搞不定复杂的业务场景设计?4个小技巧帮你解决!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:遇到复杂的业务产品,设计师该如何破局,如何站在业务的视角主动视察?本文用58的实战案例,给大家带来一点思路。 更多相关干货: 如何应对复杂场景下的B端产品设计?我总结了这3个方面!最近做的产品还是挺复杂的,牵扯到多个用户角色,并且分布在不同的网络环境中,用户对信息安全性要求又比较高。 阅读文章 >58 拥有丰富的业务品类,其功能也多,若重要的功能或业务没有在首页进行合理的曝光,则可能导致重要信息缺失,一些符合用户诉求的业务信息不能快速有效的传达给用户,用户体验也会下降,导致用户流失。那么在这种情况下,我们该采取何种有效的设计策略?如何通过设计给平台带来新的体验和价值?又该怎样去挖掘设计的可能性呢?即在满足业务需求的同时,也能真正给到用户想要的服务,发挥出设计的价值。本文将从自己的一些理解出发,希望能给大家带来一点设计思路。 一、如何在丰富的业务产品中破局面对复杂且多样的产品业务,很多时候设计师都是被动地接受需求。如果想发掘出更多的设计价值,就需要转被动为主动,要转变身份不断地思考,设计师如何在复杂的产品业务中破局?发挥更大的设计价值呢? 对于设计师来说,除了保质保量的完成设计需求,我们还可以通过其他方式来创造价值,比如:
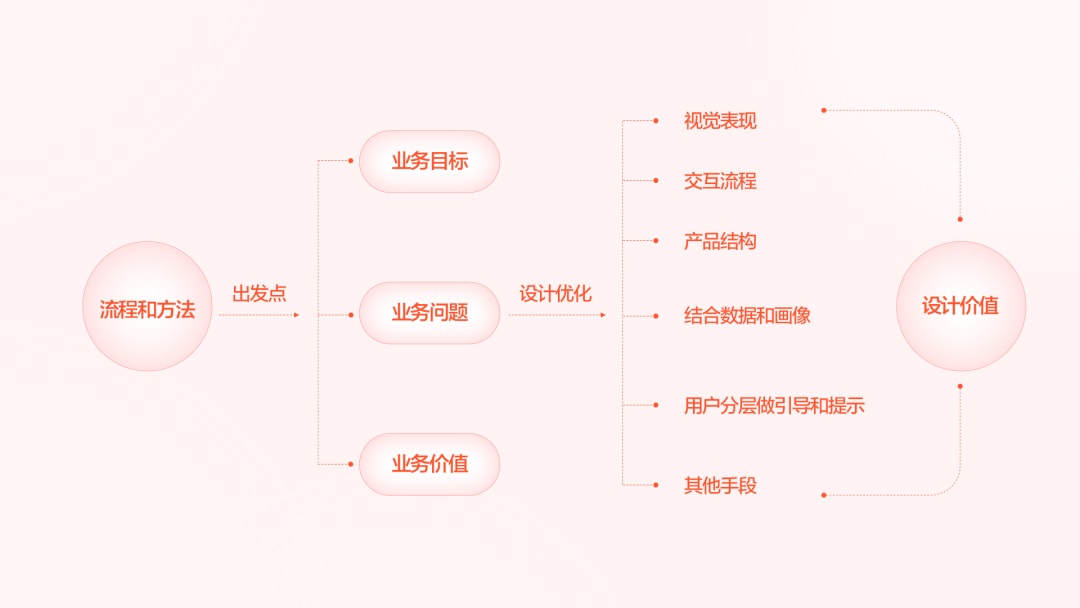
通过这些方式直接或间接地为产品带来收益,也可以实现业务目标和价值。所以我们要让自己站在更高的全局视角而不是设计的本位视角,从多个维度展开前期的分析工作,主动发现问题提出设计策略,实现设计执行到设计驱动的突破。
创造业务价值的方式方法 二、如何站在业务的全局视角主动视察?我一直秉持着设计师是产品与用户之间的桥梁,所以想要利用设计思维和手段为业务创造更多的价值,那如何开展呢? 在日常的设计工作中,要怀着让设计发挥更大价值的初心,从业务出发挖掘问题,深入业务主动与业务的设计或产品关键角色进行沟通,了解业务的背景、逻辑及痛点,还可以主动询问身边的小伙伴使用产品时遇到的核心痛点是什么?多维度的去审视问题出现的原因是什么?站在全局视角从产品侧、用户侧和体验侧多个角度进行深入洞察,去挖掘能够发挥的机会点,要辅助业务实现业务目标,解决业务问题,创造业务价值。 三、如何将上面两点在实际项目中应用呢?案例说明: 自 APP 11.0 升级以后, 首页几乎没有做过重大的视觉调整,但随着行业及业务多样化的服务升级,用户对服务的需求不断提升。当前已无法满足业务及用户的需求。在这中间,我们一直主动做一些服务升级的尝试,比如在首页做中颗粒度业务的分发,再比如思考如何通过设计给平台带来新的体验和价值。在不断尝试新的可能性和满足业务需求的同时,也希望能真正给到用户优质的服务,提高用户获取服务的效率,提升首页整体的用户的体验,促进业务的增长,发挥设计的价值。
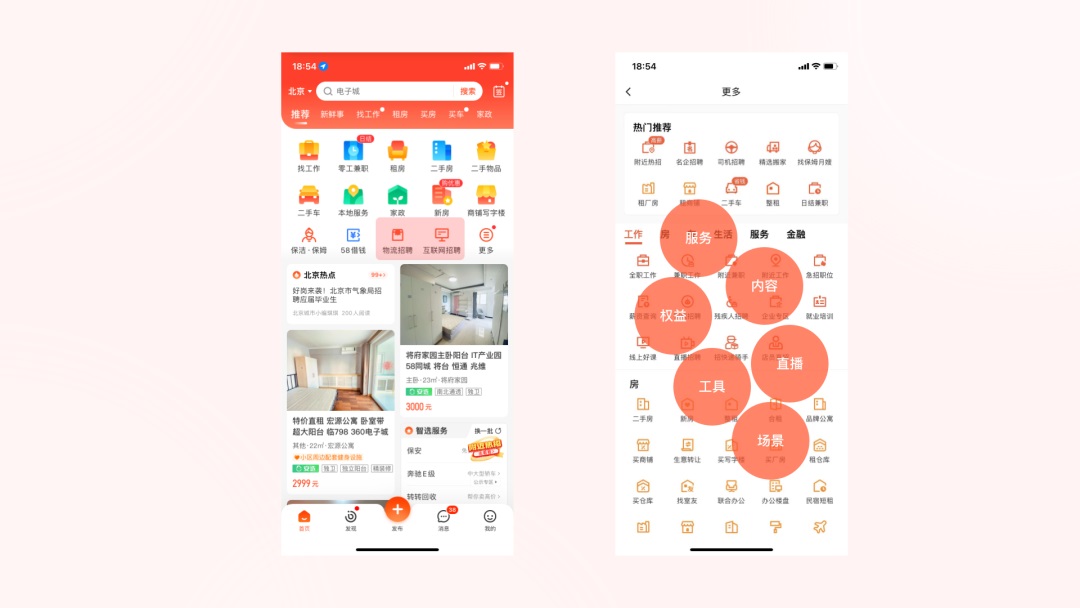
首页页面结构分析 先来看首页的一个流量分配,高流量区 、中流量区、低流量区,借助流量分区再找产品和用户之间的平衡点,打造更好的体验发挥更大的价值。 来给大家简单讲一下我们做的其中一个实验,针对高流量区金刚位测试实验
首页页面结构分析 1. 设计前的问题定位洞察问题 基于是否能满足中颗粒度业务分发能力看当前的首页,业务增长及分发依赖首屏金刚位,我们拥有丰富的业务类型,用户不能快速感知 58 的核心业务,且了解有一些业务比较重要的业务没有得到曝光,不能快速有效触达用户,所以业务希望透出更多不同的服务,建立服务的关键触点,促成业务转化,用户希望满足他们在不同阶段的服务诉求,当前金刚位的展示模式,已经不能满足用户也不能满足业务了。
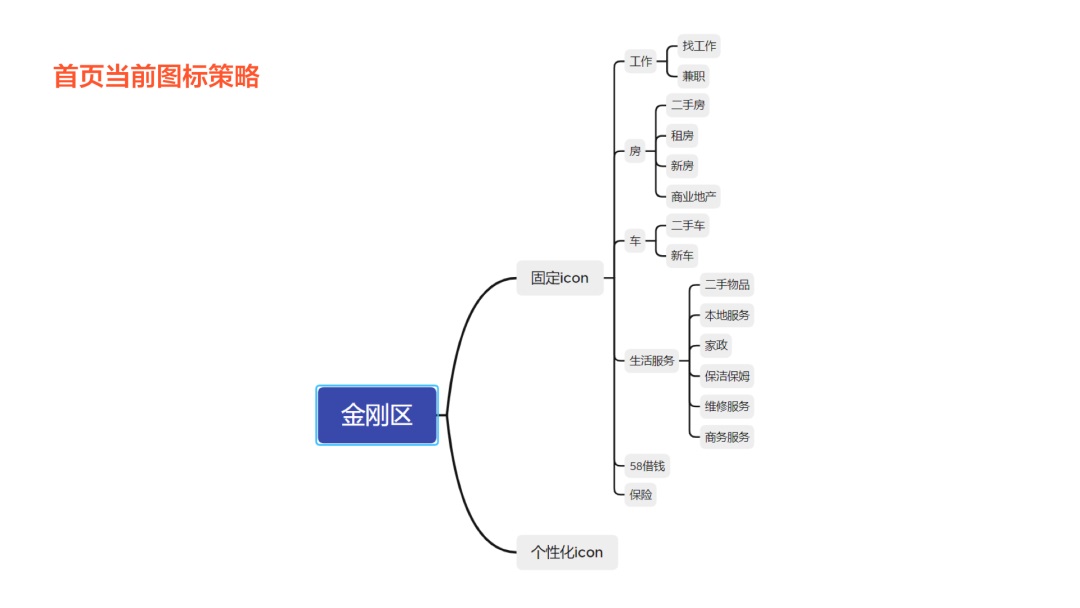
金刚当前业务图标梳理 定义问题 多维度地去审视问题出现的原因是什么?为什么拥有丰富的业务供给和服务,却不能满足现状呢? 通过对当前展示策略的分析、行业竞品的分析及结合当前产品数据情况,多个维度、多元的立体化思考,来定义问题。 与业务沟通,了解每个业务线特有的业务逻辑,以及一些特定场景/城市的推荐策略,洞察设计机会点,定义展示方式。
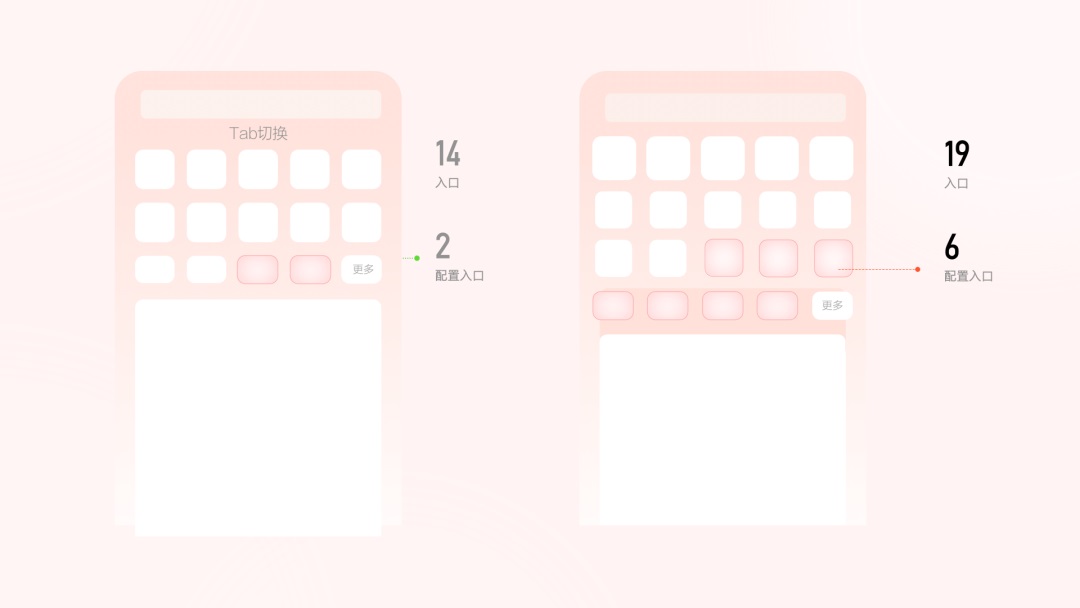
思路:更丰富灵活的业务配置 分析问题 如何在即满足业务有更多服务曝光又能满足用户的核心诉求,有以下几种方法: 拓展展示形式:调整了金刚位的信息架构策略,将分散的核心业务信息进行层级整合,强化 5 大核心业务,帮助用户快速感知,而用户的需求往往是在动态流转,尝试增加业务入口,既能满足更灵活的业务配置,又可以随着用户的画像提供更多不同阶段的服务,以此来提升首页业务的分发和转化能力。 交互形式优化:金刚位入口增加,但也要避免入口展示过多,防止业务信息被淹没,寻找解决 feed 下顶太多的解决手段,减少 feed 点击率的流失; 既然问题已经确定了,那就要去解决问题。根据对问题的分析,如何设计呢? 2. 设计中的目标定义确定设计目标 产品目标:优化金刚位的信息架构,提高用户的点击率。 用户目标:用户希望快速找到想要的服务。 用户的痛点:用户在金刚区不能快速找到想要的服务入口,就会导致用户找服务的路径过长,从而导致用户流失,所以需要细分用户场景,让功能、信息更加精确,让用户在不同场景下可以快速获取到。 设计目标:通过优化金刚位结构样式,提供业务分类,透传核心业务,优化信息层级,tab 交互样式,实现金刚位的样式升级,快速让用户找到服务,培养用户心智,提高金刚位的点击率;
推导设计目标,制定设计策略 设计策略 确定好设计目标之后,需要通过制定设计策略进行设计方案的推导。
3. 设计后的效果验证项目上线后,我们也会去收集反馈信息,关注我们设定好的指标去衡量、验证构建的设计方案是否解决了用户的问题以及是否达成了产品目标,因为这样设计工作才能实现一个闭环。 因为项目还在灰度,逐渐扩量中,我们后续全量上线后的数据和反馈也在时刻关注,目前灰度的数据表现,对比发现在核心业务的点击都表现正向,整个首页的点击提升显著,能看出大家对这次升级还是认可的。 以上,是我对首页金刚位的优化及一些小思考,所做一切,都是为了给用户持续提供更好的体验。 总结很多时候,我们不要着急去出设计方案,多对当前要解决问题的结论进一步审视、拓展和验证的态度。要多站在多个角度、多个维度的立体化思考,精确地定位问题,深入挖掘能够发挥的机会点,以此来产出最优的方案。我们对首页的探索之路还在继续,用设计赋能产品更多的业务场景。 欢迎关注「58UXD」的微信公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论