用一个公式,从3个方面教你搞定场景化设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 之前我们讲了用户画像,让大家可以通过构建用户画像,去深入了解用户的行为、态度、痛点和需求。(构建用户画像本身并不是目的,而是手段,用户画像可以让大家把前期的用户研究和洞察可视化,为之后的产品设计提供依据)。那如何将这些抽象而散乱的信息整理成产品设计的剧本呢?场景化设计是一种推荐的形式,今天我们就一起来学习一下吧~ 用户画像构建: 超详细!从0到1构建用户画像的流程与方法总结用户画像作为一种设计工具,可以很好地帮助设计师跳出“为自己设计”的惯性思维,聚焦目标用户,发现核心价值,赋能产品。 阅读文章 >What | 什么是场景化设计?用超多详细案例,帮你掌握设计师必备的场景化思维编者按:本文从什么是场景化、场景化设计的案例、为什么要基于场景化做设计和如何进行场景化设计 4 个方面为你完整梳理场景化设计思维的知识点。 阅读文章 >1. 场景公式 回顾一下我们之前学过的场景公式:
图 1 场景公式 场景 = 什么类型的用户(Who)在什么时间(When)什么地点(Where),因为察觉到什么事物(What)而产生什么需求(What Needs),并能够通过什么行为(How to act)来满足这种需求。 2. 场景化设计 所谓场景化设计,就是把用户使用产品的典型场景进行提炼,并以场景公式的形式清晰的描述出来,然后在产品设计中把用户场景具象化,在特定的时机为用户提供所需的信息和自然交互,帮助用户自然而然达成目标的一种设计方式。
图 2 场景化设计的定义 这里的场景化有 2 层涵义: ① 文字形式的场景化:把用户场景以场景公式的形式清晰的描述出来。 ② 产品形式的场景化:把场景公式翻译成产品语言,在特定的时机为用户提供特定的信息和交互,帮助用户顺畅自然的达成目标。 我们可以做个简单的类比,文字场景化就好比剧本,而产品场景化就好比电影,要讲好一个故事,需要先要把故事翻译成剧本,然后再把剧本拍摄成电影,才能取得更多用户的共鸣。
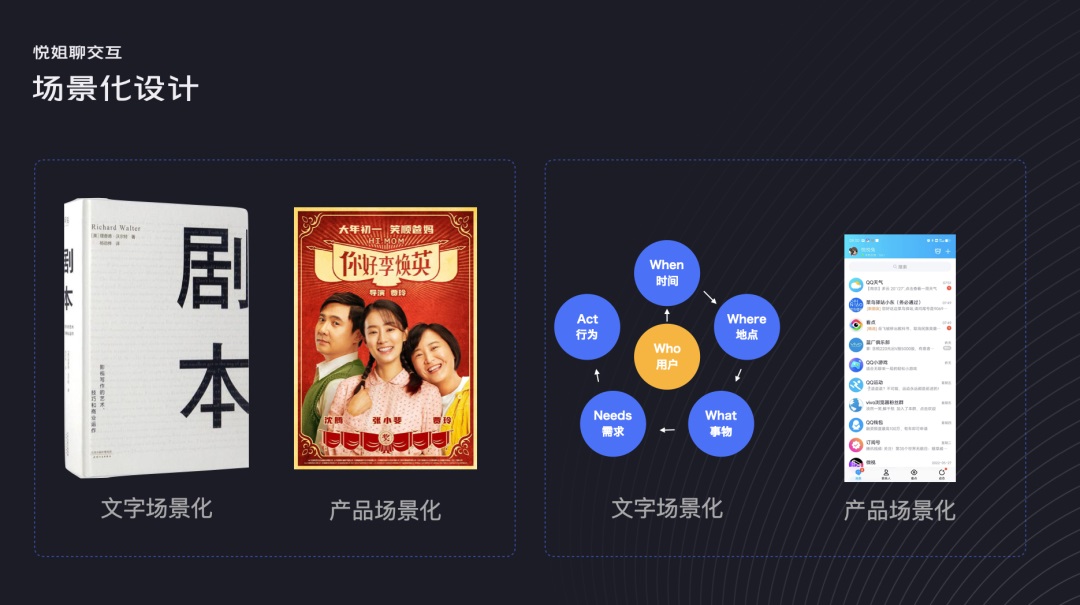
图 3 2 种场景化的示意 举个栗子:有红点强迫症的学生晓梧,在下课回宿舍的路上,打开手机 QQ 后,发现几条消息,她扫了一眼都不太感兴趣,于是拖动红点标记,将全部未读信息同时置为已读。 这就是把用户需求翻译成的剧本,各个要素都很完备,而 QQ 的一键退朝设计,正是对这个剧本的一种精彩演绎。 背后的故事!手机QQ的一键消除红点功能是怎么诞生的?腾讯社交用户体验设计部 YU:人类似乎天生对不对称、不和谐的事物有厌烦心理,并且想要去纠正这些“错误”,简而言之就是大家平时所说的“强迫症”。 阅读文章 >Why | 为什么要进行场景化设计?回到我们之前的课程,用户体验设计目的是为了创造让人们愿意使用的产品。
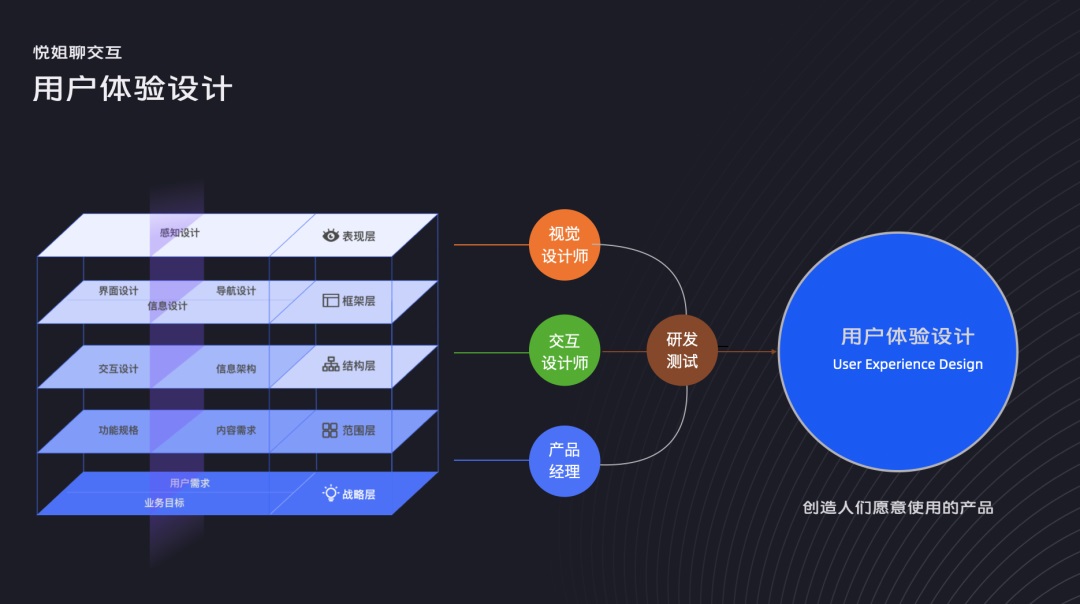
图 4 用户体验设计的目的 当我们从现实世界得到了用户洞察,还需要将这些洞察翻译成产品语言,才能够让用户注意、理解,进而使用并喜欢我们的产品。设计是为了弥合产品实现和用户心智的鸿沟,而场景化设计,正是借着还原用户的现实场景,可以让产品的表现模型尽可能的趋近用户的心理模型,拉近用户与产品的情感距离。
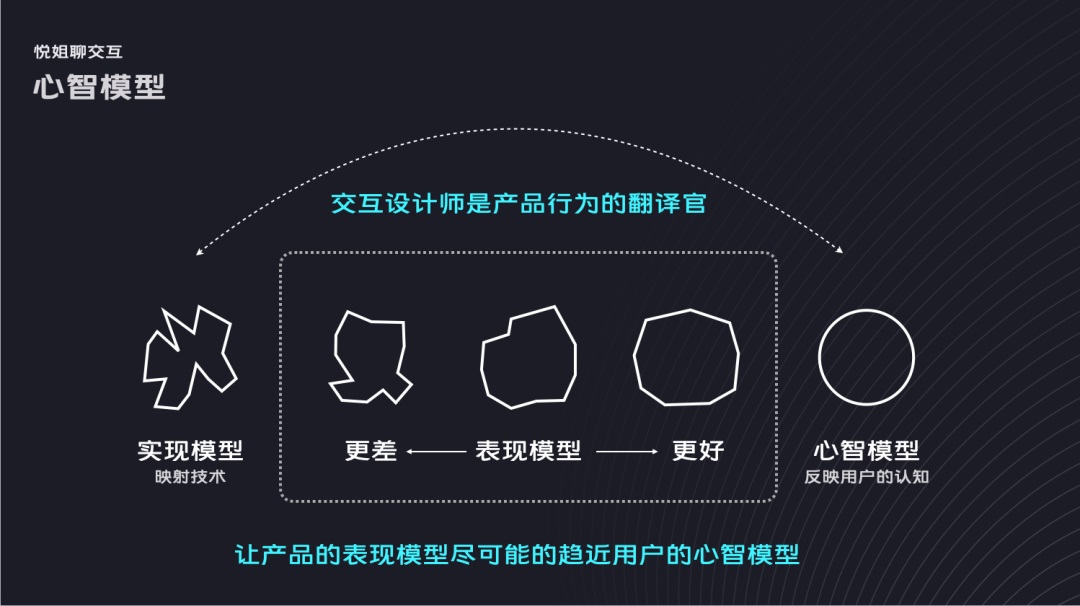
图 5 设计的意义 通过场景化的设计,可以促进用户理解(减少用户认知成本),提升效率(降低用户操作成本),引起用户共鸣(情感化设计),帮助用户和产品更快更好的达成目标。 How | 如何进行场景化设计1. 提炼文字形式的场景 要做场景化的设计,需要先将用户的场景清晰的表达出来,这就要求我们前期在做用户洞察的时候注意收集和提炼相关的场景化信息,收集场景化信息的问题一般包括(以搜索为例,大家可以替换成自家业务场景):
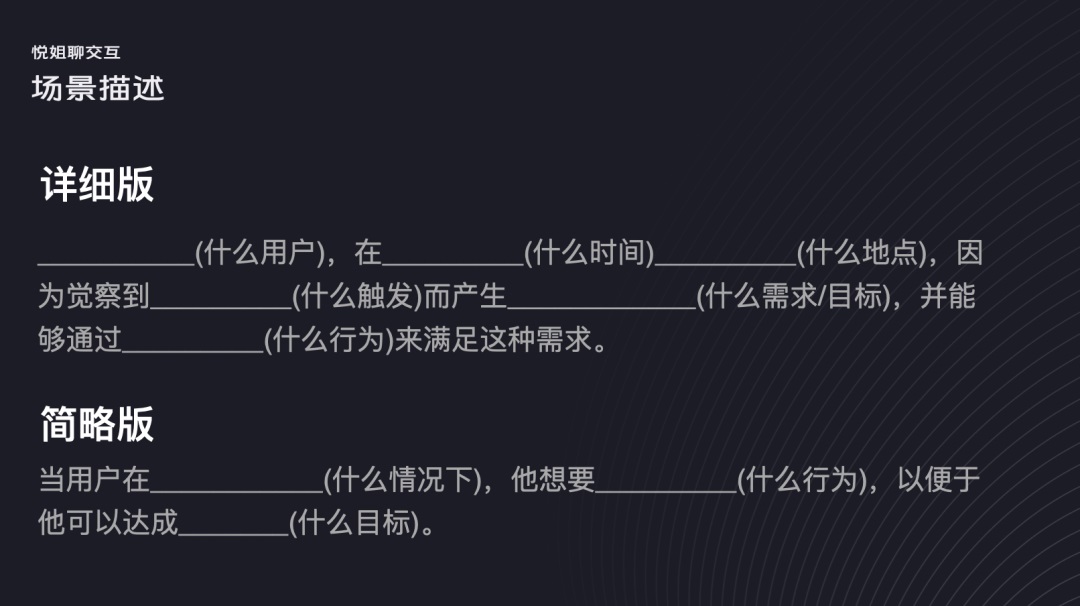
…… 大家可以参考这些问题进行问卷和访谈调研,并总结提炼出核心的场景描述:
图 6 场景描述文字版 __________(什么用户),在_________(什么时间)_________(什么地点),因为觉察到_________(什么触发)而产生____________(什么需求/目标),并能够通过_________(什么行为)来满足这种需求。 大家尽量提炼这个详细版的场景描述,如果有些信息不需要明确,则至少要完成以下简略版的场景描述。 当用户在___________(什么情况下),他想要_________(什么行为),以便于他可以达成_______(什么目标)。 2. 将场景翻译成产品语言 当我们将用户场景提炼出来后,就可以针对不同的用户,在不同的时间、地点、和外界刺激下给用户提供不同的信息和交互。 ① 用户维度:为不同用户提供不同类型的信息
图 6 基于时间的场景化设计 以支付宝为例,它基于不同的用户画像,会为不同的用户提供完全不同的产品信息和服务,引导用户使用和成长。
②时间维度:在不同的时间推荐给用户需要的信息。
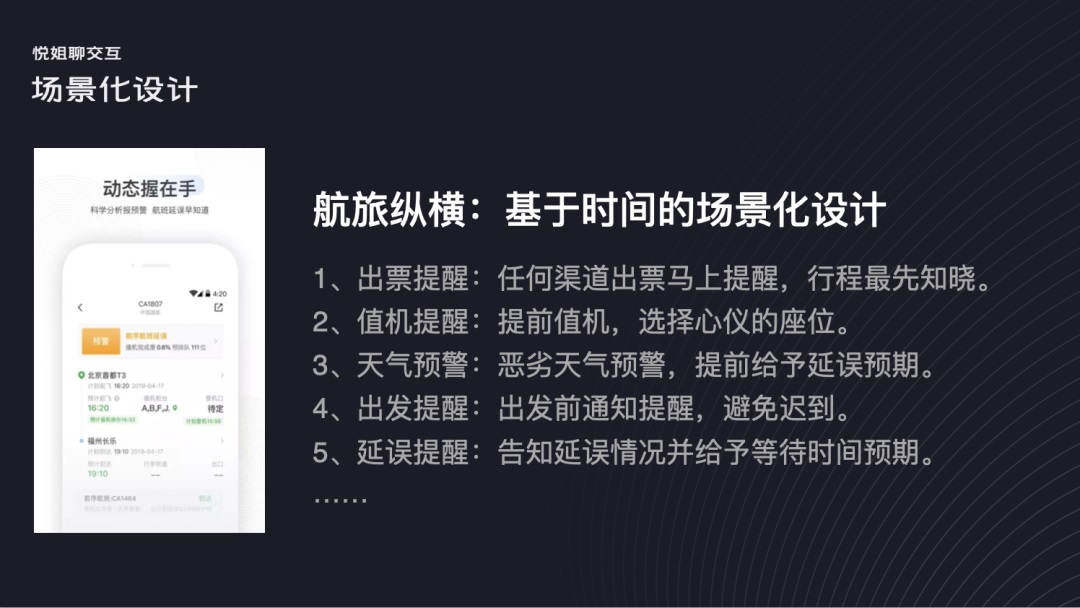
图 6 基于时间的场景化设计 以航旅纵横为例,它基于用户的时间旅程,在不同的时间节点所做的场景化设计是非常贴心的:
…… 基本上把用户在不同时间需要的服务和信息都及时的提供给了用户,非常贴心实用。 ③ 地点维度:在不同的地点推荐给用户需要的信息。
图 7 基于地点的场景化设计 以高德地图为例,它基于用户当下的位置,在地图首页搜索框之上的“C 位”提供推荐服务,帮助用户快速触达此时此地最可能需要的服务,比如:
…… 这是基于用户位置的场景化设计。 ④ 前置行为:基于用户的前置行为,给用户提供当下最需要的信息。
图 8 基于前置行为的场景化设计 比如:
这些都是基于用户的前置行为,给用户提供可能需要的信息。 ⑤ 基于设备当下状态:提供不同的交互方式及反馈。
图 9 基于前置行为的场景化设计 以苹果手机接听电话为例,当手机处于未锁屏状态下的接听电话,点击即可接听;当手机处于锁屏状态下的接听电话,需要滑动才能接听,避免误触。 再以百度地图为例,如果查询骑行或自驾路线后,停留在路线页面无速度,则会保持在路线页,若检测到稳定的速度,则会自动进入导航页; ⑥ 基于用户当下行为:提供不同的交互方式及反馈。
图 9 基于前置行为的场景化设计 以微信语音为例,当用户正常持握手机时,点击语音消息,语音消息会扬声器播放且保持亮屏,但当用户把手机贴近耳边之后,扬声器模式会自动转为听筒模式且黑屏。录制语音消息时,因为上限是 1 分钟,如果用户说话超过 50 秒,会出现振动和倒计时提示,振动是为了让没看屏幕的用户将注意力拉回屏幕,倒计时是为了让用户感知到录音即将结束,这都是很好的基于用户行为的场景化设计。 ⑦ 基于用户目标:提供更便捷的交互方式。
图 9 基于前置行为的场景化设计 以手机 QQ 为例,当用户想引用某条消息表达观点时,长按消息再找“引用”操作比较繁琐,而左滑消息可以更快捷的实现目标。当用户想@某个用户发表信息时,手动输入的方式效率太低,而长按用户头像可以更快捷的实现目标。QQ 里面关于这样的细节创新很多,比如一开始我提到的一键清空所有未读消息,长按聊天窗口切换最近会话等,都是基于目标更便捷的交互创新。 小结一下,如何进行场景化设计,我们可以基于用户不同的场景要素:
图 9 基于前置行为的场景化设计
去提供相应的信息和服务,在保证用户目标达成的同时,让用户理解更容易,行为更便捷,情感更愉悦。 好了,场景化设计到这里就结束了。 欢迎关注作者微信公众号:「悦姐聊设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论