按钮位置如何合理设计?我总结了这6个方面!

扫一扫 
扫一扫 
扫一扫 
扫一扫 不同的使用场景,对应的按钮位置布局不同。按钮位置如果放错,会导致用户操作不畅,甚至操作失败。 本篇文章就讲讲这个知识点,让平时没注意的人彻底掌握按钮的位置逻辑。本篇文章大纲如下:
如何让按钮转化率更高?收下这7条微文案建议!TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。 阅读文章 >1. 按钮的几种布局按钮的布局大致分为四种,分别为:导航栏布局、跟随内容布局、偏向底部布局和底部悬浮布局。
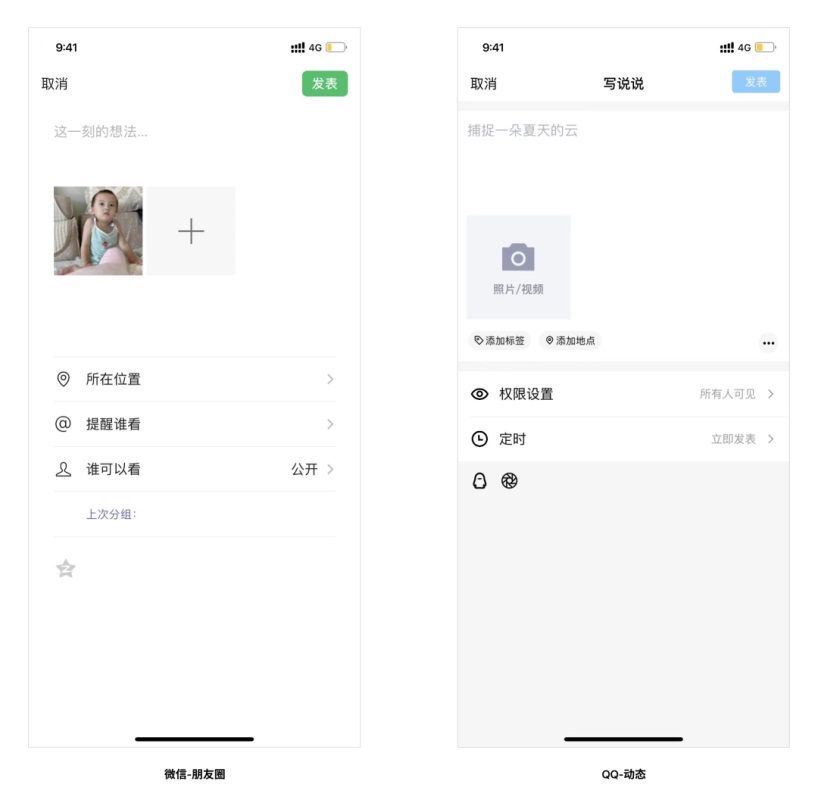
2. 导航栏布局我们平时看到的导航栏布局有很多,如发朋友圈和发 QQ 动态。
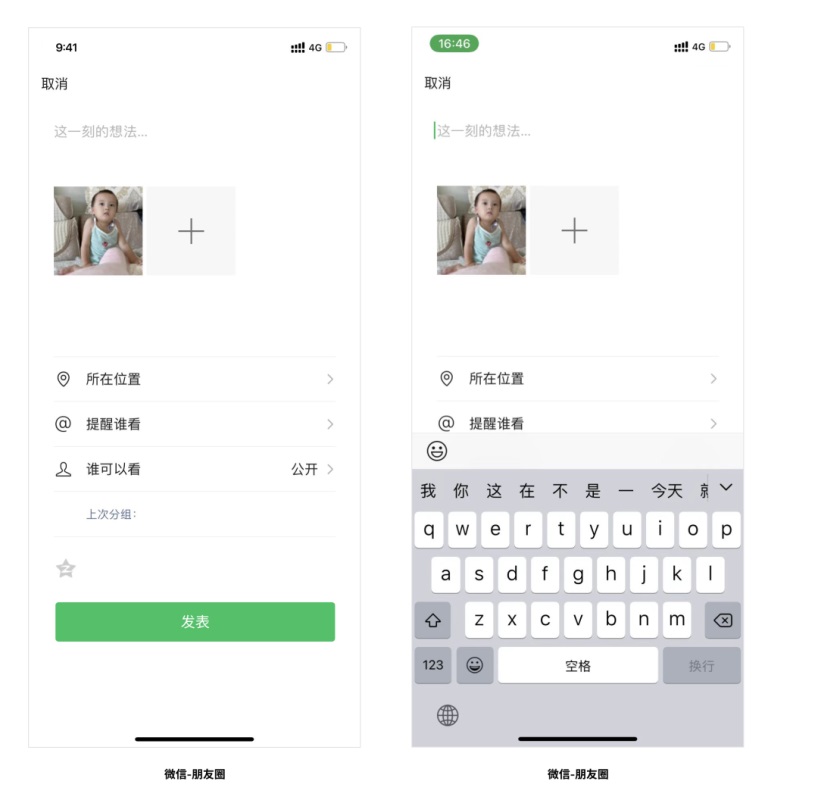
为什么要将「发表」按钮放在导航栏右侧? 以微信朋友圈举例,在发送动态时,核心操作是为照片配文字或继续添加照片。 其他操作例如选择所选位置、提醒谁看、谁可以看,同步到朋友圈,都是次要操作且不会调起键盘。 用户输入文字之后,直接可以点击附近的「发表」按钮,快捷方便。 能否将「发表」按钮放在页面中呢?答案是:不行!
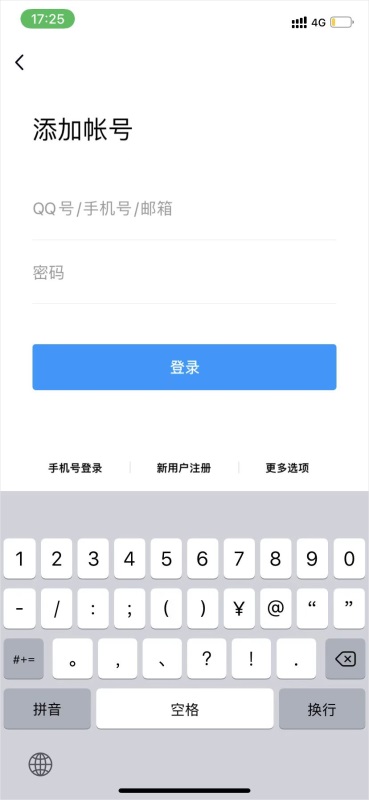
将「发表」按钮放在页面,当输入文字时,会导致键盘遮挡操作按钮,无法快速点击「发表」操作。 除非是「发表」按钮附近有很多需要键盘输入的必填表单,不然不能这么做。目前来看,微信的「发表」按钮的位置设计是最优解。 3. 跟随内容布局常见于表单字段填写时,如下图所示。
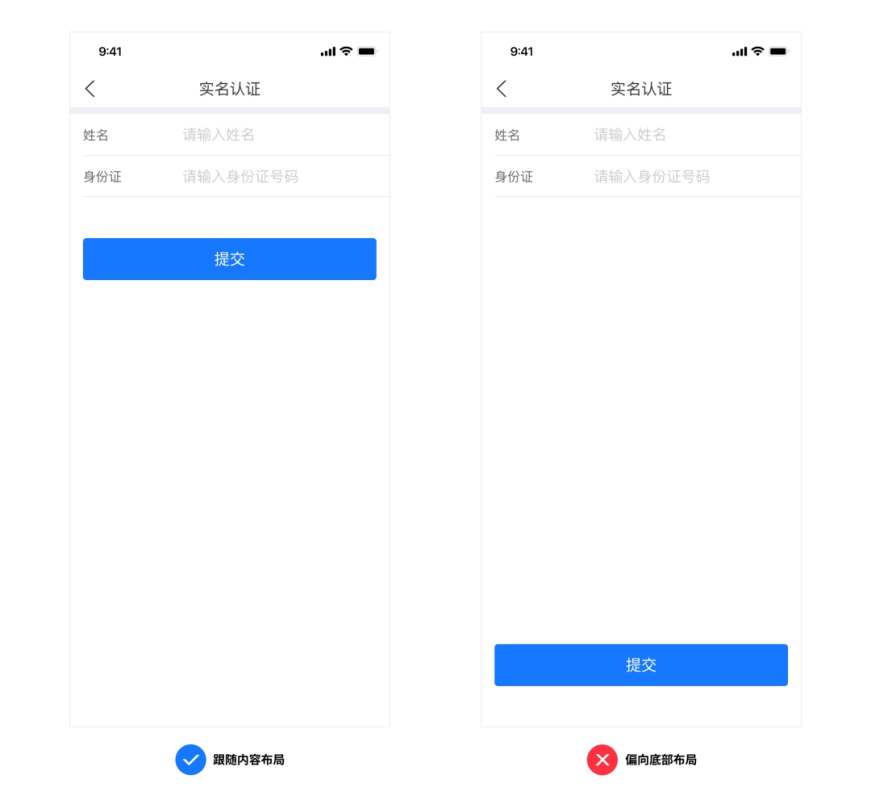
那么能不能将操作按钮放在导航栏右侧呢?答案是不行!因为放在导航栏右侧的话,操作路径不顺畅。 放在表单下方是正常的从上往下操作流。 有些设计觉得将按钮底部区域,离大拇指更近,更方便操作,如下图。
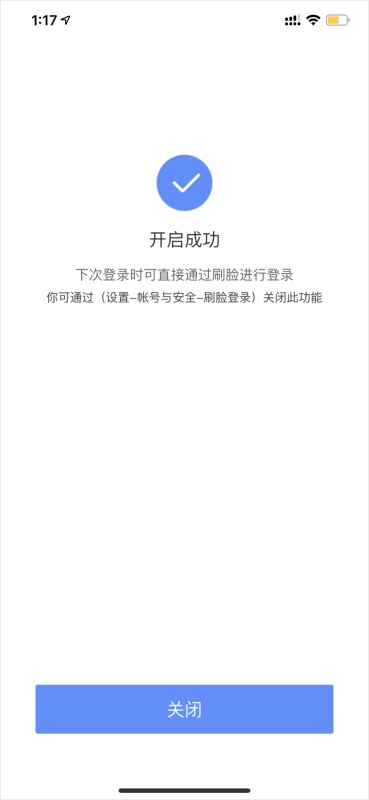
但是因为是表单填写,会调起键盘,将提交按钮给挡住,所以按钮跟随表单之后,更加科学。 4. 偏向底部布局偏向底部的操作按钮通常是内容区域不需要调起键盘的使用场景。常见的如引导页或结果页。
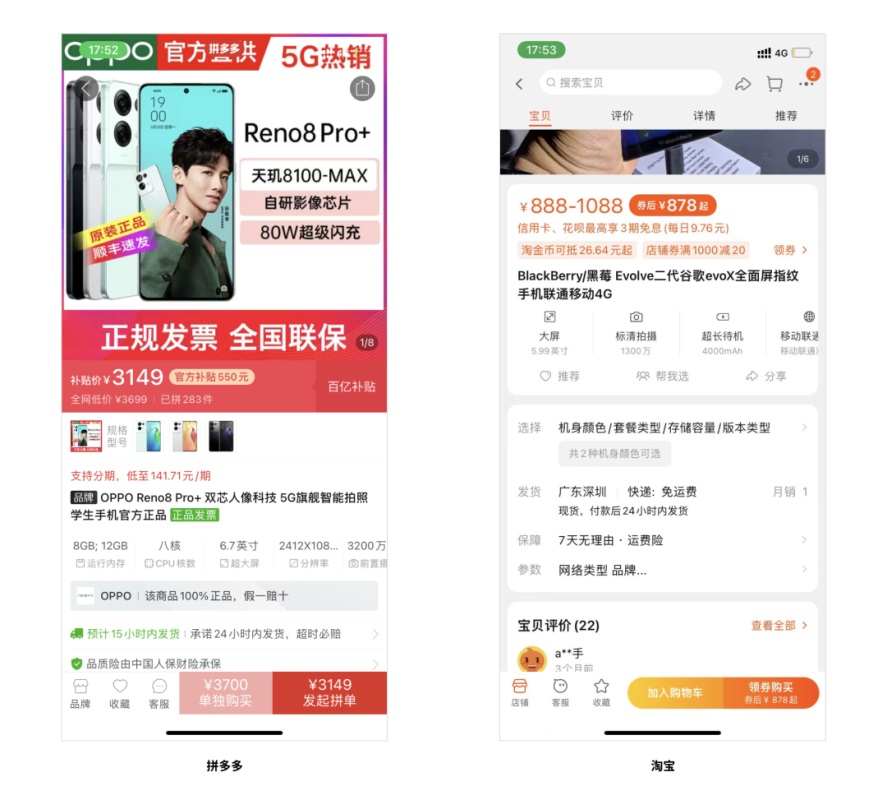
5. 底部悬浮布局底部悬浮布局,常用于非填写内容超过一屏或审批等使用场景,特点是操作按钮优先级高,方便用户实时操作。 如下图电商购买按钮。
6. 布局总结
7. 后记从这篇文章开始,我尝试写一些工作中很实用且基础的文章。 争取每一篇文章都可以给大家一些收获,这样有助于在工作中使用。 由于每个人的基础不同,基础类和进阶类我尽量都覆盖。 欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论