产品设计干货!5种消息通知设计的优缺点分析

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:产品设计中常见的消息通知有哪些类型?每个类型的优缺点分别是什么?本文总结了5种常见的消息通知类型。 通知是许多产品中不可或缺的一部分,它用于传递产品的一些新的信息状态,帮助用户能够及时收到信息。 本文将讨论五种类型的 UI 通知,以及何时以及如何使用它们的基本规则。 更深入的消息通知设计分析: 腾讯出品!消息通知系统设计指南消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。 阅读文章 >一、什么是通知?通知是产品能够与用户及时同步信息变化,及时发送重要通知,例如产品更新、信息提醒、互动提醒、新消息通知等。 消息通知是为产品赋能,为用户提供帮助,便于快速获取对应的通知信息,例如产品更新、信息提醒、互动提醒、新消息通知等,在 App 和网页应用中最常见的信息交换方式则是消息通知。 消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。
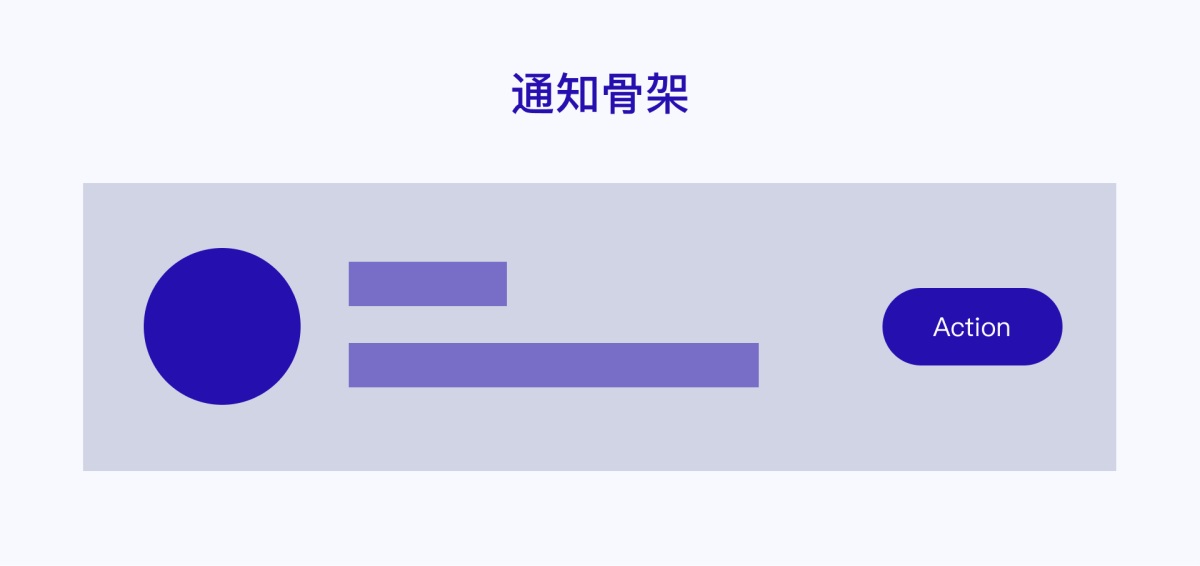
二、通知的组成基础的通知模块通常有标题、内容、入口、徽标、识别图标五个元素构成
标题区域:用户传递消息的核心区域,整个通知的信息都是围绕标题进行,一般标题以简短精炼为主,让用户在最短时间了解到关键信息。 内容区域:主要描述更加详细的通知内容,当然这里的内容也不建议超过 2 行,并且不要重复标题中内容 操作区域:通知分为可点击类和不可点击类,当通知模块需要用户点击时,视觉上应该更加具象,如按钮、箭头,不要让用户产生思考。 图标图片:有意义的图像可以强化通知的内容,例如,如果你将收到的消息通知用户,你可以包含发件人的头像。 三、通知的类型通知的模式根据不同的场景也会有不同类型,接下来将一一讲解这 5 种通知类型,以及使用场景。
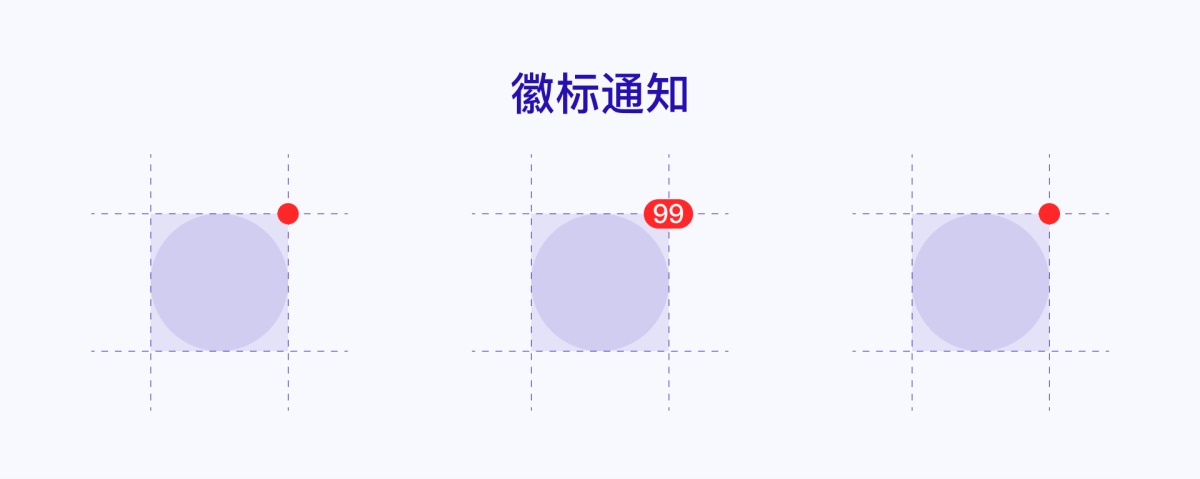
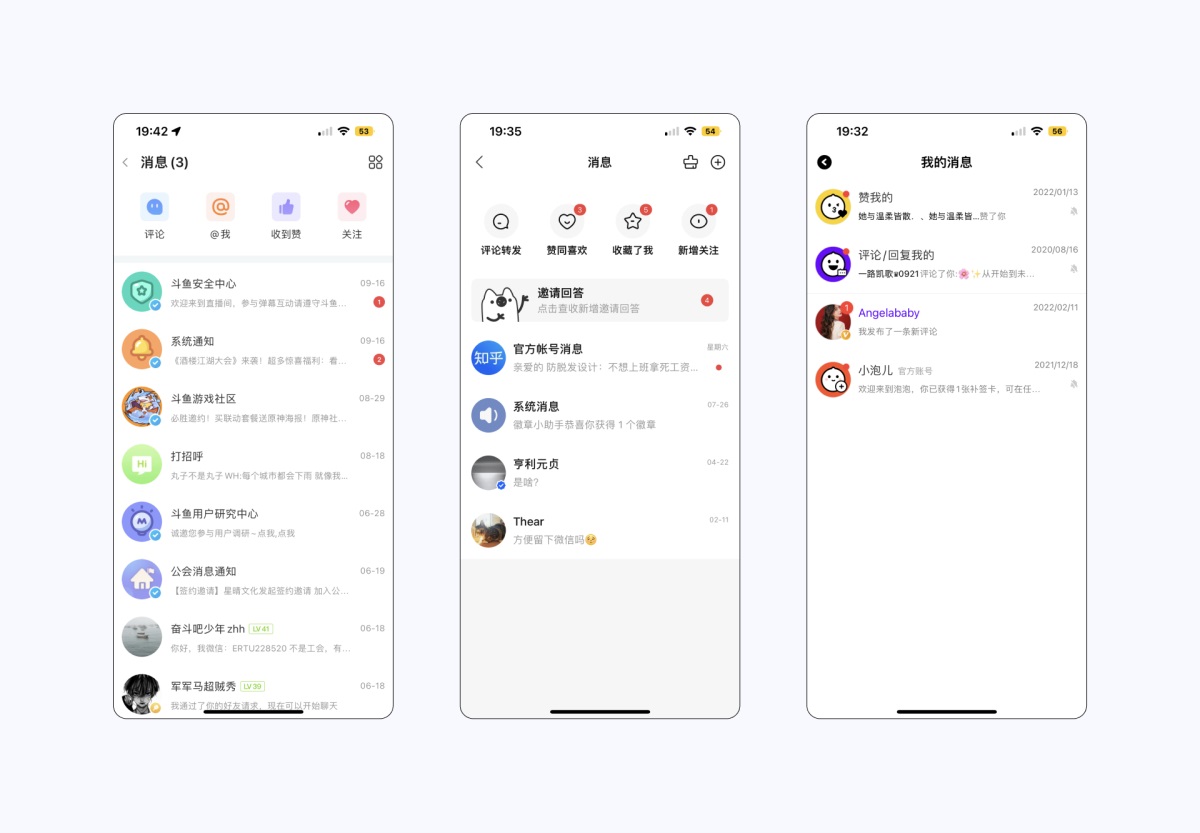
1. 徽标通知徽标是一个小的填充椭圆形,可以出现在应用程序图标上并指示未看到的更新。徽标可以有一个数字,用于通知用户未读通知的数量。用户检查更新后,徽章会从应用程序图标中消失,并在新通知到达时再次出现。
优点 感知:它可以对用户产生积极的影响,在某些情况下,用户可以将徽章视为有价值的奖励,例如,徽章会通知用户他们在社交网络上收到新的点赞、评论,Nir Eyal 曾在他的书《上瘾》中描述了这种心理效应。 万字读书笔记!产品设计宝典《上瘾》全面解读!(上)为什么人们每天都会刷朋友圈、刷抖音,而且一刷就是几个小时,根本停不下来? 阅读文章 >万字读书笔记!产品设计宝典《上瘾》全面解读(下)《上瘾》这本书从大量的实验案例调研中,总结出那些让用户上瘾的产品设计原则,最后提炼出了一个让用户上瘾的模型,读完以后,真的恍然大悟,原来习惯类的产品需要这么设计。 阅读文章 >视觉:红色作为警惕色,用户看到后会更具有点击欲望,相对产品的一些数据指标会有对应的提升
缺点 需要用户采取额外的行动,徽章本身不是通知,这是通知的警报,它只是说明了用户有新更新的事实,用户必须单击或点击带有徽章的图标才能看到实际消息,红色为强干扰元素,对一些具有强迫症的用户很不友好,在体验上会有一定的影响 何时使用 一般用户消息的通知,例如系统通知、社交中的点赞、评论、回复等内容
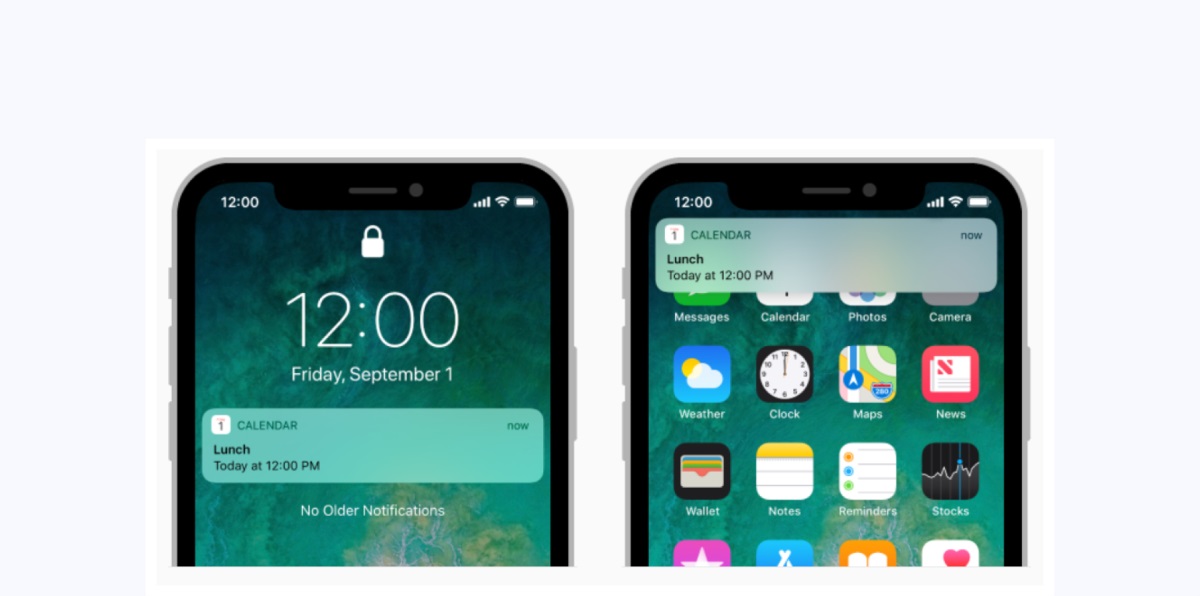
2. 推送通知推送通知是出现在移动设备的锁屏上并引起很多关注的通知。
优点 很难让用户忽略该推送通知,如果用户不进行处理,会长时间浮动在手机上 缺点 由于系统上 app 很多,会导致用户对该类的通知处于麻木状态,推送通知的效果不是很强 如果过度使用,频繁的推送通知,即使它们很有价值,也可能会惹恼用户 何时使用 推送通知适用于重要且时间敏感的更新(即用户设置的日历提醒或警报、航班延误或已交付订单的更新),在您发送推送通知之前,您需要确保您将与用户共享的信息是有价值的和时效性的,否则,最好使用其他类型的通知。
建议
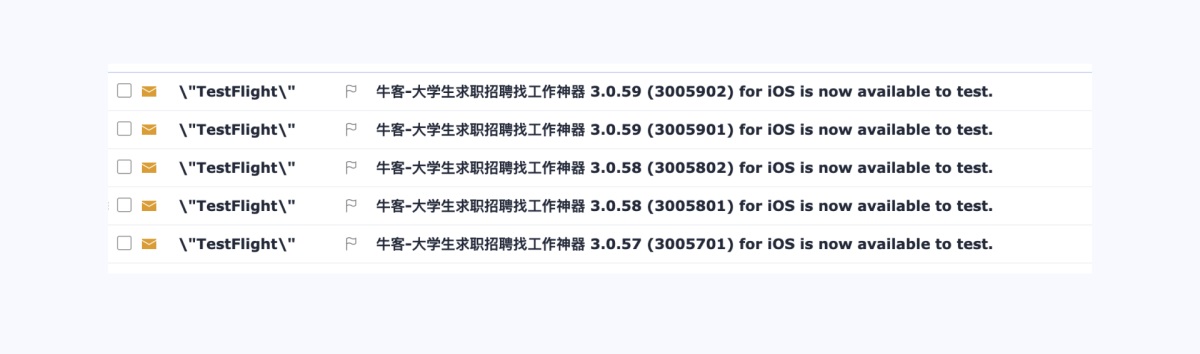
3. 电子邮件通知用户会收到一封电子邮件,其中包含有关更新的详细信息,不过这类通知目前在国外的一些网站使用频率比较高,根据习惯来讲,国外更多的还是习惯用邮件的方式作为重要信息的交流方式,相比之下国内使用邮件来传递信息的频率略低
优点 给用户更多的控制权,由用户决定是否要订阅电子邮件,如果电子邮件标题足够好,用户可能无需阅读电子邮件就可以理解上下文。 缺点 周期长,国内用户可能几个月甚至 1 年都看不了一次邮件,此外,电子邮件可能会在用户收件箱中丢失(即转到垃圾邮件文件夹) 它需要切换上下文,当应用程序发送需要用户操作的电子邮件通知时,用户必须切换到电子邮件应用程序才能完成操作,这可能不是很方便,尤其是当您与移动设备上的应用程序交互时。 何时使用 需要安全性时,想要使用电子邮件通知有两个原因,首先,出于安全目的,你可能希望将电子邮件用作单独的通道(即,当用户尝试登录服务时,应用程序会发送一封电子邮件,其中包含有关新登录尝试的通知)。
4. Toast 通知Toast 属于一种及时性通知,当用户进行操作时,及时给出反馈,通常在移动端显示在界面的上、中、下三个位置,而 web 端通常显示在顶部区域,toast 持续一定时间后会自动消失,对用户的打扰较小
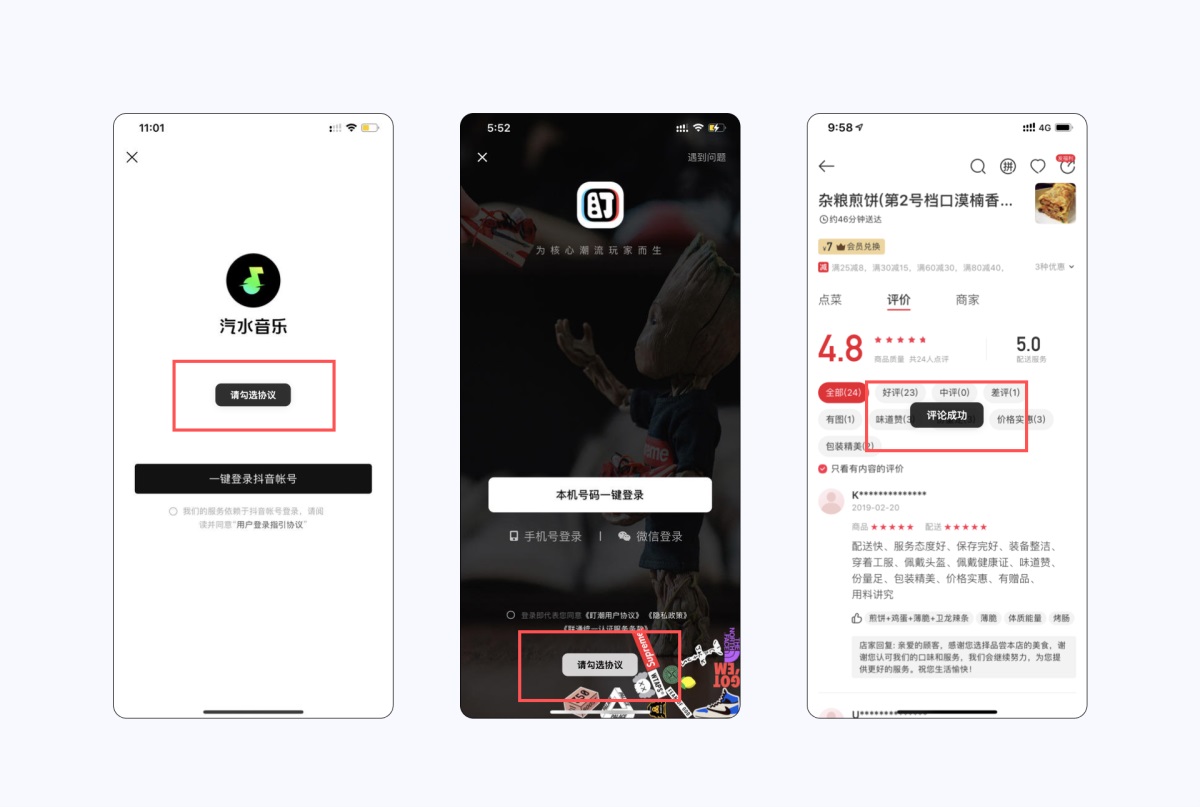
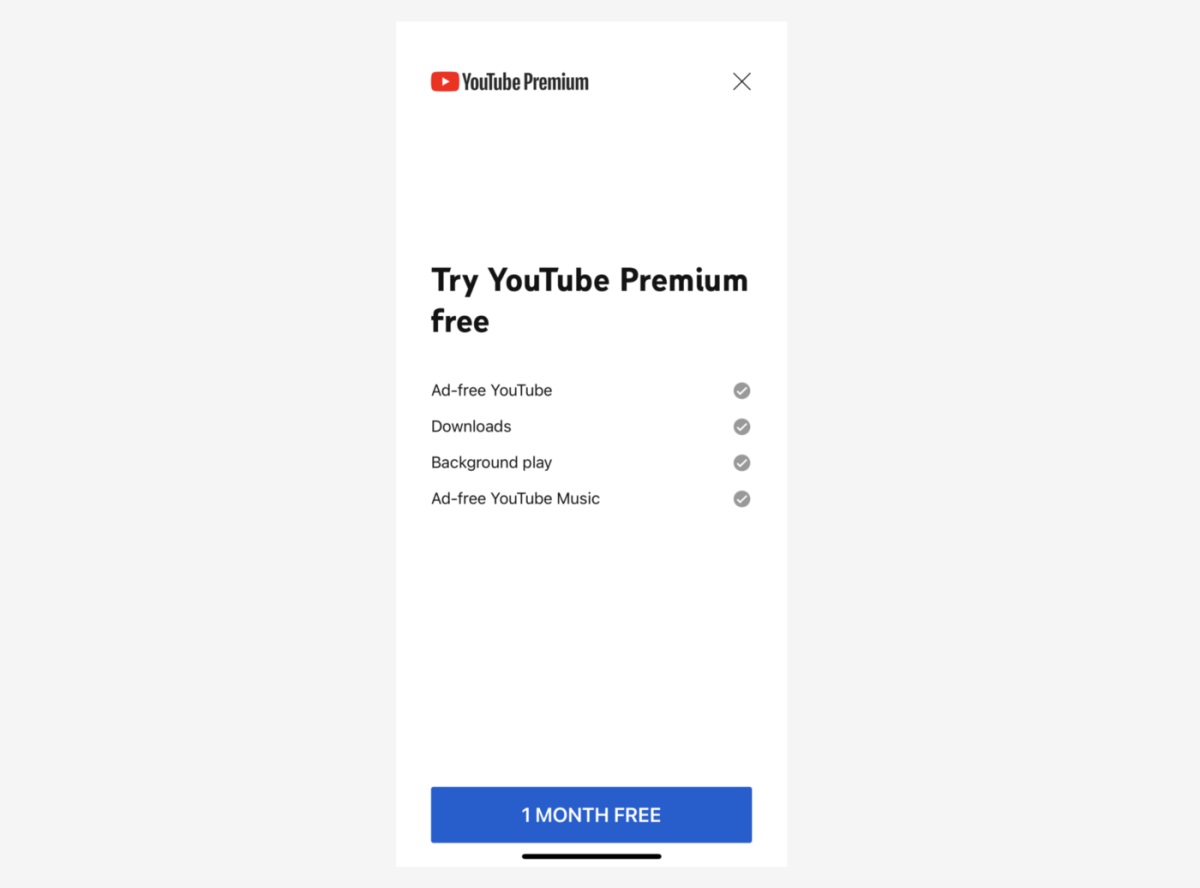
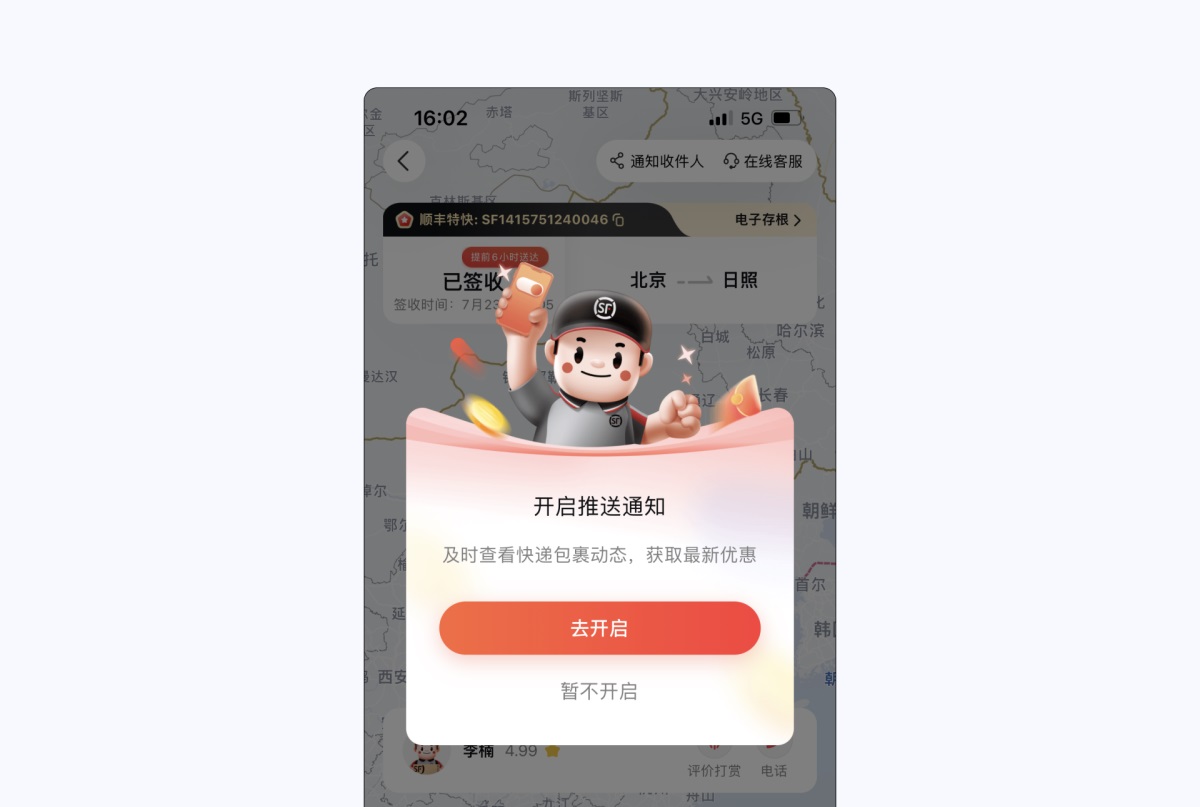
优点 Toast 是与当前页面的内容强关联,用户无需离开当前页面就能看到反馈消息,不会中断用户操作,出现时间短,对操作上无影响 缺点 丢失信息的风险,用户注意力不集中时,会出现漏掉关键性信息的情况 何时使用 Toast 是一种操作状态,例如,消息发送时可以在消息发送成功时显示 “发送成功” 建议 不要使用 toast 来提示与当前用户操作无关的信息 不要将 toast 用于错误消息,由于 toast 会在短时间内消失,因此某些用户可能无法阅读错误消息 5. 全屏覆盖/模态窗口全屏覆盖/模态窗口是出现在应用内容顶部并要求用户做出决定的对话框窗口,这种类型的通知会在所有应用功能出现时禁用它们并保留在屏幕上,直到用户完成所需的操作。
优点 用户在访问应用程序时将 100% 看到通知,无法避免此通知。 缺点 它会阻碍用户当前的操作,迫使用户操作通知相关的内容 何时使用 全屏覆盖/模式窗口应仅用于需要用户操作的最关键的系统更新,例如,它可能是阻止应用程序正常运行的错误或需要特定用户决策的关键信息。 四、总结1. 给用户选择 询问用户是否想接收特定类型的信息,当用户明确选择接收某些类型的通知时,说明他们的意愿更强,比产品强制传输消息效果较好
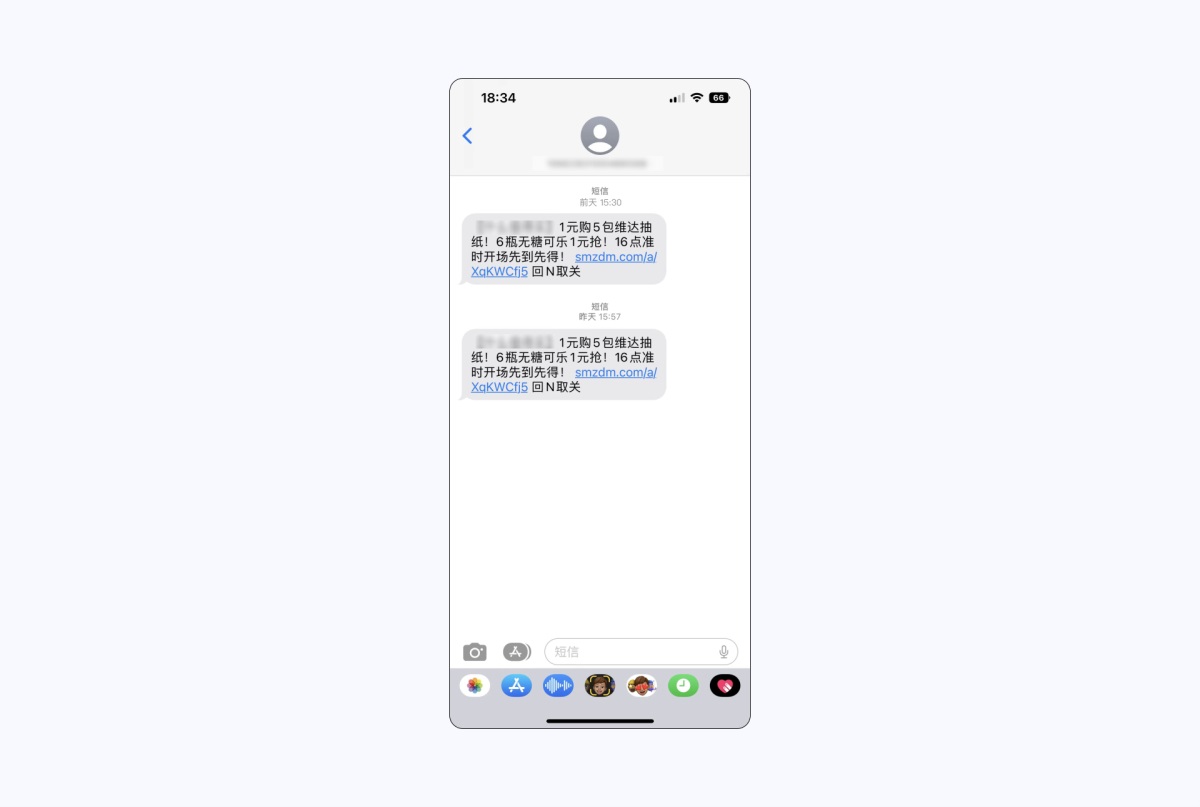
2. 减少重复通知 一些流氓软件会发送一些系统通知,用户无反馈后,还是会重复发送,特别是一些短信 push,建议用户没有回复时,也不要发送后续通知,大部分人的本性是不愿意被胁迫做一些事。
3. 避免敏感信息 不要在通知中包含敏感信息,例如一些文化特殊性、地域的特殊性等,防止出现触及别人痛处的一些文字语言 更多消息通知干货: 通知设计需要掌握哪些原则?来看这份全面指南通知设计是双向的,关键是要保持适当的平衡。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论