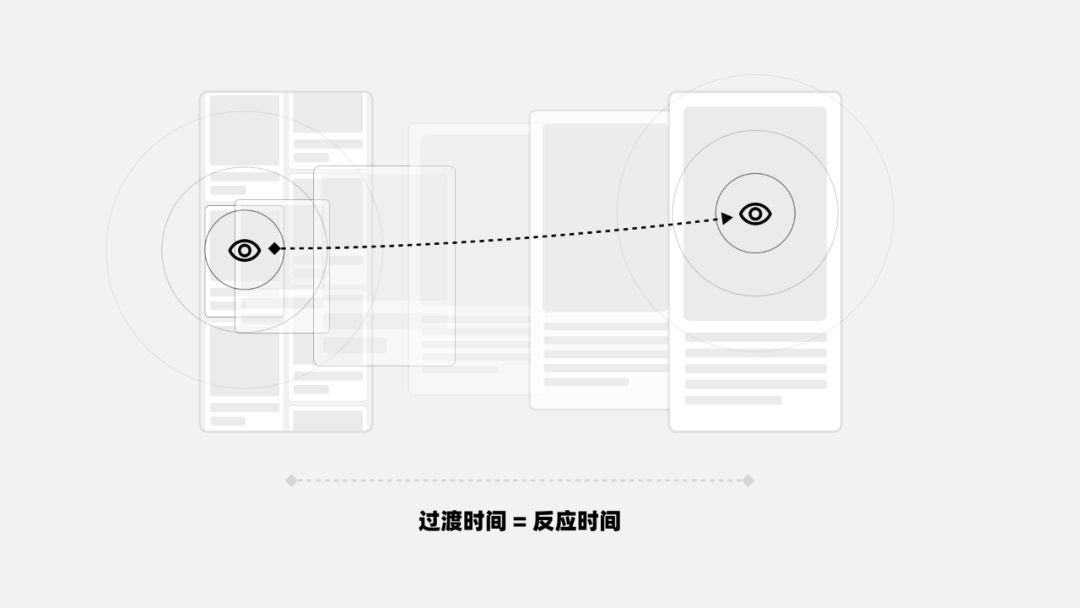
这类交互虽然比较常用,使用起来也并不会有太大的问题,不过既然我们今天抱着一种钻研的态度来看,那我们就要找到使用滑入滑出动画带来的问题 - 增加了用户的「反应时间」。 什么是「反应时间」? 用户完成点击后,到新页面进入的这段时间,是我们常规理解中动画的「过渡时间」。受到网速的影响,可能还会产生系统的「响应时间」及新内容的「加载时间」,这里我们抛开这些,假设响应和网速都处于最佳状况去做后续的探讨。那么在双列卡片内,用户被图片内容吸引,滑入新页面后,原来关注的图片大小和位置均发生了变化,用户的视觉焦点要重新在新页面寻找,然后再基于这个焦点开始浏览其他信息,这个过程称之为「反应时间」。举一个更便于理解的例子,这里的「反应时间」其实就是指你在玩打地鼠的时候,从地鼠出来到反应它在哪个洞的时间。
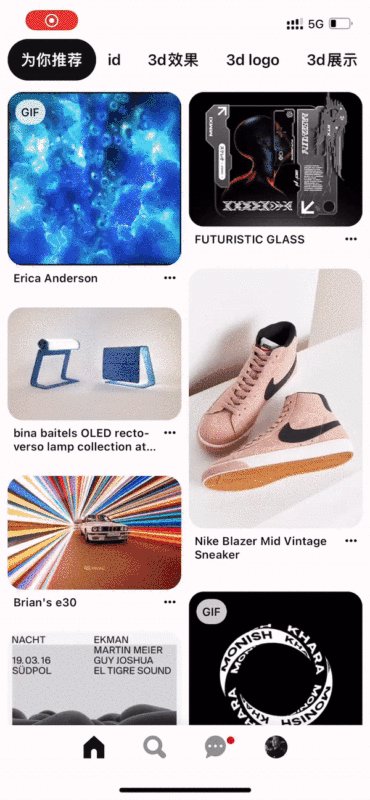
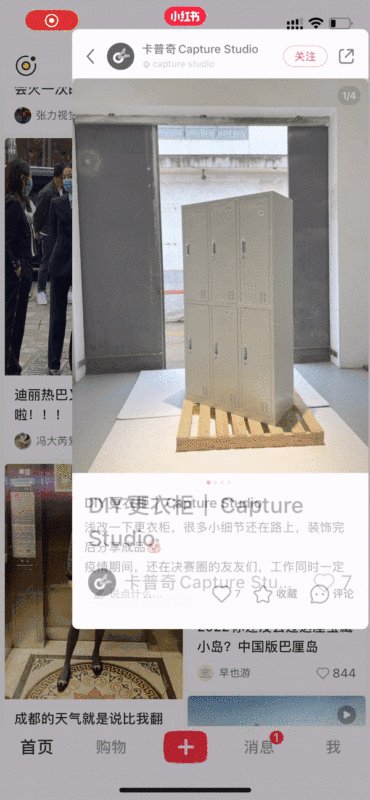
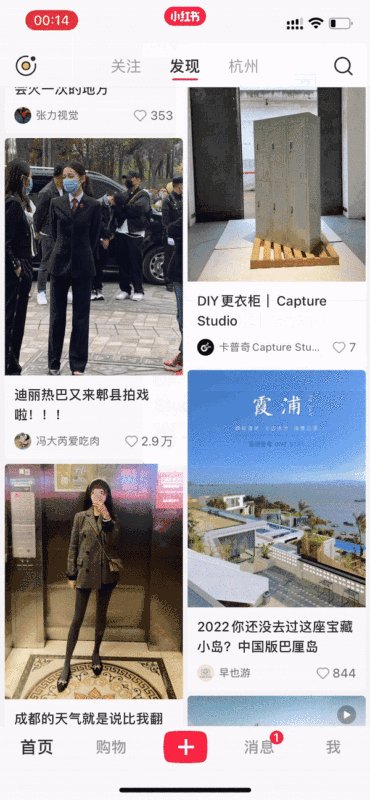
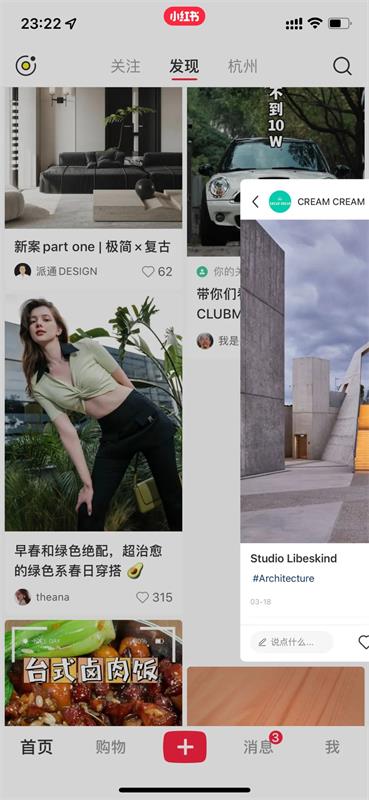
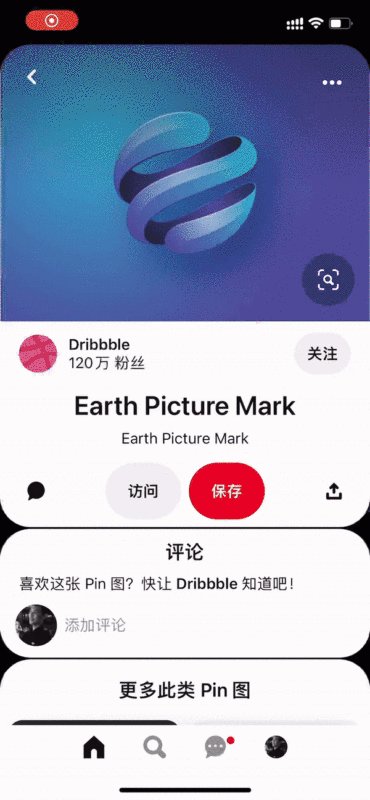
而这样的时间,据研究通常在 200ms 左右(刺激源为单一刺激源,具体引用见文末参考)。这个数字代表了什么呢:当我们在打游戏的时候,延迟超过 100ms,就会有卡顿的感觉。所以滑入滑出动画所带来的近 200ms 的反应时间,在无形中影响到了用户在浏览页面时的体验感。 方式二:容器变换容器变换是谷歌在 Material Design 的 Motion 章节中的一种动画定义。对比滑入滑出,容器变换能更好的引导用户的视线,在过渡的同时完成了用户的视线引导,大大缩减了用户的反应时间,提升体验的流畅感。对比上面的例子,就好像你在玩打地鼠的时候,地鼠的半个头已经冒出了洞口。在我们常用的产品中,诸如 Pinterst、小红书、大众点评的推荐内容都用了这种效果:
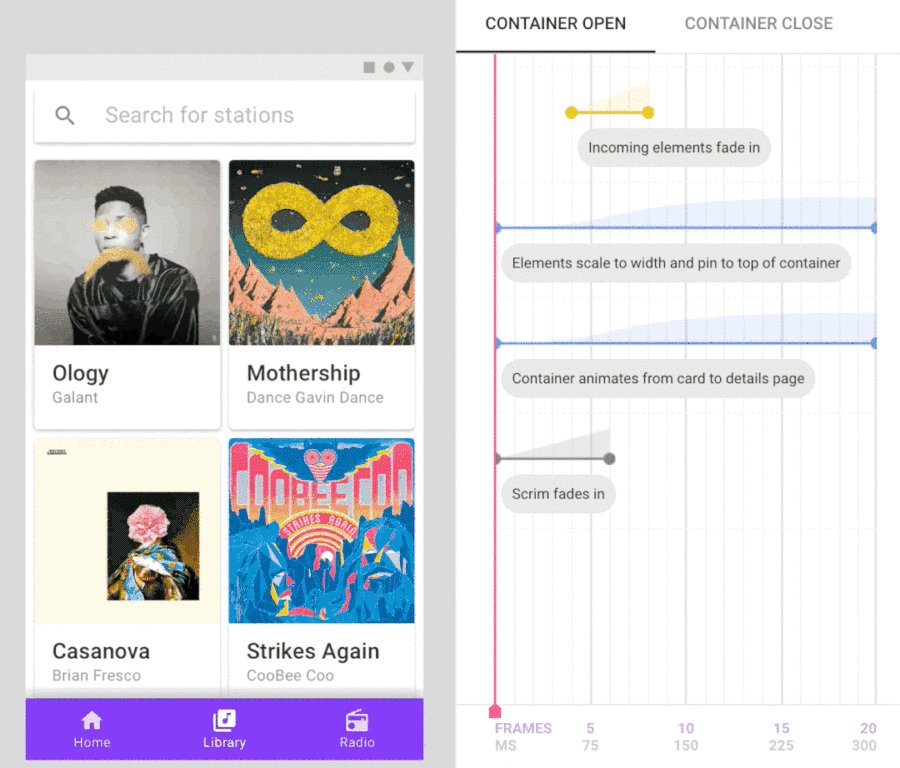
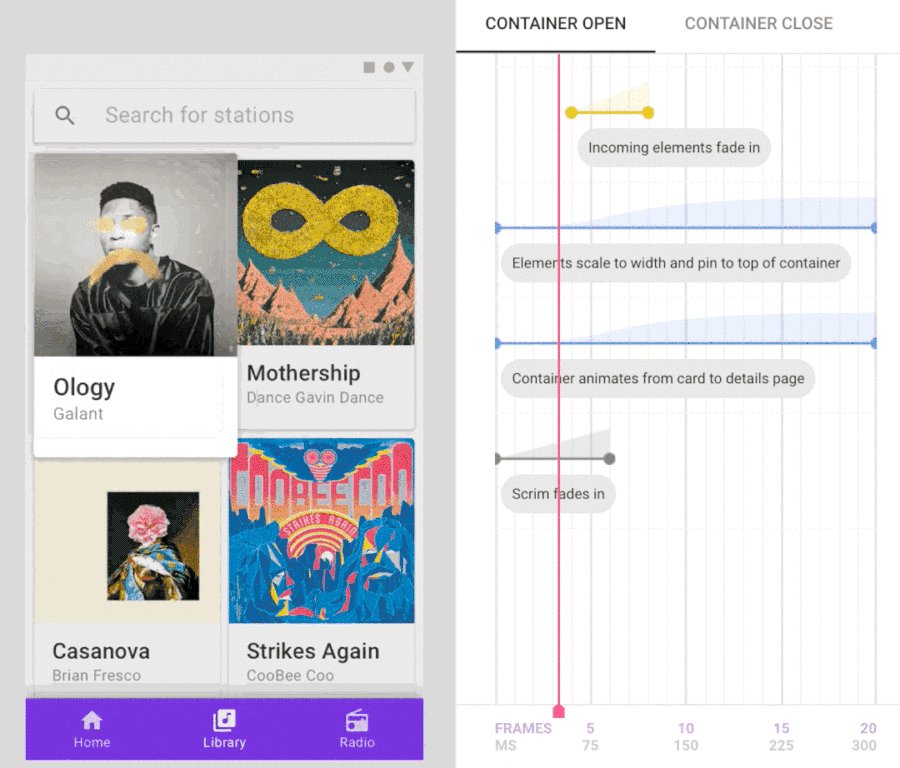
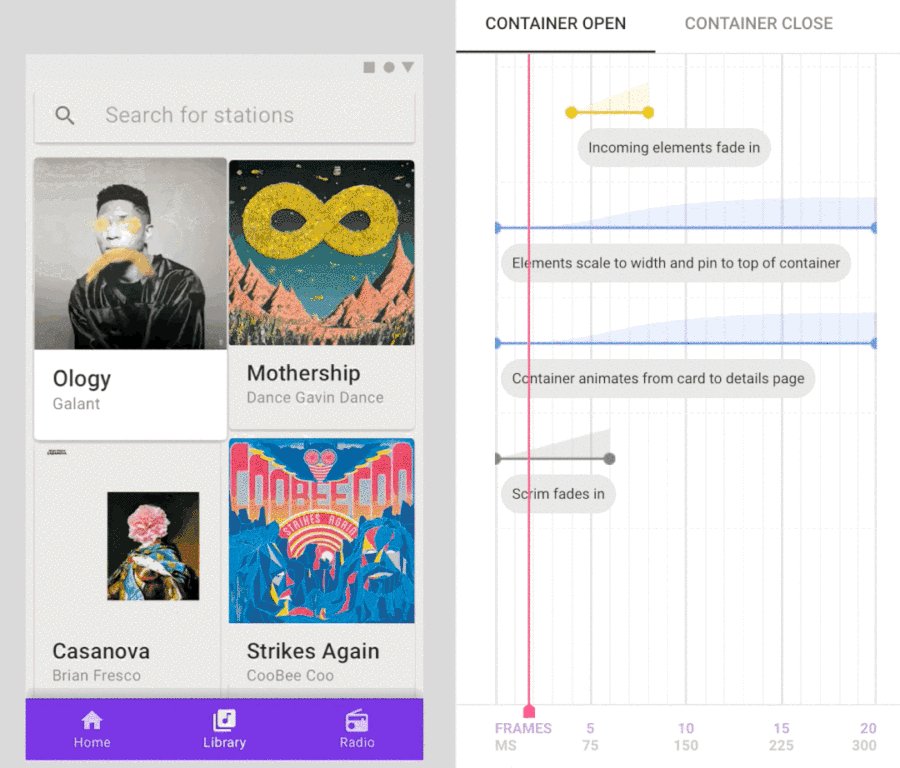
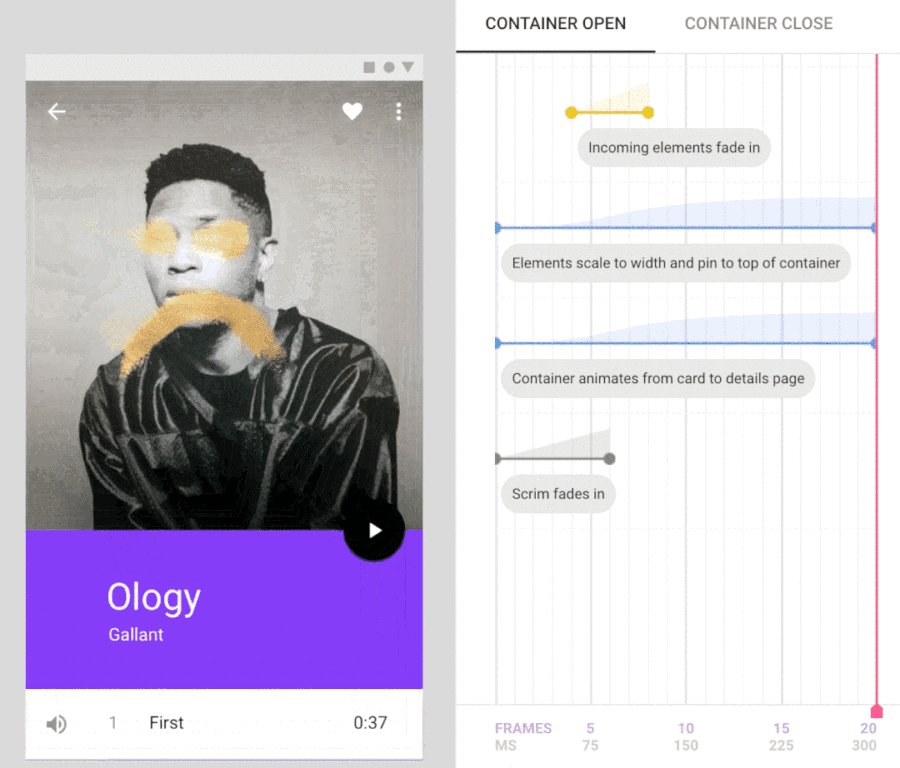
良好的视线引导让过渡和反应同时发生 那么如何做一个好的容器变换呢? Material Design 中把此动画打开的过程分为了 4 个部分:
动画为 0.25 倍速播放 但仔细追究,这个过程其实可以分为 5 个部分:
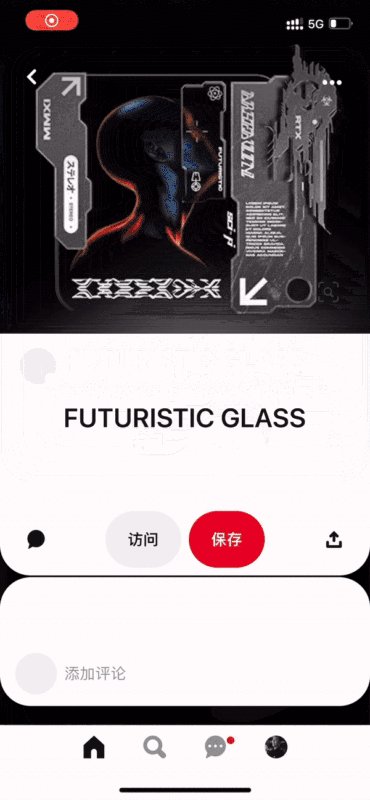
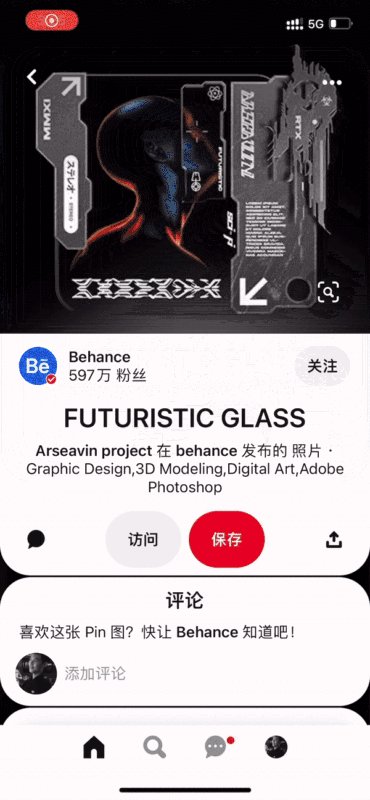
蒙层让原来卡片外的内容有了退出舞台的效果,过渡更加自然。 关于这个动画,实际开发中可能会遇到一个问题,Material Design 中的设定非常理想化:所有内容都在本地已经被拉去。实际情况是由于网络条件的限制,详情页内更多的内容并不能实时被展现出来,为了让内容能更快展现,过渡更加顺滑,小红书的数据加载做了一些的预处理:
小红书的预加载内容,图为弱网下的测试效果 而对比双列瀑布流设计的鼻祖 Pinterest,在内容的预加载上则更加保守,只加载了标题和图片以及很少的描述内容:
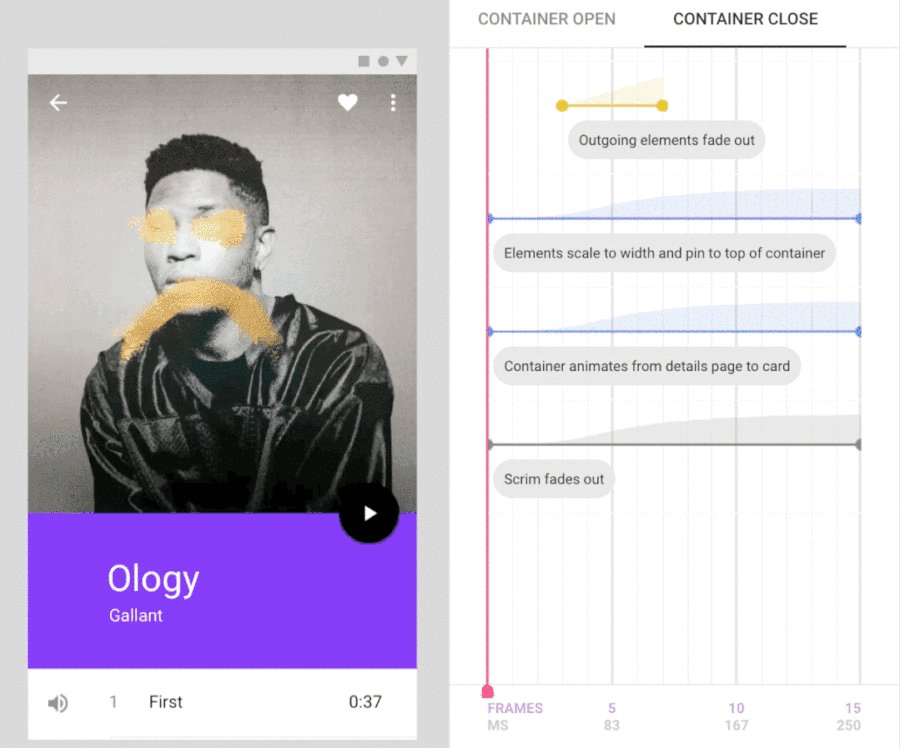
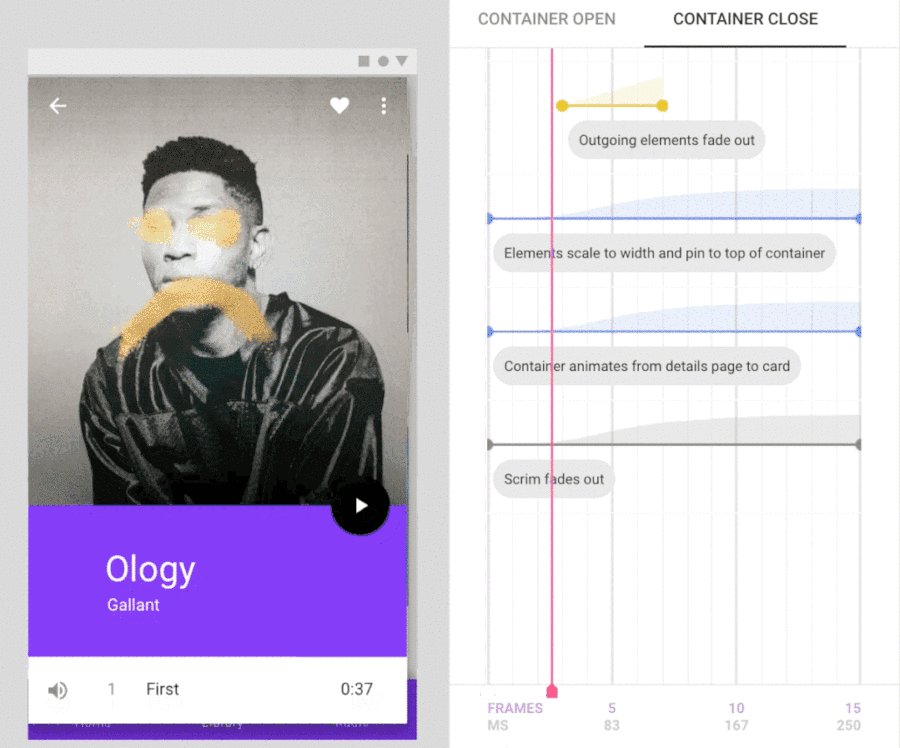
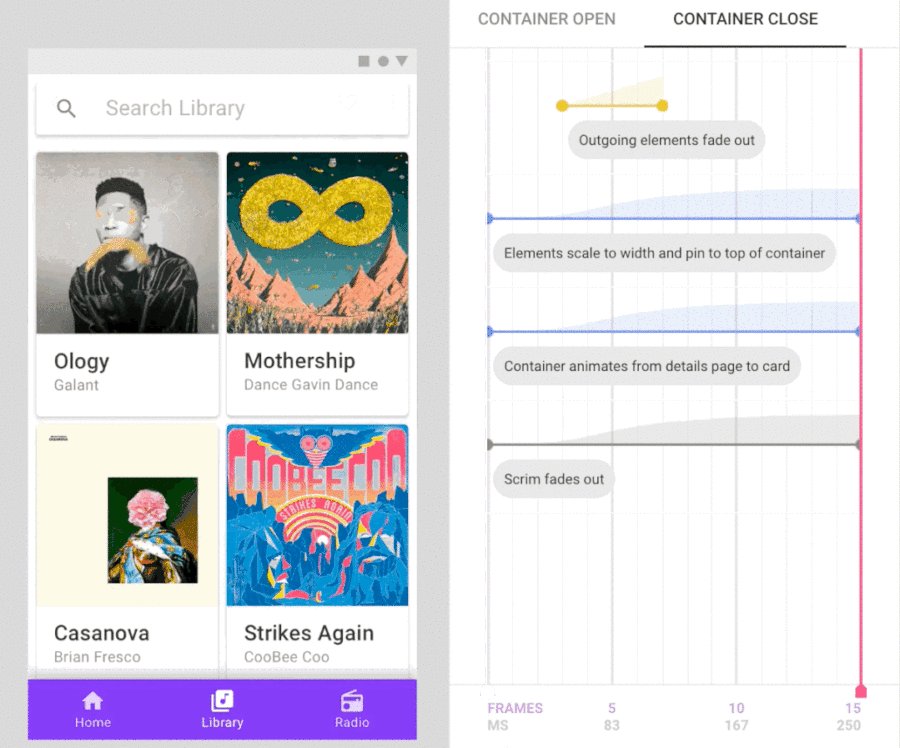
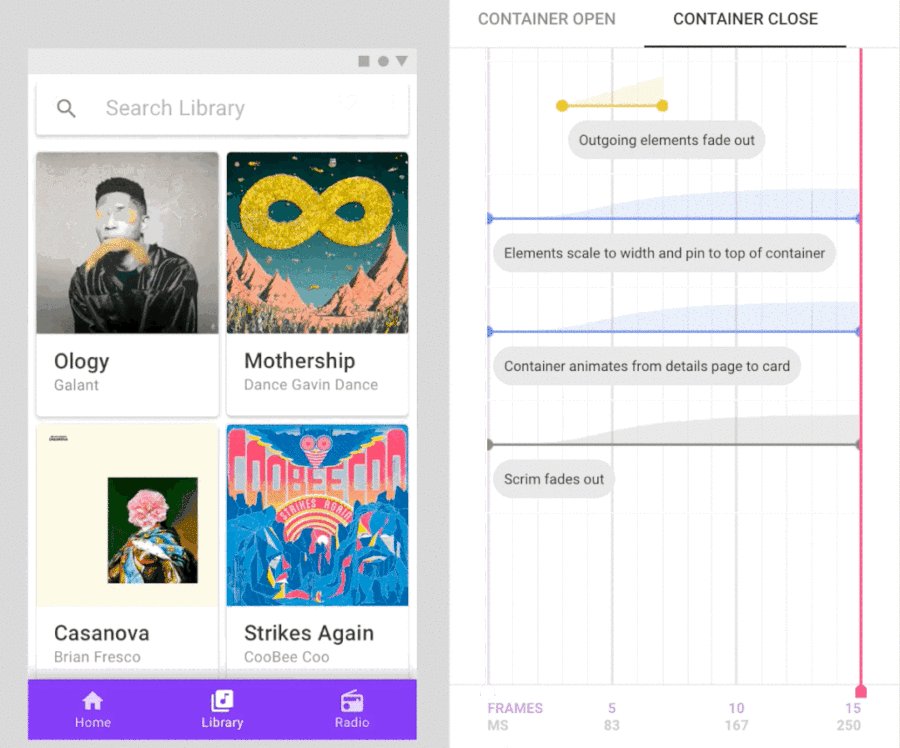
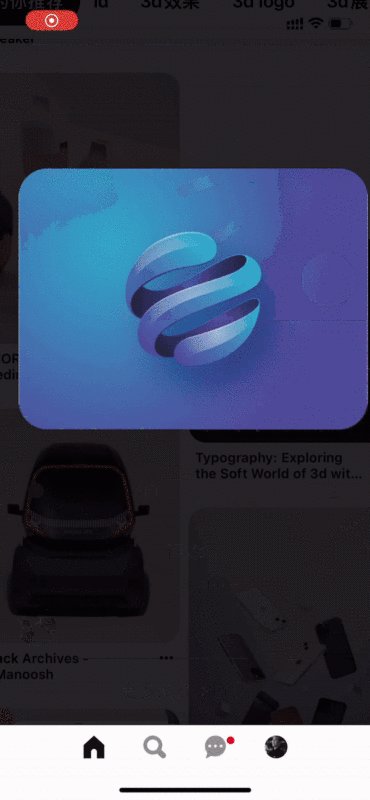
动画为 0.25 倍速播放 总结来说就是为了让过渡更加顺畅,技术上尽可能的将很多内容提前读取到本地,从而让新内容能够在过渡动画的时候就可以展现出来。 所以,要想做好一个好的容器变换,除了设计上做好动画的过渡设计,技术上还要考虑好信息的加载。 前面讲的是容器变换动画打开的部分,接下来我们说说关闭动画的设计。同样对比滑入滑出,容器变换的关闭通过将页面缩放为卡片,很好的帮用户在返回原页面的时候,引导视线的定位,帮助用户找到之前浏览的断点,继续浏览原来没看完的内容。 Material Design 中把此动画关闭的过程分为了 4 个部分:
动画为 0.25 倍速播放 而在小红书中,省略了第 4 步,直接从页面缩放回卡片:
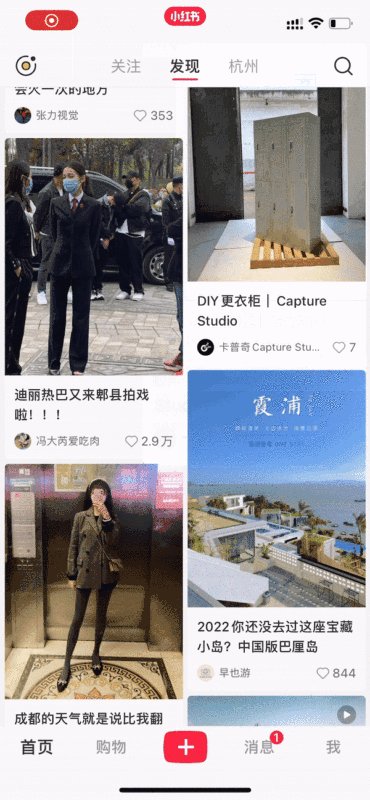
并且随着右滑的关闭首先还会先进行一部分的缩放效果来保证过渡更加顺滑👇:
而在关闭过程中做的最细致的也是 Pinterest,在原来 Material Design 4 步的基础上,关闭过程中还做了两个优化:
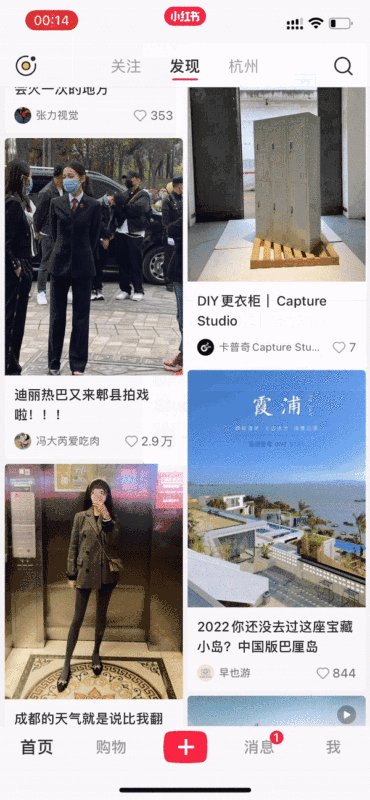
通过慢动作,可以清楚看到后面页面的元素被整体放大缩小,同时卡片变为图片 其次,如果卡片是从中间或者屏幕偏下的位置被点击,在返回后卡片会贴到屏幕顶部,让下面更多的内容被呈现出来,持续吸引用户点击:
右下角的内容点开返回后,到了屏幕上方 总结从流畅度上来讲,一定是更加建议在双列瀑布流中使用容器变换的动画过渡。同时在设计过程中,注意过渡的细节和数据的处理,保证内容更加流畅。一个小小的内容过渡,也可以做很多精细的设计,从而提升用户的浏览体验。 引用:
研究Material Design交互动态系统后,总结了这6个知识点!从设计的维度,动态设计可以分为交互动效和 AE 动效,在这两方面个人都有相关落地项目。 阅读文章 >欢迎关注作者微信公众号:「Minus Lab减法实验室」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论