HMI设计干货!滑动和点击哪个更不容易让司机分心?

扫一扫 
扫一扫 
扫一扫 
扫一扫 车载触摸屏与手机/平板电脑最大的区别之一是使用场景 —— 车载触摸屏可在汽车驾驶使用。此时驾驶员的注意力聚焦于开车,如果屏幕交互过于分散用户注意力就有可能会发生车祸,造成身体和财产的损失,因此验证车载触摸屏的界面设计是否会干扰驾驶尤为重要。这次带来一篇相关研究的译文,文章的作者 Casper Kessels(德国 Snapp 汽车软件公司设计总监)通过在家用赛车游戏模拟驾驶场景,测试滑动和点击哪个方式对注意力干扰更小。这种低成本高效率的研究方法,值得界面设计师学习。 本文译自: https://www.theturnsignalblog.com/blog/tap-vs-swipe/ 原文作者:Casper Kessels(德国 Snapp 汽车软件公司设计总监)
在最近的一次长途旅行中,我听了几年前在 Spotify 创建的播放列表。这里面都是我当时喜欢的歌曲,但现在我的音乐品味变了,所以我需要不断跳过那些我已经不喜欢的歌曲。我的车有车载娱乐系统,因此,操作起来非常容易——只需拍一下中央控制台的物理控制器,甚至我可以在眼睛不离开路面的情况下迅速完成这个操作。但如果我的车是触摸屏就很难操作这么快。我认为部分原因是在于目前汽车公司的触摸屏交互设计还不够好。所以我在想,有没有可能将触屏交互设计成物理按钮那样方便?为了解决这个疑惑,我在家里做了一个有趣的实验。 一、背景我通常将车内交互分成 2 组:
如今大多数车内交互都通过触摸屏进行,这会造成相当大的挫败感。事实上,现在大部分有关车内触控屏的批评都源自第一组车内交互。 快速频繁的操作,如跳过一首歌,使用触摸屏通常比物理控制器更难。 [1] 司机必须手眼协调瞄准一个按钮(这个按钮通常很小)。如果司机正在颠簸的高速公里上以 130 公里每小时的速度驾驶,就很难手眼协调操作触摸屏了。如果用物理控制器,只需很少的手眼协调就能操作。
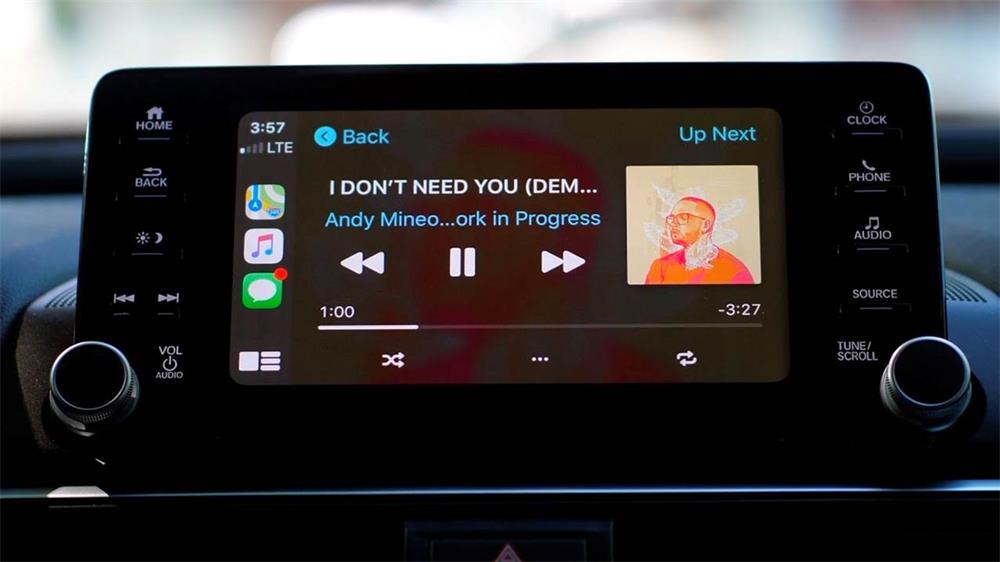
根据屏幕尺寸的不同,苹果 CarPlay 的触摸按钮相对较小 如果只因为这一点就拒绝使用触摸屏,这也显得过于草率。你可以在触摸屏上随心所欲的修改各种设定,没有必要坚持使用小的触摸按钮。有很多方法可以改善触摸屏的快速交互,而不需要依赖它们。 我开始寻找与物理按钮相同原理的事物。即只需很少甚至不要手眼协调,又用户满意度高,直观的交互方式。 滑动可能是其中一种方案,你可以把滑动触发区域做得很大,比触摸按钮大得多。这样就不需要手眼协调。滑动是触摸屏上很常见的交互方式,很直观。 二、学术研究有 几篇论文 研究了汽车交互中的滑动和点击,他们得出结论:在眼睛离开路面的时间、车道行驶时间、任务完成时间等司机分心的指标上,滑动优于点击。 不过有一点很重要,只有在滑动分页的情况下,这个结论才有效。例如滑动手势应该一次跳过一首歌,而不是根据手势的力度来滚动浏览歌曲。如果是这种情况,那么滑动比点击效果更差。我想亲自看看点击和滑动之间的区别,所以我做了一个实验。 三、实验我的目标是找出滑动是否比点击更不容易发散注意力并且有更高满意度。对我来说,完美的交互是司机不用把视线从路况中移开。因此,我使用的指标是眼睛离开道路的时间和任务完成时间。为了衡量用户满意度,我使用了两种方法对自己的体验进行主观描述。 出于安全和法律方面的原因,我显然不能在城市里开车测试原型。刚好我最近接触到模拟赛车,所以我在家搭建了自己的业余驾驶模拟器。我用手机运行 Spotify 作为车内媒体播放器。和车载信息娱乐系统相比,手机屏更小,但两者的媒体播放器实际界面尺寸相似,手机的媒体播放界面甚至比车载娱乐系统里的媒体播放器界面尺寸还大一些。Spotify 可以设置点击按钮或通过滑动来跳过一首歌。
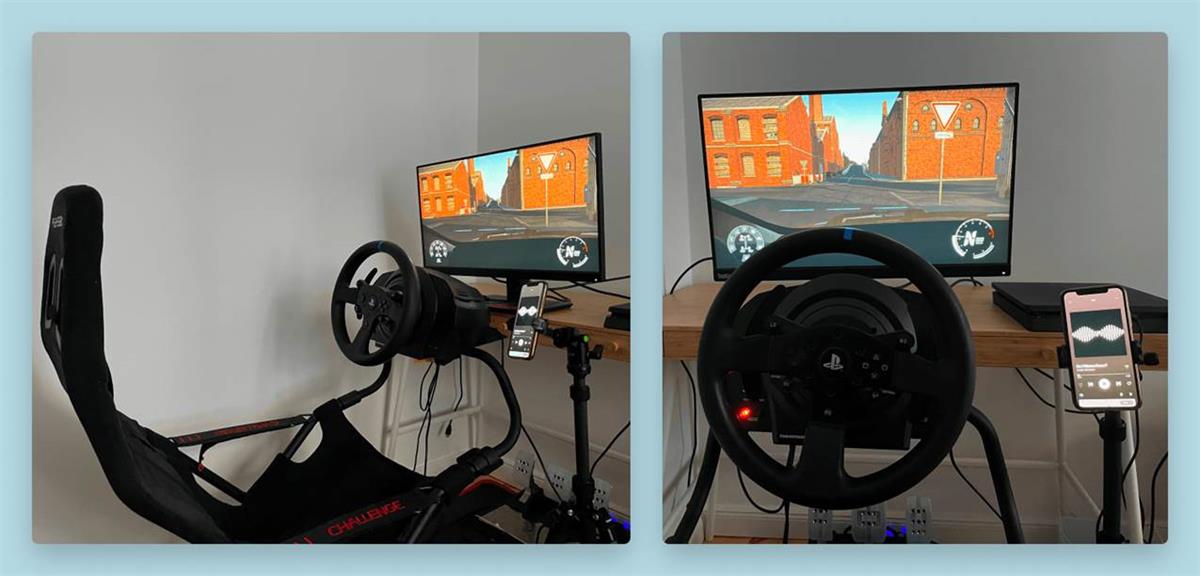
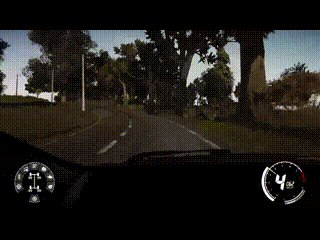
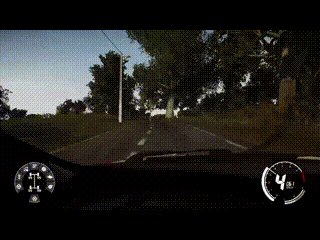
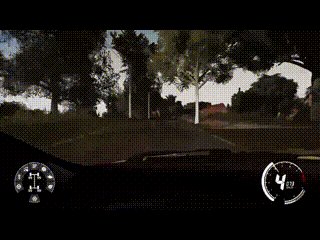
我自制的驾驶模拟器 我既对司机在正常、放松的驾驶场景下进行测试感兴趣,也对司机在紧张场景下表现也感兴趣。想象一下,在下雨的高速公路上,交通高峰期开车,你必须全神贯注。此时跳过一首歌可能最大限度的分散了注意力。 我怎样才能最精确地模拟这些场景呢?我的最佳选择是使用 WRC 9 游戏。它有开放的测试世界,玩家可以自由地驾驶在虚拟的城市和乡村中。这将是测试驾驶场景的完美选择。 对于紧张的状况,我想不出有什么比完整的拉力赛更需要集中注意力的了。为了在不发生车祸的情况下完成拉力赛,必须控制好车,扫视前方的道路,并听从副驾驶对即将到来的转弯进行提示。这占用了你全部的视觉和听觉资源。如果失去注意力,哪怕是一秒钟,都很导致你的车被树缠住。 四、实验设定在正常情况下,我的想法是以最高 80 公里每小时在测试区域内驾驶 5 分钟。在这期间,我操作手机跳过歌曲。为了测量司机的分心程度,我用 Macbook 前置摄像头记录自己的驾驶过程,在 Spotify 上我播放一个列表,并关闭随机播放功能。之后,我将按下的次数与跳过的歌曲数量相匹配,结果显示没有任何错误。
在高度集中的测试下,我选择最快、最知名的拉力赛—— 芬兰拉力赛。设置是一样的,但为了模拟高认知负荷和压力,我试图以最短的时间完成驾驶,同时尽量跳过更多歌曲。每个测试我都做 2 次,以减少适应阶段和交叉影响带来的误差。
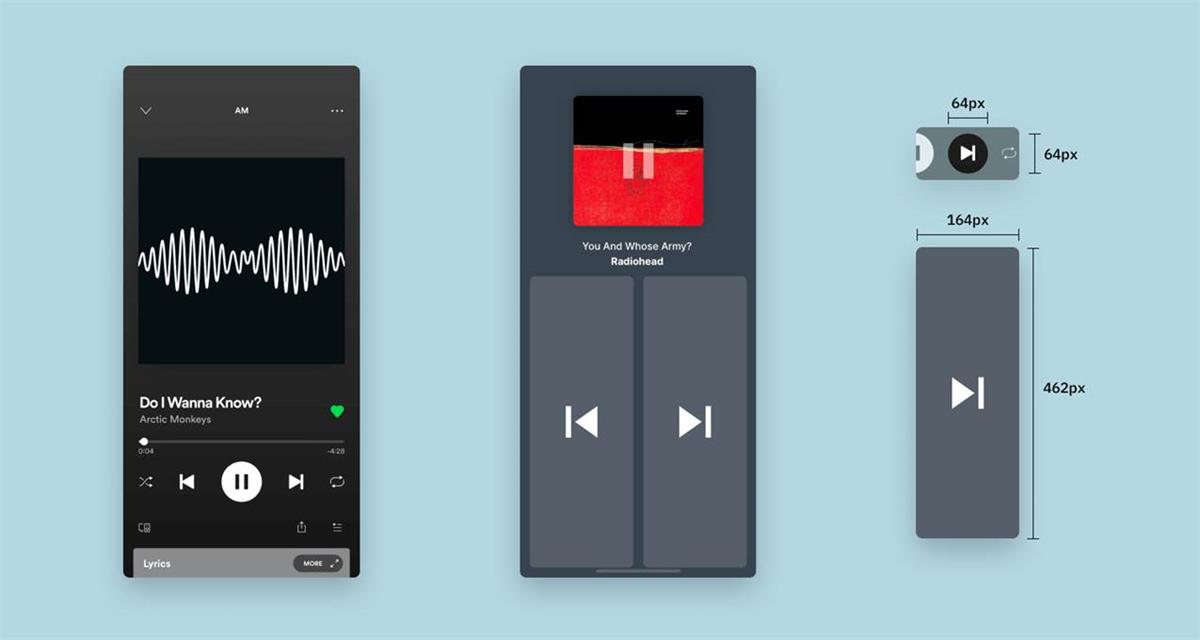
五、实验改进在我完成了一次按钮和滑动的测试后,我又增加了第三种场景。在这些第一次测试后,我怀疑决定因素是交互区域的大小,而不是交互的类型。所以我用 Framer 做了一个带有巨大按钮的简易原型。
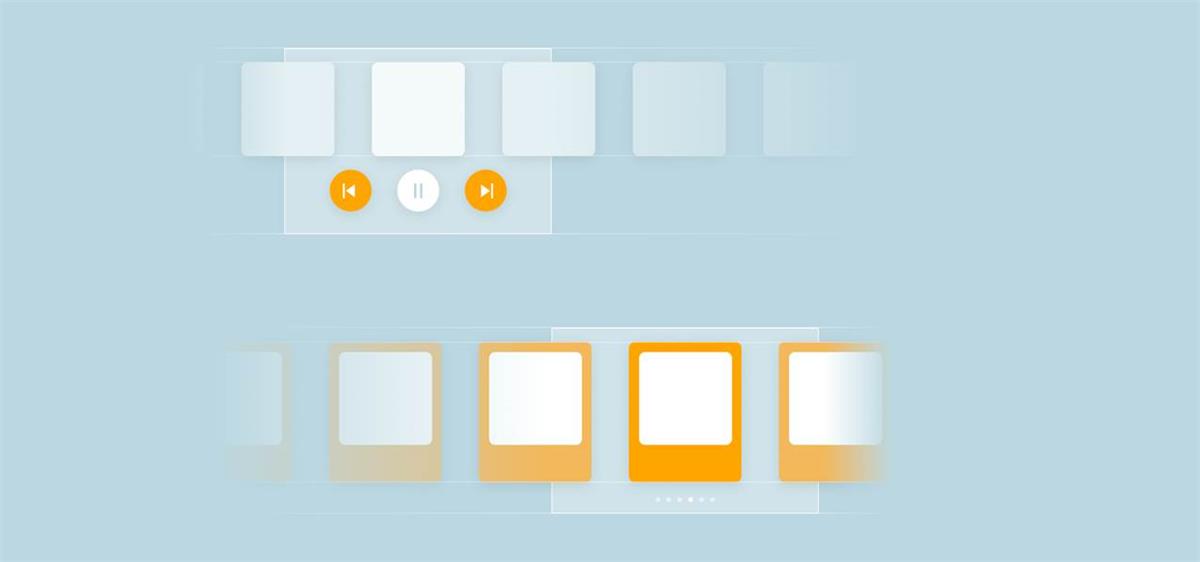
Spotify 和 我的原型相比较 所以我的实验步骤如下:
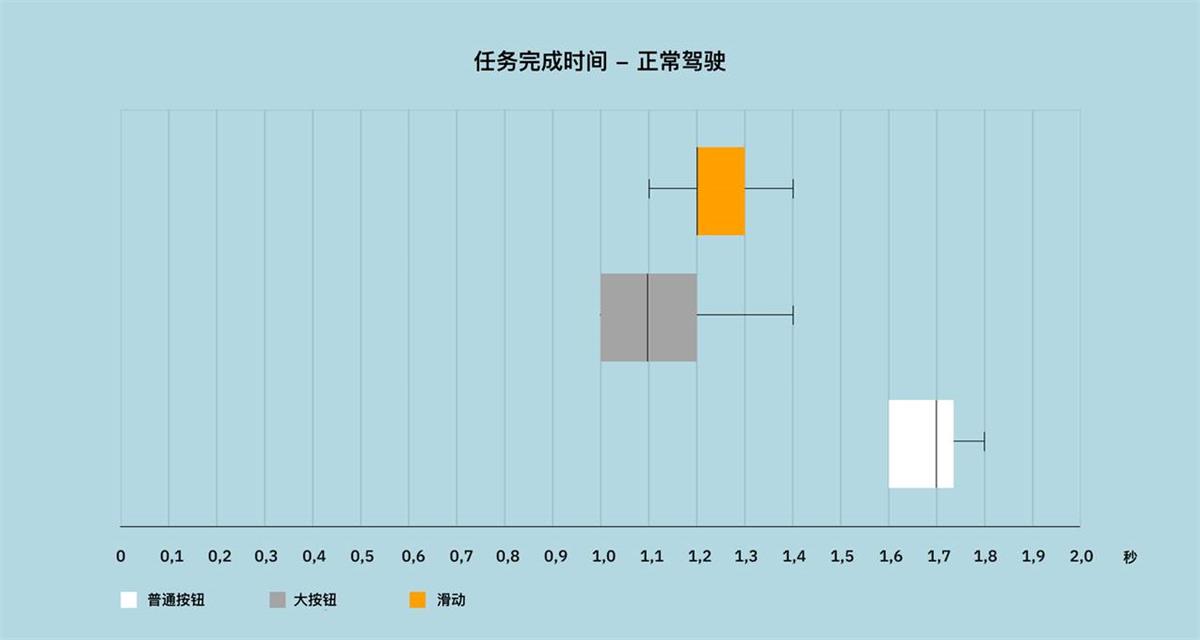
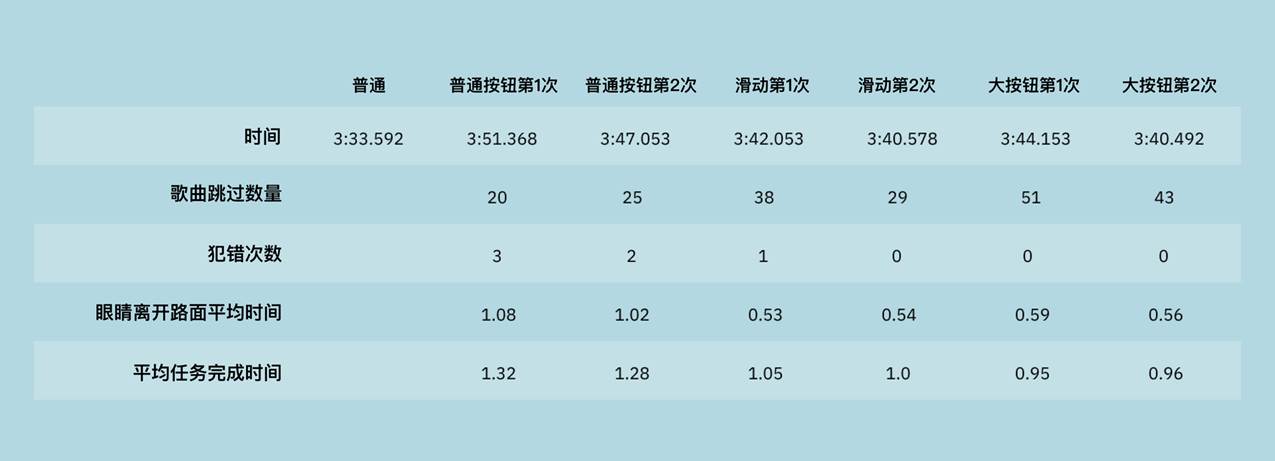
六、结果1. 正常驾驶 ① 分散司机的注意力 正常驾驶的结果显示普通按钮和其他两种情况的区别。与滑动和大按钮相比,点击小按钮时,跳过一首歌平均至少需要多花半秒时间。因此,滑动和大按钮之间差别很小。
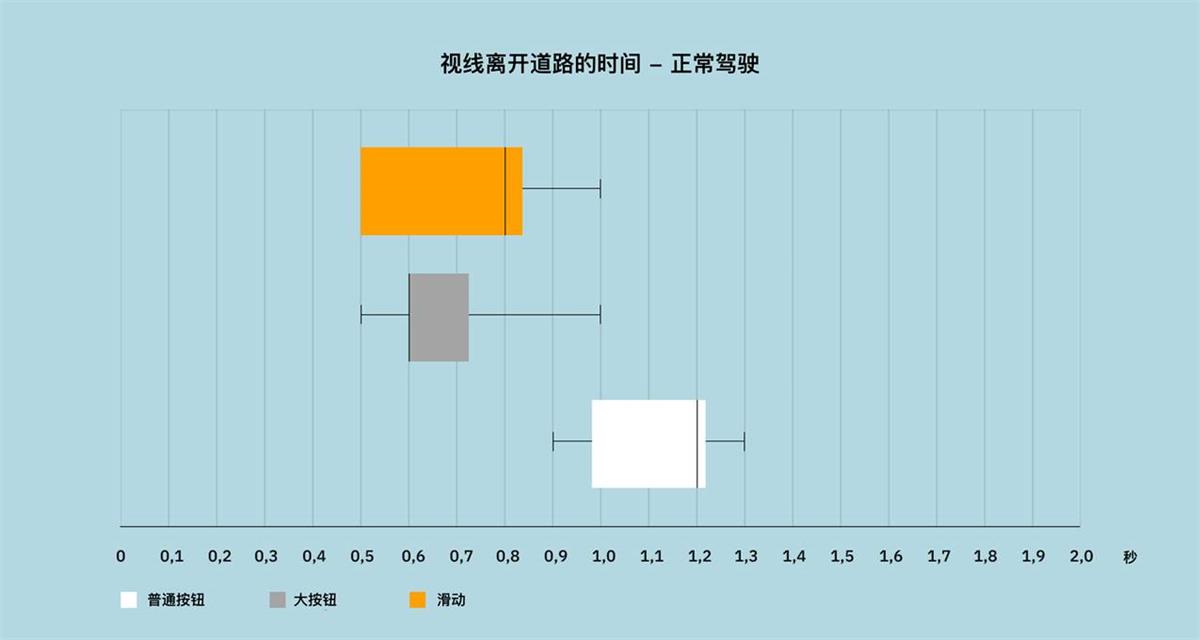
任务完成时间 - 正常驾驶 视线离开道路的时间产生类似的结果。正常按钮和其他两个按钮有很大的区别。同样,大按钮和滑动之间几乎没有区别。
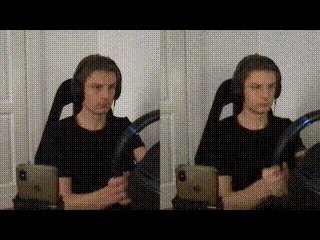
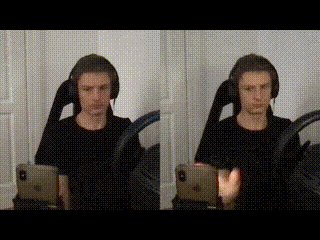
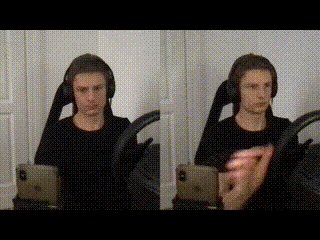
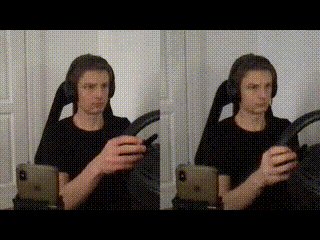
视线离开道路的时间 - 正常驾驶 我在看录像时就能看出区别了。在点击时,我一直看着我的手指,直到我按下按钮,歌曲被正确跳过(图中左侧)。在滑动时,当我的手指粗略地靠近屏幕时(图中右侧),我就不再看了。
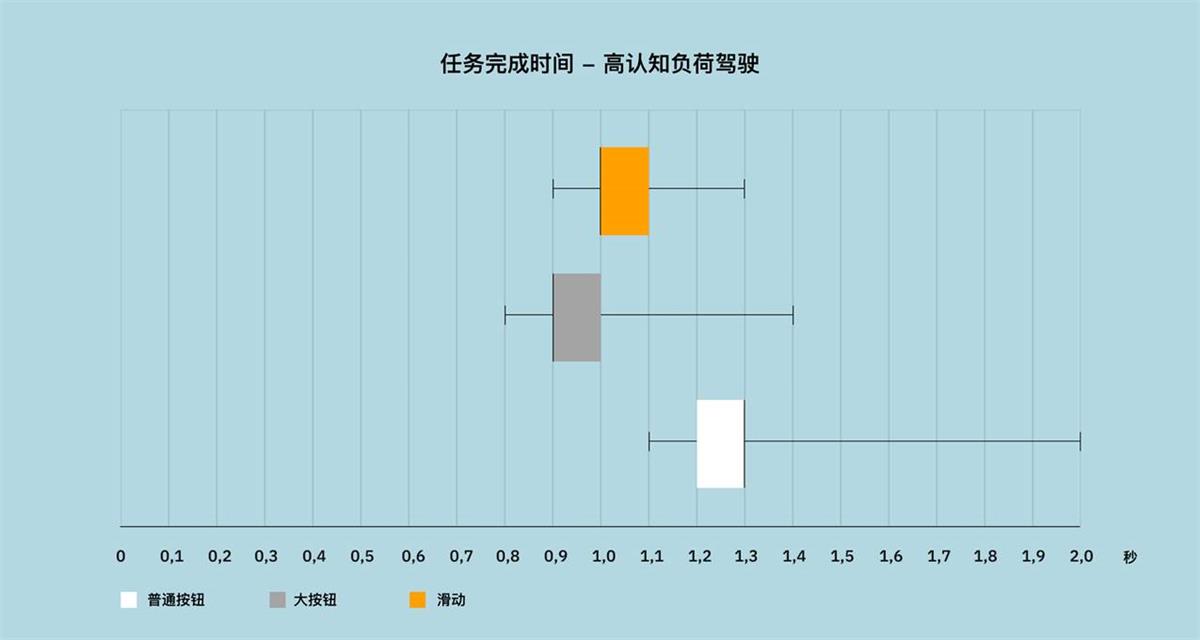
② 用户满意度 在这种情况下,我注意到要把手指对准一个没有实体物品可触动的平面很困难。尽管我没有犯任何错误,但我发现在没有任何东西引导的情况下,我很难把手指对准按钮。 我原以为滑动比点击按钮更容易。但大按钮的易用性还是让我吃惊,使用起来和滑动一样简单。不过,我还是更喜欢滑动,尽管数据显示并非如此,但对我来说,滑动似乎不需要手眼协调和注意力集中。 2. 高认知负荷驾驶① 分散司机的注意力 这个实验产生了与前一个实验相似的结果,但有了更有趣的延展。在压力下,我每项任务都完成得更快,但最大的改进是普通按钮,平均任务完成时间是 1.3 秒,而之前的实验是 1.7 秒。有趣的是,我没有看到眼睛离开路面的时间有同样的改善。所以我手指在屏幕上回来移动得更快了。但我仍然不得不在正常情况下长时间扫视屏幕。 在 4 个实验中,我先看了屏幕,然后把目光移回路面,然后执行动作。我怀疑在压力下,我想先确认按钮的位置,然后再伸手去按它。这种情况在滑动和大按钮上并没有发生。在两次使用普通按钮的过程中,我在点击按钮跳过歌曲犯了 2 到 3 次错误。
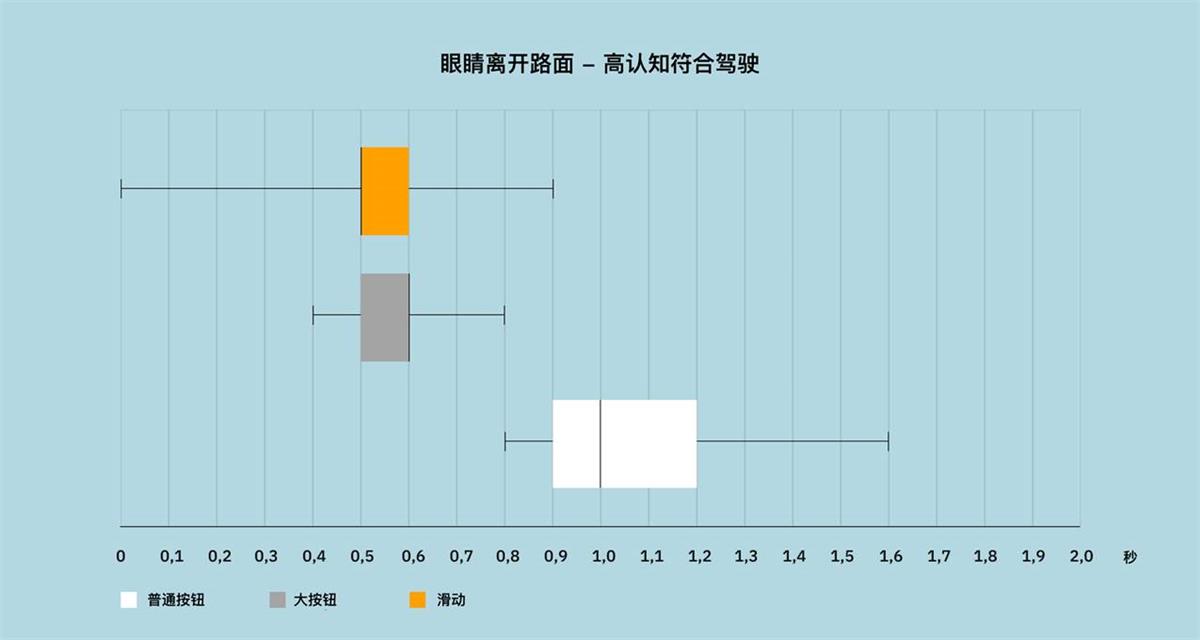
任务完成时间 - 高认知负荷驾驶 在正常驾驶场景下,滑动和大按钮都产生类似的结果。无论是任务完成时间还是眼睛离开路面的时间,两者都快了 0.1-0.2 秒。 有趣的是,我进行了 3 次滑动操作,而不必把眼睛转移到屏幕上。其中一次,我错过了交互区域,滑动没有正常触发。 大按钮的任务完成时间略低,我认为这与只需点击,而不是像滑动那样更长时间的手势有关。
眼睛离开路面 - 高认知符合驾驶 我追踪了一些其他指标,比如完成拉力赛的总时间和跳过歌曲总数。我不像其他指标那样重视这些,但我把这些包括在内,因为这可以提供关于这三种场景的认知负荷的有趣信息。同样,滑动和大按钮的表现都很相似。有趣的是,我最快的交互时间比没有交互的时间慢了 7 秒。我没有想到会有这么大的差别。而且我也没有注意到我在有交互的过程中慢了这么多。
其他指标概述 可以得出这样的结论:普通按钮比其他两种按钮需要更多的认知负荷,我的完成时间要慢得多,而且我没有跳过那么多歌曲。滑动和大按钮的时间差不多,但我用大按钮跳过了更多的歌曲。 ② 满意度 高速驾驶的结果放大了正常驾驶的结果。我在按普通按钮时很费劲,我犯了错误,跳过的歌曲较少,并且我发现在必须完成困难的拉力赛期间,把手指对准一个小按钮很烦人。再一次让我感到惊讶的是,我发现使用大按钮是如此容易。有这么大的交互区域,我不担心会犯错。我仍然略微偏爱滑动,因为它不需要精确的操作,只要把手指放到屏幕上的每个地方,然后朝一个大致方向滑一下就够了。因此,我可以在不看屏幕的情况下进行滑动操作。 3. 注意事项 回顾过去,有几种方法改进我的简易实验。在模拟器中测试的一大缺点是缺乏路面振动。我的赛车方向盘有振动反馈,但旁边三脚架和手机显然没有。 在得出结论时,我还权衡了任务完成时间要少于眼睛离开路面的时间。这取决于我把触摸屏放在离方向盘多远的地方。当与汽车内部进行比较时,我的手机放得离方向盘有点太近了。尽管如此,由于这三个场景之间的相对差异,结论仍然是有用的。 最后,加入的第四个场景很有趣。作为基准,使用真正的物理按钮进行测试是一个有趣的对比。 考虑到这些,我相信我的测试结果是有效的。通过一点努力,我测试了一个简单的用例并且得到有趣的结果。在开始这个实验之前,我对正常驾驶状态更感兴趣。我把快速驾驶作为一个有趣的实验。在完成快速驾驶之后,我相信这实际上是测试某些界面的有效方法。你需要集中精力完成一个拉力赛阶段所使用的注意力,以及完成这些动作所需要的压力,都很好地模拟了现实世界中的紧张情况。
七、汽车公司该使用滑动还是点击?通过这个实验,我想探索是否有方法可以改善触摸屏上快速频繁的交互。在得出任何结论之前,我必须提到一个明显的免责声明。这个实验还远远不够专业和广泛,不足以得出其中一种交互方式比另外一种好的结论。虽然这并不意味着结果是无效的,但结论清楚地指向一个特定的方向。 我发现,滑动或是更大的按钮,在驾驶员分心指标上的效果会好得多。除此之外,我发现与常规大小的普通按钮相比,滑动或更大按钮执行操作要容易得多。这两种情况的差异很大,足以得出结论,值得在更专业的环境中进一步探讨这个话题。 我对汽车公司的建议是:不要在他们的车载信息娱乐系统中添加滑动手势。从减少驾驶员注意分散的角度来探索不同的交互模式。iPad 和基于触摸屏的车载信息娱乐系统看起来可能是一样,但使用环境完全不同。因此,它们需要不同的设计方法,研究那些让人不那么分心,至少和物理按钮一样直观的交互方式会有很高的回报。它将改善道路安全,使人们对汽车触摸屏的态度更加积极。 由“使用物理控制器通常比触控屏更简单。在触摸屏上,不能像物理控制器那样可以不用眼摸索操作。”修改而来 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论