万字干货!3个维度帮你有理有据做好CTA按钮设计

扫一扫 
扫一扫 
扫一扫 
扫一扫 当页面中存在着一个 CTA 按钮,那就意味着此次的目标就是不断得引导用户们用手指去点击,以提升业务转化。一旦点击率达到或超出预期,那便验证了此次设计的有效性。 但是,我们在很多时候都是受竞品影响,下意识得进行 CTA 按钮的设计。嗯,CTA 按钮就用面性、反白、全圆角、放置底部... 看似理所当然,但背后的依据往往并不能讲出来。 设计最重要的,就是有所依据。如果我们自己都不能自圆其说,那么又该如何说服上级或面试官相信你的设计判断? 而这篇文章,将 CTA 按钮分为位置、尺寸和圆角三个维度,来讲述各自维度下我们该如何准确得进行设计决策,以及对用户、业务转化的影响。希望这篇文章能够让你更加接近设计的真相。 学会这3个方面,帮你提高CTA按钮的点击率怎样设计 CTA 按钮,能够增加点击率和转化率呢? 阅读文章 >一、按钮与行为模型1. 什么是按钮? 按钮是用户与产品进行交互动作的关键触点之一,也是用户界面中的基本控件。AntD 对它的定义是:用于开始一个即时操作。 MD 的定义则相对更加具象易懂——“allow users to take actions, and make choices, with a single tap.”,意为允许用户进行一次点击,就可以采取行动和做出选择。 而其中对转化指标起着最直接正面影响的当属 CTA 按钮。 2. 什么是 CTA 按钮? CTA,即“Call to Action”的缩写,意思是行为召唤。 这玩意儿原本是营销领域的术语,后来被广泛运用在了互联网领域。Wikipedia 中的定义是:CTA 即网站中用于提示用户点击并进入下一个转化流程(比如下单、订阅、关注等)的横幅广告、按钮、或某些类型的图形和文字。 CTA 的主要目标是吸引用户采取下一步行动。当你在 Google 上搜索 CTA 时,大部分会用一个大喇叭来形象得表示这种“呼吁”感。
而当 CTA 的载体变为按钮时,它的主要目标便是吸引用户采取点击行为,通过提升 CTR(点击率)指标来提升转化的可能。
说白了,所有能够为产品带来正向价值的按钮,或者说我们希望用户去进行的操作,不论你是关注、支付、下单还是订阅等等,都算是 CTA 按钮。所以,当页面中存在多个按钮时,CTA 按钮的优先级往往是最高的。
3. 行为模型是如何影响点击的 在开头我就已经说了,当页面中存在着 CTA 按钮时,我们的设计目标,就是去召唤用户们用手指去点击,从而提升最后的数据指标。而并非美观、好看这些很感性的维度。 我们想要更多用户进行点击行为,就需要先搞懂点击行为背后的底层逻辑,再来选择策略。而这个底层逻辑,就是福格行为模型。 福格行为模型由斯坦福大学 Persuasive Technology Lab(说服技术研究实验室)创始人 BJ Fogg 研究而来。这个模型指出,一个人行为(Behavior)的发生需要满足至少三个条件:动机(Motivation)、能力(Ability)和触发(Triggers)。用公式表示即 B = MAT。这三者必须同时具备,缺少任一条件都不会导致行为的发生。
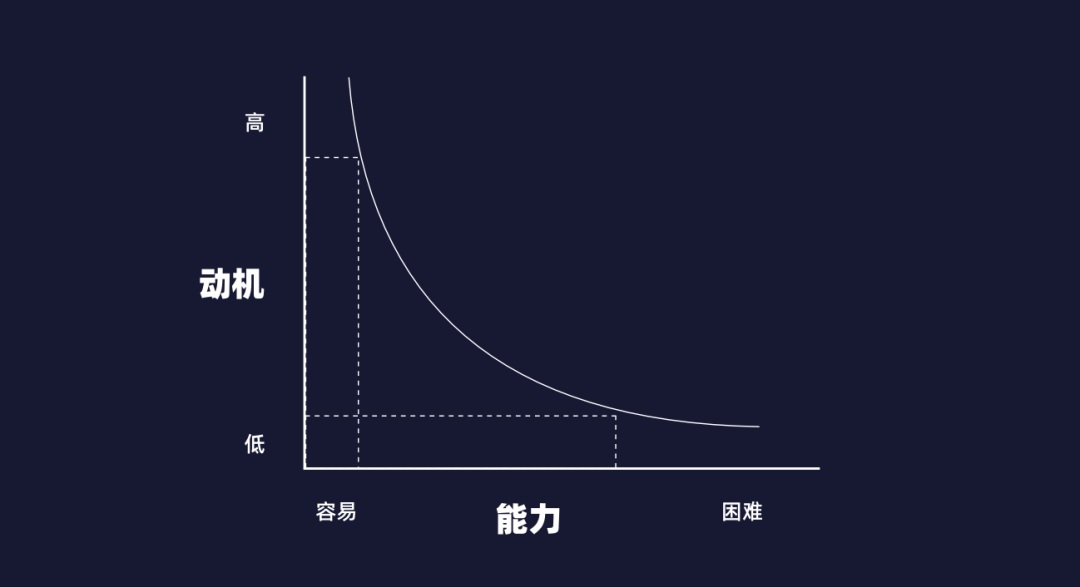
回到 CTA 按钮,动机和能力分别表示用户采取点击行为背后的理由和行为的难易程度。两者可以相互补偿,在特定的触发条件下,我们动机越高时,我们对能力的要求越低,我们动机越低时,我们对能力的要求就越高。
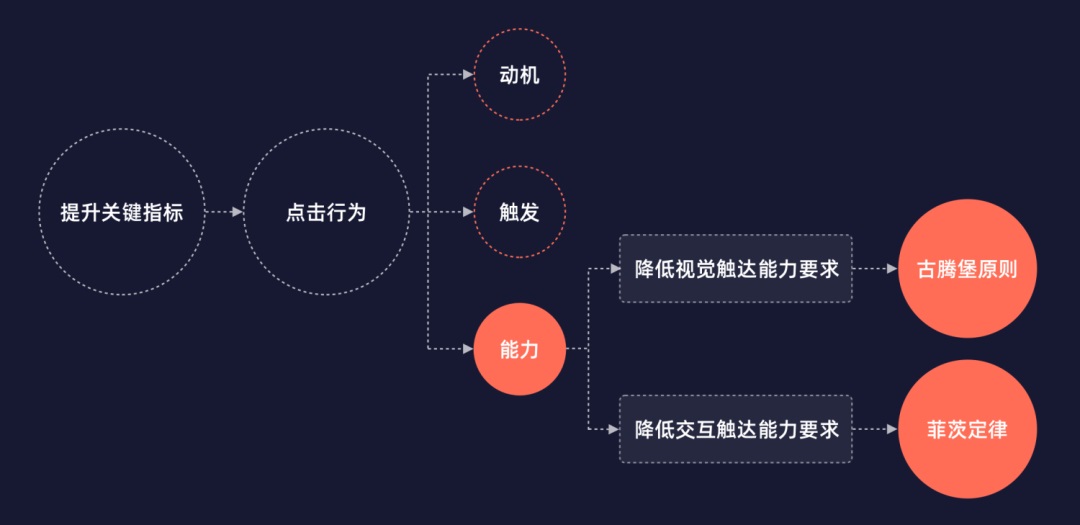
举个浅显易懂的例子,电商产品的加入购物车按钮。一个男士对某件衬衫产生强烈的购买动机,不论按钮的位置多么偏、尺寸多么小,他依旧有完成点击的可能。 而如果这位男士的动机平平,但是有足够的能力看到、点击和购买,也同样有完成点击的可能。 当然,任一因素为 0 的条件下都无法导致行为的发生,你会觉得一个男士看到女士内衣后,会因为按钮的易点而产生想了解更多的动机吗?当然不会。 在产品中,动机代表了行为的理由,也就是用户为什么要点击。让用户产生点击的动机大多依赖于内容本身,比如通过算法推荐调动兴趣、通过利益点诱导用户争抢等等。 而触发代表了行为的扳机,它引导用户行为的发生。CTA 按钮自身就是一个触发,我们可以通过诱导性文案、指向性箭头等等外部手段来不断提醒用户它的存在。 能力代表了行为的难易门槛,这也是我们设计侧的主要发力点。接下来,我从 CTA 按钮的位置、尺寸和圆角三个维度来进行分述。 二、按钮位置解析而按钮位置的合理性,即用户是否可轻松触达的能力要求。我将其细分为两种能力——视觉触达能力和交互触达能力。 这两种能力分别对应着两种典型的方法论——古腾堡原则和菲茨定律。我们只要熟知并熟用这两种方法,就可以尽可能降低点击行为背后的能力要求,即降低用户在视觉、交互上所花费的成本,提升用户点击的可能性,最终提升关键指标。 用流程图这种结构化的表达方式应该更好理解点。
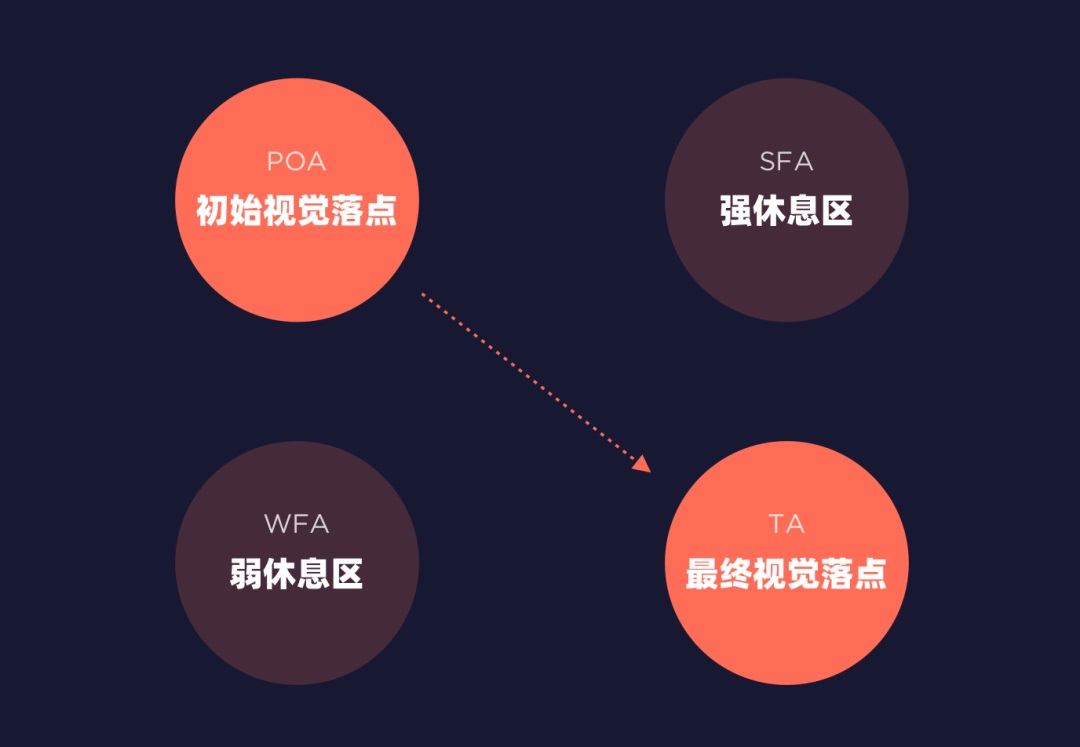
1. 底层方法论① 菲茨定律 菲茨定律(Fitts’ Law)大家应该都很耳熟,它是 Paul Fitts 研究提出的一则典型的人机交互定律。这个定律指出,用户从起点移动到终点目标所需要的时间,由至目标的距离和目标大小决定。 至目标的距离越短,或者目标的大小越大,那么用户所花费的操作时间越短。 而当目标是 CTA 按钮时,按钮的尺寸越大、或者按钮所在的位置距离指针/手指越短,点击效率就越高。 所以,从位置上来说,将按钮放置在页面底部可以切实降低点击行为所耗费的成本。当然,这只是从交互触达方面上来讲,下面的古腾堡法则更加具备普适性。 让设计更有说服力的20条经典原则:菲茨定律简介说明1. 理论表述 任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。 阅读文章 >② 古腾堡法则 古腾堡法则由世界公认的现代报纸设计之父 Edmund C. Arnold 所提出。他将显示信息的画面划分成了四个象限。 初始视觉落点(Primary Optical Area) 位于画面的左上方,用户第一时间注意到的地方。 强休息区(Strong Fallow Area) 位于画面的右上方,较少被用户注意到。 弱休息区(Weak Fallow Area) 位于画面的左下方,最少被用户注意到。 最终视觉落点(Terminal Area) 位于画面的右下方,用户最后注意到的地方,作为终点存在。
用户在浏览画面时,由左上角的初始视觉落点为眼动路径起点,由左至右得扫视,呈 Z 字形的动线一直到右下角的视觉落点结束。并且,在整个动线中,相比右上角和左下角的区域,起点和终点更容易引起用户的注意。而由起点至终点的这条对角线路径则称作阅读引力路径。 因此,根据古腾堡的原理,那些相对重要的元素则适合放置在阅读引力路径上:左上角、中间和右下角。这样的布局能够保持良好的节奏、便于更高效的认知理解。 我们可以看到很多这样的应用。比如各类的信件、公告、合同等等。而 CTA 按钮的位置也同样遵循了古腾堡法则。
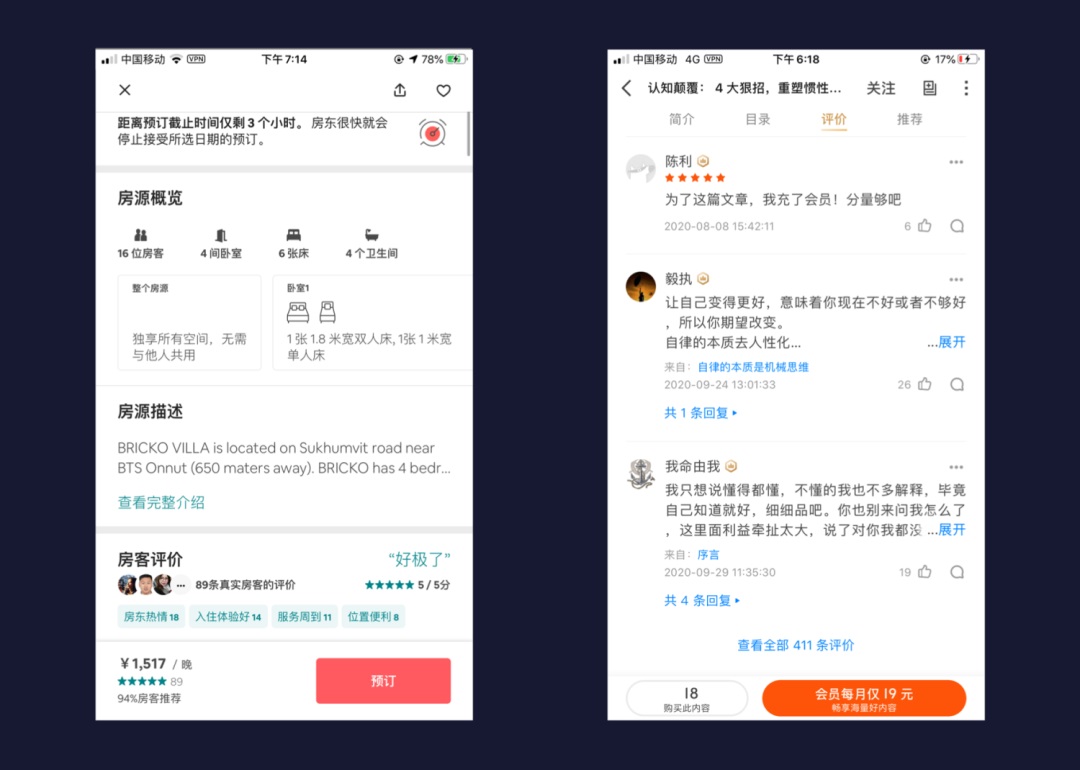
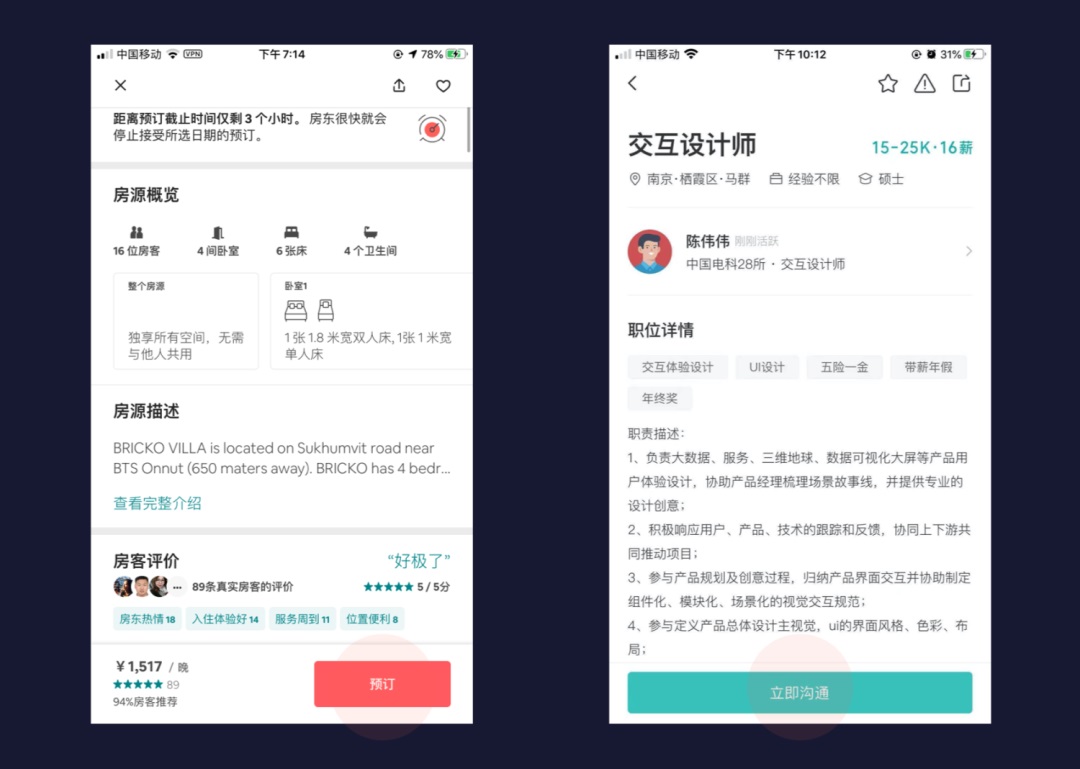
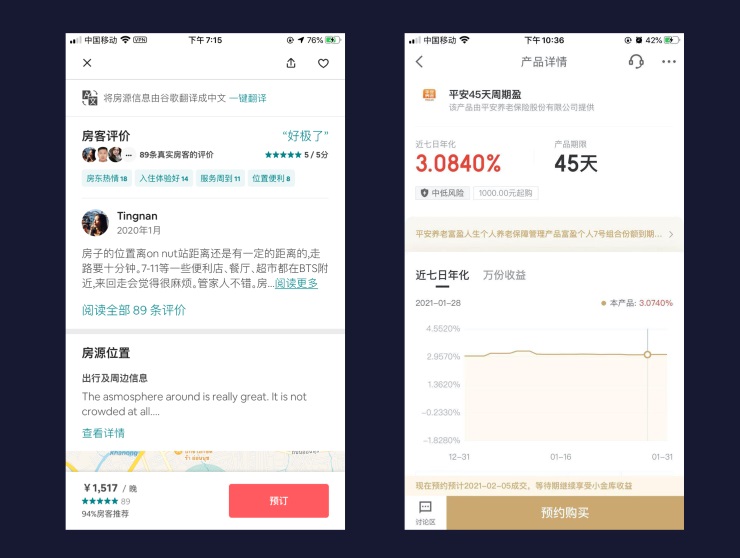
下面,我根据按钮的数量及排布方向,分场景来解释这些按钮的设计思路。 2. 底部单个按钮根据菲茨定律,底部按钮距离用户的手指最短,因此将按钮放在底部位置可以有效降低交互成本。 而由古腾堡法则来看,用户进入界面后会首先进行信息的扫视,最终的视觉落点将会停留在结尾。因此将行动点放置在底部位置可以有效抓取用户的注意力。但如果我们将按钮放置到顶部或者内容中,将会不可避免得导致视觉回流,延长阅读时间。 airbnb 的预订和 boss 直聘的立即沟通,都属于典型的 CTA,所以它们全部被放置在了底部。并且由于一屏内无法展示所有内容,所以按钮始终保持了吸底状态,不论浏览到哪里,用户始终容易将更多注意力分配在 CTA 按钮上。
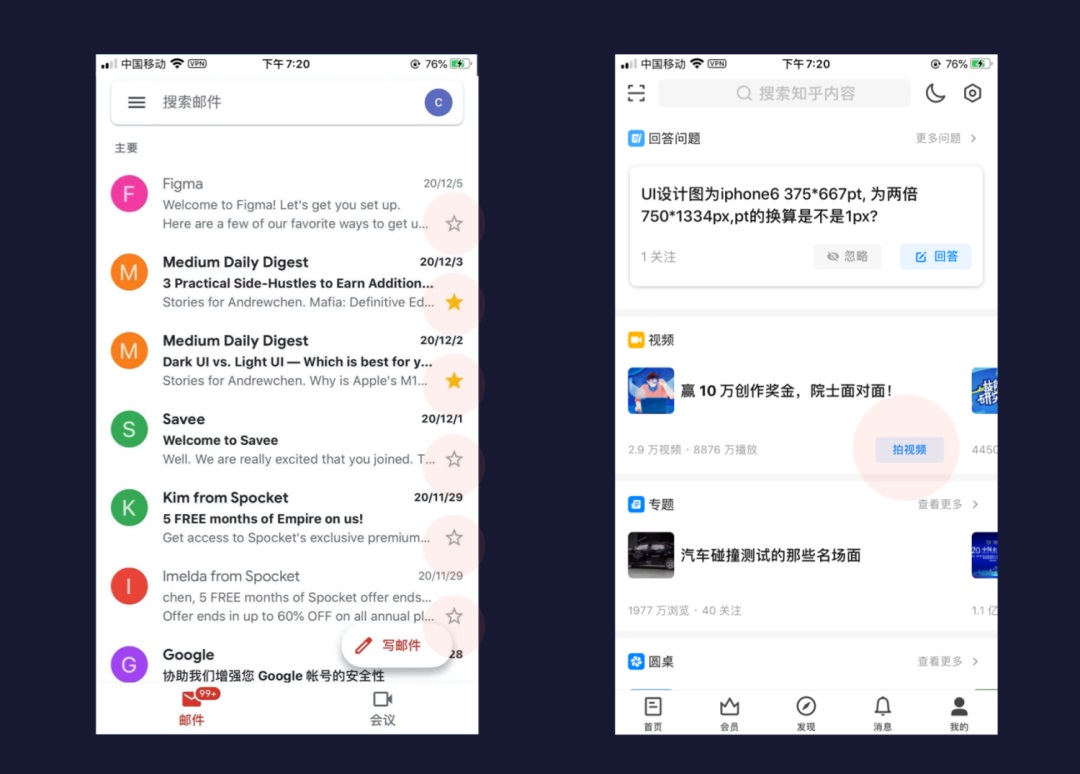
当然,不要局限在界面的底部,版块、模块的底部都是可以这么放置。比如 Gmail 每条邮件的收藏按钮,知乎每个卡片的交互操作。
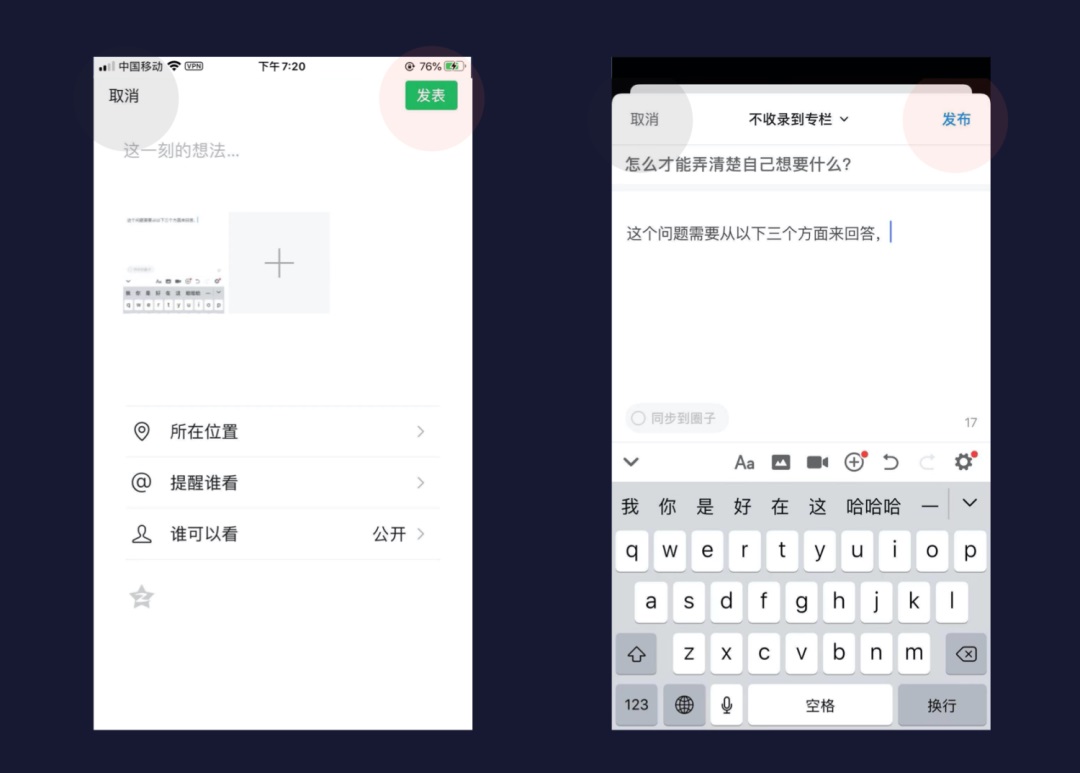
① 反面应用 底部固然是很好的选择,但是由于种种原因,我们并不能一股脑得把按钮往下塞。其他位置依然可以被有效利用,比如顶部导航栏的两侧。 顶部位置的按钮大多承载着那些未安排在第一梯队的非 CTA 按钮(注意是大多),这个位置是菲茨定律和古腾堡法则的典型反面应用,通过提升对点击行为的能力要求来降低用户点击的可能性,同时也可以为更值得展示在页面当中的内容挪出更多的空间,合理把控用户的注意力。 这个位置的按钮一般有如下三个场景: 敏感操作 比如发布动态场景的发布按钮,故意放置在顶部是为了让用户通过视觉回流来重新检查自己将要发布的内容。取消同样至于顶部,和发布不同的是,取消是一种消极的、包含损失成本的回退行为,所以往往和“返回”功能一样,会被放置在更不便于点击的左上角。(但是,返回可以通过侧滑手势)它们的共性,都是去告知用户谨慎操作。
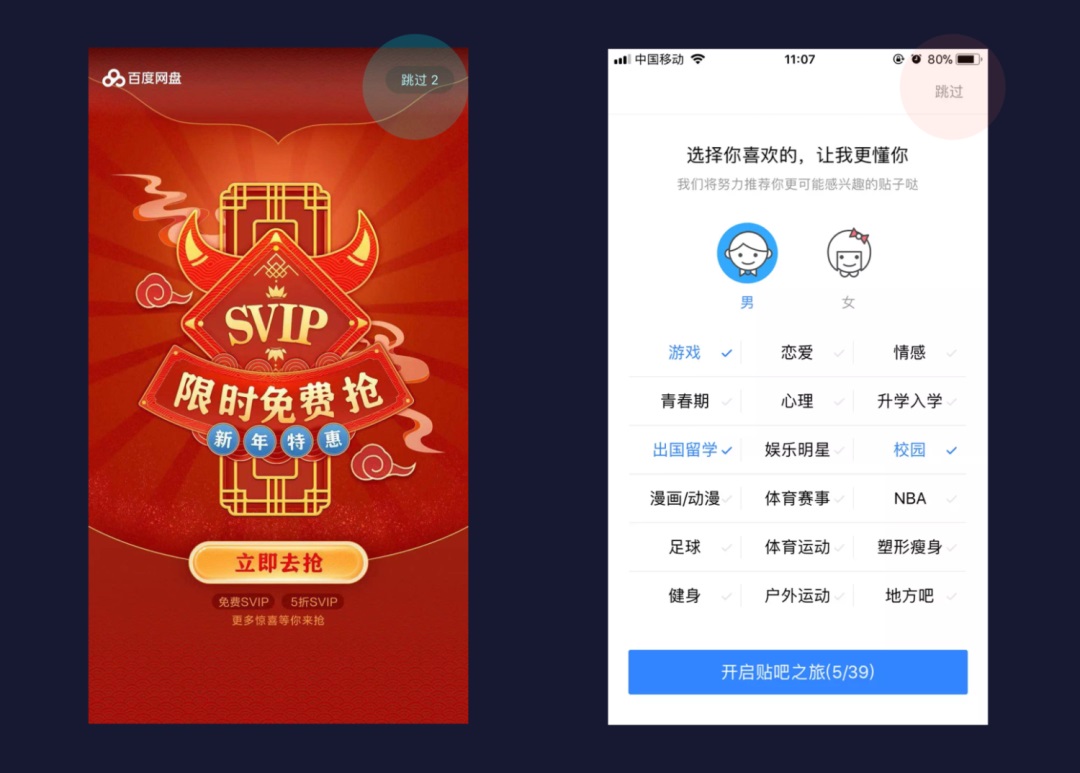
违背业务目标的操作 最常见的开屏广告的“跳过”按钮,不仅仅放在右上角,按钮尺寸还异常得小(讲真我一直觉得我手挺小的,直到无数次因为过小的点击域而误触打开了广告),有些甚至用了极低的遮罩透明度来锻炼你的眼力。另外,一些不想用户跳过的流程,也会故意通过位置对「跳过」按钮进行弱化,比如新用户引导中的一键关注,一键订阅等等场景。「跳过」违背业务目标,所以往往会被想法设法得进行弱化,通过提升能力要求来降低你点击的可能性。
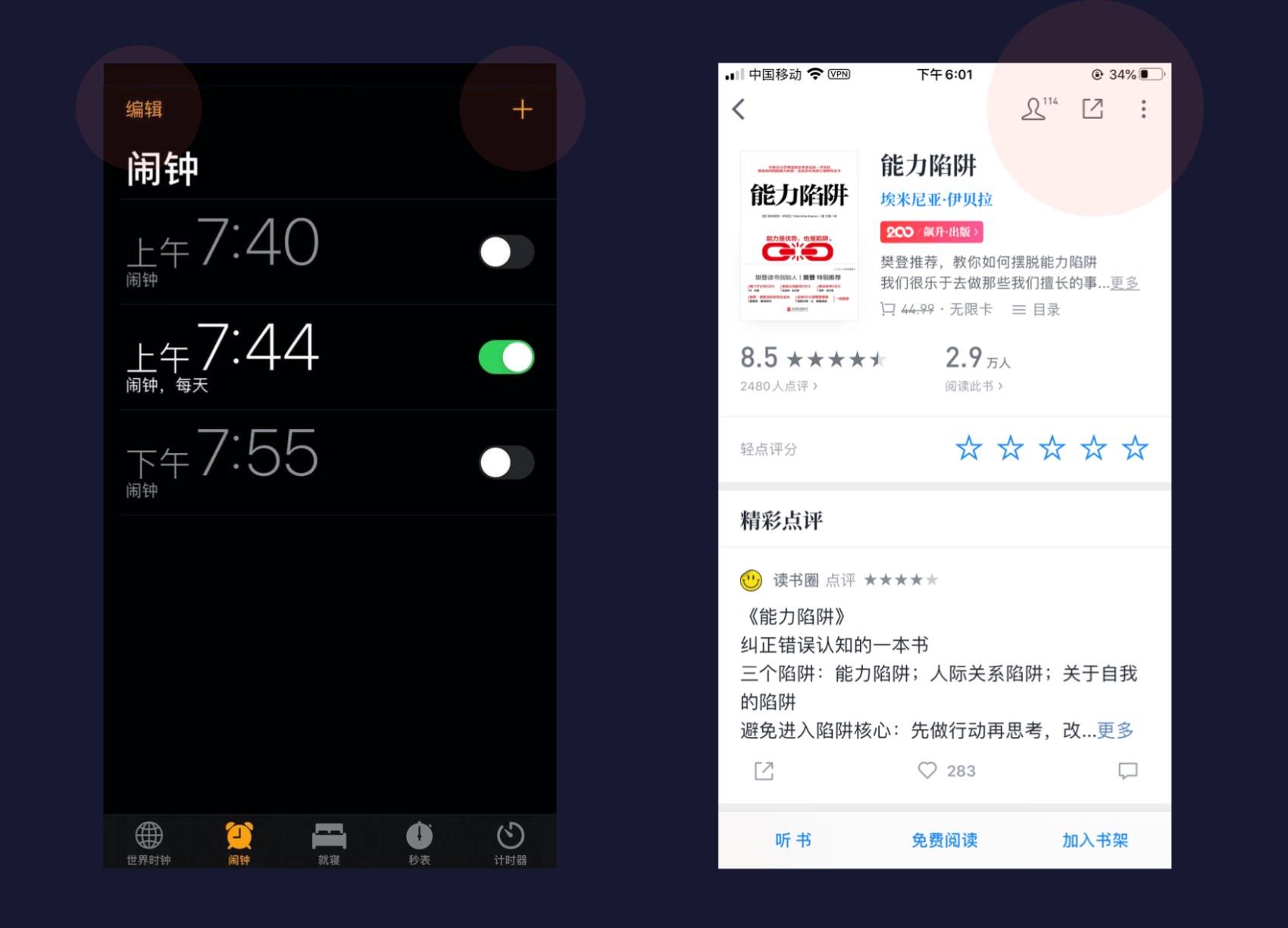
普通功能操作 比如添加、编辑、更多按钮,这些功能偏向工具型,它们往往是通往一个页面、一个弹窗或者一个行动列表的触点,与业务关联不大,所以只需要做到能发现、能找到的地步即点到为止,更多的空间被留给了优先级更高的内容上。
当然,这三个场景仅仅是我所总结的典型场景,并非覆盖到所有的情况,我们设计师仍然需要具体问题具体分析。 3. 水平多个按钮水平方向存在多个按钮的情况同样可以用古腾堡法则来判断位置。由于阅读引力路径的终点在右下角这个位置,所以我们最想让用户点击哪个按钮,那就将它放置在底部的最右侧,让用户以最短的时间注意到它。 最典型的例子就是各类弹窗,那些正向的、鼓励性质的、高优先级的 CTA 按钮往往被放置在右下角。
当然也有很多的页面场景也是这样,产品最关乎转化的行动点总是被安排在了右下角。
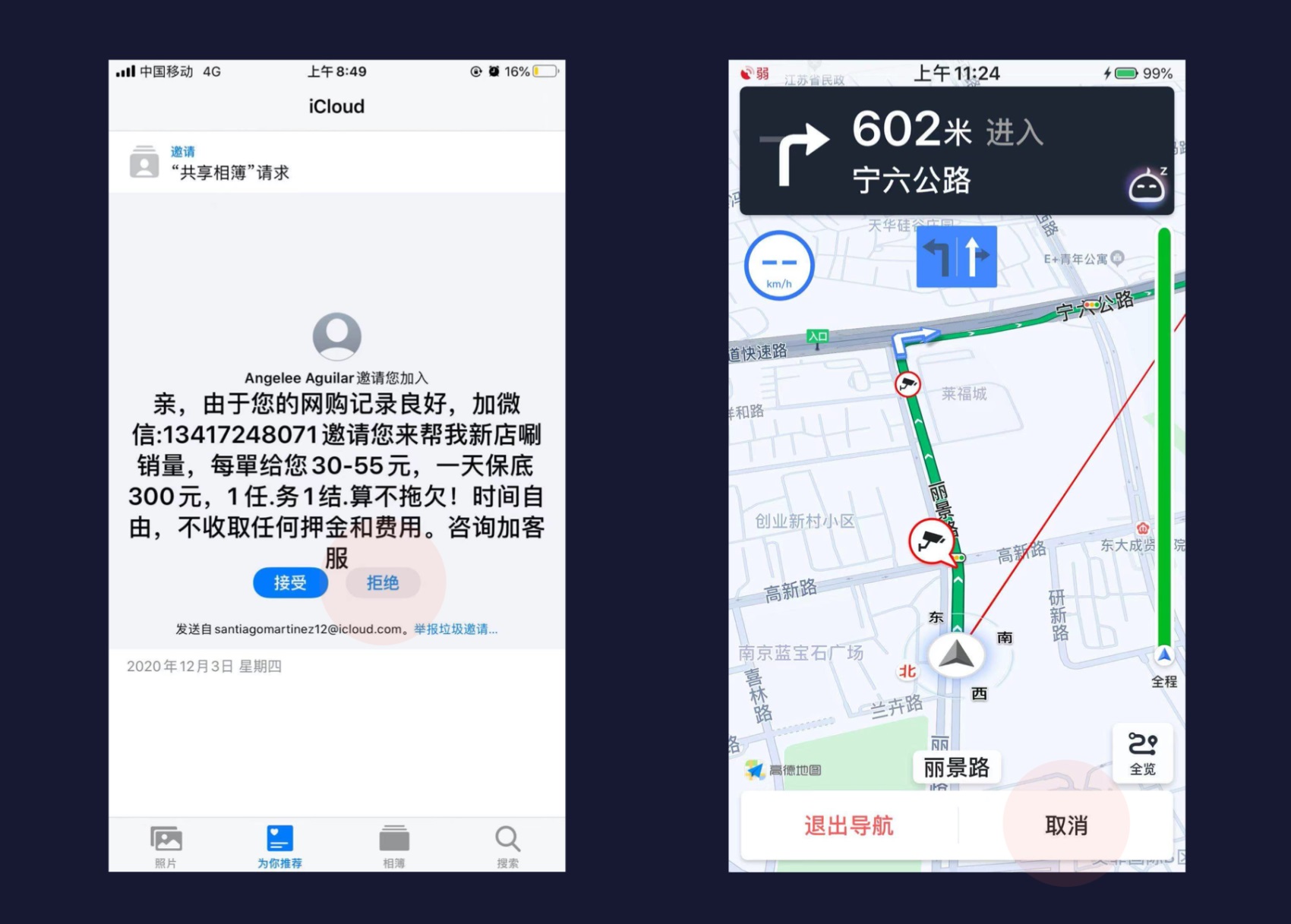
另外,这些按钮的差异不仅仅是位置,按钮的样式、颜色、尺寸等等维度都存在着明显差异。 水平多按钮同样存在着反面应用。 比如 ios 的共享相簿请求的接受按钮放置在了左侧,拒绝放在右侧,这是为了避免用户误点垃圾邀请。 而高德地图在退出导航的二次确认场景中,高亮的「退出导航」放在了左侧,「取消」放在了右侧,这是考虑到导航属于高风险型场景,在此场景下司机是高度专注的。而退出导航所发生的时机往往是到达目的地或者导航出错的情况下,所以需要尽可能避免司机专注驾驶时,误点退出导航导致的一系列危险后果。
4. 垂直多个按钮同样的,根据古腾堡法则,底部位置处于阅读引力路径的终点,所以我们最想让用户点击哪个按钮,那就放置在最底部。 但是,目前绝大部分的设计并没有按照这个来。那些正向的、鼓励性质的、高优先级的 CTA 按钮往往被放置在了上方。
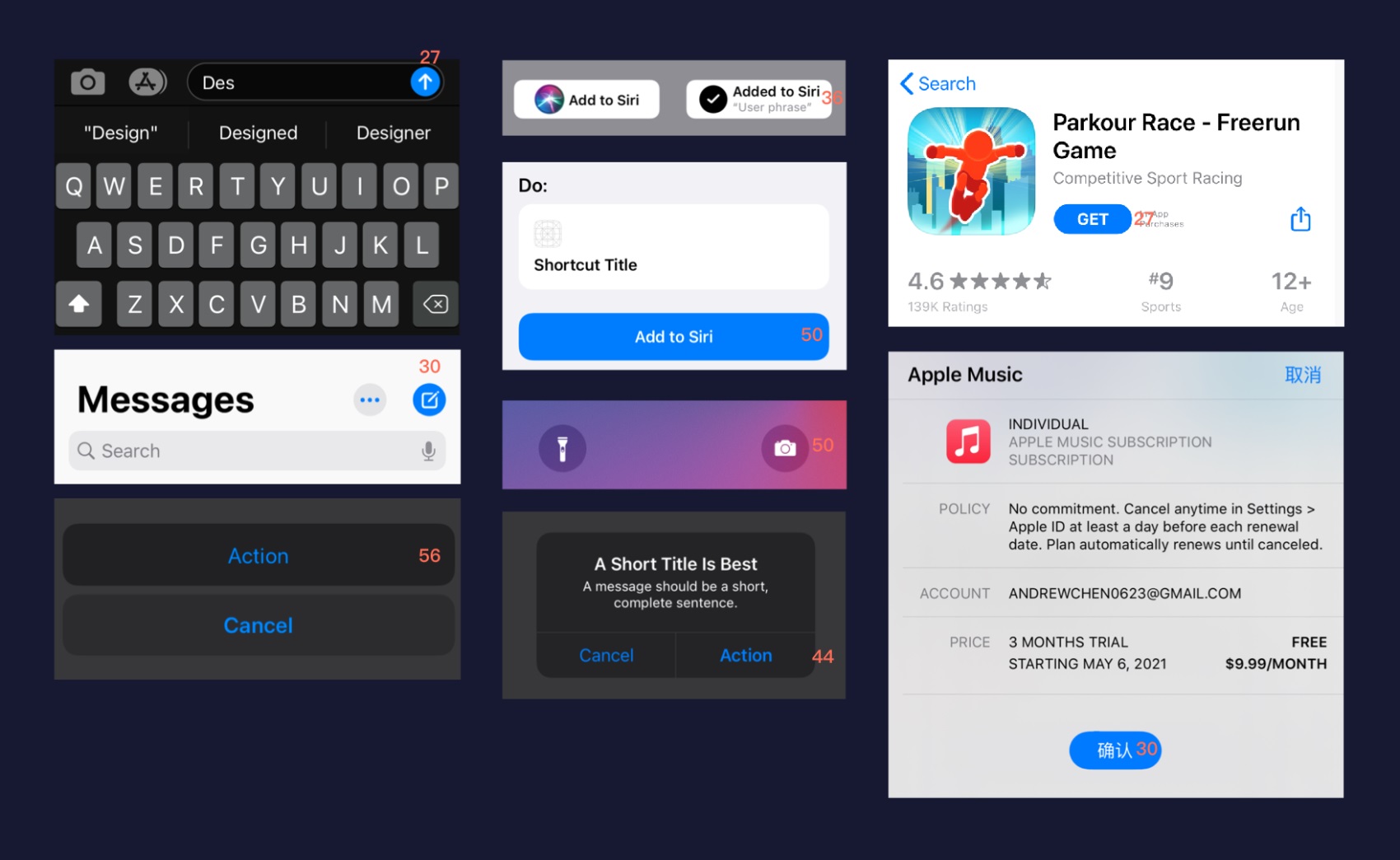
之所以会这样,我思考可能是由于眼动路径所引起的。 垂直布局下,用户浏览时的眼动路径单纯向下,这种由上自下的浏览效率是最高的。 水平布局时,用户由左至右的浏览效率要明显低于垂直布局,但也同时避免了垂直布局下过快的决策造成风险。 这和表单布局方向类似,那些想要让用户快速浏览并完成的表单往往采用了垂直布局,而需要用户仔细阅读、认真填写的表单往往使用了水平布局。最终原因都是眼动路径的不同所带来的影响。 所以,尽管这种布局存在着视觉回流,但是也同样拥有着友好的防错优势。 位置篇到此结束,我们接下来再来谈谈「尺寸」这个维度。 三、按钮尺寸解析很多设计师包括我在内对按钮尺寸有着颇多困惑。为什么很多产品甚至苹果本身并没有遵循 44pt 的标准规范?为什么有些场景下的 CTA 按钮那么小?按钮的最佳尺寸到底是多少?按钮规范背后到底是什么样的科学依据?这些依据可否量化? 1. 按钮尺寸对点击行为的影响根据前面所提到的行为模型,按钮的尺寸具体影响到的依旧是视觉和交互的两种能力。 视觉能力上很好理解。当一个元素尺寸越大,人眼就越容易抓捕到这个元素。 所以那些越重要的东西,往往会给予更大的尺寸来强制用户注意到它,这也可以解释为什么甲方总喜欢不停得在背后指指点点嫌弃元素太小,就是因为这些元素对他们来说非常重要,只是他们没有我们那么专业,知道强调一个东西的手法不仅仅是放大一种策略。 因此,相对较大的按钮尺寸从视觉上,可以迅速捕获用户的注意力,对点击行为是有益的。 而在交互能力上,涉及到的依然是前面提到的菲茨定律——目标尺寸越大,移动至目标所花费的时间就越短。所以,较大的按钮尺寸可以降低用户操作的交互成本,使得目标更加”易点“,对点击行为同样是有益的。 但是,按钮尺寸并非越大越好,一方面是避免视觉上的失衡,另一方面也会受到界面空间限制、以及场景差异等因素的影响。 2. 规范中的定义我们先来看下 iOS 的。苹果规定的最小点击区域是 44pt,这意味着一旦点击区域低于 44pt,将可能会出现点击失准的情况。当然,一些控件(标签栏图标、文字链)可以在视觉表现上只有 24pt*24pt,但是会在周围加入额外的填充使其达到 44pt。 但是,在实际的 iOS 原生产品中,很多按钮并未严格执行 44pt 这个数值。小于 44pt 的按钮比比皆是,比如信息页的发送、App Store 的获取、购买浮层的确认、添加 siri、导航类右上角的工具型按钮,它们的点击域为按钮本身,但是均未达到 44pt。况且其中有一些还是非常典型的 CTA 按钮,比如 App Store 产品详情页中的获取按钮,它的高度仅仅是 27pt,远远未达到 44pt 的要求。
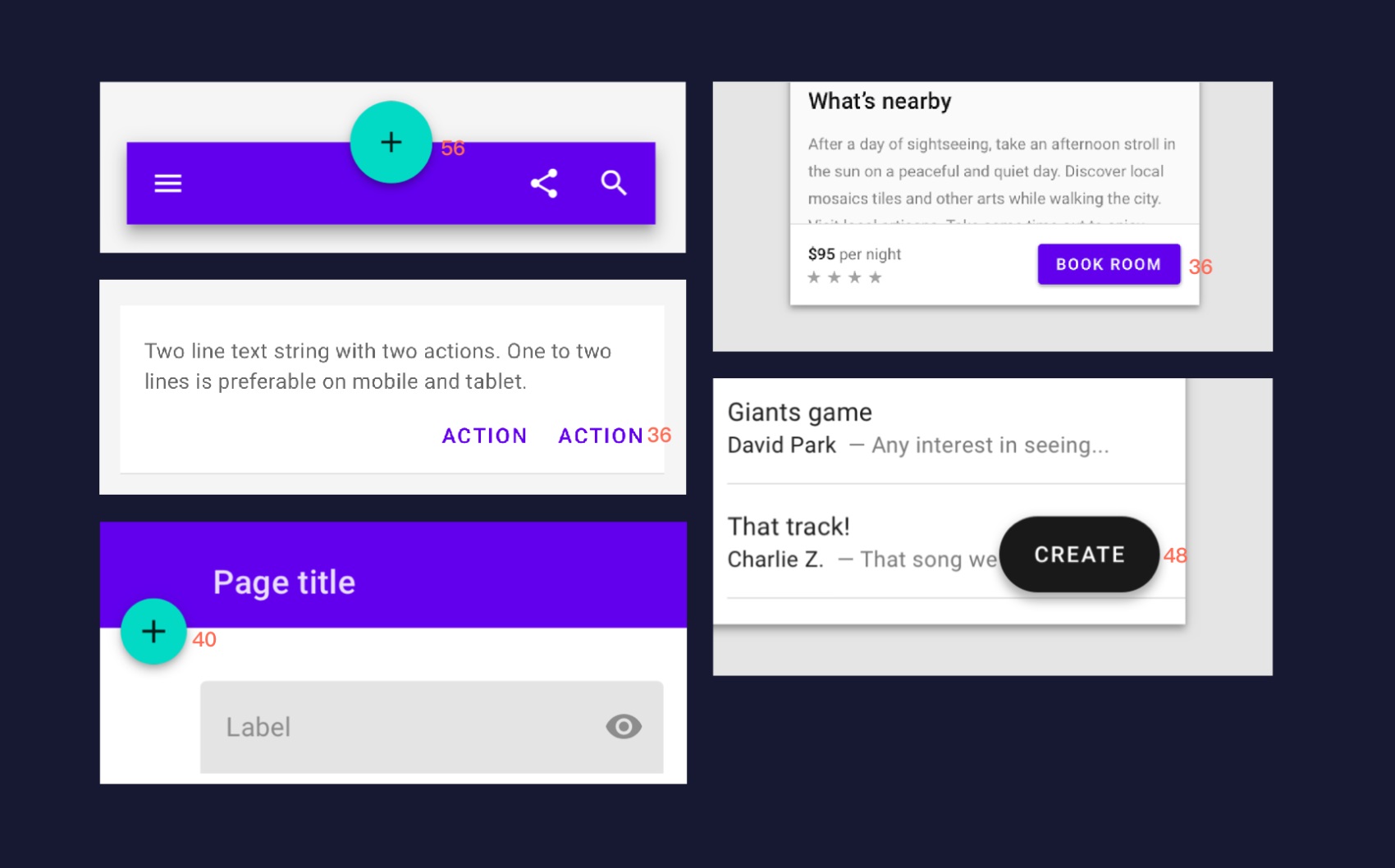
而 Android(Material Design)的按钮建议尺寸是 56dp,但是和 iOS 一样存在着大量低于这个尺寸的情况。其中不乏那些 CTA 按钮。
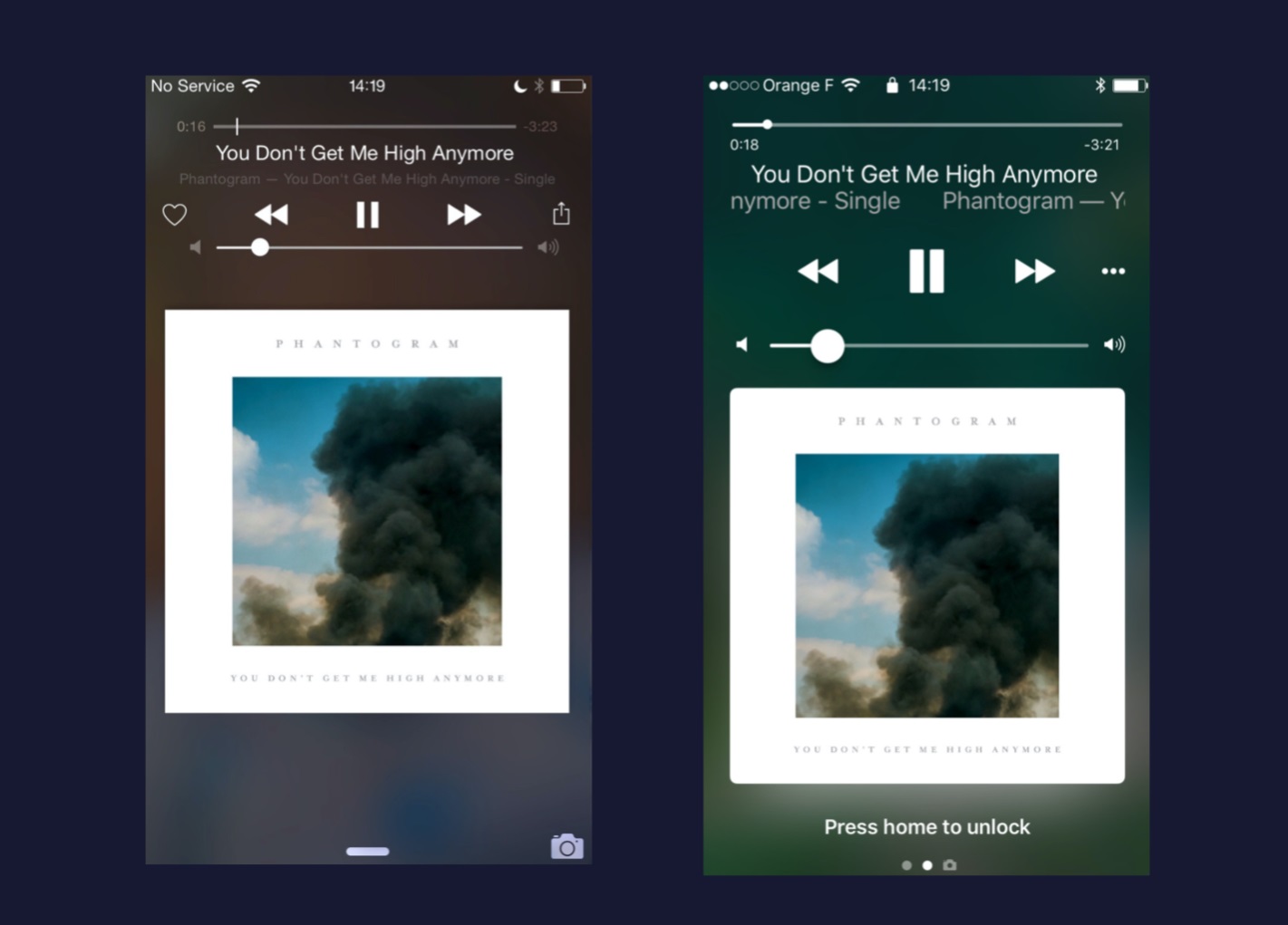
这些情况的发生其实也很好理解,每个按钮所对应的用户场景、业务诉求不同,因此并不能一招鲜用一个尺寸吃遍所有场景。但是,有没有一些科学的依据来量化得解释按钮尺寸对点击的影响? 3. 从 Apple Music 说起著名产品设计师斯科特·赫尔夫就曾在他的文章《Using science to make truly tappable user interfaces》中提过,iOS 9 的 Apple Music 在锁屏界面下的按钮过小,经常会发生无法准确点击的情况,他需要集中精力精确得点击才能完成任务。 不知道苹果是不是看了他的吐槽,在 iOS 10 之后,锁屏界面下的三个按钮、乃至进度、音量的控制球全部被显著得增大。这使得歌曲点击操作的错误率明显下降,不论是在什么场景下(你懂得,跑步、挤地铁这些不可控的场景下总是会有听歌的需求)都可以轻松地点击。
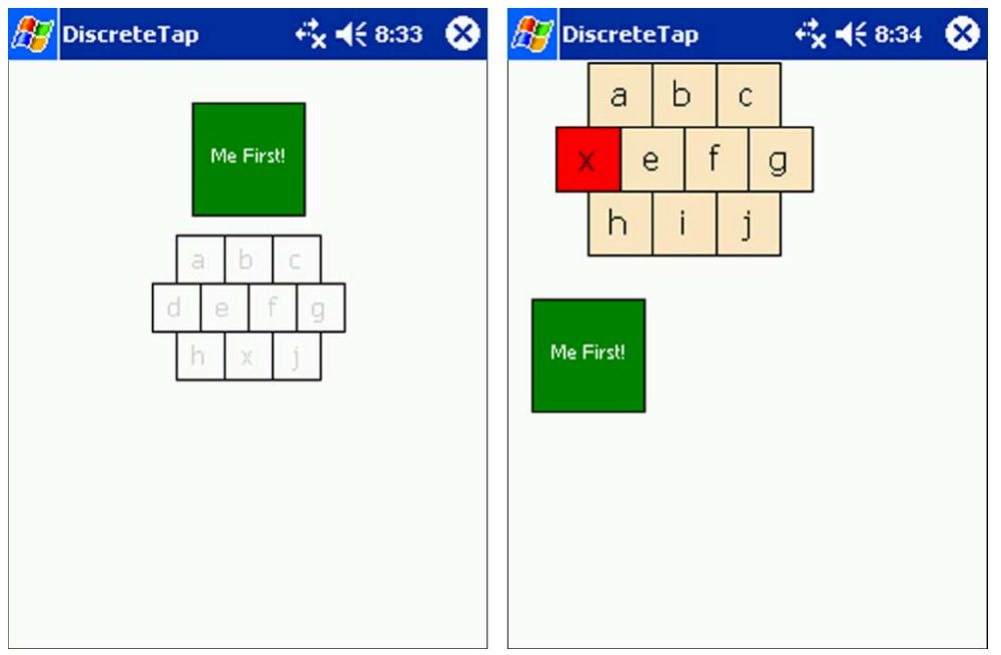
而他为了解释按钮尺寸所带来的变化,引入了历史上著名的两个实验。 ① 第一次实验 2006 年,芬兰 Oulu 大学,Maryland 大学和 Parck 学院的研究人员组成一个研究小组。他们的研究目标是,确定在触摸屏幕上单手使用最容易的按钮尺寸。
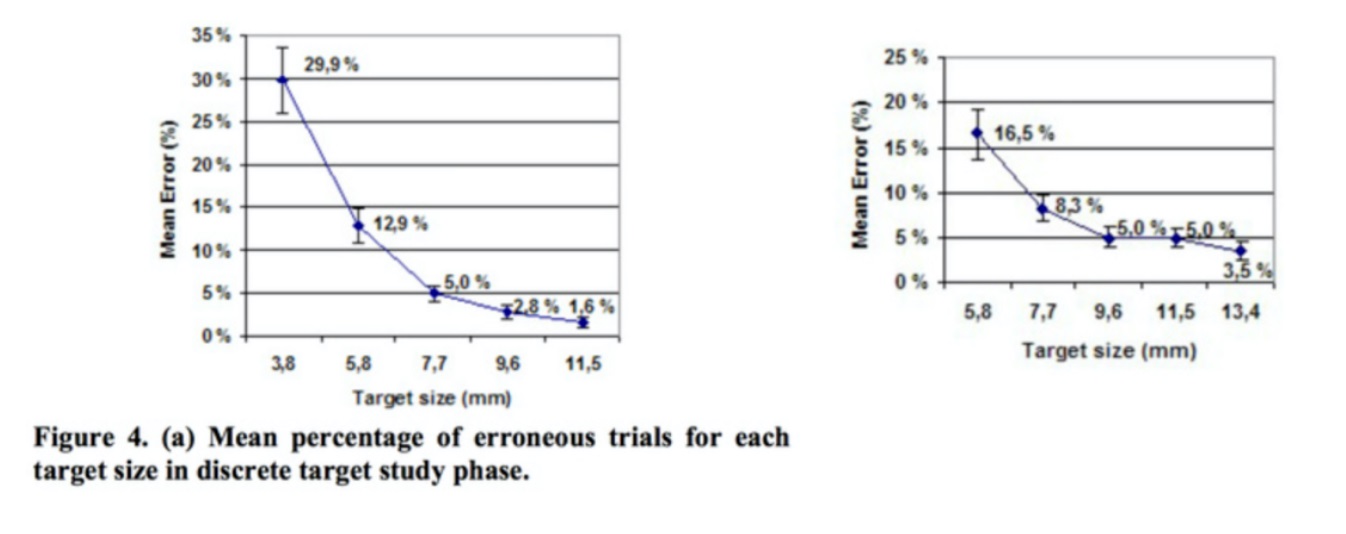
他们进行了两组不同场景的实验。第一组让受试者执行一次性的任务,点击一个 CTA 按钮、复选框或者多选框;第二组让受试者执行多次连续的任务,比如输入电话号码。并且在实验期间,研究人员测试了每一种场景下按钮的尺寸。最终的实验结果表面,单个任务下,按钮尺寸小于 9.2mm 后错误率显著增加,而多次连续任务下,按钮尺寸小于 9.6mm 后的错误率显著增加。
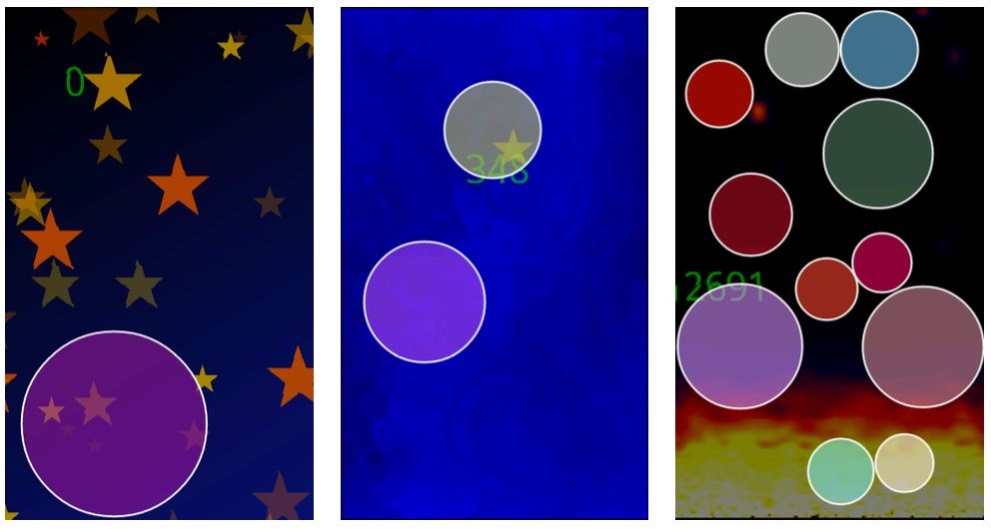
特别的是,对于多次连续任务,9.6mm 到 11.5mm 之间的错误率基本不变。 看到这,来稍微总结一下,9.2mm 和 9.6mm 是两个关键的尺寸节点。在单次任务和多次连续任务下,按钮尺寸分别小于 9.2mm 和 9.6mm 会导致错误率的攀升。这个结果和 MIT Touch Lab 研究得出的最佳热区尺寸 10mm 很接近。 ② 第二次实验 当然,这还不算完。5 年后,德国两所大学的研究人员又进行了一项类似的研究,目的是确定触摸屏幕按钮的最佳大小。 他们的实验方法相对就很潮了。他们专门开发了一款安卓游戏,游戏玩法也很无脑:玩家必须要精准得点击到屏幕中任何地方飘动的任意尺寸的圆圈,游戏才能继续。并且速度越快,得分也就越高。
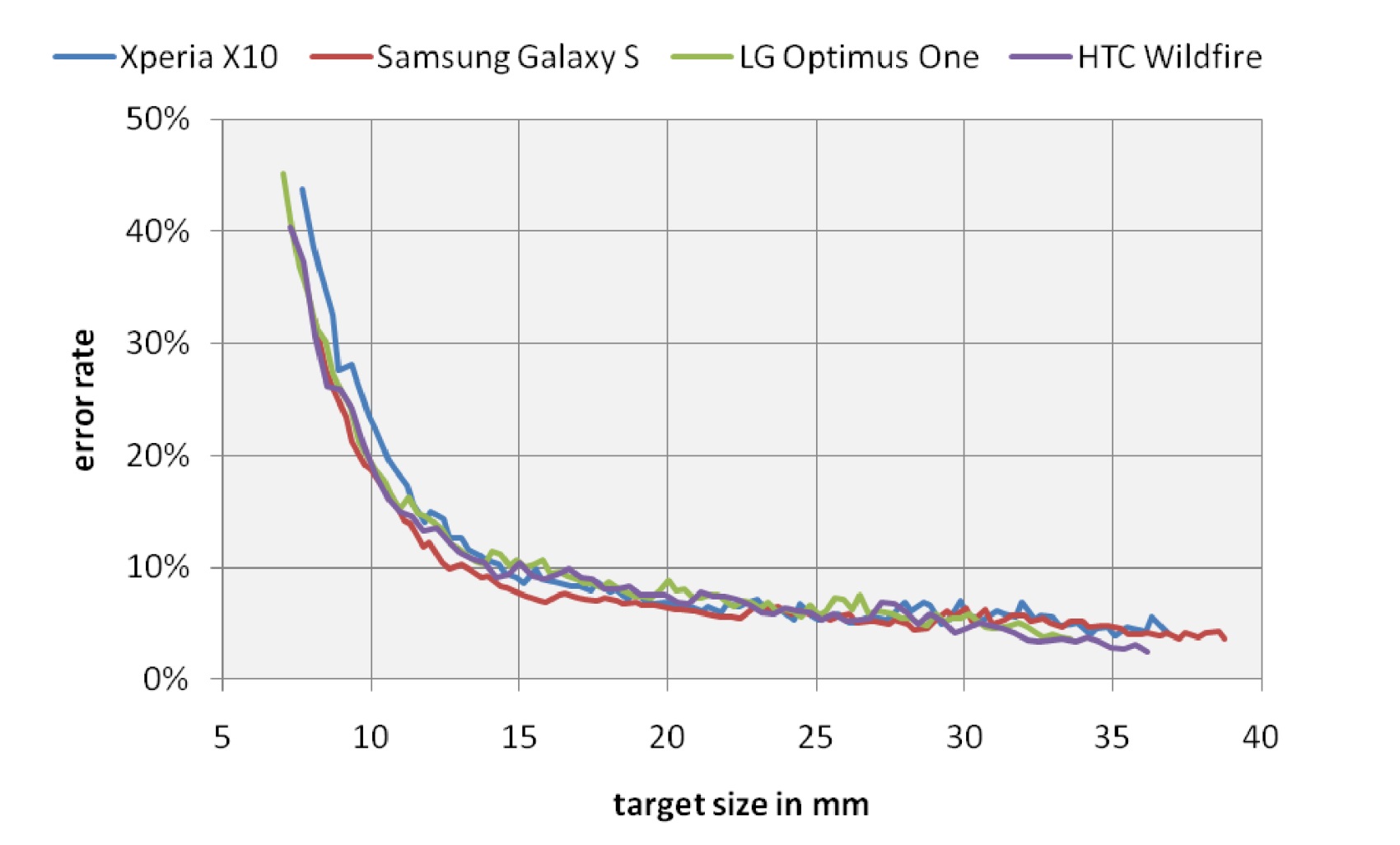
这款游戏在上线之后被下载了 10w 次,并且后台悄咪咪得暗中记录了用户所有的点击行为,记录总量约为 1.2 亿次。 最后根据统计分析,得出了错误率和圆圈尺寸的图表关系。你可以看到,和 5 年前的实验同样,呈现类似的指数关系。研究人员根据图表发现: 在圆圈尺寸小于 12mm 后,错误率开始逐步提升。在尺寸小于 8mm 之后,错误率高达 40%以上。并且研究还发现,在圆圈尺寸超过 12mm 之后,玩家的正确率并没有得到显著的提升。
③ 实验结论 由上述的两个实验,我们可以提炼出一些有用的结论。
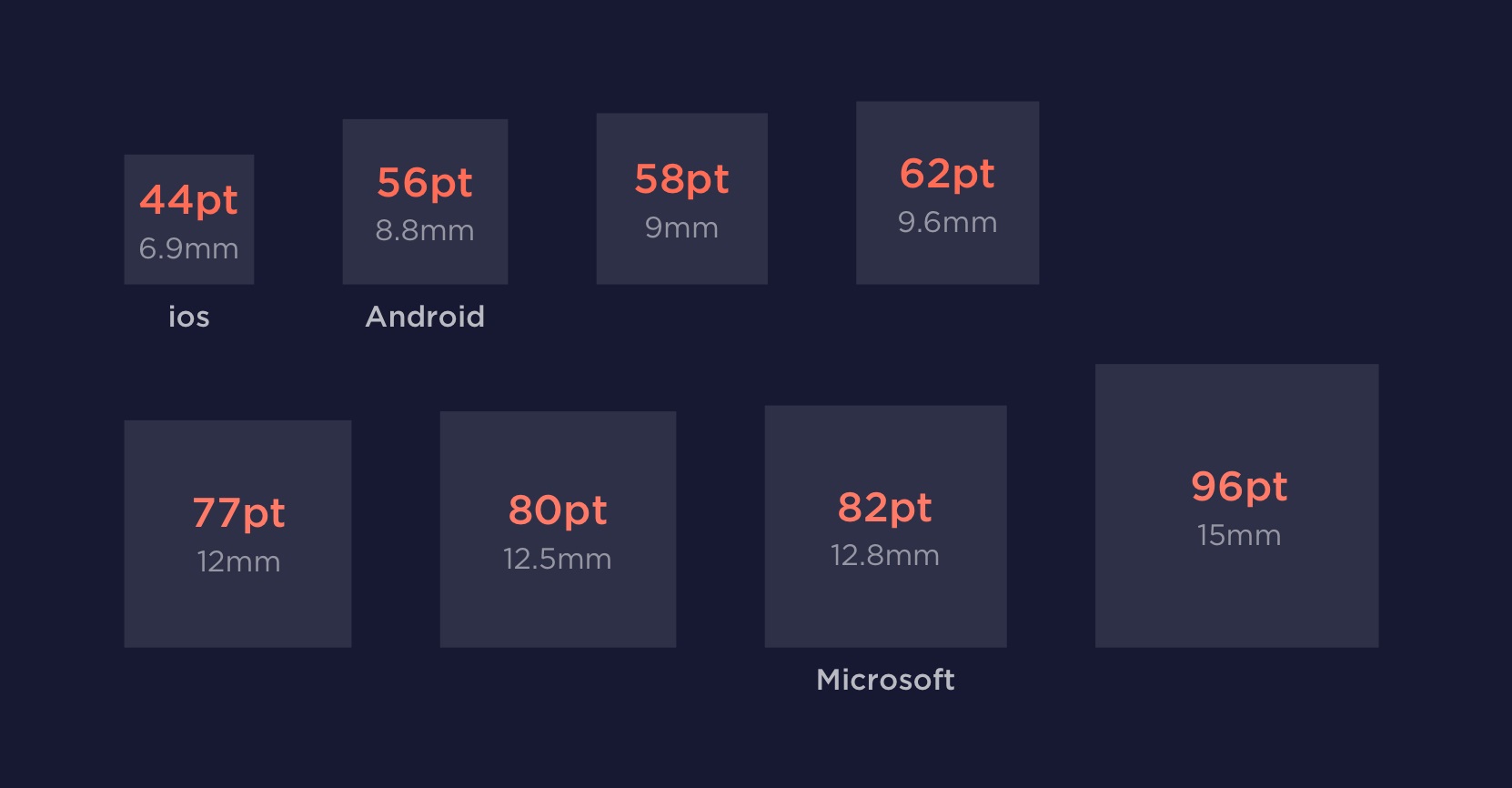
那么,按钮的最佳尺寸到底是多少呢? 斯科特将实验得出的关键尺寸与苹果、谷歌和微软三大规范进行结合,发现了一些有意思的现象——
可以看到,Android 和微软的尺寸,基本对应到了这两项实验得出的关键尺寸!
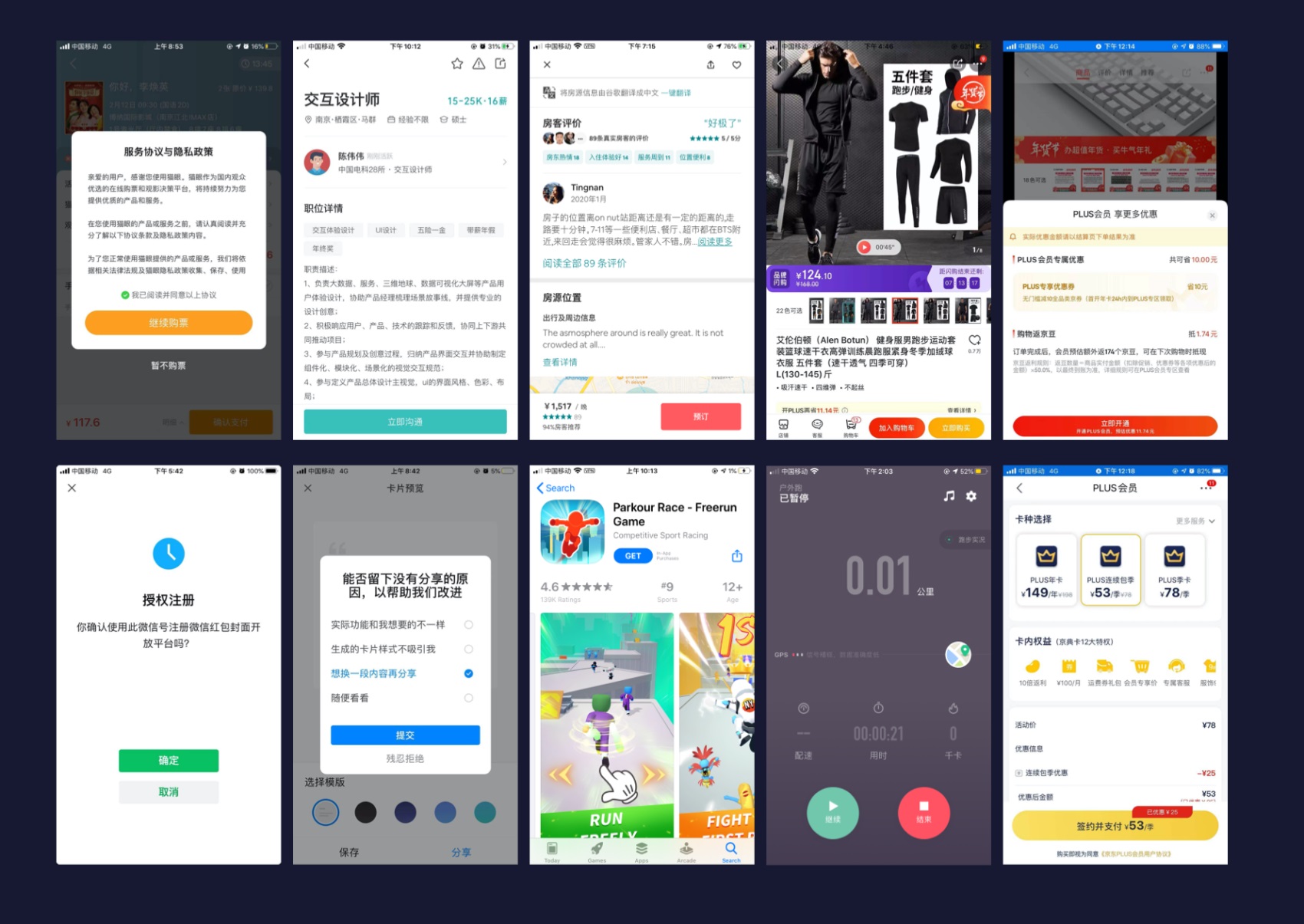
最后,我们再来看下开头 iTunes 的锁屏界面的按钮。 可以看到从 iOS 9 到 iOS 10,苹果将按钮可点范围由 7mm(44pt)扩大至 12mm(82pt),结果也正好符合了微软的规范。 看到这里,你肯定更困惑了—— 道理我懂了,But,按钮的最佳尺寸到底是多少? 其实,并不存在什么按钮的最佳尺寸。 不论是 iOS 的 44pt,Android 的 56dp,还是微软的 82pt,都需要具体情况具体分析。界面布局、用户场景、业务诉求等等,都属于按钮尺寸的影响因素。 比如下面这些 iOS 端产品的 CTA 按钮,它们的尺寸最小到 26pt,最大到 87pt,而且每个产品内部的 CTA 按钮也存在差异。你能说出这些按钮哪一个是最佳尺寸吗?
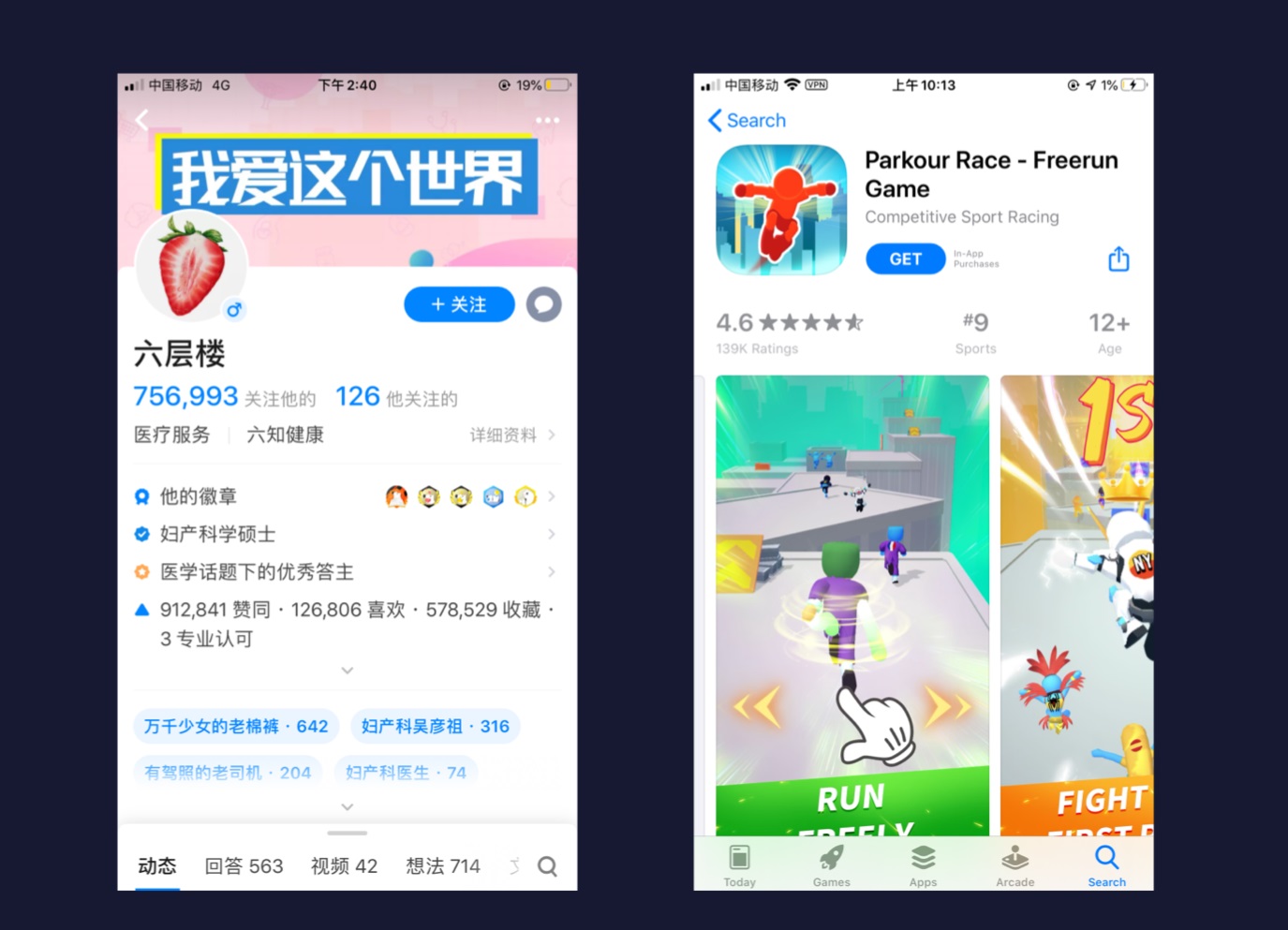
当然,我们起码可以去界定一些相对可控的范围。 这里我简单根据斯科特文章中的结论,结合市面主流产品的情况划分出按钮的几类尺寸: 4. 尺寸范围的界定① 常规场景、局部模块 比如 App Store 的产品详情页的获取,知乎中个人主页的关注,都属于当前页的局部模块,点击之后通常是状态的变化或者出现新的弹层。这些按钮的尺寸我建议控制在 28pt~40pt 之间。
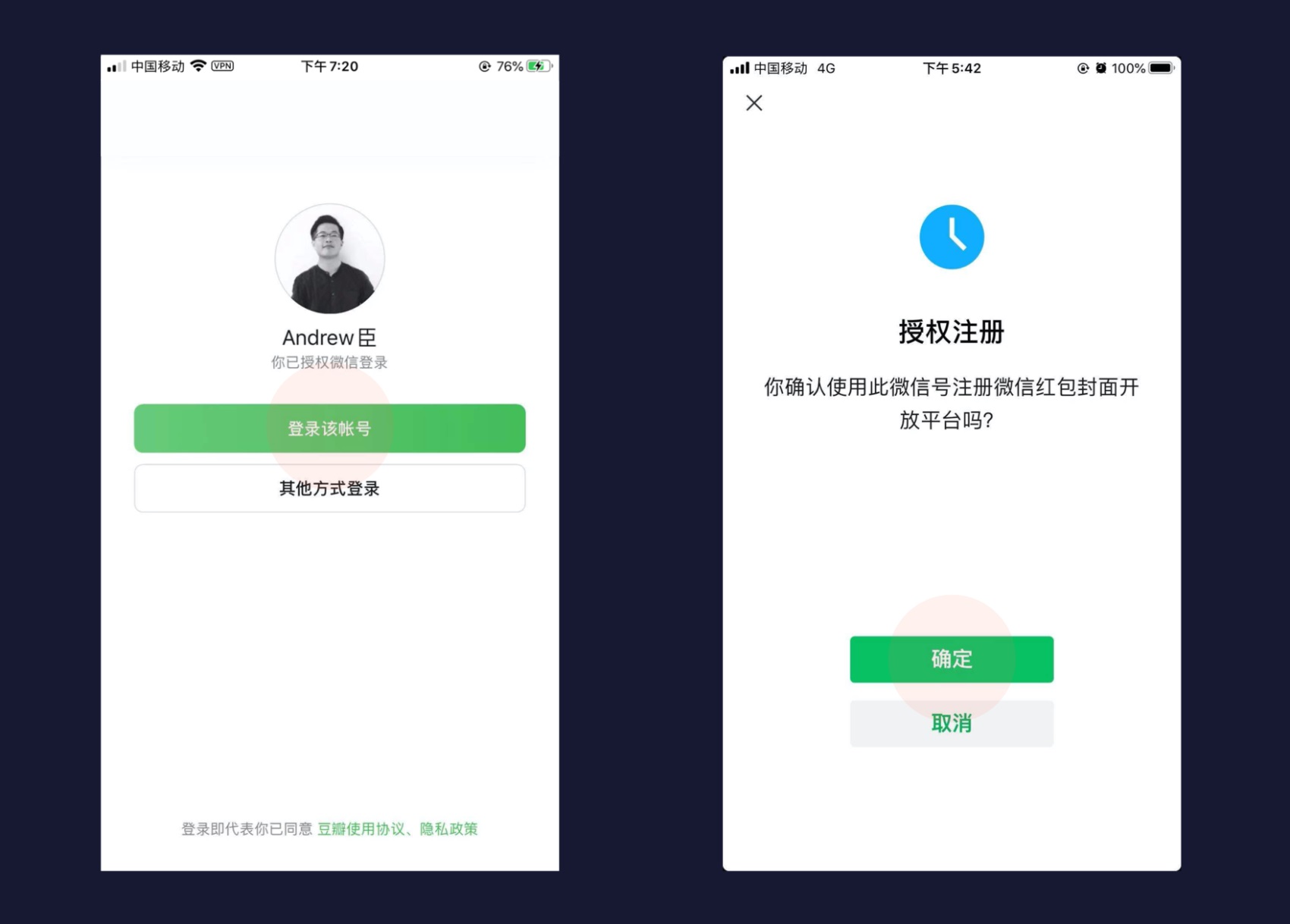
② 常规场景、全局模块、强业务属性 比如微信个人页的添加好友、各大电商商品详情页的加购、登录注册页的登录注册等等。这些页面的 CTA 按钮隶属于页面全局,与业务强相关,所以可以给它极高的权重、甚至全局吸底展示(如详情页),以更快得促进点击。通常,这类按钮在常规场景下具备了最大尺寸。我个人的建议是保持在 40pt~60pt 之间。
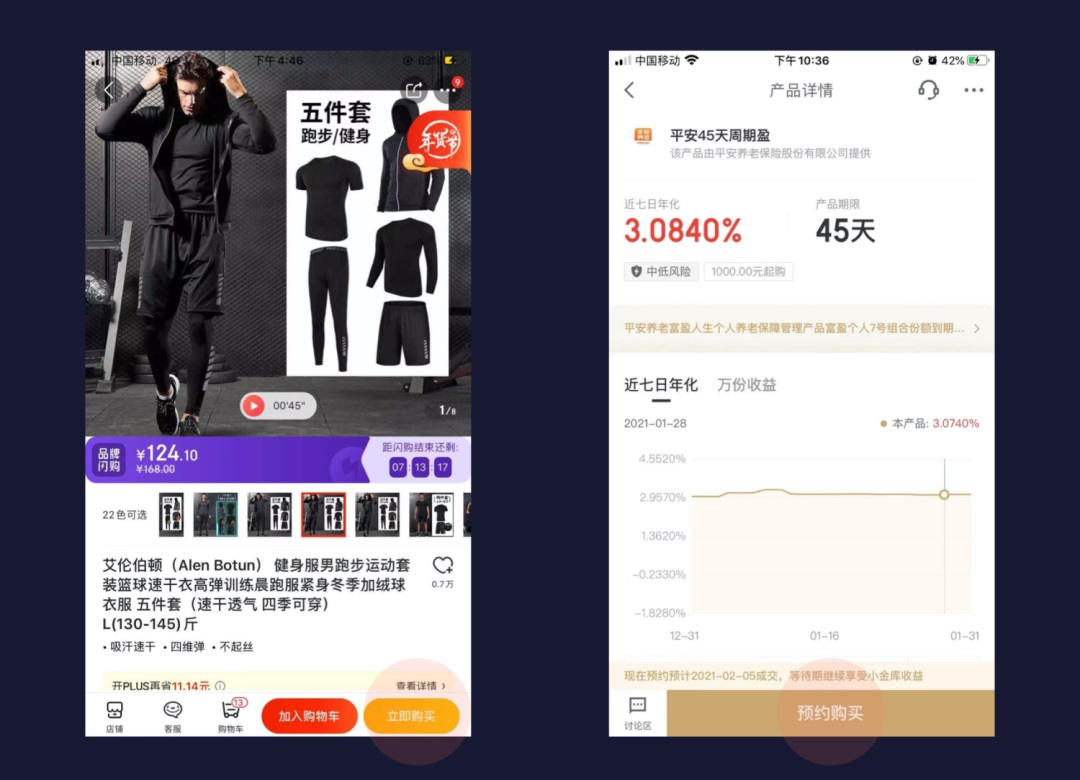
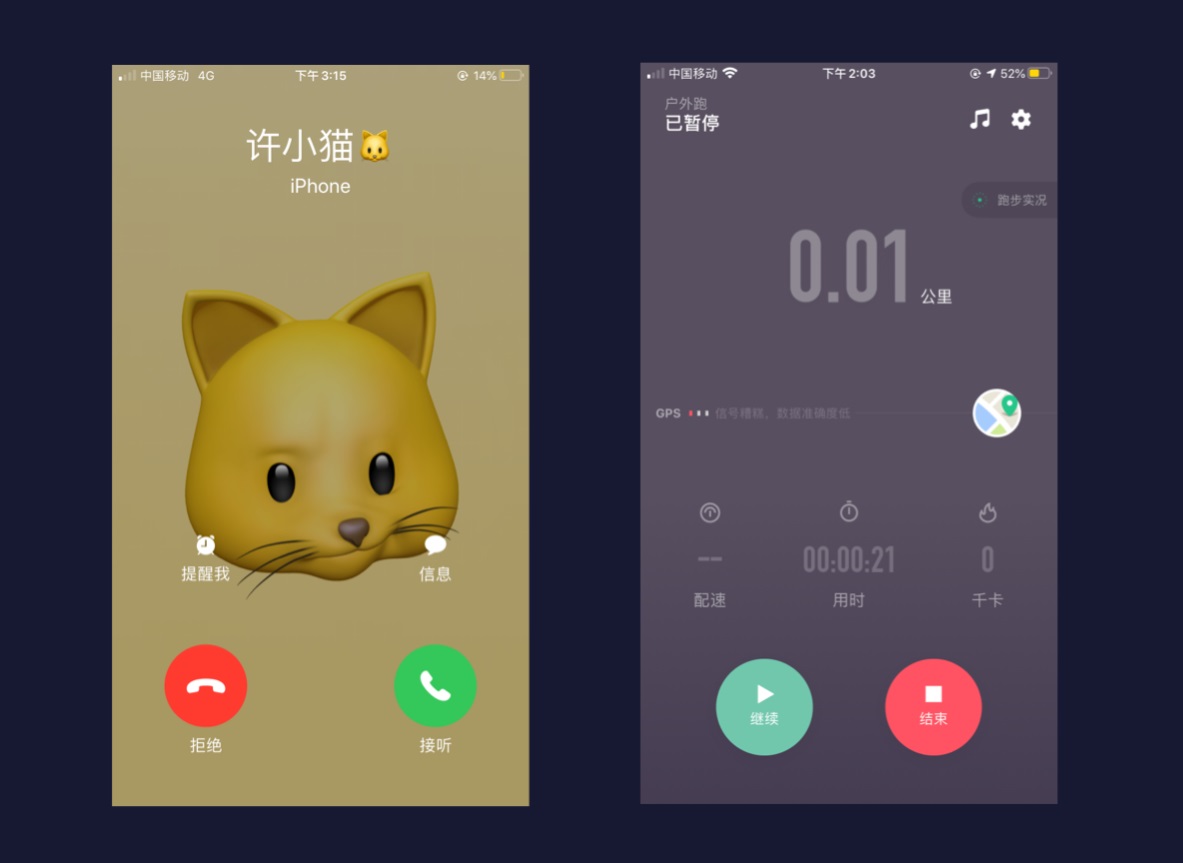
③ 不可控场景 不可控场景的意思就是,用户点击按钮时所处的场景可能比较特殊,并且这种特殊的场景很可能给用户带来一系列无法掌控的风险。 比如 keep 在跑步场景下的按钮,就需要充分考虑到跑步时不稳定的状态,如果按钮和常规场景一样,那很容易发生无法准确点击的情况,增加意外事故发生的概率。 包括来电场景、地图导航场景、快递取件场景等等,都属于不可控的场景。各位可以自己代入脑补一下,这些场景中无法准确点击时容易产生什么样的后果。 所以这些场景中的按钮就得够大,以尽可能覆盖到那些极端的不可控情况。我个人的建议保持在 60pt~90pt 之间。
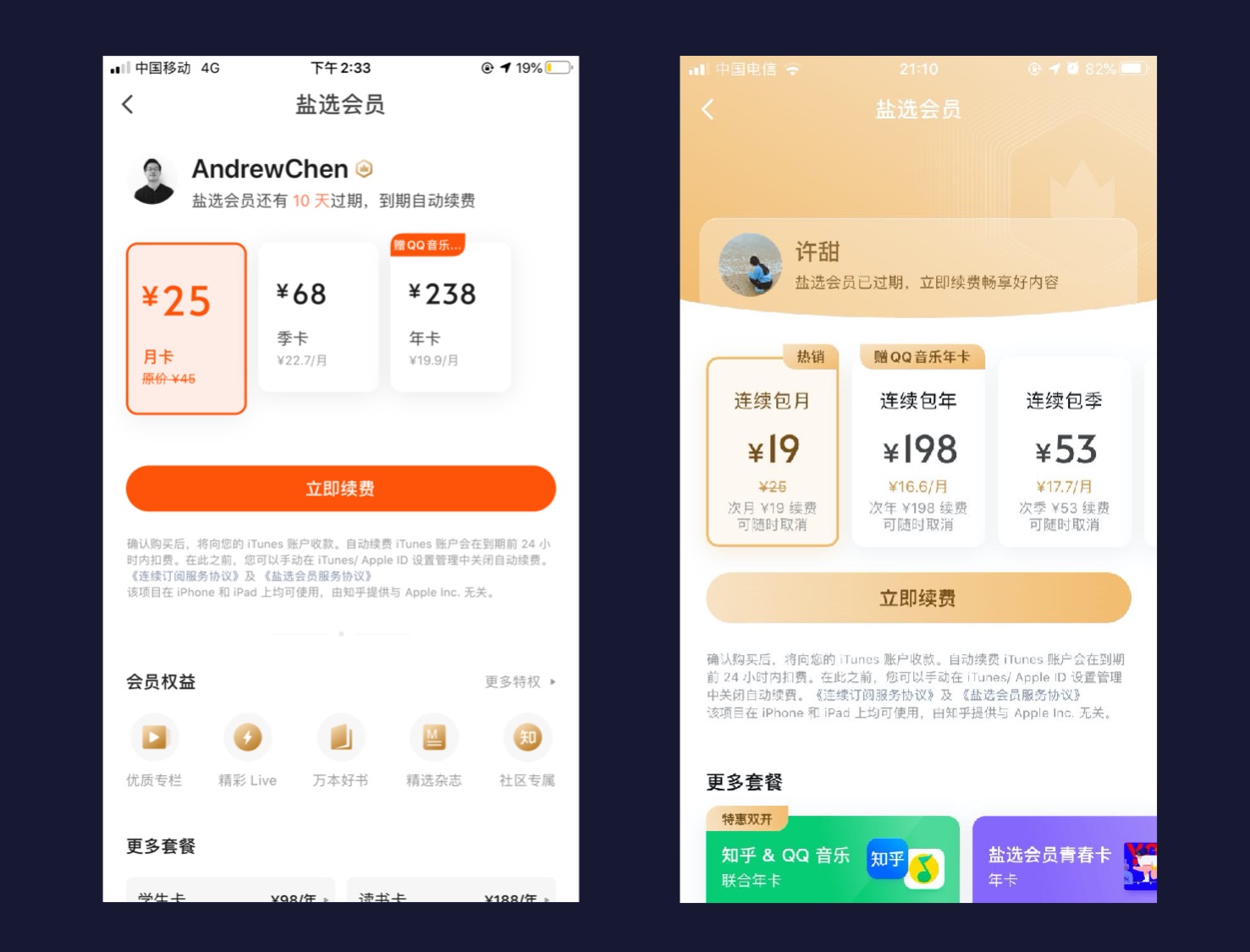
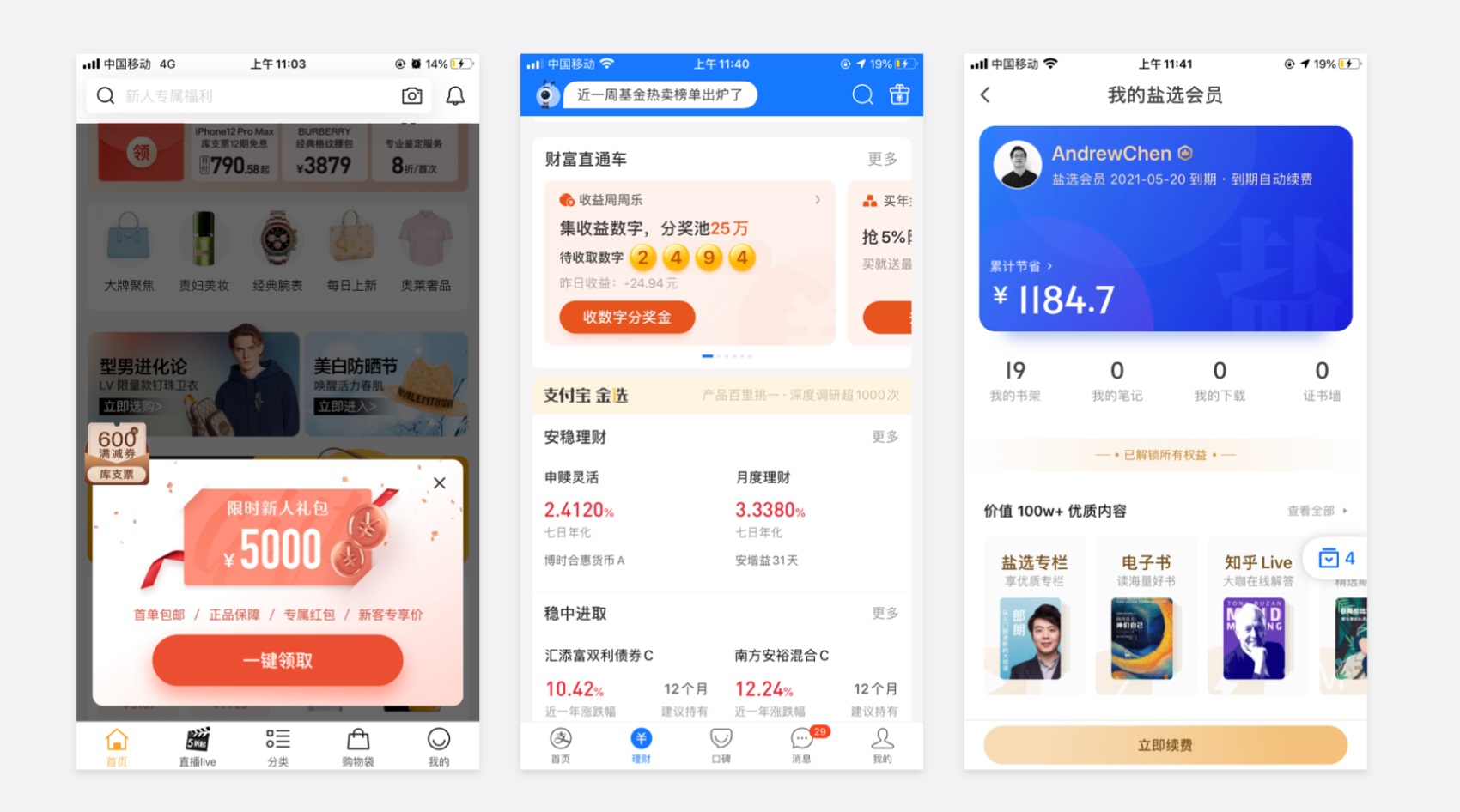
当然,这仅仅是很粗略的参考区间值,如何结合现有业务及用户诉求、用户场景等因素去合理得界定才是重中之重。如果为了追求最佳效果或者尺寸的一致性,反而有些舍本逐末的意思。 其实从知乎去年 10 周年的大改版可以看到一些有意思的细节。很多按钮的高度比以往更高了。比如盐选会员的续费按钮,由之前的 36pt 提升到了 40pt。
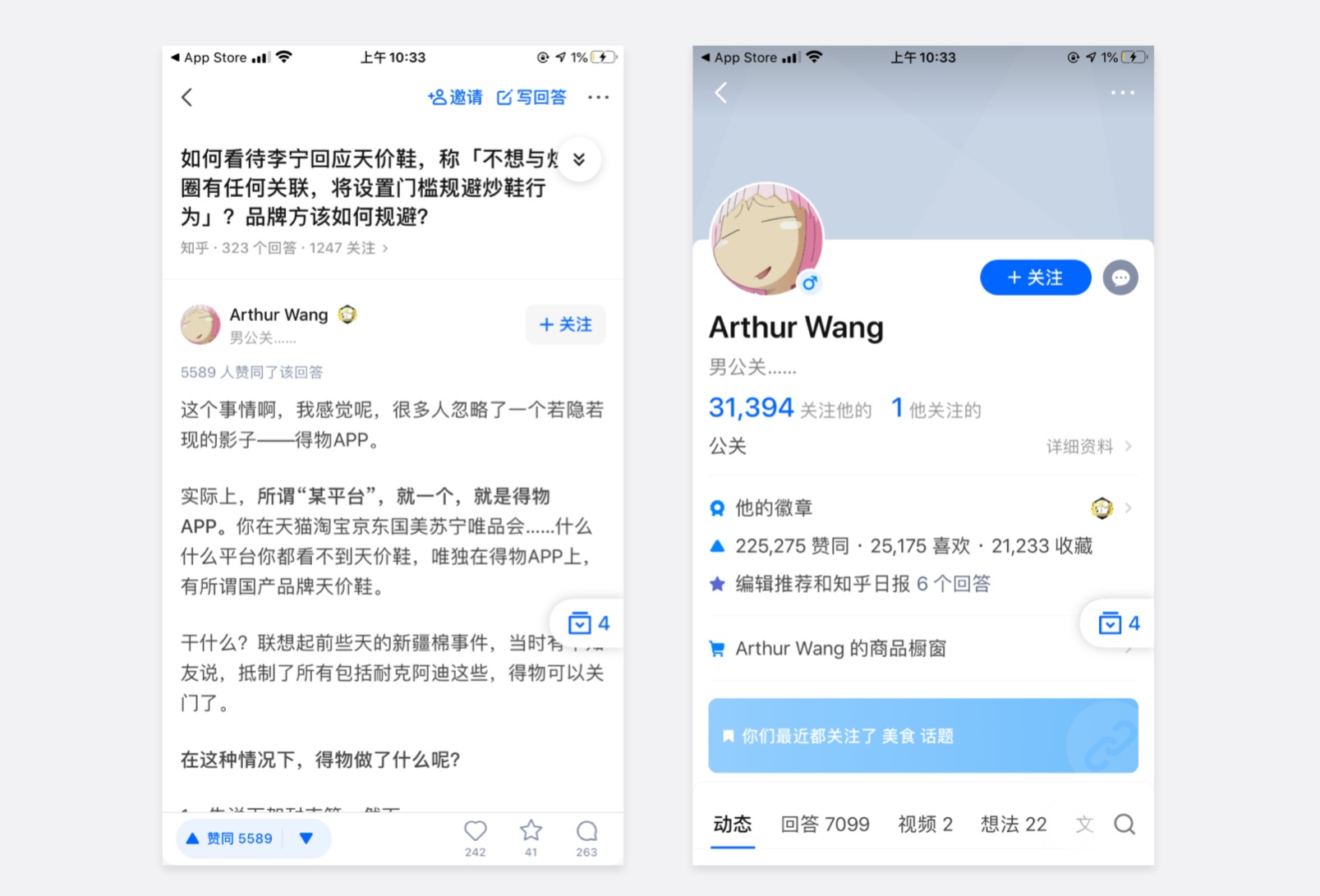
个人主页的关注按钮也由 28pt 提升到了 32pt,你仔细看的话,按钮的宽度也发生了变化,从之前的 90pt 提升到了 100pt。
邀请回答界面中的写回答按钮,也由原本的文字链,提升到了实心按钮,高度则直接复用了关注按钮的尺寸——32pt。哦,不好意思,这应该是按钮设计形式上的改变。
总之一句话,知乎这次的改版,CTA 按钮的尺寸更大了。我们从尺寸对点击行为的影响可以推导出,这次改版背后更为明确的业务目标——促进UGC内容生产、促进关系链沉淀(一旦沉淀了复杂的关系链,用户也就更难以离开平台)以及会员付费转化。 这里我也大胆做一个预测,CTA 按钮的尺寸的扩大将会是未来设计的一个重要趋势之一。留贴为证,欢迎打脸~ 四、按钮圆角解析提起 CTA 按钮的形状,我们印象中基本能想到三类:矩形、圆角矩形和全圆角矩形。这三类按钮形状本质的区别就在于圆角的不同。 那么问题来了,CTA 按钮为何会有圆角的差异?圆角背后有哪些特性和适用情况? 别急,且让我们先从圆角的历史说起。 1. 关于圆角的一些历史互联网中的圆角矩形最早源自于 1981 年的 Macintosh。乔帮主希望这种美好的形状能够出现在正在研发的苹果系统中,他说服了工程师比尔·阿金斯特实现了圆角矩形的绘制技术,并为其命名为 RoundRects。之后,这个美妙的形状便被沿用到了苹果所有的用户界面当中。
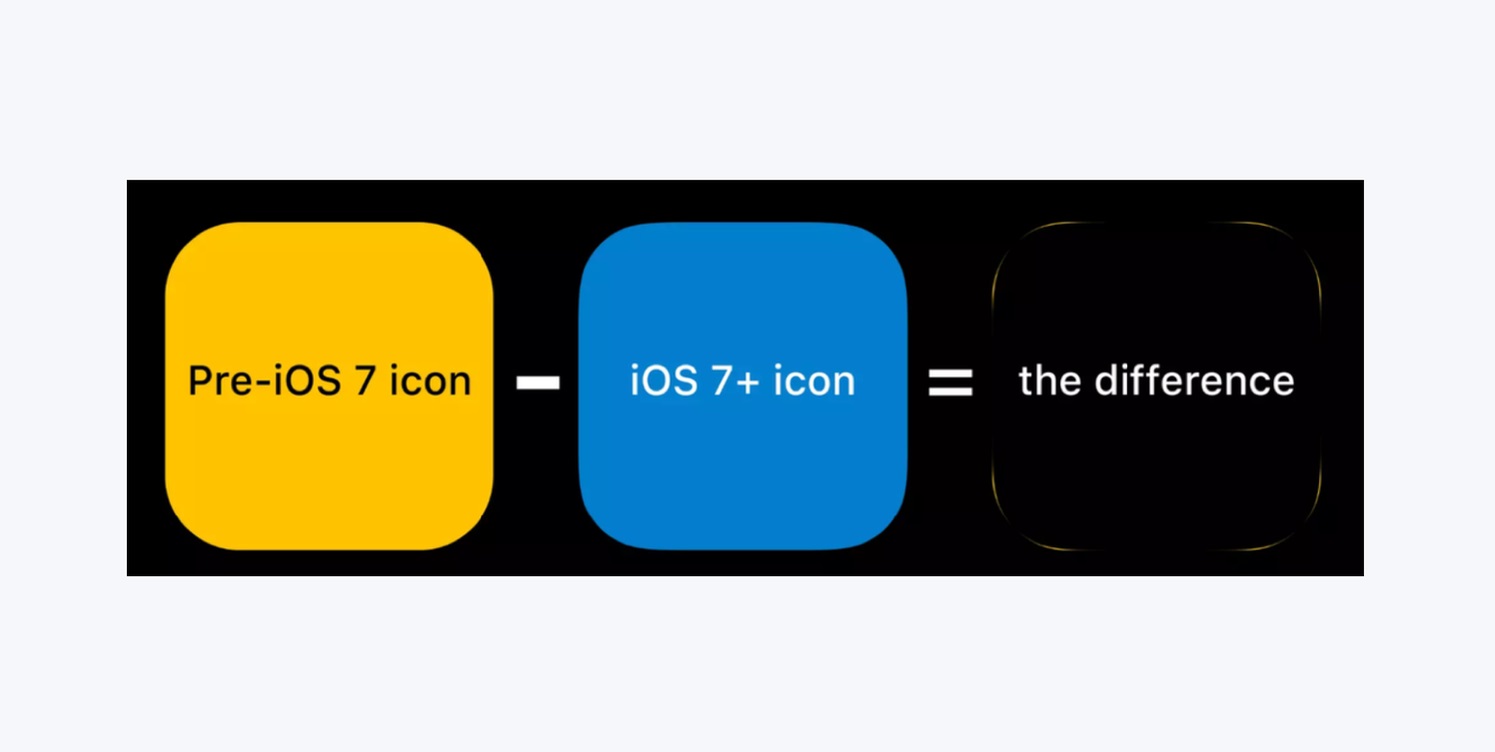
值得一提的是,在 iOS 7 代之前,图标的圆角曲率并非连续的,每个圆角与边缘的衔接处都会带有明显的切边。 苹果受工业设计的启发,将工业中的曲线连续概念应用在了 ui 中,以连续、渐变式的曲率来将让圆角矩形变得更加圆润、平滑。同时,这种更新也与同一时间发布的 iphone5c 的边角工艺设计达成了统一。
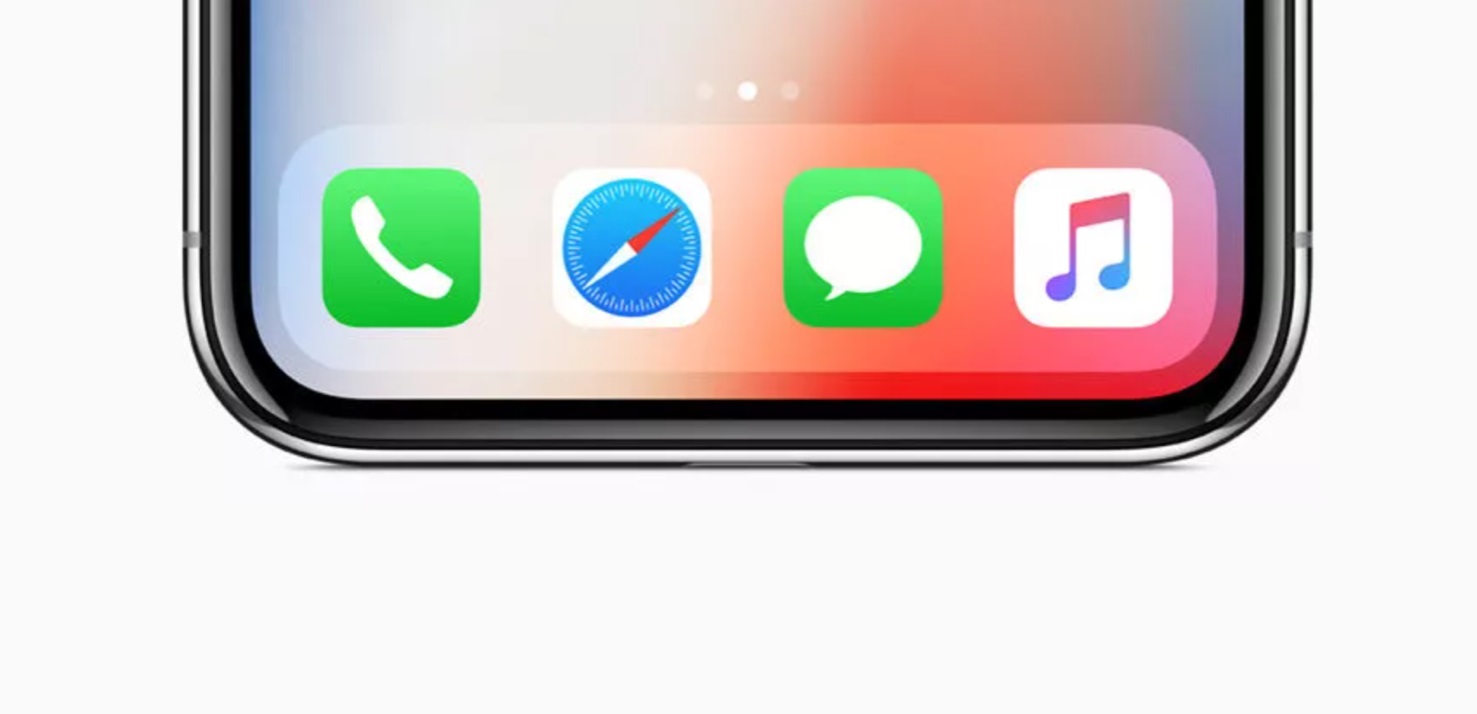
你以为苹果对圆角的执着止步于此了吗?并没有~ 到了 2017 年,圆角甚至被直接运用到了手机屏幕本身。当手机机身、屏幕、dock 和图标,每一处的圆角以近乎于等比数列的形式依次追随时,就形成了一种充满魅力的秩序感、和谐感。而这种被称为全面屏的工艺也被各大厂商们竞相效仿。
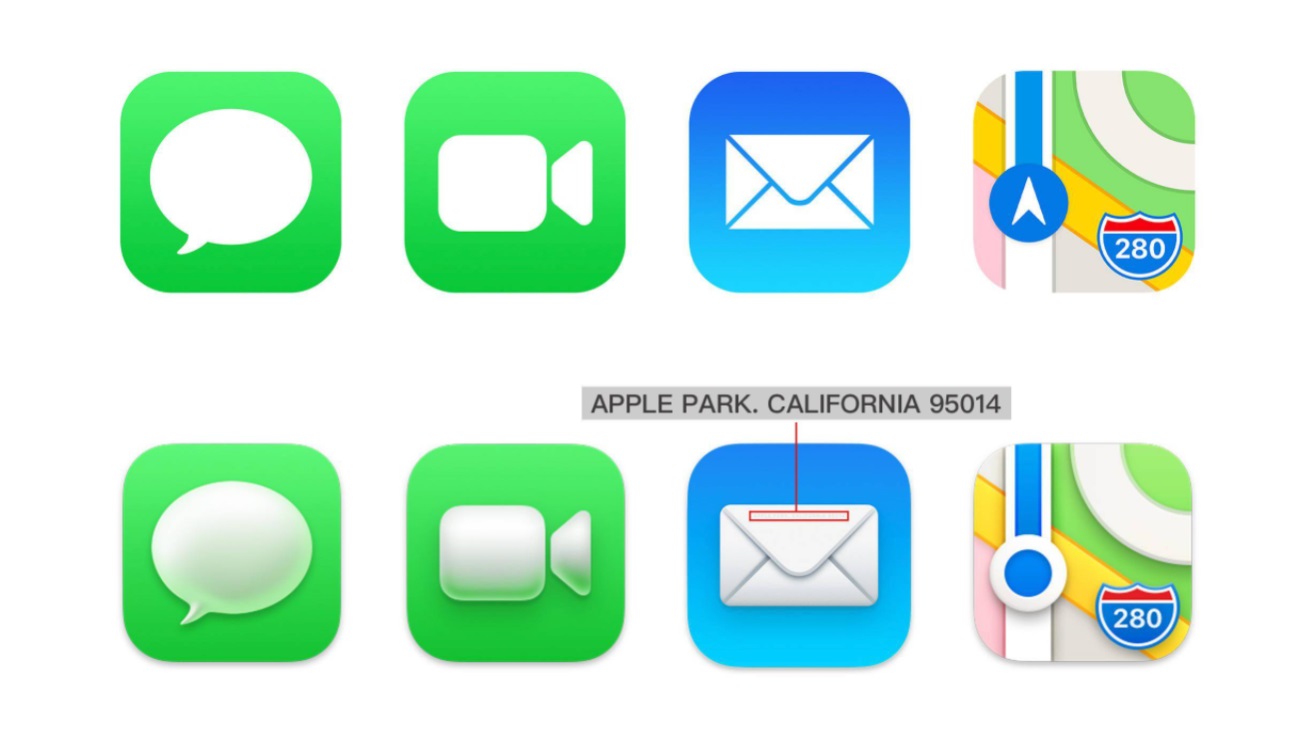
到了去年的 6 月份,苹果将自己对圆角的执念带到了 Bigsur OS 的系统中。Bigsur 的设计语言里,几乎所有的系统图标都变为了圆角矩形,呈现出了非常高度的一致性。 并且,原本的小圆角全部放大处理。比如 dock 栏、按钮、窗口圆角、甚至是文件夹的图标,他们圆角全部得到了放大。总之,macOS 整体的设计风格越来越像 iOS 靠拢。
相比完全扁平化的 iOS 图标,macOS 的图标也多出很多的拟物细节,比如反光、高光、投影、以及邮箱图标上的一行生怕被你看到的超小文字“APPLE PARK CALIFORNIA 95014”,这是 Apple Park 的地址。当然这些不在此篇讨论范围内。 既然提到苹果,就不得不提到苹果的死对头——盖茨兄的微软。
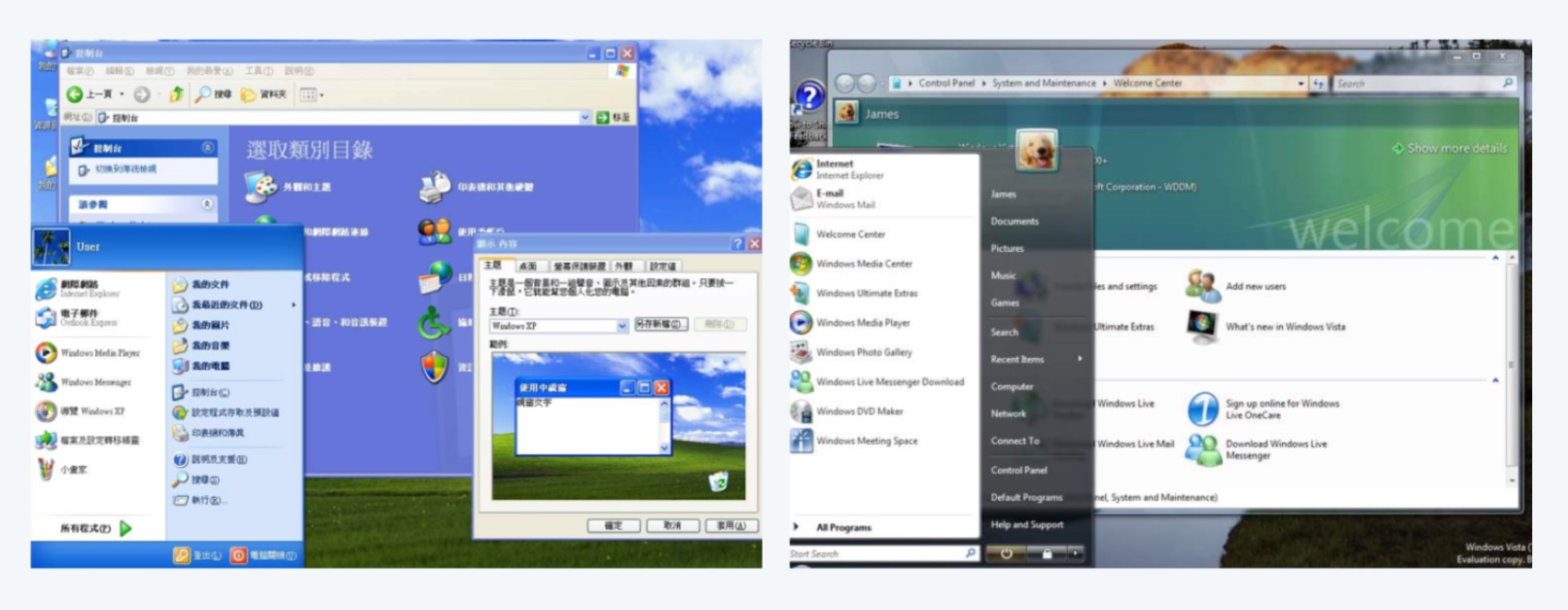
其实早在远古时代的 XP,就出现了圆角设计,乃至后面的 vista 和 win7。
但是到了 WP 时代,微软为了与苹果做出风格差异,以完完全全的直角来融入到触屏端的设计语言,而这个语言也成为了微软最具代表性的特有风格——Metro(Modern UI)。
在 Metro 下,所有的图标彻底得脱离了拟物的范畴,它们全被一巴掌拍扁,变为了地铁标志牌一样的完完全全的直角矩形色块。 直至后面得到显著优化的 win10 以及 17 年推出的 Fluent Design,这种风格才算是真正得被用户们认可和接受。不过,由于直角本身过于方正锐利,导致这种风格犹如”钢铁直男“一样缺乏细节和美感,因此喜欢这种风格的用户依然是少数。 有意思的是,在前年 20H1 版本的 win10 界面中罕见得回归了久违的圆角,这也意味着微软彻底放弃了自己坚守近 10 年的直角阵营,正式向主流的圆角风格妥协。
为什么相比直角,圆角自诞生以来便被广泛运用,成为了经久不衰的设计趋势?究其原因还得从圆角本身的特性讲起。并且也正是出于这些内在特性影响了 CTA 按钮不同的形状使用。 2. 圆角的特性关于圆角本身的特性大致可以分为以下三个。 ① 亲和感 从远古时代开始,人类便意识到形状的尖锐程度所带来的影响。 人类在木棍上绑上磨尖的兽骨、岩石作为武器以刺穿猛兽,但是相对应的,他们又畏惧猛兽的利齿、亦或是拿着同样武器的敌方部落刺穿他们的身躯。 人类对这类尖锐物体本能的警惕感一直传承至今。
在现实世界中,绝大多数物件的制造都会为了避免尖角割伤用户的手指,而为其注入圆角的工艺,让尖角变得圆润平滑。
圆角代表了安全,直角代表了危险。这个心智模型(敲黑板!!这个模型很重要!!)根深蒂固得驻扎在我们的大脑中。因此带有圆角的矩形往往会给予用户足够的亲和感、安全感,并且随着圆角的增大而加深。
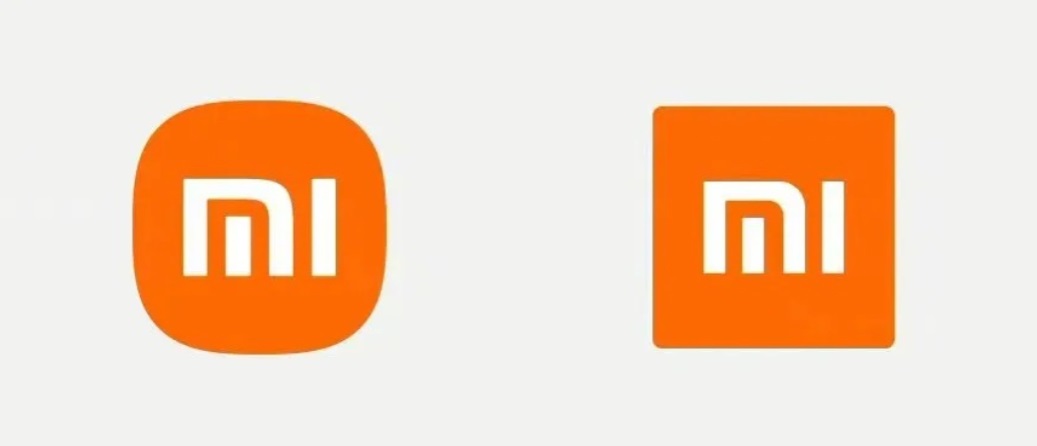
比如之前设计圈热议的小米更新 logo 事件,尽管超椭圆的形状和圆角矩形还是有些区别的,但是这种圆润的形状让整个调性变得更加接地气了,更加 alive 了。
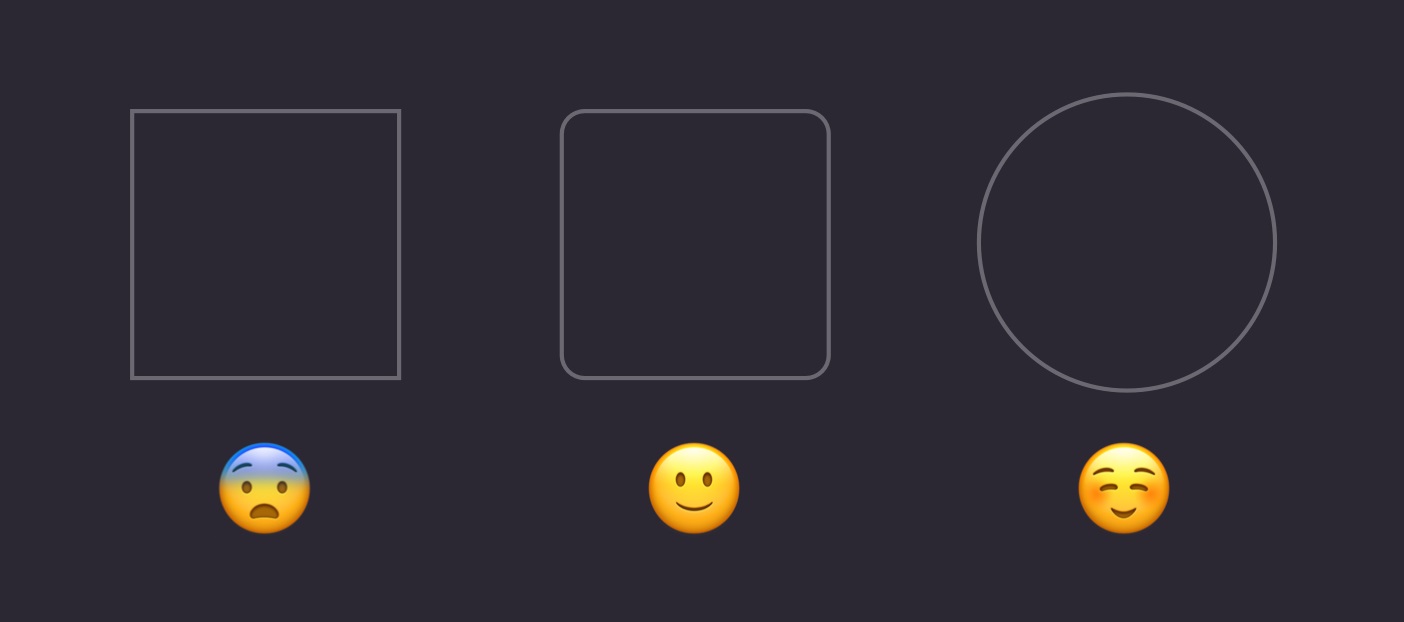
② 辨识度 我们对圆角的认知除了源自远古时代趋利避害的本能,人眼本身也同样更偏爱圆角。 Visual Perception 一书的作者,Jürg Nänni 曾经研究并提出观点:
这是由于人类的视网膜中存在一块视觉最敏锐的区域——中央凹,它处理圆形的速度最快,而处理边缘则需要用到大脑中更多的”神经影像工具“。 而圆角矩形在视觉上比直角矩形更接近圆形,因此人眼处理带圆角的形状时更易辨识。 ③ 视觉聚焦 形状本身也自带了“视觉引导”的属性。拿圆形直角矩形、圆角矩形和圆形举例:
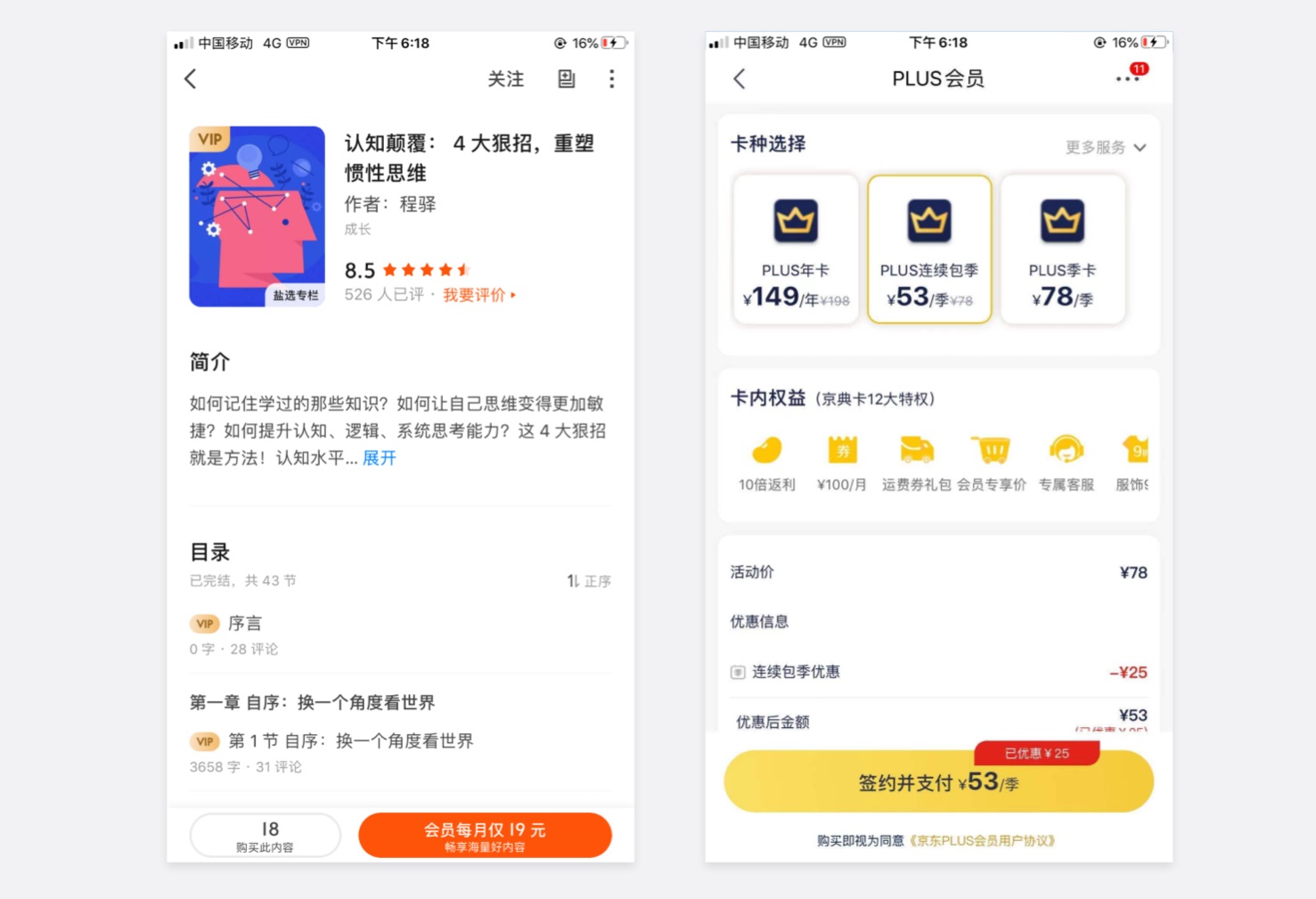
圆形以及圆角矩形不存在任何的尖角,没有任何突出的焦点,圆周以及圆角矩形的四个圆角会产生一个向中心过渡的趋势,引导视线聚焦到形状内部。其中以圆形聚焦性最强; 但是,矩形的四个顶角则形成了四个视觉焦点,人眼看矩形时,他们的视线其实倾向于发散而非聚焦。当然,易于发散的缺点也同样导致了矩形在视觉上辨识速率更慢。 因此,直角矩形本身倾向的发散感和疏远感,使得大多数的产品更乐于采用圆角矩形甚至全圆角矩形来作为 CTA 按钮的形状。 下面,来单独谈谈全圆角按钮—— 3. 全圆角按钮全圆角按钮的形状类似胶囊,所以它也被经常称为胶囊按钮。 由于圆形本身最强的聚焦性和辨识性,很多 CTA 按钮会倾向于使用全圆角的形状。 最典型的就是线上营销互动和各类付费业务的行动按钮,大多会采用全圆角按钮的形状来迅速抓取并聚焦用户的注意力,提升用户采取点击行为的可能性,继而提升转化的可能。
即便是那些偏理性、冷静、高端调性的产品,在必要的时候也会尝试使用全圆角的形状来呼吁用户点击。比如寺库、支付宝、知乎。
4. 圆角对行为的影响可能很多小伙伴会因为设计的一致性而陷入一个错误认知:产品中所有的按钮圆角必须保持一致。 我之前也是这样,认为既然是按钮,那就必须形成规范,不然界面会变得混乱不统一。 但其实,并无需死守这个框架。 比如上面所列举的那些营销活动和付费业务,不论是什么样的产品可以通用全圆角。连寺库这种直角语言的高冷产品都妥协了。毕竟产品又不能用爱发电,盈利才是王道。 另一方面,就跟用户场景挂钩了。我们需要结合用户所处的场景、当前的任务目标去调整设计策略。 举个例子。 知乎关注答主的 CTA 按钮,在答案详情页圆角较小的圆角矩形,但是到了答主个人页却变成了全圆角按钮。
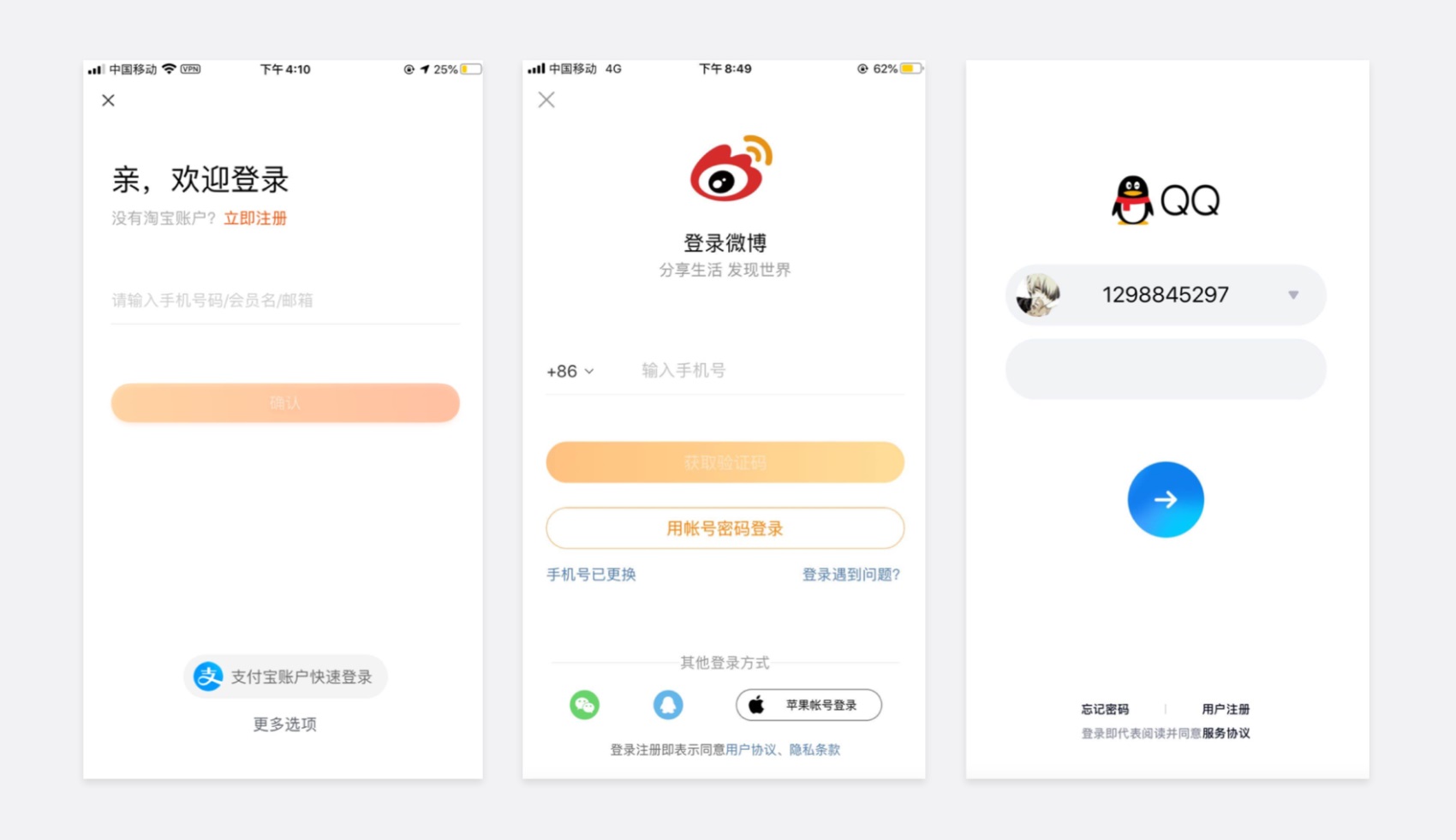
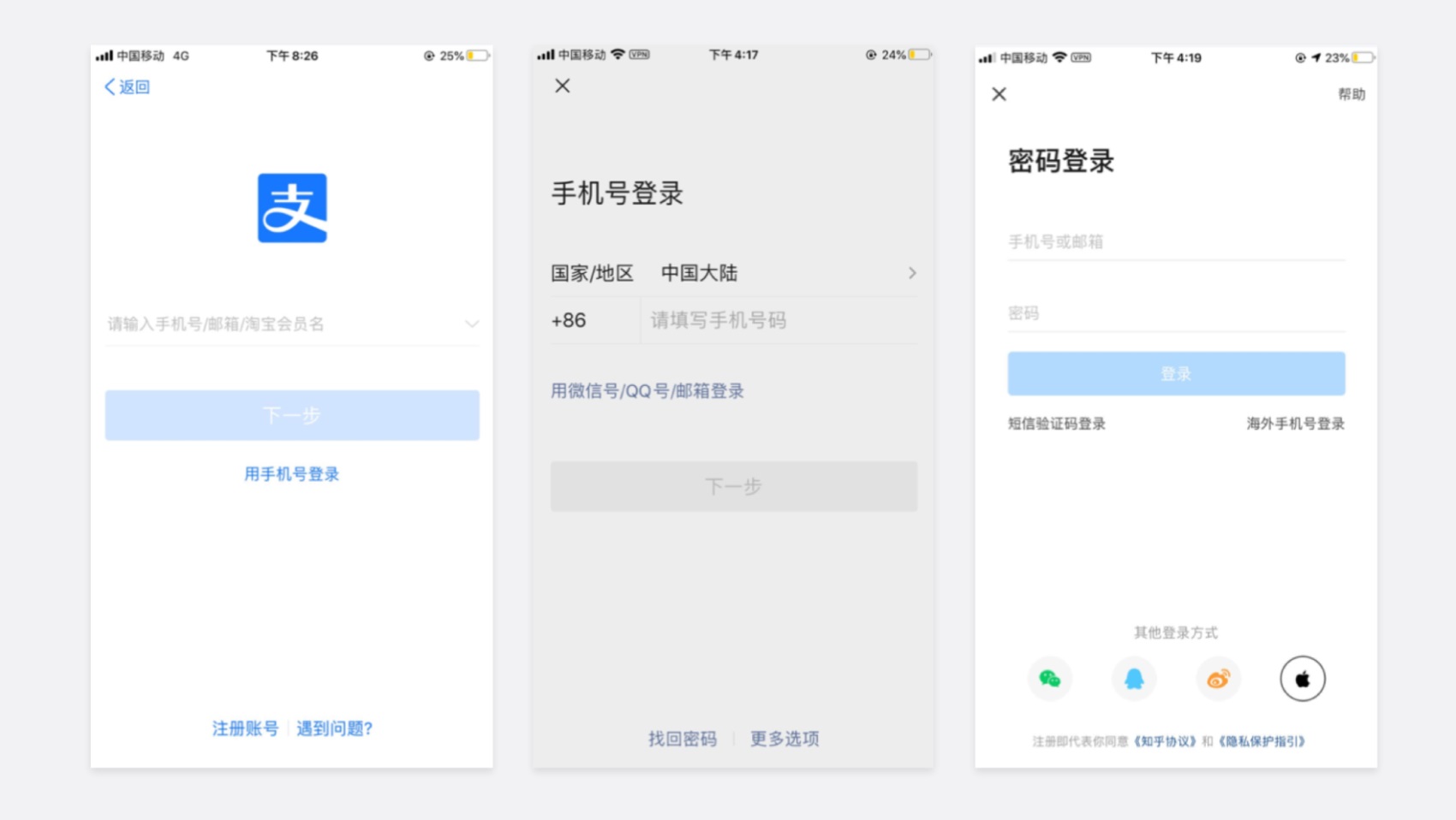
这就是因为,在答案详情页这个情景下,用户的行为是浏览答案,动机是获取信息。因此使用了非全圆角按钮来弱化干扰,以此维护用户的注意力,沉浸于内容当中。(上划至一定高度,关注按钮直接吸顶弱化成 link 文字按钮,目的同样是实现沉浸式阅读) 而用户点击进入答主个人页的这个行为,可以预判用户的动机是基于答案产生了足够的兴趣,ta 想了解答主的更多信息。所以,按钮的形状采用了更加聚焦的全圆角,目的是以此触发用户的点击行为,进而促进关系链的沉淀。 关系链沉淀了,那用户就有了更多不能轻易离开产品的理由。 另外,联合强对比的反白手段和 icon 引导可以更完美得诱发用户的点击欲望。 5. 圆角与产品调性通过圆角体现调性的设计可以直接参考注册登录页的 CTA 按钮。 作为用户开启主线任务的第一个环节,登录注册页的圆角倾向可以迅速传达给用户深刻的第一印象。这在心理学上对应着一个很有意思的效应——首因效应。说的是首次见面的行为举止能够迅速而深刻得给别人留下先入为主的印象。 受圆角亲和感特性的影响,拥有活泼、童趣、热情、接地气这类调性的产品往往比那些偏向冷静、成熟、严肃、高端类的产品更适合全圆角风格。 比如淘宝、微博的登录按钮全部使用了全圆角按钮,而 QQ 更加极端得省略掉矩形的边缘特征,直接以圆形作为登录按钮来凸显年轻的定位。
而知乎、微信和支付宝这类偏严肃、冷静、成熟调性的产品统一采用了圆角矩形。
最后CTA 按钮「位置」、「尺寸」和「圆角」这三个维度的解析到此结束,但愿这篇文章能让你在按钮的设计决策上更加理性和有理有据。 最后,再跟各位老铁分享个 John Heskett 在《设计价值创造》提出的观点,这个观点在《U 一点料 II》中也被提及: 他提出,设计师的价值创造大致可以分为这三个阶段: 1. 修饰者 仅仅在页面表现层进行装饰美化,属于最底层的基础价值。 2. 区分者 通过一系列手段打造自家产品的风格和记忆点,和竞品拉开差异化。 3. 驱动者 从业务层面出发,能够通过设计驱动业务、数据的增长,这属于最高层的价值,也是所有设计师一直追求的一个阶段。 而 John 所说的驱动者这个阶段,一个必然的要求就是:设计师需要由感性设计转化为理性设计。目的不仅仅是为了说服上级、说服需求方,更是为了让设计决策更加准确、从而更好得服务于用户、赋能于业务。毕竟,设计只有成为商业中的一环,才具备价值。 正如我这篇文章所说的 CTA 按钮,我们不去讨论什么美观、好看,而去通过行为模型去研究各个维度对点击行为的影响,对业务转化的影响。这样的理性设计,才能真正得发挥设计师对于产品的价值。 我是 Andrew,但愿这期的文章能让你有所收获。 下期见。
参考资料:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论