如何设计iOS导航?腾讯高手从2个方面深入分析!

扫一扫 
扫一扫 
扫一扫 
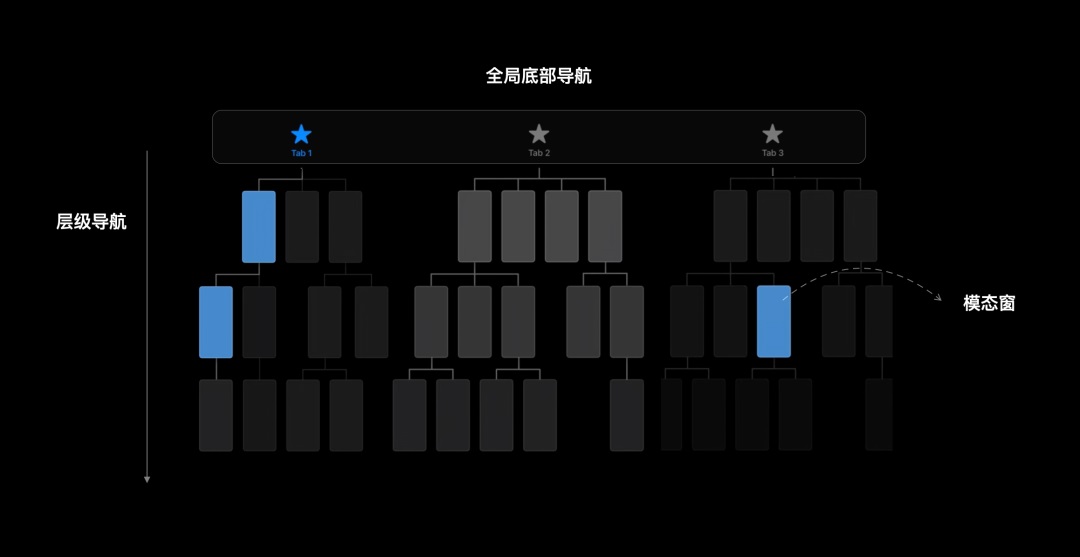
扫一扫 灵动岛和 iOS 16 实时活动设计规范来了!编者按:灵动岛和 iOS 实时活动推送界面的设计规范终于出来了,原文在这里,做设计和开发的同学记得看看。 阅读文章 >苹果全球开发者大会(WWDC22)在今年 6 月如期举行,大会主要目的是向研发者们展示最新的软件和技术,其中也不乏一些设计思想。今天的文章引自会上苹果设计师分享的关于如何改善 iOS 导航的视频,结合了新观点来探讨 iOS 导航建议与实际设计中的差异。 一、iOS 导航建议概述导航的目的是帮助人们尽快熟悉界面,以轻松发现内容并与 App 进行互动。好的导航能让人把注意力都集中在内容和体验上。导航会告诉人们在你的 App 中如何呈现项目、如何寻找信息以及如何实现目的。而导航跟用户的自然认知落差太大,就会让用户感觉这个 App 很不好用。 原视频 ¹ 陈述了底部导航栏(Tab bars)、层级式导航(Hierarchical navigation)及模态式呈现(Modal presentations)的各种改良技巧与方法。底部导航栏即我们常见的全局标签式导航,我们也称 Tab;层级式导航出现于由上层往下层信息深入的时候,通常表现为从右往左推进页面;模态式呈现专门用于展示某个界面中的独立任务,通常表现为从下往上呈现。苹果提出,底部导航栏的几个设计要点有:
其中,「使用底部 Tab 反映信息层级」与「使用清晰简洁的文案」相对明确;「底部 Tab 间功能分布平衡」和「避免在同一个 Tab 页面反复强调同一个功能」常与首页的设计相悖,由此引发苹果“删除首页”的建议;「保持底部 Tab 导航栏常驻」指全局导航栏必须始终位于屏幕底部,包括进行层级交互时,仅当模态交互时隐藏底部全局导航。这或多或少和我们常见的 App 设计实践有所出入,下面针对「是否应该有首页 Tab」和「保持底部导航栏常驻」这两点差异展开讨论。 二、是否应该有首页 Tab1. iOS 建议 vs 实际现状 苹果不建议 App 在底部 Tab 中设置「首页」,因为首页常被用来一次性展示 App 内部的所有功能,因此会破坏了 App 的层级结构,这造成的负面影响是多方面的:
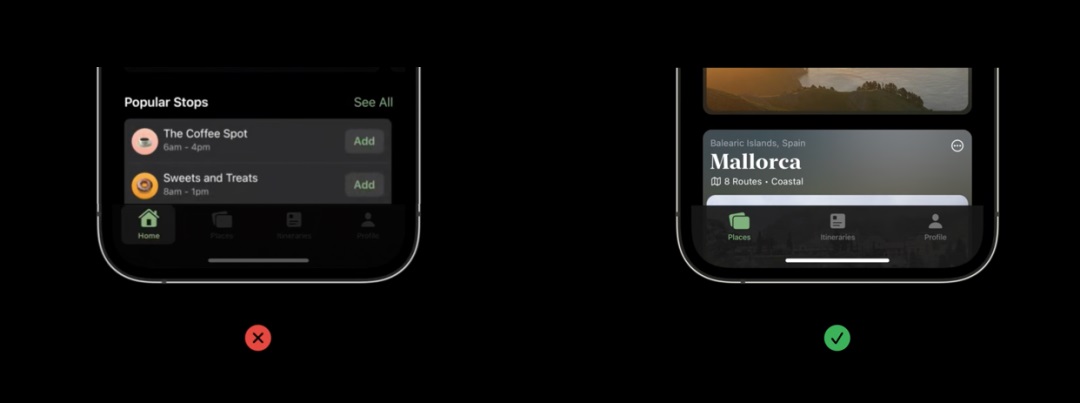
另一个常见的现象是在同一个 Tab 页面内(常常是首页)反复强调同一个功能,然而过多的重复功能将使用户弄不清信息本应在哪里又为什么被放置到那里。无论是功能在 Tab 间的重复还是页面内的重复都可能导致用户被“困”在首页而直接放弃探索导航栏其他区域。
假设一个兼具筛选地点、规划行程与我的路线的骑行规划 App,常出现这样的首页设计
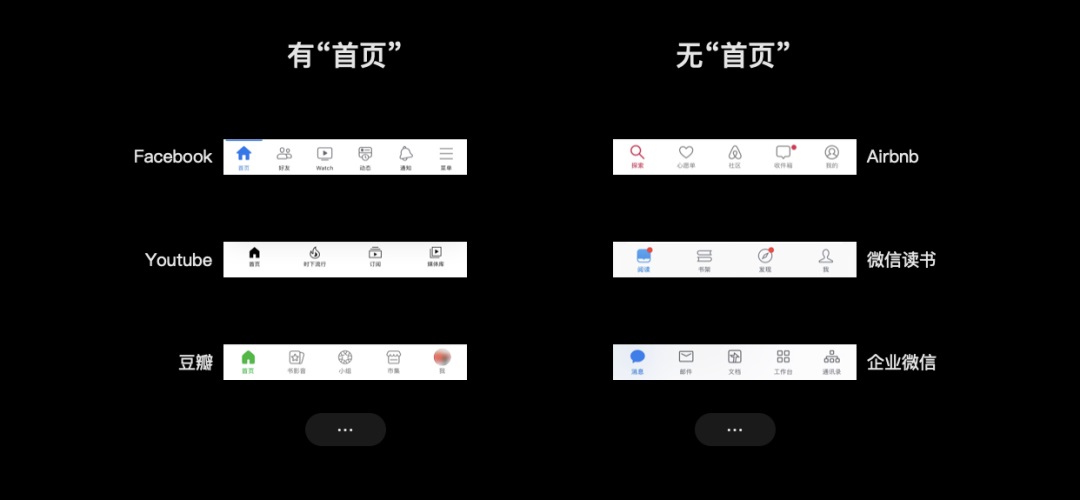
苹果建议放弃首页,以清晰的结构划分 Tab 同时苹果也澄清了,此处所说的「重复」特指「功能的重复」,而非「内容的重复」。在不同的界面,用不同的方式显示同类型内容如歌曲或照片是合理的。但功能就不一样了,因为功能涉及到人们出于某种目的所要采取的行动,这种时候重复将让用户感到困惑。 尽管苹果内置 App 坚持着无首页的设计方案,但纵观国内外 App,多数产品都会使用首页,例如国外的 Twitter、Facebook、Youtube...国内的淘宝、Bilibili、豆瓣...反而没有首页的产品屈指可数。在首页的设计上出现实际应用与规范建议的偏差可能是由以下的原因造成: 2. 此"首页"非彼"首页" 我们常见的全局导航可以简单归为两类:
前者较多出现在功能型产品上,以功能划分 Tab,后者较多出现在内容型产品,围绕内容归属、内容类型等内容维度划分 Tab。因此使用首页的产品也多为内容社区型或有意转型为内容社区的产品。
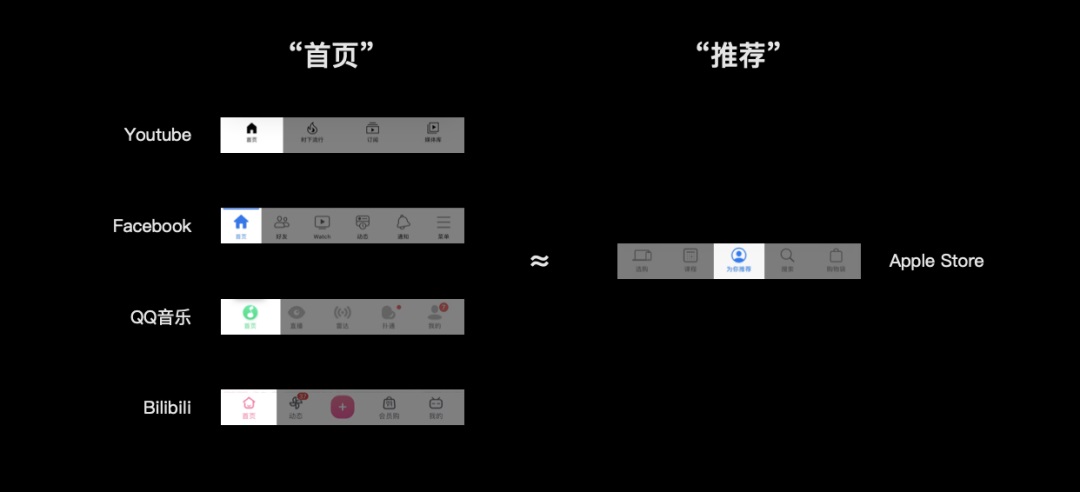
苹果建议规避的是功能在首页的重复推荐,这种方式相当于用首页做了一个全站的功能介绍和导航,自然与底部的全局导航有冲突。如上述所说,我们常见的首页推荐多是内容上的推荐,这种情况仅是引用了“首页”的概念,而非苹果推荐删除的“首页”(聚合了其他 Tab 的功能)。类似围绕推荐能力进行内容投放的 Tab 在苹果设计中也有呈现,只是不叫“首页”,而叫“推荐”,Apple Store 中就有“为你推荐” Tab。
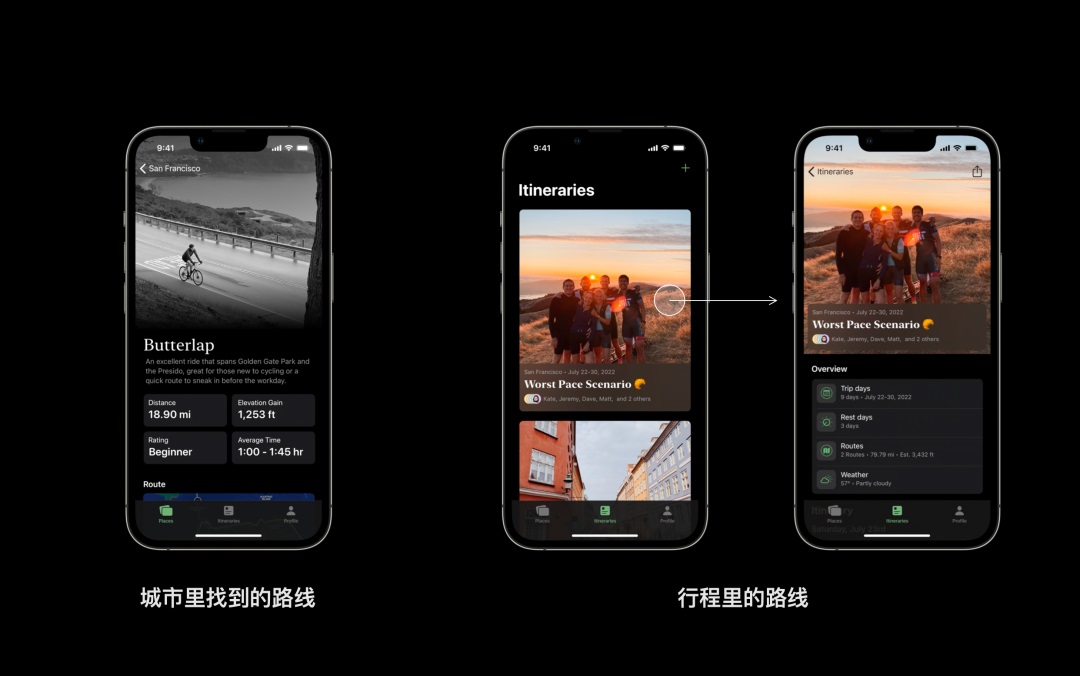
以“首页”之名行推荐之事的情况 3. 设计视角不同 虽说常见的“首页”更多是基于内容的推荐,但偶尔也能见到首页重复曝光其他 Tab 功能的情况。加上有时内容与功能之间的界限没有这么清晰,比如在图文信息流里插入推荐的小组讨论时,很难厘清推荐的属于小组的信息内容还是加入讨论的功能,因此由于加入首页导致用户放弃探索导航栏的问题确实存在。然而我们很少会否定这样的设计,之所以如此,可能是操作系统设计视角与软件设计视角的区别。苹果是手机厂商,可以在销售手机时预先安装 App,内置软件无下载门槛,因此可以做到每个 App 各司其职,天气 App 只需要做好天气展示,音乐 App 只需要做好听歌体验。App 定位稳定且单一使 Tab 间很容易做到清晰、平衡。而 App 开发商不同,需要不断拓宽业务范围,产品成熟后要寻求突破,一旦寻求突破就很难在不打破原有底部 Tab 结构的情况下维持结构清晰。这时首页推荐就作为一种折衷的“万能”方案出现了。当然也不是说有“理由”了就可以心安理得地往首页塞功能,苹果的建议不无道理,比起完成“万能”方案,探索合理且有效的解法更值得我们投入精力。 三、保持底部导航栏的常驻1. iOS 建议 vs 实际情况 依照苹果的观点,保持底部导航栏的常驻能帮助用户在不同层次的信息间轻松切换,同时各层级间的关系还能保持清晰。比如我可以在“城市”页面查看一条新路线,并与我“行程”页面里一条行程中已存储的路线作比较,后者在“行程”的层级中要低两层,要实现这种比较,不同页面就必须目的明确,内容的区分也要细致。
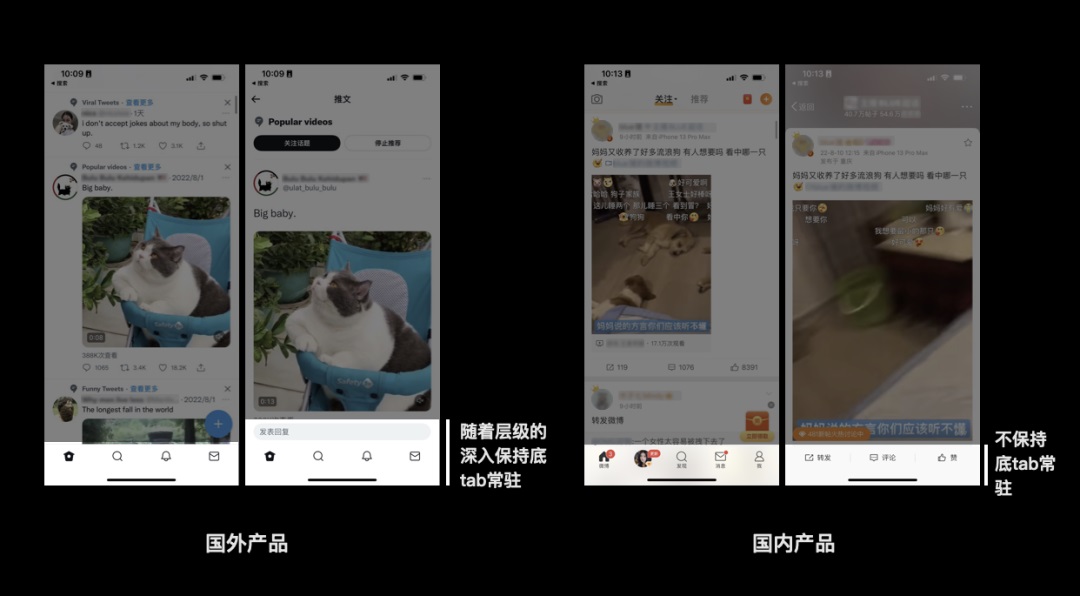
对比城市 Tab 里找到的路线和行程里已有的路线 至少自 07 年 iOS2 问世以来,苹果的内置 App 就一直在层级切换中保持底部导航栏常驻,且国外产品(Twiter、Youtube、Ins、Facebook...)也都遵循这项建议设计。相比之下,国内产品几乎找不到常驻底部导航栏的产品。
为什么会出现这样国内外的差异,或许我们可以从以下几个方面来思考: 2. 在一个 Tab 做完事再去另一个 Tab? iOS 建议「保持底部导航栏常驻」的出发点是“让用户始终能访问 App 的核心区域,帮助用户在不同层次的信息间轻松切换,同时各层级间的关系还能保持清晰”。我认为它的核心思路是 Tab 之间功能清晰平衡的情况下,用户不需要在 Tab1 做完一件事后,再去做 Tab2 的事,也就是说两个 Tab 的功能可以一起执行,甚至可以互相影响(如上文举例的对比城市 Tab 里的路线和我的行程里的路线)。从该角度上看,保持底部导航栏常驻也适用于国内 App。 3. 沿袭自网页端设计 保持全局导航常驻的思想很有可能沿袭自网页端设计。Steve Krug 在《Don‘t Make Me Think》一书中提到(06 年):
后续也有其他作者在书中提及:
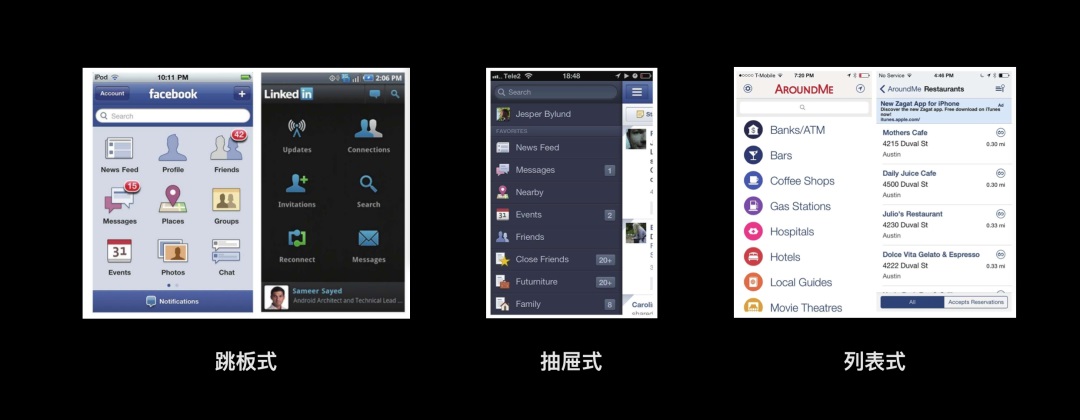
可以看出,自网页端设计以来,全局导航就被建议保持常驻,这一思想也在移动端被继承下来了。而进入移动端后,这一思想是否依然有效?从上述引文中可以看出网页端需要常驻全局导航的原因(“确认自己仍然待在这个网站上”“迷失时的安全出口”)在移动端似乎并不成立。网页端很容易在连续点击中跳出原本浏览的网页,而移动端除非用户主动退出或杀掉 App,否则就会持续在 App 内。App 的层级和复杂度也相比网页更低,用户在 App 内迷失的情况很少。既然保持常驻的理由在移动端已消失,拒绝常驻也未尝不可。 4. 占用屏幕空间 大多数国内产品都选择不常驻,或许更大的原因是保持底部 Tab 常驻会占用屏幕空间。这是产品设计从桌面端转移到移动端后绕不开的问题。为此,也曾涌现出了许多导航设计,例如跳板式(也称 Launchpad)、抽屉式、列表式等等...
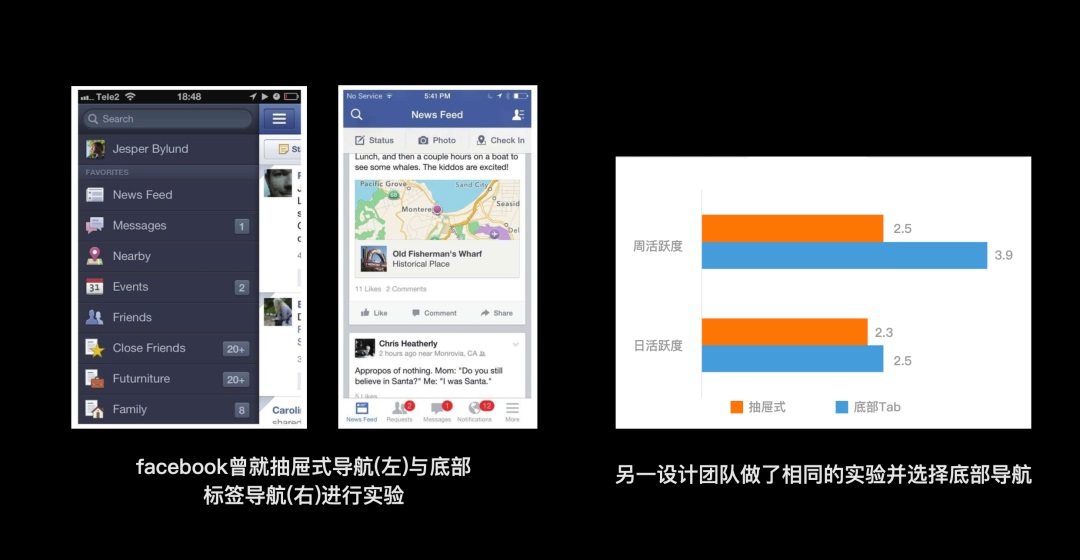
16 年以前,或许是出于减少占用屏幕空间、增加导航栏数目的目的,安卓的设计规范一直倡导导航栏相关要素应置于顶部,侧边抽屉导航搭配顶部导航使用。直到 16 年才提出了底部导航的概念。在这期间,Facebook 针对抽屉式导航与底部标签导航进行了 AB 实验,并最终投入了底部标签导航的怀抱。虽然没有找到 Facebook 的实验文章,但国外某设计团队做了相同的实验,并得出了结论:使用侧边抽屉导航会减少一半的用户参与度 ⁵。
在「稳定呈现」与「减少屏幕占用」的多年博弈中,底部导航栏似乎获得了最终的胜利,但即使在几乎所有 App 都一致使用底部导航栏的现在,为了节省屏幕空间占用,Meterial Design 的设计规范中仍有一项是允许在页面滚动的时候隐藏导航栏,可见占用屏幕空间仍是困扰设计的“头等”大事,而国内的设计选择在二级及以下层级的页面隐藏导航栏,或许也是更好的解决方式之一。 四、总结苹果在 WWDC22 上分享的 iOS 导航建议,可以总结如下:
底部 Tab 导航、层级导航和模态式呈现这三种基础的导航模式反映了日常流程设计中的三种思路:并行、串行与打断。
在实际的 App 设计中,我们没有严格遵循 iOS 规范,对此也不必太过惊慌失措。规范建议并非一成不变,而是持续发展的。要知道在 19 年时,苹果对导航的分类还是层级导航、扁平导航与内容/体验驱动导航。可见规范会随着时代的进步和产品的迭代更新变化,与其一味地照搬照做,不如探索规范形成的原因,在了解设计理念的基础上,结合自身业务做新的尝试,或许会有规范之外的意外收获。 参考文献: ¹ https://developer.apple.com/videos/play/wwdc2022/10001/ ² https://material.io/components/bottom-navigation#specs ³《移动应用 UI 设计模式》Theresa Neil, 2013 ⁴《Don't Make Me Think》, Steve Krug, 2005 ⁵ https://thenextweb.com/news/ux-designers-side-drawer-navigation-costing-half-user-engagement ⁶《内容即未来·数字产品规划与建模》, Mike Atherton, 2018 欢迎关注作者微信公众号:「We-Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论