5000字干货!深度解析B端设计中的内容编辑与拖放

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文将针对 B 端设计中常见的交互操作进行分析总结。 如何应对复杂场景下的B端产品设计?我总结了这3个方面!最近做的产品还是挺复杂的,牵扯到多个用户角色,并且分布在不同的网络环境中,用户对信息安全性要求又比较高。 阅读文章 >内页编辑《About Face:交互设计精髓》一书中有提到一种错误的编辑方式: “......很多程序一个地方用于输出,另一个地方用于输入,把它们看成是两个独立的过程。用户的认识模型很难理解这种差异。” 同时,《About Face :交互设计精髓》的作者也总结了一条简单的规则: 在哪里输出,就要允许在哪里输入。就是让界面能够直接响应用户的操作一一“直截了当”。 为了说明这条规则,我们将探讨一些产品的交互模式,采用这些模式有助于界面更直接地响应用户操作。 1. 单字段行内编辑
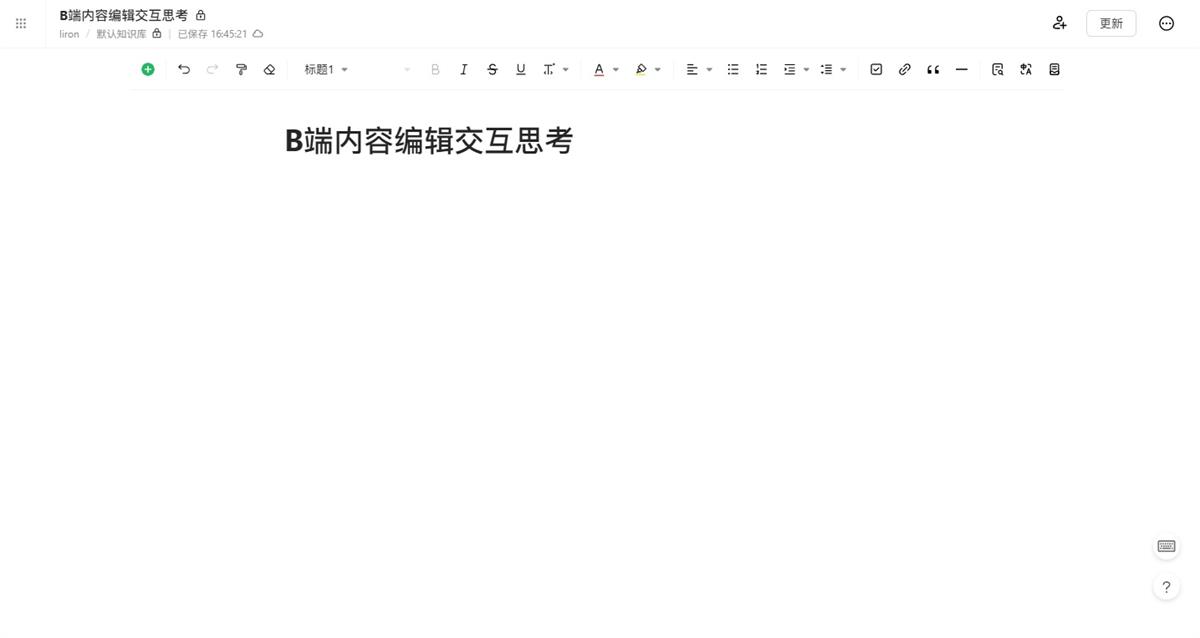
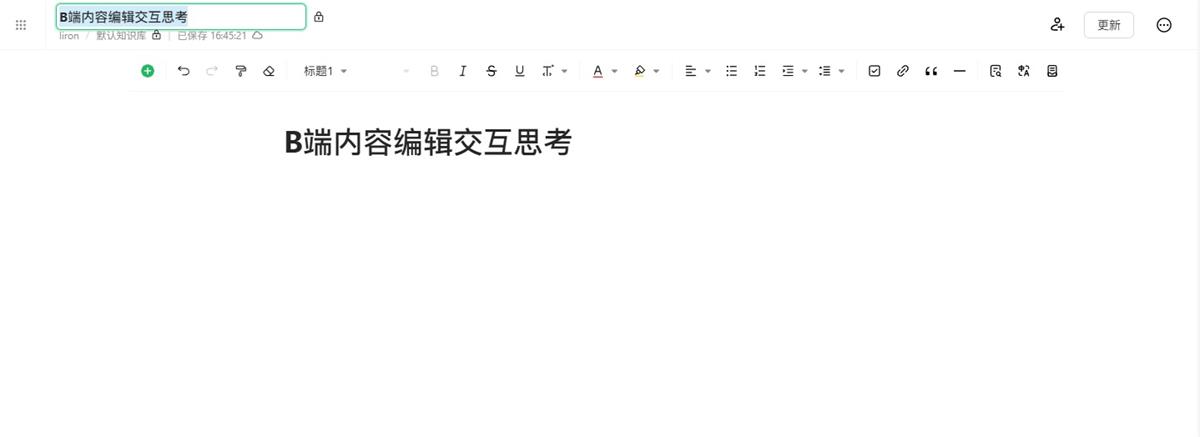
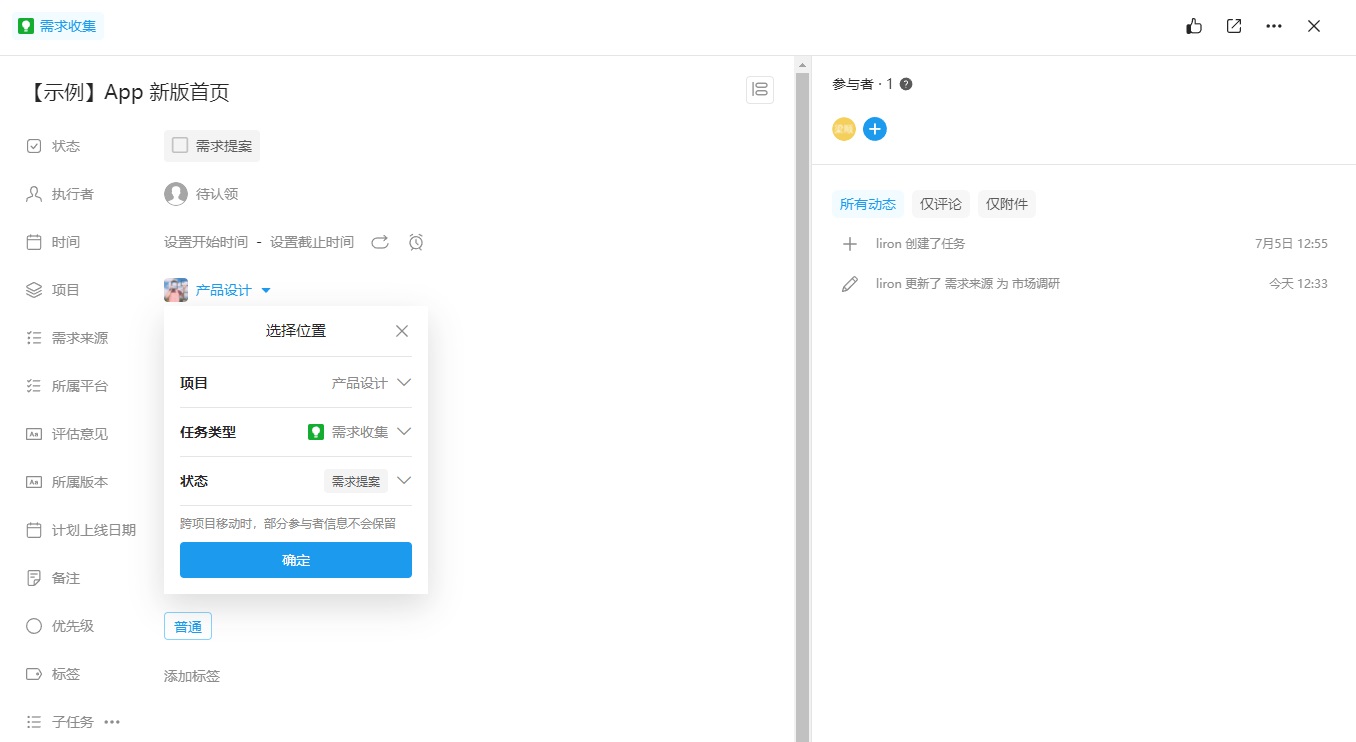
如果你是一次使用“语雀”,你是否知道左上方标题可以“编辑”?如果你知道,问问自己是怎么知道的,是否来自之前的经验(心智模型)。如果使用者没有这方面的心智模型,应该怎么办?
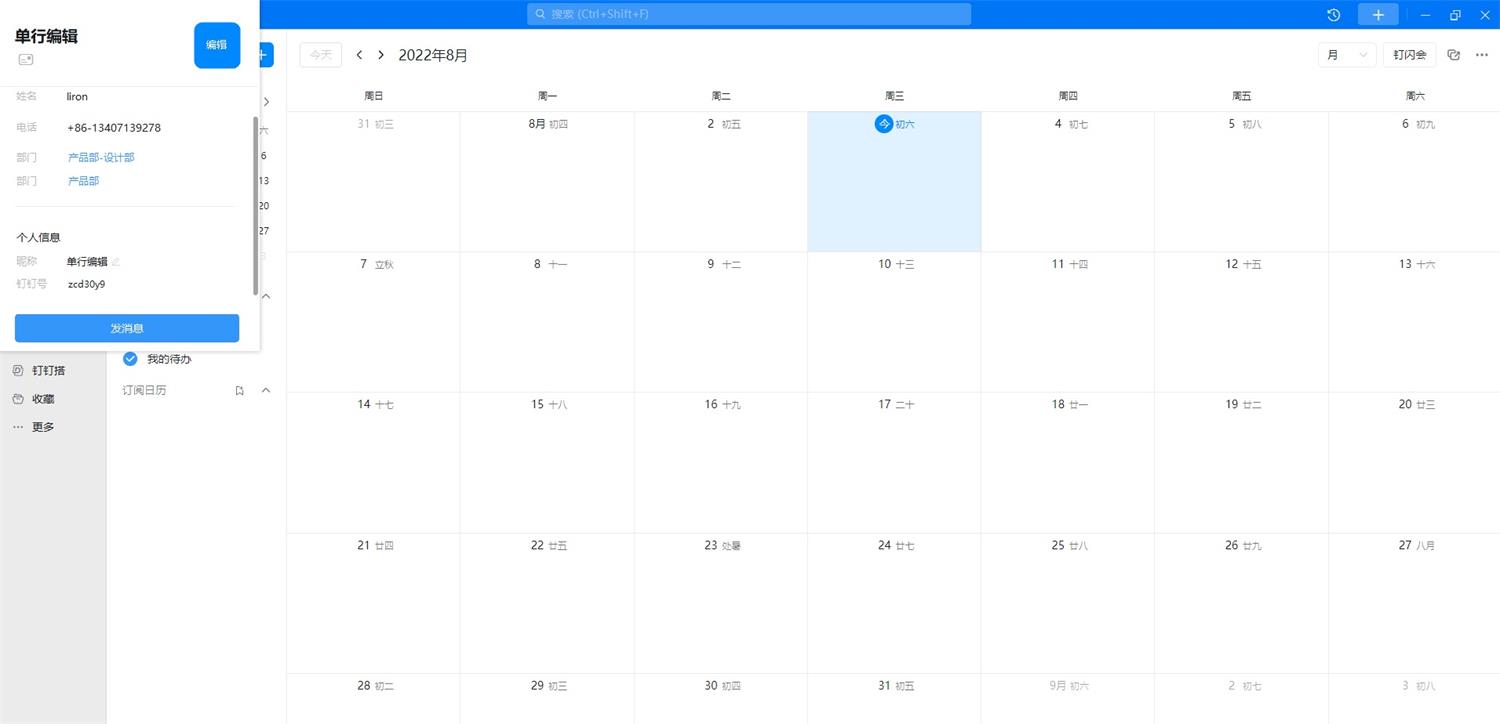
在看看“钉钉”个人信息中“昵称”你是否知道可编辑,如果知道,问问自己是怎么知道的? 以上两个案例,相信看这篇文章的同学应该都知道怎么编辑,这是因为我们心智模型都被培养过。 唐纳德·诺曼在《设计心理学》一书中的解释:心智模型是存在于用户头脑中对一个产品应具有的概念和行为的知识。这种知识可能来源于用户以前使用类似产品沉淀下来的经验,或者是用户根据使用该产品要达到的目标而对产品概念和行为的一种期望。 语雀这样做不知道是不是做过用户调研,因为用语雀的人几乎都是互联网相关行业的人,这些人群的特点就是学习适应能力特别强且用户心智模型有被培养。 钉钉为什么没有这么做,可能是因为钉钉的用户人群并不只是互联网人群,还有很多制造业和传统行业的用户,这些人群的心智模型没有被培养。 结合以上案例,我们在设计单字段编辑功能时,一定要考虑一个问题:用户怎么才能发现这个功能? 通常我们会采用三种交互方式:
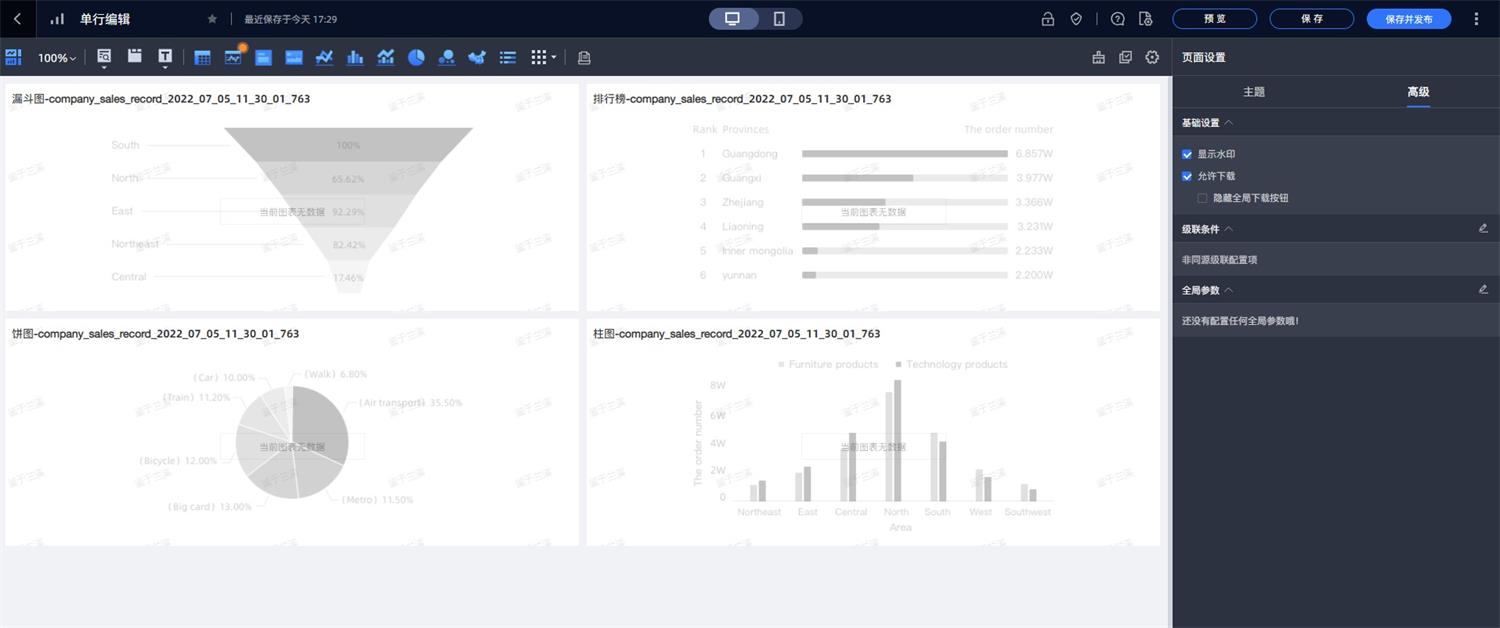
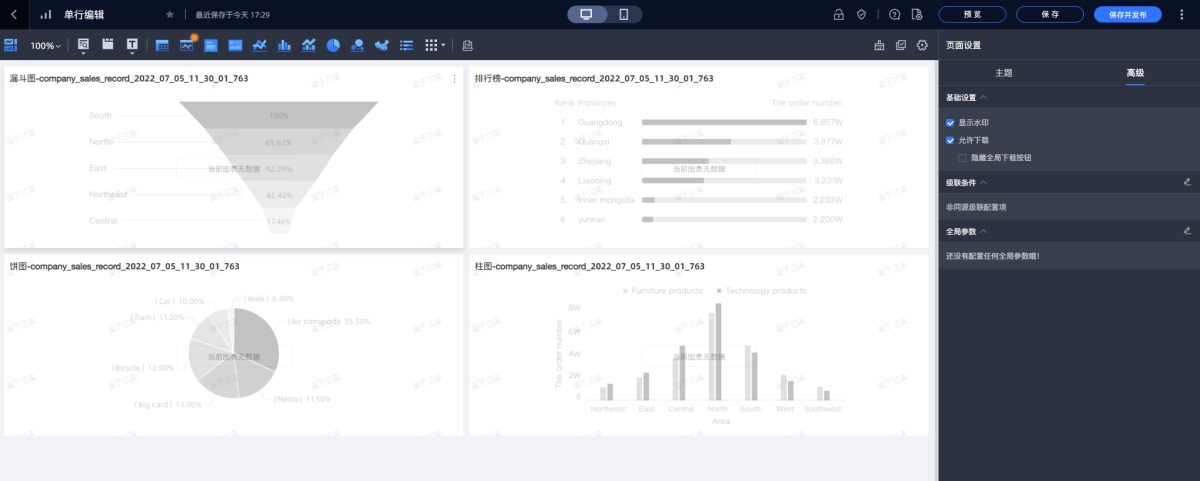
其中 2、3 是需要鼠标停在标题上之后,可编辑提示才会出现。 因此,是否能被发现取决于用户的鼠标是否悬停在了标题上,并且是否会注意到。 为了让功能更容易被发现,可以将提示直接放在页面中。例如图中 1,可以在标题旁边放一个图标或文字按钮,单击即可触发编辑。 有了这个随时可见的效果后,编辑功能就更容易被注意到了。 不过,图标或文字按钮在有些场景下会影响页面视觉平衡及干扰问题,如果功能及其提示在页面中的数量过多,可能会影响操作效率。 这个时候就需要我们设计师去寻找平衡点,我们可以与产品探讨一下这个地方“易读性”和“易编辑性”那个更重要。例如:“易读性”重要,则应该在用户与内容交互时再给出可以编辑的提示; Quick BI 采用的就是“易读性”优先。鼠标没触发前没任何提示,当鼠标放到标题上时,就会出现一个输入框同时指针标为编辑状态。单击输入框就可以进行编辑,单击编辑字段外部或按 Tab 切换至其他标题,就会自动保存修改。这种方式减少了视觉干扰,确保了标题编辑区域视觉上的整洁美观。
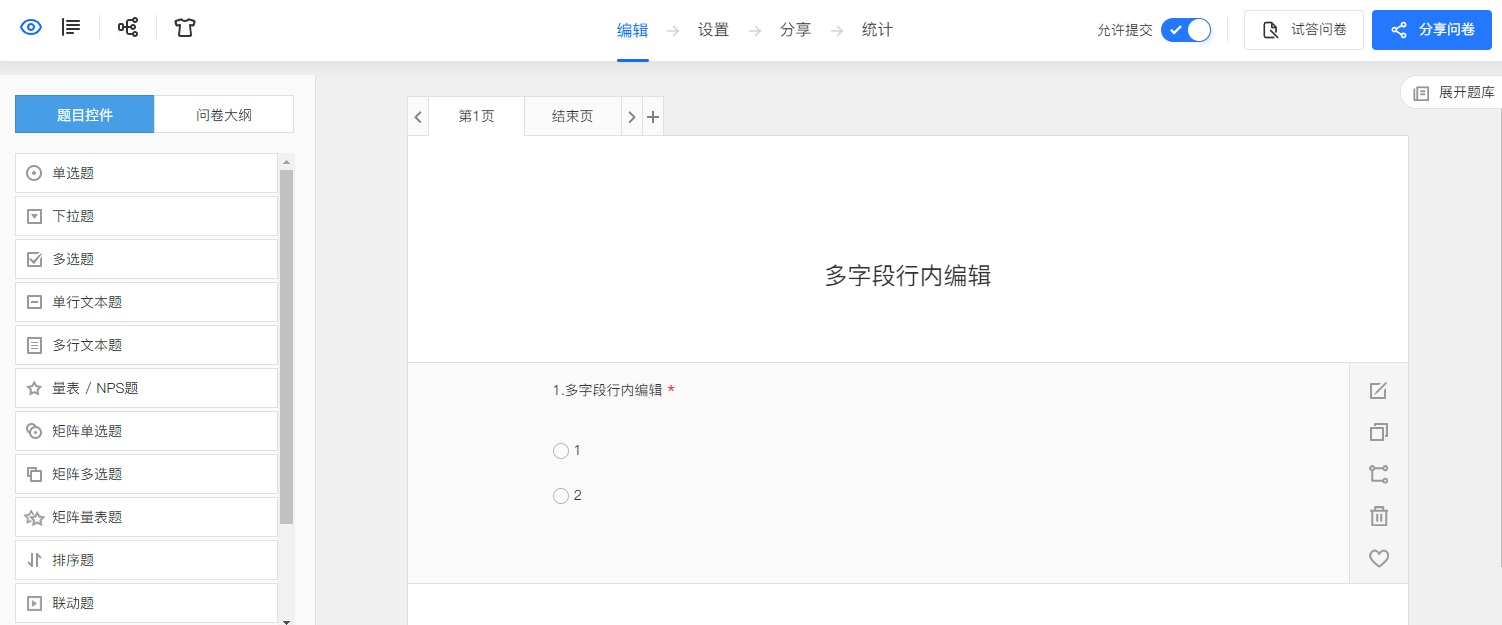
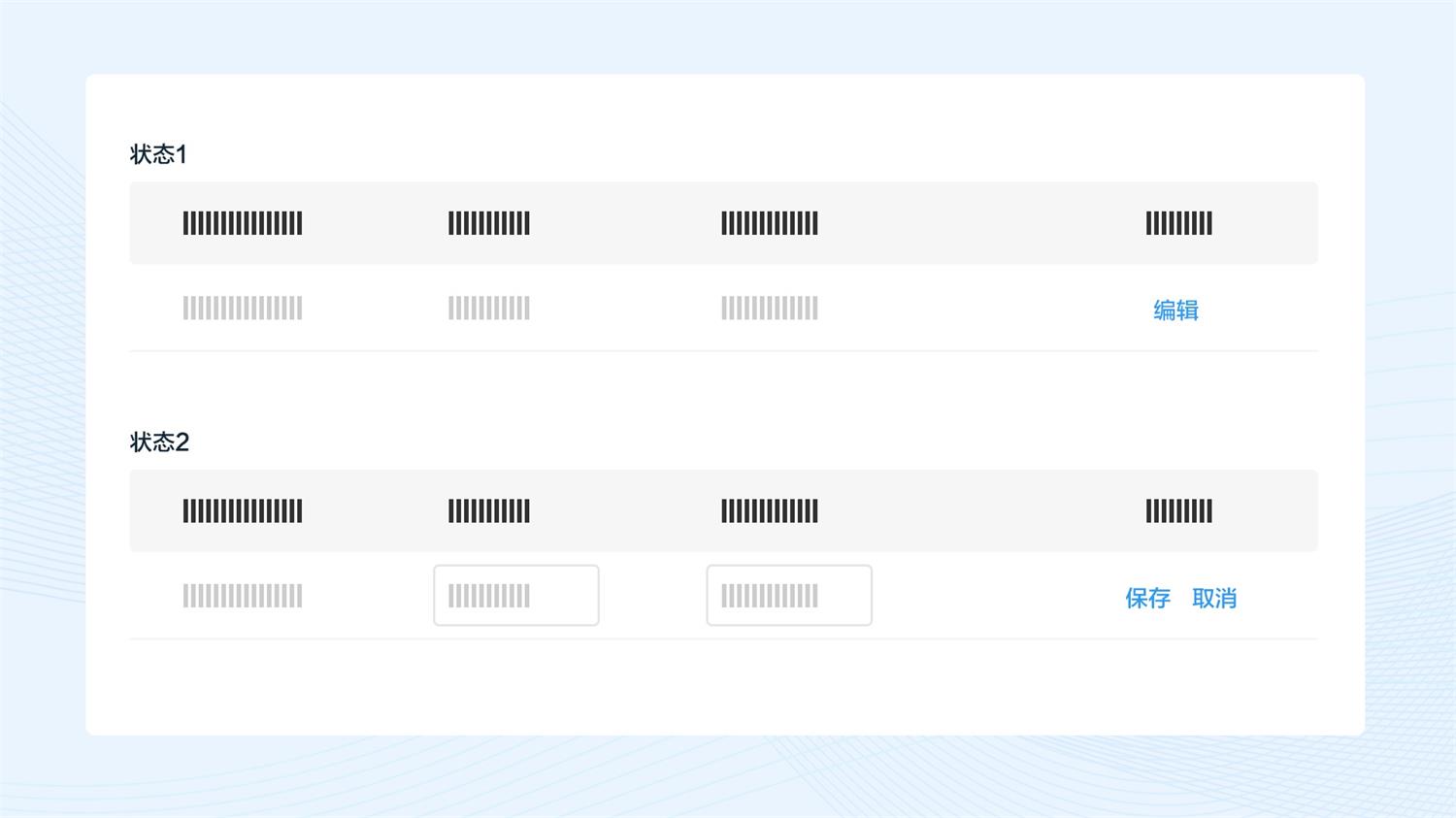
2. 多字段行内编辑 多字段行内编辑顾名思义就是在行内编辑多个值。 例如:问卷产品,为了便于阅读,会将标题与内容放到一起。编辑时,这两个值分别对应表单中的多个输入字段。
但这种编辑模式要注意两者之间的高度变化,因为编辑时需要不同大小的页面空间和布局,也会使用不同数量和类型的组件。所以,显示与编辑模式的切换很可能造成用户视觉上的割裂,采用这种交互时要考虑当前场景是否合适。 同样的方式也会出现在表格字段编辑中,当点击编辑按钮后,表格内字段变成输入框(可编辑状态),不过这种形式现在很少用了,基本上都是采用抽屉和弹窗了。
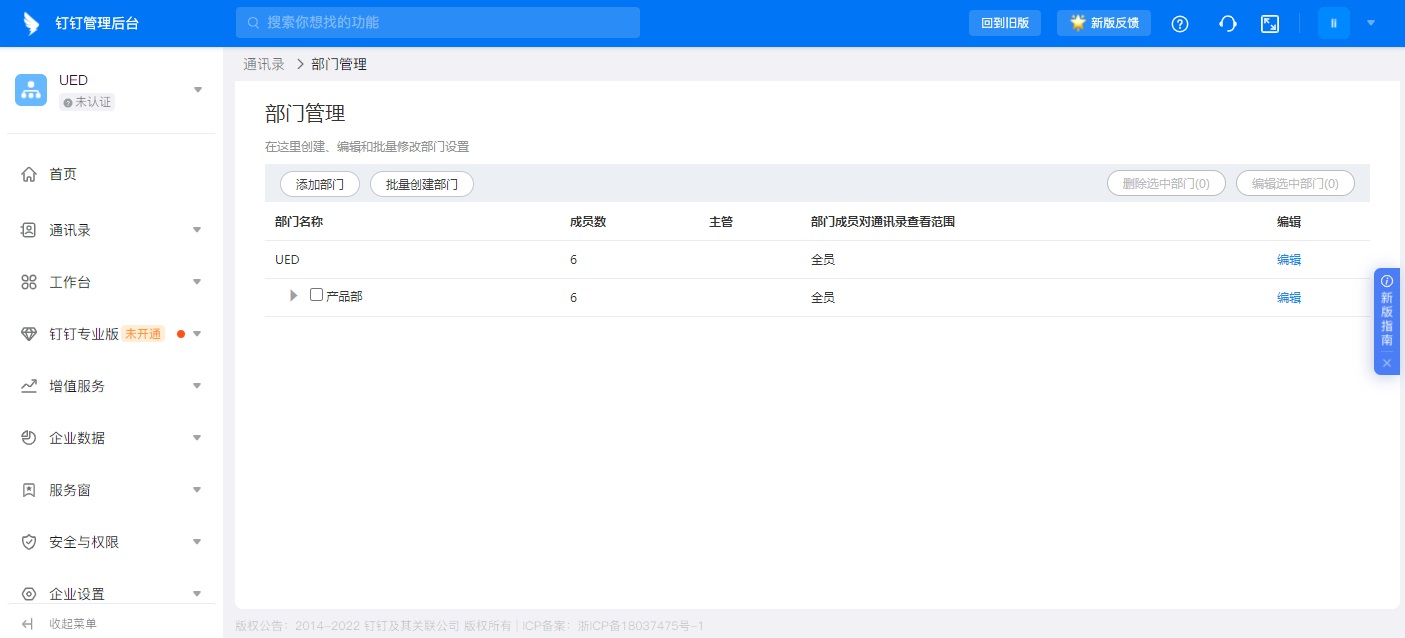
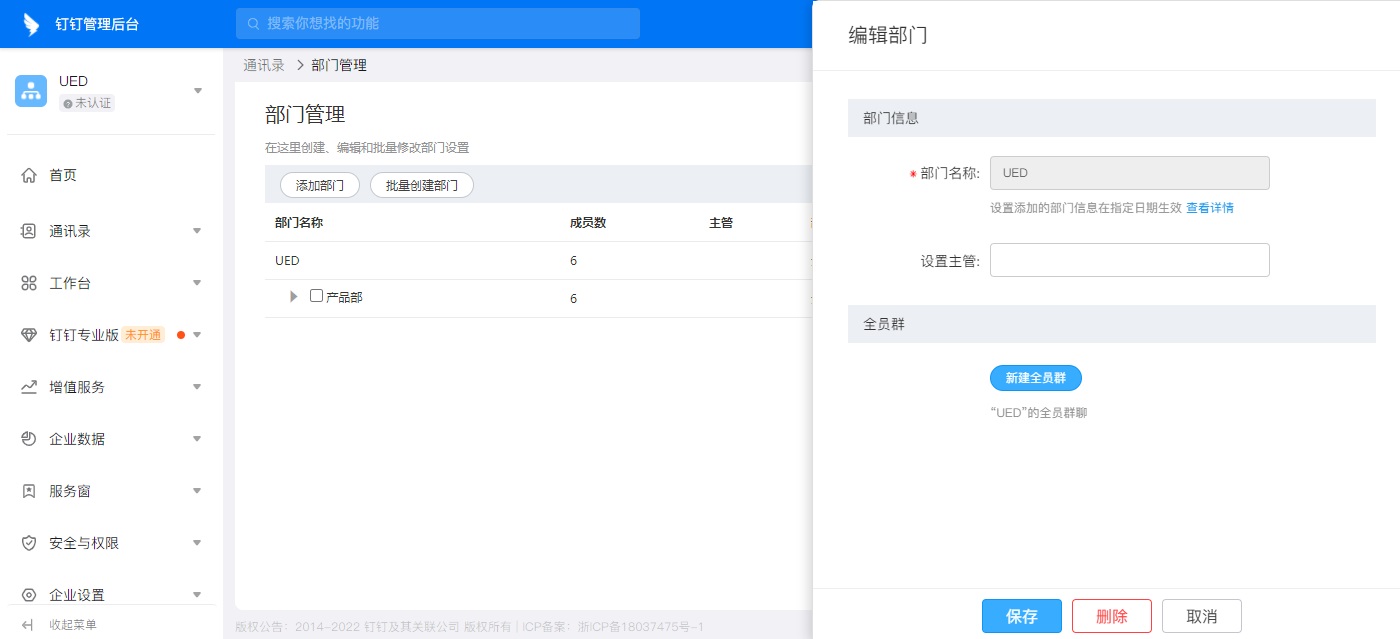
3. 覆盖层编辑 前面两个模式都是在页面的文本中实现行内编辑。 覆盖层编辑是通过在页面上方添加一层来放置编辑表单。虽然编辑期间也不会离开当前页面,但不是在内容中直接实现编辑。而是采用弹出式覆盖层(例如对话框、抽屉)作为编辑窗。
有时候,不可能把某个复杂的编辑任务安排在同一个区域内完成。如果嵌入的编辑区域太大,会把内容过多的推向下方而损害页面的整体感。 而覆盖层能够为用户提供明确的编辑空间,只要一个轻量级的覆盖层就足以胜任。
用一句话总结何时使用覆盖层: 如果有必要占用独立空间放置编辑项,且页面的上下文对编辑项不重要(覆盖层可能会遮挡下面内容),就可以考虑使用覆盖层编辑。 4. 群组编辑 如前面所述,我们应该保持显示模式与编辑模式之间的差异最小化。 如果想尽量保持页面项整齐有序的前提下支持编辑功能,可以考虑使用群组编辑模式。 例如:飞书管理后台--关联组织--安全设置,我们可以对关联组织需要展示的字段进行设置,点击编辑就会高亮所有字段进入编辑状态,可以对字段新增与去除,此时的编辑已被保存替代,点击保存就会退出群组编辑模式。
进入与退出编辑模式通常应该采用同样的交互风格。这样才有助于发现相反的操作。而这就是所谓的对称性交互原则 。 5. 总结 页内编辑是实现直接交互的重要手段。以下是在选择具体编辑模式时应该考虑的一些指导原则:
利用拖放拖放看起来似乎很简单,就是抓住某个元素把它放到另一个地方而已。可是,事实上,拖放过程涉及到了大量细节。在拖放期间,须要处理许多特定的状态,我们把这些微状态称为交互事件。 例如:
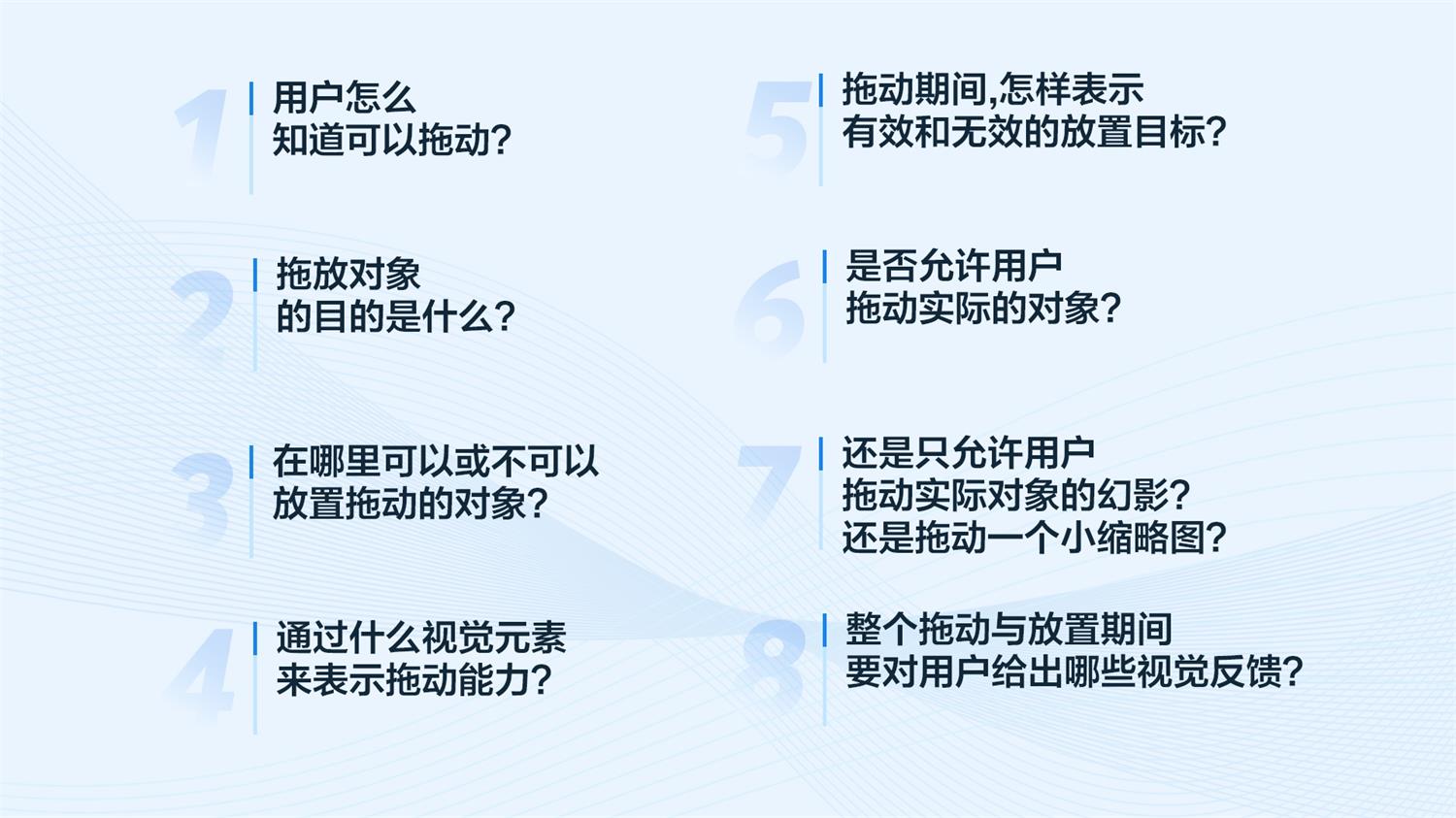
拖放期间有很多事件发生,如何选择并利用这些事件对用户给出反馈是关键。此外,在对用户给出反馈时,还必须合理运用页面中的诸多元素。 1. 拖放事件在整个拖动期间,至少可以利用 15 个事件来提示用户:
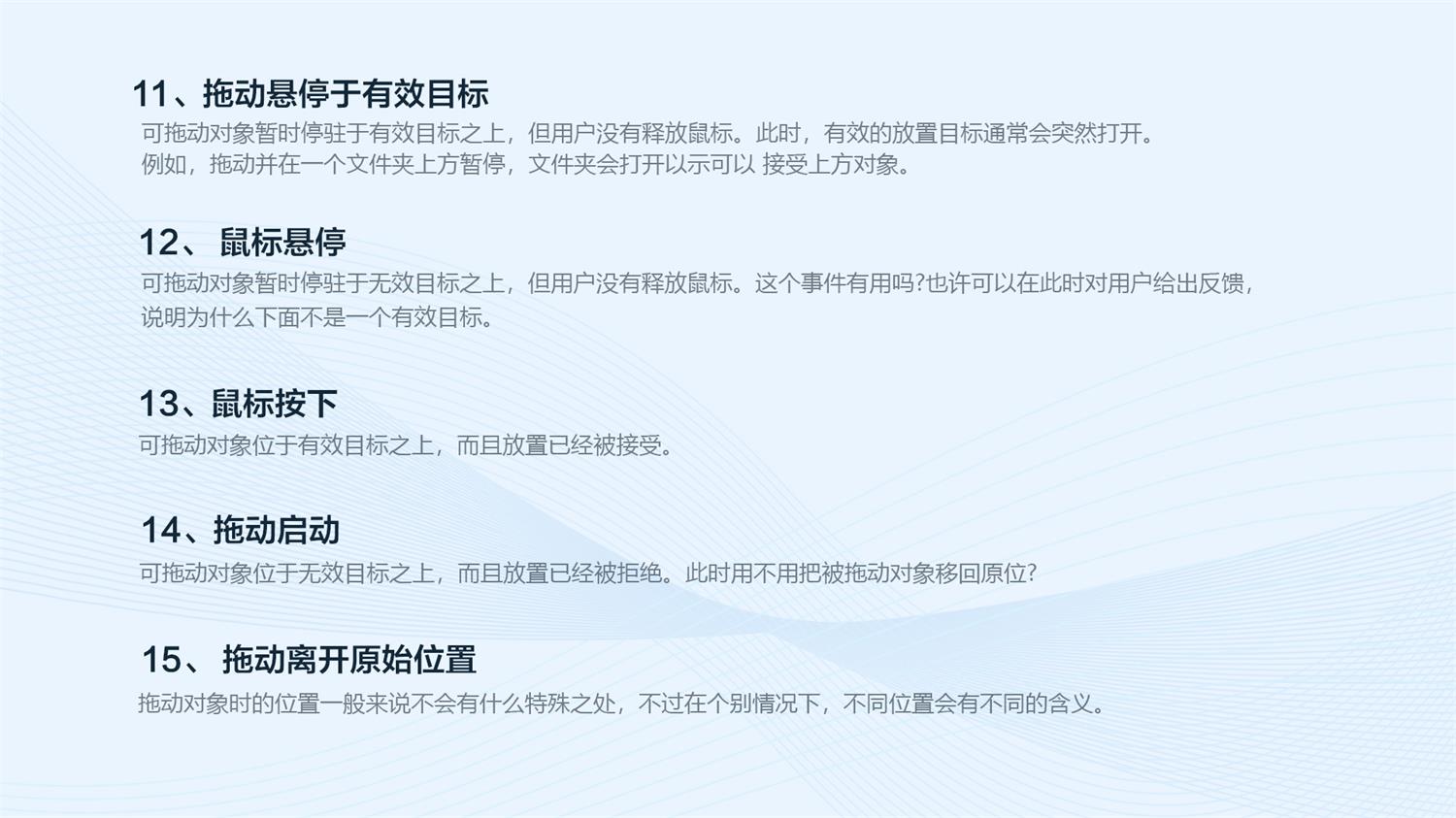
页面加载 在所有操作发生之前,可以预告拖放功能。 例如,可以在页面上显示一条提示信息,告诉用户可以拖放某些元素。 鼠标悬停 鼠标指针悬停在可拖动的对象上方。 鼠标按下 在可拖动对象上按下鼠标键。 拖动启动 鼠标开始移动(通常的标准是移动 3 像素启动)。 拖动离开原始位置 可拖动对象离开原始的位置。 拖动重新进入原始位置 可拖动对象回到原来的位置。 拖动进入有效目标 可拖动对象位于有效的放置目标上方。 拖动退出有效目标 可拖动对象离开有效的放置目标。 拖动进入无效目标 可拖动对象位于无效的放置目标上方。 拖动进入非特定目标 可拖动对象位于放置目标和非放置目标之外的区域。取决于是否将有效目标之外的 区域全都看成无效目标。 拖动悬停于有效目标 可拖动对象暂时停驻于有效目标之上,但用户没有释放鼠标。此时,有效的放置目标通常会突然打开。例如,拖动并在一个文件夹上方暂停,文件夹会打开以示可以 接受上方对象。 拖动悬停于无效目标 可拖动对象暂时停驻于无效目标之上,但用户没有释放鼠标。这个事件有用吗?也许可以在此时对用户给出反馈,说明为什么下面不是一个有效目标。 放置被接受 可拖动对象位于有效目标之上,而且放置已经被接受。 放置被拒绝 可拖动对象位于无效目标之上,而且放置已经被拒绝。此时用不用把被拖动对象移回原位? 放置在父容器上 拖动对象时的位置一般来说不会有什么特殊之处,不过在个别情况下,不同位置会有不同的含义。 2. 相关元素上述每个事件发生时,都会触发一些相关元素。这些元素包括:
3. 交互事件组合拖放一共 15 个事件+6 个相关元素。也就是说,有 90 种不同的交互形式,而每一种形式涉及到的样式与过程都是不一样的。 针对具体的拖放功能,可以把这些因素综合起来,绘制一个简单的交互网格。 利用这个网格做拖放交互非常方便。它就像是一个备忘录,可以确保不遗漏交互过程中须要处理的任何情况。这个网格最左侧的一列是相关元素,最上面一行是须要处理的事件。而每个交叉点上,则是想要实现的行为。
4. 拖放的用途如果运用得当,拖放是一种非常强大的手段。 以下是适合使用拖放的情况:
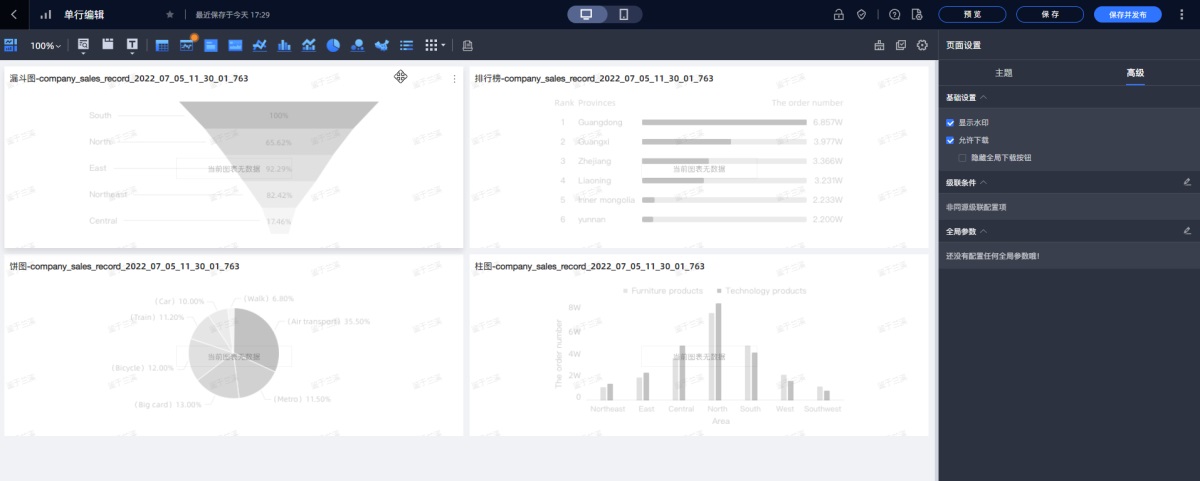
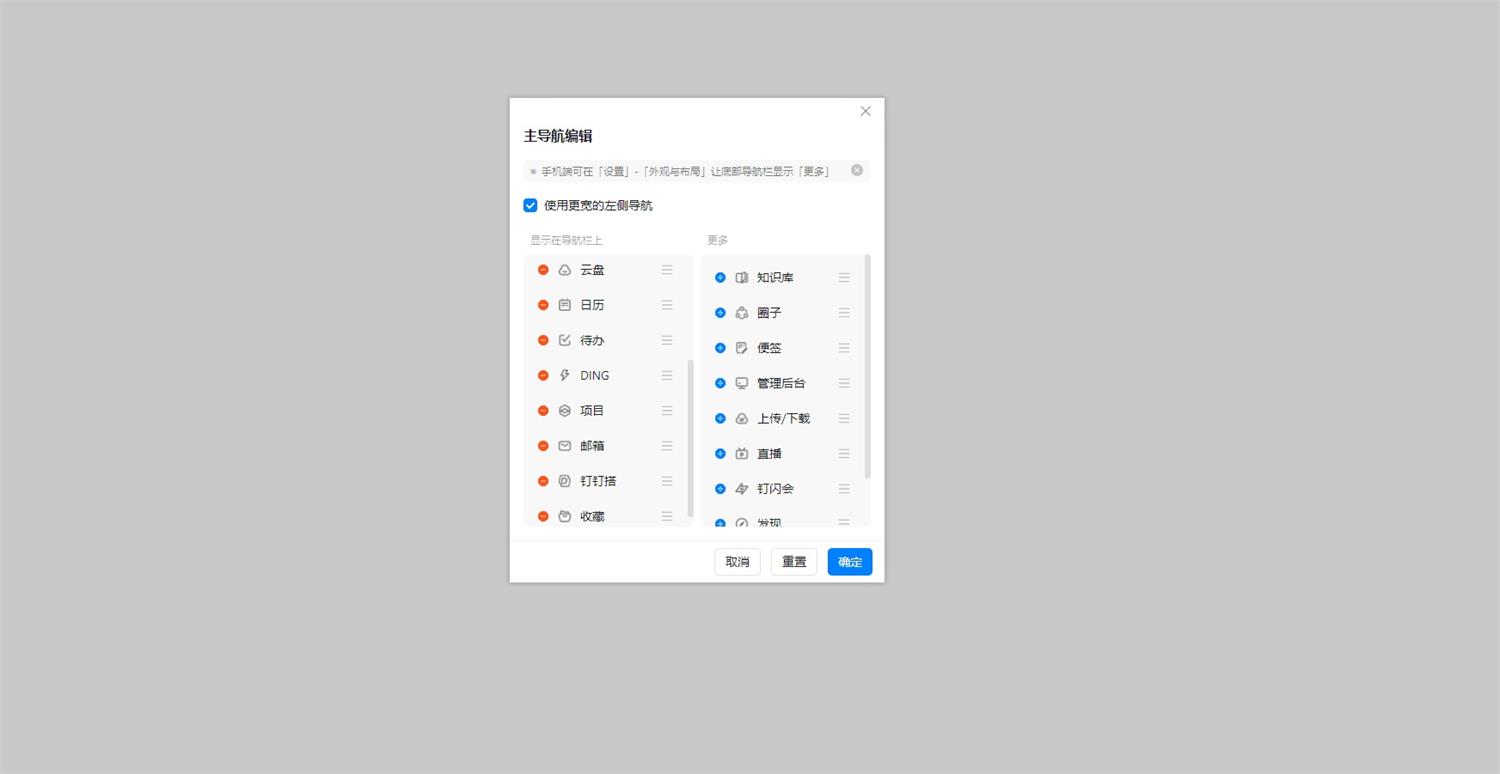
5. 拖放模块拖放最大的用途就是允许用户按照自己的意愿把对象直接放在页面的相应位置上。典型的模式就是在页面上拖放模块。 例如: 正常显示:正常情况下,没有显示模块可以拖放的提示。
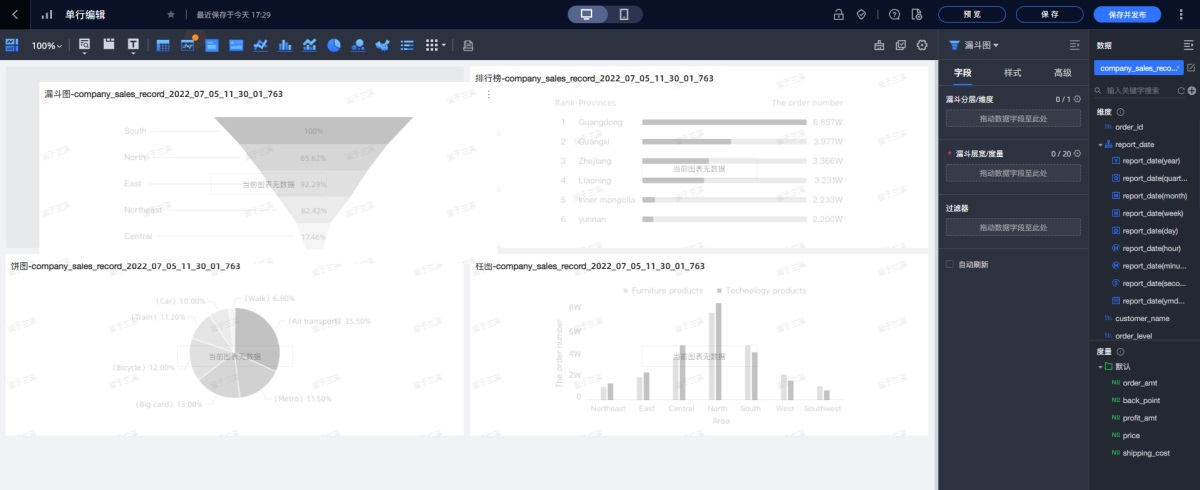
邀请(触发)拖动:鼠标移动到模块标题区,光标改变,提示该模块是可以拖动的。
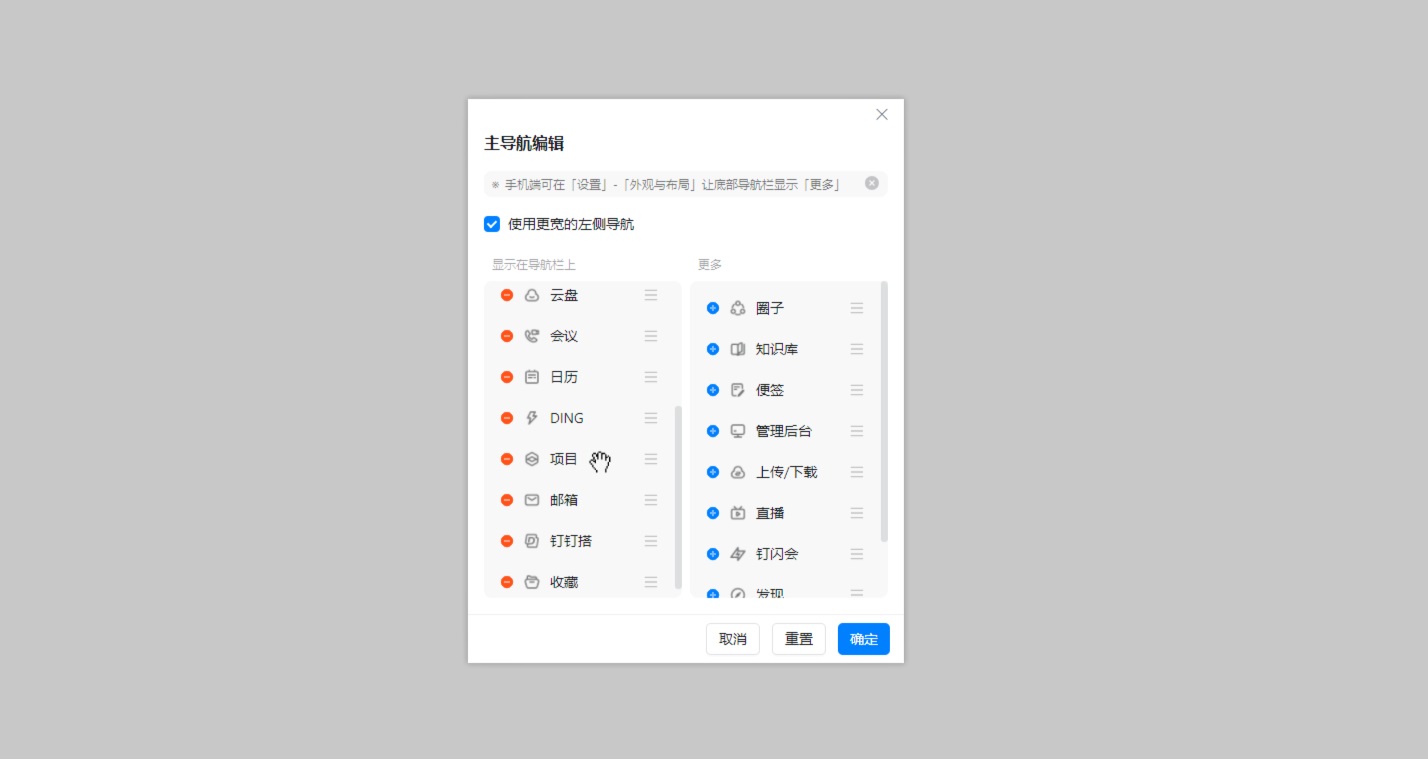
拖动:直接拖动可以离开模块。此时,模块原始位置显示为一个灰色块状(也可以是线框)。
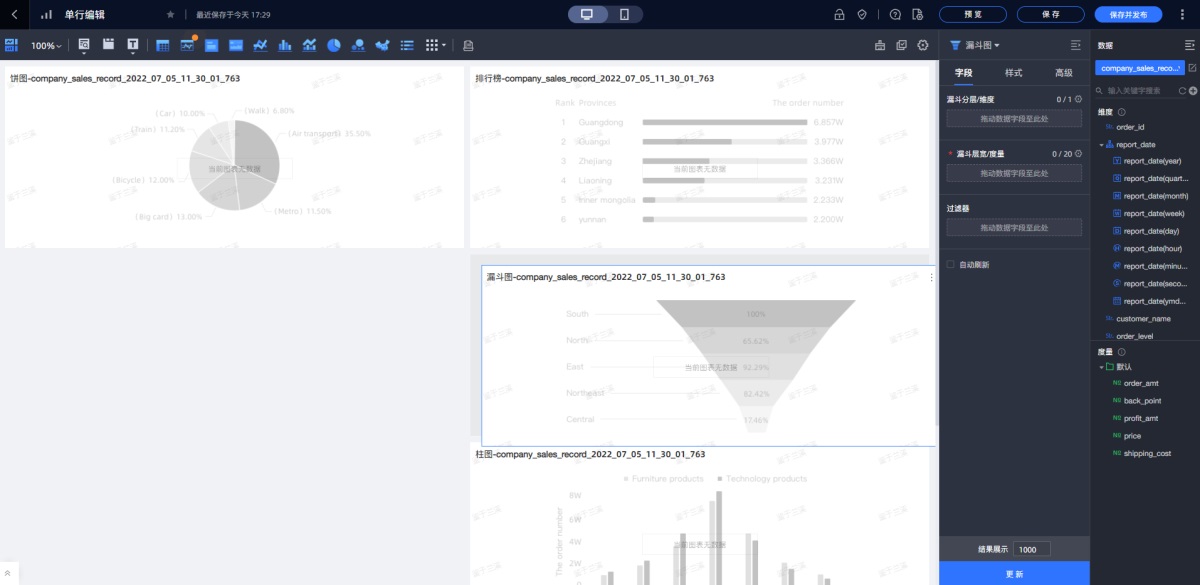
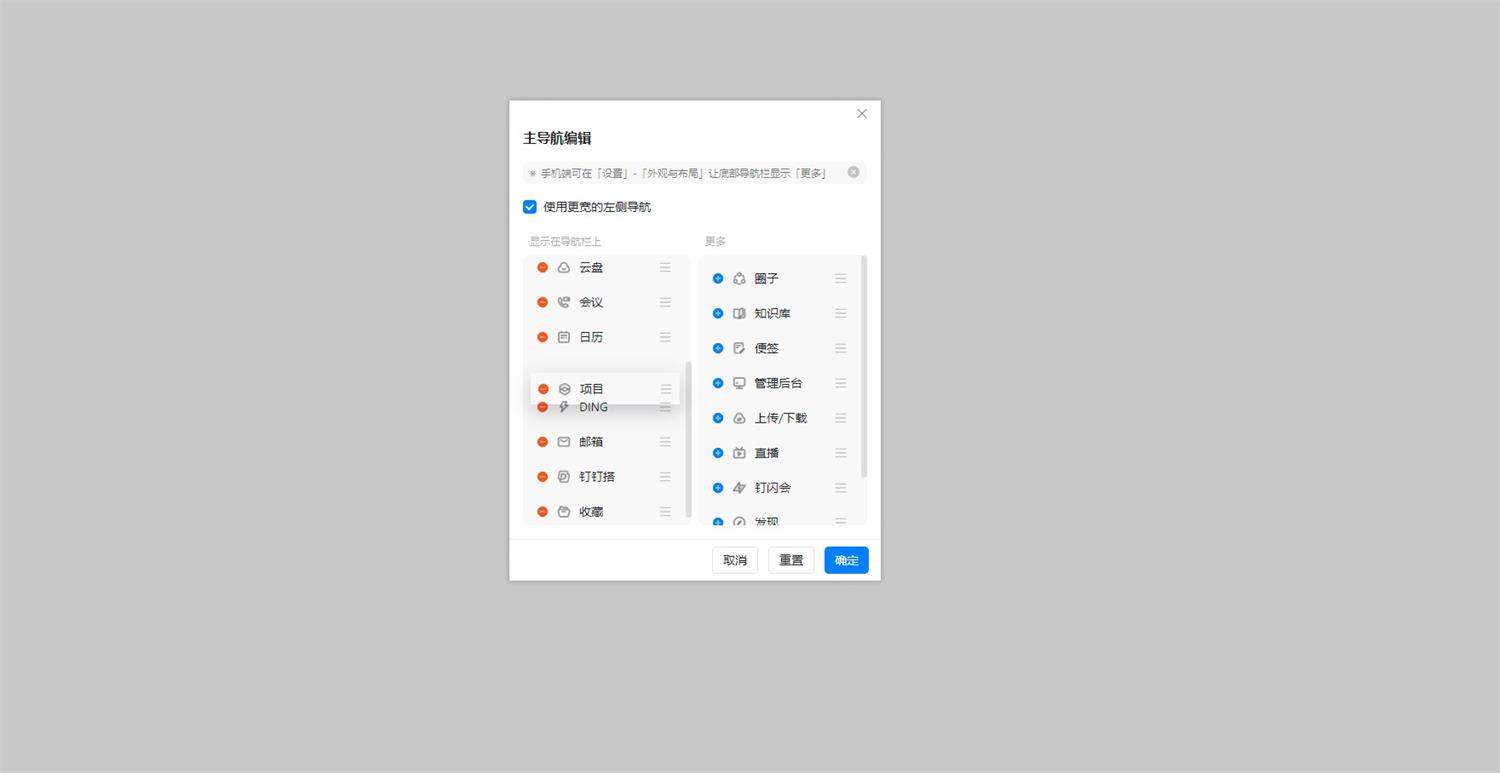
邀请放置:当模块达到放置区域后,灰色底块会自动吸附,表示可以放置。底块在拖放过程中表示对象可能的归宿。
而上面这套交互方式也可以由一组交互网格图构成。
在拖动过程中,需要告诉用户如果放开拖动对象会发生什么。此时,有两种表示目标位置的方法。 占位符目标 思路就是在可能放置的地方给一个线框或者底色。
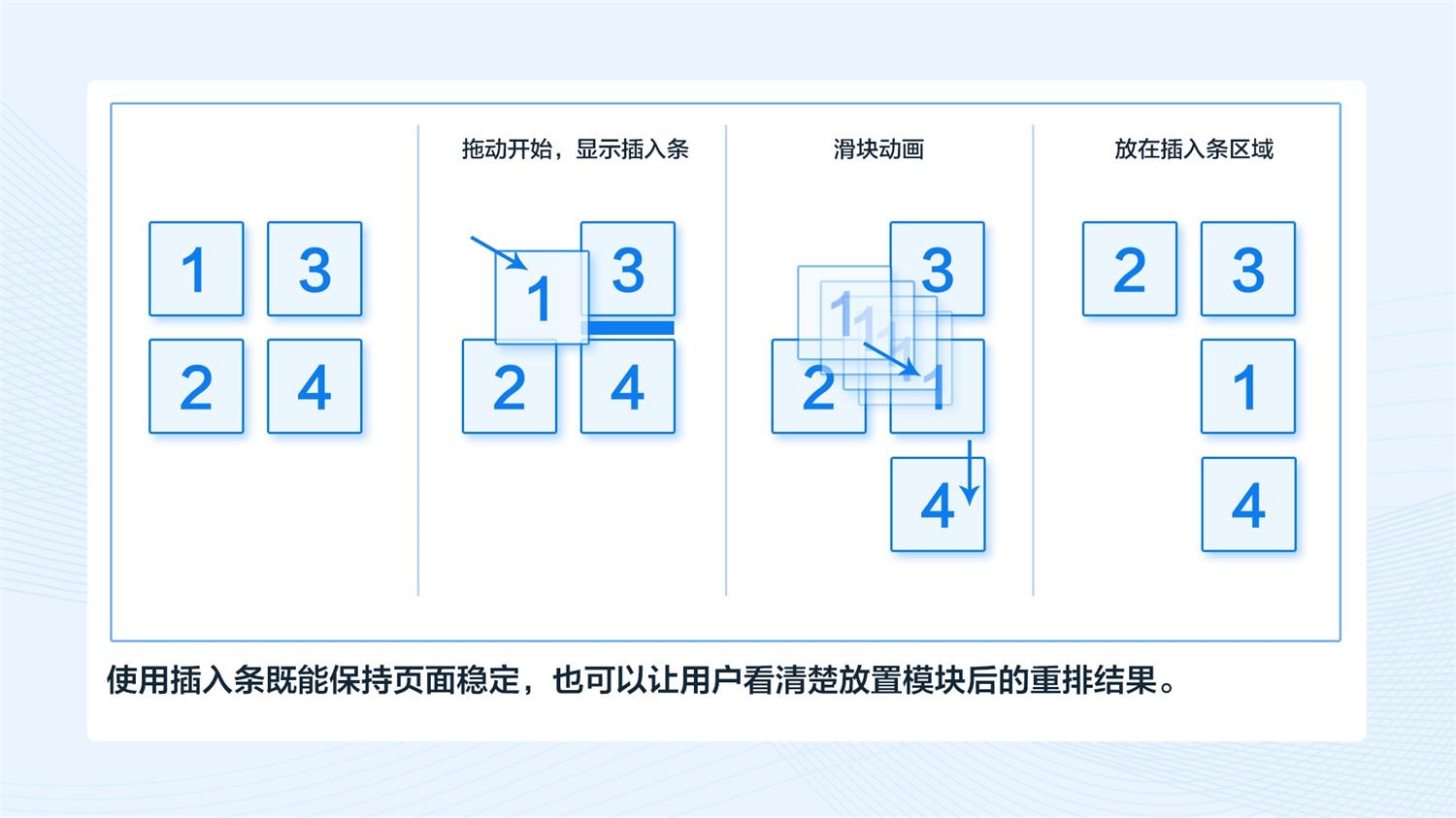
插入目标 用户在拖动模块时,布局保持不变。因为移动的不是模块,而是插入条。插入条指明了放置模块时的目标位置。
总结:
6. 拖放列表列表和模块都可以对布局进行重新排列。但列表只能在一个维度上进行拖动(上/下或左/右)。 正常显示状态:列表上加了拖拽图标提示
邀请拖动:鼠标悬停在列表上会显示一个可移动的抓手(也可以使用 4 向箭头+点状图标),表示可以移动该项。
拖动:重排是实时发生的,拖动过程中,被放置的空间会显示出来。
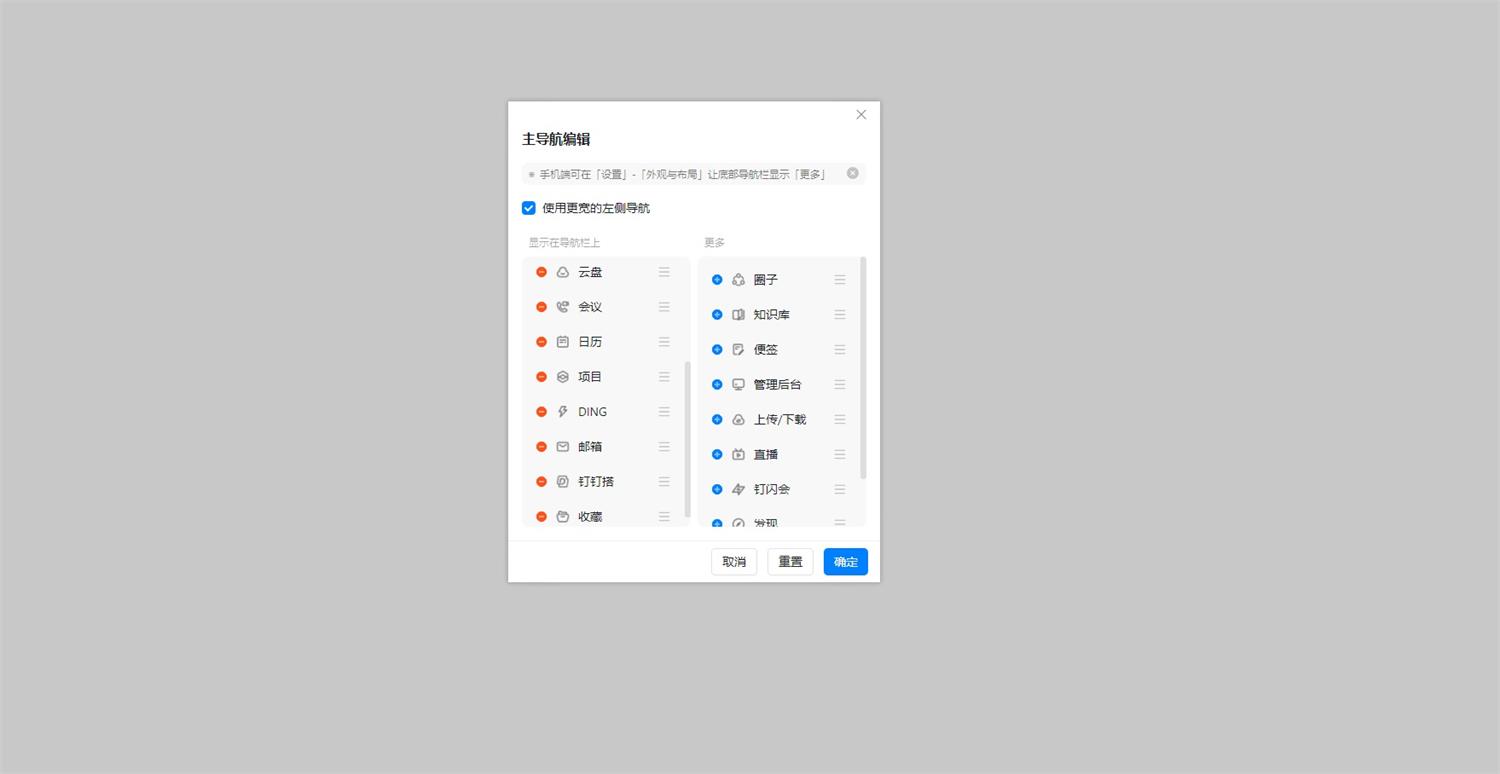
放置:被拖动的列表项“吸入”新位置。
总结:
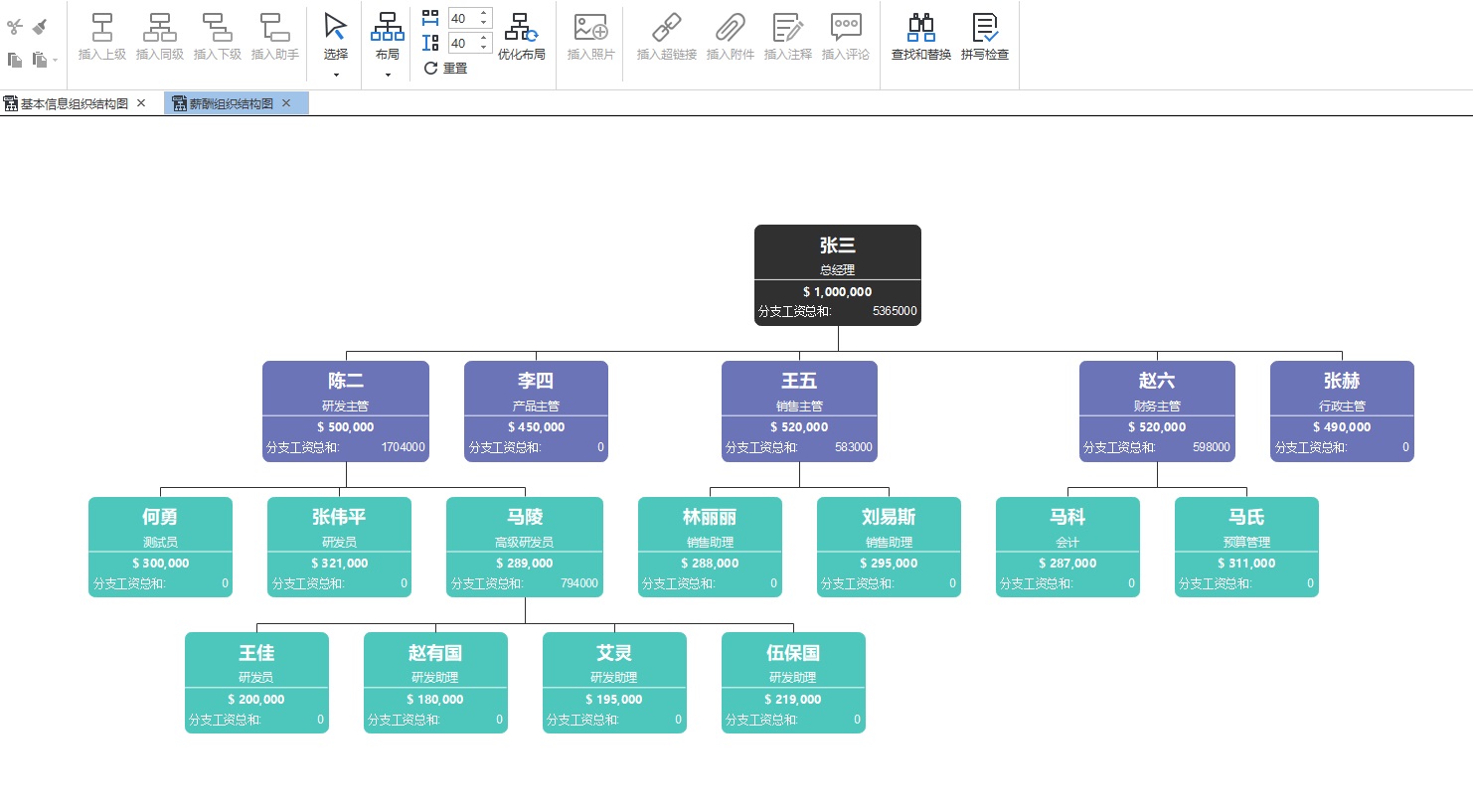
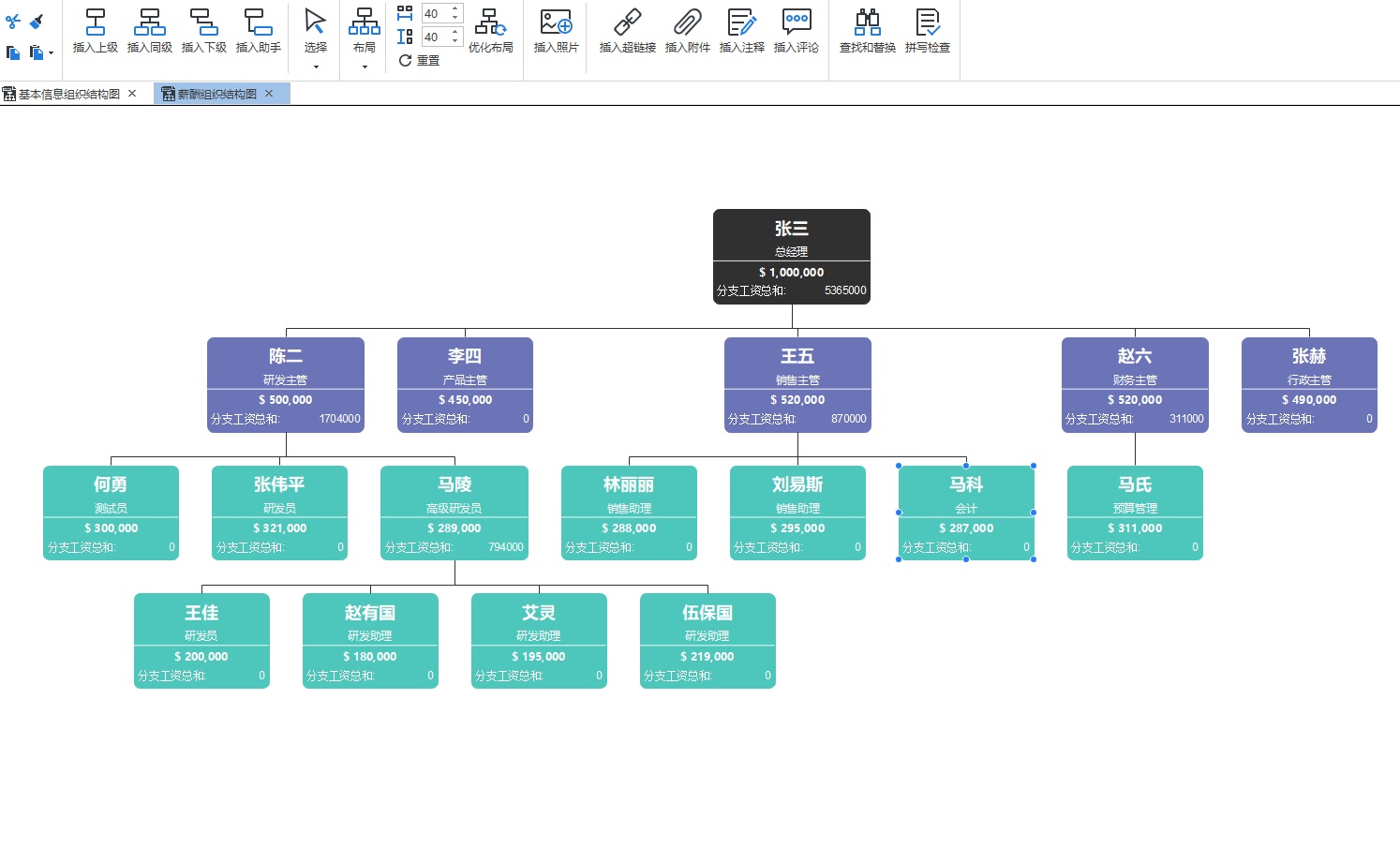
7. 拖放对象拖放的另一个常见用途是修改对象之间的从属关系。如果对象间的关系可以形象化地表示出来,那么就可以使用拖放。而且,拖放也确实是把操作关系形象化的一种强大工具。 正常显示状态:用于形象地表示关系的组织结构图。
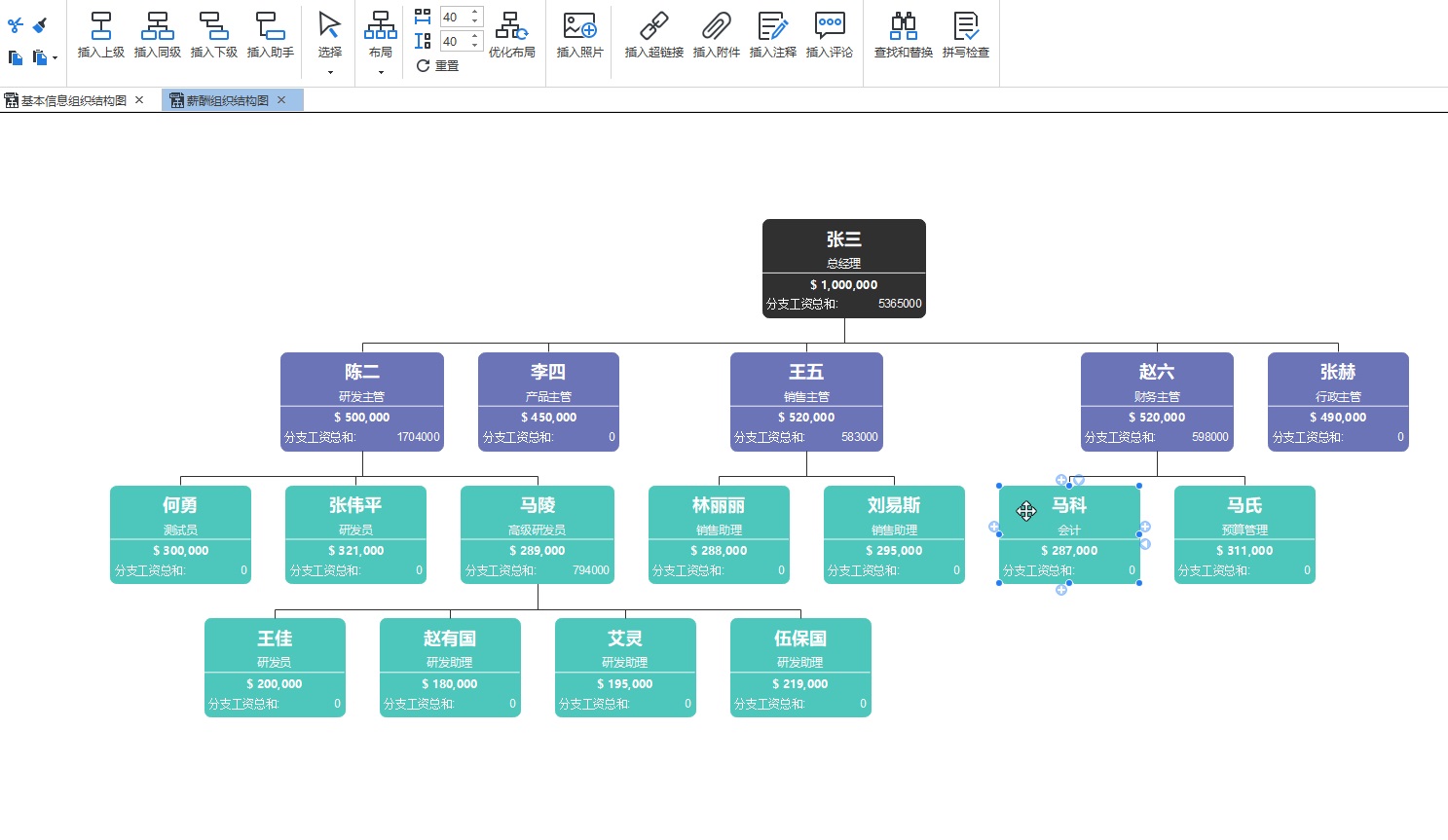
邀请拖动:当鼠标悬停于某个成员上时,光标会改变,以表示可以拖动。
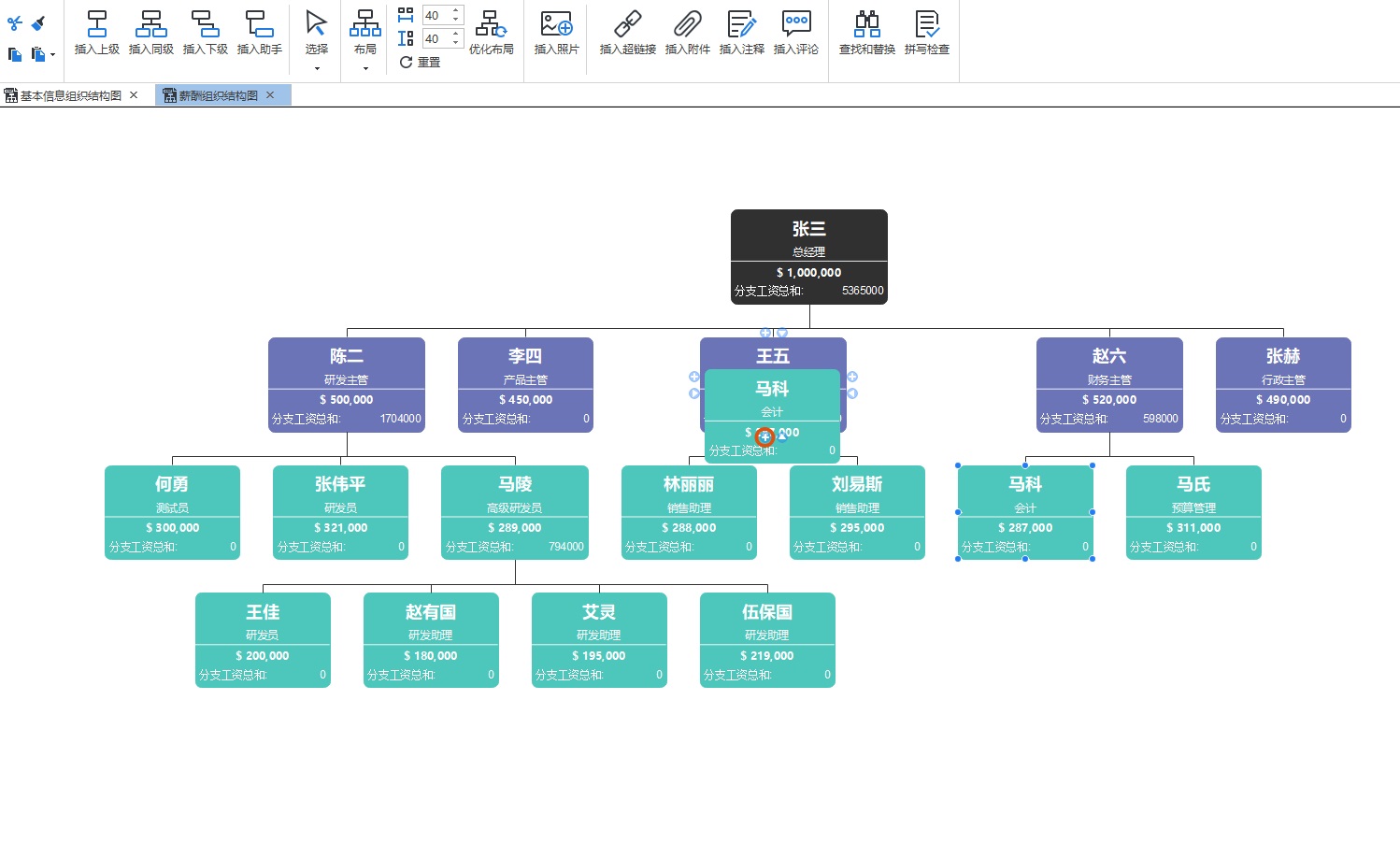
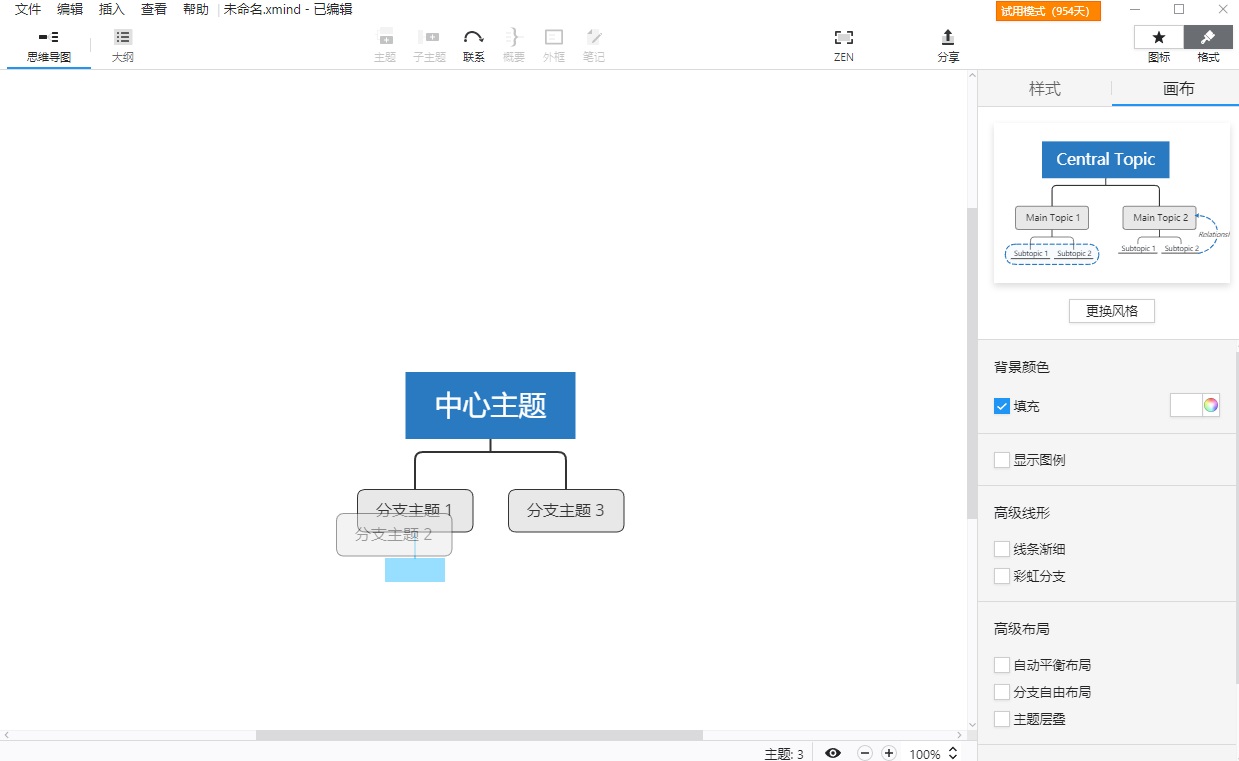
拖动:一般我们可能会采用上面提到的“占位符”与“插入项”,但这个产品采用了另外一种形式,必须选择一个目标参考,围绕这个目标可以实现相关层级的变换(不知道是因为技术原因还是其它)。个人更喜欢(图三)思维脑图这种“占位符”形式,看起来更清晰。
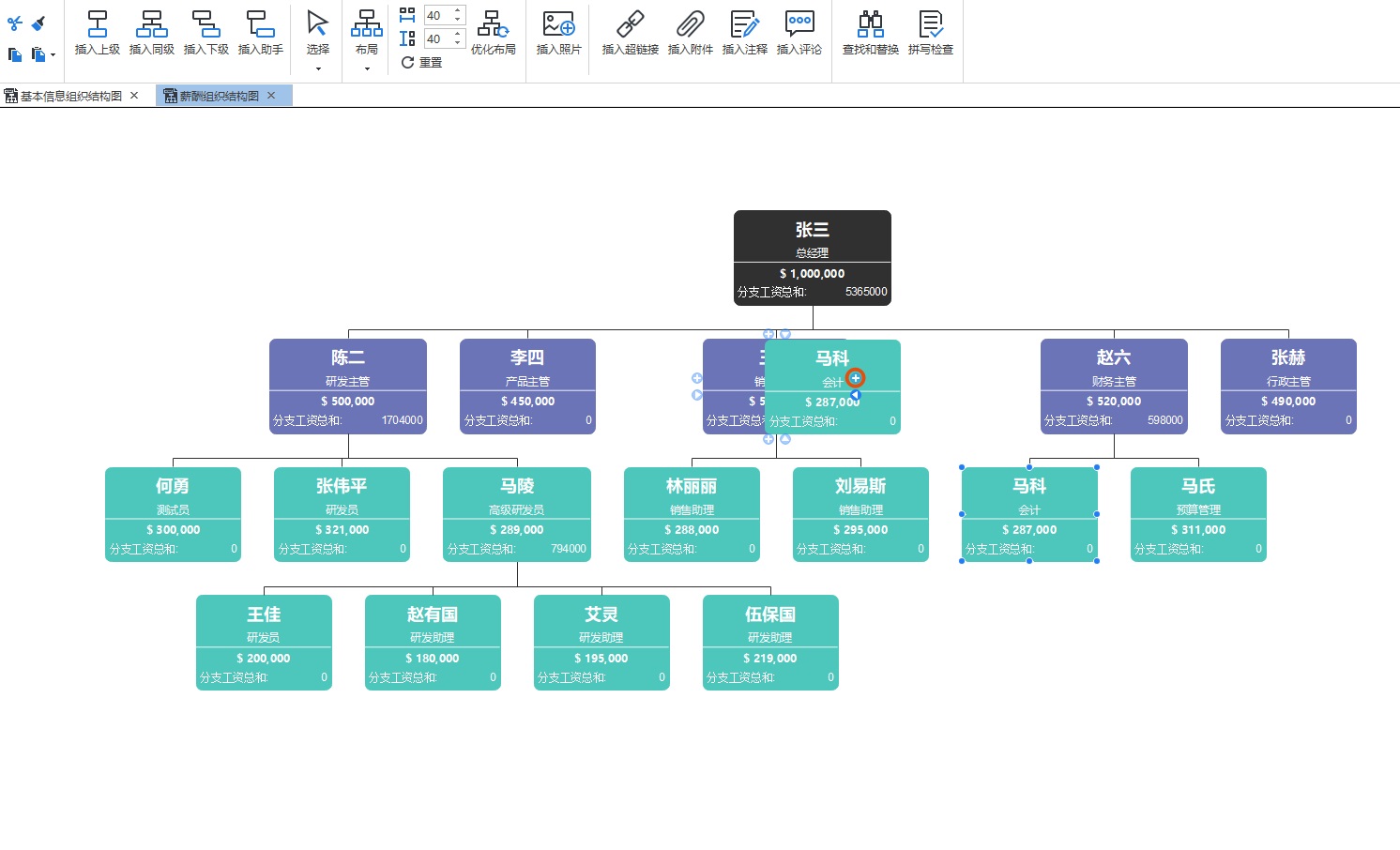
放置:被拖动的项放置后,结构自动进行重拍,以适应新位置。
总结:
8. 拖放操作拖放操作是一个常见的模式,最常见的例子就是把桌面文件移动到垃圾筒中,以执行删除操作。 我们在 Web 应用中上传照片,一般会使用上传按钮和浏览并查找照片等操作。每上传一幅照片,这些操作都要重复一遍。 正常显示状态:文字提示用户可以把图片拖放到目标区域。
邀请拖动:通过文字邀请方式提示用户可在此区域释放鼠标。
放置:放置的照片会被集中到上传处理处理区,如果图片管理、图片裁切等功能,可以直接显示图片。
完成:上传完成后,如有需要可以对图片再次编辑。
总结:
9. 拖放集合拖放的另一种用途是为了实现购买、添加书签或保存到临时区域等功能的集中操作。 正常显示:内容区域有给提示,但不够清晰。
邀请:鼠标移动到目标鼠标指针会有提示
拖动:移动过程中目标虽然做了半透明处理,但并不明显,因为本身颜色饱和度就比较低,拖到了放置区域也没有任何提示,这可能就是大多 b 端产品的现状,功能实现就行。
放置:把需要的目标拖到放置区域后,集中进行操作。
总结:
谢谢大家观看! 下一集准备中...... 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论