校验报错如何设计更科学?2个方面帮你轻松搞定!

扫一扫 
扫一扫 
扫一扫 
扫一扫 在页面流程中,当用户没有进行必填项操作时,点击操作按钮,这时候就会出现报错。那么针对于报错场景如何设计更合理,更科学呢? 本篇文章将和大家探讨校验报错如何设计更合理科学,本文大纲如下:
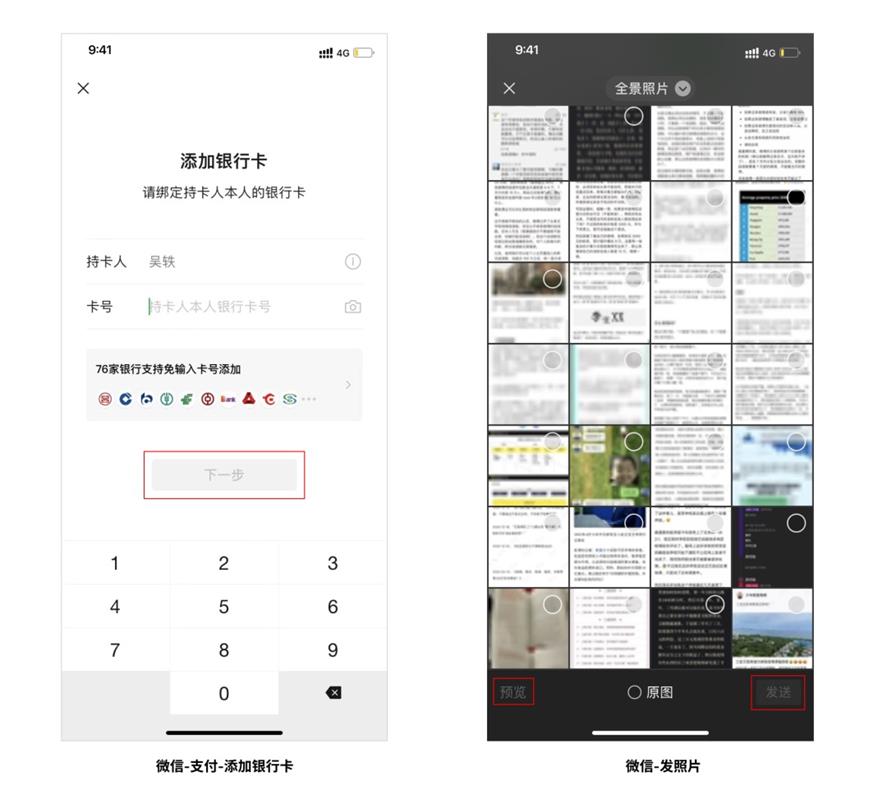
抓住这4个核心,搞定UI中报错信息的用户体验设计错误总是难免的。 阅读文章 >1. C 端报错设计C 端校验报错,大部分设计方案为:必填项未填写时,保存、提交等操作按钮置灰处理。 如下图所示,在添加银行卡流程中,当用户没有输入银行卡号时,如果用户点击下一步,该流程没办法继续下去,微信设计的逻辑是通过置灰「下一步」按钮让用户不可点,以此来解决报错校。微信发照片同理。
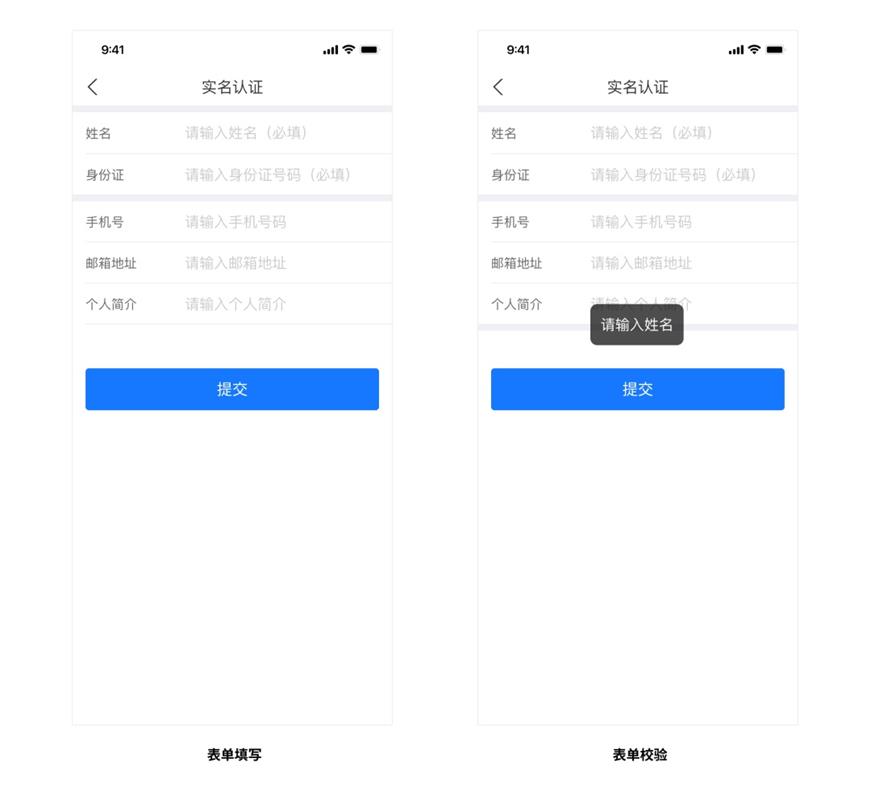
上述设计有一个好处,是避免用户犯错。如果按钮为正常可点击态,那么用户有去点击的概率,这样会有意或者无意中引导用户去犯错。所以目前针对于 C 端报错设计,大部分采用这种做法。 但必填项没操作,置灰处理的设计方式,仅限于简单的表单操作。 当表单填写较多,如下图所示,且只有两个表单是必填项。如果通过置灰按钮的话,用户很难直观的理解到,仅需要填写两个必填项,操作按钮就恢复正常态。
所以针对 C 端表单复杂的场景,合理的设计是:提交按钮正常态,通过 toast 提示报错的方式去提示用户。 而针对于格式错误校验,C 端常见的通过 toast 去提示告知用户,也有类似微信这种 tips 提示,但这种有一个缺点,就是内容区顶部如果有内容,会被遮挡住。优点则是持续展示给用户。
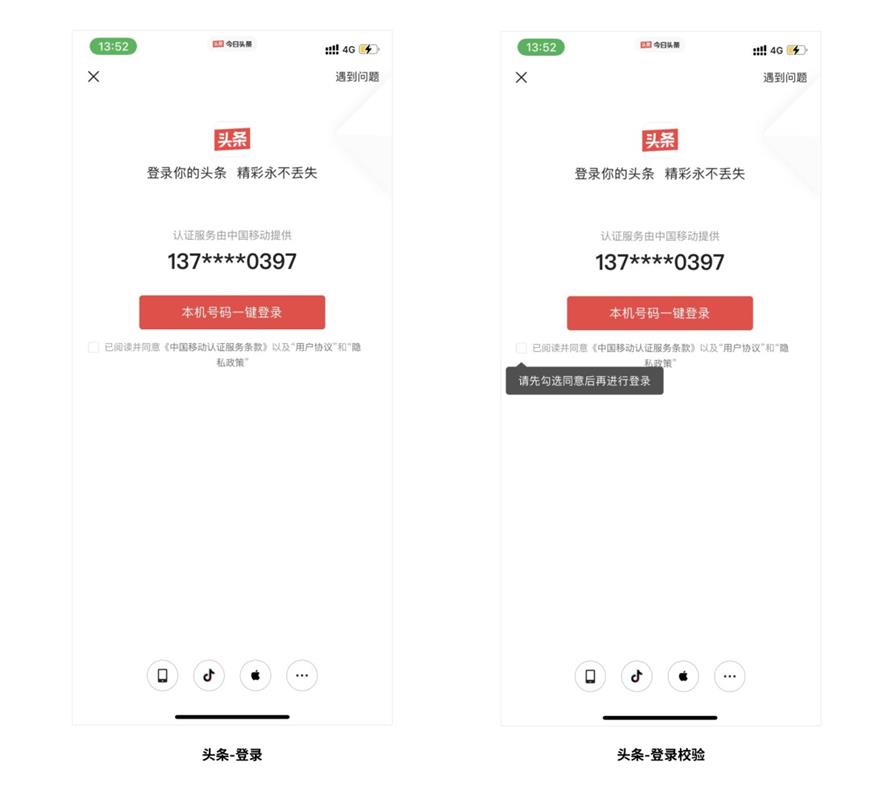
最后让我们看一个比较特殊的 C 端案例:登录场景。登录前,需要用户手动勾选服务条款和隐私政策。
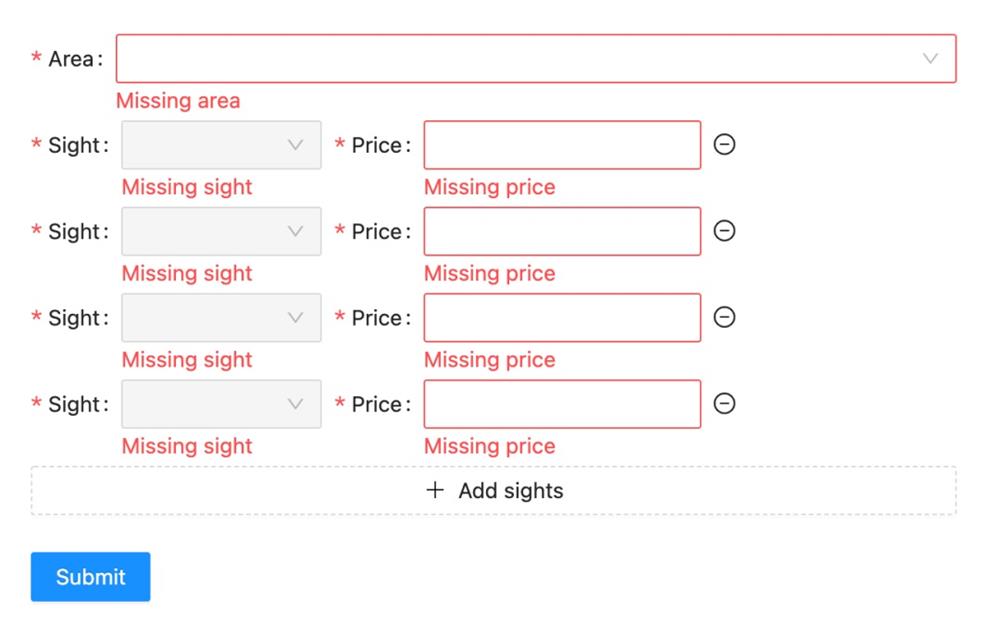
按照上述说的,登录按钮应该置灰,为啥现在主流的登录按钮正常态呢? 因为用户很难去理解这个操作逻辑关联:需要先勾选服务条款和隐私条款,才能完成登录。 其次登录场景是 App 最重要的流程之一,所以为了保险起见,将按钮正常态,通过 tooltips 去提醒用户先勾选再登录,更加保险,让用户顺利完成操作。 2. B 端报错设计B 端一大特点是:需要填写的表单内容多,且有些必填,有些选填。 如果通过按钮置灰去避免报错,那么用户在使用时,要时刻注意哪些必填,用户认知成本和操作成本高。 对于 B 端 PC 端,最合理的设计是通过原位红字提示告知用户。如下图所示:
这种做法的好处是,提示效率高,一次性就可以将所有的问题告诉给用户。避免出现重复报错的情况。 对于移动端,使用原位红字提示这种方式不太行。因为移动端的表单布局通常如下图所示,原位提示没有空间来展示。 采用 tosat 提示会比较好。如下图,这是支付宝一个表单填写页面。
3. 总结C 端:
B 端:
欢迎关注作者的微信公众号:「Echo的设计笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论