了解这 9 种交互机制,不怕跟开发相爱相杀了

扫一扫 
扫一扫 
扫一扫 
扫一扫 产品文档/交互方案里往往需要对某个功能的产生逻辑、交互方式等进行说明。比如一个 Loading:加载前/中/后的状态该如何显示?展示范围是多少?先出文字还是图片? 不写明白、有忽略的话,开发就会按照自己的想法去做、甚至不做(谁让你没写)。因此趁此盘点一些常见的交互机制,算是一个小总结吧。包括:删除、中断、显示、加载、排序、刷新、缓存、推送(push) 开发相关的干货看这里 👇 6000 字干货!写给设计师的开发沟通指南前言“这个做不了、很难做的啊、我没时间啊、改这个有什么意义吗? 阅读文章 >删除机制删除逻辑是怎样的? 无法找回:是否需要二次确认设计、以及展示删除后的结果 可以找回:是否需要展示如何找回的说明? 删除对象: 是单个、批量还是全部? 删除方式: 手动删除:点击删除还是滑动删除? 自动删除:何时开始?是否展示剩余的时间 删除状态: 包删除成功提示、删除失败提示、删除过久的提示
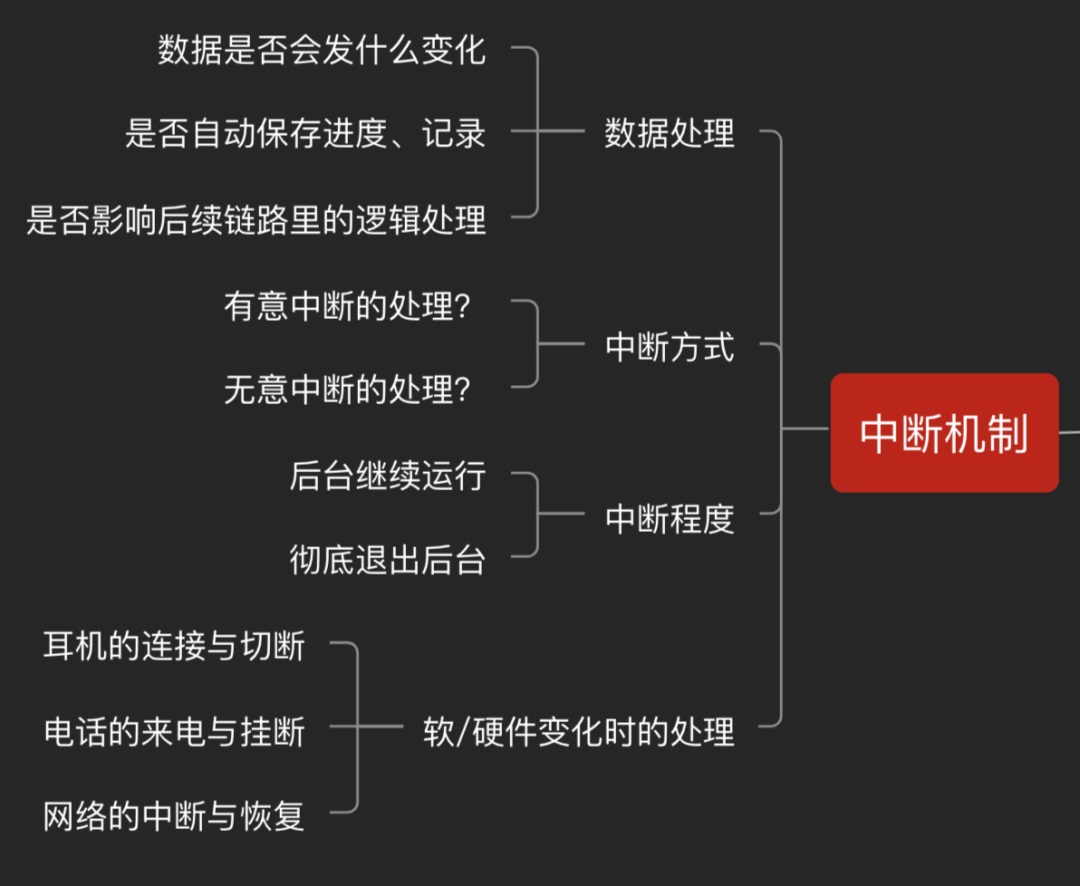
中断机制数据的处理是怎样的? 信息/逻辑是否会发什么变化、是否自动保存进度/记录、是否影响后续链路里的逻辑处理 中断方式:有意、无意中断的处理都是怎样的? 中断程度:后台继续运行还是彻底退出后台? 软/硬件变化时的处理:包括耳机的连接与切断、电话的来电与挂断、网络的中断与恢复
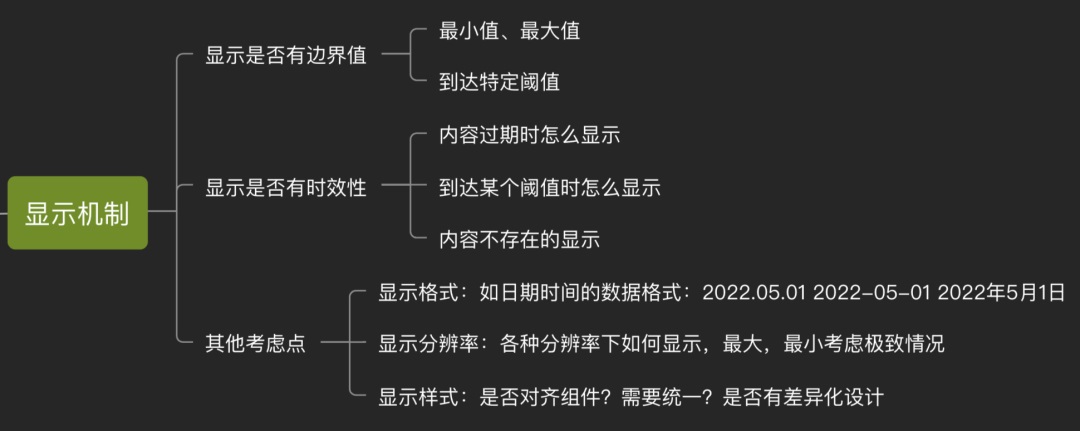
显示机制显示是否有边界值? 包括最小值、最大值、到达特定阈值 显示是否有时效性? 内容过期时怎么显示?到达某个阈值时怎么显示?内容不存在的显示? 其他考虑点: 显示格式:如日期时间的数据格式:2022.05.01 2022-05-01 显示分辨率:各种分辨率下如何显示,最大,最小考虑极致情况 显示样式:是否对齐组件?需要统一?是否有差异化设计
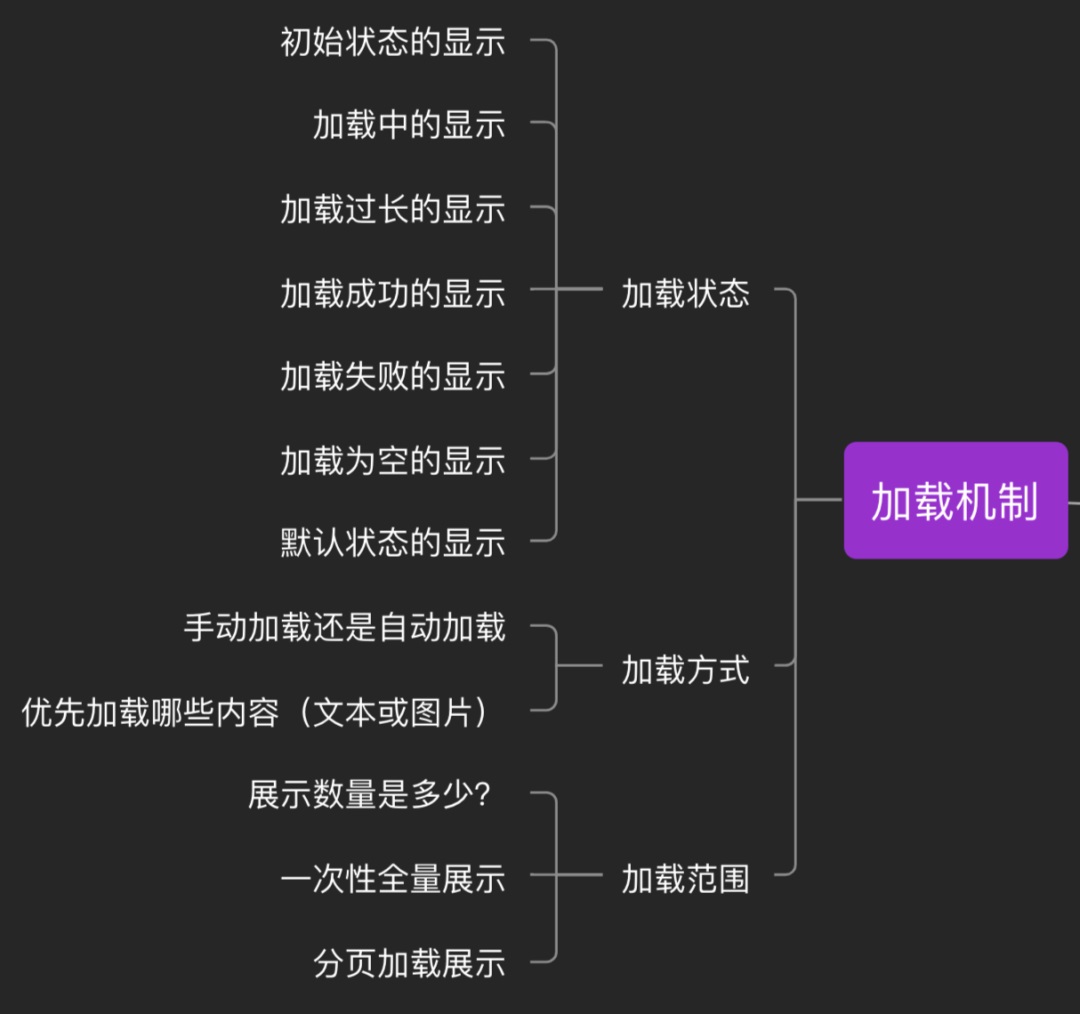
加载机制加载前中后该如何显示? 包括默认状态的显示、初始状态的显示、加载中的显示、加载过长的显示、加载成功的显示、加载失败的显示、加载为空的显示等等。 加载方式: 手动加载还是自动加载?优先加载哪些内容(文本或图片)? 加载范围: 展示数量是多少?一次性全量展示还是分页加载展示?
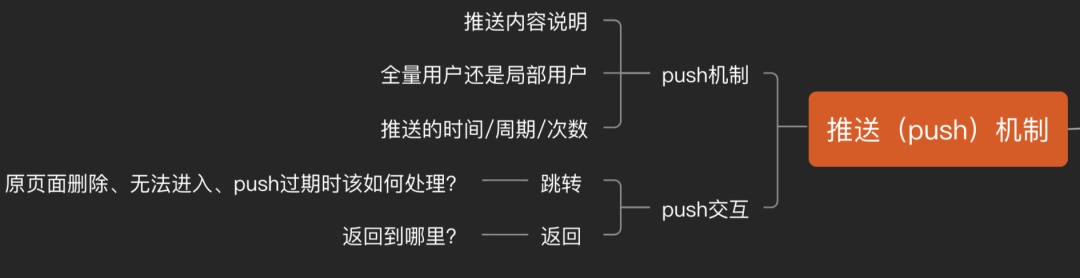
推送(push)机制push 机制: 推送内容说明、全量用户还是局部用户、推送的时间/周期/次数等都是怎样的? push 交互: 跳转:原页面删除、无法进入、push 过期时该如何处理? 返回:返回到哪里?
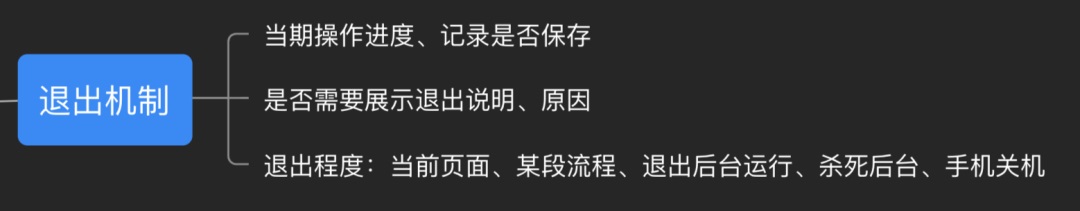
退出机制当期操作进度、记录是否保存? 是否需要展示退出说明、原因? 退出程度:是当前页面、某段流程、退出后台运行、杀死后台、还是手机关机?
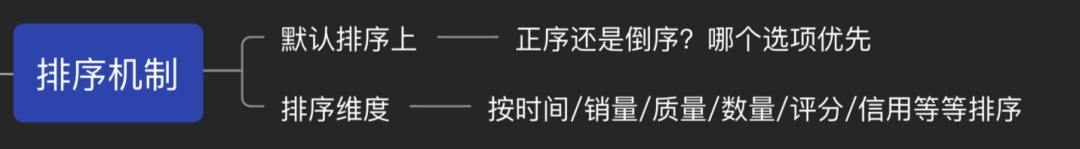
排序机制默认排序是怎样的?正序还是倒序?哪个选项优先 排序维度是怎样的?按时间/销量/质量/数量/评分/信用等等排序
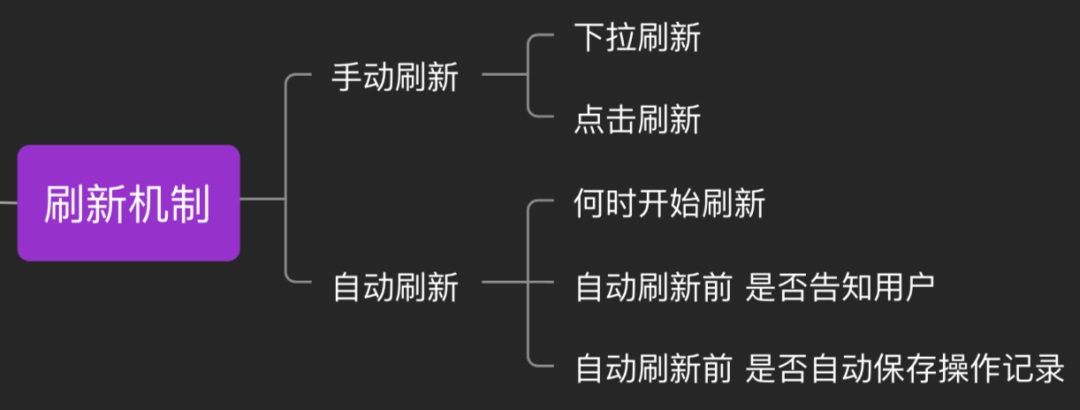
刷新机制是手动刷新:如下拉刷新、点击刷新 还是自动刷新:何时开始刷新?是否提前告知用户?是否提前自动保存操作记录
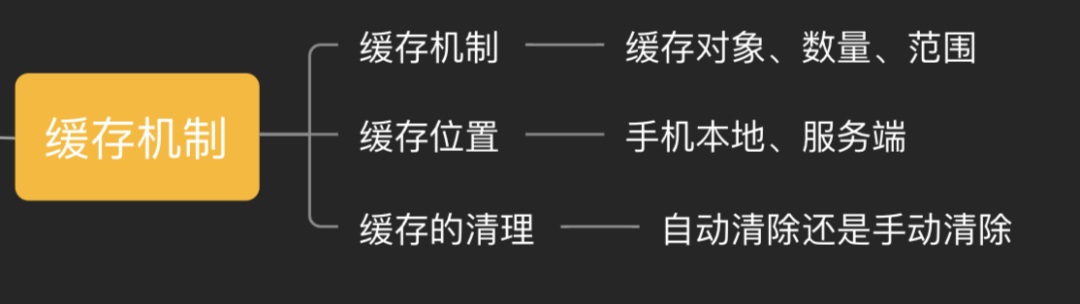
缓存机制缓存机制是怎样的?包括缓存对象、数量、范围 缓存位置是哪?手机本地、服务端 缓存的清理是怎样的?自动清除还是手动清除
好了,以上就是一些常见的交互机制,希望在你输出交互方案、产品为文档时有所帮助,避免漏掉一些内容,减少和开发的相爱相杀。 欢迎关注作者的微信公众号:「和出此严」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论