如何做好B端产品的引导帮助?我总结了2个方面!

扫一扫 
扫一扫 
扫一扫 
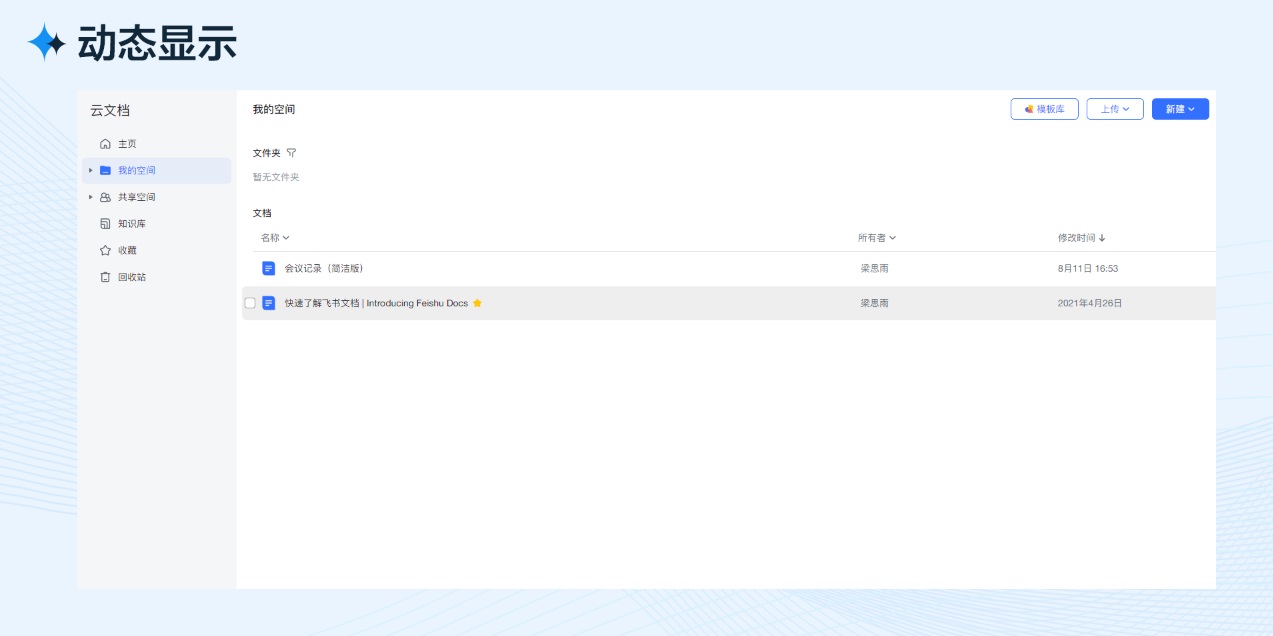
扫一扫 合理的产品引导功能,可以使用户在较短时间内了解产品的特性与使用,本文带你了解静态和动态2种邀请引导方式。 更多引导功能设计: 如何做好游戏的新手引导设计?试试这个「认知负荷」理论!游戏引导设计的重要性1. 快餐文化背景下的玩家追求:在游戏初对玩家进行最有效引导,是游戏设计的重要环节。 阅读文章 >一、用户怎么知道此功能的使用方式?前几天眼睛不太舒服,去医院做了一个检查(视疲劳导致)。因为要走商保,所以要使用社保卡,之前我记得用社保结算都需要去人工窗口,我刚过去就被一个穿着红马褂的大妈拦住说自助机也可以用社保,要我扫她胸前挂的码(可以快速到达电子社保二维码界面),扫完她就开始帮我点击操作。 她觉得我应该不会操作,所以让我看一遍,其实这个操作并不难,只是因为我不知道自助机上可以用,自助机周围也没引导操作流程。而且她这种方式让很多年纪大的人和外地过来看病的觉得你是个骗子,后面好几个人都还是去了窗口。 在 B 端产品中也有很多类似问题,用户不知道有这个功能、也不知道这个功能怎么使用,特别是一些大数据产品,专业性比较强。产品、技术都认为用户和他们一样都懂,实际上并不是,这个时候你需要提供一些邀请,引导用户进行使用。 邀请就是引导用户进行操作前的提醒和暗示,通常包括实时的提示信息和预期功能,以表明在下这个界面或下个界面可以做什么,这是成功的交互式界面关键所在。 例如:飞书我的空间,当鼠标停留在可编辑区域上时,就会实时地显示邀请(复选框),这个例子的缺点是鼠标如果不处于相应区域上,就不会显示邀请。
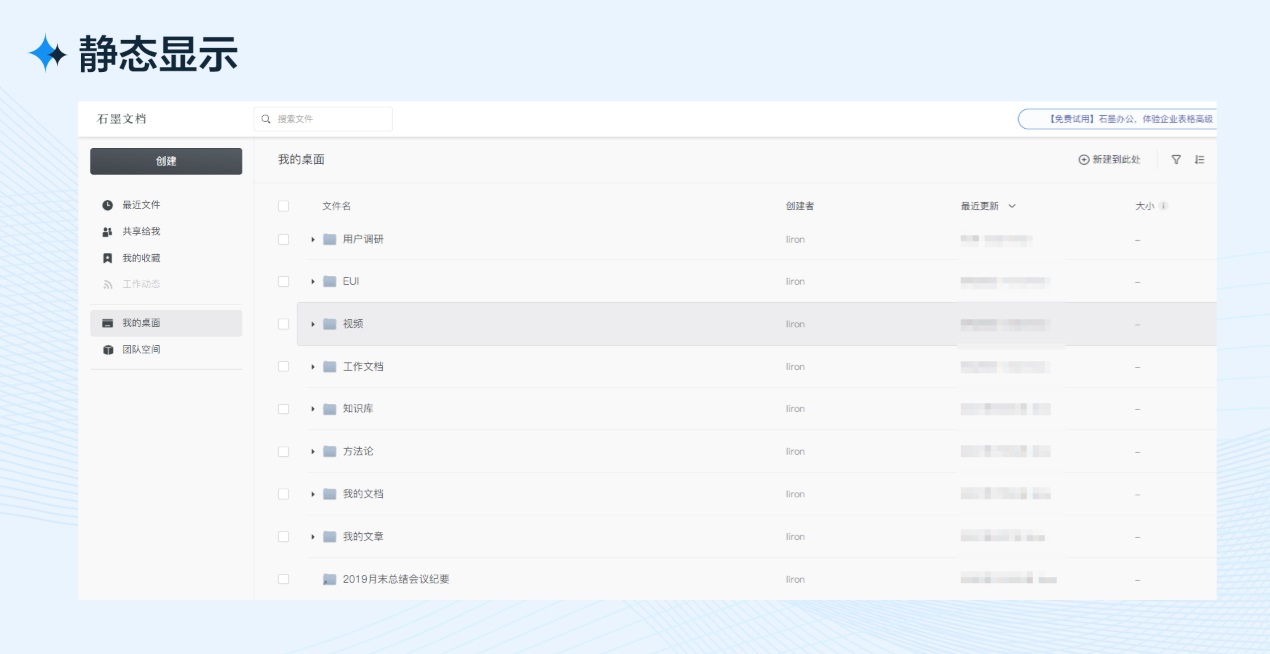
另一种方案是任何时候都显示邀请,例如:石墨文档我的桌面,复选框一直显示。
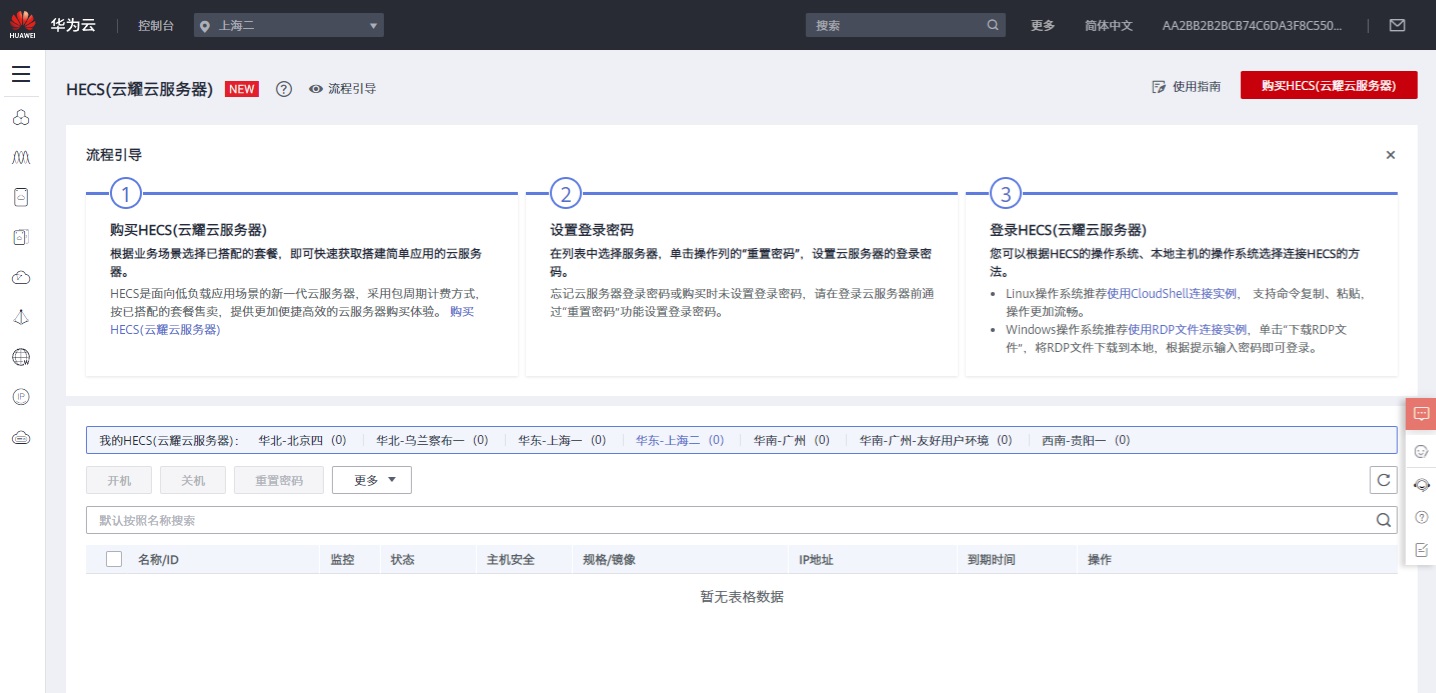
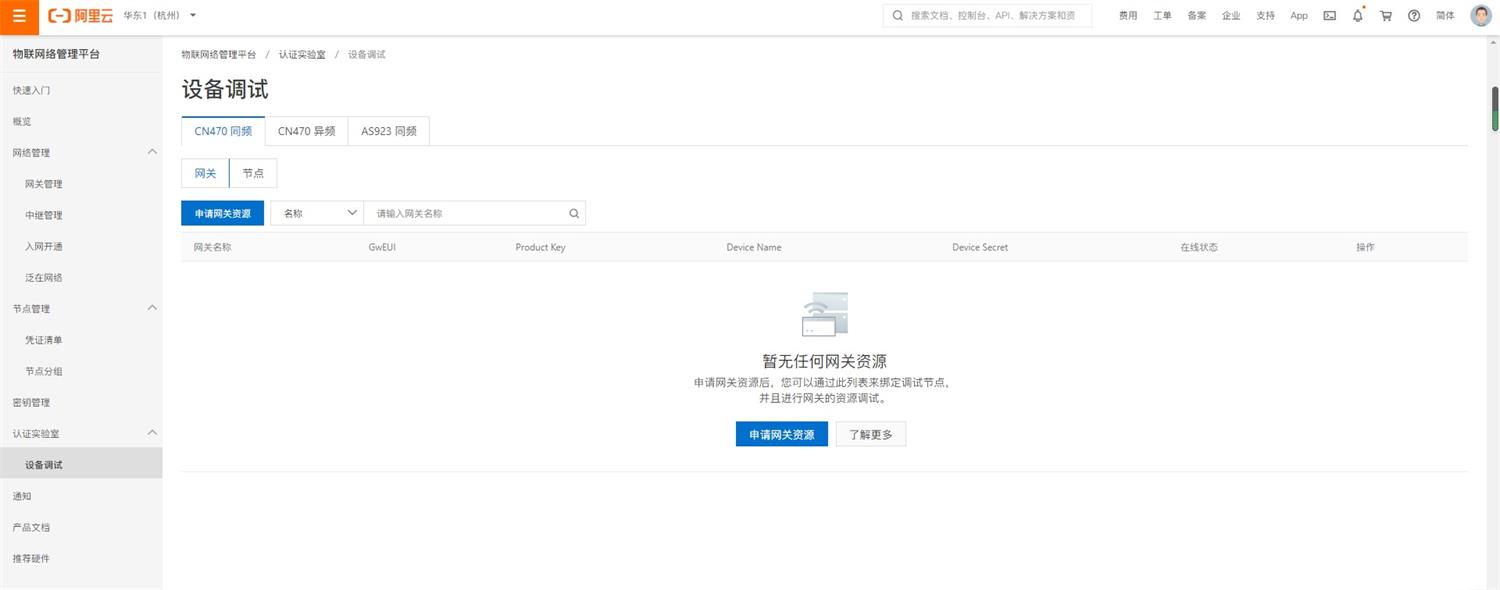
二、静态邀请静态邀请就是通过直接在页面上给出交互提示,可以让用户随时看到期望的界面功能。 静态邀请主要有两种模式:引导操作邀请、漫游探索邀请 1. 邀请操作步骤邀请 例如:华为云 HECS 服务器产品就给出 1、2、3 操作步骤 引导操作会占据页面较大的空间,同时也会吸引用户的眼球。所以在设计时需要思考一下,你希望引导用户执行什么操作,用户是否可以多次查看,这样有利于设计出明晰的页面和信息层。
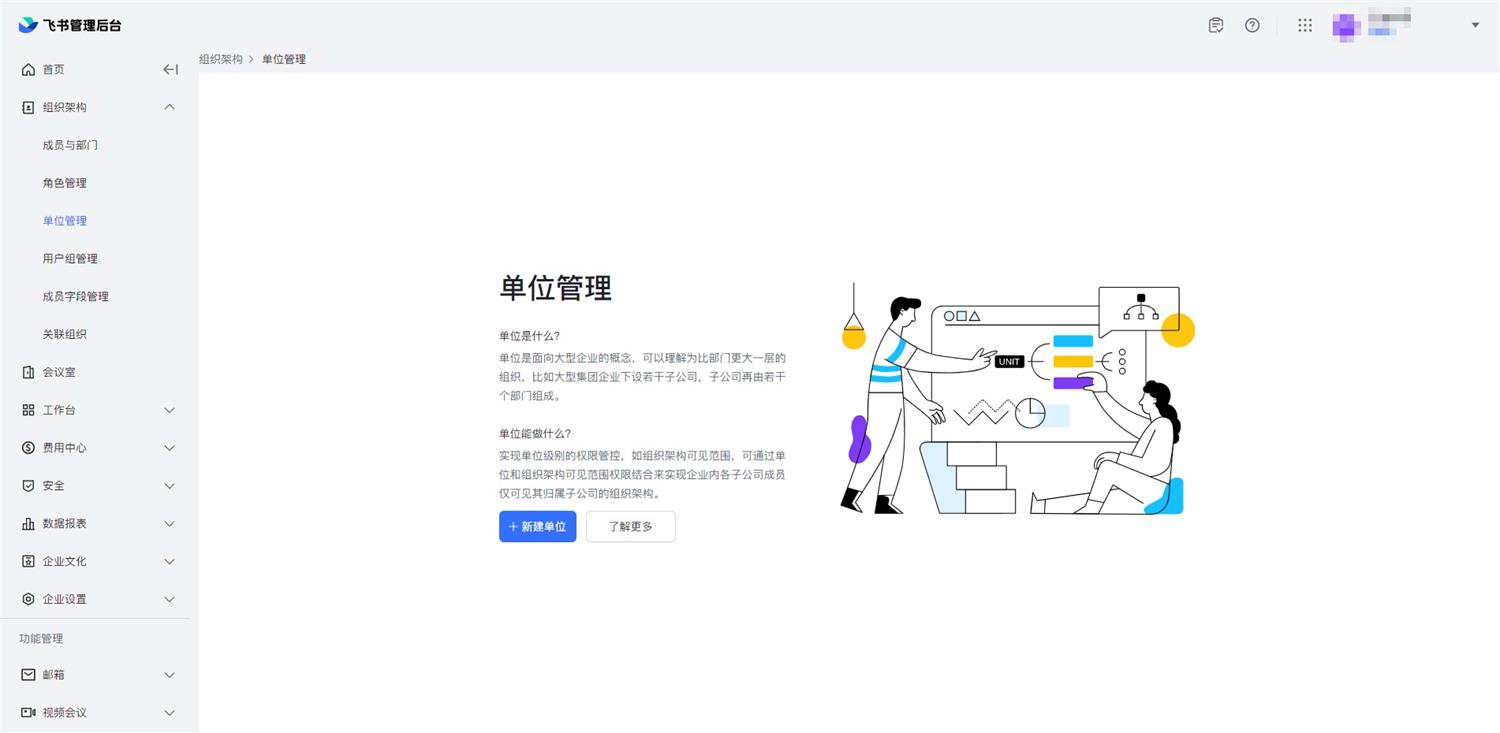
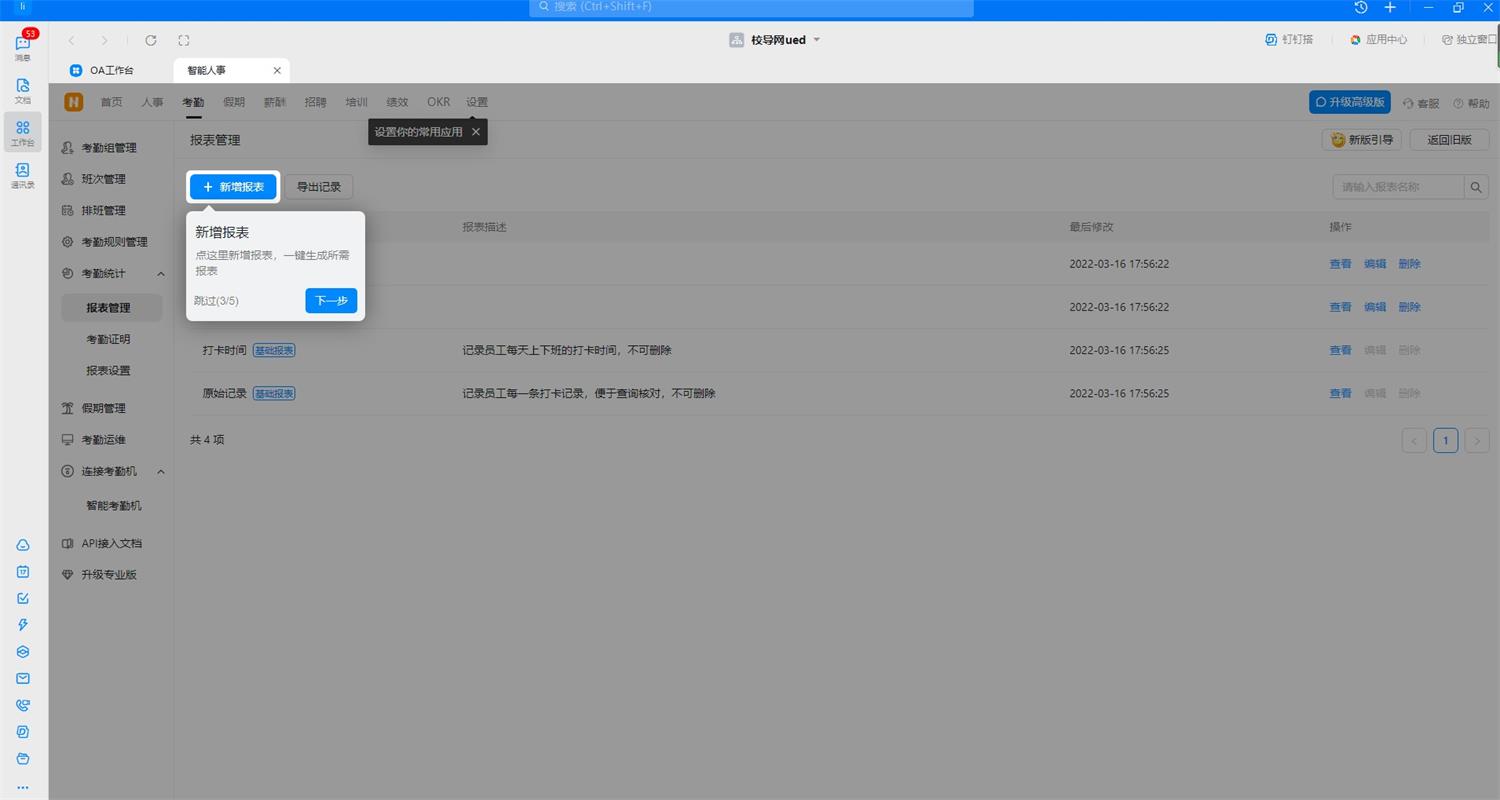
白板引导 另一种引导操作邀请叫作白板式引导。 意思很明确:现在只有一个空白页面,需要引导用户创建内容。
利用空白区域“变废为宝”,如何对该区域应有的功能给出提示,是诱导用户创建内容(填补空白)的有效方式。 2. 漫游探索邀请与引导操作邀请关系密切的是漫游探索邀请。假设你重新设计了某个页面并添加了一组全新的功能,怎样才能保证用户恰当地使用新页面,同时发现新添加的功能呢?漫游邀请是向用户介绍新功能最好的方法。
最佳实践:
三、动态邀请静态邀请适合提示用户当前界面中包含什么功能。然而,许多调查试验表明,用户经常不会阅读指导说明性的文字。而在用户交互过程中,在他们需要的时候提供邀请则是一种不错的方式。动态邀请就是在用户交互过程中的某个点上吸引用户,并引导他们继续下一步操作。 1. 悬停邀请:在鼠标悬停期间发出邀请 吸引用户的一种方式是通过鼠标悬停来显示邀请
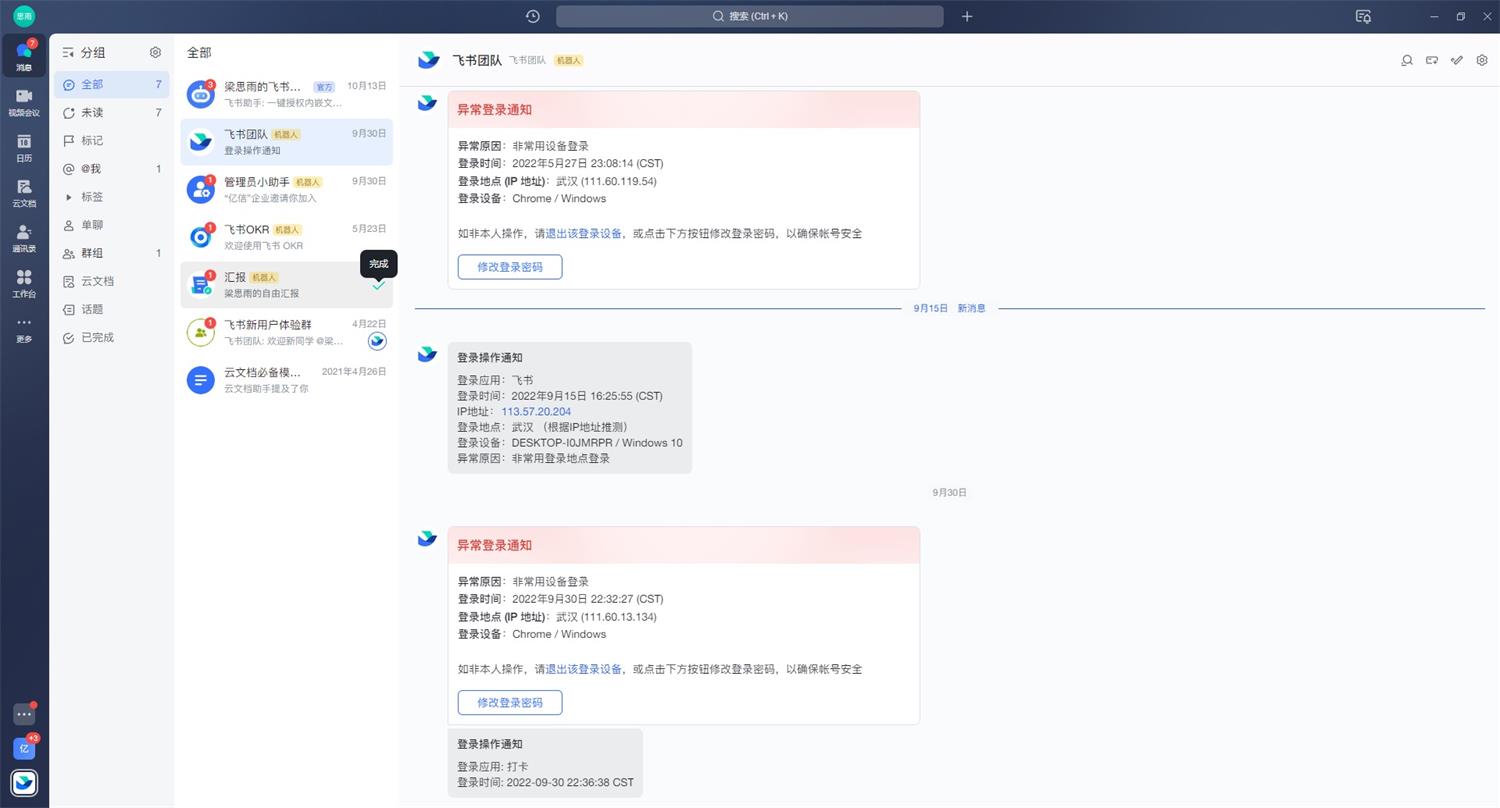
例如:飞书消息列表鼠标移入后, 背景变化的同时会有一个“勾”图标来吸引用户,鼠标移入上去后提示可以勾选完成,点击完成后消息移除列表。 最佳实践
2. 预期功能邀请:使用熟悉的实物引出新实物 唐纳德·诺曼将这个术语引入到设计领域。最经典的例子是门把手,门把手的预期功能是可以抓握、扭转或按压。屏幕元素可感知的预期功能没有物理属性,不过,由于习惯、术语、图形及一致性等原因,用户能够在某种程度上感觉到他们可以操作这些元素。
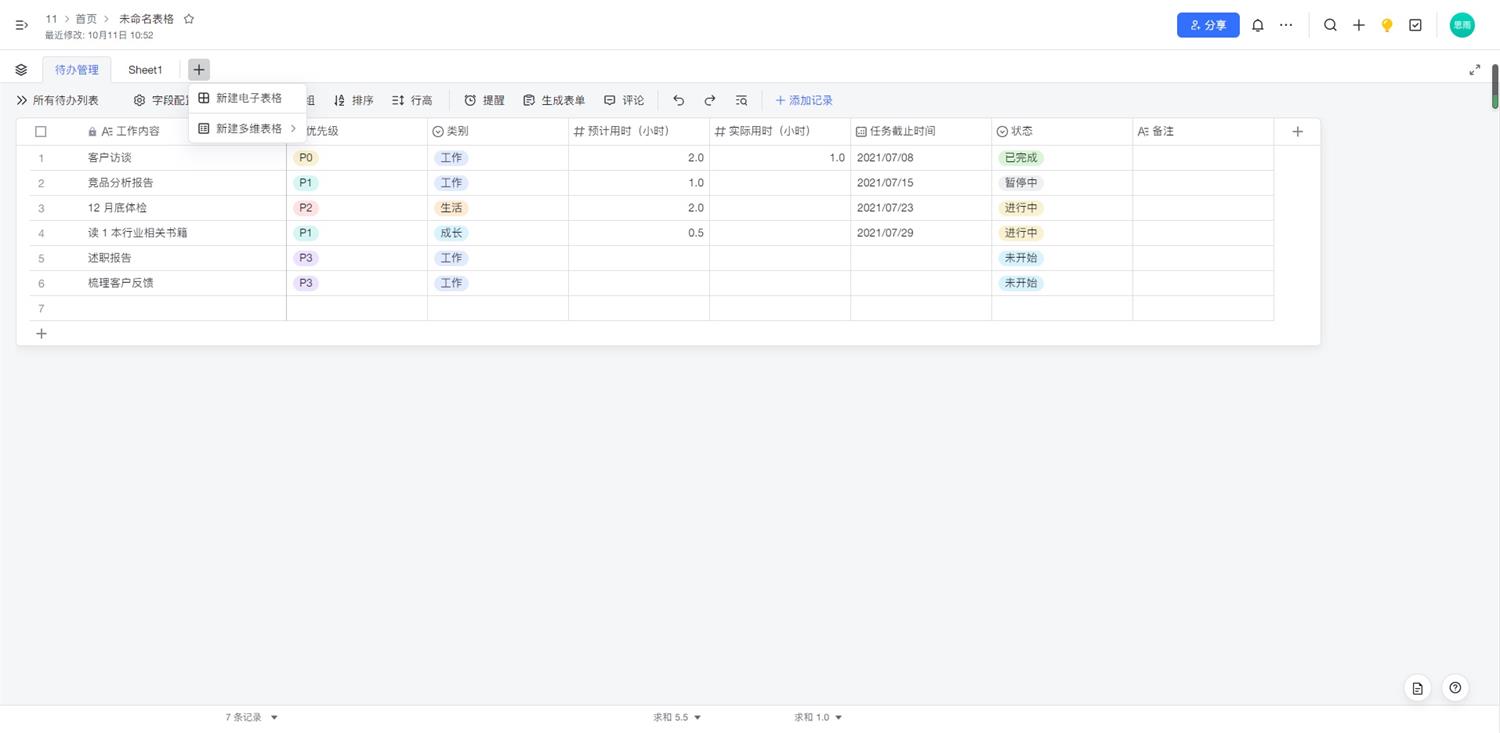
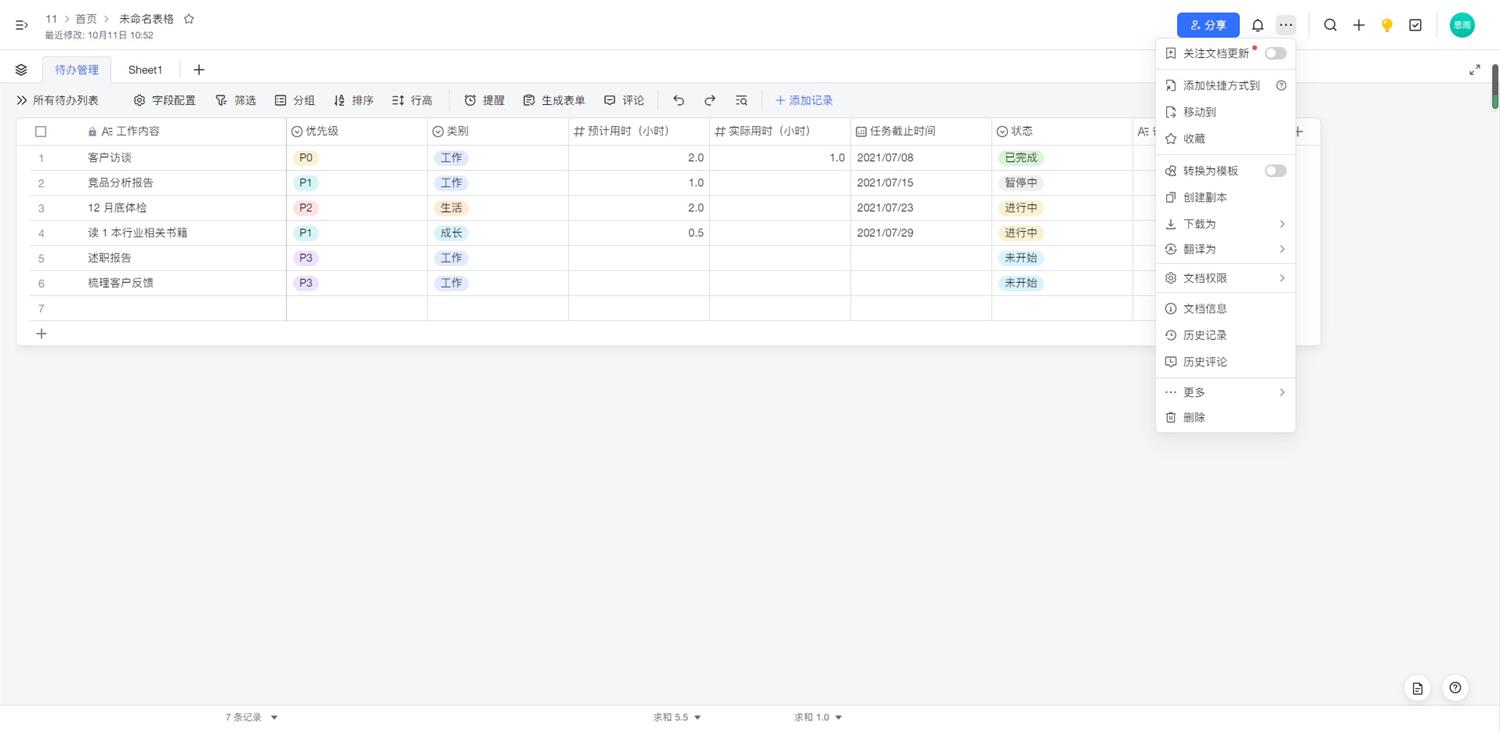
例如:第一张图飞书文档 sheet 页“加号”图标与第二张图“三个点”图标,就是一种预期功能邀请。用户没触发之前就能猜到触发后会是什么效果。 预期功能邀请之所以有效,是因为利用人们已知的习惯与认知引入交互,从而让用户顺利完成一连串操作。 最佳实践
3. 推论邀请:用于交互期间 设计邀请时怎么才能猜测用户的想法,也是一项重要挑战。如果用户下一步可能会执行多种操作,而事实上又不可能准确判断用户想法,那么面临的困难就会比想象的大很多。 在 google sketchup (3D)绘图工具中,当鼠标点击某个点后,进行第二个点连接时,会有多种可能性,这个时候系统也不确定用户会怎样连接,但会给出对应的提示,比如:端点、中点、背面、侧面等点位来辅助用户进行连接。
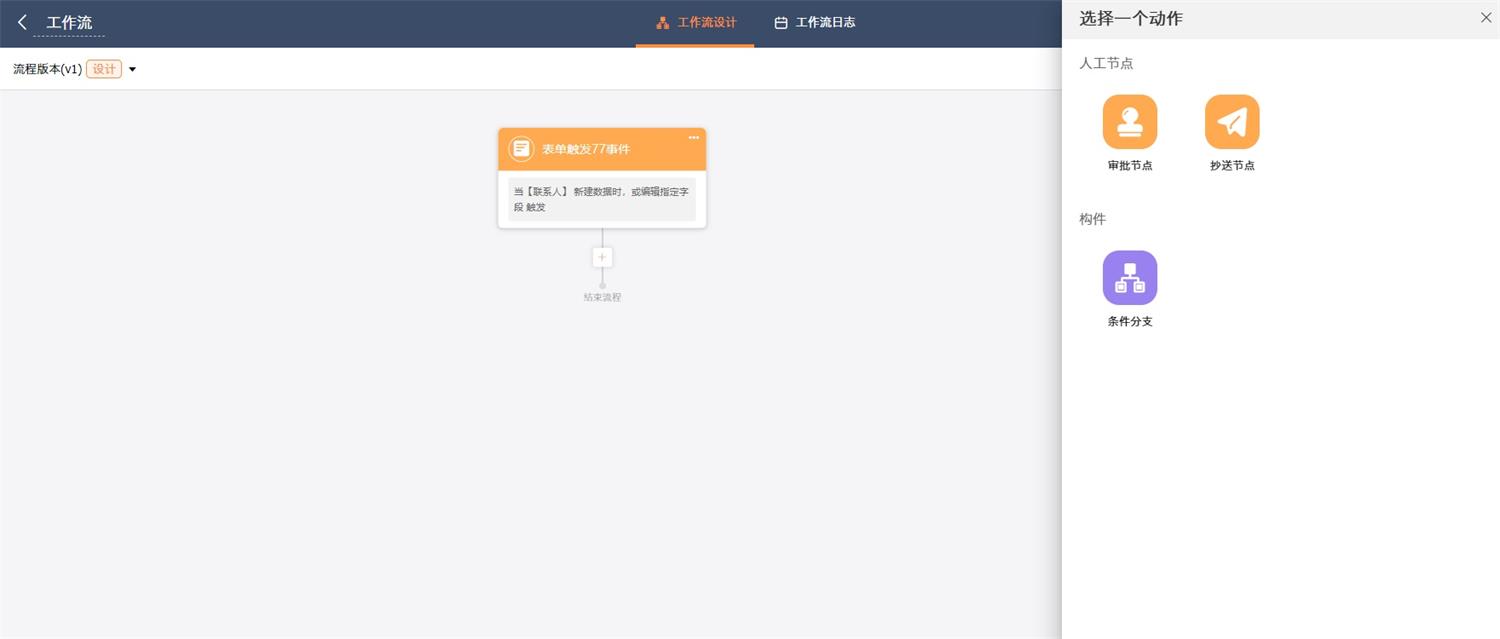
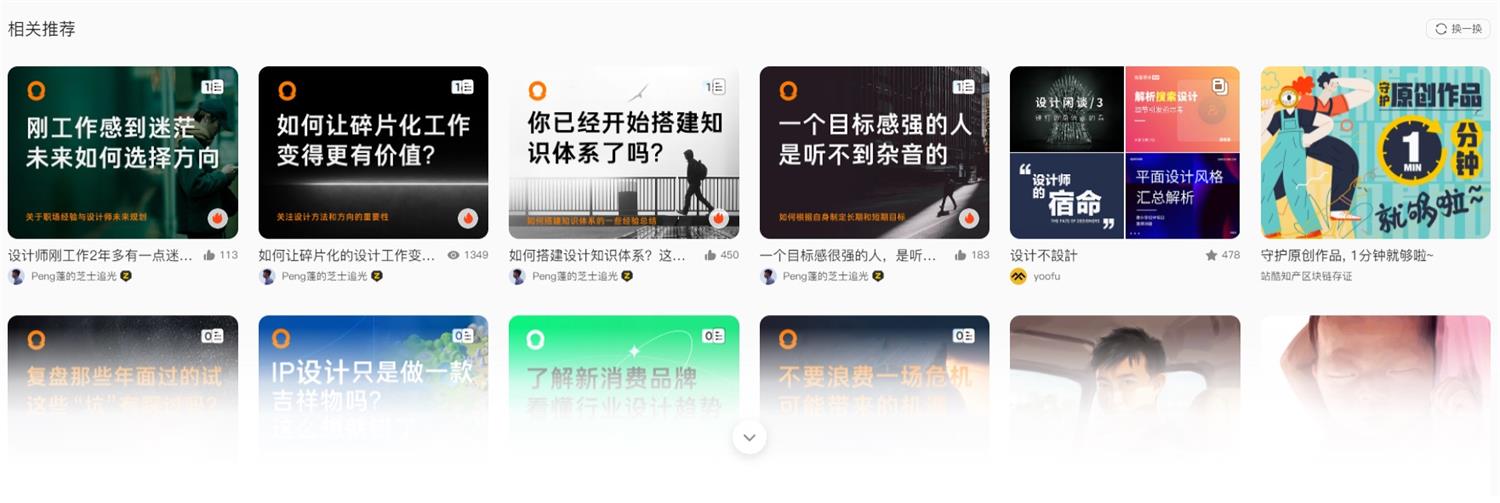
例如:这种工作流场景个人觉得也算是一种,点击“加号”右侧会滑出面板,给出你可以添加的动作。 这种在交互期间以可见方式向用户表明系统推断出的用户想法被称为推论邀请。 4. 更多内容邀请:用于邀请用户查看更多内容 图片类型的更多邀请,例如:站酷相关推荐
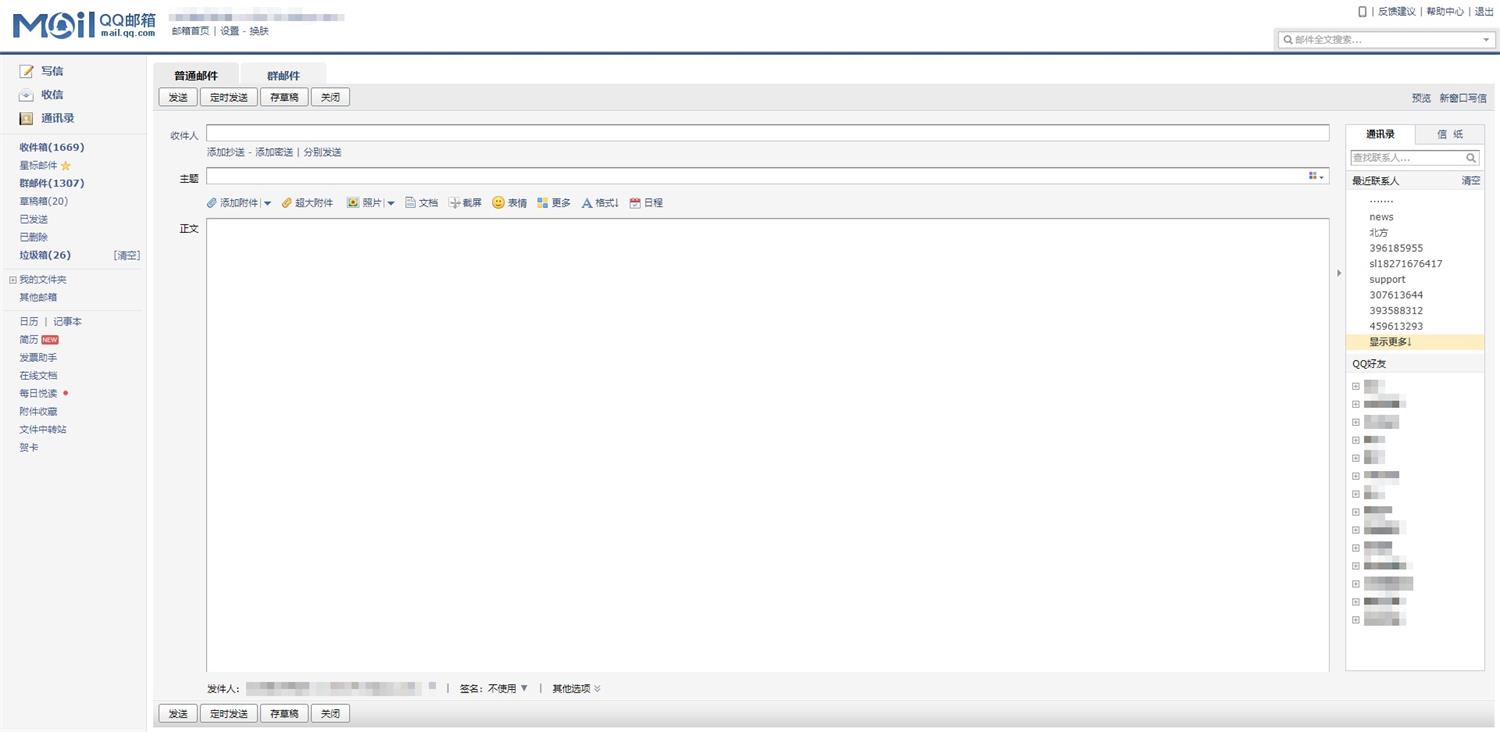
文字更多邀请,例如:QQ 邮箱右侧最近联系人
四、邀请的优点精心设计的应用能够通过邀请体现出各自的细微差别,无论是静态还是动态,都是引导用户顺利进入下一个交互层次的有效方法。 谢谢观看! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论