资深交互设计师是如何思考的?用3个交互案例为你揭秘!

扫一扫 
扫一扫 
扫一扫 
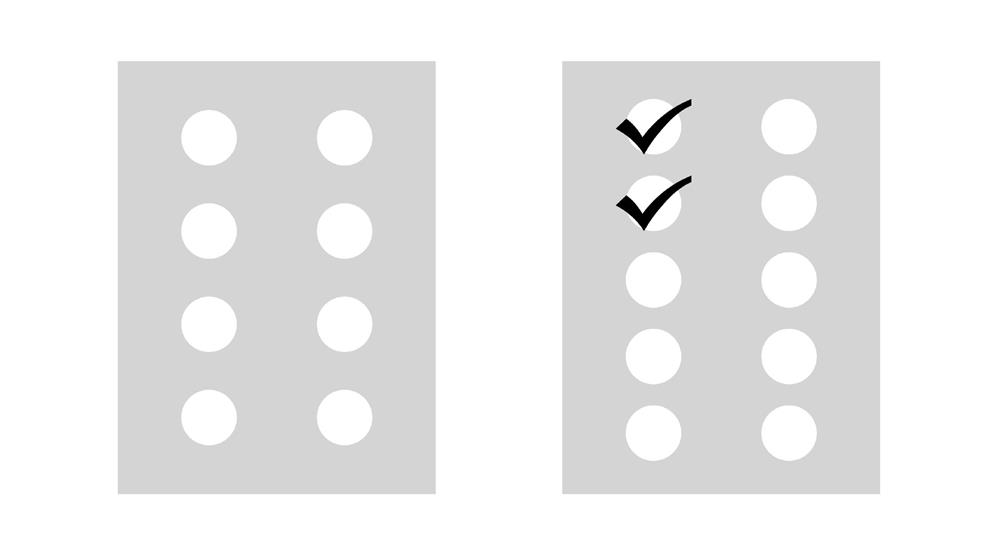
扫一扫 交互设计师要通过逻辑推导来产出合理方案,无论是产品、交互还是 UI。本文通过3个交互案例细节,帮你一窥交互设计的门道。 更多交互设计案例: 腾讯案例复盘!B 端教育产品的情感化设计(交互篇)B 端产品设计如何兼顾产品工具属性与情感化体验? 阅读文章 >一、人为推进效应不知道大家有没有看过这么一个案例,大概是说,有人在洗车店做了个实验,给每个来洗车的顾客弄一张活动卡,这个卡上有八个空格子,顾客每次来洗一次车,就在空格子里盖一个章,洗满八次,也就是盖满八个章,就可以免费洗一次车。 送出去的卡分两类,一类是上面没盖过一个章,八个格子都是空的;还有一类是,上面有十个格子,但是有两个空格已经盖了章的。所以,前面一类卡是 0/8,后面这类卡是 2/10。
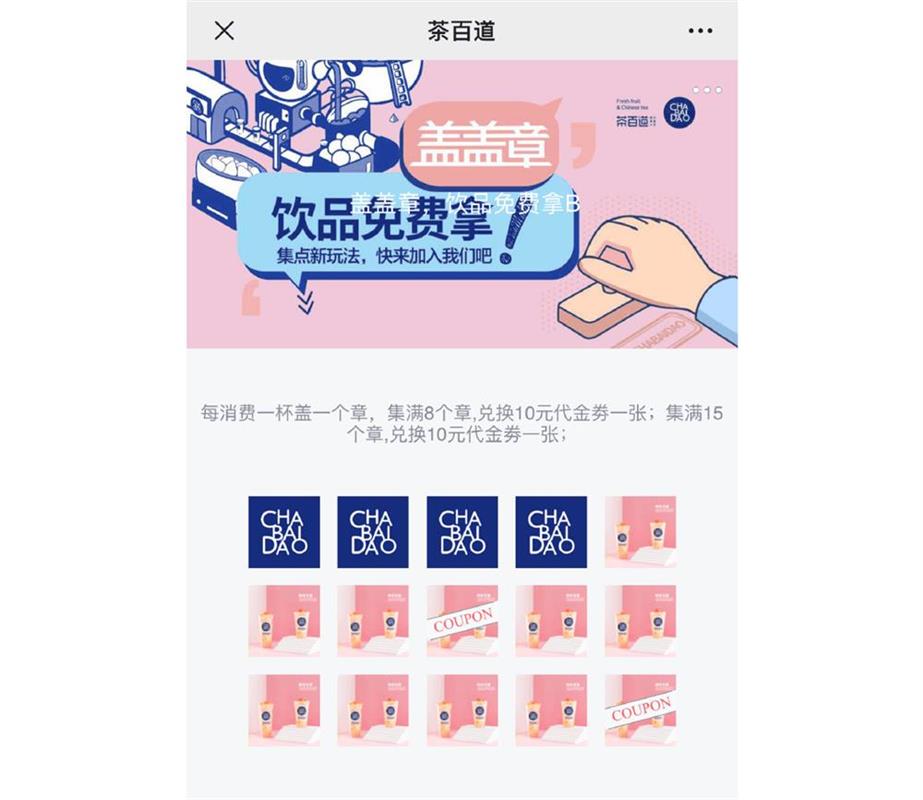
经过一段时间的验证,发现,后面这类卡的完成度要比前面这种高出 20%。 于是有人就给这个实验结果定义了一个名字,叫「人为推进效应」。 后来有人就把这样的概念用在了一些产品功能里,比如完善资料,签到,游戏进程等。所以我们经常会在一些产品里完善个人资料时,明明没填写过任何信息,但资料填写的进度就是 20%,原因是它把默认的头像和昵称 id 也算进去了,就会让人觉得还差一些就完成了。而如果进度是 0%,用户完善资料的动力就会下降。 甚至在一些产品里,洗车卡这个案例也被改了个方式,直接拿来用了,比如:
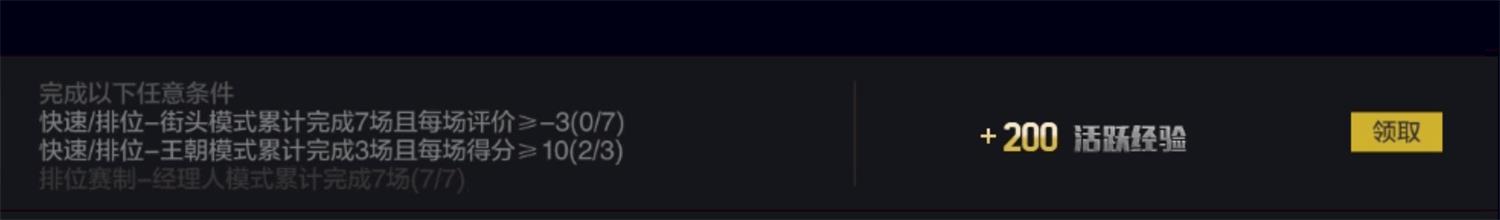
有些游戏任务,要杀死十只怪物,而任务的启动条件是用户在杀死一只怪物时,自动开启,这时候任务的杀怪数量是 1/10,那么用户完成任务的动力也会更强。 后来我找了些资料,来验证这个概念的真伪性,以及支撑依据,发现这么三个理论。 第一个是「蔡格尼克记忆效应」,它是指人们对于尚未处理完的事情,比已处理完成的事情印象更加深刻。 这个现象是由蔡格尼克通过实验得出的结论。 让设计更有说服力的20条经典原则:冯·雷斯托夫效应、蔡格尼克记忆效应编者按:文章将设计理论运用到实际案例中进行分析,更有助于理解。 阅读文章 >在读关于蔡格尼克记忆效应的资料时,我想到一些实例,觉得确实是这样。比如我在写一篇文章时,脑袋里总会想着这个论题,甚至框架与内容细节都很清楚;但只要一写完,丢进归档文件夹,很快就会忘记自己写这篇文章时的一些内容。 包括玩游戏时,一旦开始执行任务,就会想着这个任务还需要玩多少次才能完成,而不会去想着,已经完成了什么。 不过想想也觉得是废话,完成了谁还去想呢,这里对比的应该是「未开始」和「执行中」这两种情况,哪种印象会更深刻。当然,从主观情况来考虑,相比起来,执行中的事项一定是印象更深刻的。 这就与两类洗车卡的实验比较相关了。 第二个是「目标梯度效应」,意思是人类或动物具有接近目标时加快行动的效应,比如兔子快要接近食物时会跑得更快。 关于目标梯度效应的干货: 用心理学的知识,告诉你人们为什么喜欢使用「清单」在二战中,波音公司推出了令人生畏的299型飞机,被称为「飞行要塞」,相比之前的轰炸机,它有4个更先进的引擎和近104英尺的巨大翼展,可以飞得更快、更远,携带的炸弹数量也是之前的5倍,可以说是军事领域的一大进步。 阅读文章 >类比上面洗车卡的例子,当卡上的盖章数量越多,用户洗车频率就会越高,以为尽快完成洗车卡任务,拿到一次免费洗车的奖励。 比如在一些产品里填写地址,当要开始填写时,GPS 定位会自动获取城市定位,帮用户完成第一步,看起来是理所应当,但其实是传递出一种任务已经开始了的信息,主要是为了提高用户完成任务的动力。 有些注册比较麻烦的产品,也会故意通过这样的拆分方式,提高用户完成注册的转化率。 同时,因为用户在完成洗车卡任务后,任务会随之消失,用户也可能会流失,所以会通过发放二次洗车卡任务,而这个任务奖励会与第一次有所区别,通过这样的方式从而留下用户。
比如上图中的任务,任一模式完成一场,就可完成任务,领取奖励,但是领取完后会在这个任务的基础之上产生新的任务。好比王朝模式 2/2 完成后,就会变成 2/3。告诉你再玩一局,就可以领到更高的奖励。 第三个是「任务可视化效果」,与其通过数字告诉用户任务次数 2/10,不如把任务可视化,呈现出任务进度。 试想一下也是如此,看着卡片上如果写得是数字,譬如洗了 3 次车,还差 5 次,肯定不如一张卡片,上面盖了 3 次章来得更直观。所以在一些产品上,任务进度会通过有进程的进度条来表示目前情况:
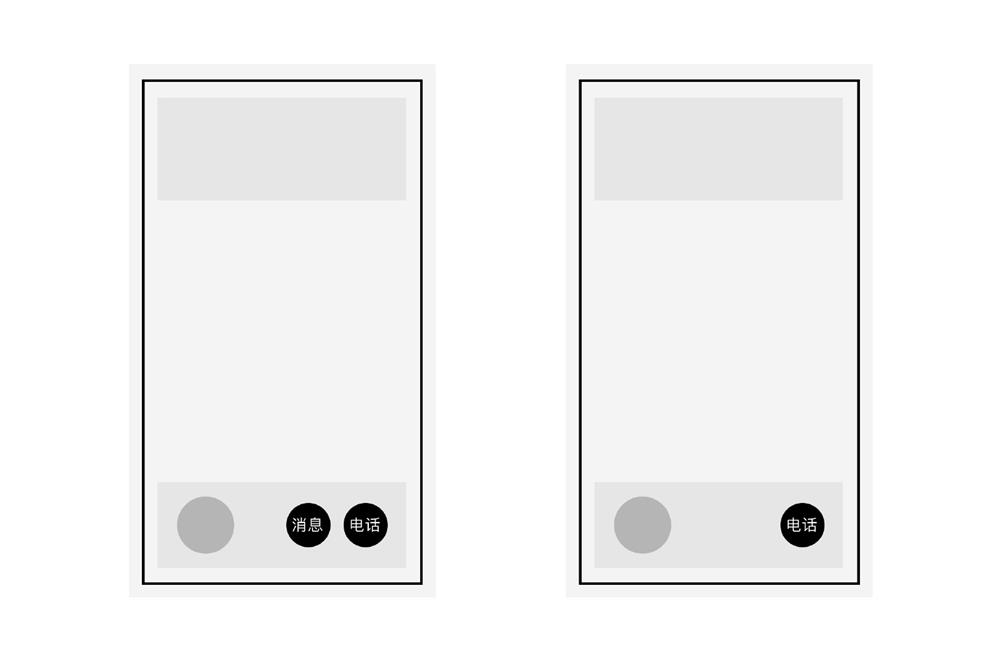
二、禁用按钮的逻辑最近收到的一则问题,大概是:在做设计的时候,经常会遇到一个问题,就是一个按钮,在同一页面的不同情况下,有时可用,有时不可用,我们到底是显示不可用时的禁用状态呢?还是直接隐藏这个按钮呢? 大家还是喜欢提这种通用性问题,希望有一个说法,可以概括所有情况。但我多次说过,不存在这样的好事,一定是具体问题具体分析的。 尤其是这个问题,想要聊透彻,得用不少例子来举证说明,不过也可以通过总结的方式长话短说了。 禁用按钮的使用,可以从两个维度来分析,分别是:「无效的禁用状态」和「有效的禁用状态」。 1. 无效的禁用状态 有一种情况是,在一个页面里,一个按钮,可能会有几种不同的情况存在。那人要问了,既然是一个页面,为什么会有多种状态同时存在的情况呢? 比如,在出行场景中,普通乘客发起订单,司机接单后是可以发送消息的(左图)。但是从第三方渠道来的乘客,司机是无法发送站内消息的,只能通过电话联系乘客(右图)。
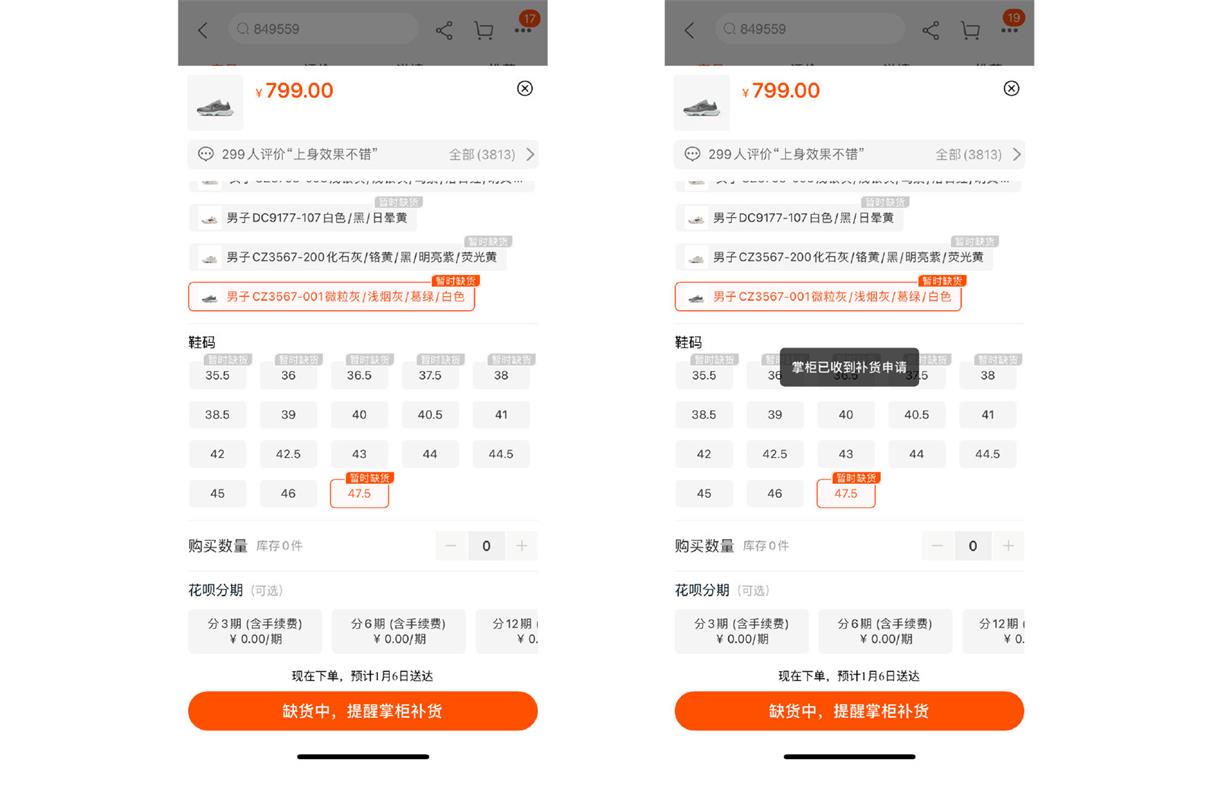
不同渠道来的用户,司机端的页面会呈现不同的按钮状态。相同的页面,第三方渠道来的乘客,在司机端就不需要露出消息按钮了,这样可以减少无效信息对司机的干扰,还可以避免司机习惯性操作带来的无效反馈,比如点击消息,显示「无法发送消息」。或者显示禁用,也会影响司机的操作判断。 从这个案例中我们可以看出,当一个按钮在某种情况下始终无法被触发时,就会选择让它直接消失,而不是呈现禁用状态。 很多人在这类设计里会给按钮提供一个禁用状态,以免按钮消失而打乱页面布局。但是要知道,在某种情况下,按钮无用时,无意义的展示反而会产生干扰信息,就像上面说到的那样。 所以这里有一个结论是:禁用按钮需要可触发的时机,如果没有这个时机,禁用状态就没有存在的必要。如果存在,那它也是一个无效的状态。 既然是无效的,最好就不要出现了。 2. 有效的禁用状态 在上面的例子里,有一个前提不可忽略,那就是司机是否可以理解我们不显示的原因。当然,司机会接受相关培训,产品中也会有渠道标识,所以司机能够明白页面中存在的差异。 但在其他产品中,当状态不同,按钮变化无法自洽的时候,又怎么去处理呢?我们就需要通过合理的解释来消除用户潜在的困惑。 对于这点,比较典型的案例是在线上购物时,一件商品会有多个类型供消费者选择,比如不同的尺寸、型号等,当其中一种类型被抢光时,这个商品依然是可见的,只是无法选择,展示出了禁用状态。 在这种场景中,我们不能一下子把其他无法购买的类型隐藏,因为用户需要知道我们所有的商品类别,了解商品的全部属性,尽管当下无法购买,但有上新的可能,用户依然可以选择等待,并将其加入收藏,还是会有机会促成这笔交易。而且当可选类型变多的时候,只是禁用没有库存的类型,可以使其他可选项保持固定的位置,有利于我们二次搜索和加购。这种场景的禁用也是暂时的,直到商品下架或者上新。 但就像我以前说过的,常常我们见多了的东西,就认为是正常的,但它并不一定好的。禁用也是这种情况。 虽然我们现在还是会在各个地方看到禁用操作,但是禁用的原由始终没有给到用户合理的解释,以至于许多人见到类似的操作都是一头雾水。所以在设计过程中,尤其要谨慎对待,尽可能的避免出现无法解释的禁用操作。 好比淘宝的商品选择页面,如今也将原来的商品纯禁用按钮,替换成了「缺货」。选择缺货的商品之后,按钮会变成「提醒掌柜补货」。
从原来的用户单方面接收无法点击的按钮,到现在直观显示缺货,点击后同时提醒到商家,这样的操作从功能角度来说是一个升级。 这就是我说的,有效与无效的禁用按钮之间的区别。禁用不该是真的禁止使用,而是告知用户,它如何可被使用。 3. 小结 如果一个按钮在不同的阶段有禁用和可用的状态显示,那么意图是很明显的。比如一些活动页面,某个按钮的禁用状态是倒计时,就像电影的前期宣传,为电影的上线制造话题和热度,来鼓励更多人的观看一样。 对于按钮来说,显示禁用则代表它在满足一定条件后即可拥有可点击性,让我们明确地了解它就在这里,未来是可操作的。按钮也有很多的设计空间来为未来的使用做好铺垫,特别是营销类的活动,像是「明日 8 点可抢」、「提醒商家补货」的按钮文案,无一不在传达「可用性」的信息,引导用户持续性的关注。 但是还有一类禁用状态只是静默地提示,多出现在表单中,当用户没有完成输入的时候则无法点击,因为看的多了,我们就以为这是正常的。但我们都知道它仍可优化,比如,在它以禁用状态出现时,用更为友好的方式去提醒用户应如何激活,而不是漆黑一片,且完全不知道它所存在的意图。 我们要知道的是,禁用按钮本身不是一个特殊的对象,只是禁用状态在页面中是一个特殊的存在,它是产品设计中的一种规则。为什么按钮不可用,或者说一定场景下为什么功能不可用,当无法依靠用户直觉理解的时候,是需要作出解释的,也就是怎么禁的问题。 但是最开始设计时就应该去想的是,禁用状态对用户和产品的意义在哪里,这和我们设计方案时脑海中涌出的无数目标一样,是一个基础的出发点。而后,一切迎刃而解。 三、领导用控件的方式不对,但说服不了他,怎么办?读者提问,他是这样说的:
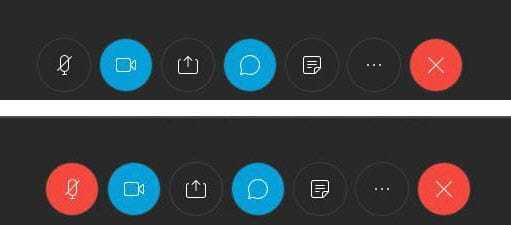
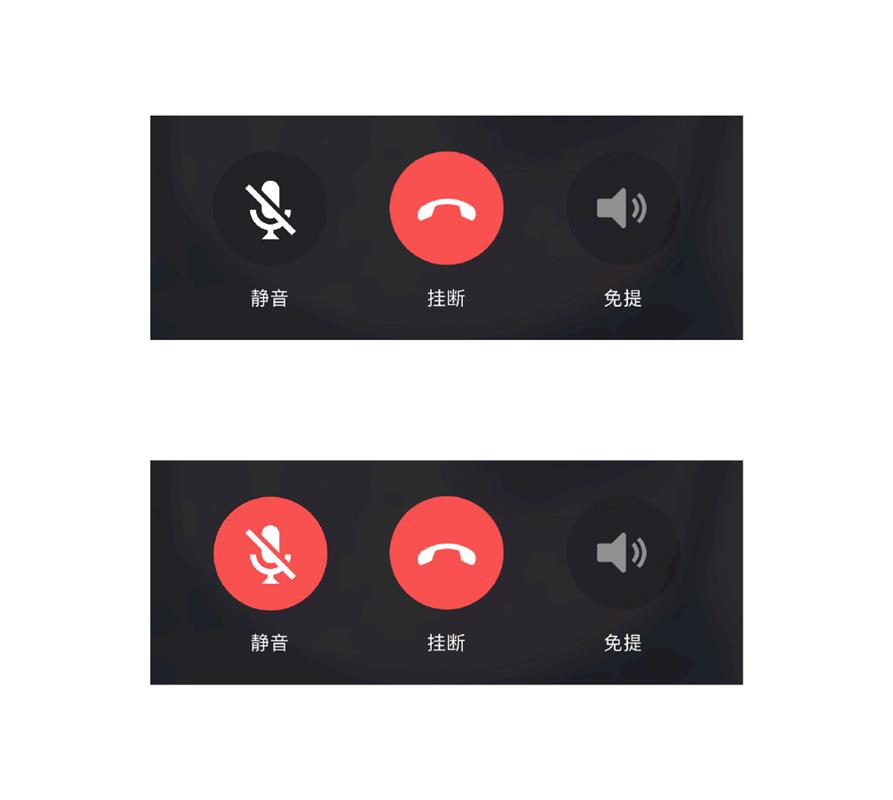
这样的事情其实有很多,我们甚至会在许多产品上看到各种错用控件的情况。但就像我之前说过的,人们常常会把习以为常,似作理所应当。这是不对的。 但是,在工作中遇到类似的问题,仅仅只是靠说,是不够的,毕竟领导看的是最终的业务成果,而不是从某个元素去考虑使用的合理性。 好比,在你参与之前,大家对这个问题已经经过多次讨论,定下最终方案,你一句「控件」用的不对,就要改变整个页面的展示内容,那不是打人脸了么,还是一整个团队的脸。 反过来想一下,如果用户给你提反馈,你的态度是怎么样的。 做产品设计的同学肯定知道,我们平时会收到许多用户的反馈,这些反馈来自于各个渠道,比如一些社交平台、应用市场、用户社群,甚至是调研搜集等。这些反馈有的是给产品功能提建议的,有的是直接吐槽功能难用的,还有的,可能是认为产品本身就有问题的。难道我们要对每个用户提出的反馈都去思考合理性?不太可能。 那能怎么办呢?如果真想改变这种情况,你就得根据这个业务出一个比之前好的方案去说服他们,而不是只从某个控件或元素的角度去说事情。 我通过一个小案例来帮大家理解一下。 Raluca Budiu 是产品可用性方面的专家,同时也是卡内基梅隆大学的博士生导师。 她之前在上一场线上直播课的过程中遇到一个问题 —— 始终无法打开产品的麦克风。 刚开始上课的时候,Raluca 无论怎么点击,静音按钮都处于「关闭」状态,直到试了几分钟后,甚至重启了软件几次,才反应过来,原来当前本就已经是非静音状态了,再点击才是静音。
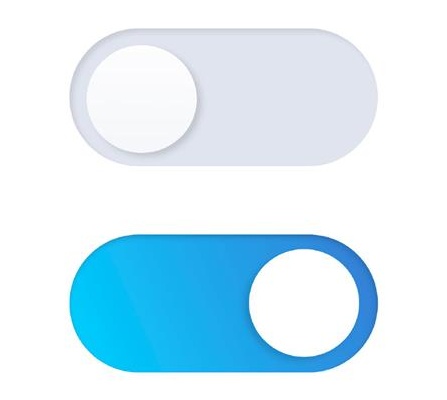
意识到自己的行为后,显得有些尴尬的笑了笑。于是,她开始思考类似的产品设计的问题。 可能许多人看到这种情况,都会觉得这没什么问题,甚至觉得是理解不了的人的问题。但就像我前面说的,常常看到的东西,习以为常,不代表它就是对的。 按钮的设计,有许多可分析的地方,比如当前按钮的显示,是一种状态,还是一种指令;或者,文案标签的显示是对当前状态的提示,还是对按钮的静态说明。 这些东西在设计过程中都是需要去仔细思考的。 譬如,开关控件的显示逻辑,其实是一种显示状态,而不是指令。
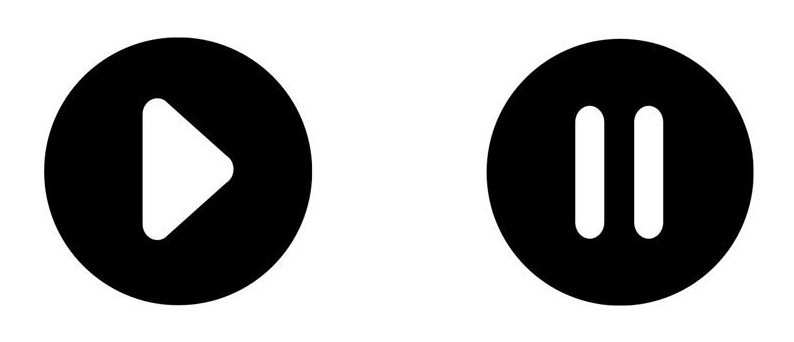
你看到的开关状态,就是它当前所处的情况,上面是关闭,下面是开启。我们一般很少在优秀的产品里看到给开关控件加文字的,因为它已经很明显,通过颜色反馈状态。 而我们平常在看视频的时候,画面播放时,底部显示的是暂停键,屏幕暂停时,底部显示的是播放键。
它区别于前面开关的使用逻辑,是以指令的方式呈现的。 这就是一个按钮,状态与指令的差异。 那么文案作为提示与静态说明的差异是什么意思呢? 比如上面静音案例的图里,按钮下面的文案是不会因为是否开启静音而发生变化的,它只是告诉用户,这个按钮的名字叫静音。类似于底部标签栏里,告诉你那个圆圈的名字叫「发现」一样,它本身不会有任何变化。
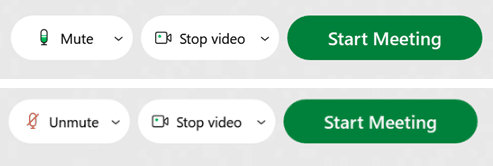
这就是静态说明。 而提示,是动态的,也就是按钮发生变化,那么文案也就会发生变化,它的作用是提醒用户,可以通过操作改变当前状态。 比如:
题外话。微信的这个锁定界面,虽然显示了已锁定,但是并没有从识别角度告知用户如何解锁。如果是我,我可能会这样改:
不过这不是讨论的重点了,我这里主要想告诉各位,文字的作用,分为动态提醒和静态说明。 于是,理清了这类按钮设计逻辑后的 Raluca 教授提出了相应的规则,并发表了文章。如今,再看开头那个分不清是否已静音按钮的产品,改成了如下图所呈现的形式。
无论是图标状态,还是文案处理,都做了相应的改进,看起来就清晰多了。 通过这三个小案例是想告诉各位,虽然,我们在工作中不可能去做这样的研究,但是各位在提出自己的建议时,也要从方案本身出发,而不是仅仅从元素样式上去做无用功。 交互设计师,一定要有自己的思想。大概是这样:-) 交互细节科普!帮你掌握返回、关闭和取消的用法交互设计细节中,最常见的「返回」、「关闭」和「取消」应该如何运用? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论