B端设计长文!深度分析桌面端与移动端的设计差异

扫一扫 
扫一扫 
扫一扫 
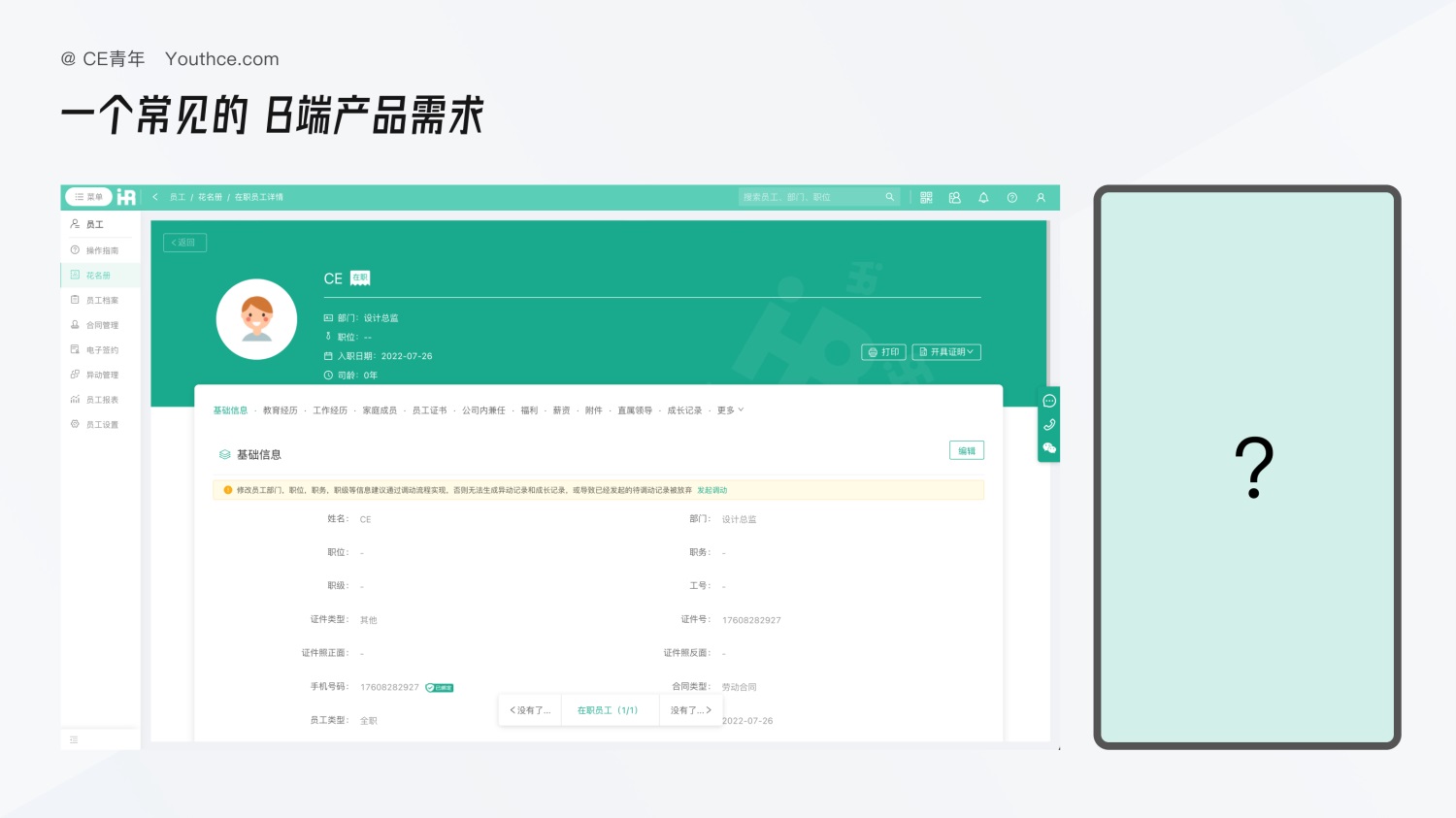
扫一扫 编者按:B端设计中,桌面端与移动端究竟差别有多大?本文总结了8个方面的差异,并用语雀的案例分析让你的认识更深一步。 作者往期文章: 高手来了!10个B端设计的常见问题答案本文总结了10个常见的B端设计问题,帮你对B端设计的认识更进一层。 阅读文章 >关于桌面端与移动端的交互差异,一直以来很多设计师都非常的迷茫,因为在众多的 B 端产品当中,你一定会接触到同一个页面中桌面端与移动端的设计需求,比如一个需求是关于员工详情页面的桌面端与移动端设计,你会如何做?你会有哪些思考?
我相信你应该会有不少疑惑,今天我们就来聊聊关于桌面端的产品以及移动端的产品究竟有何差异。 1. 优雅降级与渐进增强引发的一系列问题虽然关于优雅降级与渐进增强是源自浏览器兼容的技术场景,之前的文章也有提到过,但是我们可以将其用来类比桌面端与移动端的设计。 优雅降级:是从复杂的现状开始,并试图减少用户的使用模块 渐进增强:渐进增强则是从一个基础的版本开始,并不断扩充,以适应未来环境的需要 优雅降级 意味着得往回看,把基础的功能进行对应的简化;而渐进增强则意味着向前看,同时保证底层基础逻辑的完整。 在整个 B 端项目的初期,通常会优先考虑桌面端的设计,因为它能够验证整个产品的基础流程,了解清楚具体的项目背景,并且所有的功能模块能够在桌面端当中快速跑通。 紧接着项目开始逐步商业化,使用人数也在不断增多,角色也越来越复杂,而后就会发现项目会有越来越多 移动端 的需求。
比如:有的员工会在上下班中途办公使用,有的企业为了降低成本,想白嫖员工的手机,有的老员工会习惯于移动端使用… 这基本上就是企业的移动端的需求来源,而在移动端与桌面端的设计当中,会有非常多的差别(如果悟性较高的小伙伴,可以转换思维,将其运用到作品集)
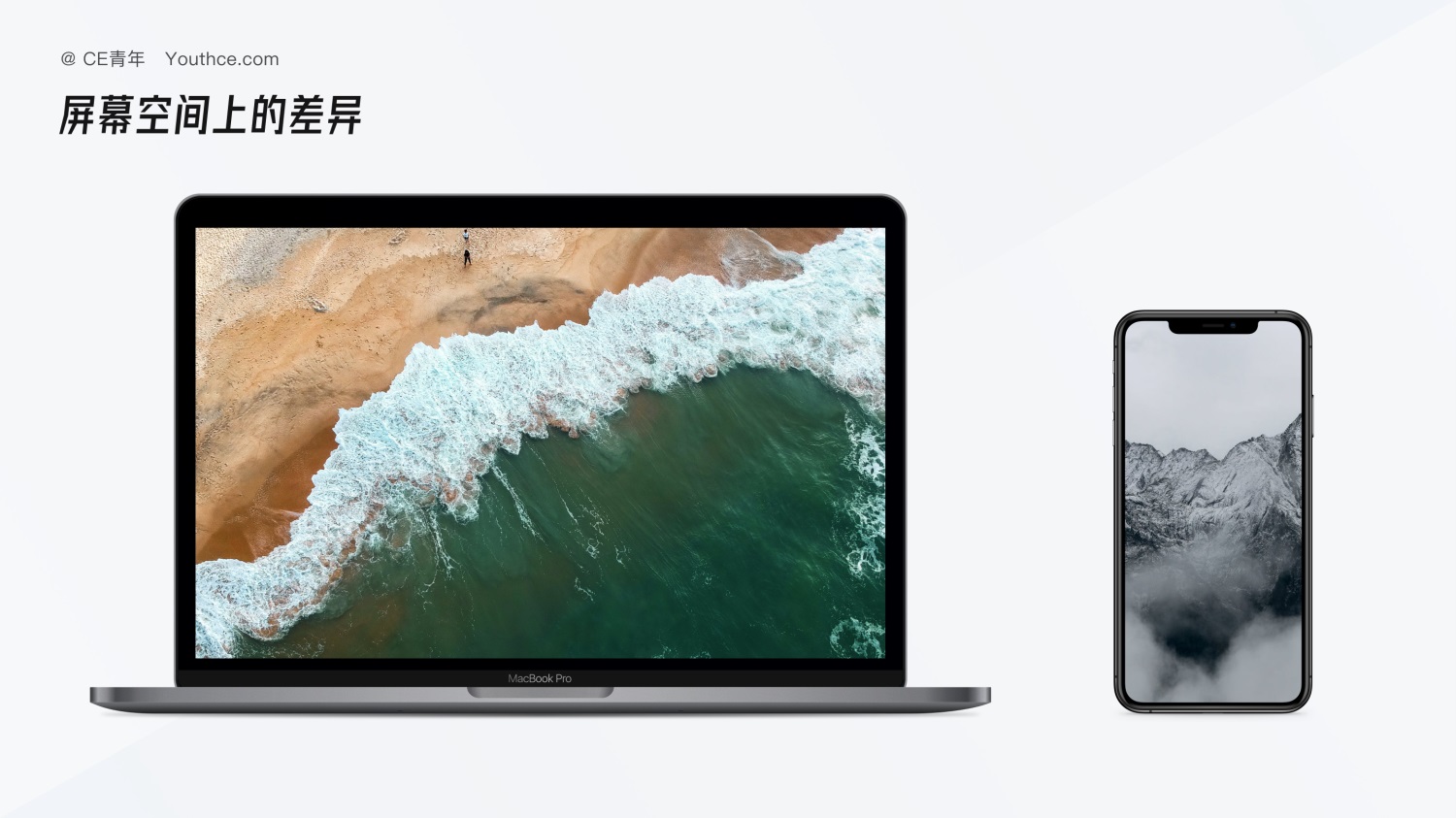
2. 屏幕空间关于桌面端与移动端,大家首先肯定能想到的就是「屏幕空间尺寸」上的差异,现在把电脑与手机放在一起,你能够直观感受到两者的差异:
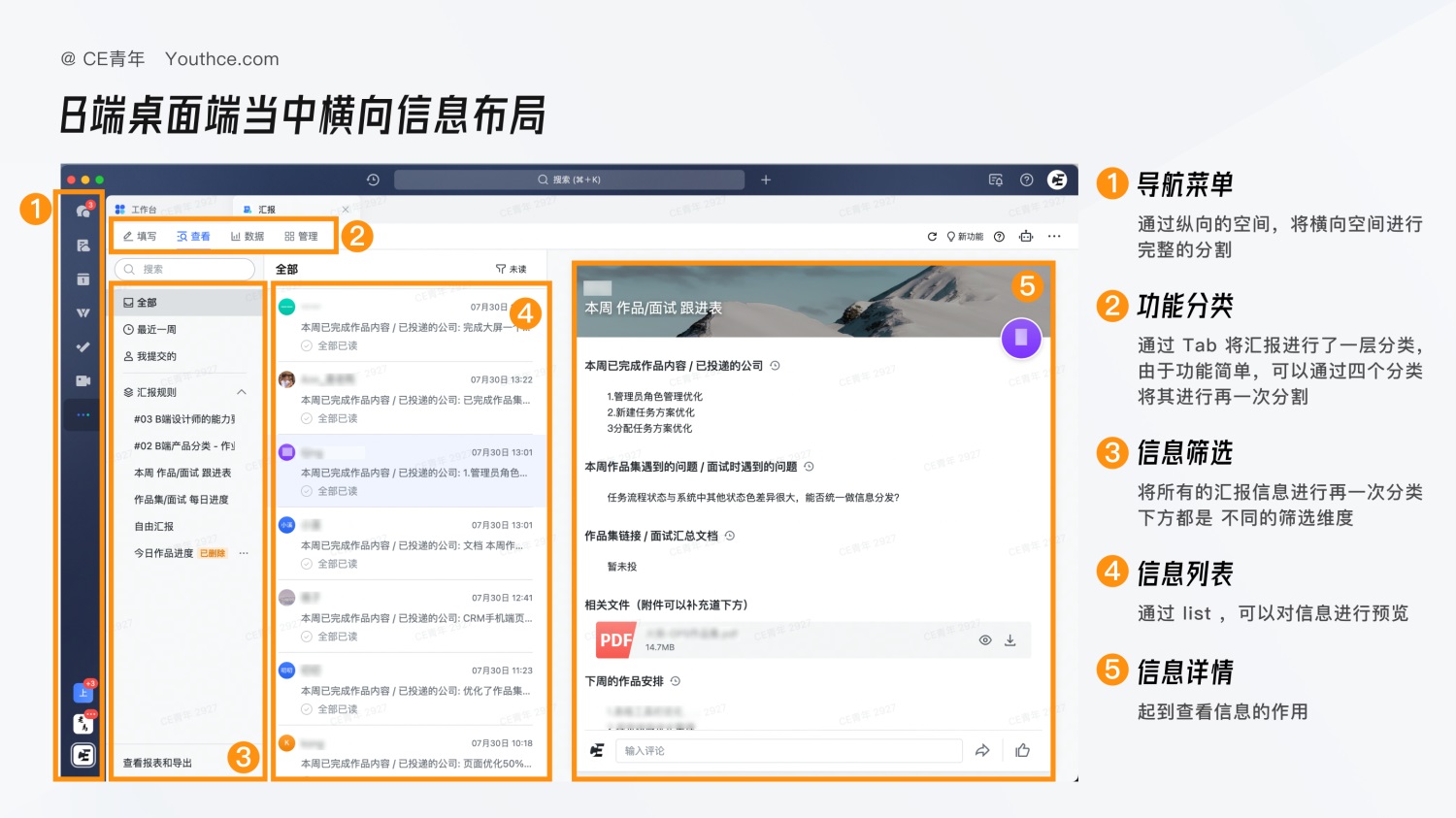
首先是桌面端,你会发现所有的电脑都是通过 横屏 的方式进行显示,并且横向的空间会更多。 这也就造成了作为桌面端的产品,会更多考虑在横向上进行拓展。比如这时候需要去增加一个导航菜单、信息列表,都可以考虑在横向空间上下功夫。
而到了移动端,虽然它也可以横屏进行使用,但是你会发现大多数应用下,只能够支持的就是屏幕纵向展示,因此纵向空间就会格外重要。 而对于设计者来说,发现了这一问题,无论是在导航栏、又或者是标题栏,都是在利用纵向空间进行排布。
比如用导航菜单来感受一下横纵差异,移动端设计的早期,我们也会简单的将桌面端的导航菜单直接迁移到移动端,这便是移动端的抽屉式导航,而现如今抽屉式导航在移动端已经很少见到,因为发现这样的导航布局不太合理。
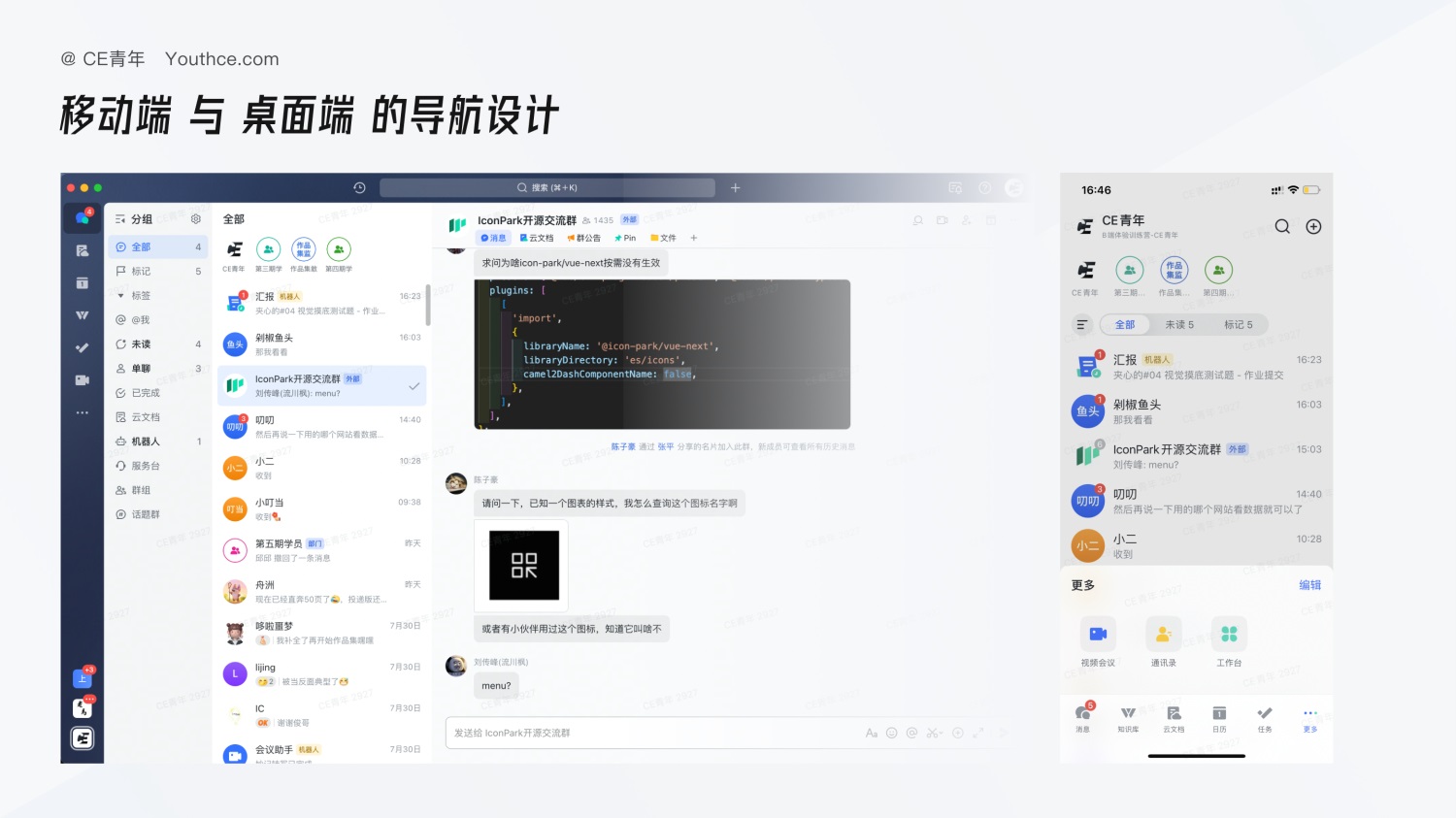
而在现如今的手机端,你会发现都是以底部导航菜单作为基础进行设计,抽屉式导航只能作为产品架构的补充 比如我们这里还是以 飞书、钉钉 这样的协同办公领域的产品为例,在他们自身的产品当中,它们在去设计移动端导航菜单的时候,就会具有“参考意义”。
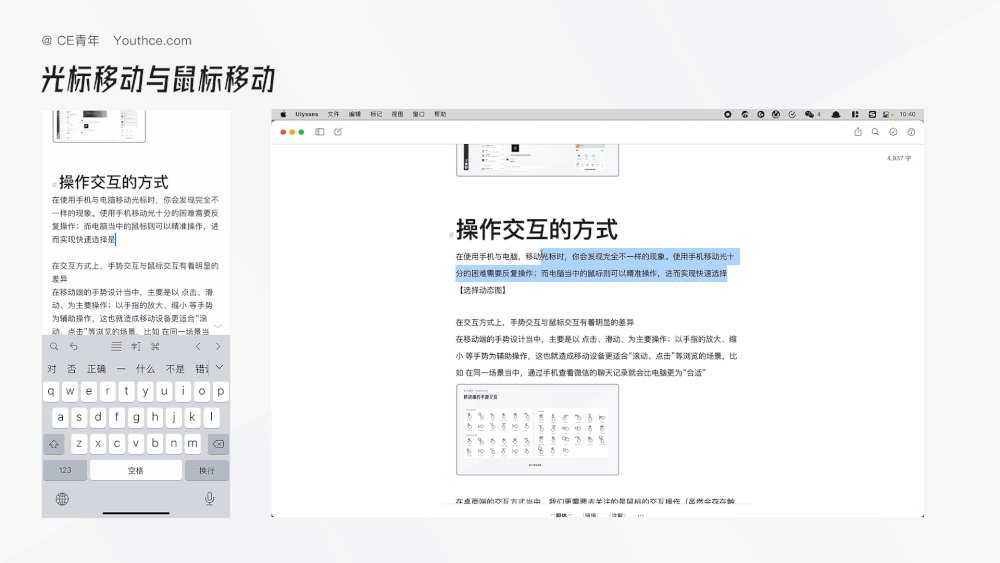
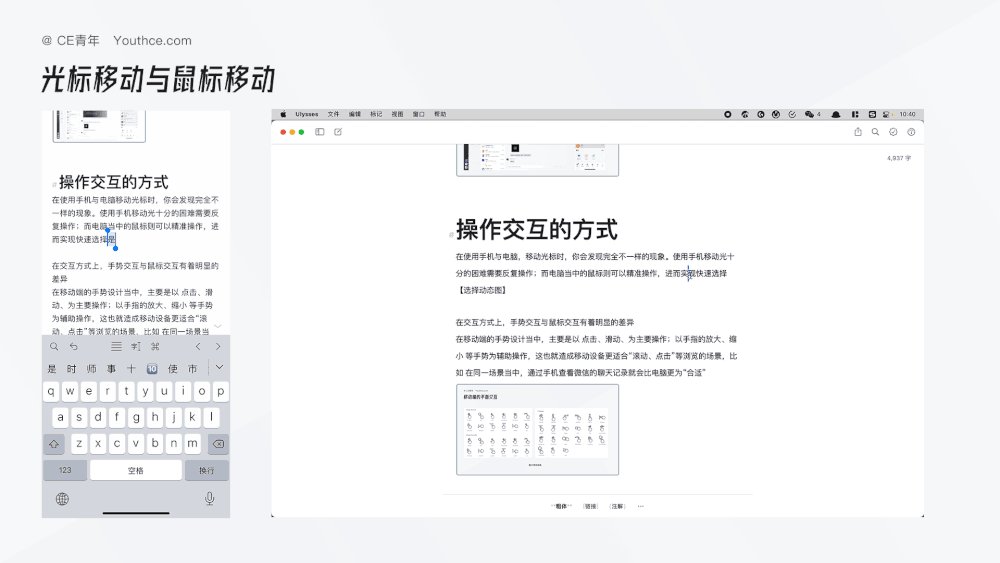
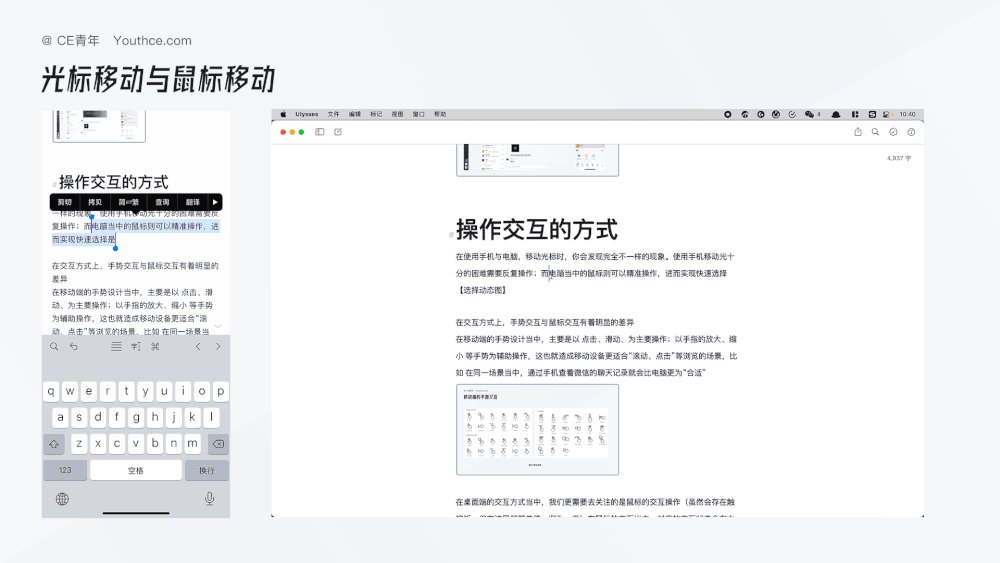
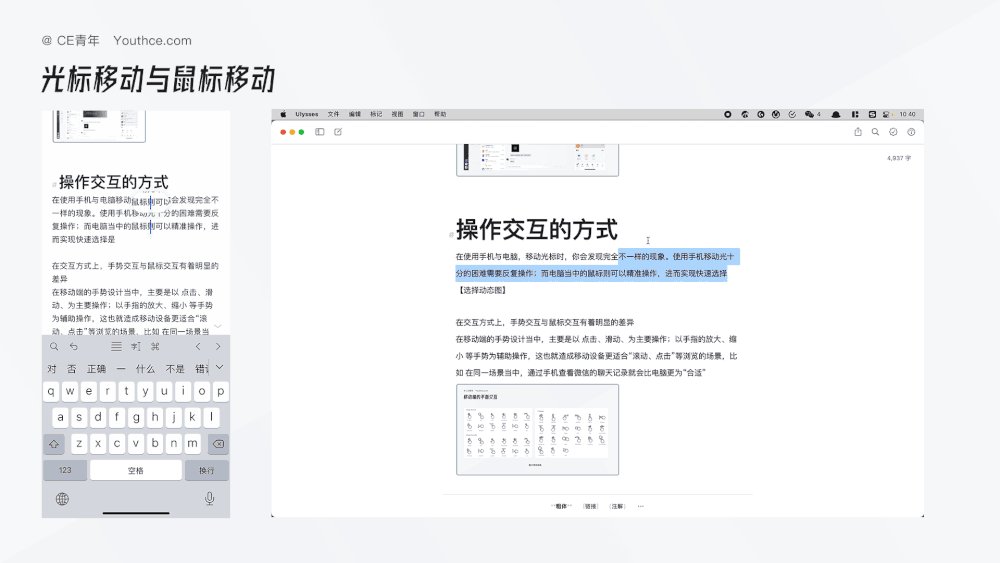
3. 操作交互的方式在使用手机与电脑,移动光标时,你会发现完全不一样的现象。使用手机移动光十分的困难需要反复操作;而电脑当中的鼠标则可以精准操作,进而实现快速选择,其实这就是手势交互与鼠标交互的差异。
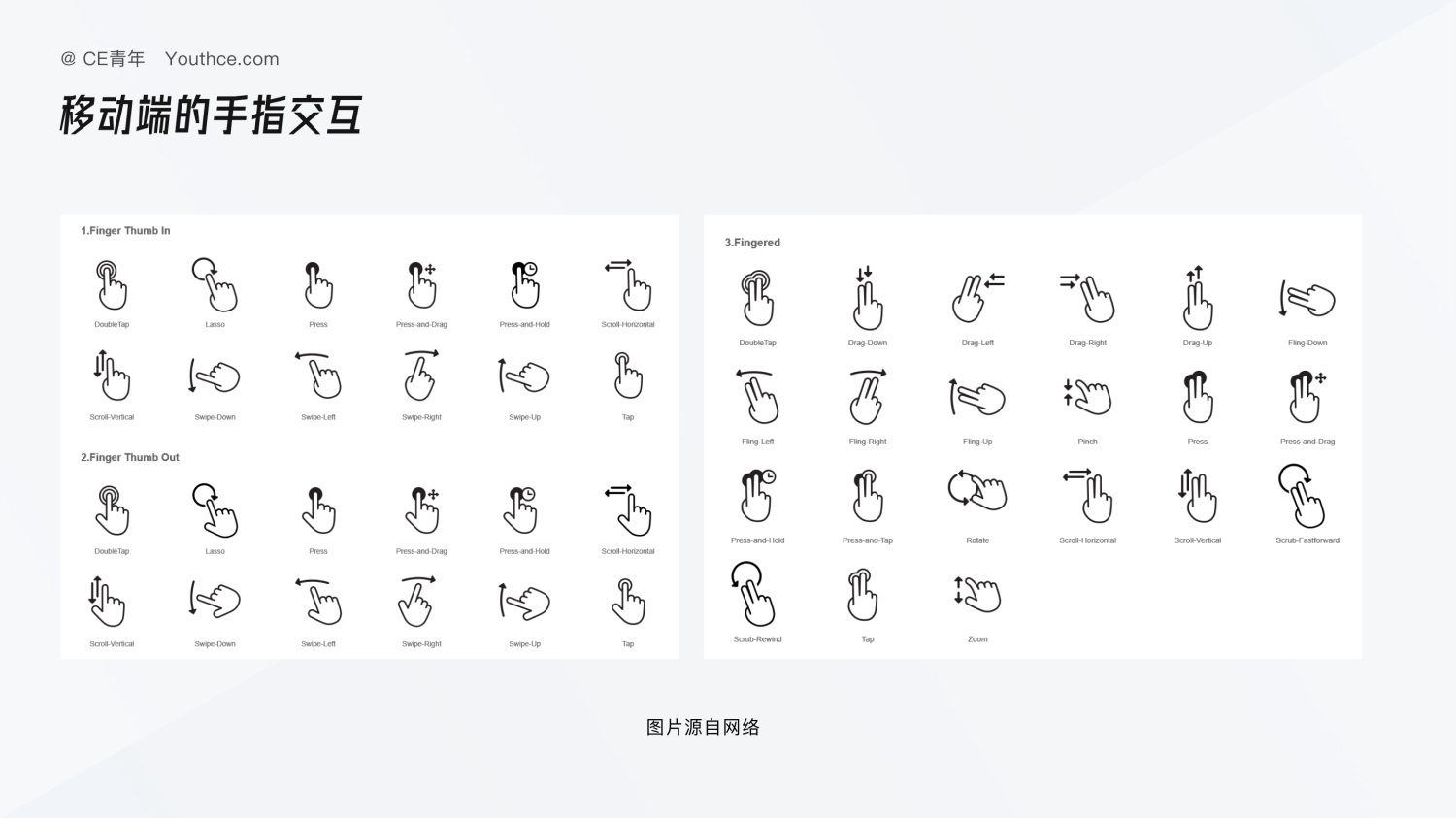
在移动端的手势设计当中,主要是以 点击、滑动、为主要操作;以手指的放大、缩小 等手势为辅助操作,这也就造成移动设备更适合“滚动、点击”等浏览型的场景,比如 在阅读信息流资讯时,通过手机查看就会比电脑更为“合适”。
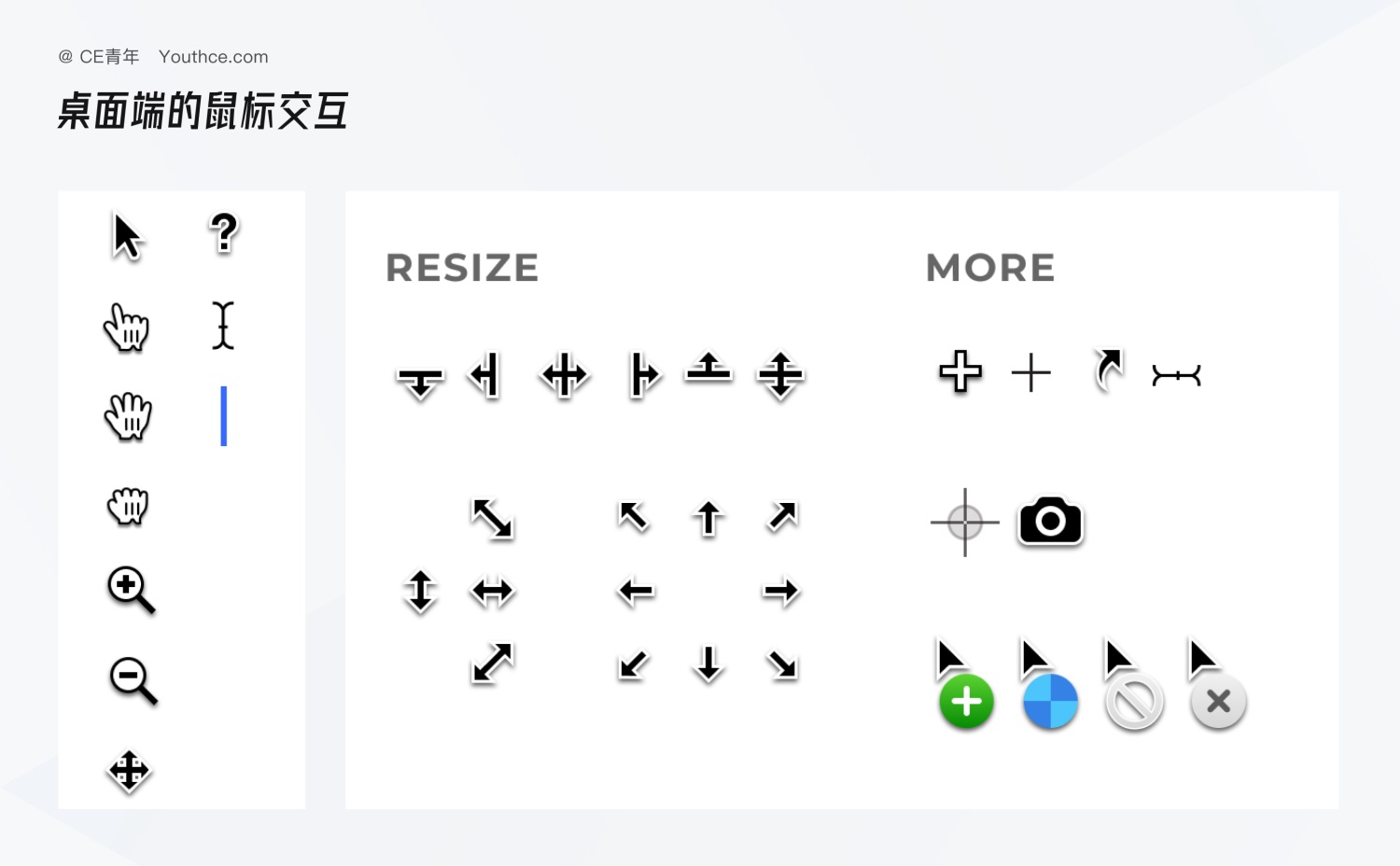
在桌面端的交互方式当中,我们更需要去关注的是鼠标的交互操作(虽然会存在触控板,但在这里就简单统一归为一类)在鼠标的交互当中,对应的交互状态会有太多,但目的都是想让用户尽可能知道:
比如光标的所有状态以及我们设计的组件不同状态,都是在去解答上面三类事情,因此鼠标光标状态也尤为重要
至于鼠标与手指 最大的差别,我想应该就是交互热区上的变化。还能依稀记得之前“背诵”的规范。 iOS 的交互热区不能小于 44px Android 的交互热区不能于 48px (为什么会相差这 4px,是因为安卓屏幕不够灵敏。当然已经是很早期的观点了)
但是在桌面端的设计当中,很少提到热区的概念,通常图标大小就是热区大小。 而热区的变化更多则是影响整个产品的整体设计形式: 1. 在桌面端的页面设计当中,页面元素多是以小而密的方式呈现,因为它屏幕面积大、功能完整、热区较小,所以你可以看到桌面端的页面设计当中都是十分紧密的排布。 在功能层面上,桌面端通常都是 B 端产品的 “完全体” 2. 在移动端的页面设计当中,页面元素更多是大而疏,因为其屏幕面积小、功能少、热区大,你会发现移动端更多讲究的是空间,会用到卡片 等很多设计形式 在功能层面上,移动端通常都是 B 端产品的 “缩水版”,会在功能上进行删减(即使不删减,也会通过各种手段将其隐藏在二级菜单下)因此在展示层面上,主要就是由 屏幕尺寸+交互方式决定的。 4. 录入信息的形式想到录入信息的形式,我就非常怀念我的 诺基亚 e63、黑莓 Passport,全键盘 yyds。也正是从那时开始到现在,如果我想高效的信息输入,我依旧会将手机以横屏的方式,进行快速的打字录入(并不是所有软件都支持,也很无奈)
回到正题,由于时代的发展,如今已经找不到实体的按键的手机,目前市面上大多数手机的录入方式采取点击屏幕的 虚拟键盘,虚拟键盘最大的问题就是由于手指无法真实触摸到每一个具体的按键,导致无法进行快速的点击;并且屏幕整体宽度非常狭小,想要塞下 31 个按键本身有一点困难,也就会导致会出现误触的情况。 而在电脑当中,我们录入信息的效率明显得到提升。你会发现人们的 “写作、沟通、工作” 只要涉及到长时间高强度的打字的时候,我们就会使用电脑键盘进行信息录入,因为打字的空间非常的大,并且在 F、J 按键当中会有盲点,所以能够给使用者提升打字效率。 当有的时候需要回复一条长消息时,恨不得打开立马脱下双肩包,打开电脑进行快速的回复,因为手机打字的效率实在是太低。 当然移动端并不是只会有劣势,它也会存在自己得天独厚的优势,因为手机可以语音输入,并且在国内像是 讯飞、百度 对于语音识别的准确性已经非常之高,因此移动端录入时,我们还需要考虑移动端语音录入的场景,像是滴答清单,就可以直接在界面当中长按,实现快速的语音创建任务。 同时手机拥有可移动的拍摄硬件,因此在手机当中,就不适合大量的数据录入操作,假设你需要填写的信息超过 100 字,就需要考虑通过 OCR 的方式,能够让“科技”的力量帮助用户进行快速的填写。像是 CRM 产品当中的移动端设计,这几乎是产品的标配。
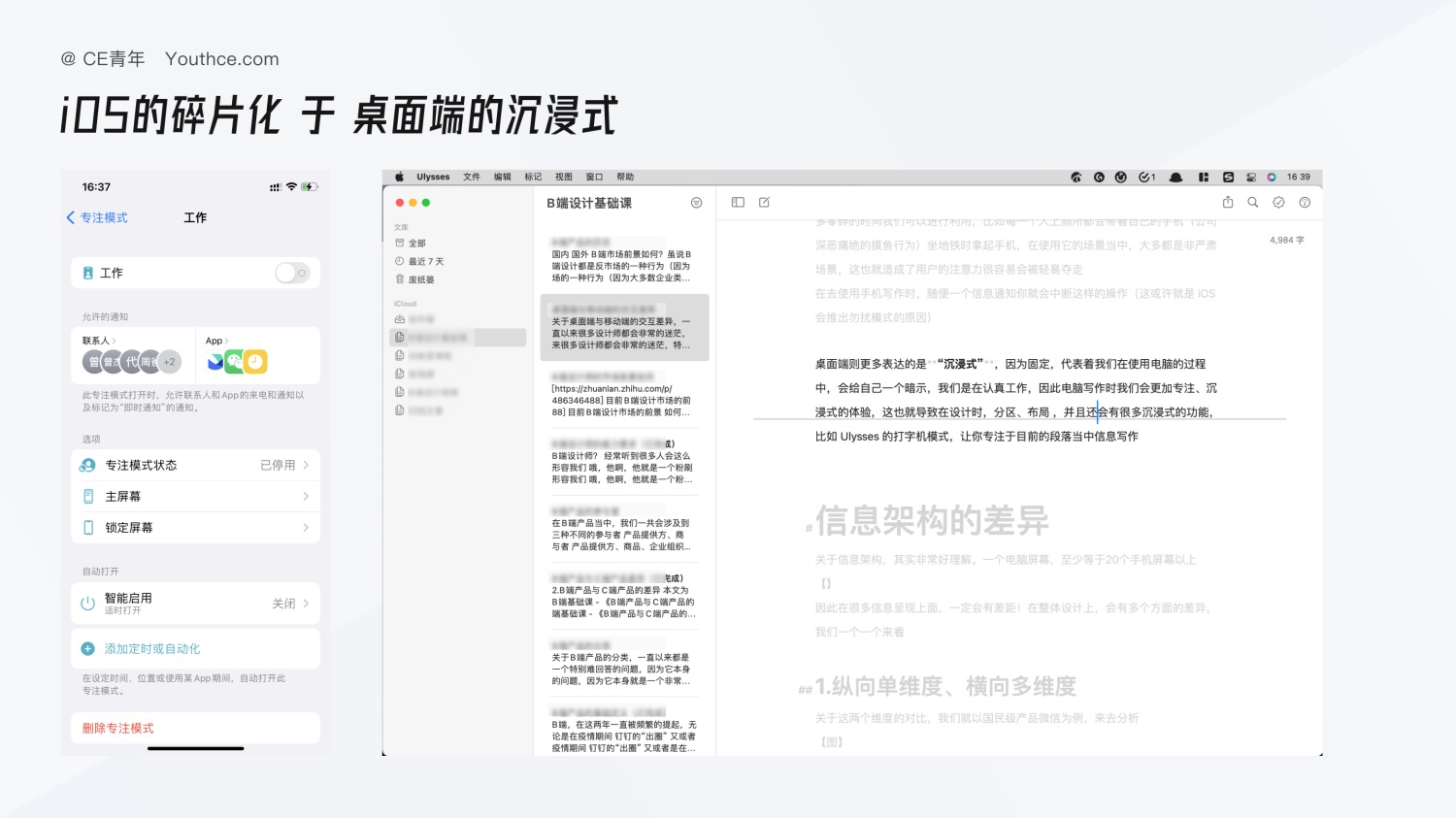
我们在去对移动端设备的设计时,要多去考虑移动端自身的独特优势,扬长避短,否则无法发挥移动端的真正特性。 5. 设备的使用场景移动端、桌面端 听名字就能够知道,一个可以随时移动,强调的是我能够在任何时间任何地点进行使用;一个固定场合使用,强调的是在特定的地点,我能够有更好的使用体验。虽然桌面端的电脑也会有移动属性(笔记本)但是两者在使用场景下还是截然不同。 移动端更多强调的是“碎片化”,因为他们的使用场景是移动的,因此会出现很多零碎的时间我们可以进行利用,比如:坐地铁时,我们会拿起手机随机看两则新闻;上班摸鱼时,也会打开手机刷一刷 群里的消息,在使用它的场景当中,大多都是非严肃的场景,这也就造成了用户的注意力很容易会被轻易夺走。像是我们在阅读文章,这时随便出现一个信息通知你就会中断你的阅读,你的注意力往往就会在不经意间被夺走。(这或许就是 iOS 会推出勿扰模式的原因)。 桌面端则更多表达的是“沉浸式”,因为固定代表着我们在使用电脑的过程中,会给自己一个暗示,我们是在认真工作,电脑写作时会更加专注、沉浸式的体验,这也就导致在设计时,会进行对应的分区、布局,并且流程固定的页面让用户投入的进行设计,并且还会有很多沉浸式的功能,比如 Ulysses 的打字机模式,让你专注于目前的段落当中信息写作。
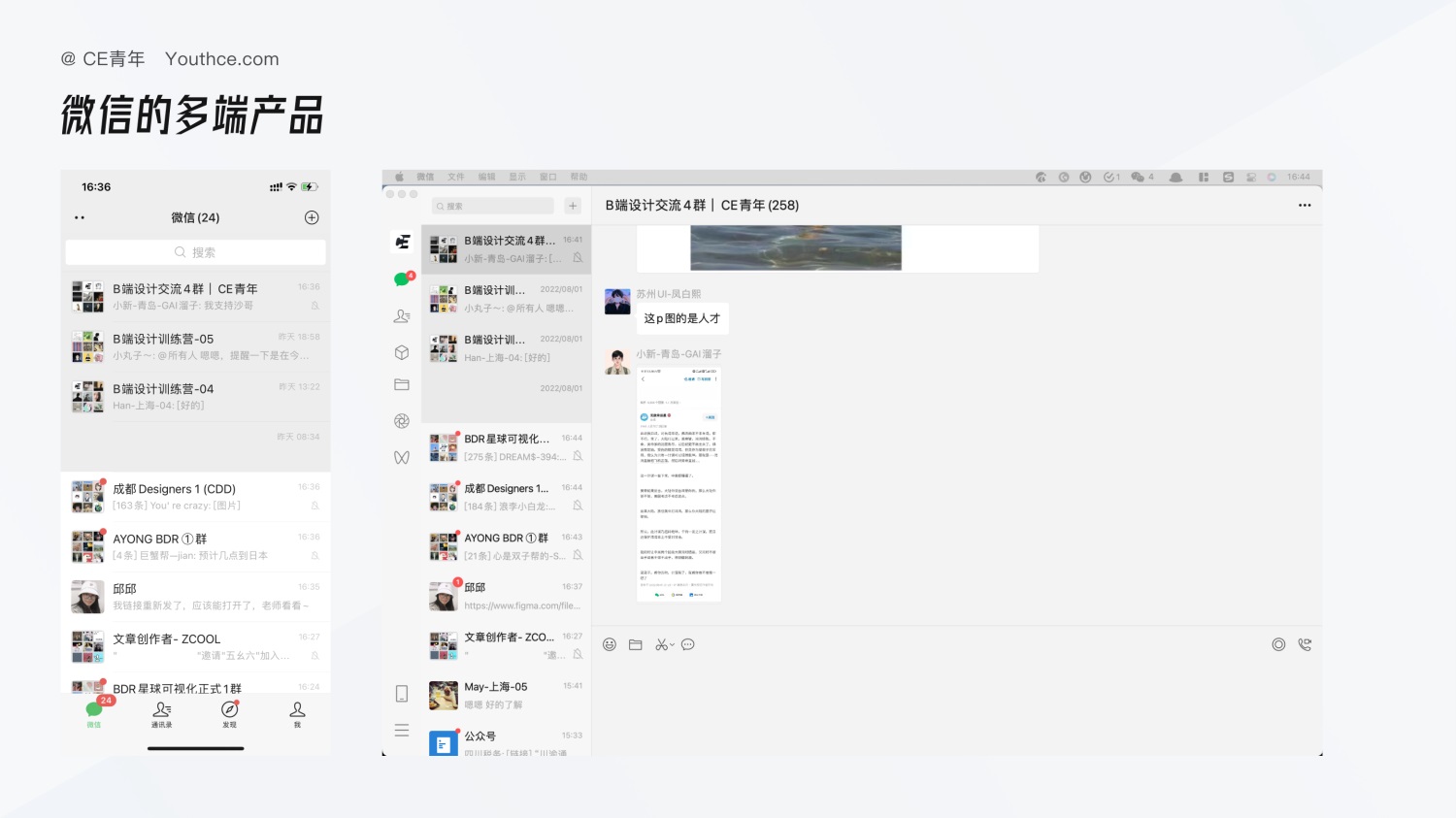
6. 信息架构的差异关于信息架构,其实非常好理解。一个电脑屏幕,至少等于 10 个手机屏幕以上。 因此在很多信息呈现上面,一定会有差距!在整体设计上,会有多个方面的差异,我们一个一个来看。 ① 纵向单维度、横向多维度 关于这两个维度的对比,我们就以国民级产品微信为例去分析:
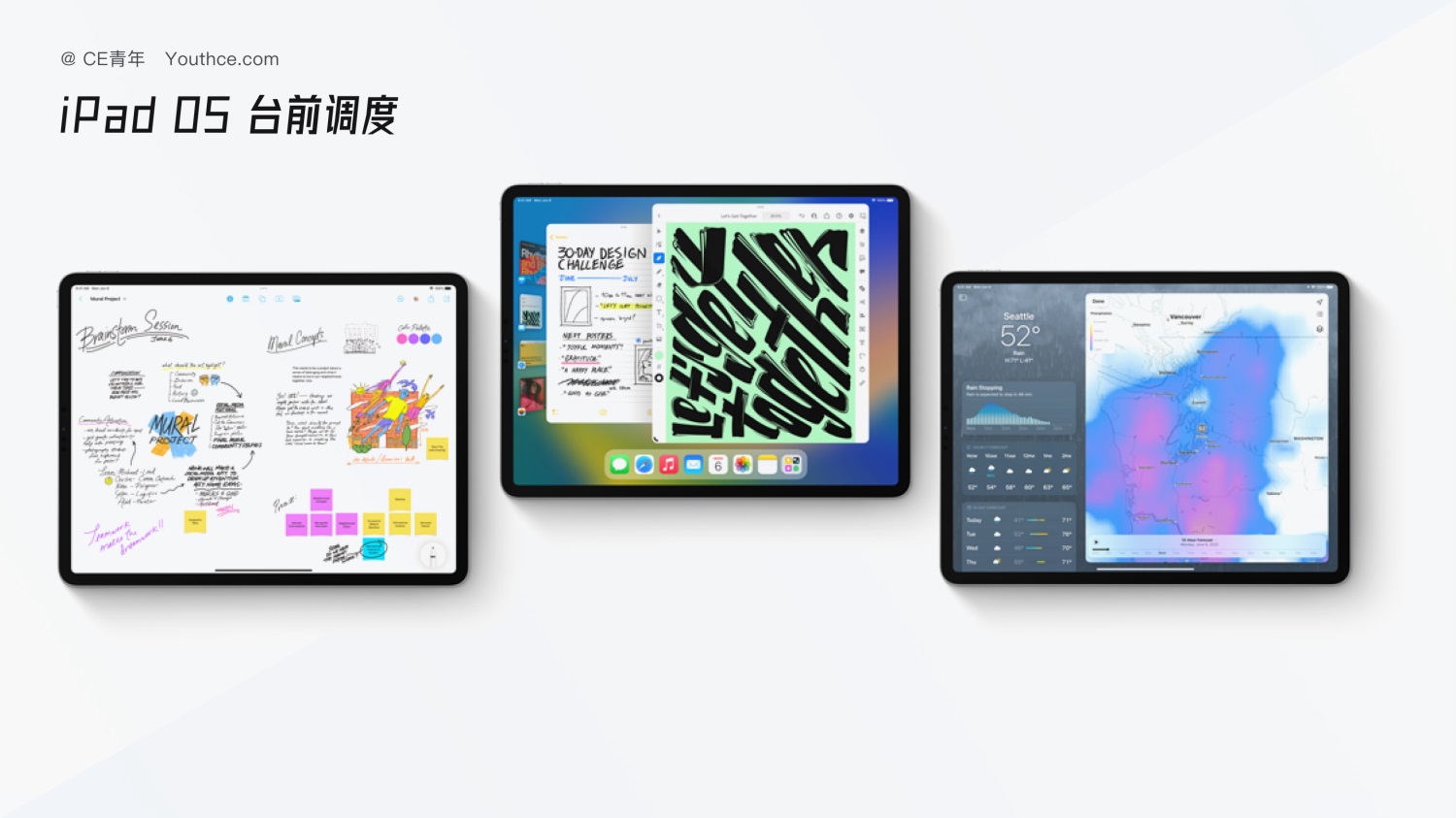
在移动端的设计当中,我们需要去思考的就是这些信息会存在于列表当中,也就导致移动端在使用纵向空间时,往往只会让你去做“一件事”,比如在这个列表页当中,你要做的就是找到那一个聊天对话,而在对话框内则是查看、发起对应的聊天。整个流程我只能够在手机屏幕当中展示单维度信息。 而在桌面端的设计上,由于屏幕横向空间增大,导致信息展示上会不断地分割,哪怕是一个小小的微信,刚才提到的找聊天对话、发起聊天,我都可以在一个固定的页面进行展开,并且可以通过左侧的卡片列表实时进行切换。 ② 单一窗口、多窗口 窗口,一直以来都是生产力的代表,一个窗口代表的就是一个用户的任务。比如最近 iPad OS 的台前调度,也正是 Apple 想要提高 iPad 生产力所设计出来的全新窗口模式,也能够从侧面反映多个窗口同时激活,能够带来更效率的提升。当然窗口在桌面端的设计上,是一个计算机面市以来就有的产物。并且很多 B 端产品在自身产品当中都会涉及页签窗口,还可以进行多窗口的同时协作,这样就能极大提高效率。
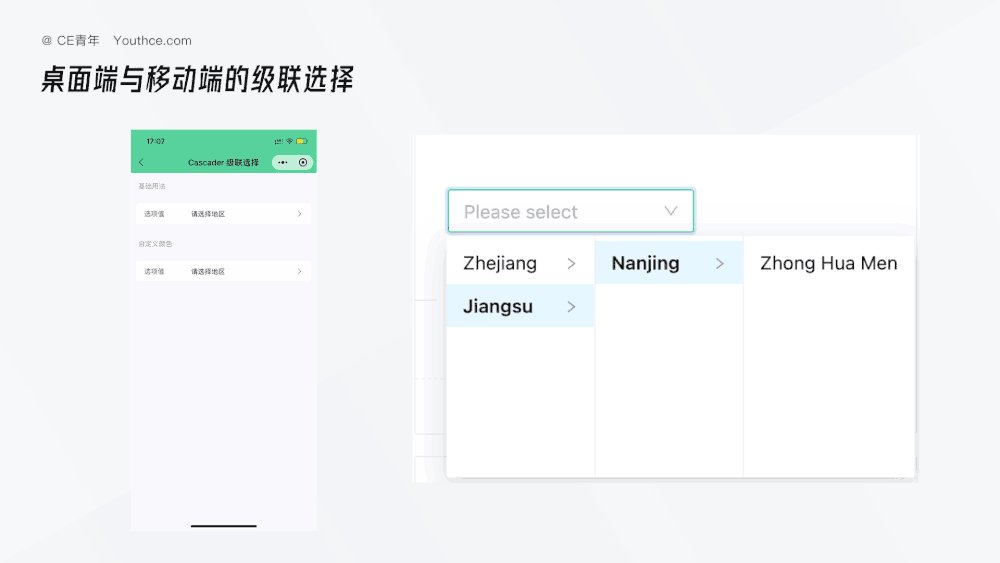
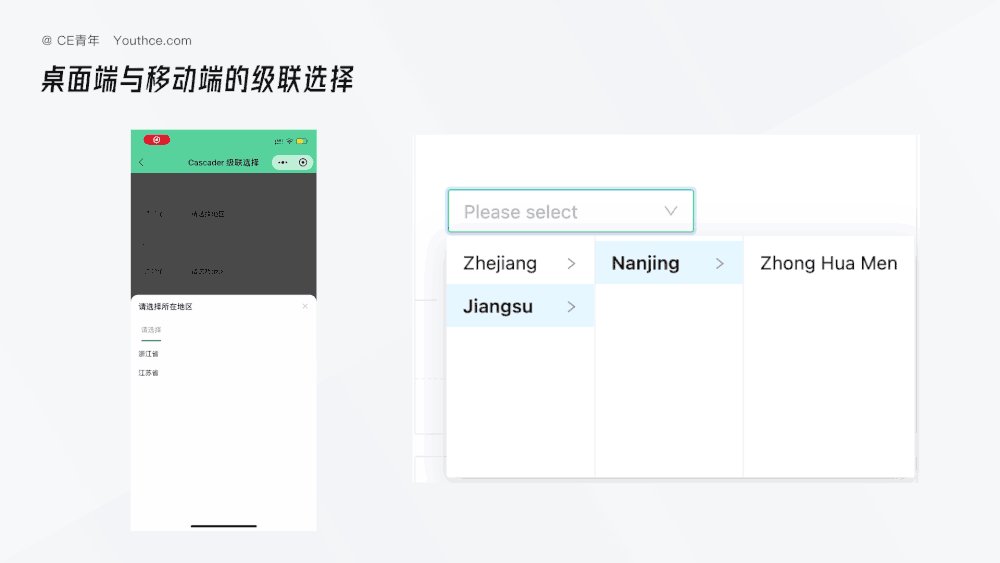
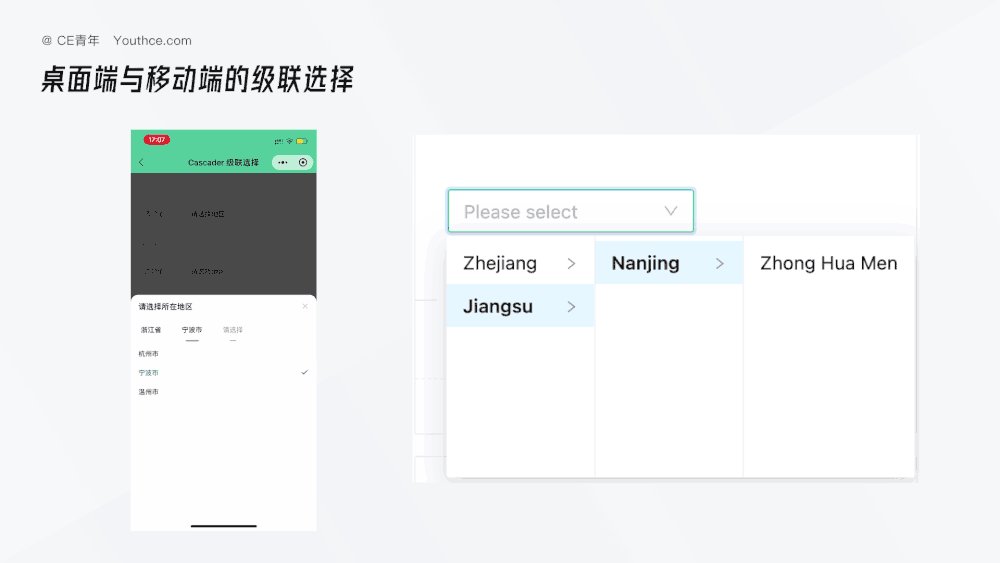
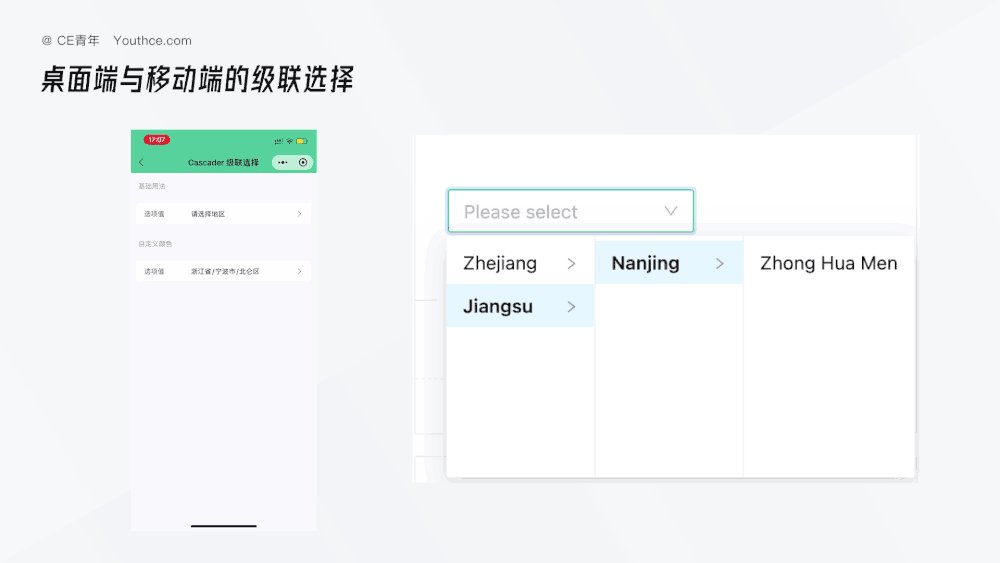
而在移动端的设备当中,不会存在太多跨窗口的逻辑。大多是通过单一的窗口进行实现,这样能够降低移动端的使用难度,并且在设计上也会更加容易。 ③ 多层级设计 在整个 B 端设计当中最为简单的级联选择,移动端与桌面端的处理方式完全不一样 以级联选择这一组件为例,在移动端,我们的级联选择只能通过一层展示一个页面,这样一级一级的方式呈现,而在桌面端,我们的级联选择,可以通过一个极小的下拉菜单就可以呈现多级。 当然这样多层级的设计还会有很多,比如:树形选择、国家城市、关联数据等,在设计上都会沿用这样的设计方式。
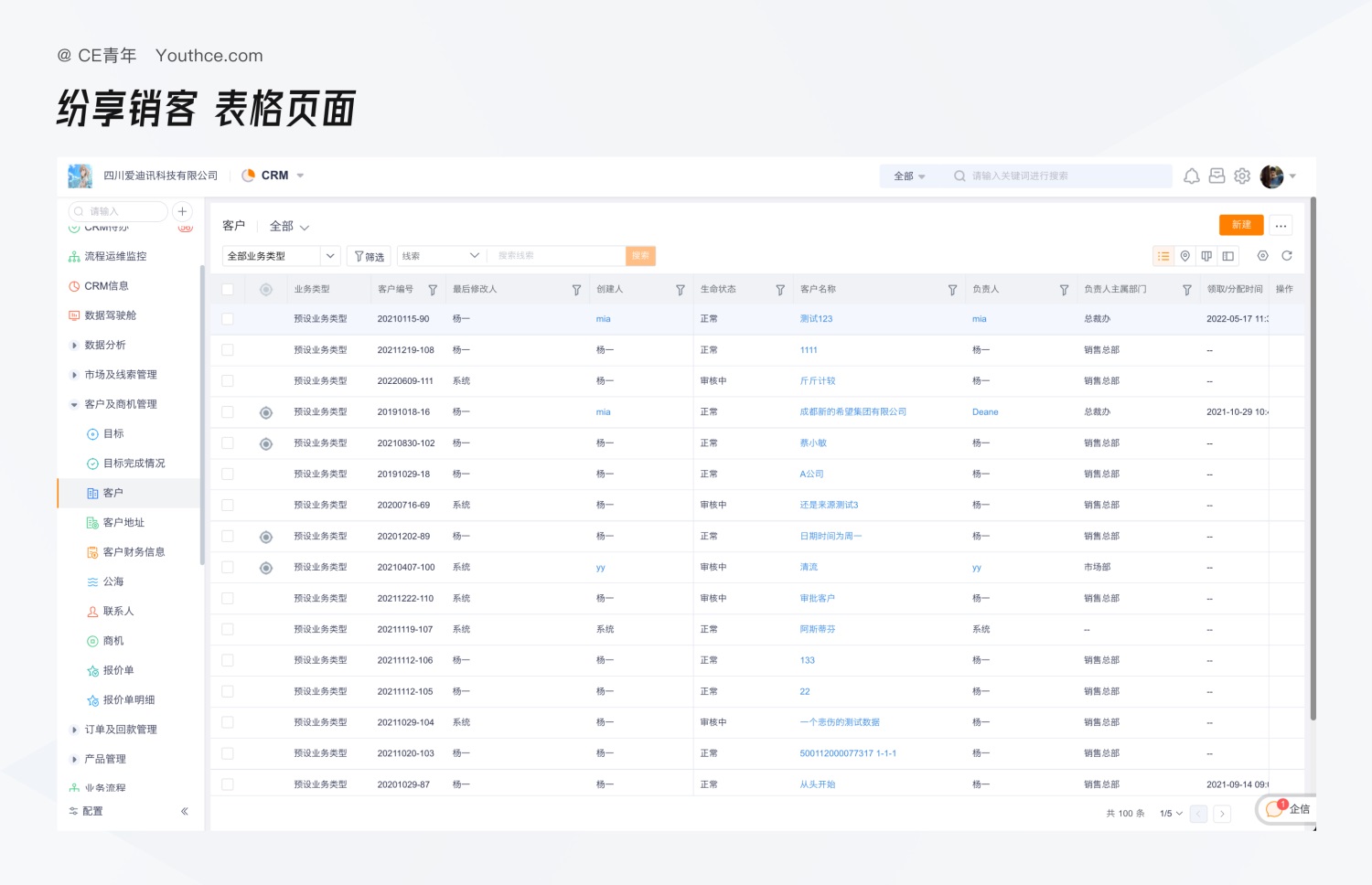
7. 产品架构产品架构关系到整个产品的完整结构,我们了解产品架构必须得先去了解 移动端与桌面端 产品的优先级,也就是 优雅降级与渐进增强(忘记了的同学,记得文章开头进行回顾) 在移动端,我们通常会去考虑小而精,也就是将整体的设计更清晰、简单的呈现; 在桌面端,我们通常会去考虑大而全,也就是将产品完整的功能模块展现出来。 比如在完成一个大的 B 端系统设计过后,我们就会采取优雅降级的形式,将页面当中所有信息元素进行分析。主要分析两个方面: 第一个:这个产品模块儿是否有移动场景的诉求? 第二个:这个产品模块能不能够在移动端展现?使用起来究竟有没有好? 那我们来举一个简单的例子,比如我们以 纷享销客 的这一个表格为例,考虑从桌面端迁移到移动端(这已经是最简单的案例)
在表格当中,首先要去思考的是你是否有移动端使用的场景,通过场景试图去了解所有功能的边界,比如
明确场景过程,对于功能模块的使用,你就会有全新的认识,去认真思考移动端的需求,当然这时候,你可以拿着小本本将这所有的功能模块进行构思,组成一个完整的草图。 当然这时候就需要考虑表达方式,因为在桌面端的表格页面,应该如何迁移到移动端当中进行展现,究竟要采取什么什么数据表现手法,我就简单总结一下,有时间再重新写篇文章来说说
当然表格的内容部分解决过后,我们就需要了解页面当中的复杂功能究竟应该如何设计,比如在纷享销客当中的筛选,由于其本身就是一个非常复杂的筛选,里面会包含诸多功能逻辑:
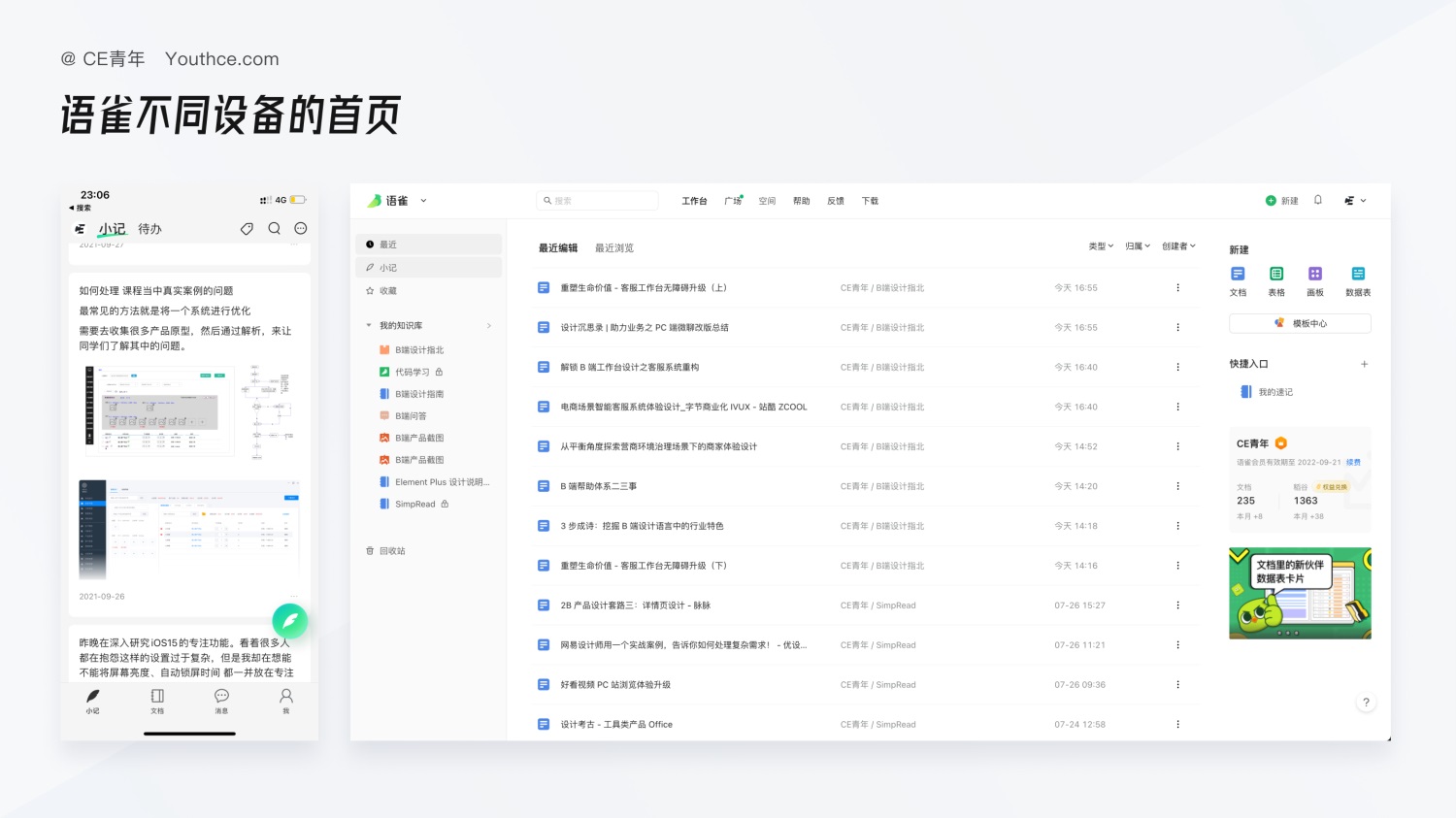
这些功能细节,需要经历一遍完整的梳理才能够了解清楚究竟应该如何下手,而这些功能之间如何映射,就需要你对 移动端、桌面端 足够了解才行。 主要是之前做过太多类似功能,也就不在这里过多赘述了。 8. 使用门槛与采购成本因为我们最终是要去落地到 B 端产品当中,我们一定还得提一下使用门槛与采购成本。 你会发现一个现象,在国内很多 B 端设备都会推出移动端产品,甚至很多特定行业,使用人群并不是我们理解“打工人”,而更多是那些只会熟悉手机操作的 “父辈”。 最近了解仓储物流系统,走访了很多 货物储存企业,发现里面的员工以 40-50 岁左右的中年人为主,他们当中极大多数是不会去使用电脑的,而在工作当中,手机的使用门槛就会变得非常低,再加上国内对于智能手机的普及,每一个人至少都有一台甚至多台手机。作为企业就不想为员工单独采购设备,因此使用员工的手机进行工作就成为企业大多数的选择,这种情况像是外卖配送员、火锅店服务员、仓库备货员、快递小哥、菜鸟驿站。这或许就是很多 B 端软件,虽然做得很丑,但是也必须得有移动端设备的原因。 手机的门槛明显要比电脑低,而正是这样,就不需要过于深入的教育用户。 9. 案例 - 语雀最后,我们来尝试回顾一款产品的设计,去看看他们的移动端与桌面端之间究竟存在什么差异。 想到移动端我首先想到的就是语雀,首先语雀在网页端拥有非常完整的文档功能。但是在语雀已经面市近 2 年多时间内,收到最多的就是移动端的留言,相应语雀做了几次尝试,由最开始的 H5,到后面的支付宝小程序,整体的设计总是差强人意。刚好今年 2 月份正式上线移动端,我们就来看 阿里 团队的设计思路。 语雀小记 打开移动端的语雀,它的第一个分类便是语雀小记,这让我非常诧异。因为在网页端的页面的当中,我们首先看到是工作台的最近编辑文档。
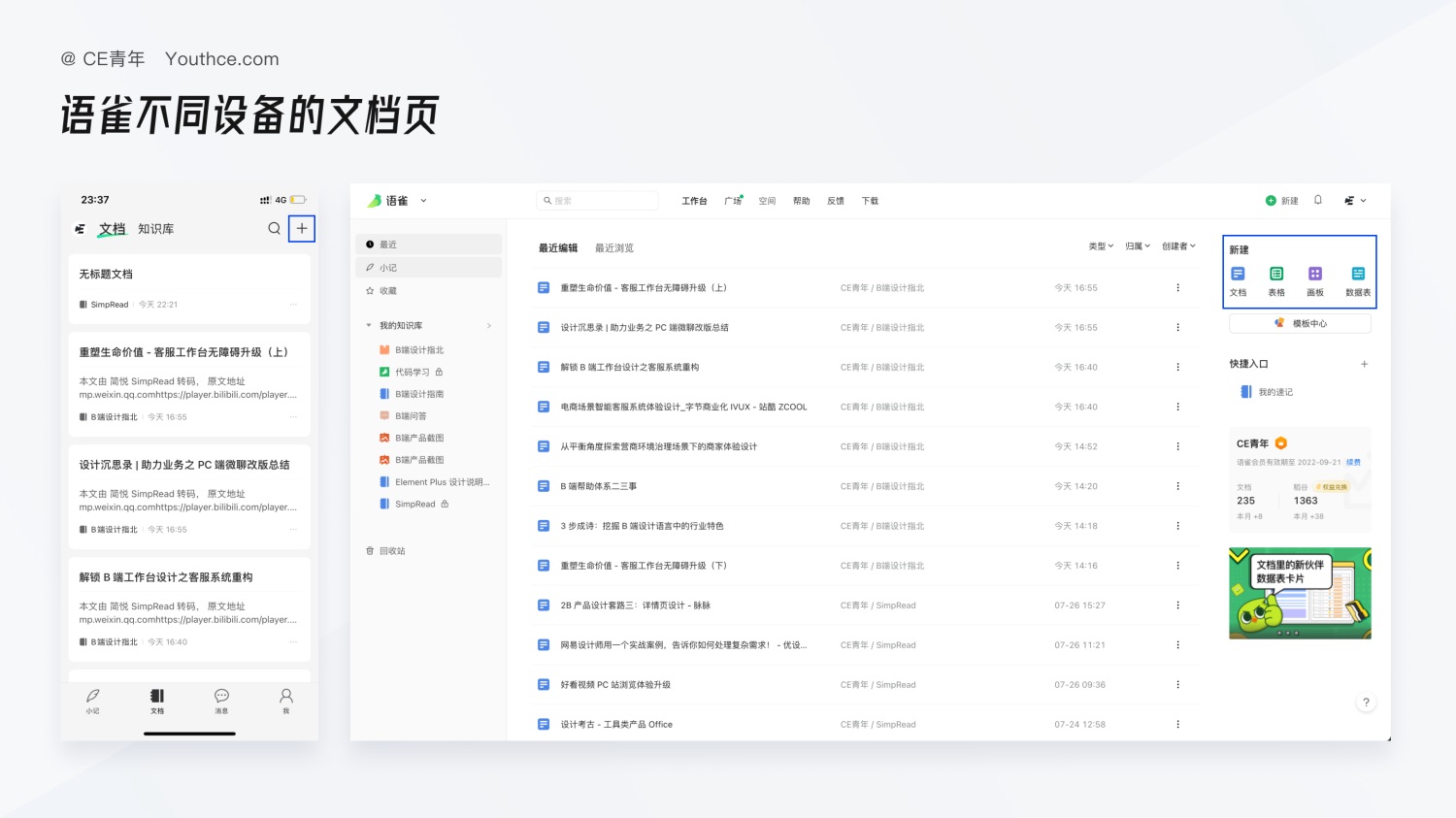
因此你会发现,语雀小记是设计团队为了满足用户的碎片化记录,故意将它的产品架构提高,而它的这种提高正好满足移动端的真实场景,并且在语雀小记里面,我们可以导入手机的大量照片、链接等内容,能够方便我进行快速的记录。因此你会发现语雀小记在移动端是非常重要的,也非常的合理。 文档 进入到文档页面里,你会发现 设计团队这里将页面当中的内容进行对应的映射,将列表与移动端的列表进行对应,只是在新建入口当中,你会发现移动端似乎不太鼓励用户去新建文档,因为新建入口做的极其的弱,与桌面端形成鲜明对比。 这也就刚好对应的 桌面端编辑场景、移动端浏览场景。
编辑器 编辑器里更多就是将多个功能入口融合,同时又可以展现移动端小而精的设计理念,将编辑器与移动端的产品进行对比。也正是用到了 前面讲到了 产品架构、录入信息的形式差异 这两点
消息通知 消息通知对于语雀来说一直非常头疼,虽说有 邮箱提示 + 站内提示 这种方式,但是 邮箱 大家基本都很少使用,至于站内提示,我都进入到你的语雀了,这个提示就没啥用了,因此消息通知一直都是语雀的一个痛点。 而通知,最好的形式就是我们平时高频使用打开的设备,那移动端自然不必多说,因此你可以发现,语雀移动端的通知非常的重要,在页面当中可以快速查看通知消息,这样就能够方便用户进行快速的回复。 建议 当然在语雀移动端当中,我认为广场这个页面也尤为关键,因为首先语雀自身会有很多优质的内容,在想要去阅读的时候想的是能够通过移动端进入到广场当中,去进行一个碎片化的阅读,但是为什么没有做?(既然都读到这里,大概率就是忠实的小伙伴,可以试着下载语雀 移动端,好好分析一下。没有标准答案,大家畅所欲言) 10. 聊两句关于移动端与桌面端的差异,其实在我们 B 端产品的设计当中是非常频繁的,而不同的设备之间会存在很多业务逻辑,比如 海底捞为什么用 iPad 提供给用户点餐、医美行业的顾问为什么也会每人配备一台 iPad,我们除了要去了解设计形式上的差异之外,更为重要的是了解业务上的诉求,他们去使用这类设备的真正原因。 我们在去选择任意一款设备时,如同将不同的特点平均的放在天平两端,而作为用户就是要不断的去衡量那边的诉求更为合理,因此选择设备形态只是它的最终结果罢了。 其实细心的小伙伴应该发现了,就是在移动端的设计当中,我们并没有提到桌面端与移动端产品究竟应该如何映射,并且映射这部分内容会更抽象,这个问题就改天有机会再慢慢聊~ 既然都看到这里了,就别忘了点个赞。 欢迎关注作者的微信公众号: CE青年Youthce
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论